5 потрясающих одностраничных веб-сайтов, разработанных с использованием Uncode
Опубликовано: 2018-12-04Большинство веб-сайтов, с которыми вы сталкиваетесь, имеют более одной страницы, потому что им нужно много места, чтобы поместить всю информацию, которой хочет поделиться создатель. Однако иногда на одной странице может быть достаточно места, если вы знаете, что делаете.
Одностраничные веб-сайты не совсем новы, но в наши дни они стали чем-то вроде искусства. Более того, с Uncode вы получаете доступ ко множеству функций, позволяющих создавать потрясающие одностраничные дизайны. Нужно просто знать, что они из себя представляют и как их использовать.
В этой статье мы поговорим о том, когда имеет смысл использовать одностраничный дизайн. Затем мы покажем вам пять выдающихся примеров одностраничных сайтов, созданных с помощью Uncode. Давайте прыгать прямо в!
Когда имеет смысл создавать одностраничный сайт
Как следует из названия, одностраничные веб-сайты упаковывают все, что они могут предложить, на одной странице. В настоящее время одностраничные сайты довольно распространены, и если все сделано правильно, они могут выглядеть потрясающе:

Поначалу идея одностраничного веб-сайта может показаться уловкой. В конце концов, большинство ваших любимых сайтов, вероятно, содержат гораздо больше, чем одну страницу. Однако когда дело доходит до веб-дизайна, свода правил не существует. Пока ваш сайт выглядит хорошо, выполняет свою задачу и прост в использовании, все в порядке.
Поэтому возникает вопрос: когда имеет смысл использовать одностраничный дизайн вместо более традиционной настройки? Ни один из вариантов не является правильным выбором для каждого проекта. Например, если вы ведете блог, вы, вероятно, захотите придерживаться многостраничного дизайна, если только вы не хотите размещать каждый пост на одной странице. Это может быть выполнимо, но не будет полезно для удобства использования вашего сайта или поисковой оптимизации (SEO).
По нашему мнению, одностраничный дизайн лучше всего подходит для двух типов проектов:
- Целевые страницы. При использовании этого типа сайта вашей основной целью является поощрение конверсий. Вы можете думать о целевой странице как о подробном рекламном предложении.
- Портфолио и сайты агентств. Если вы используете свой веб-сайт для демонстрации своей работы и привлечения новых клиентов, полезно быть кратким и представлять только самую важную информацию.
Конечно, есть много других ситуаций, когда использование одностраничного веб-сайта может иметь смысл. Чтобы определить их, вам нужно знать, какую цель вы хотите, чтобы ваш сайт выполнял, и какие элементы вам нужно включить, чтобы попасть туда. Веб-сайты с четко определенными рамками являются лучшими целями для этого типа дизайна.
Если вы думаете, что сможете создать одностраничный веб-сайт, взгляните на несколько примеров, чтобы узнать, что работает, а что нет. Например, в большинстве случаев одностраничные сайты могут обходиться без меню навигации. Другие будут использовать простую навигацию, которая ссылается на каждый раздел на странице. Вы даже можете использовать анимацию прокрутки и микровзаимодействия, чтобы выделить свой дизайн.
В следующем разделе мы покажем вам несколько примеров веб-сайтов на основе Uncode, которые делают все это и многое другое. Надеюсь, они могут послужить источником вдохновения для вашего собственного проекта.
5 потрясающих одностраничных веб-сайтов, разработанных с использованием Uncode
В следующих разделах мы представим пять примеров одностраничных веб-сайтов из различных отраслей. В конце концов, одностраничные дизайны могут быть очень универсальными. Давайте взглянем!
