Как создать свой веб-сайт продуктового интернет-магазина, используя готовый шаблон Elementor
Опубликовано: 2021-10-08В наши дни решения для электронной коммерции стали очень популярными, поскольку людям нравится покупать любые необходимые товары в Интернете. Известные источники исследований или маркетинговых консультаций также признают и указывают на огромный рост электронной коммерции с прошлых лет до недавнего времени. Веб -сайт продуктового интернет-магазина может быть очень прибыльным бизнесом, и, что интересно, вы можете создать веб-сайт за несколько кликов и вообще не требуя знаний в области программирования.

Итак, на каком бы этапе вы ни находились прямо сейчас, например, уже открыли продуктовый интернет-магазин или планируете это сделать, в любом случае вам нужен полнофункциональный, новейший дизайн и удобный веб- сайт продуктового интернет-магазина . Потому что ваш бизнес электронной коммерции больше не будет поддерживать себя, если вы не сможете обеспечить бесперебойное обслуживание клиентов.
По этой причине вам необходимо создать удобный веб-сайт продуктового интернет-магазина, чтобы обеспечить наилучшие впечатления от покупок, которые когда-либо могли получить ваши потребители. И было бы очень просто, если бы вы построили его с помощью WordPress и Elementor.
WordPress — одна из самых популярных платформ с открытым исходным кодом , которая поставляется с эксклюзивными готовыми темами, крутыми плагинами и готовыми шаблонами для создания веб-сайтов любого типа в Интернете. И угадайте, что? Без кодирования!
Будьте в восторге, чтобы узнать все подробности, чтобы создать свой веб-сайт продуктового интернет-магазина, не добавляя ни одной строки кода, взгляните на ниже, чтобы получить все подробности.
Проверьте все последние тенденции, прежде чем создавать свой продуктовый интернет-магазин
Прежде чем что-либо делать, вы должны сначала узнать, каковы последние тенденции в разработке вашего веб-сайта продуктового магазина на WordPress или любой другой платформе. Проверьте все пинпоинты:
Создайте красивый удобный интерфейс
Вы должны сделать свой веб-сайт продуктового интернет-магазина таким, чтобы покупатели могли легко переходить в нужные места и немедленно принимать решение о покупке. Когда они впервые посещают ваш веб-сайт электронной коммерции, они чувствуют себя привлеченными и кажутся простыми в навигации. Это применимо ко всему дизайну вашего веб-сайта, меню, CTA, контенту, каждый из которых должен быть прост для понимания вашей целевой группой клиентов.
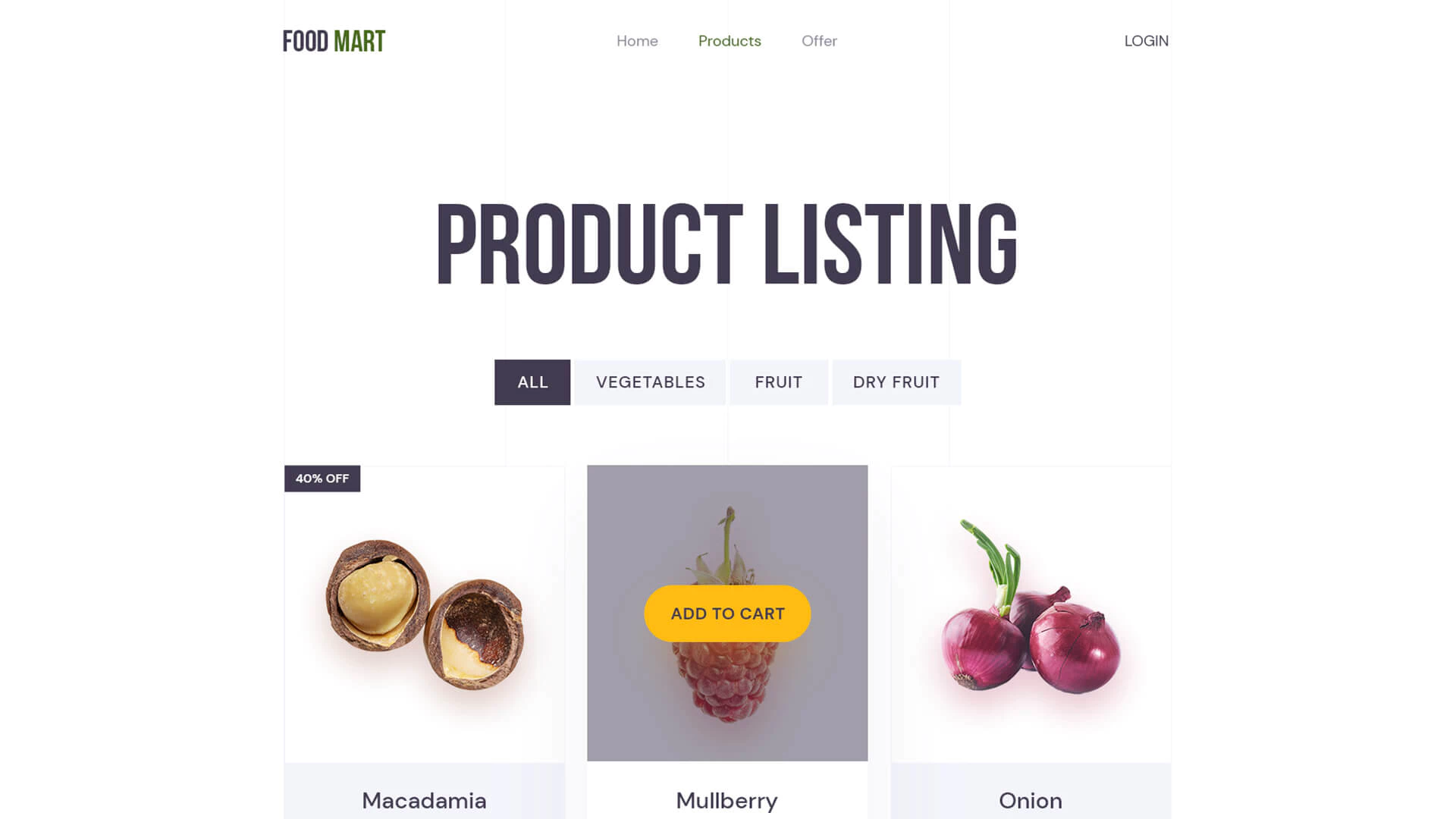
Интерактивное отображение всех продуктовых продуктов
Второй по важности момент при разработке веб-сайта продуктового интернет-магазина заключается в том, что вы должны красиво демонстрировать свои популярные продукты на целевой странице. Чтобы ваши клиенты знали, какие из них являются последними, популярными или самыми популярными, что будет дальше и т. д. Таким образом, они знают о своих потребностях и, соответственно, совершают покупку на вашем веб-сайте.

