5+ дизайнов страницы подтверждения заказа, которые повышают конверсию
Опубликовано: 2023-07-27Страница подтверждения заказа служит, как следует из ее названия. Клиенты будут перенаправлены на эту страницу после того, как они выполнят информационные запросы на странице оформления заказа. При посещении страницы подтверждения заказа клиенты получают возможность просматривать и отслеживать свои заказы. Меньше всего им нужно подтверждение того, что их заказы были успешно заказаны.
При этом вместе с подтверждением заказа вы должны включить некоторые другие элементы, чтобы страница работала на полную мощность. Помимо домашней страницы или страниц продукта, страница подтверждения заказа может генерировать конверсии и повышать узнаваемость бренда, если вы ее эффективно используете.
Давайте узнаем больше о потенциале страницы подтверждения заказа, чтобы вы могли эффективно использовать ее для своих будущих маркетинговых кампаний. Кроме того, мы показываем выдающиеся дизайны страниц подтверждения заказов, которые вдохновляют владельцев магазинов.
- Что такое страница подтверждения заказа?
- Почему важно оптимизировать страницу для сайтов электронной коммерции?
- 5+ дизайнов страниц подтверждения заказа, повышающих конверсию
- 1. Амазонка
- 2. Гарри
- 3. Уолмарт
- 4. Маркс и Спенсер
- 5. Американский орел
- Как создать дизайн страницы подтверждения заказа с помощью WooBuilder и Elementor
- 5+ рекомендаций по разработке страницы подтверждения заказа
- 1. Выдающееся сообщение с благодарностью
- 2. Очистить информацию о заказе
- 3. Кнопки социальных сетей
- 4. Дополнительные и перекрестные продажи
- 5. Спросите об обратной связи
- 6. Другие элементы
- Создайте свою собственную страницу подтверждения заказа прямо сейчас,
Что такое страница подтверждения заказа?
Страница подтверждения заказа, которая служит подтверждением и сводкой деталей заказа, отображается после того, как покупатель совершит покупку. Она также известна как страница благодарности, специально разработанная для сайтов электронной коммерции .
Страница предоставляет покупателям важную информацию об их покупке, такую как приобретенные товары, количество, цены, информация о доставке и номер заказа. Его основная цель - убедить клиентов, что их заказ был успешно размещен.
Если на главной странице и страницах продуктов клиенты изучают ваши продукты или услуги, страница подтверждения заказа — это место, где клиенты уведомляются о статусе заказа и больше взаимодействуют с ними после покупок.
Почему важно оптимизировать страницу для сайтов электронной коммерции?
Есть много преимуществ, которые вы можете получить, если у вас есть хороший дизайн страницы подтверждения заказа.
- Повышение качества обслуживания клиентов. Хорошо оптимизированная страница подтверждения заказа обеспечивает удобство и удобство для клиентов. Это помогает им легко понять и просмотреть детали своего заказа, уменьшая любую путаницу или разочарование. Плавный и интуитивно понятный интерфейс повышает удовлетворенность клиентов и улучшает их восприятие вашего бренда.
- Взаимодействие после покупки: вы можете использовать страницу подтверждения заказа для дальнейшего привлечения клиентов. В частности, вы можете включить социальные кнопки, рекомендации по продуктам, предложить поощрения за будущие покупки или запросить отзывы у клиентов.
- Перекрестные продажи и дополнительные продажи: страница подтверждения заказа — лучшее место, где можно побудить людей покупать больше. Вы можете использовать любой вспомогательный инструмент, чтобы добавить на страницу связанные элементы или наборы продуктов. Это будет ценной возможностью для перекрестных продаж или дополнительных продаж.