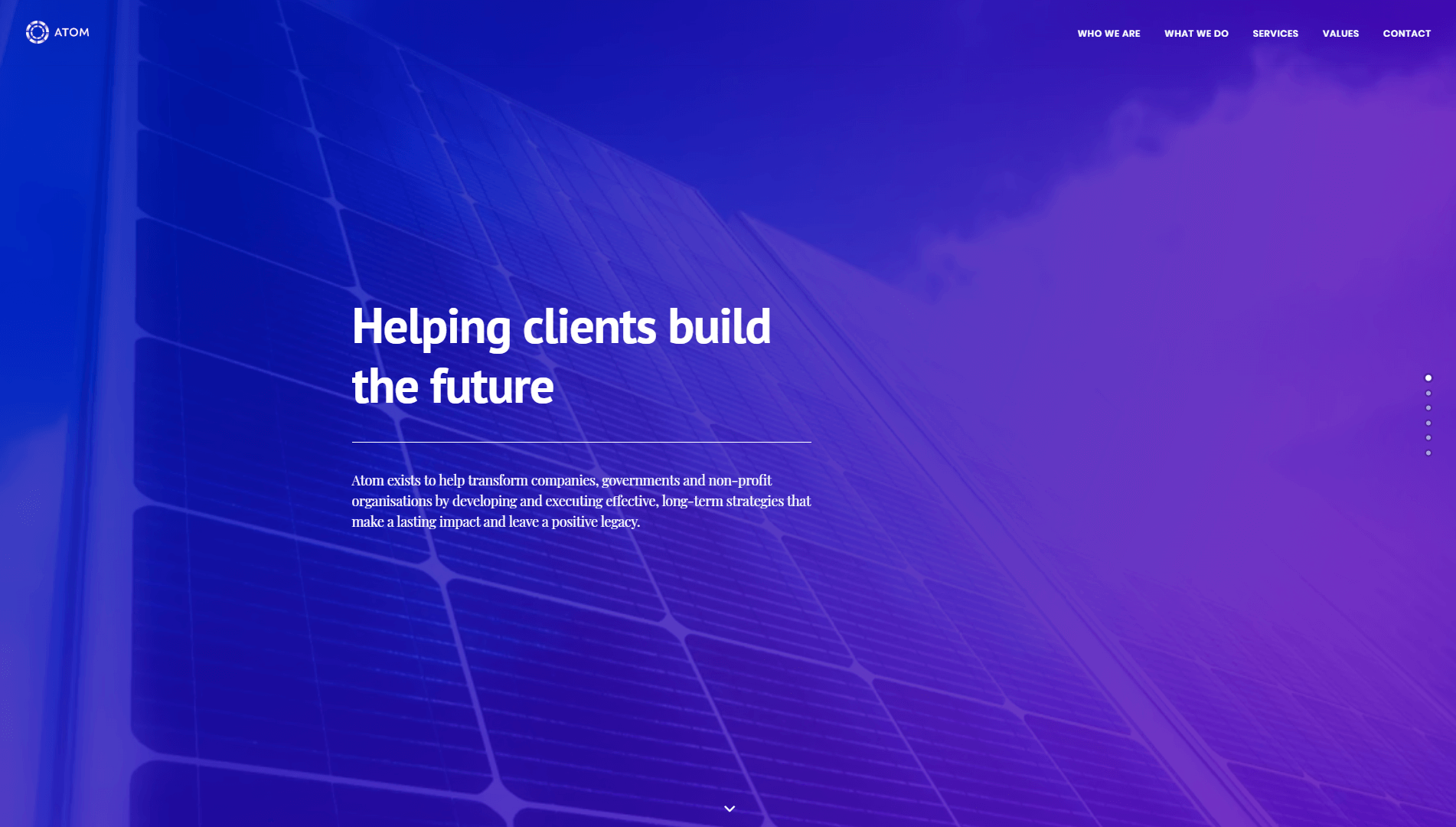
1. Атом Консалтинг

На первый взгляд, Atom Consulting очень похож на любой другой сайт. У него есть навигационное меню вверху, большое изображение героя, которое приветствует вас с некоторой информацией о компании и так далее.
Однако, как только вы начнете перемещаться по странице, вы заметите, что вся необходимая информация находится прямо в одном месте. Если вы нажмете на любой пункт меню в верхней части экрана, вы попадете в этот конкретный раздел.
Кроме того, справа от страницы есть маленькие кнопки, которые показывают, когда вы переходите из раздела в раздел. Вы также можете использовать их, чтобы перейти непосредственно к каждой части и увидеть, где вы находитесь по отношению ко всей странице.