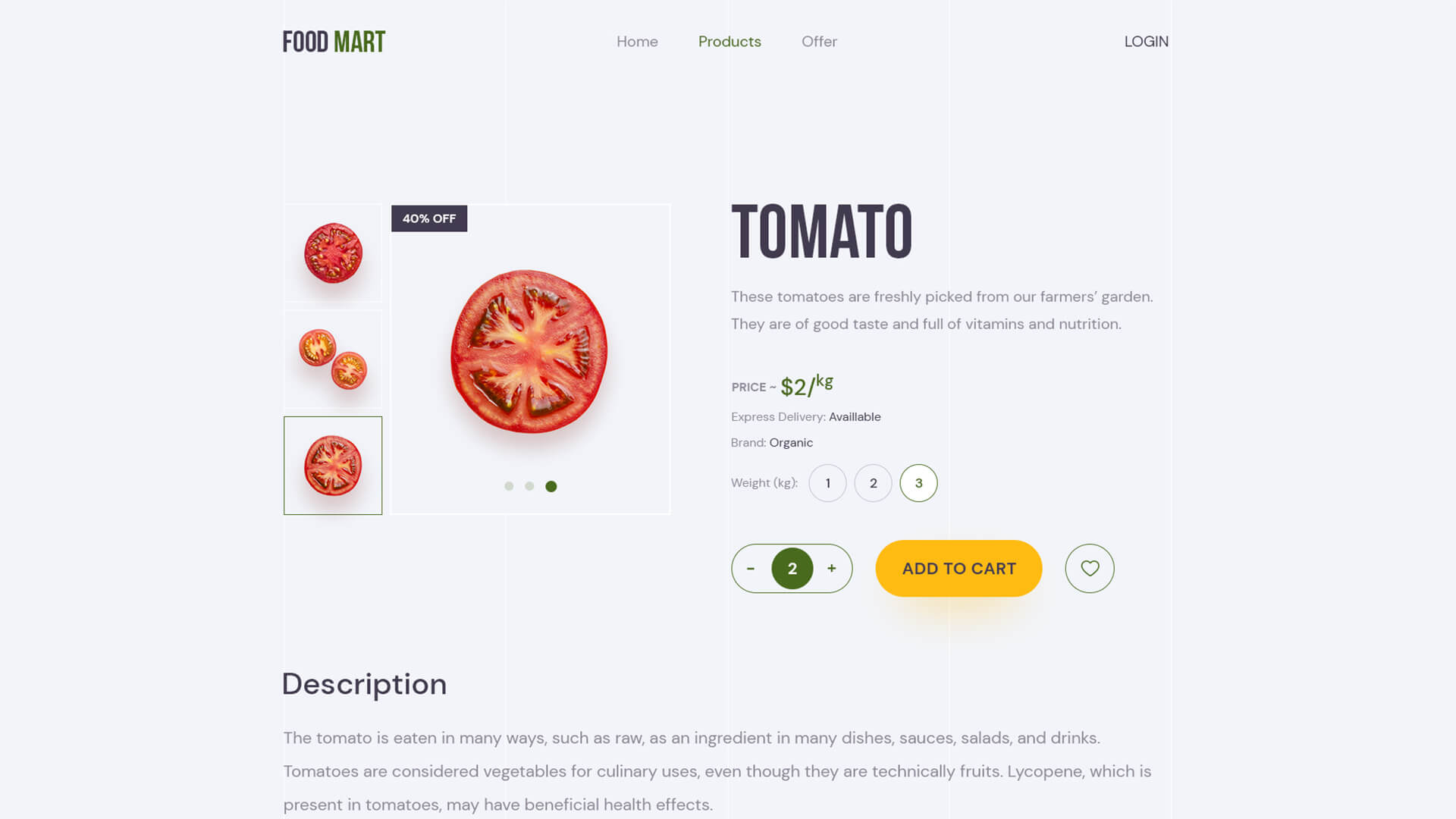
Красиво организованная страница сведений о продукте
Организуйте страницу сведений о вашем продукте, чтобы, когда клиенты нажимают на любой из ваших продуктов, они узнавали, какие особенности или другие типы подробной информации есть. Она должна быть красиво оформлена и украшена.

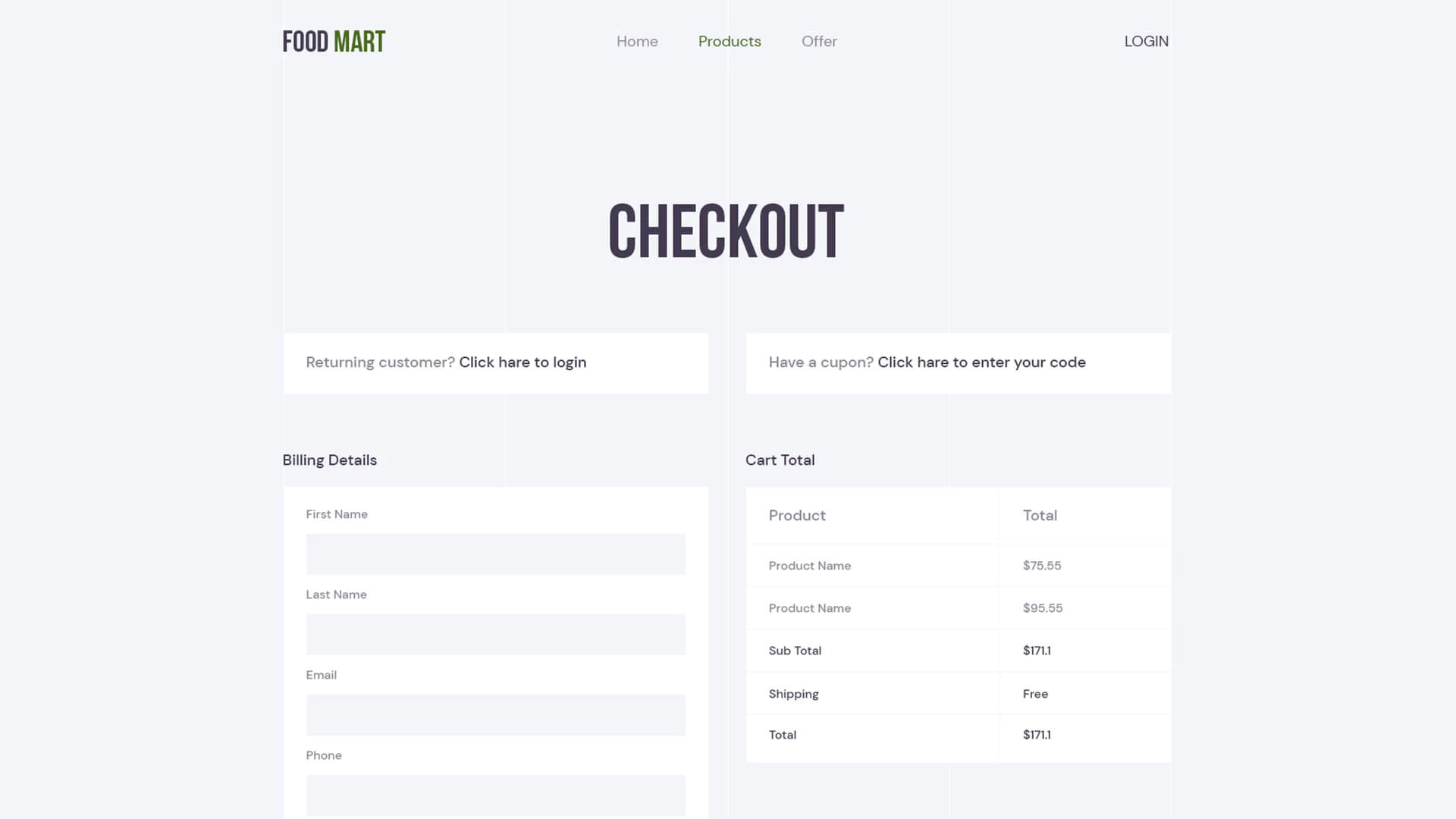
Добавьте полнофункциональную страницу корзины и страницу оформления заказа
Работа с корзиной покупок должна быть гладкой на любом веб-сайте электронной коммерции. Когда они добавляют в корзину несколько товаров в один клик, она должна быть функциональной и составлять подробный список с полными платежами соответственно. Вы должны убедиться, что функция дизайна и формы эффективна и безошибочна для клиентов. Потому что это место, где ваши клиенты находятся рядом с покупкой желаемых продуктов.
Включите несколько способов оплаты для гибкости
Вы должны были обеспечить гибкость в способах оплаты. Должны быть включены несколько способов оплаты, таких как оплата картой, банковские операции, наложенный платеж и другие. И онлайн-шлюзы должны быть гладкими для денежных транзакций как со стороны покупателя, так и со стороны продавца.

Руководство: Как создать сайт продуктового интернет-магазина на WordPress
