Как создать веб-сайт онлайн-обучения на WordPress во время COVID19
Опубликовано: 2020-07-16
С момента вспышки COVID-19 потребность в веб-сайте онлайн-обучения на WordPress осозналась образовательными учреждениями по всему миру. Поскольку школы и университеты закрыты для предотвращения распространения коронавируса, образование, похоже, остановилось. Студенты не могут продолжить обучение, и многие учителя оказались без работы во время этой пандемии коронавируса.
Однако все надежды не потеряны. В это время, когда социальное дистанцирование необходимо для безопасности наших людей, дистанционное обучение через веб-сайты онлайн-обучения является единственным решением для сектора образования. Вот почему в этом уроке мы покажем вам, как создать веб-сайт онлайн-обучения на WordPress с помощью EduBee , пакета шаблонов Elementor от Templately. Вам не нужно будет изучать программирование или нанимать профессиональных дизайнеров веб-сайтов; с EduBee вы можете самостоятельно создать свой образовательный веб-сайт.
Оглавление
Влияние COVID-19 на образовательные учреждения
Вспышка коронавируса затронула все отрасли, и сфера образования не стала исключением. Последствия этих воздействий на глобальное образование могут в конечном итоге стать разрушительными, если мы не будем действовать сейчас. Ниже приведены некоторые примеры того, как вспышка COVID-19 негативно повлияла на образовательные учреждения во всем мире.
Сбои в обучении студентов: поскольку школы и университеты закрыты для предотвращения распространения коронавируса, студенты не могут продолжить обучение. Дети в начальных или средних школах не могут продолжать свое обучение, студенты в университетах не могут получить высшее образование.
Рост отсева. Поскольку учащиеся продолжают сталкиваться с проблемами при получении образования, в школах и университетах по всему миру наблюдается всплеск отсева. Если дистанционное обучение в ближайшее время не станет «новой нормой», процент отсева будет только расти.
Очень низкие показатели зачисления во время вспышки COVID-19: Естественно, при всей неопределенности в секторе образования во время вспышки COVID-19 школы и университеты наблюдают очень низкие показатели зачисления на свои программы.
Рост безработицы среди учителей из-за COVID-19. Низкие показатели зачисления в сочетании с повышенным уровнем отсева из образовательных программ приводят к потере работы многими учителями и другими поставщиками образовательных услуг. Чтобы защитить наших учителей от безработицы в и без того трудное время, дистанционное обучение стало необходимостью во всем мире.
EduBee: лучший шаблон WordPress для веб-сайта онлайн-обучения
Имея в виду эти проблемы, сегодня мы собираемся показать вам, как вы можете воспользоваться преимуществами дистанционного обучения во время пандемии COVID-19, создав веб-сайт онлайн-обучения на WordPress.
Вам даже не нужно будет нанимать профессиональных веб-дизайнеров. Все, что вам нужно, это образовательный шаблон EduBee, лучший пакет шаблонов Elementor для онлайн-образовательного веб-сайта.
Получите БЕСПЛАТНЫЙ шаблон Elementor для веб-сайта онлайн-образования
Что вы получите с пакетом шаблонов EduBee от Templately
Пакет шаблонов EduBee для WordPress содержит все необходимое для создания веб-сайта онлайн-обучения . С этим пакетом шаблонов вы получаете 7 великолепных готовых к использованию страниц и 5 готовых блоков. Давайте кратко рассмотрим, что может предложить EduBee.
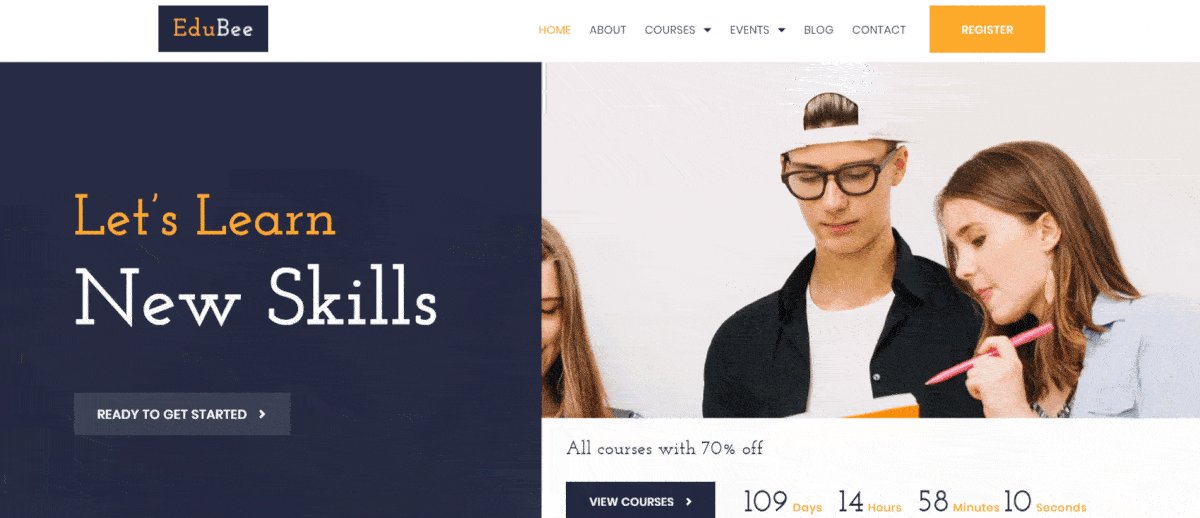
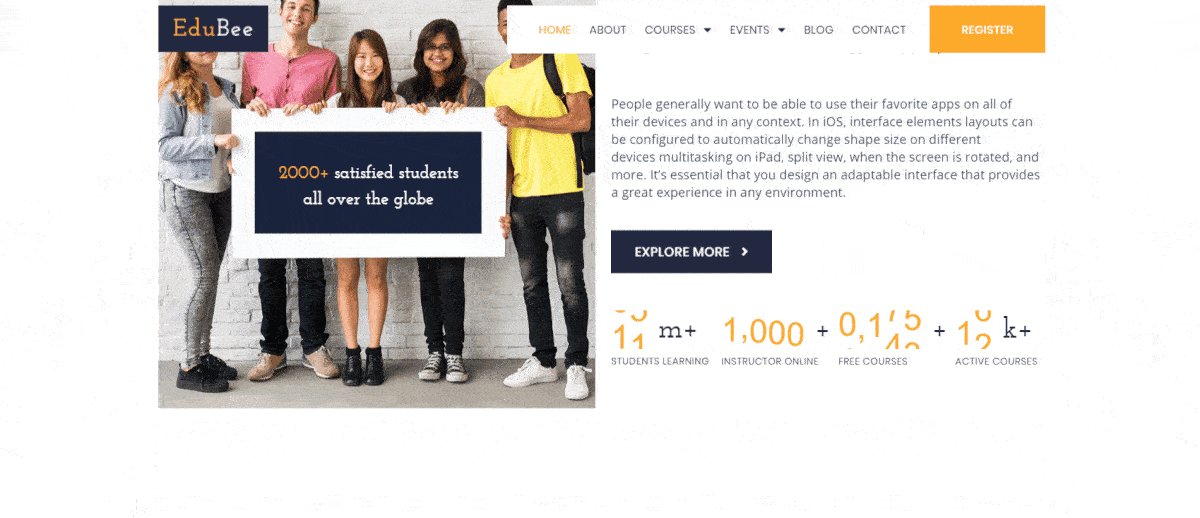
Аккуратная, привлекательная домашняя страница: EduBee дает вам чистую, современно выглядящую и привлекательную домашнюю страницу с красивыми кнопками призыва к действию и анимированным обратным отсчетом. и более.
