Обзор NitroPack: ЗА и ПРОТИВ с реальной статистикой
Опубликовано: 2022-06-01С последними обновлениями Google скорость сайта стала важным фактором ранжирования. Уже было хорошо известно, что скорость веб-сайта является важным фактором повышения коэффициентов конверсии и показателей отказов. Согласно недавнему объявлению Google, показатели Core Web Vital теперь определяют техническое качество вашего веб-сайта. Nitropack — это один из плагинов для оптимизации, который может помочь в решении этих проблем.
Как владелец веб-сайта WordPress, вы можете решить многие из этих проблем с помощью плагинов. Однако каждый плагин кэширования имеет свои преимущества и недостатки. Здесь я расскажу о преимуществах и использовании Nitropack, одного из моих любимых плагинов для кеширования.

Давайте рассмотрим этот инструмент более подробно, чтобы лучше понять его.
Нитропак Обзор
Nitropack предоставляет комплексное решение для нескольких веб-сайтов на основе CMS и PHP. Кроме того, Nitropack предлагает свои услуги на этих платформах.
- Вордпресс
- Мадженто
- Опенкарт
- WooCommerce
- PHP SDK
В этом обзоре я сосредоточусь на веб-сайтах WordPress.

Комплексное решение для сжатия сценариев JS, CSS и HTML. Он также предоставляет услуги CDN и оптимизации изображений. Если мы сравним его с таким инструментом, как WP Rocket, он отлично справляется со сжатием скриптов; однако для этого требуются подключаемые модули CDN и оптимизатора изображений отдельно.
В общем, этот плагин поможет вам пройти тест Google Core Web Vital для улучшения FCP, LCP и CLS. Он также использует автоматическое кэширование, чтобы предоставить вашим пользователям более быструю загрузку веб-элементов.
Наиболее привлекательной особенностью этого инструмента является то, что он основан на облаке. Таким образом, плагин сделает всю оптимизацию автоматически, не влияя на пропускную способность вашего хостинга. Поэтому, даже если вы не технический специалист, настройка и использование этого плагина займет у вас всего пять минут.
Получите скидку 5% на NitroPack для читателей нашего блога.
Нитропак плюсы и минусы
Давайте кратко рассмотрим преимущества и недостатки Нитропака, чтобы вы могли решить, стоит он своих денег или нет.
Плюсы
- Хороший CDN
- Автоматическая оптимизация для HTML, CSS и JS.
- Комплексный набор инструментов для оптимизации изображений
- Тонны мелких настроек для повышения скорости сайта и прохождения CWV.
- Чем выше скорость страницы, тем больше конверсий.
- Меньше затрат на высокоскоростной хостинг/CDN
- Поддержка плагинов электронной коммерции, таких как WooCommerce или Magneto.
- Это помогает в прохождении CWV и лучшем рейтинге
Минусы
- Некоторые настройки слишком агрессивны и могут конфликтовать с другими плагинами.
- Служба поддержки не впечатляет
- Инструменты аудита показывают проблемы, но вы можете настроить их, чтобы исправить
- Возмущение пропускной способности для крупных сайтов
Особенности Нитропак
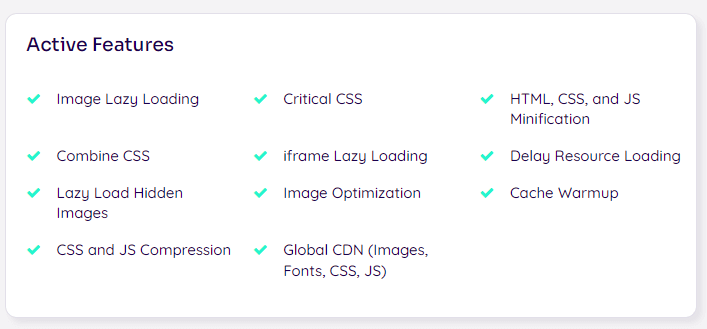
Nitropack предлагает широкий спектр функций, чтобы сделать ваш сайт быстрее и оптимизировать его для Google. Большинство из них автоматические, поэтому вам не нужно делать ничего, кроме настройки плагина. Вместо этого вы можете выбрать только метод оптимизации и некоторые основные настройки на панели управления WordPress.
Вам будет необходимо выполнить ручную настройку с панели управления Nitropack Cloud.

Автоматическая оптимизация
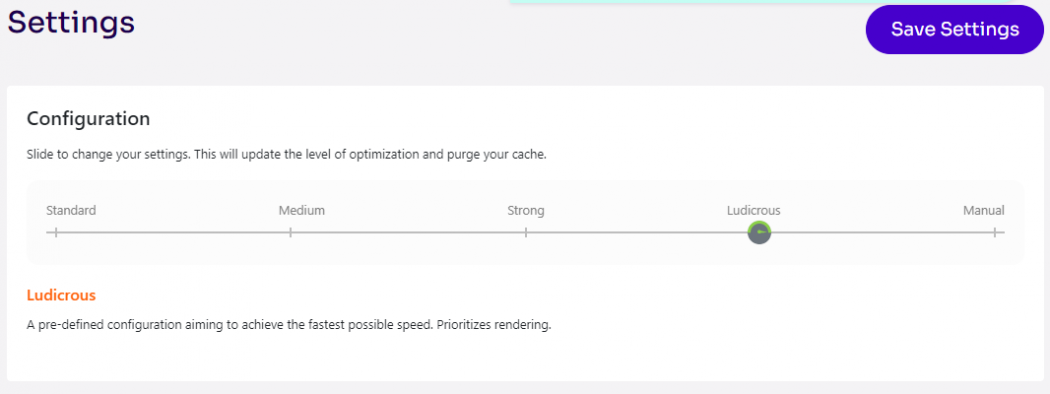
Nitropack автоматически оптимизирует ваш сайт после установки. Хотя он имеет 5 уровней оптимизации, он автоматически переключается на Ludicrous . Я считаю, что это лучшая автоматическая настройка в Nitropack; однако вы можете переключаться между « сильным » и « смехотворным ». Чтобы лучше понять автоматическую оптимизацию, вы можете следовать этому руководству.
Если на вашем веб-сайте много JS, это может конфликтовать с настройкой Ludicrous. Например, JS-скрипт используется для разработки автоматизированного « Мобильного меню». «Оставлять оптимизацию на Ludicrous рискованно, так как это может сломать код и сделать ваше мобильное меню странным.
Однако, если вы создадите меню с помощью CSS, это решит вашу проблему. Кроме того, у вас есть возможность настроить параметры, чтобы найти то, что лучше всего подходит для вашего сайта.