5+ дизайнов страниц подтверждения заказа, повышающих конверсию
Ниже приведены некоторые примеры страниц подтверждения заказа, которые, как считается, вдохновят вас:
1. Амазонка

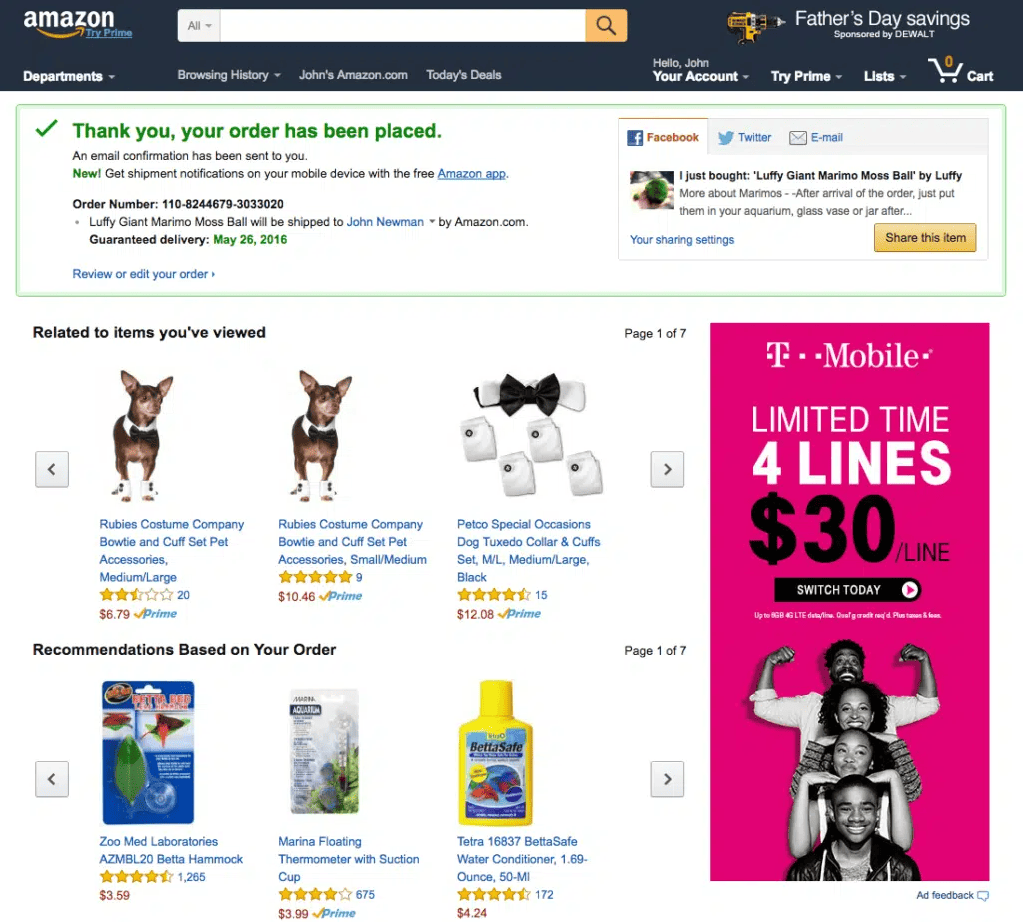
Как только клиенты переходят на страницу благодарности, Amazon показывает заметное сообщение с благодарностью зеленого цвета вместе с уведомлением о подтверждении по электронной почте. Более того, он предлагает легкий доступ для отслеживания поставок.
Дизайн страницы подтверждения заказа Amazon содержит четкую информацию о заказе, включая номер заказа, название товара и информацию о доставке. Включена кнопка «Просмотреть или изменить заказ», чтобы клиенты могли изменить свою информацию, если в сводке заказа есть что-то не так. Затем справа видны кнопки социальных сетей, которые позволяют клиентам делиться своим опытом покупки со своими друзьями.
Amazon преуспевает в стратегиях перекрестных и дополнительных продаж. Как вы можете видеть на изображении выше, страница подтверждения заказа занимает много места, демонстрируя релевантные рекомендации по продуктам, основанные на истории покупок и просмотров клиента. Фактически, от своей домашней страницы до страницы подтверждения заказа Amazon беспрепятственно предлагает персонализированные рекомендации. Сообщается, что 35% общей прибыли Amazon поступает от перекрестных продаж и дополнительных продаж.