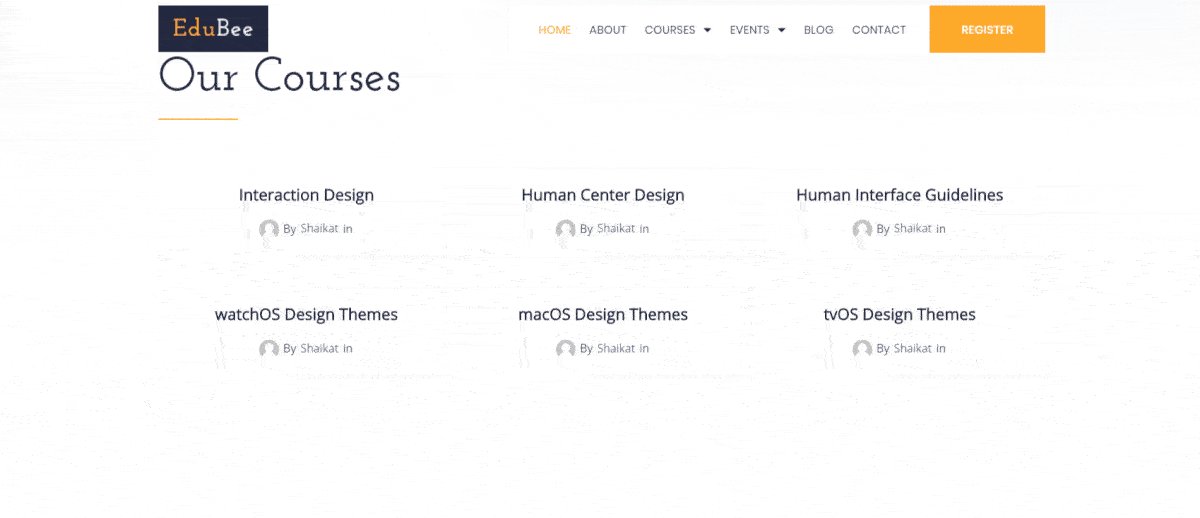
Подробная информативная страница курсов. Вы можете отобразить полный список курсов, доступных на вашем веб-сайте онлайн-обучения, с помощью готовой к использованию страницы курсов EduBee .
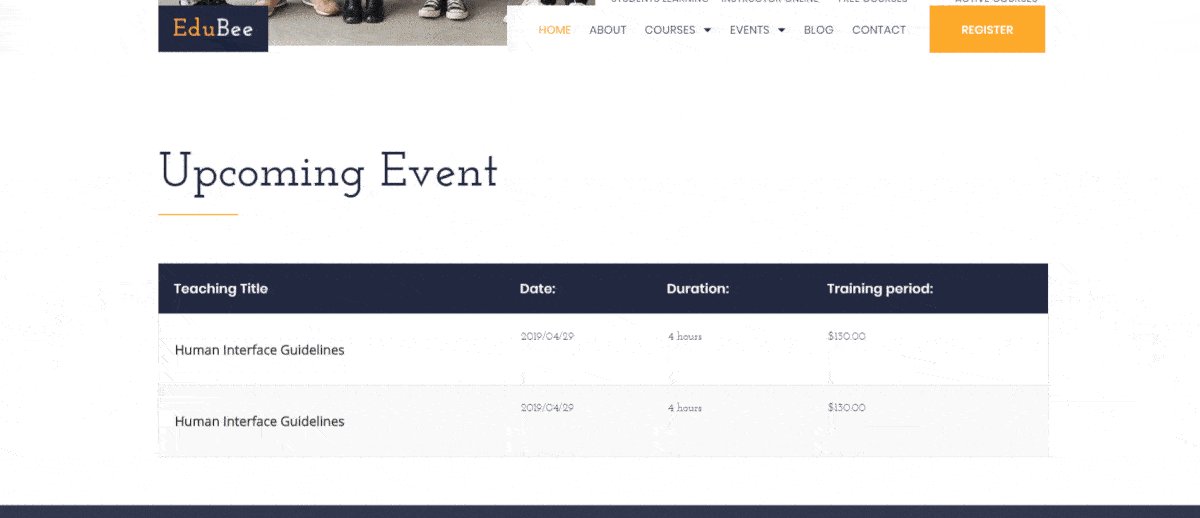
Привлекательная страница событий: вы можете продемонстрировать все свои предстоящие онлайн-мероприятия, такие как даты зачисления на каждый из ваших курсов, новые курсы, которые появятся в ближайшее время, и многое другое с помощью готовой привлекательной страницы событий EduBee .
Посмотрите видеоурок здесь
Вещи, необходимые для создания веб-сайта онлайн-обучения на WordPress
Чтобы создать веб-сайт онлайн-обучения на WordPress, вам понадобится несколько вещей. Очевидно, что вашим первым шагом должна быть регистрация учетной записи на WordPress и получение собственного домена. Это связано с тем, что вам понадобится платформа, на которой вы сможете быстро настроить свой веб-сайт, и WordPress — лучшее место для начала.