Эта система «точечной навигации» заставляет вас чувствовать, что вы посещаете разные страницы, благодаря чистым эффектам перехода. Это достигается с помощью функции Uncode, называемой прокруткой одной страницы, и ее легко настроить.
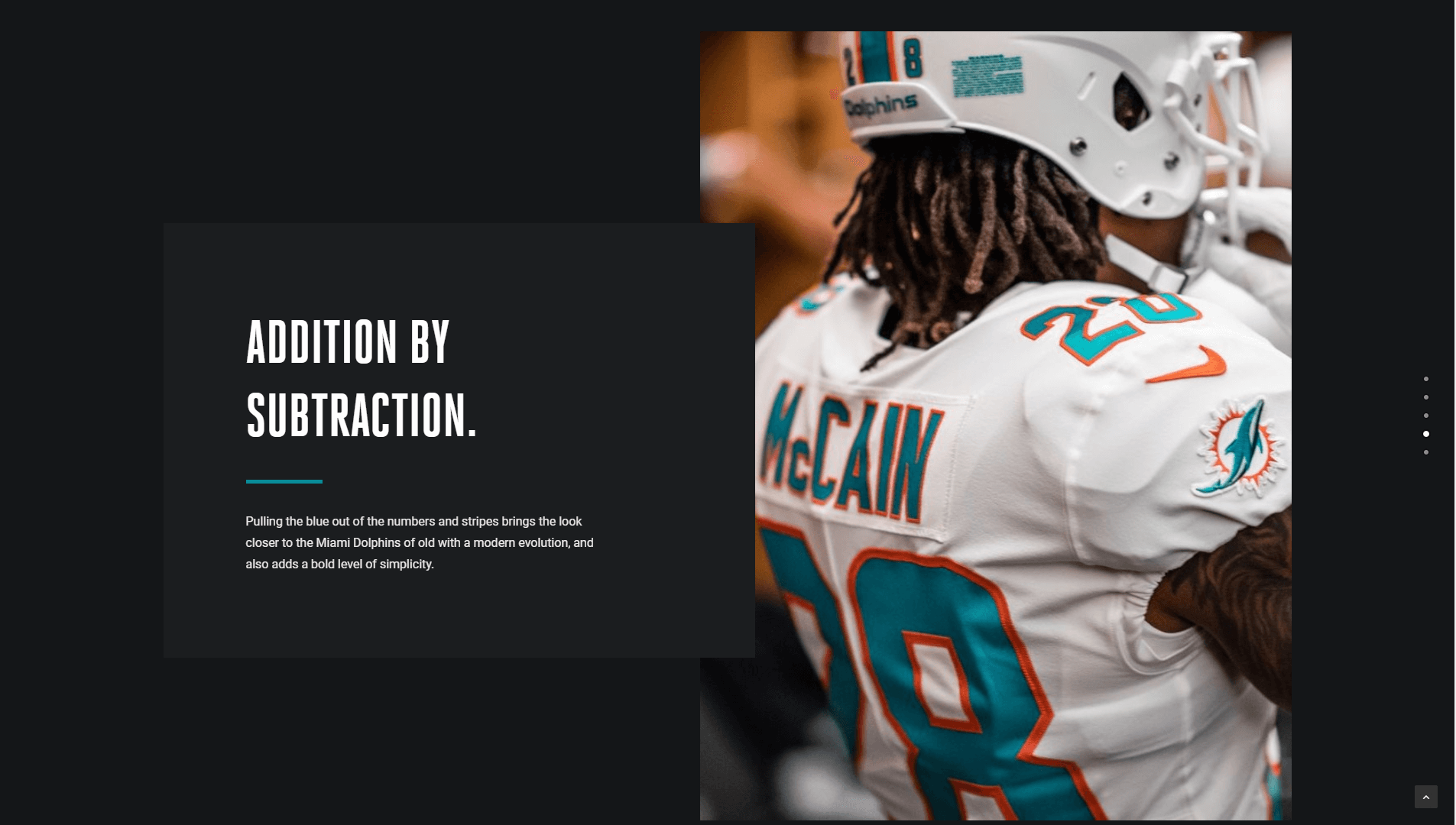
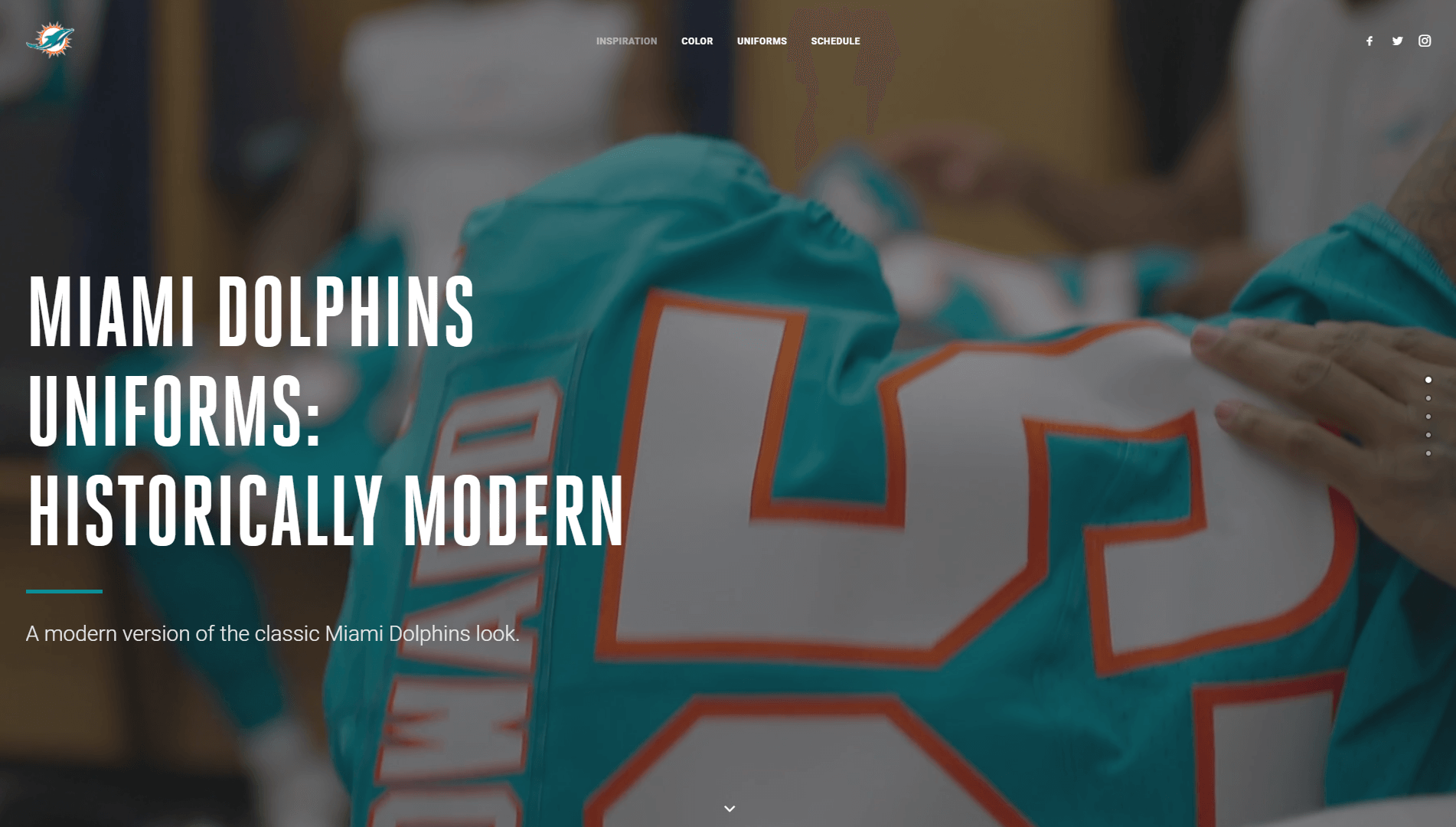
2. Униформа дельфинов Майами

Да, верно – есть целый сайт, посвященный униформе Майами Дельфин. Еще более удивительно то, что на сам сайт приятно смотреть. Сразу же вы заметите, что он приветствует вас потрясающим фоновым видео в заголовке, которое вы можете быстро реализовать с помощью Uncode.