Если вы планируете создать свой веб-сайт онлайн-продукта на WordPress , лучший способ сделать это — использовать самый популярный конструктор страниц Elementor и его готовые шаблоны.
Вы можете получить Templately — идеальное облако шаблонов для Elementor с более чем 1300 готовыми шаблонами и расширенной облачной поддержкой. А для создания полноценного веб-сайта электронной коммерции, который будет соответствовать всем вашим последним желаниям, у вас может быть множество готовых отдельных шаблонов, пакетов шаблонов или блоков.
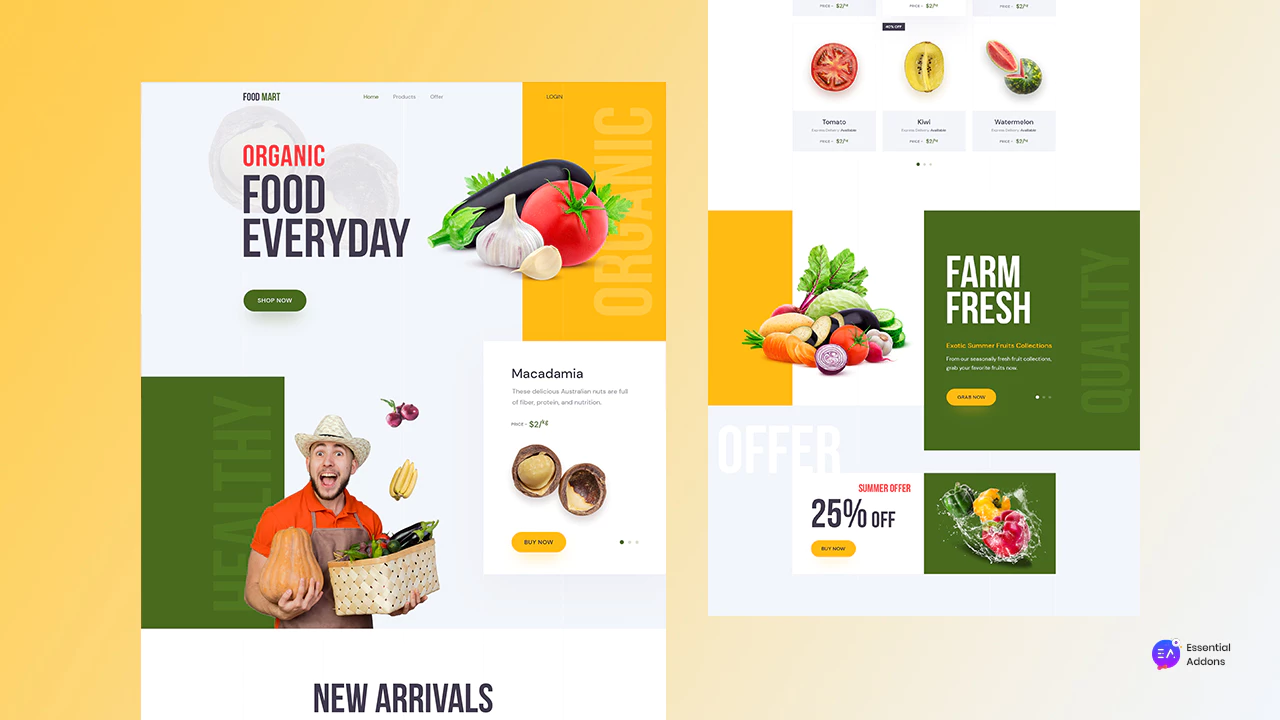
Компания Templately представила Food Mart для создания веб-сайта продуктового онлайн-магазина без программирования. Этот пакет шаблонов премиум -класса включает 5 готовых страниц и четыре блока для создания потрясающего веб-сайта в WordPress.
Контрольный список для использования пакета шаблонов веб-сайта продуктового магазина Food Mart
Давайте сделаем несколько вещей, прежде чем использовать этот пакет шаблонов Elementor «Food Mart» от Templately . Давайте проверим необходимые плагины, которые вы должны иметь, чтобы использовать этот пакет шаблонов веб-сайта продуктового магазина:
Elementor : установите лучший конструктор страниц Elementor , чтобы использовать этот пакет шаблонов продуктового магазина от Templately.

