Как оптимизировать изображения для WordPress
Опубликовано: 2021-11-09
Скидка 20% на разработку WPMU
В этой статье мы будем использовать хостинг и инструменты WPMU DEV. Вы можете получить скидку 20% на все планы WPMU DEV здесь. Включите Smush Pro в членство.
Скорость оказывает большое влияние на любой веб-сайт. Сказав это, вы не хотите пропустить хитрости, как оптимизировать ваши изображения для WordPress. Доказано, что наличие быстрого веб-сайта улучшит взаимодействие с пользователем, что приведет к росту бизнеса. Возможно, вы уже знаете, что скорость является одним из факторов ранжирования Google.
Довольно часто большинство новичков загружают необработанные изображения прямо на свой веб-сайт. В результате резко замедляет работу сайта. И уже слишком поздно, когда они это осознают, и, кроме того, если у вас есть несколько статей с изображениями, становится трудно вернуться, повторно оптимизировать и загрузить их. Много работы, не так ли?
Не беспокойтесь, если вы новичок, эта статья поможет вам оптимизировать изображения перед их загрузкой и ускорить загрузку вашего сайта. Я расскажу вам как « ручной подход », так и «автоматический » с помощью плагина WordPress.
Давайте приступим и посмотрим, как вы можете улучшить оптимизацию изображений для веб-производительности.