2. Гарри

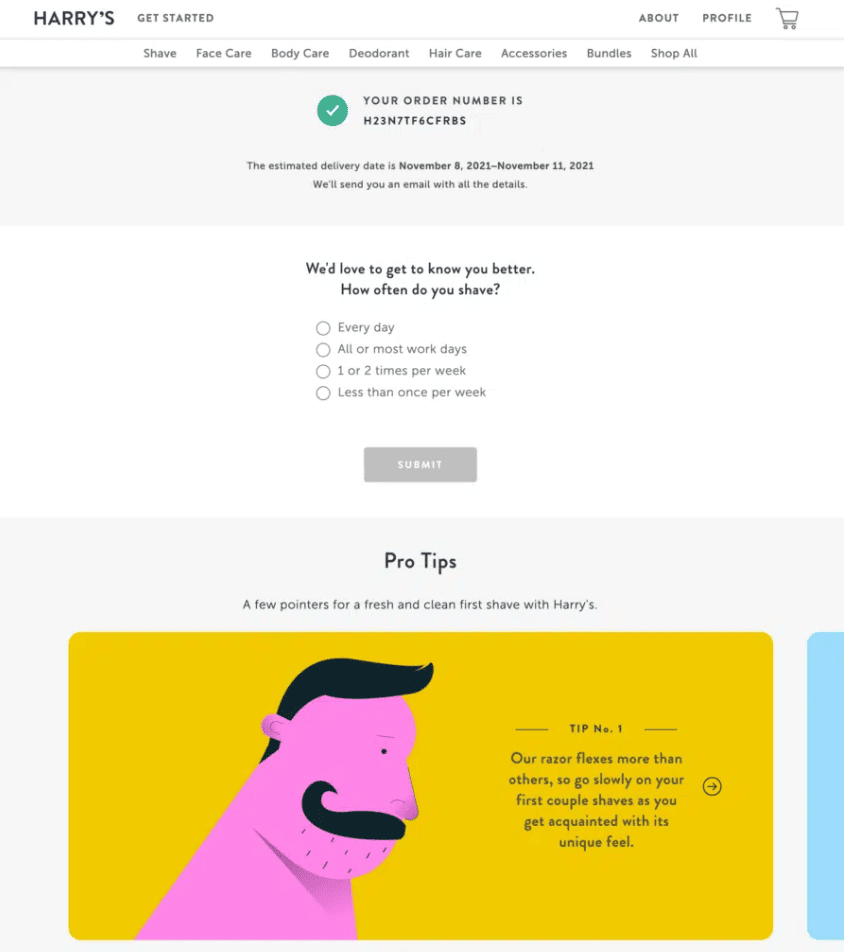
Дизайн страницы подтверждения заказа Harry отличается от других благодаря опросу и профессиональным советам. Вопросы опроса помогают владельцам магазинов собирать информацию о клиентах для дальнейшего улучшения, а раздел «Советы для профессионалов» знакомит их клиентов с продуктом.
Во время пути клиента страница подтверждения заказа оказывается лучшим местом для размещения опроса, поскольку она не прерывает процесс покупки. Так что клиенты не будут раздражаться. Они даже высоко оценят опрос и будут очень рады его заполнить. Это считается эффективным способом улучшить ваш опыт после покупки.
Это считается уникальной особенностью Гарри, когда он предлагает профессиональные советы по приобретенному товару. Это совет, который стоит усвоить после покупки. Он поможет владельцам магазинов повысить качество обслуживания клиентов и наладить отношения с ними.
3. Уолмарт

Walmart — один из крупнейших ритейлеров электронной коммерции в США. Как и Amazon, этот супермаркет также инвестирует в дизайн страницы подтверждения заказа.