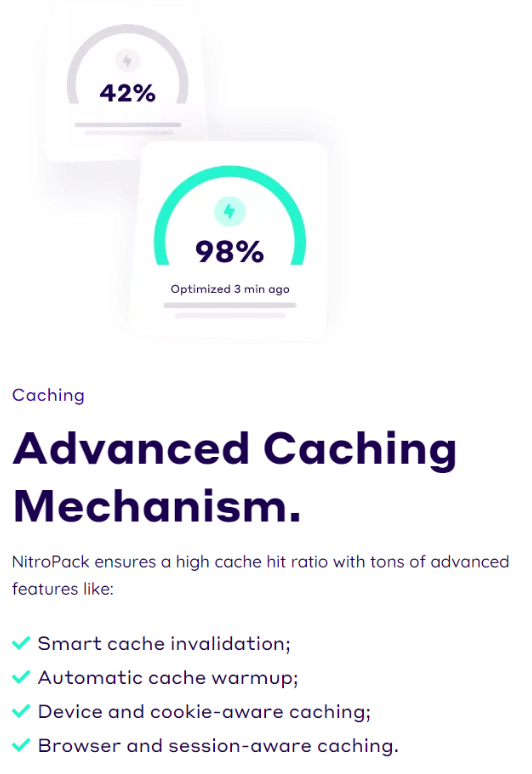
Расширенная система кэширования
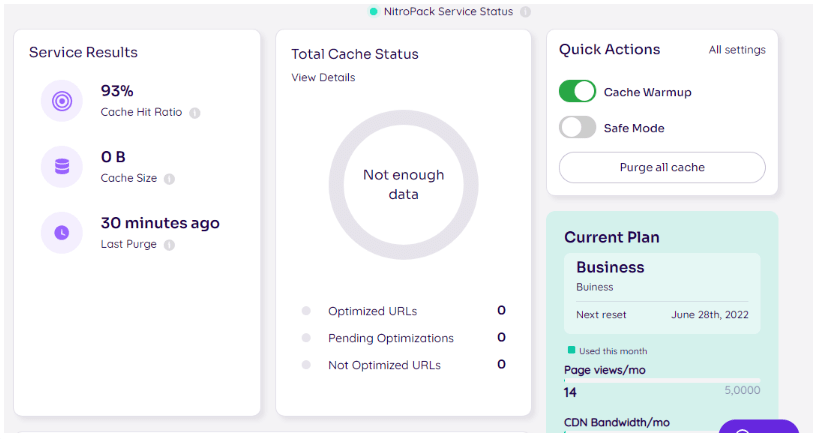
Nitropack предоставляет расширенную систему кэширования, которая может снизить использование полосы пропускания и повысить удобство работы пользователей на вашем сайте. В отделе кэширования он работает лучше всего. Он кэширует страницу, когда пользователь нажимает на нее, и сохраняет ее в CDN.

На панелях управления WordPress и Nitropack вы можете проверить, сколько кэширования и CDN используется. Кроме того, вы можете очистить весь кеш при обновлении своего контента, если хотите.
- Функция Smart Cache — очень полезный инструмент, если ваши пользователи возвращаются чаще, чем впервые. Однако обновление контента должно производиться с той же скоростью, что и раньше, и без потери данных кеша.
- Smart Cache автоматизирует процесс за вас. Он обновит кеш, даже если вы обновите контент годовой давности без ущерба для производительности или взаимодействия с пользователем.
- Прогрев кеша — отличная функция, если у вас низкий трафик на вашем сайте и он не расширяется быстро. Обычно он отключен по умолчанию, но если вы хотите, чтобы ваши пользователи работали быстрее, вы можете включить его.

Включив это, ваши посетители смогут просматривать кеш, даже если они не нажимают на страницу. Кроме того, если у посетителя более медленное интернет-соединение, страница будет загружаться намного быстрее.
Оптимизация изображения
Изображения играют решающую роль в разработке веб-сайта; однако они занимают значительное пространство. Если изображения загружаются долго, это влияет на общий пользовательский опыт. Nitropack автоматически сжимает изображения и регулирует их размер по мере необходимости.
- Адаптивный размер изображения: Сократите время загрузки, загружая изображения в соответствии с устройством.
- Сжатие изображения: сохраняет изображение в формате с потерями или без потерь, чтобы потреблять меньше трафика и ускорять загрузку веб-сайта.
- Медленная загрузка: откладывает отображение изображений до тех пор, пока посетитель не будет готов их увидеть.
- Форматирование WEBP: автоматическое преобразование старых и новых загруженных изображений в формат WEBP, чтобы браузер мог отображать их быстрее.

Nitropack обрабатывает все это за кулисами на своей облачной платформе, что означает отсутствие дополнительной нагрузки на ваш сайт.
HTML-оптимизация
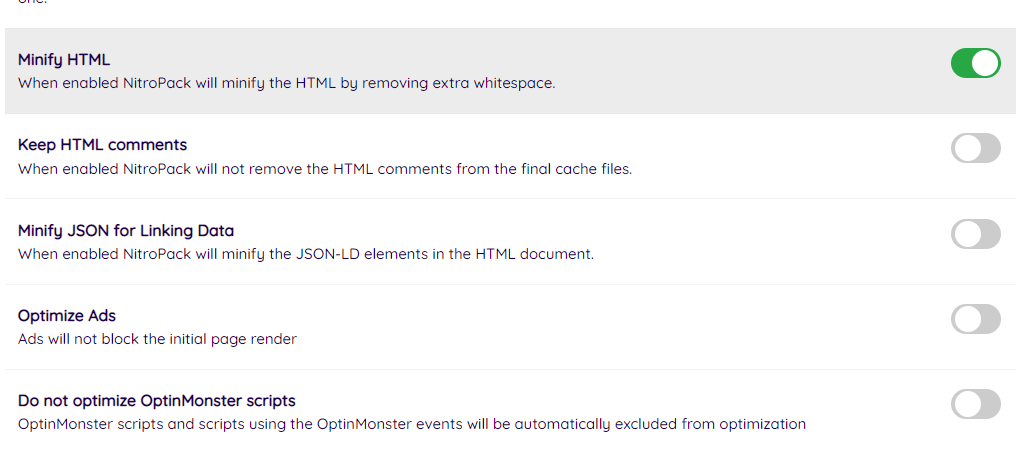
Nitropack автоматически оптимизирует HTML-скрипт вашего веб-сайта. Многие плагины предоставляют эту функцию. Однако это может нарушить кодировку веб-сайта и сделать его некрасивым. Помимо работы с HTML, вы также можете оптимизировать код JSON на своем веб-сайте.
Если у вас возникли проблемы, связанные с кодом JSON на вашем веб-сайте, вы можете использовать этот инструмент для их решения. Например, если вы используете форму подписки, вы можете столкнуться с задержкой загрузки из-за кода JSON. Nitropack автоматически сделает это за вас.