Если у вас есть собственный домен WordPress, вам нужно будет установить и активировать следующие плагины:
- Elementor: если вы не хотите программировать или нанимать профессионалов, вам нужен Elementor , самый популярный конструктор страниц с функцией перетаскивания, который поможет вам мгновенно создавать веб-сайты. Установите и активируйте этот плагин, чтобы создать свой сайт самостоятельно без программирования.
- Essential Addons: это самая популярная и самая продаваемая библиотека элементов для Elementor с более чем 600 000 активных пользователей. Essential Addons поставляется с более чем 65 классными виджетами, некоторые из которых были использованы для разработки пакета шаблонов EduBee. Обязательно установите и активируйте его на своем сайте.
- Templately: поскольку EduBee — это пакет шаблонов, доступный на Templately , вам необходимо зарегистрировать учетную запись на Templately и установить плагин Templately для WordPress, чтобы использовать этот шаблон на своем сайте WordPress.
- LearnDash: это система управления обучением (LMS), созданная специально для веб-сайтов WordPress. Если вы хотите создать свой собственный веб-сайт онлайн-обучения, LearnDash станет для вас незаменимым инструментом. Установите и активируйте этот плагин .
Как создать онлайн-образовательный сайт на WordPress
Теперь вы готовы создать свой собственный онлайн-образовательный веб-сайт на WordPress. Настройка всего займет всего несколько минут; просто следуйте нашим пошаговым инструкциям, которые мы дали ниже.
Шаг 1: Вставьте шаблон EduBee из Templately на свой сайт WordPress
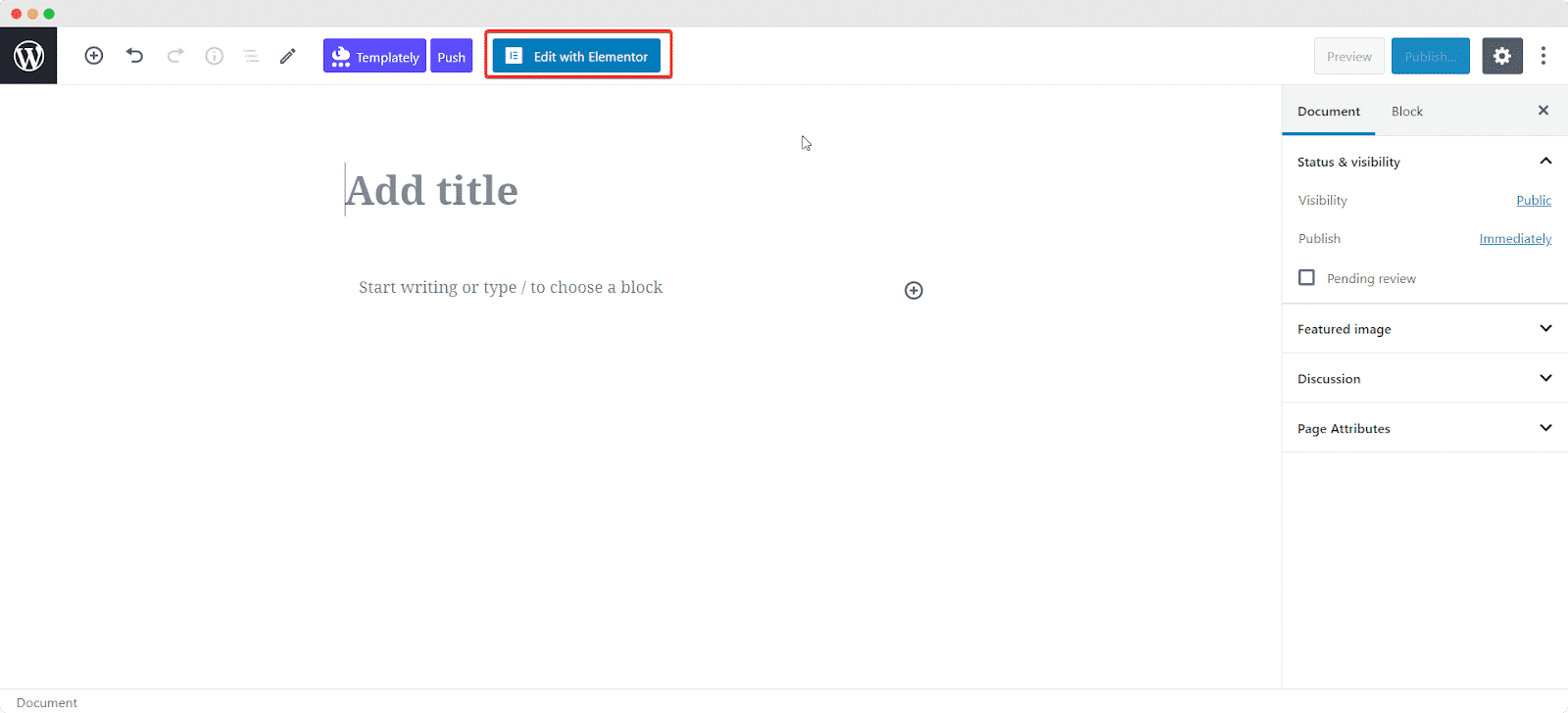
Мы собираемся начать с создания домашней страницы для нашего образовательного веб-сайта WordPress. Вы можете сделать это, перейдя в « Страницы» -> «Добавить новый » на панели управления WordPress, а затем нажав «Редактировать с помощью Elementor» .