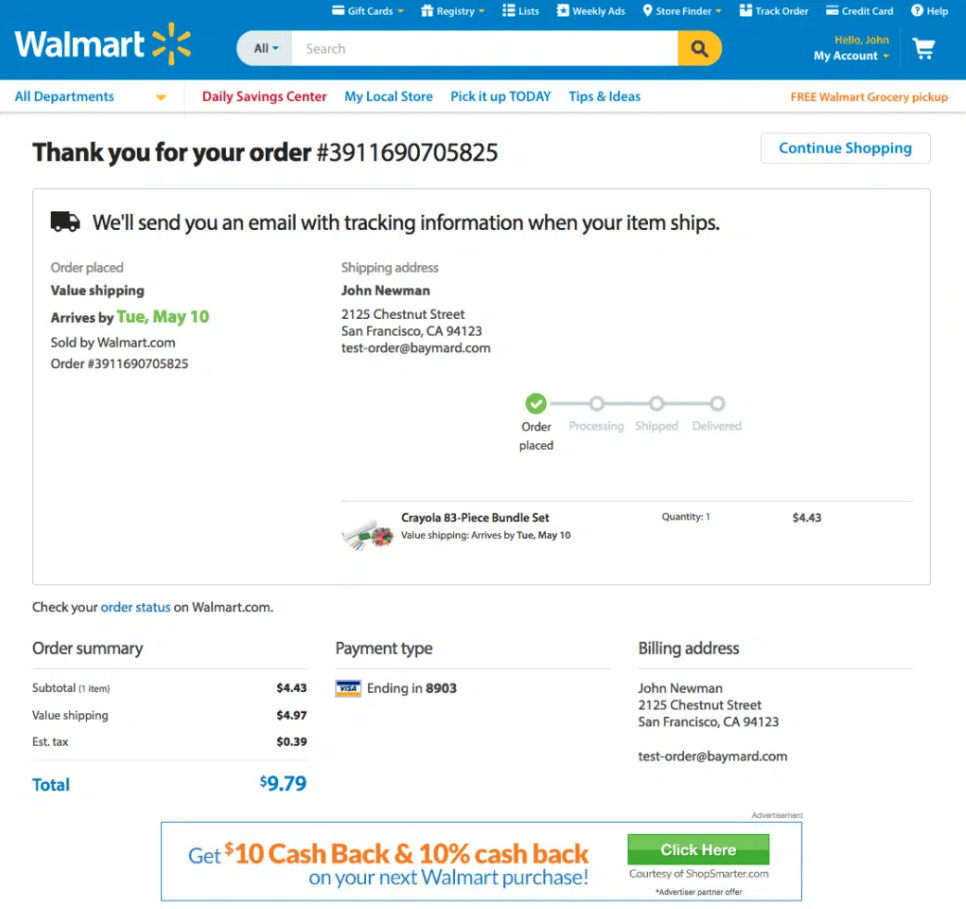
С первого взгляда видно, что это хорошо организованная страница, которая позволяет покупателям получать информацию о своем заказе и легко отслеживать доставку. Помимо отображения сведений о заказе, таких как название товара, цена, способ оплаты и сведения о покупателе, на странице благодарности Walmart указывается предполагаемая дата доставки и отображается индикатор выполнения доставки. Он также отображает ссылку, позволяющую покупателям проверить текущий статус своего заказа в Walmart. Четкое отображение каждой детали, связанной с заказом, поможет укрепить доверие клиентов.
Кнопка «Продолжить покупки» с текстом, выделенным синим цветом, расположена вверху страницы, напротив сообщения с благодарностью. Предоставление приоритета этой кнопке доказывает желание побудить покупателей вернуться в свой магазин и купить больше.
Самый выдающийся раздел страницы — это предложение кэшбэка 10%, которое находится внизу. Процесс получения кэшбэка явно не указан, что побуждает клиентов нажимать кнопку для получения дополнительной информации. Поскольку ваши продукты уже привлекли внимание покупателей, предложение этого поощрения, вероятно, заставит их продолжать просматривать ваш магазин и поощрять повторные покупки.