Я рекомендую использовать OptinMonster в качестве формы подписки. Затем вы можете легко интегрировать их оба, чтобы добиться наилучших результатов для лидогенерации.
Кроме того, вы можете включить HTML-комментарий в качестве ресурса DOM. Однако я не рекомендую этого делать, так как это значительно увеличит время загрузки.
CSS-оптимизация
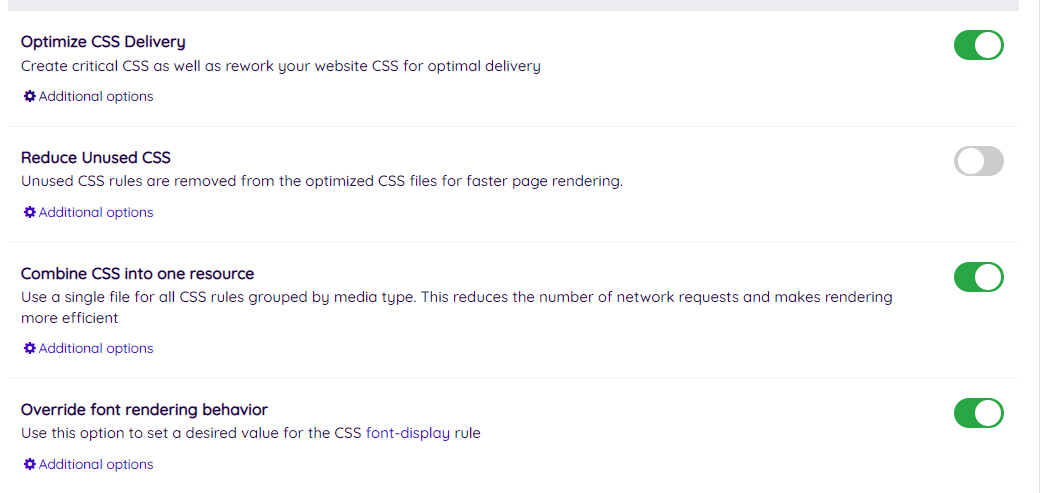
Nitropack отлично автоматически оптимизирует CSS. Он сжимает и минимизирует код CSS, чтобы страницы загружались быстрее. Автоматизация включает в себя эти функции.

- Объединить CSS: объедините все файлы CSS в 1 файл, чтобы уменьшить количество HTTP-запросов.
- Во-первых, CSS в верхней части сгиба : во-первых, он загружает CSS в верхней части страницы, чтобы улучшить взаимодействие с пользователем, и отправляет запросы только на тот контент, который посетители должны видеть.
- Минификация : минимизируйте код для лучшей оптимизации.
- Сжатие: Сжатие как для хостинга, так и для сервера для быстрой доставки контента.
Кроме того, вы также получите некоторые расширенные функции, такие как настраиваемая реализация CSS, сокращение неиспользуемого CSS и критического CSS. Также для реализации этих настроек потребуется ручная оптимизация.
Однако, если вы посмотрите на цену, вам придется платить всего 10 долларов в месяц за такие услуги, какcriticalcss.
Оптимизация JavaScript
Когда дело доходит до медленной загрузки, JS-скрипты являются виновниками номер один. Как и в случае с HTML и CSS, Nitropack автоматизирует и совершенствует процесс оптимизации JS.
- Объединение JS: объедините весь код JS в 1 пакет для меньшего количества HTTP-запросов.
- Сжатие JS: сжимайте все скрипты для более быстрой доставки на сервер.
- Минификация JS: минимизируйте коды, не ломая сайт.
Не рекомендуется вручную комбинировать JS, если у вас нет опыта в этом. Единственная ошибка может привести к полному уничтожению вашего сайта даже после удаления надстроек.
Интеграция и инструменты
Хотя Nitropack достаточно для оптимизации скорости и производительности вашего веб-сайта, разработчик предлагает расширенное решение за счет интеграции.

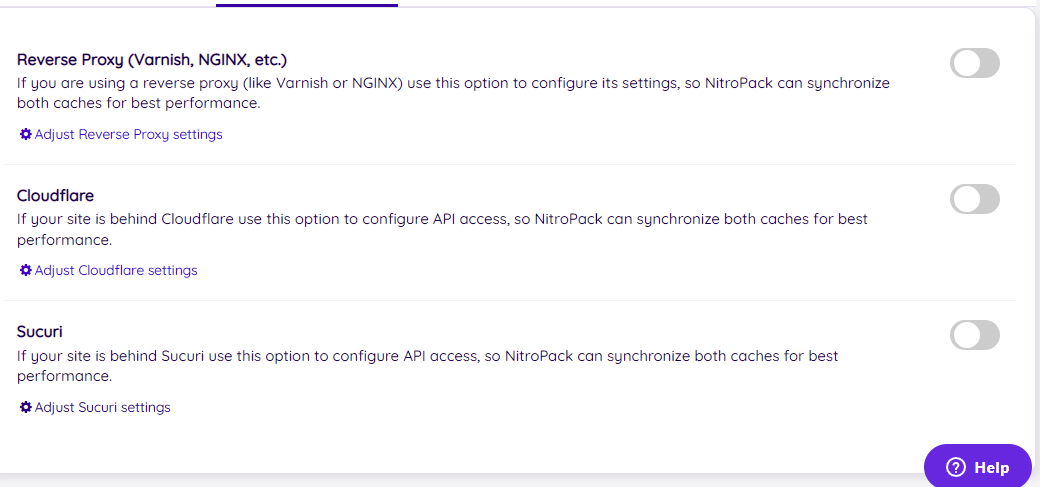
Если ваш хостинг-провайдер использует Varnish или NGINX в качестве обратного прокси-сервера вместо gZip , вам следует настроить обратный прокси-сервер для оптимальной производительности. Например, вы можете настроить обратный прокси-сервер для определенного URL-адреса или всего веб-сайта.
Кроме того, если вы используете сервисы Cloudflare или Sucuri, вы можете интегрировать их с ключами API, чтобы повысить производительность CDN.

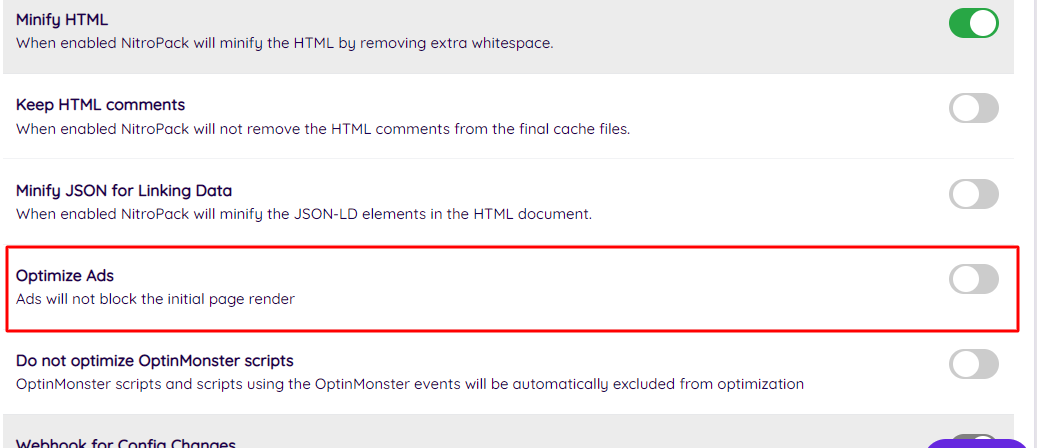
Еще одна функция, которая мне понравилась в Nitropack, — это оптимизация кода рекламы. Это особенно полезно для блоггеров, которые используют рекламные платформы для монетизации.

