Как создать купон в один клик в WooCommerce
Опубликовано: 2020-04-21
Пользовательский опыт (UX) — важный элемент в создании успешного магазина WooCommerce. На самом деле, одной из основных причин отказа от корзины покупок является то, что покупатели сталкиваются с неприятными проблемами во время оформления заказа.
К счастью, предложение купонов и скидок вашим клиентам не обязательно должно стать убийцей конверсии. У плагина Advanced Coupons for WooCommerce есть отличная функция, которая может помочь уменьшить отказ от покупки, предоставляя кнопку купона на скидку в один клик при оформлении заказа.
В этой статье мы покажем вам, как настроить «Уведомления о применении в один клик» в WooCommerce. Затем мы обсудим, как это может улучшить общее качество обслуживания клиентов. Давайте приступим!
Как применение купонов в один клик может улучшить процесс оформления заказа в WooCommerce
Что-то, что хорошо известно, заключается в том, что почти все, что расстраивает покупателя во время оформления заказа, может привести к сценарию брошенной корзины.
Следствием этого является то, что все, что нравится вашему покупателю, должно уменьшать отказ от него.
Когда дело доходит до ваших купонов, мы хотим сделать процесс максимально плавным и предоставить как можно больше отзывов пользователей.
Типичный процесс выглядит так:
- Клиент получает электронное письмо с предложением купона
- Они делают покупки в вашем магазине и идут к кассе
- Они должны запомнить купон, а затем найти поле для оформления заказа и ввести или скопировать + вставить код вручную.
- Купон предоставлен, и покупатель (надеюсь, если он еще не отказался) приступает к оформлению заказа.
Но использование купонов в один клик в WooCommerce поможет улучшить этот процесс:
- Клиент получает электронное письмо с предложением купона
- Они делают покупки в вашем магазине и идут к кассе
- Когда они подходят к кассе, они видят уведомление о том, что они имеют право на скидку, и есть кнопка, по которой можно нажать, чтобы применить купон для них, не вводя текст.
Затруднить применение купонов — ненужное разочарование, которое может привести к отказу от корзины. Вы можете легко решить эту конкретную проблему с помощью функции уведомления о применении расширенных купонов одним щелчком мыши.
Как включить уведомления о применении в один клик с расширенными купонами (шаги 4)
Предложение купонов иногда может быть громоздким процессом во время особенно критического момента в процессе оформления заказа.
Давайте посмотрим, как Advanced Coupons может помочь всего за четыре шага, используя функцию, которая показывает покупателю уведомление WooCommerce, когда он имеет право на скидку.
1. Установите и активируйте плагин Advanced Coupons.
Для начала вам нужно выбрать тарифный план и загрузить плагин Advanced Coupons for WooCommerce.
После того, как вы загрузили файлы, вам нужно будет посетить панель управления WordPress, чтобы установить и активировать плагин. Это позволит легко интегрировать новые функции в вашу текущую установку WooCommerce.
2. Настройте новый купон
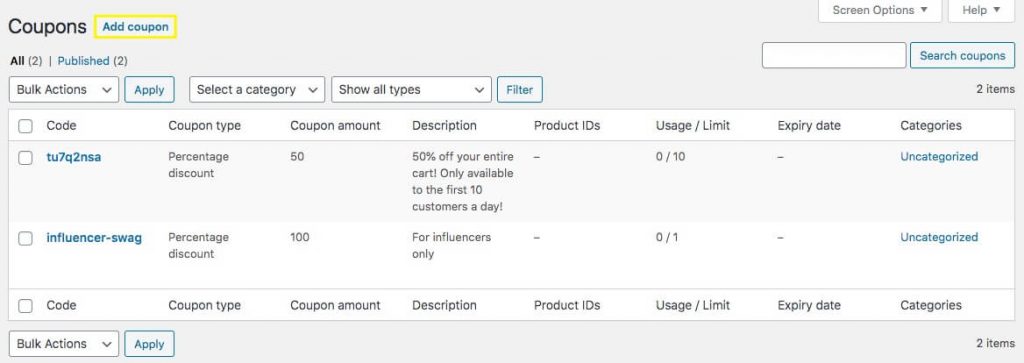
Перед настройкой условий для уведомления в один клик убедитесь, что у вас есть активный купон для использования. Чтобы создать новый, перейдите в WooCommerce > Купоны > Добавить купон :