Essential Addons : активируйте Essential Addons для Elementor . Это считается лучшей библиотекой элементов для Elementor с более чем 1 миллионом довольных пользователей и более чем 70 потрясающими виджетами.
WooCommerce : обязательно установите плагин WooCommerce из WordPress и добавьте в него свои продукты.
Templately : теперь вам нужно зарегистрировать учетную запись и установить «Templately» на свой веб-сайт WordPress, чтобы использовать этот готовый шаблон для Elementor.
Шаг 1: Выберите шаблон домашней страницы Food Mart
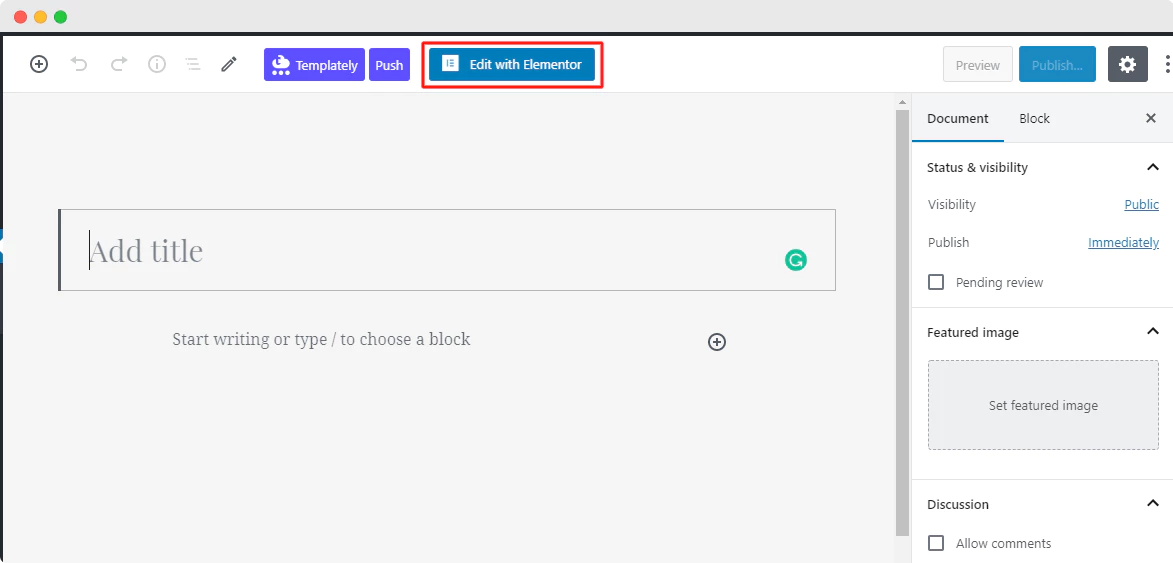