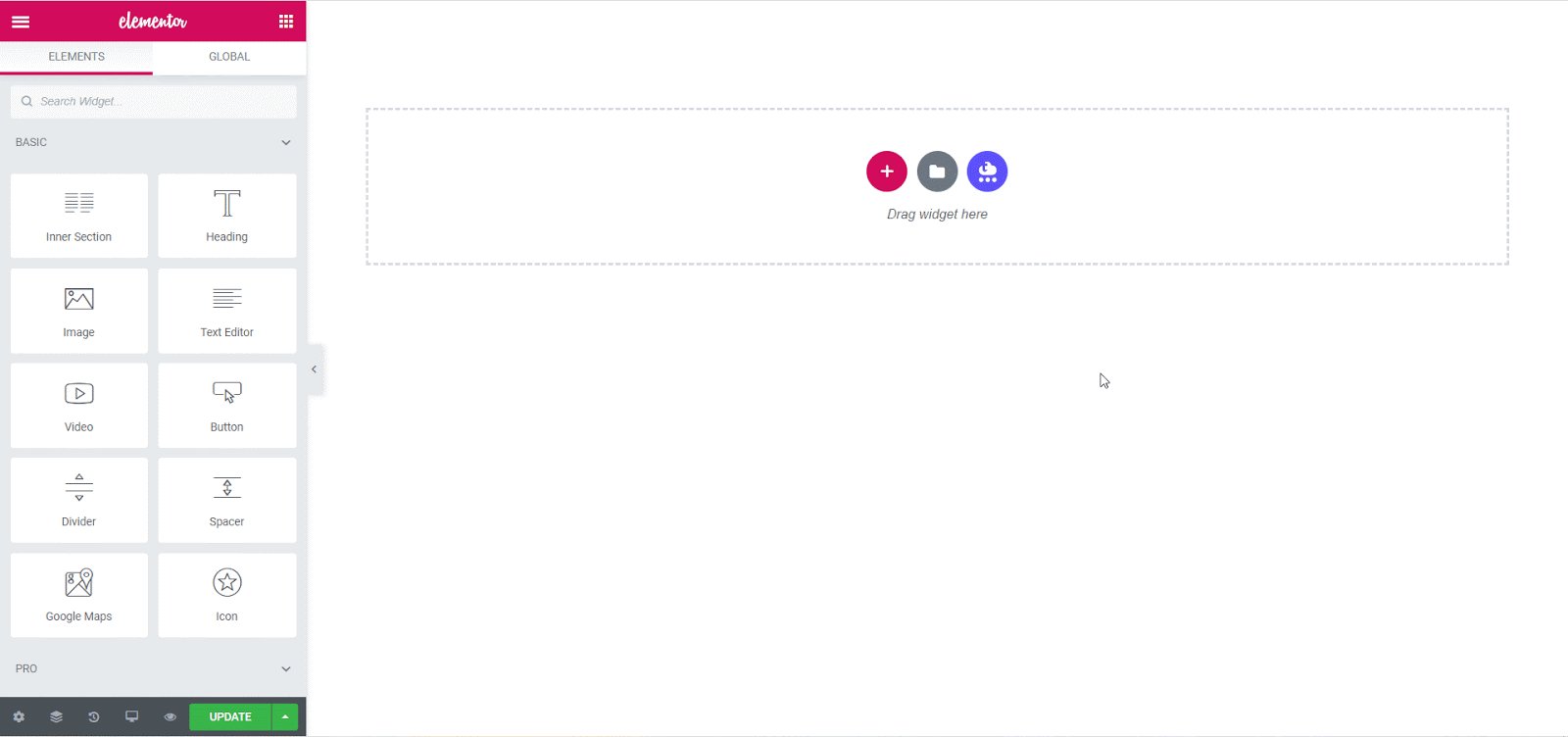
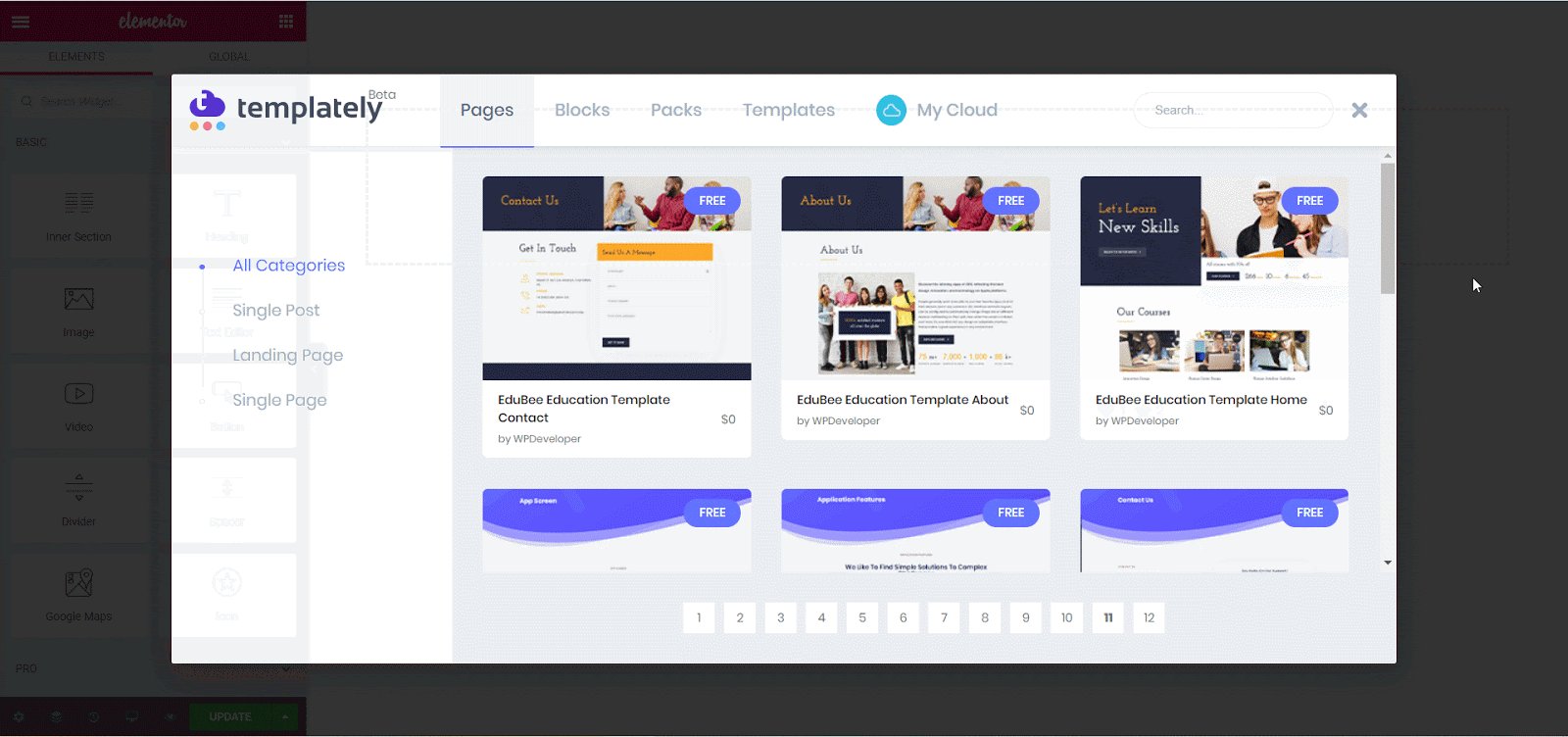
Это откроет для вас редактор Elementor. Все, что вам нужно сделать сейчас, это нажать на синий значок Templately и найти шаблон EduBee. В этом уроке мы будем использовать шаблон домашней страницы EduBee.