Точечная навигация также появляется на этом веб-сайте. Однако реализация немного отличается от нашего предыдущего примера. Если вы сравните оба сайта, вы увидите, что анимация прокрутки здесь немного «живее». Это потому, что Uncode позволяет вам настраивать поведение этих анимаций в настройках темы.
Еще одно отличие состоит в том, что каждый раздел этого одностраничного веб-сайта включает в себя собственную анимацию, которая воспроизводится при переходе к новой части. Это делает сайт динамичным, несмотря на то, что на нем довольно мало контента.
Если бы это был многостраничный веб-сайт, тема была бы настолько нишевой, что было бы трудно удерживать внимание посетителей. Однако, собрав все на одной странице, вы можете создать историю, которую пользователи смогут прокручивать и наслаждаться.
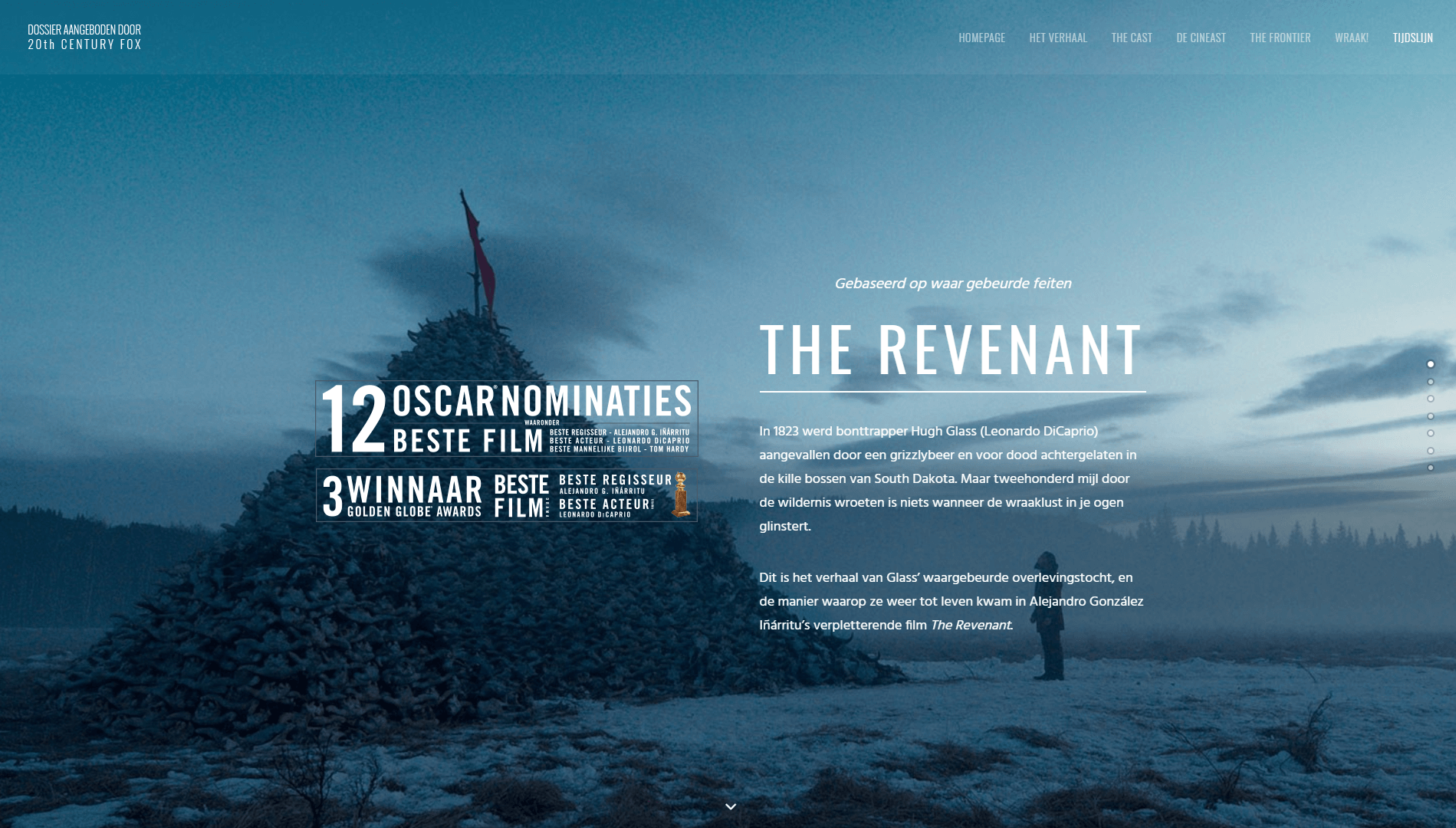
3. Выживший

Возможно, вы помните «Выжившего» как фильм, который, наконец, принес Ди Каприо его «Оскар». Однако вы, возможно, не знаете, что у фильма также есть собственный одностраничный веб-сайт — по крайней мере, для его выпуска в Бельгии.