4. Маркс и Спенсер

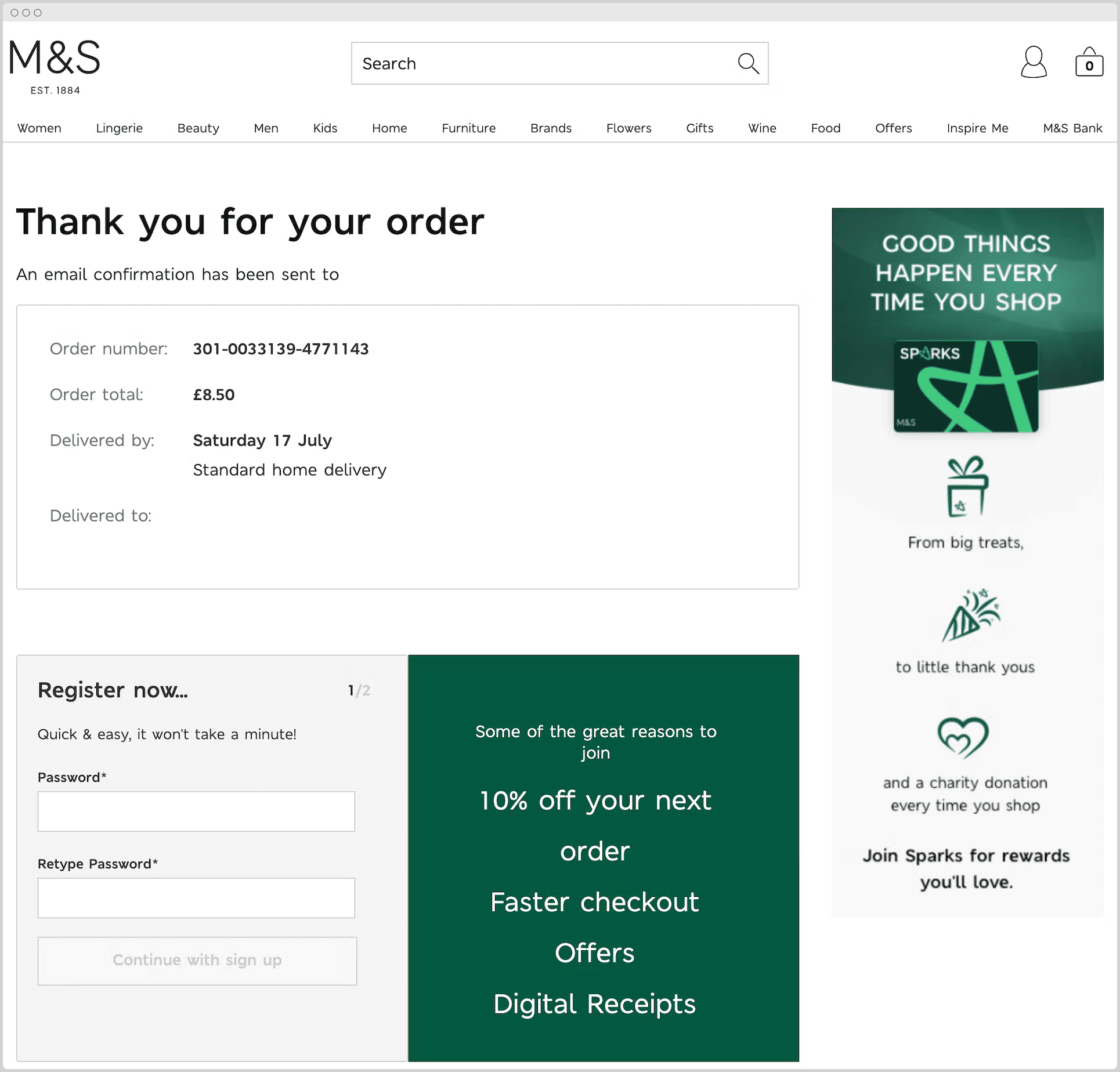
В дизайне страницы подтверждения заказа Marks & Spencer не так уж много вещей. Простое сообщение с благодарностью, основная информация для сводки заказа, предложение скидки с регистрационным полем и сообщение бренда на боковой панели. В любом случае, достаточно доставить то, что магазин хочет отправить покупателям.
Marks & Spencer использует увеличенный размер шрифта для сообщения с благодарностью, чтобы клиенты могли его лучше читать. Между тем, зеленый цвет вместе с белым текстом используется для выделения важных разделов, таких как скидка 10% и сообщение о бренде. Некоторые изображения и значки также включены, чтобы сделать раздел сообщений бренда более привлекательным для клиентов.
Рядом с полем для скидок находится поле для регистрации, которое позволяет клиентам присоединиться к программе скидок. Клиенты, как правило, принимают меры после совершения покупки с большим удовлетворением во время покупок, поэтому существует высокая вероятность создания конверсий.