Как только вы нашли нужную страницу, просто вставьте ее на свой сайт WordPress.

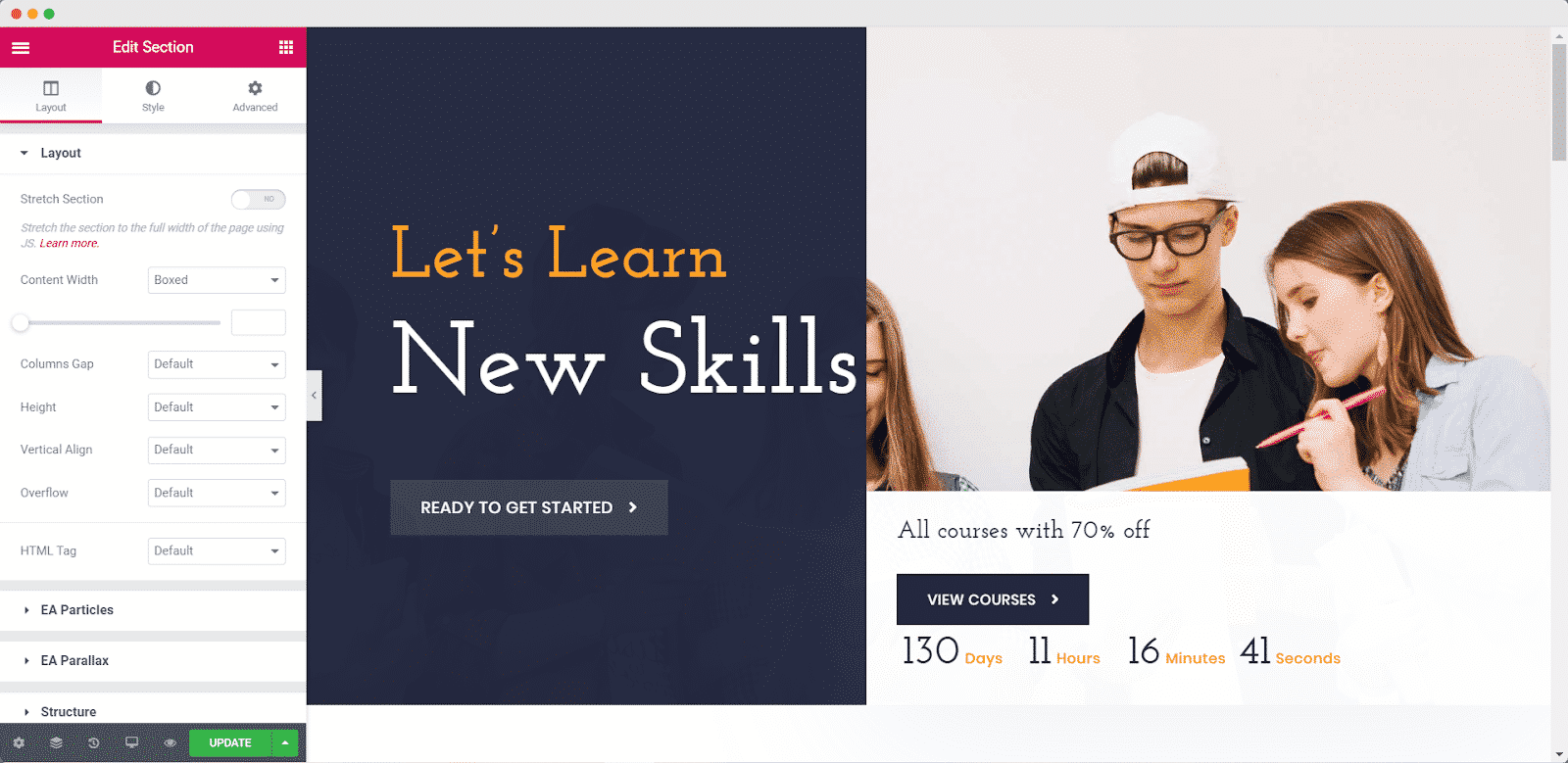
Если вы успешно выполнили этот шаг, вы сможете увидеть страницу, которую вставили на свой сайт.

Таким образом, вы создали страницу для своего образовательного веб-сайта. Продолжайте добавлять столько страниц, сколько вам нужно, таким же образом, и вы создадите свой собственный онлайн-образовательный веб-сайт на WordPress в кратчайшие сроки.