Что такое оптимизация изображений
Если вы понятия не имеете, какая вообще оптимизация изображения. Ну, это процесс уменьшения размера файла изображений без снижения качества изображения вообще. Проще говоря, файлы изображений меньшего размера будут загружаться на сайт быстрее. Этот процесс имеет решающее значение для общей производительности сети.
Преимущества оптимизации изображений
Вы найдете несколько преимуществ, если правильно оптимизируете изображения. Тем не менее, позвольте мне рассказать вам о нескольких ключевых преимуществах, которые вы найдете.
- Меньше использования ресурсов, экономия денег
- Более быстрое резервное копирование
- Лучший пользовательский опыт (UX)
- Высокие просмотры страниц
- Более высокие конверсии и продажи
- Улучшите свой рейтинг в поисковых системах
Несомненно, помимо видео, изображения утяжеляют сайт. Таким образом, оптимизация изображений на вашем сайте, безусловно, улучшит общую статистику сайта. Будь то рейтинги, просмотры страниц и продажи. Таким образом, оптимизация изображений является обязательным условием для любого бизнес-сайта в долгосрочной перспективе.
Пришло время сосредоточиться на скорости веб-сайта, чтобы повысить свой рейтинг, поскольку, наряду с Google, другие поисковые системы также рассматривают пользовательский опыт как один из важнейших факторов рейтинга.
Как изображения замедляют работу сайта
Есть несколько причин, почему и как тяжелые изображения замедляют загрузку сайта. Позвольте мне разбить это на несколько пунктов.
Три основные причины, по которым изображения могут замедлять работу вашего сайта WordPress, — это и как с этим справиться.
- Если вы используете слишком большие изображения — Конечно, слишком большие изображения увеличивают размер страницы и замедляют работу веб-сайта.
- Если вы используете слишком много изображений — каждый запрос изображения делает HTTP-запросы, а когда страница делает несколько HTTP-запросов, это приводит к медленной работе страницы. Хотя в этом случае имеет смысл включение сети доставки контента (CDN).
- Изображения способствуют синхронной загрузке элементов с помощью HTML, CSS и JavaScript и увеличивают время рендеринга страницы. В целом оказывает большое влияние на загрузку страницы или веб-сайта. Решение . Альтернативный способ — позволить изображениям отображаться с помощью метода ленивой загрузки. Это означает, что вместо того, чтобы загружать изображения все вместе, изображения могут загружаться одно за другим по мере того, как пользователь прокручивает страницу вниз. Этот метод помогает медленным страницам с тяжелыми изображениями загружаться быстрее, что, очевидно, лучше с точки зрения UX и SEO.
Чтобы сделать сайт быстрее, вы должны избавиться от таких вещей, а также следить за сайтом и поддерживать его с умом.
Ручные способы: оптимизируйте изображения перед загрузкой в WordPress
Теперь вы знаете, насколько важна оптимизация изображений вашего сайта. Давайте прыгнем и посмотрим, как вручную оптимизировать изображения, чтобы облегчить их загрузку.
1. Выберите правильные форматы файлов изображений
Теперь вы знаете, что формат файла изображения также во многом зависит от размера файла изображения. Например, если одно и то же изображение сохранено в нескольких форматах, таких как jpg, png или WebP, размер файла будет разным. Да, это так.
Теперь вам может быть интересно, какой формат изображения использовать, чтобы уменьшить размер страницы и максимально помочь в сжатии. Резко ответ не может быть специфичным для конкретного формата. Позвольте мне описать сценарии, когда вы можете использовать определенный формат в соответствии с вашим типом контента.
JPG (Объединенная группа экспертов по фотографии)
Это наиболее часто используемый формат файлов по всему миру. Большинство людей, таких как фотографы или даже блоггеры, используют этот формат для своего контента. Потому что этот формат с потерями, и использование метода сжатия может значительно уменьшить размер файла. Вероятно, поэтому он довольно популярен, так как использует миллионы цветов и подходит для фотографий. Недостатком является то, что если сжатие выполнено неправильно, вы потеряете качество изображения.
PNG (переносимая сетевая графика)
Это один из моих любимых, по моему содержанию, конечно. Так как я, будучи веб-дизайнером, использую много векторной графики, иллюстраций и иконок. Это формат изображения без потерь. Это означает, что после сжатия изображения (формат .png) вы можете не обнаружить резких изменений размера файла. Вы можете подумать, зачем тогда использовать PNG. Это потому, что он позволяет вам сохранить прозрачный фон, который используется во многих сценариях, тексте, логотипах, значках и векторах, где вам не нужен фон.
WebP (веб-изображение)
По сравнению с jpg и PNG, WebP является чрезвычайно новым форматом изображения. На самом деле этот формат изображения становится слишком популярным, поскольку он приносит много различий в размере файла без потери качества изображения. Хотя, поскольку он довольно новый, вероятно, еще несколько браузеров могут не поддерживать его, кроме популярных браузеров. Кстати, до 2021 года 94% браузеров поддерживают WebP и внедряются Google. Google утверждает, что это уменьшит размер файла на 34% по сравнению с jpg и на 26% меньше, чем формат изображения PNG. Как с потерями, так и без потерь разрешен формат изображения WebP.
Вы стоите перед дилеммой, какой формат изображения вам следует выбрать. Ну, это зависит от требований. Вы можете использовать несколько форматов на своей веб-странице в разных сценариях. Но, безусловно, будущее за WebP, поскольку он помогает значительно минимизировать размеры изображений после преобразования в него других форматов.
2. Используйте правильный размер изображения
Вам необходимо предоставить масштабированные изображения, чтобы оптимизировать ваши изображения в WordPress. Вы можете подумать, какой размер файла изображения будет правильным для вашего контента или макета блога. И как это определить.
Это один из важных моментов, который следует учитывать и масштабировать изображения в соответствии с шириной вашего контента. Потому что, если вы поместите изображение с большим разрешением в меньший макет, то при загрузке того же изображения пользователем браузеры должны будут масштабировать изображение для идеального отображения пикселей. Что, безусловно, требует дополнительного времени для загрузки, что приводит к медленной загрузке страницы.
Существует несколько инструментов для изменения размера изображения, доступных как онлайн, так и офлайн. Их можно использовать для изменения размера изображений перед загрузкой в WordPress.

- Онлайн-инструменты — уменьшение изображений
- Автономные инструменты — Adobe Photoshop, GIMP и т. д.
Обычно я использую фотошоп, процесс несложный.
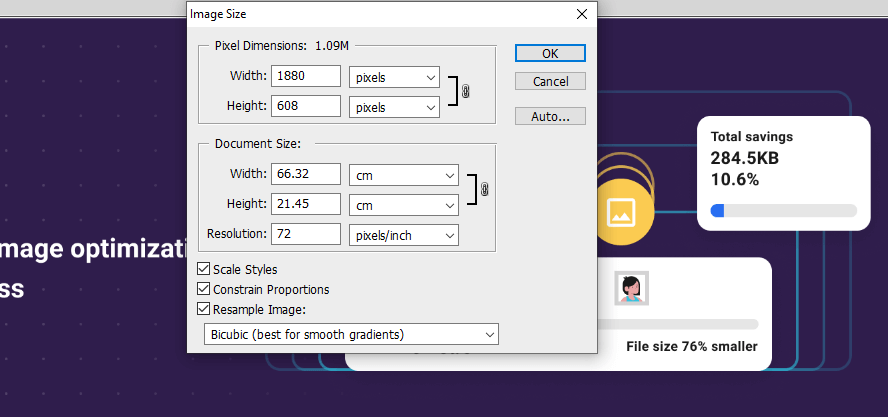
Откройте фото в фотошопе. Нажмите Ctrl+Shift+I на клавиатуре. Появится диалоговое окно размера изображения.