Давайте начнем с этого шаблона домашней страницы Food Mart от Templately и нажмем « Редактировать с помощью Elementor». Создайте новую страницу на панели управления WordPress. Всего через несколько минут он предоставит вам новую страницу в вашем редакторе Elementor.

Шаг 2: Нажмите на шаблонную синюю иконку
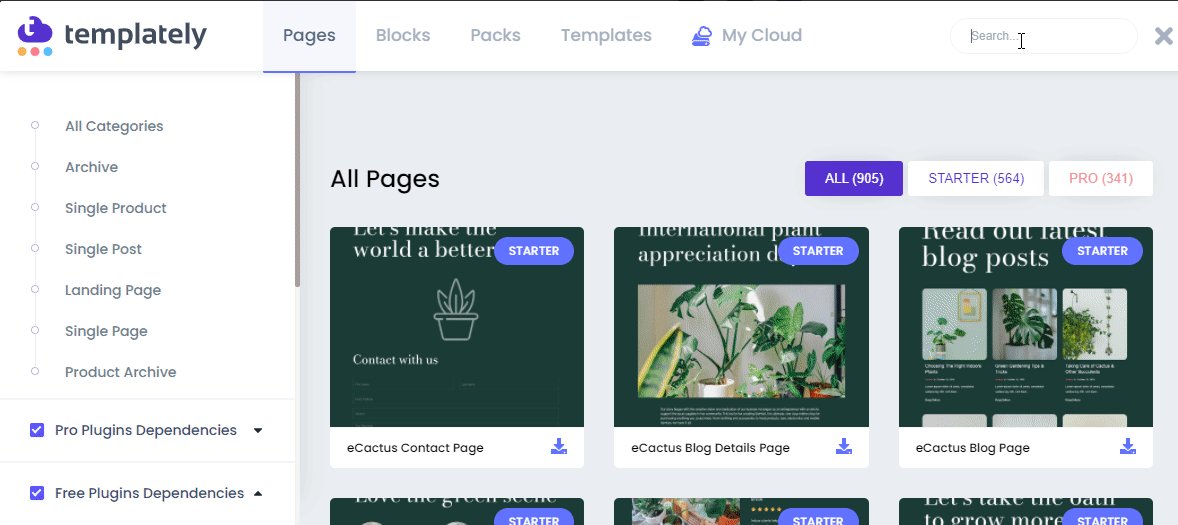
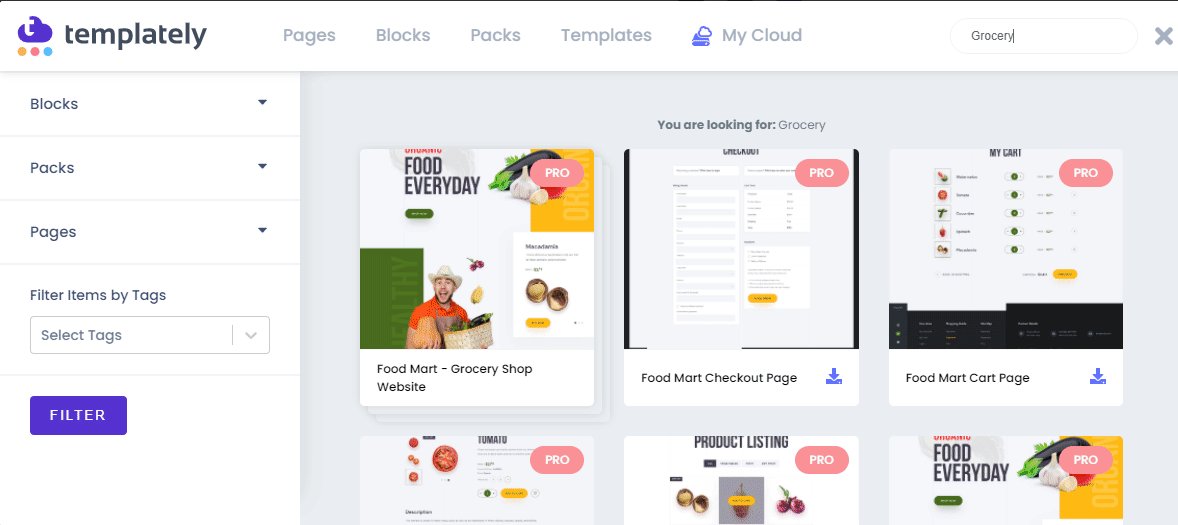
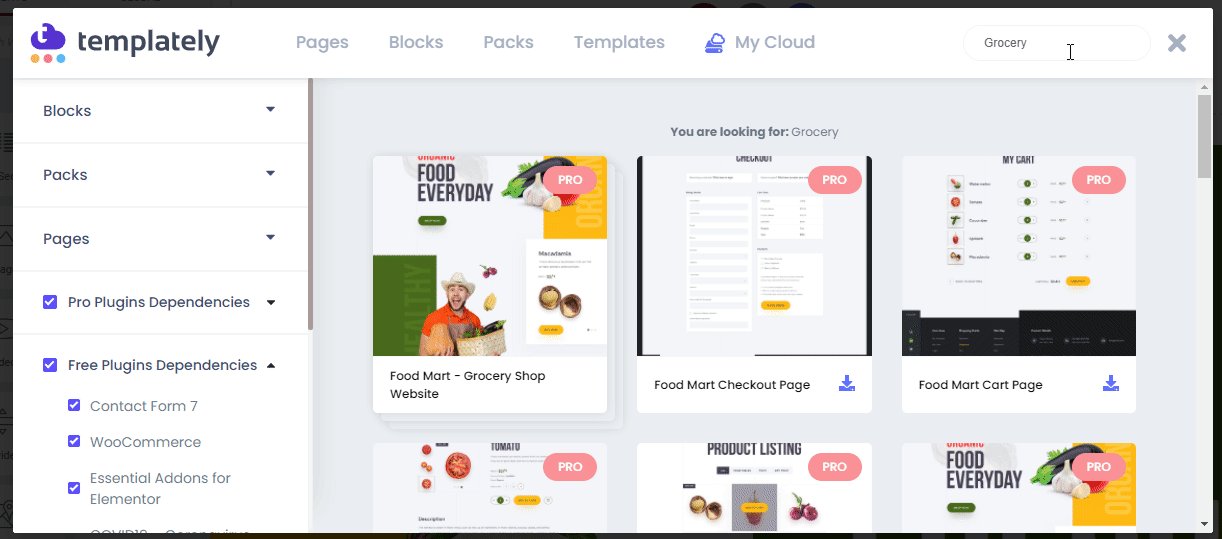
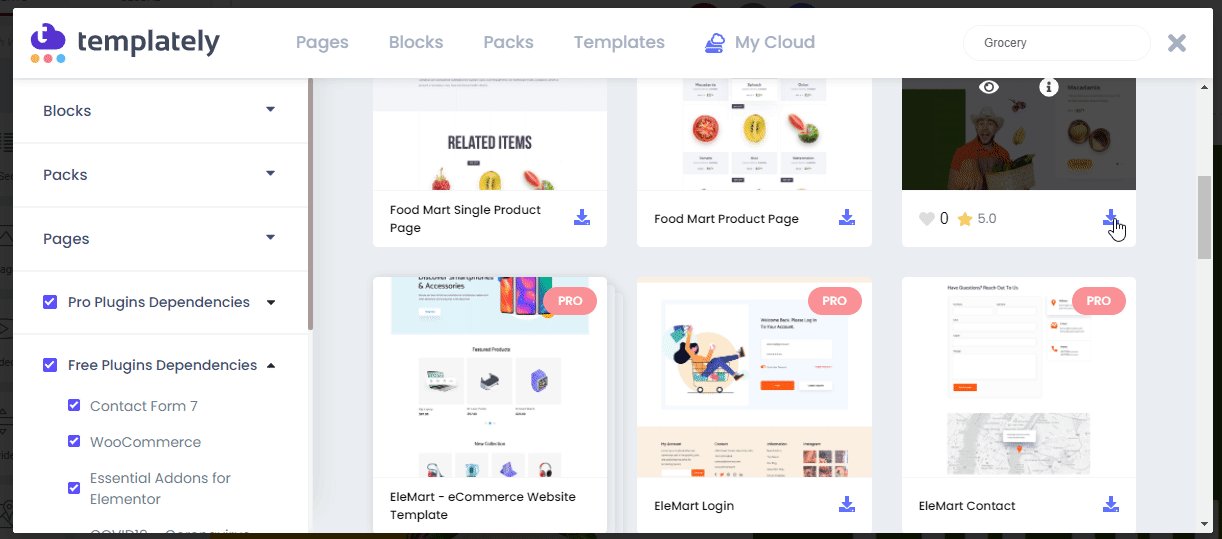
После этого вам нужно щелкнуть средний синий значок шаблона на странице. Это предоставит всплывающее окно. Там вы увидите все прекрасно готовые дизайны шаблонов Templately.