Шаг 2: Настройте свой образовательный веб-сайт WordPress
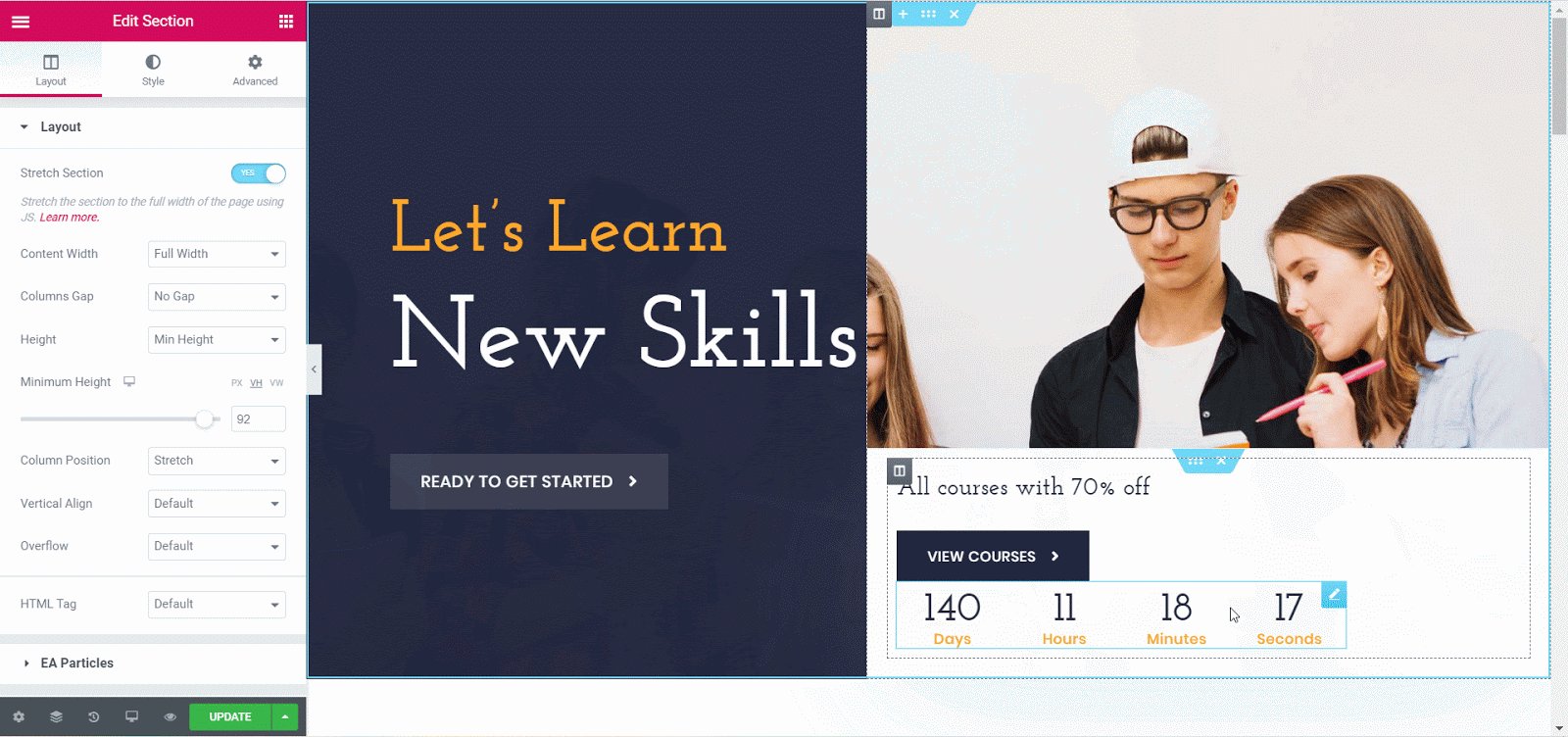
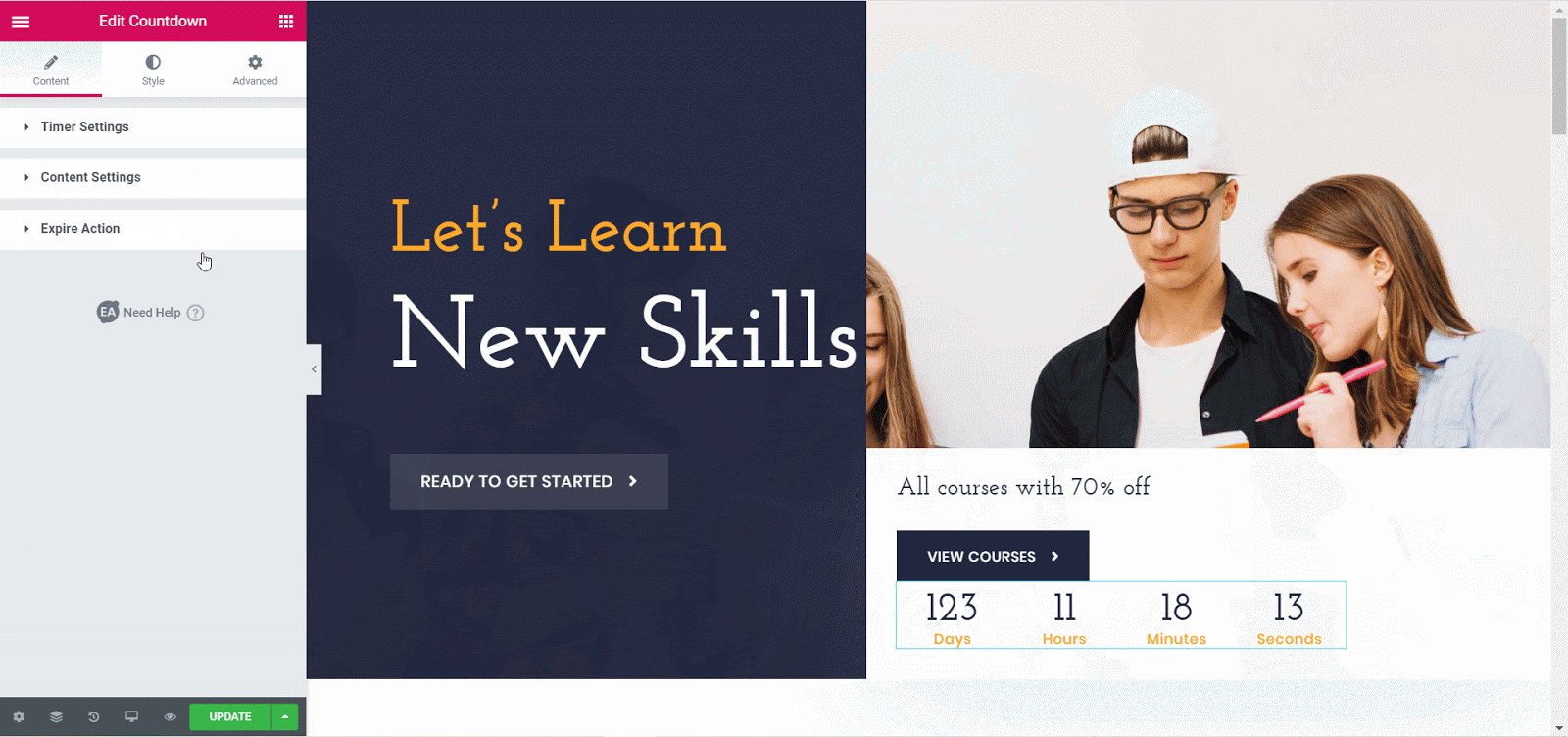
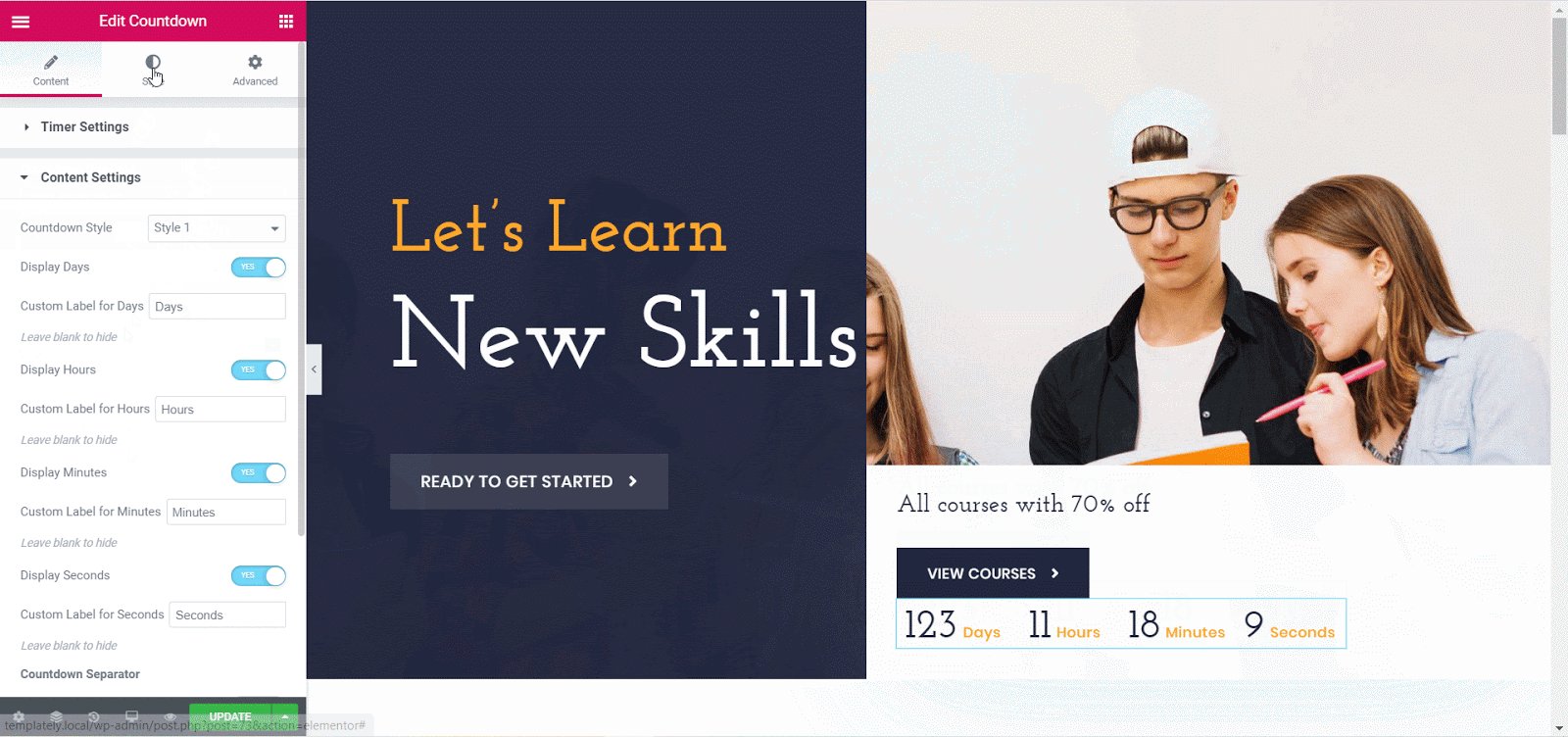
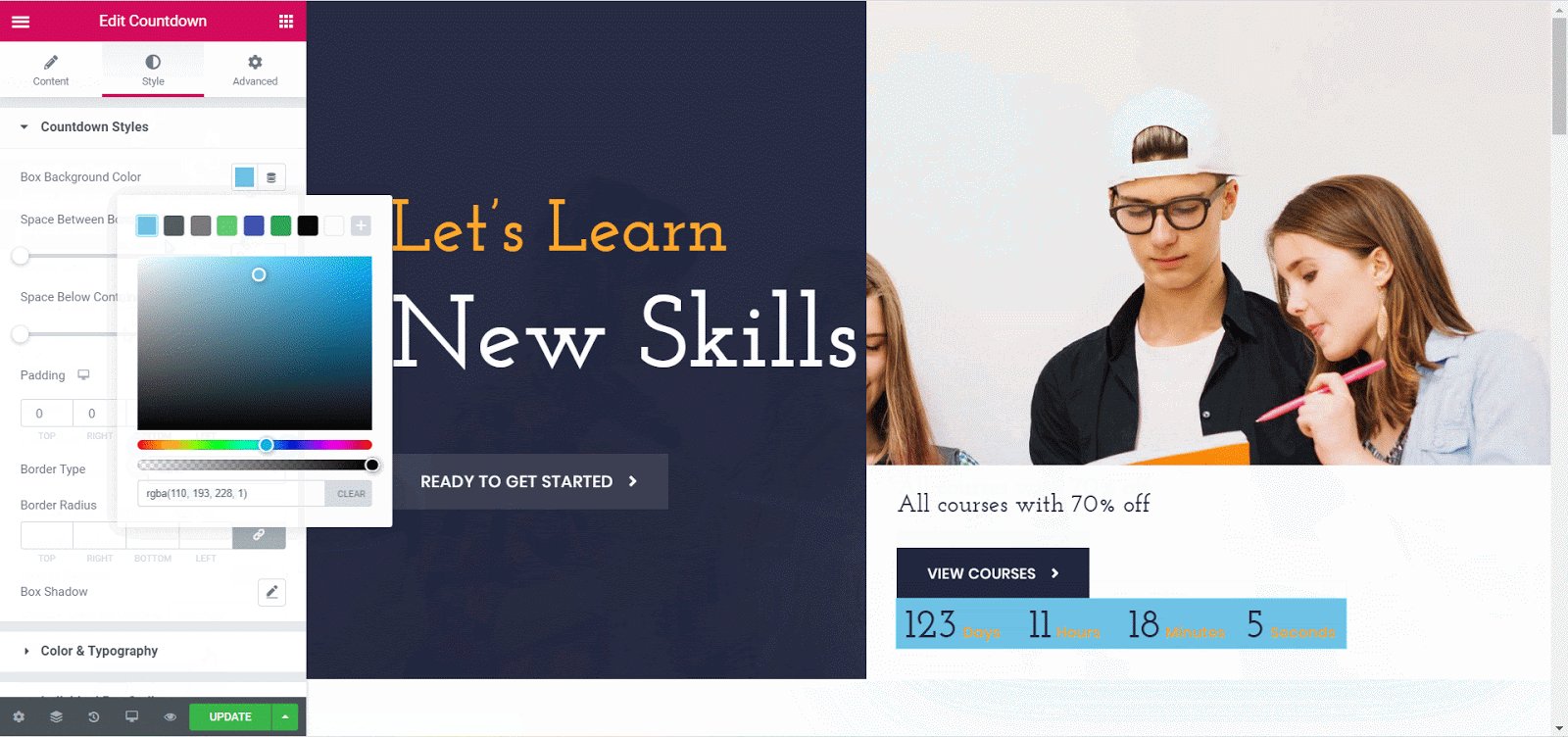
Когда у вас есть все страницы, которые вы хотите для своего онлайн-образовательного веб-сайта на WordPress, все, что вам нужно сделать, это добавить свой собственный контент и настроить страницы в соответствии с вашим стилем. Вы можете легко сделать это, щелкнув любой раздел, который вы хотите настроить, и используйте редактор Elementor слева, чтобы стилизовать свой веб-сайт.