Если подумать, одностраничный веб-сайт идеально подходит для освещения фильма или другой творческой работы. Вы можете использовать страницу, чтобы показать трейлеры, информацию о ролях, синопсис и даже фотогалерею. Этот конкретный веб-сайт отлично использует функцию « Члены команды » Uncode для создания раздела актеров, включая портреты наиболее важных актеров.
Кроме того, веб-сайт The Revenant также включает фоны с точечной навигацией и параллаксом. С помощью Uncode вы можете добавить параллакс в любой из разделов вашего сайта, что сделает их динамичными. Это ощущение движения особенно полезно для одностраничных дизайнов, поскольку оно помогает им казаться более конкретными.
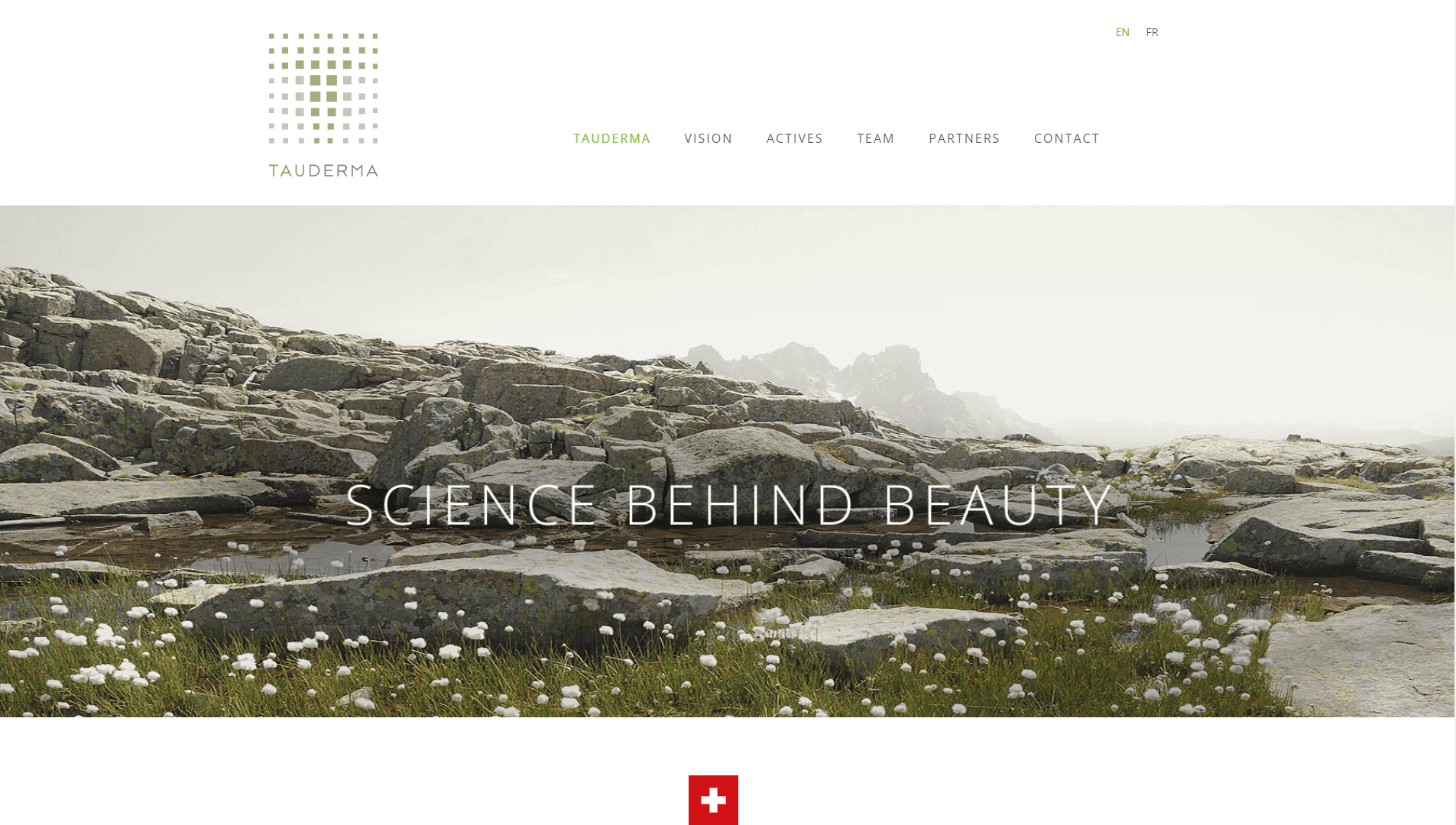
4. Таудерма

Технически Tauderma — это двухстраничный сайт. Однако это только потому, что есть и английская, и французская версии сайта. В обеих версиях Tauderma отлично справляется с упаковкой большого количества информации на одной странице.
Дизайн здесь не такой кричащий, как в наших предыдущих примерах. Тем не менее, этот сайт многое делает правильно. Например, он скрывает дополнительную информацию с помощью вкладок, поэтому сайт не выглядит перегруженным текстом при прокрутке вниз. Если вы хотите прочитать о конкретной теме, все, что вам нужно сделать, это нажать кнопку « Дополнительная информация ».