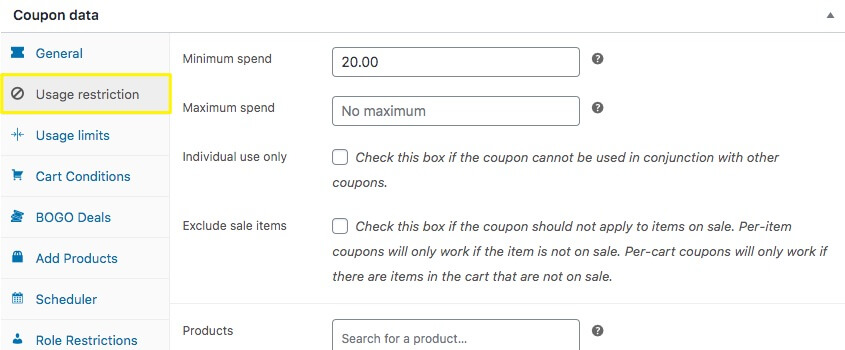
После того, как вы назовете свой купон и заполните общие настройки, в том числе стоимость купона, вам нужно будет нажать « Ограничение использования », чтобы определить, когда клиенты будут уведомлены о купоне:

Для нашего примера мы установим минимальные расходы в размере 20 долларов США. Это означает, что наш купон можно будет использовать, если у покупателя в корзине на момент оформления заказа будет товаров на сумму не менее 20 долларов США.

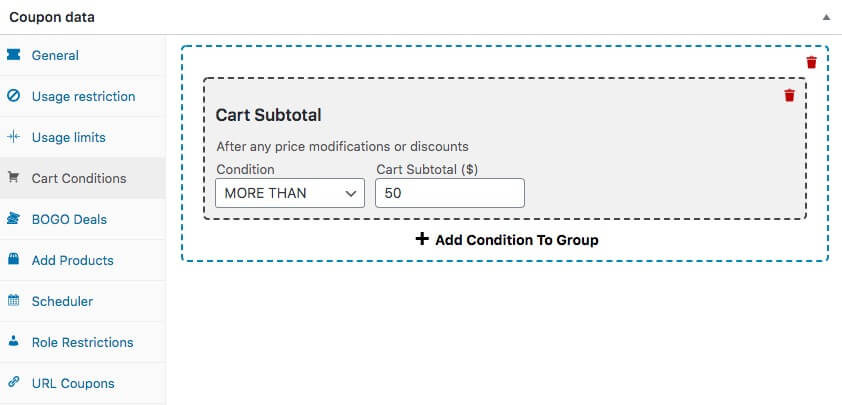
Вы также можете использовать панель настроек условий корзины , чтобы настроить параметры, которые должны быть соблюдены для появления купона:

По сути, вы захотите использовать условия корзины , а не ограничение использования в тех случаях, когда ваши условия более сложны. С помощью этого метода вы можете, например, добавить более одного условия в группу.
3. Настройте параметры уведомлений «Применить в один клик».
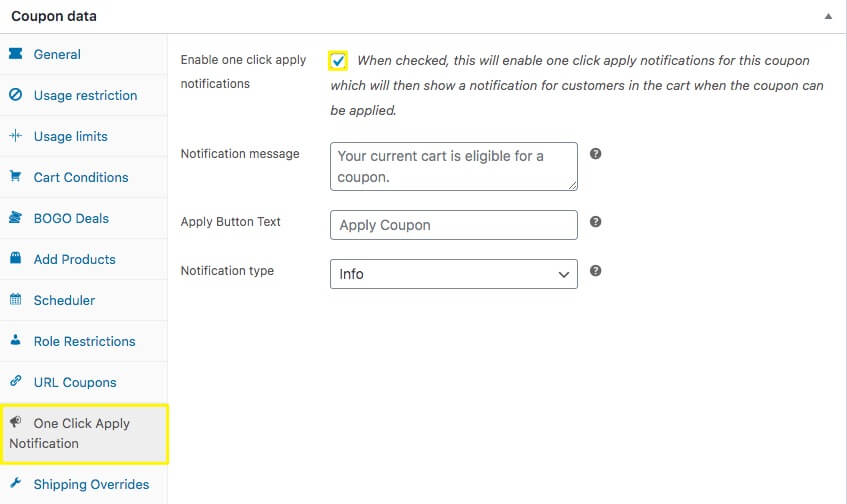
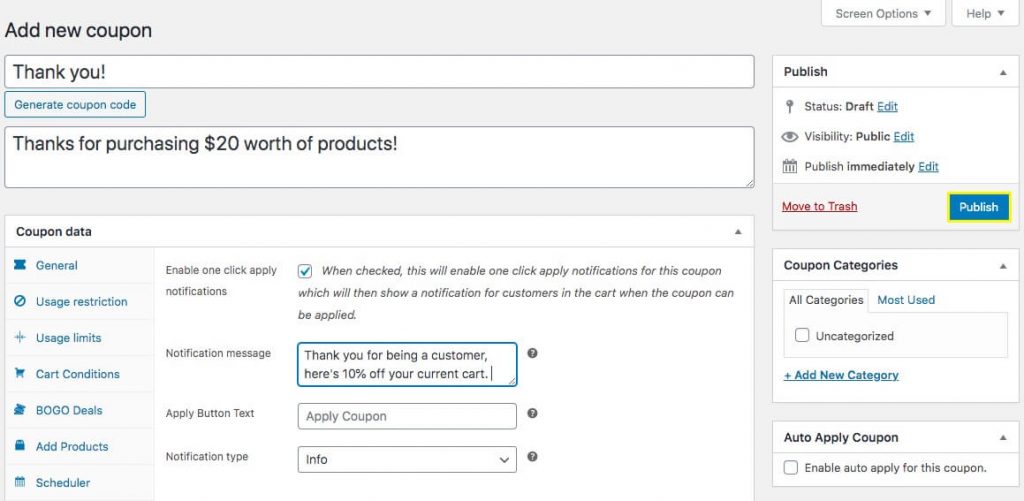
Теперь вы готовы щелкнуть «Уведомление о применении в один клик» и выбрать свои настройки:

Здесь вам нужно будет щелкнуть поле с надписью « Включить уведомления о применении одним щелчком мыши ». Это означает, что покупатели получат сообщение на экране, если их корзина соответствует ограничениям, которые вы установили ранее.
Далее вы можете настроить уведомление, которое будут получать ваши клиенты. Это дает вам возможность создать уникальную точку общения. Например, вы можете поблагодарить их за покупку, предоставив неожиданную скидку.
Важно отметить, что другая расширенная функция купонов, «Автоматическое применение», также использует условия корзины, эти две опции имеют разные функции. Когда вы используете «Применить одним щелчком мыши», это дает пользователю возможность «подписаться» на купон. С Auto-Apply пользователи автоматически увидят скидку при оформлении заказа.
4. Опубликуйте и протестируйте настройки купона
После того, как вы настроите все параметры нового купона и уведомления в один клик, не забудьте нажать « Опубликовать », чтобы сделать купон доступным:

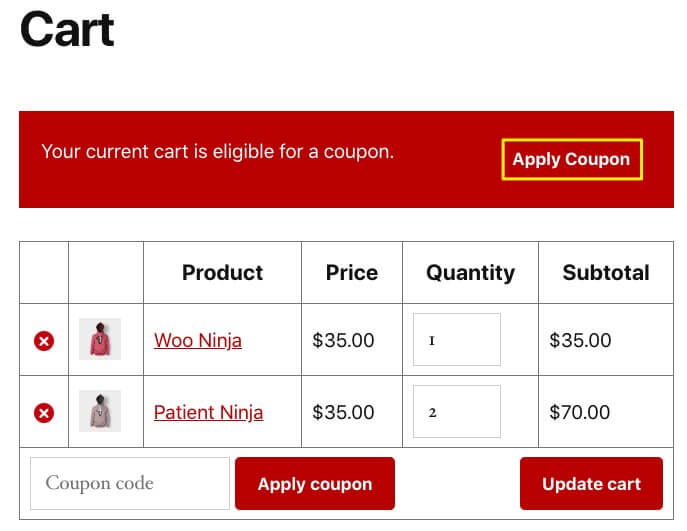
Как только ваш купон активируется, вы можете протестировать его. Загружайте корзину и отправляйтесь на кассу! Если вы выполнили требования (в нашем примере товары на сумму 20 долларов США), вы должны увидеть текст купона и кнопку в своей корзине:

Вот как вы создаете купон, который легко использовать вашим клиентам и не мешает их пользовательскому опыту!
Ключевые выводы
Вот суть:
Процесс добавления купонов или скидок не должен быть сложным для ваших клиентов. Купоны — это хорошо, не так ли? Так что дайте клиентам почувствовать, что они вознаграждены, и они уйдут с чувством, что с вами было легко иметь дело.
Использование расширенных купонов позволяет упростить применение купонов пользователями, предоставив кнопку одним нажатием для применения купона в WooCommerce. Это помогает им избежать потенциальной болевой точки во время важной части их взаимодействия с клиентом.
Чтобы не заставлять ваших клиентов искать ваши коды в других вкладках браузера, все, что вам нужно сделать, это сделать следующее:
- Приобретите и установите надстройку Advanced Coupons для WooCommerce.
- Настройте новый купон в WordPress.
- Настройте параметры уведомления о применении в один клик .
- Опубликуйте и протестируйте настройки купона в интерфейсе, чтобы убедиться, что он работает так, как вы хотите.
У вас есть вопросы о создании уведомления о применении одним щелчком мыши в WooCommerce с использованием расширенных купонов? Не стесняйтесь, дайте нам знать в разделе комментариев ниже!