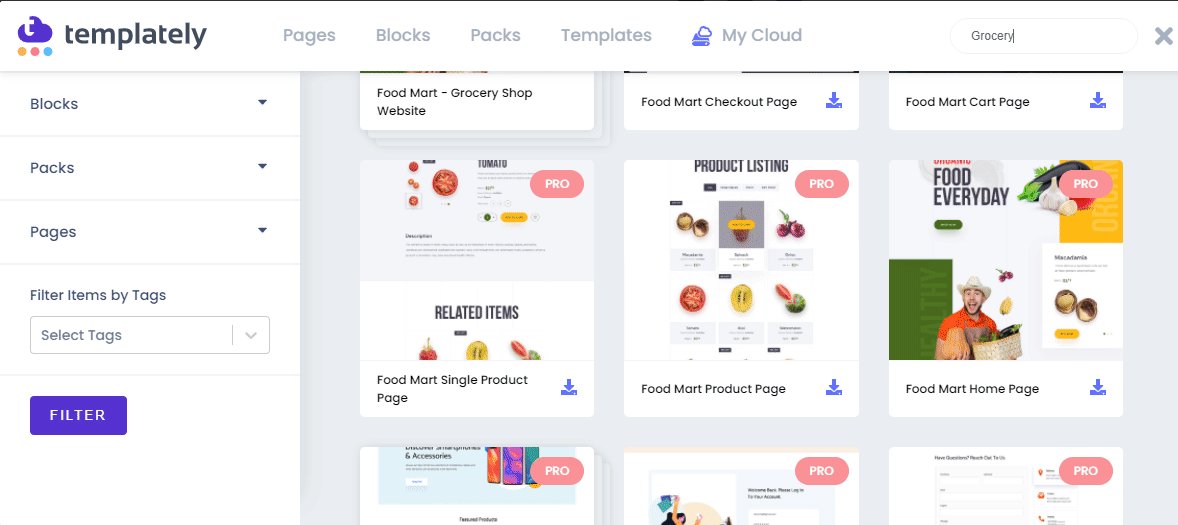
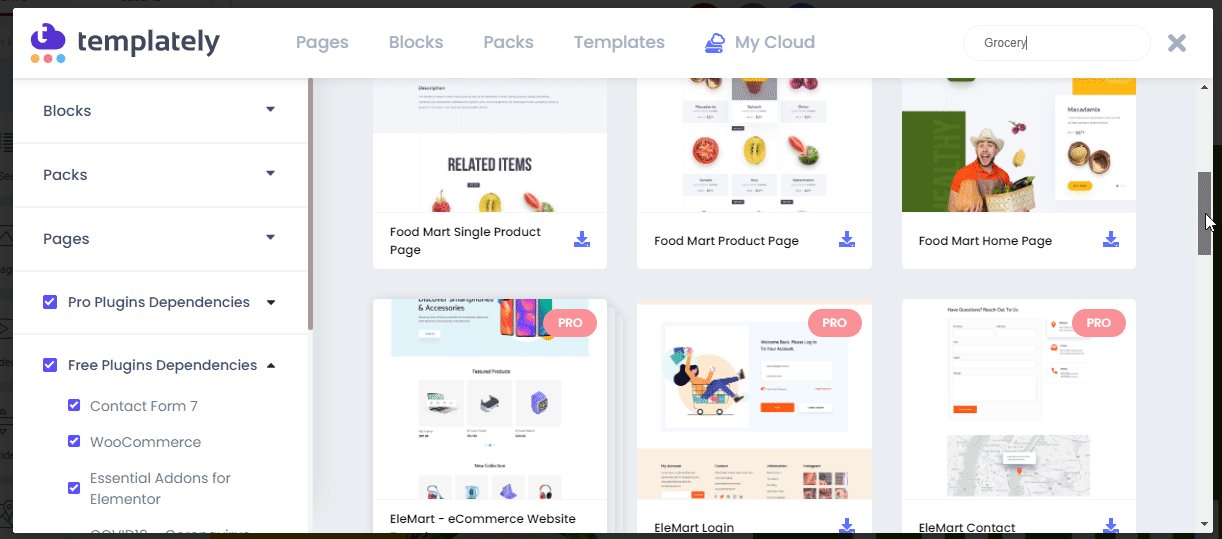
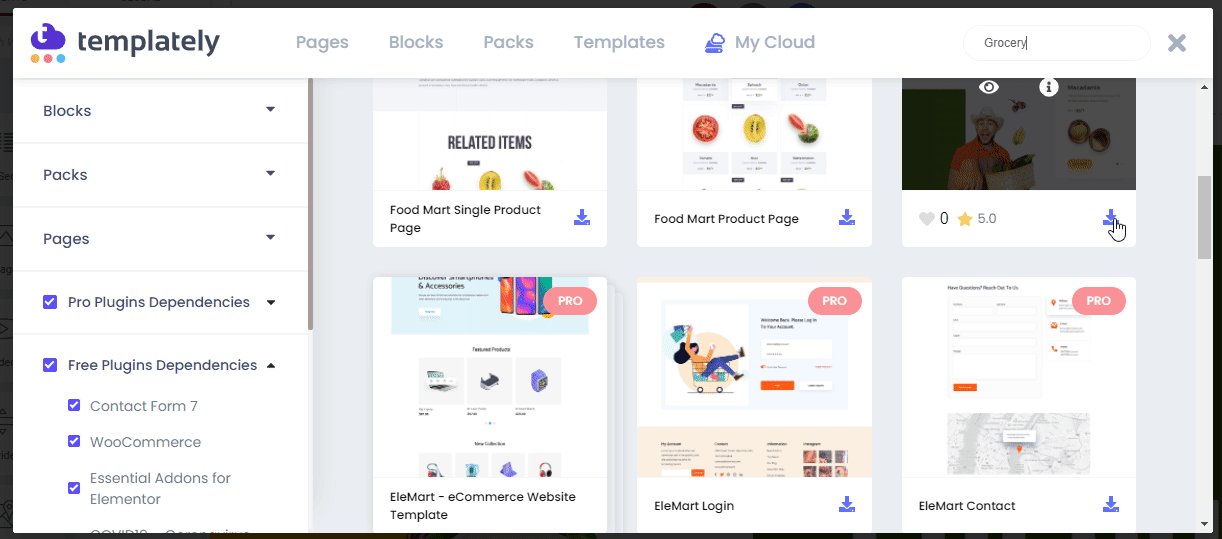
Найдите «Food Mart» или «Grocery» в панели поиска. Затем он автоматически покажет все готовые дизайны и блоки целевой страницы этого пакета.

Шаг 3: Вставьте шаблон домашней страницы Food Mart
Теперь нажмите кнопку «Вставить» в дизайн шаблона целевой страницы Food Mart. Загрузка шаблона целевой страницы веб-сайта продуктового магазина в редакторе Elementor займет некоторое время.

Шаг 4: Настройте дизайн домашней страницы Food Mart
Теперь вы можете добавлять свой собственный контент в Food Mart, готовые дизайны шаблонов для каждого креативного раздела и делать так, как вы хотите. По умолчанию содержимое этого шаблона оптимизировано для SEO, поэтому, если вы хотите, вы можете подогнать текстовое содержимое в соответствии с ним и немного изменить визуальные эффекты. Вот и все.

Поскольку вы добавили свой контент в каждый новый модный раздел, теперь вы можете настроить дизайн , изменив цвета, используя предпочтительные шрифты, выравнивание и т. д. Вы даже можете перетаскивать разделы из одного места в другое, делать небольшие изменения. , и он полностью готов к работе.