В Tauderma также есть модуль Uncode Team Members , который используется для отображения некоторых людей, отвечающих за компанию. Что еще более важно, это первый сайт в нашей витрине, который также включает контактную форму.
Плагин Contact Form 7 интегрирован в конструктор сайтов Uncode. Это позволяет добавлять сложные формы на ваш сайт без использования шорткодов. Нет лучшего способа помочь посетителям вашего одностраничного веб-сайта связаться с вами.
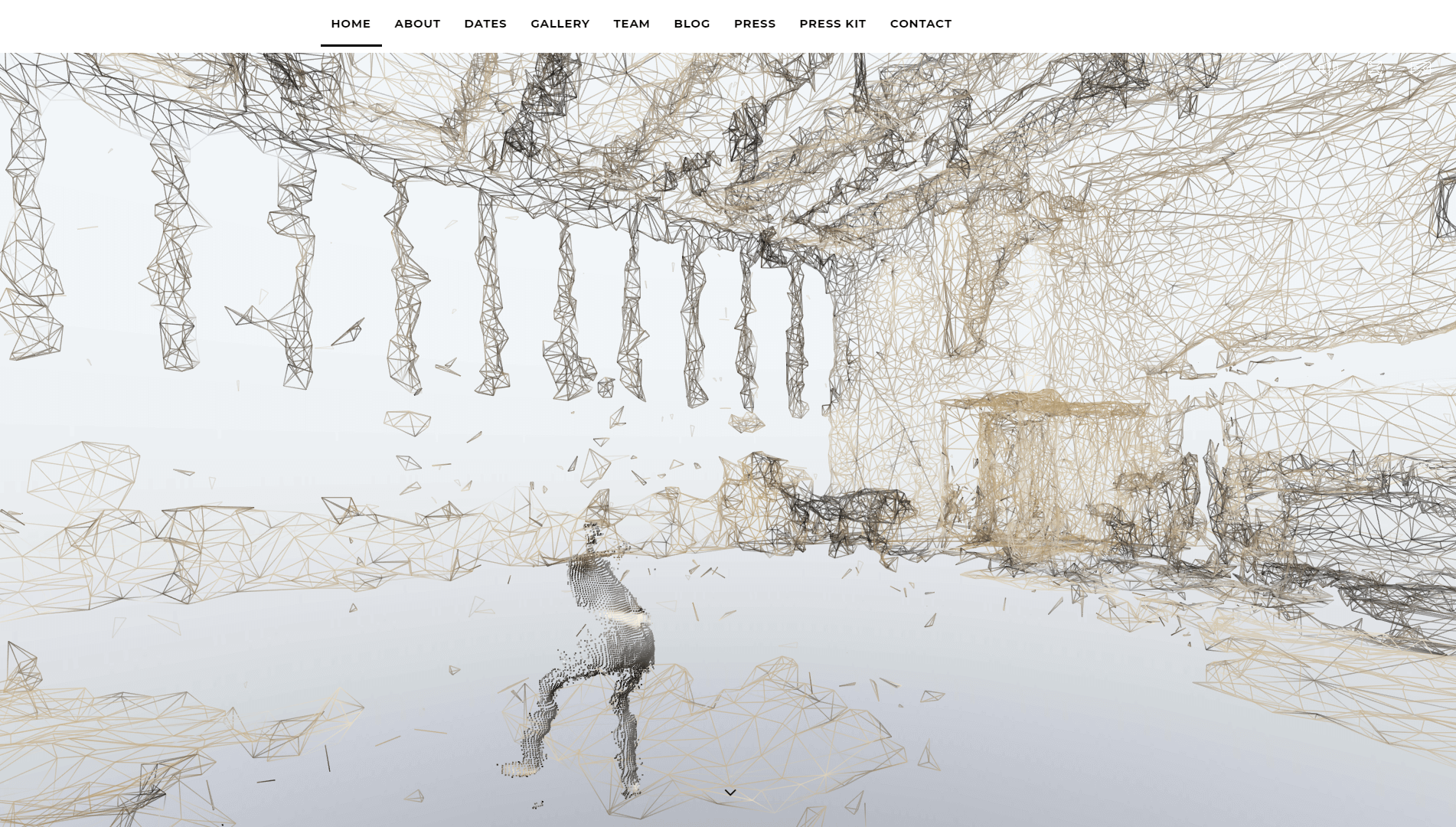
5. Пыль

До сих пор большинство сайтов, которые мы проверили, включали всего несколько разделов. Однако Dust ломает эту тенденцию, упаковывая девять отдельных разделов на одну страницу.
На этом веб-сайте вы найдете контактную форму, галерею, раздел членов команды, информацию о предстоящих мероприятиях и многое другое. Это звучит как много, но на практике это работает, потому что ни один из этих разделов не является особенно плотным. Еще раз вы можете увидеть видеофоны Uncode, контактную форму и функции членов команды в действии.