Если вы запускаете рекламу на своем веб-сайте, Google Page Speed Insight столкнется с проблемой снижения скорости. Вы можете решить эту проблему одним щелчком мыши.
CDN высшего класса
О CDN Nitropack говорить особо нечего, потому что он использует Amazon CloudFront. Согласно G2, это вторая лучшая альтернатива IBM CDN. Помимо своей репутации CDN с белой этикеткой, он очень надежен.
Более 70+ серверов в более чем 70 странах гарантируют, что посетители будут получать файлы с ближайшего сервера в своем браузере.
NitroPack в действии
Пока вы узнали только об особенностях и преимуществах. Если не учитывать реальный опыт, он кажется неполным. Поэтому я провел тест на фиктивном веб-сайте с использованием дешевого хостинг-провайдера, чтобы увидеть потенциал Nitropack.
Все тесты проводились в « Гостевом режиме » в браузере Chrome. В результате не будет кеша, который повлияет на результаты.
Я использовал такие инструменты, как GT Metrix и Google Page Speed Insight. Оба эти средства проверки веб-производительности заслуживают уважения и чрезвычайно эффективны.
Также хочу напомнить, что для создания демо-сайта я использовал редактор Kadence Theme и Kadence Block. Поэтому перед началом теста все остальные плагины были отключены.
Перед добавлением Нитропака
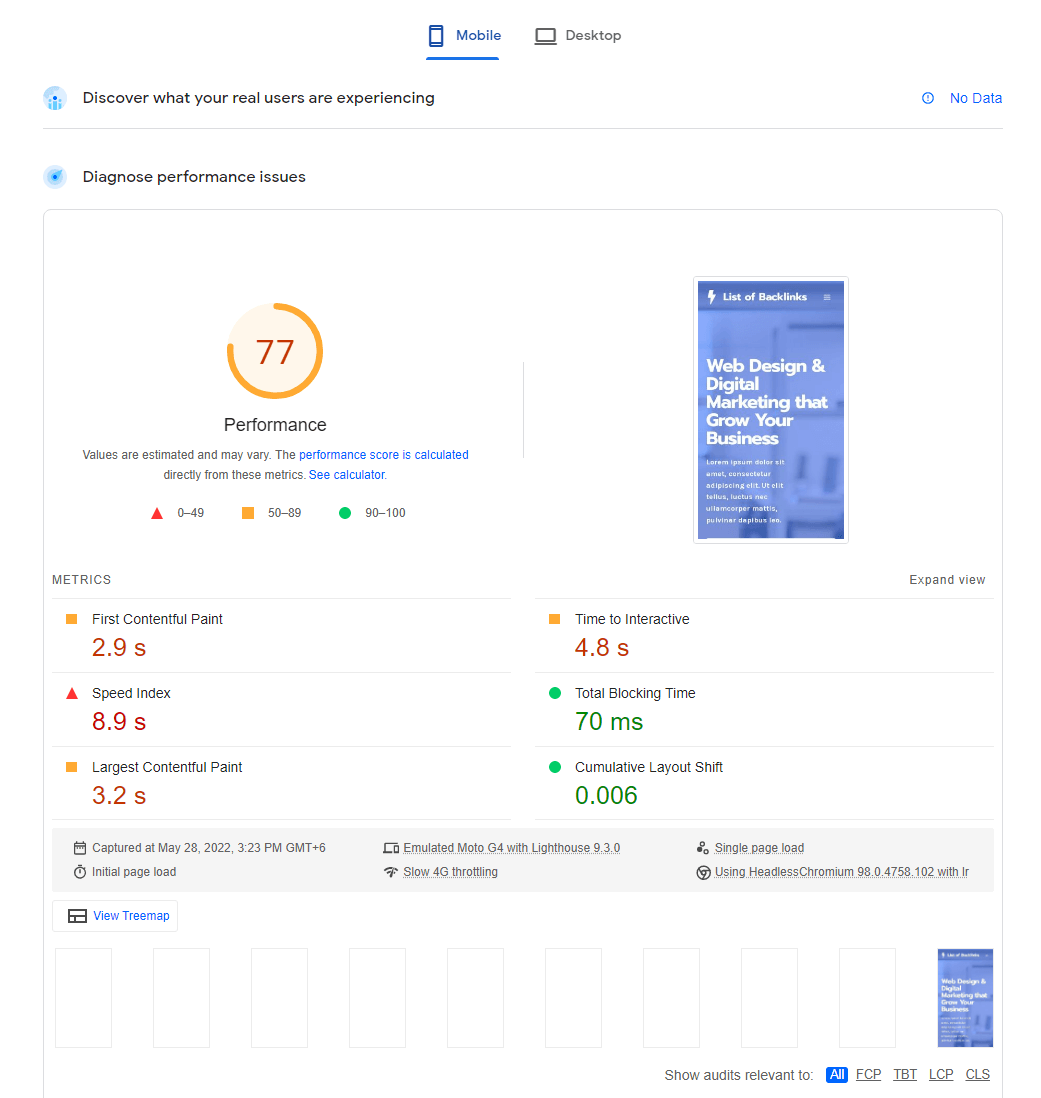
Отчет Google PSI для мобильных устройств:

Результаты Google Page Speed Insight показывают, что производительность мобильной версии моего сайта составляет всего 77 . Время загрузки составляет 8,9 секунды. Отображение страницы на мобильном устройстве чрезвычайно велико. Хотя время блокировки было хорошим, другие показатели были плохими.
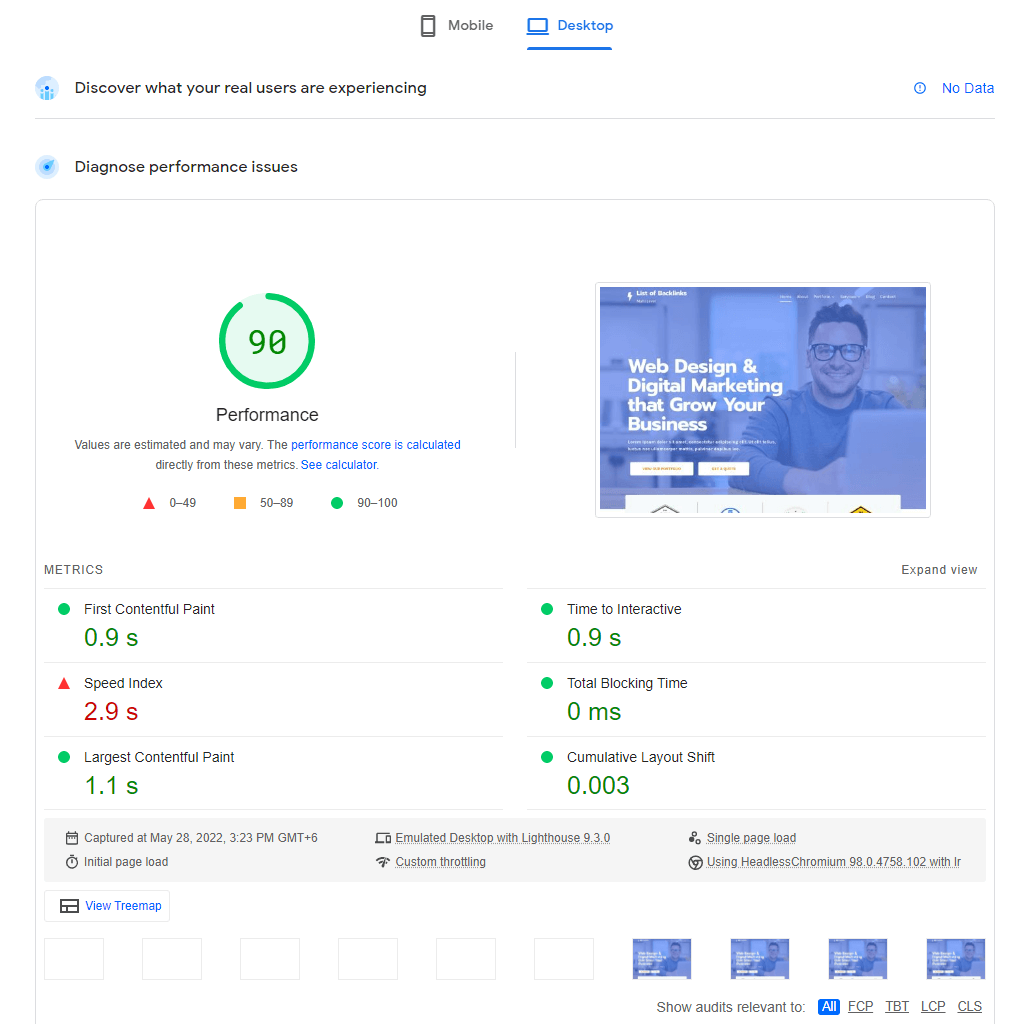
Отчет Google PSI Desktop:

Несмотря на то, что я использовал бесплатный план X10hosting , производительность рабочего стола оставалась высокой. Одна из причин — облегченная SEO-оптимизированная тема Kadence. Тем не менее, скорость моего интернета довольно высокая, доходит до 25 Мбит/с, так что 2,9 секунды весьма ощутимы.
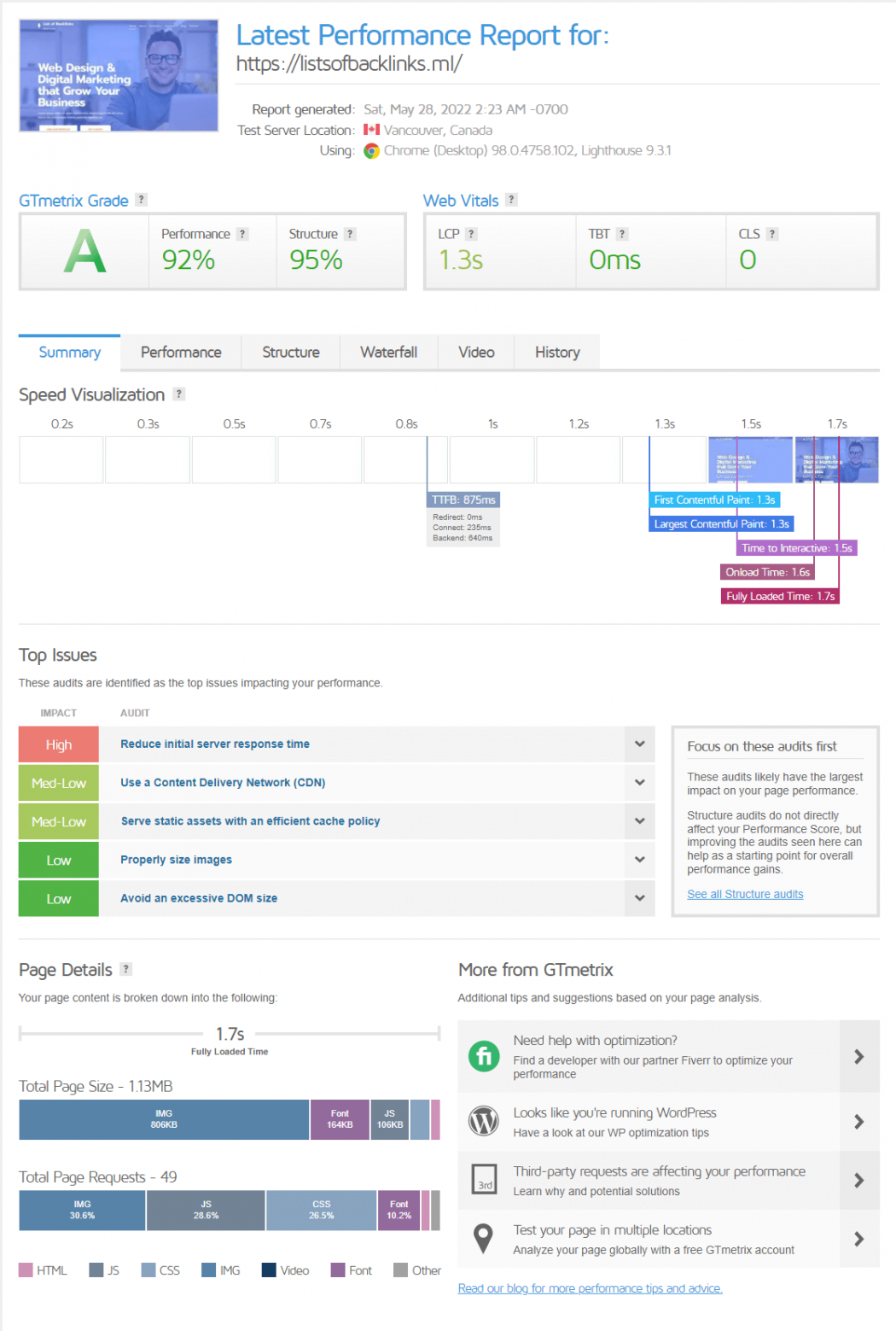
Отчет GT Metrix:

Хотя скриншот выглядит как достойный результат веб-сайта, время первого байта для взаимодействия составляет 1,7 секунды. Следовательно, загрузка только элементов, расположенных выше сгиба, займет слишком много времени. Кроме того, размер страницы составляет 1,13 МБ, что потребует значительного времени для загрузки при более медленном соединении, делая 49 HTTP-запросов.
После добавления Нитропака
Теперь давайте посмотрим, что может сделать NitroPack, исходя из аналогичных настроек на моем сайте. Тем не менее, я не активировал никаких других плагинов, чтобы поддерживать честную игру.
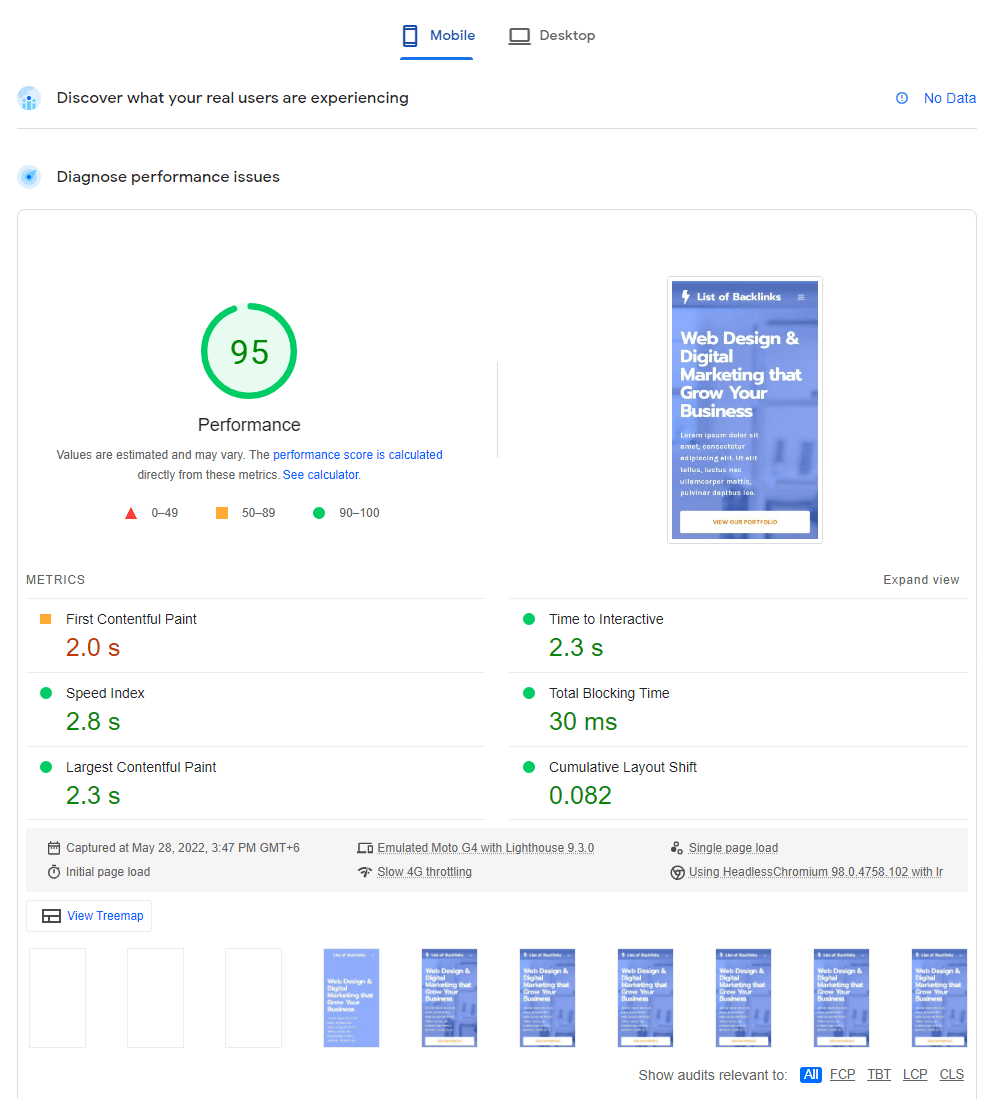
Отчет Google PSI для мобильных устройств:

Посмотрите на увеличение производительности инструмента. Он увеличился на 95 процентов с 77 процентов. Кроме того, время загрузки сократилось до 2,8 секунды , что в 3,18 раза быстрее , а FCP и TTI (Time to Interactive) значительно улучшились в режиме реального времени.
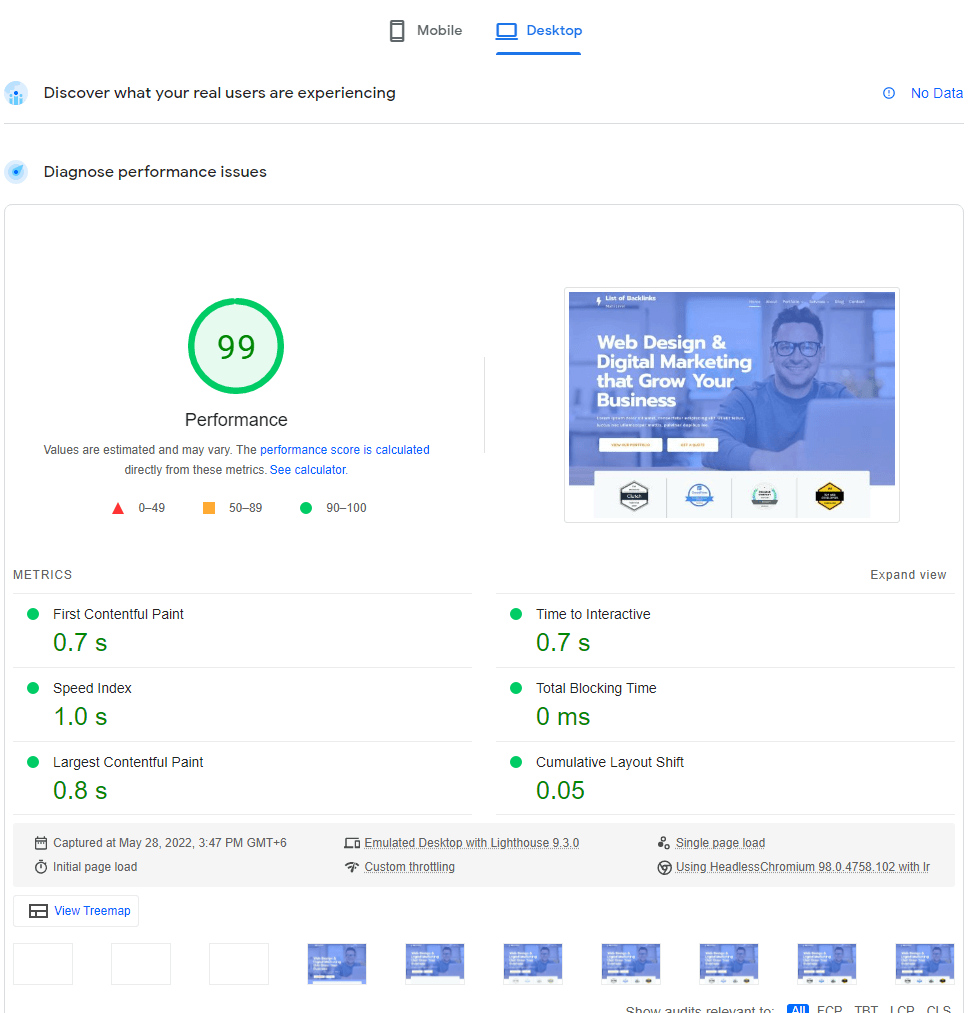
Отчет Google PSI Desktop:

По сравнению с предыдущим результатом без нитропака, это весьма впечатляет. Производительность улучшилась до 99 баллов , а индекс скорости снизился до 1 секунды . Время загрузки как FCP, так и TTI составило 0,7 секунды . В общем, все значительно улучшилось.
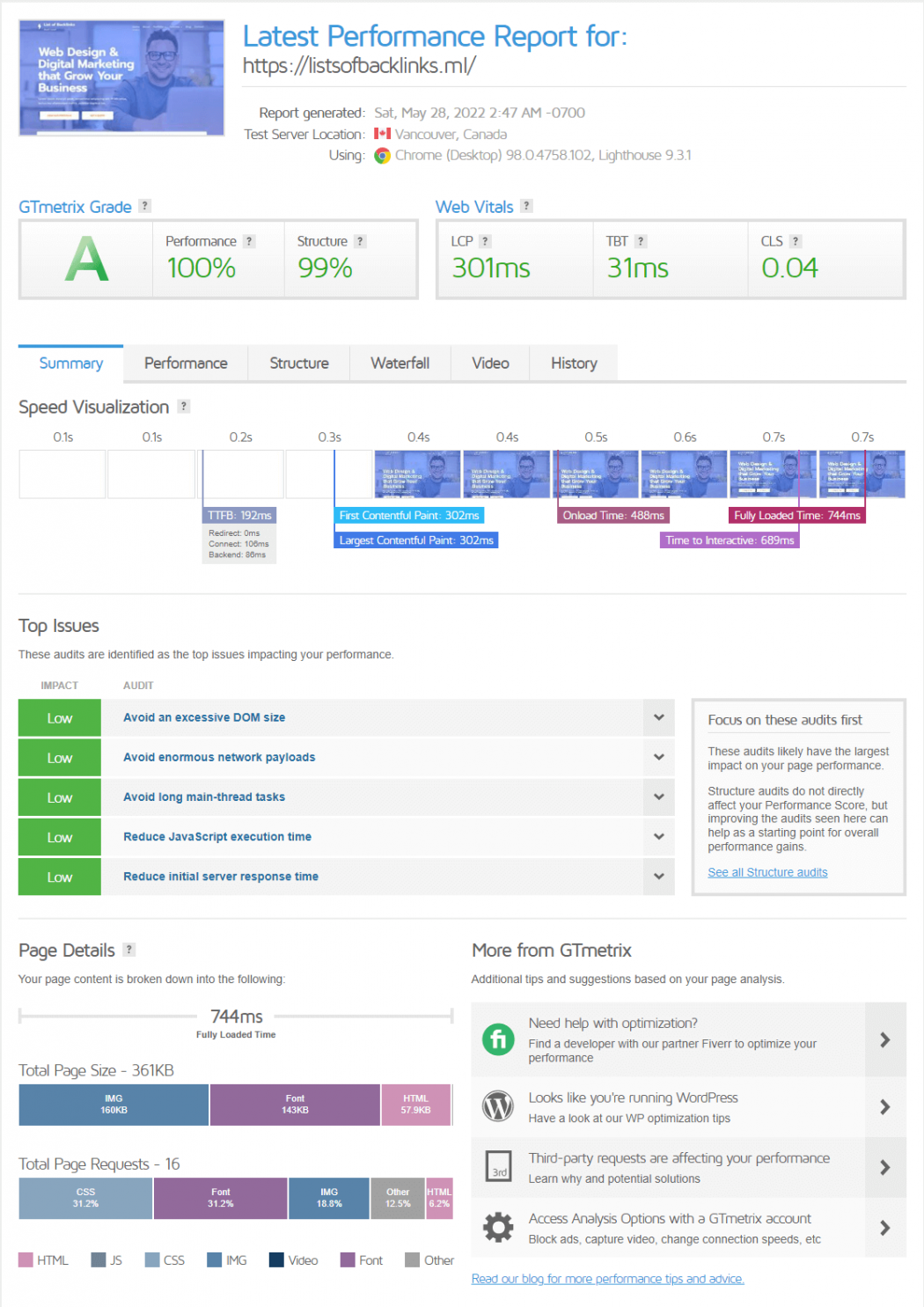
Отчет GT Metrix:

Отчет GT Metrix объясняет это лучше, поскольку цифры значительно изменились. Оценка производительности 100% при времени загрузки 0,7 секунды. Это впечатляет. Размер страницы уменьшился до 361 кб , что в 3,53 раза меньше предыдущего результата. Он отправил только 16 HTTP-запросов для загрузки страницы.
Статистика говорит сама за себя. Nitropack значительно повышает скорость вашего сайта. Это выводит его на новый уровень, потому что он не оказывает давления на ваш хостинг-сервер.
Как подключить Nitropack к сайту WordPress?
Если вы уверены, что вам нужен этот инструмент, вы также должны знать, как его подключить.
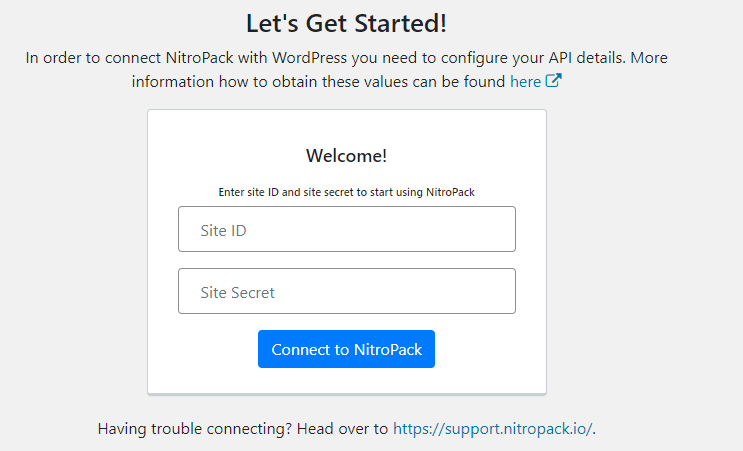
Первый шаг — создать учетную запись на официальном сайте Nitropack. Затем установите плагин Nitropack на свой сайт. Если ваш веб-сайт и учетная запись Nitropack находятся в одном браузере, нажатие кнопки « Подключиться к Nitropack » подключит плагин к вашей учетной записи.

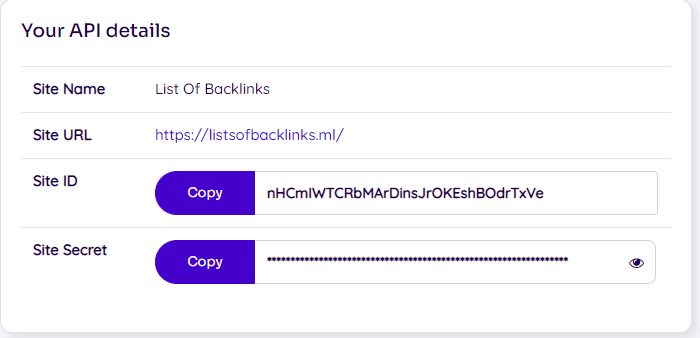
В противном случае нажмите «Ввести данные вручную», и вы можете ввести « Идентификатор сайта » и « Секрет сайта » вручную. Скопируйте и вставьте их из своей учетной записи Nitropack и нажмите « Подключиться к Nitropack ». Это все, что вам нужно сделать.