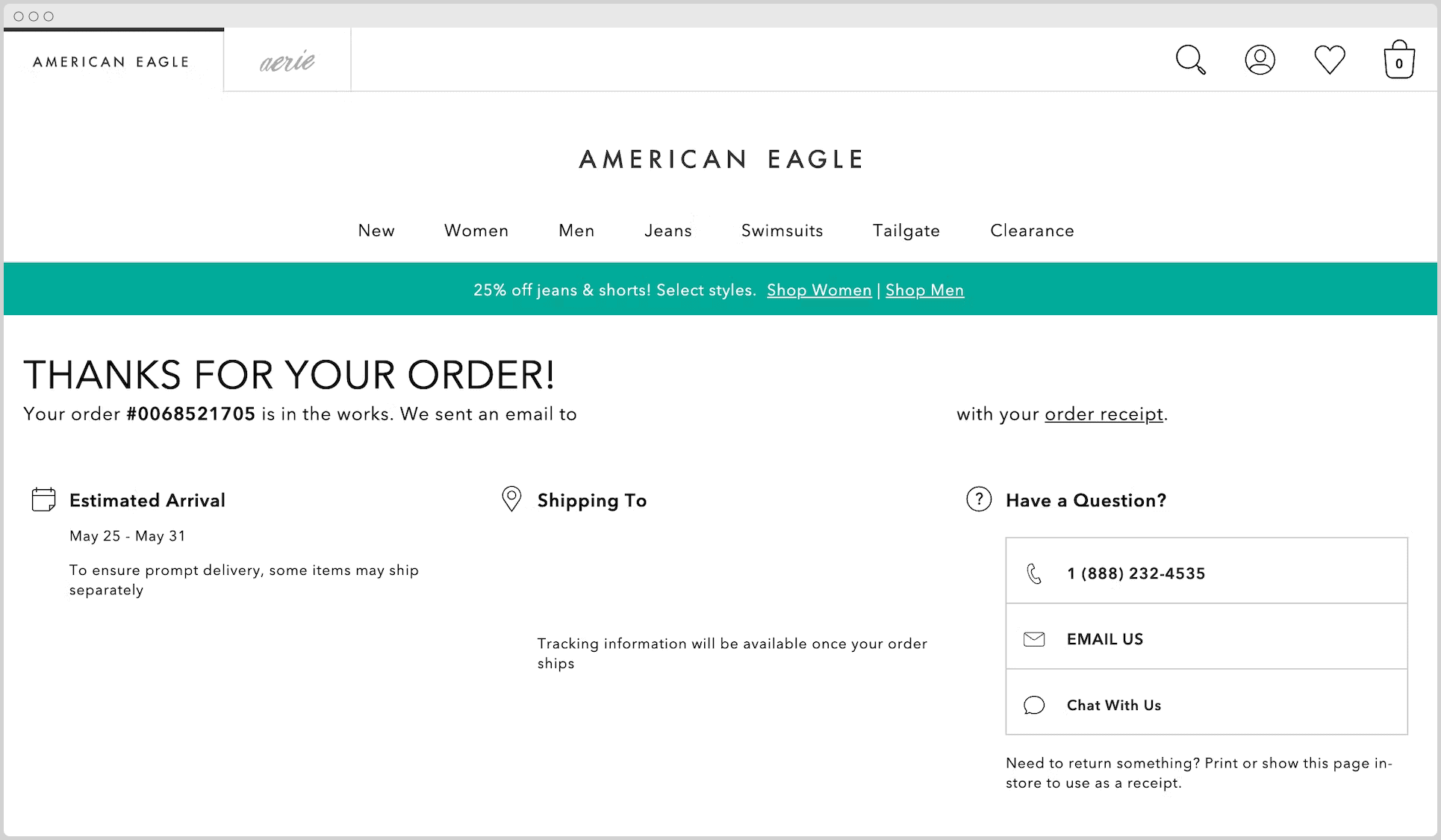
5. Американский орел

American Eagle выигрывает по сравнению с другими магазинами электронной коммерции благодаря тому, что предлагает контактную информацию службы поддержки на странице подтверждения заказа, хотя отслеживание заказа настроено.