Введите параметры ширины в соответствии с требованием. Высота изображения также будет пропорционально.
Изменение размера имеет решающее значение, если мы находимся в процессе оптимизации изображений перед загрузкой. Есть еще несколько вещей, которые нужно сделать, чтобы сайт был легче и оптимальнее.
3. Сжимайте изображения
Процесс, используемый для минимизации размера файла изображения, будь то разрешение или пиксели, без влияния на качество, называется сжатием изображения.
оптимизированные изображения становятся на 40% светлее неоптимизированных. не имеет значения, до или после загрузки, сжатие изображений должно быть выполнено в обязательном порядке, чтобы веб-сайт загружался быстрее и оптимальнее.
Теперь это полностью зависит от того, какой тип сжатия вы хотели бы использовать: Loosy или Lossless, как описано в JPG и PNG.
4. Подумайте о избранном изображении
Сообщения WordPress не содержат рекомендуемых изображений, но изображения структурно используются в вашей теме. Например, при просмотре определенного поста он может отображаться в виде миниатюры рядом с заголовком.
Вы не можете позволить себе игнорировать оптимизацию избранных изображений, потому что многие темы и виджеты полагаются на них. Тем не менее, избранные изображения выглядят хорошо, и можно использовать избранные изображения для установки пользовательских изображений заголовков для определенных сообщений и страниц или для отображения миниатюр. Но это в некоторой степени влияет на замедление вашего сайта.
Определите размер избранного изображения один раз в соответствии с макетом, и этот размер будет применяться ко всем будущим избранным изображениям. Я предпочитаю не отображать избранное изображение для отдельных сообщений в некоторых из моих блогов, что помогает немного ускорить загрузку.
5. Примените ленивую загрузку изображений
Обычно всякий раз, когда вы посещаете веб-страницу, начинает загружаться весь контент вместе с изображениями. И это, безусловно, требует времени. Более того, если у вас тяжелая страница с кучей изображений, это может выглядеть катастрофой.
Именно здесь функция ленивой загрузки изображений станет окончательным спасением. активация этой функции позволит загружать изображения одно за другим, только если пользователь прокручивает страницу вниз.
6. Кэшировать изображения
В большинстве случаев каждый веб-сайт следует этому процессу кэширования изображений для своего веб-сайта. Этот процесс помогает конечному пользователю быстрее загружать веб-сайт или веб-страницу, поскольку изображения сохраняются с помощью браузеров на локальном или ближайшем сервере.
Процесс можно выполнить путем копирования или установки любого из популярных плагинов кэширования или любого плагина сжатия изображений, такого как WP Smush.
7. Необходимо избегать перенаправления URL-адреса изображения
Еще одним фактором, который может вызвать замедление страницы, являются перенаправления, создаваемые вашими изображениями. Перенаправления обычно происходят, когда изображения ссылаются на другие места.
Встраивание изображений из внешних источников на ваш сайт не рекомендуется. В качестве замены сохраните каждое изображение и медиафайл прямо на свой сайт. Убедитесь, что ваши изображения не ссылаются ни на что, например на отдельную медиа-страницу.
8. Данные EXIF необходимо удалить
EXIF-данные изображения содержат информацию о местоположении и способе фотографирования. Для веб-файлов в этом обычно нет необходимости, поскольку они автоматически добавляются камерами.
Таким образом, удаление этих данных из ваших изображений может повысить производительность ваших страниц, хотя и не окажет существенного влияния. В репозитории WordPress есть несколько плагинов, которые могут помочь вам избавиться от него. Рекомендуется, если вы используете много фотографий на своем сайте.
9. Сеть доставки контента (CDN)
Хотя это не метод оптимизации, но определенно поможет вашему сайту быстрее загружаться пользователями. Когда у нас есть группа серверов, расположенных в нескольких областях по всему миру, и контент может быть доставлен из более близкого места к пользователям, это называется сетью доставки контента (CDN).
Использование CDN — один из самых быстрых способов максимально быстро предоставить пользователям контент. На рынке доступно несколько услуг CDN, БЕСПЛАТНЫХ и платных.
Как оптимизировать ваш сайт с помощью плагина сжатия изображений — автоматизированный способ
Так как вы уже видели процесс оптимизации изображений ручными способами. Можно понять, что это отнимает много времени и невыполнимо для контент-маркетологов и блоггеров или даже для бизнес-сайтов.
Позвольте мне рассказать вам о решении для автоматического сжатия и оптимизации всех изображений в соответствии с требованиями. Простые настройки сделают свое дело.