Тарифные планы Нитропак
Nitropack предлагает 3 премиальных пакета и возможность начать бесплатно. Каждый из этих пакетов доступен как с ежемесячной, так и с годовой оплатой.
Если вы платите ежемесячно:
- Пакет Business будет стоить 18,90 долларов США в месяц .
- Пакет роста будет стоить 45,90 долларов США в месяц .
- Весы будут стоить 158,40 долларов США в месяц .
С другой стороны, если вы выбираете годовой пакет, средняя ежемесячная стоимость значительно снижается благодаря бесплатному двухмесячному пробному периоду . Ежемесячная плата за годовой пакет составляет 15,75 долларов США в месяц , но не более 132 долларов США в месяц.
Независимо от ваших планов, вы можете использовать это только на одном веб-сайте. Однако вы можете получить премиум-пакеты под одной и той же учетной записью Nitropack, если у вас более одного веб-сайта.
Получите скидку 5% на NitroPack для читателей нашего блога.
NitroPack лучше, чем WP Rocket?
Когда дело доходит до схожих функций, таких как сжатие CSS и HTML, Nitropack не лучше, чем WP Rocket. Тем не менее, Nitropack предлагает CDN и функцию автоматической оптимизации, которая дает ему преимущество.
Несмотря на это, WP Rocket более доступен с точки зрения его возможностей. Поэтому, когда речь идет о Нитропаке, это лучший вариант, если вы можете позволить себе оплатить услуги.
Окончательный вердикт обзора NitroPack
Nitropack будет лучшим вариантом, если вы исчерпали все другие инструменты оптимизации и не смогли добиться результатов Google Core Web Vital. Кроме того, вы должны иметь в виду, что ваш сайт может быть оптимизирован только для 1 миллиона просмотров страниц.
Если у вас большой веб-сайт с более чем миллионом посетителей в месяц, Nitropack не сможет обеспечить вам такой же уровень производительности. Кроме того, он немного дороже, чем другие плагины для оптимизации, но предлагает больше возможностей.
Nitropack — отличный вариант для тех, кто может позволить себе премиум-планы. Кроме того, сайты среднего размера с высоким рейтингом в Google должны попробовать этот инструмент, чтобы сайт оставался быстрым и удобным для пользователя.
Часто задаваемые вопросы, связанные с NitroPack
Является ли NitroPack дружественной поисковой системой?
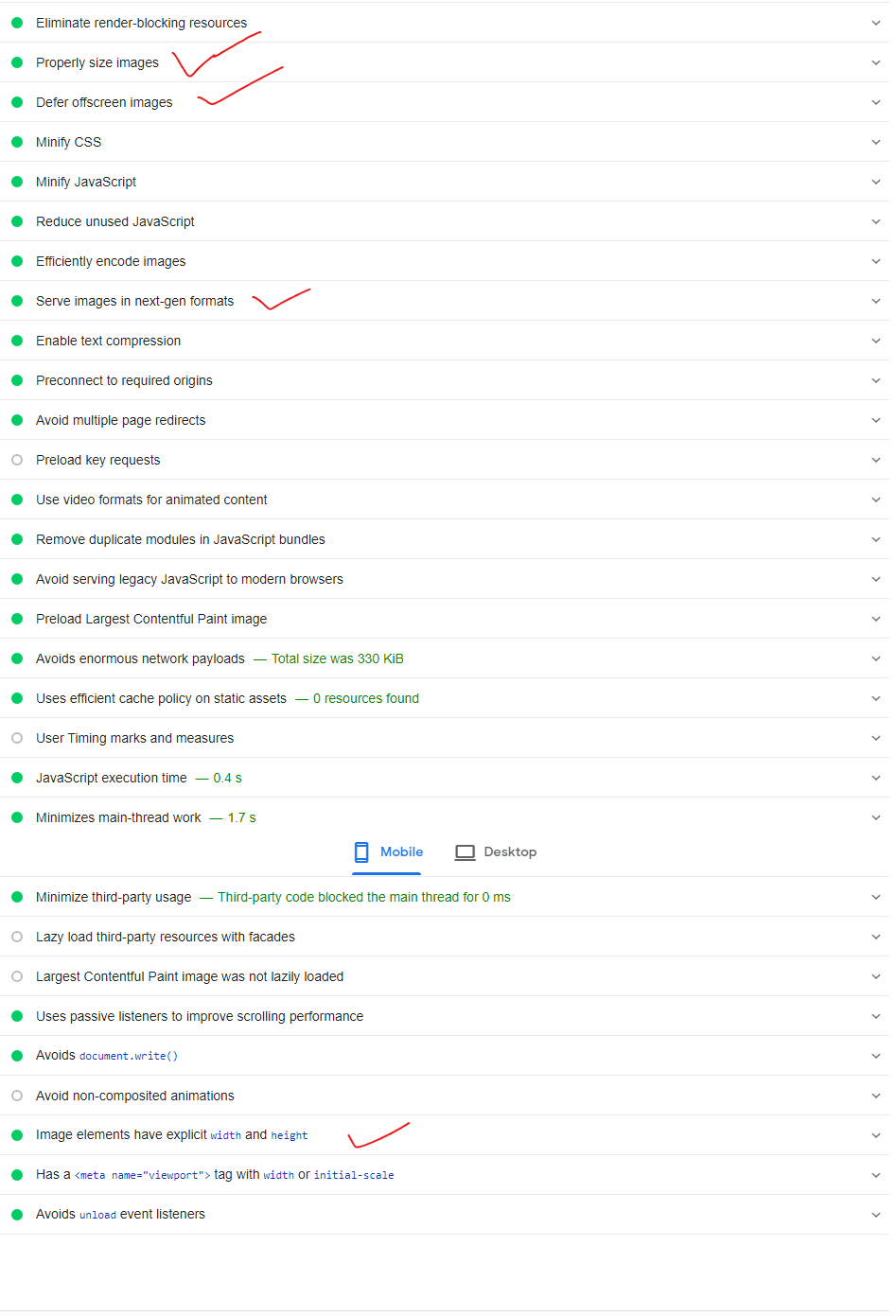
Да, Nitropack улучшает SEO. Это самый быстрый и эффективный метод улучшения вашего веб-сайта и прохождения теста Core Web Vitals, используемого для определения рейтинга. Когда вы получаете зеленую галочку по всем параметрам CWV, у вас больше шансов получить высокий рейтинг в Google.
Совместим ли NitroPack с Cloudflare?
Да, NitroPack совместим с Cloudflare. Однако, чтобы получить лучший опыт, вам нужно будет отключить некоторые функции Cloudflare, включая Mirage, Rocket Loader и другие.
Совместим ли NitroPack с WordPress?
Nitropack — это облачный инструмент, который работает на нескольких платформах. Действительно, он включает WordPress, и вы также можете использовать его на веб-сайтах OpenCart и PHP SDK.
Какой CDN использует NitroPack?
NitroPack использует Amazon CloudFront для распределения ваших оптимизированных статических файлов по нескольким серверам, чтобы ускорить загрузку страниц.
Нитропак хорош?
Да, Нитропак достаточно эффективен. На мой взгляд, всем не рекомендую. Это не будет стоить денег, если у вас небольшой сайт и вы только начинаете. Nitropack, с другой стороны, значительно облегчает вашу жизнь, если вы можете оплатить подписку.
Обманывает ли NitroPack?
NitroPack — это не чит. Используя уникальный подход к оптимизации веб-сайта (по сравнению с другими инструментами оптимизации), NitroPack достигает выдающихся результатов. Установите плагин и проверьте производительность своего сайта с помощью таких инструментов, как GTMetrix или Google Page Speed Insight.
Как быстро действует NitroPack?
В зависимости от размера и количества контента на вашем веб-сайте NitroPack может занять от нескольких секунд до нескольких минут для оптимизации одной страницы.