Поиграйте со всеми доступными вариантами. Изменяйте цвета фона, типографику и изображения, пока у вас не появится собственный уникальный образовательный веб-сайт WordPress.
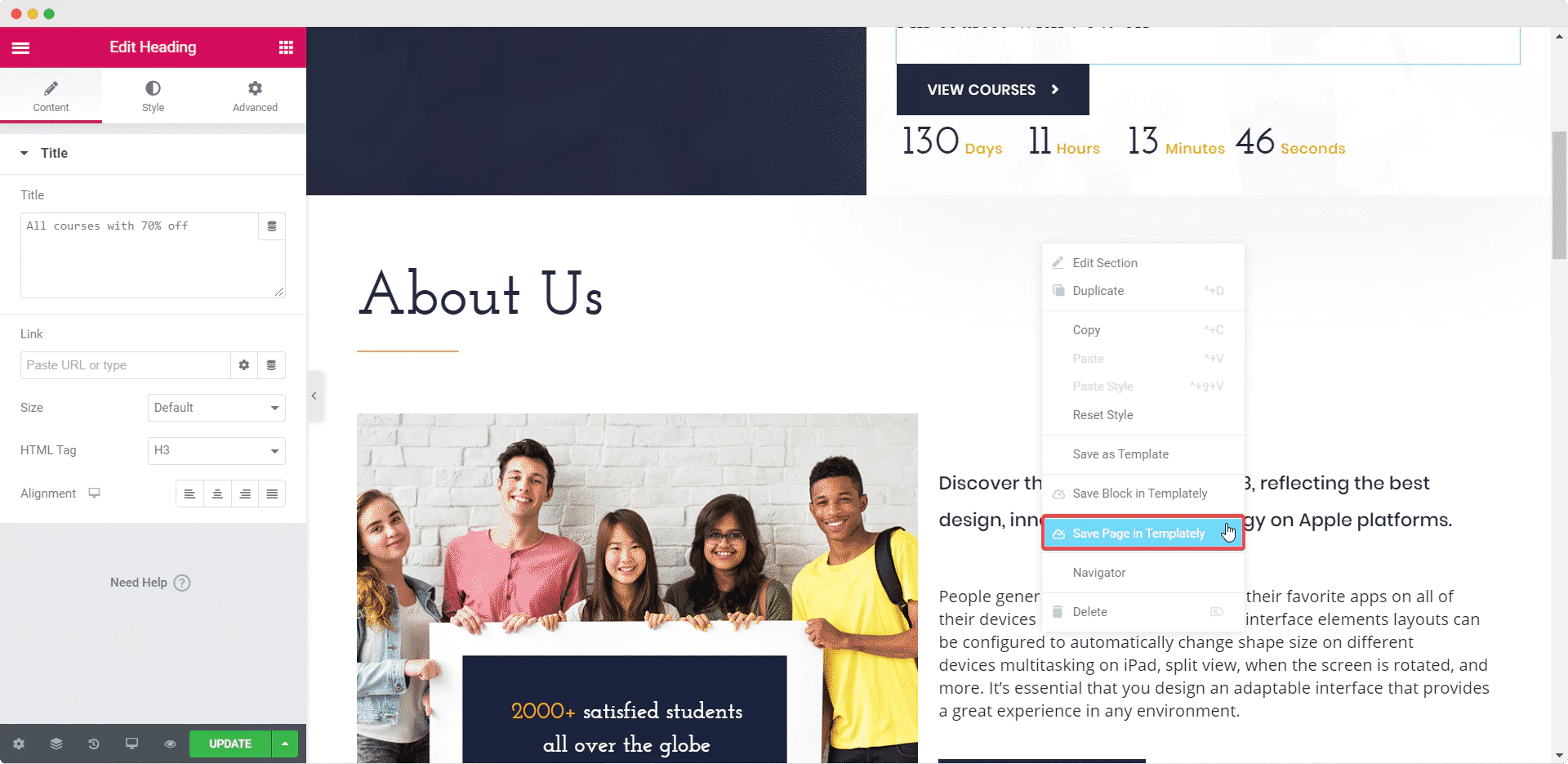
Шаг 3: Сохраните дизайн своего образовательного веб-сайта в MyCloud в Templately
С Templately у вас есть возможность сохранить свой дизайн в MyCloud и иметь возможность повторно использовать его позже, в любое время из любого места. Все, что вам нужно сделать, это щелкнуть правой кнопкой мыши в любом месте вашей страницы и выбрать опцию «Сохранить страницу в шаблоне» .

Окончательный результат
Поздравляем! С пакетом шаблонов EduBee от Templately вы создали свой собственный онлайн-образовательный веб-сайт на WordPress , не прикасаясь к строке кода или не нанимая профессиональных веб-дизайнеров.

Мы надеемся, что вы нашли это руководство очень полезным, особенно в эти трудные времена. Если у вас возникли проблемы, не стесняйтесь обращаться в нашу службу поддержки для получения дополнительной помощи.