- Установите плагин Smush Pro, нажмите на эту ссылку со скидкой, чтобы получить скидку 20% на членство в WPMU Dev. Бесплатная версия также доступна с ограниченными возможностями.

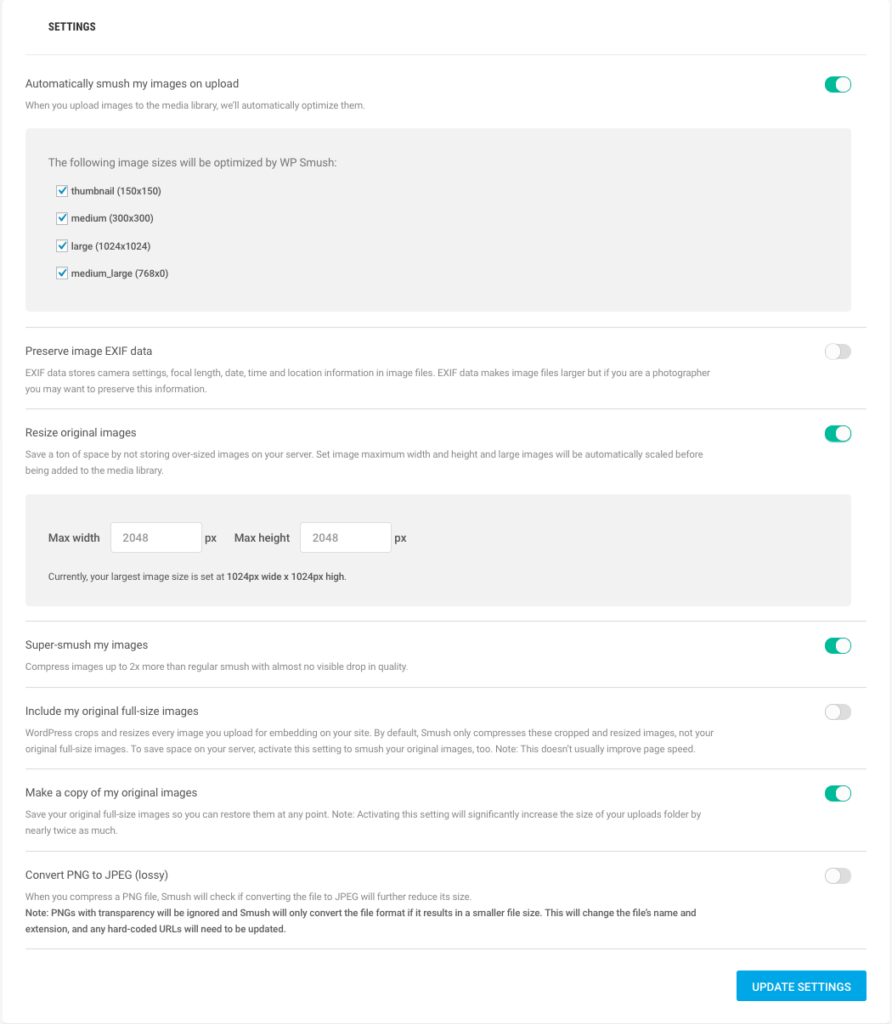
Вот некоторые рекомендуемые настройки, которые вы можете сделать в Smush pro. Это сделает ваш сайт легче и быстрее всего за несколько минут.
И, к счастью, у вас есть опция массового Smush вместе с Smushing отдельных изображений. Это сэкономит много вашего времени. Но нужно быть внимательным с настройками.