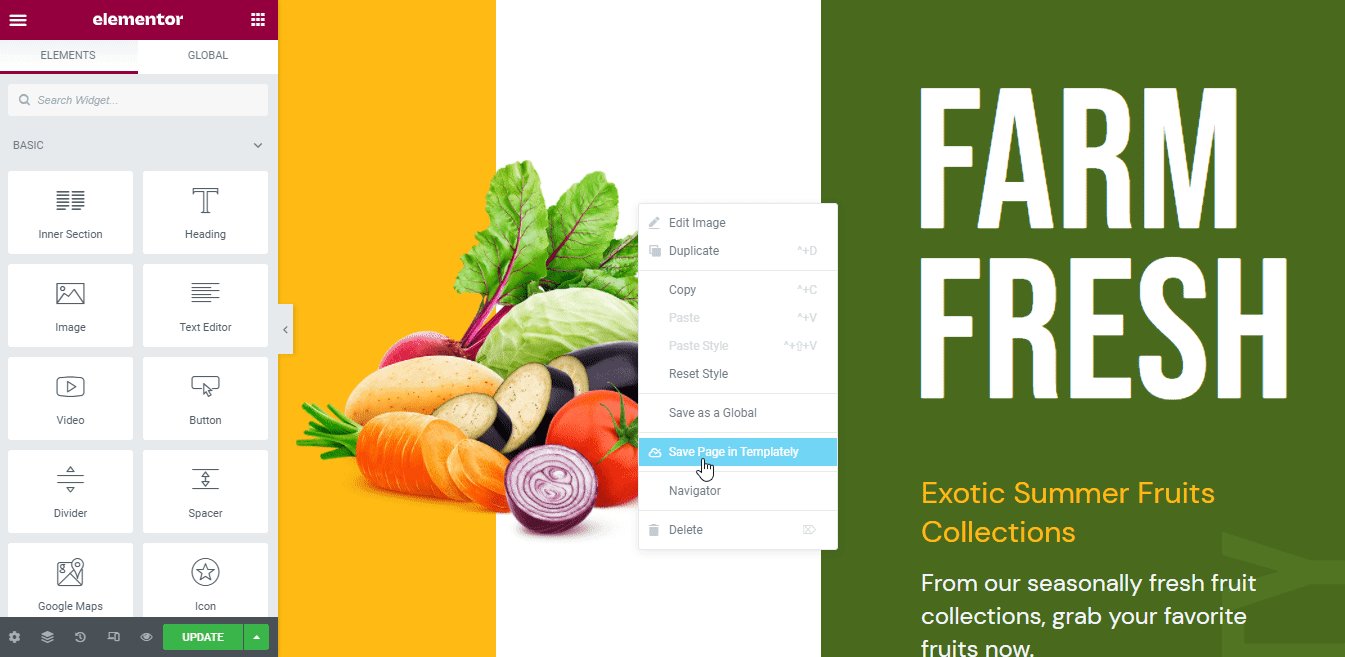
Шаг 6: Сохраните свой дизайн в MyCloud
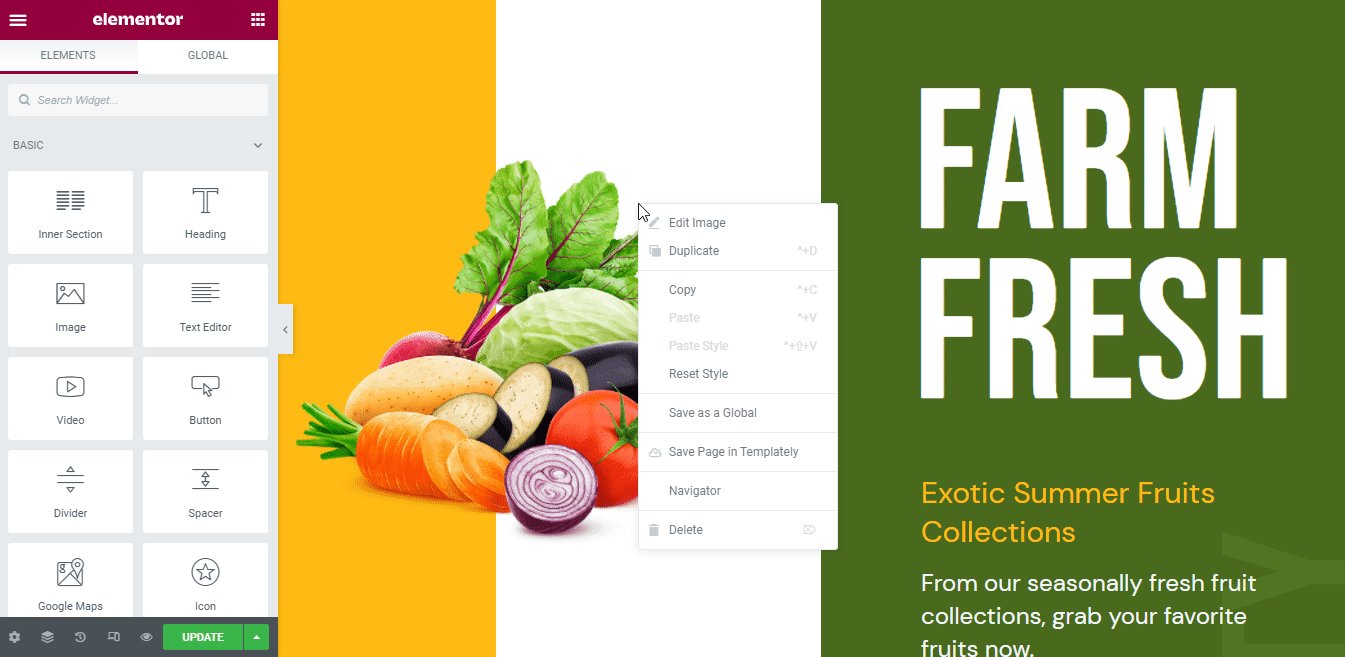
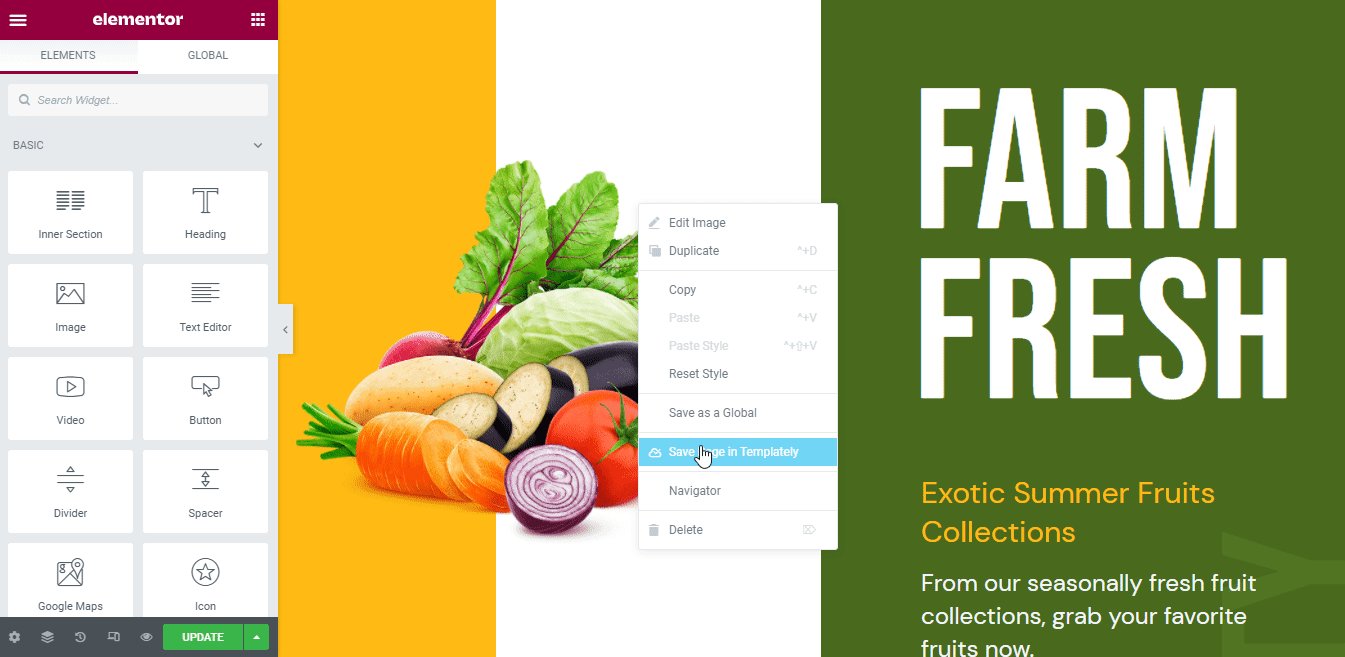
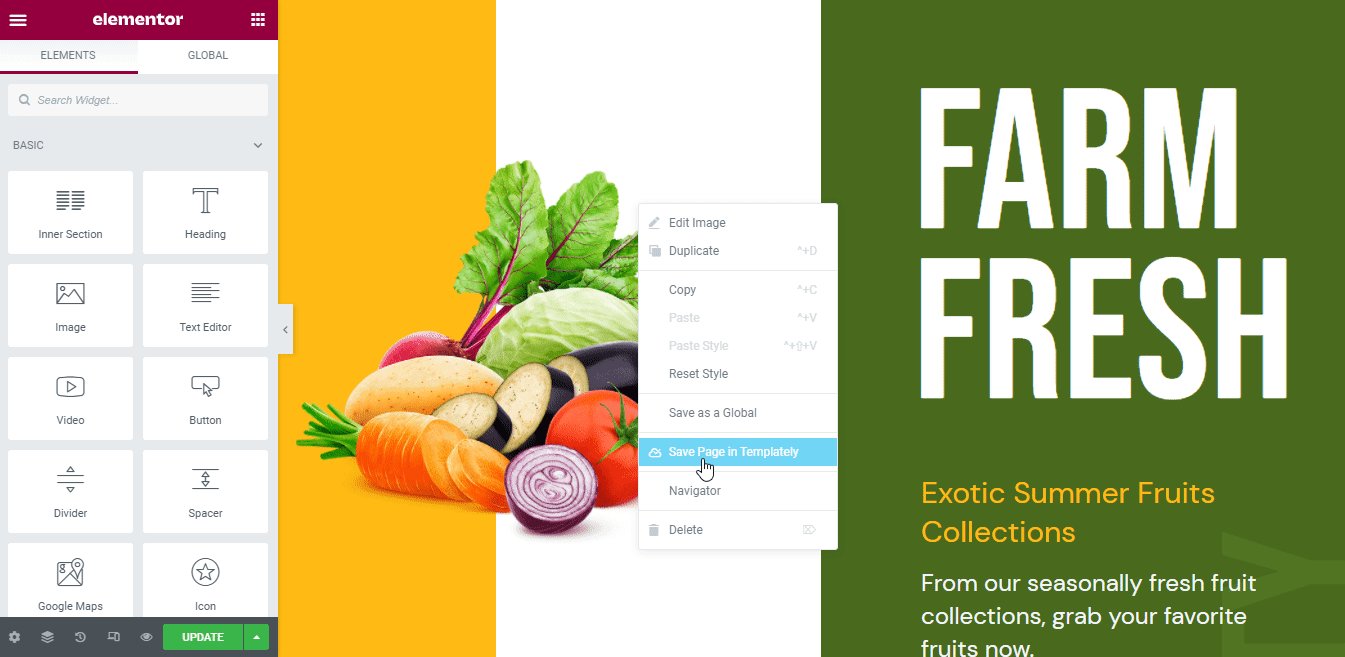
Templately предоставляет только эту эксклюзивную возможность сохранять готовые дизайны шаблонов в хранилище «MyCloud» Templately . Просто щелкните правой кнопкой мыши в любом месте страницы и выберите «Сохранить страницу в шаблоне». Это сохранит дизайн вашего веб- сайта продуктового магазина в облачном хранилище Templately. Позже вы можете повторно использовать этот дизайн или сохранить его в качестве резервной копии.

Если вы хотите, вы можете использовать Templately WorkSpace , чтобы в любое время организовать беспрепятственную совместную работу, когда ваша команда делится готовыми проектами. Вы даже можете приглашать и получать доступ к людям за пределами вашей рабочей станции для совместной работы в облаке.
После внесения всех изменений, поздравляем! Это красивый дизайн домашней страницы для вашего веб-сайта продуктового интернет-магазина с использованием Food Mart от Templately . Следуя этому процессу, вы можете использовать остальные готовые шаблоны и создать полноценный веб-сайт продуктового магазина без кодирования в Elementor.

Создайте потрясающий веб-сайт продуктового интернет-магазина без программирования
Надеюсь, вам понравилось это руководство по созданию веб-сайта онлайн-продукта в WordPress без программирования с помощью готовых к шаблону шаблонов Elementor Food Mart. Так что теперь составьте план создания своего веб-сайта, зарегистрировавшись в Templately, и получите доступ к потрясающим готовым коллекциям шаблонов Templately.
EleMart: лучшие многоцелевые шаблоны для Elementor для создания любого веб-сайта без программирования

Дайте нам знать ваш опыт, комментируя ниже. Помимо этого, если вы столкнулись с какой-либо проблемой или нуждаетесь в немедленной помощи, вы можете в любое время связаться с нашей службой поддержки или присоединиться к нашему дружелюбному сообществу Facebook .