После покупки вашего продукта клиенты могут беспокоиться о решении некоторых проблем, таких как доставка по неправильному адресу доставки, задержки доставки и дефекты продукта. Ухватившись за эту потребительскую психологию, American Eagle предлагает покупателям различные способы связаться с магазином. Кроме того, аффирмация «Нужно что-то вернуть? Распечатайте или покажите эту страницу в магазине, чтобы использовать ее в качестве чека», чтобы покупатели чувствовали себя в большей безопасности. Это действительно эффективный способ предотвратить раскаяние покупателя.


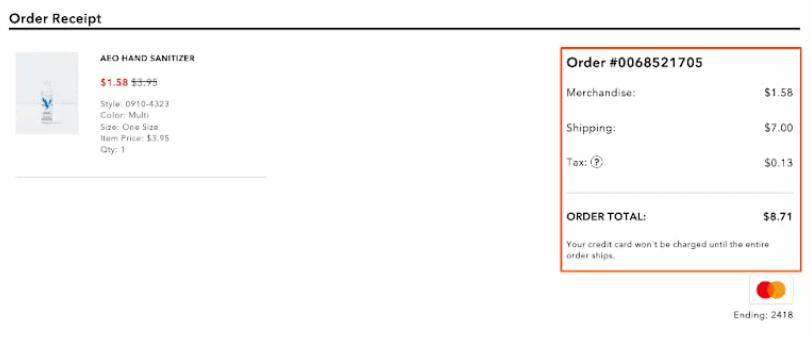
Еще одним уникальным моментом в American Eagle является то, что раздел с ценами размещен отдельно. Если другие магазины электронной коммерции часто предлагают общую цену, American Eagle делит общую цену