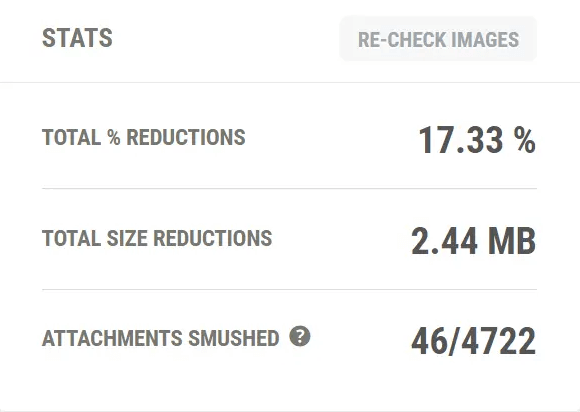
Вот статистика сжатия изображений, выполненная только для нескольких изображений.
с 46 изображениями сайт стал легче на 2,44 МБ, что составляет 17,33%. Предположим, у вас есть тысячи изображений, и плагин оптимизирует их все.

Как проверить скорость вашего сайта WordPress
Вы можете протестировать веб-сайт разными способами. Да, в Интернете доступно несколько автоматизированных инструментов, которые не только позволят вам проверить скорость вашего сайта и указать оценки, но и позволят исправить их.

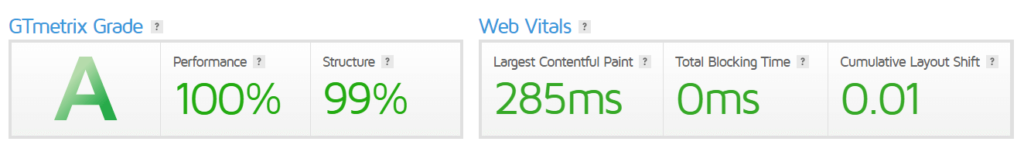
Я довольно часто использую GTMetrix и Pingdom, чтобы проверить скорость сайта и исправить ошибки, следуя рекомендациям. Вы тоже можете это сделать.

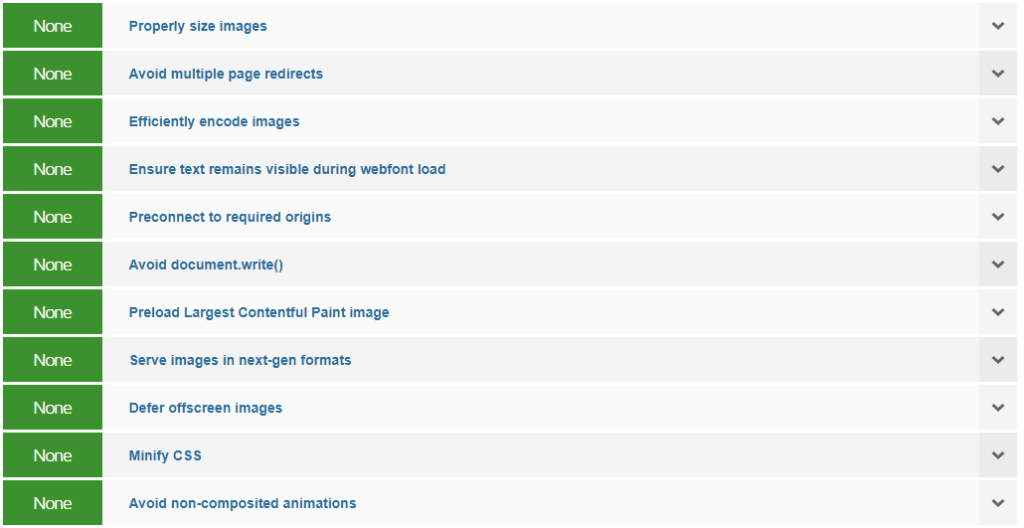
GTMetrix не показывает никаких предложений по категориям ниже после запуска плагина и оптимизации изображений.
- Изображения правильного размера
- Избегайте многостраничных перенаправлений
- Подавайте изображения в форматах nex-gen
Плагин достойный и экономит много времени, если вы не хотите делать что-то вручную.
СКИДКА 20% для читателей блога
В этой статье мы будем использовать хостинг и инструменты WPMU DEV. Вы можете получить скидку 20% на все планы WPMU DEV здесь. Включите Smush Pro в членство.