Сам сайт выглядит убедительно, и единственным недостатком является то, что используемое видео вызывает небольшое снижение производительности. Для одностраничных сайтов производительность жизненно важна, потому что все ваши посетители будут взаимодействовать только с этой единственной страницей. Другими словами, вам нужно убедиться, что ваш сайт хорошо оптимизирован, независимо от того, насколько он велик или мал.
Вывод
Когда вы работаете над новым веб-сайтом, может возникнуть соблазн упаковать как можно больше страниц. Однако иногда стоит быть кратким. Одной страницы может быть достаточно даже для профессионального веб-сайта, в зависимости от цели вашего сайта. Кроме того, чем меньше страниц приходится просматривать вашим посетителям, тем выше вероятность того, что они не пропустят ничего важного.
Если вы используете Uncode, вы получаете доступ ко множеству интересных функций, которые идеально взаимодействуют с одностраничным дизайном. Некоторые примеры: точечная навигация, заголовки видео, разделы членов команды и многое другое. Разработка успешного одностраничного сайта требует небольшой работы и планирования, но работа намного проще с правильными инструментами, и результаты могут того стоить.
У вас есть вопросы о том, как создать собственный одностраничный веб-сайт с помощью Uncode? Поделитесь с нами своими мыслями в разделе комментариев ниже!