на разные ценовые разделы для товаров, доставки и налогов. Этим четким разделением American Eagle демонстрирует свою честность, и покупатели больше доверяют магазину.
Как создать дизайн страницы подтверждения заказа с помощью WooBuilder и Elementor
Бесплатная тема Woostify, интегрированная с Elementor, позволяет вам создать свой сайт WooCommerce на базовом уровне. Обновившись до Woostify Pro, вы получите доступ к ряду дополнительных функций, включая WooBuilder, мощный конструктор страниц для страниц WooCommerce.
Woobuilder, встроенный в Elementor, помогает создать шаблон страницы подтверждения заказа и создать несколько элементов для страницы. В редакторе страниц вы просто перетаскиваете виджеты из строки меню Elementor.
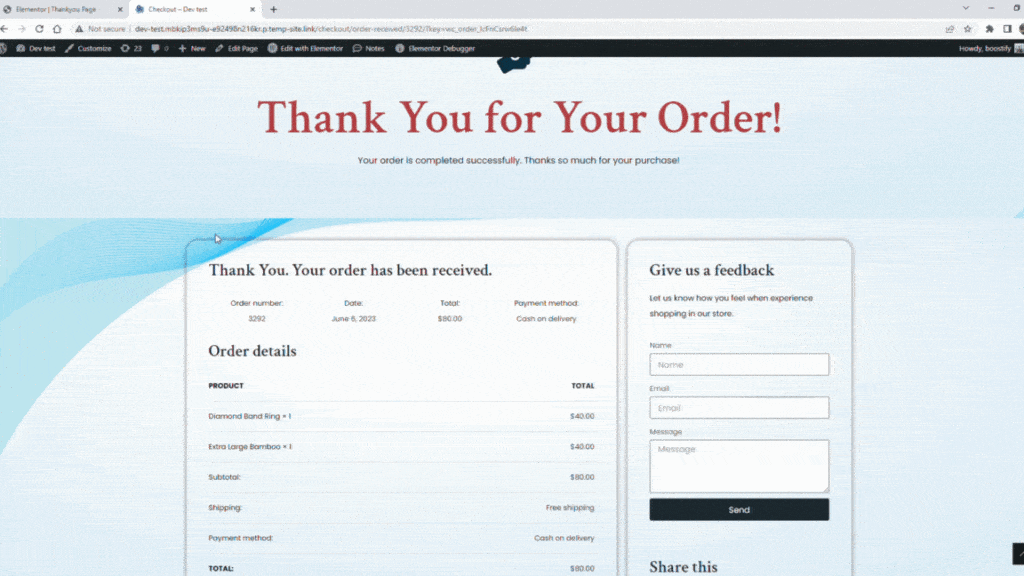
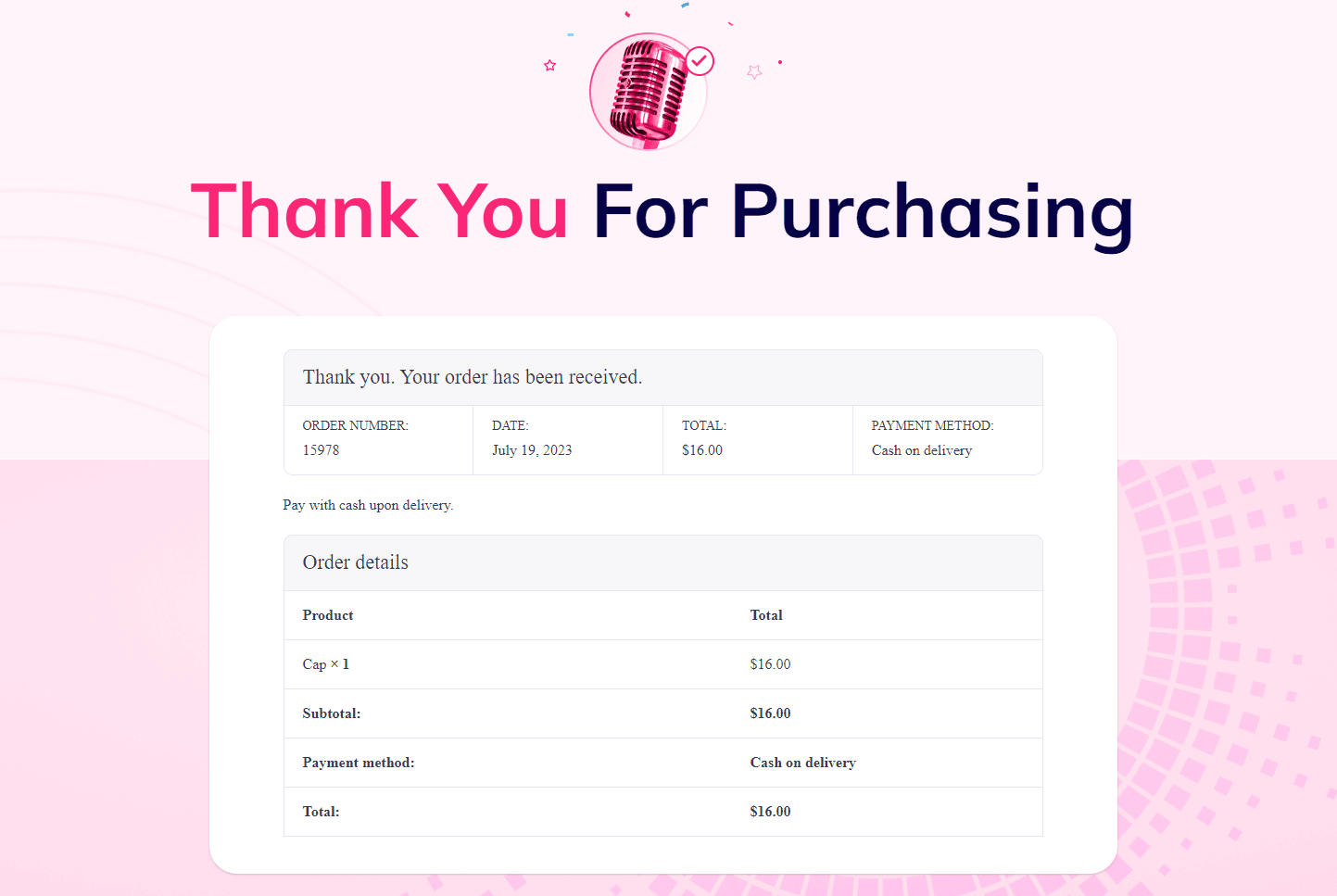
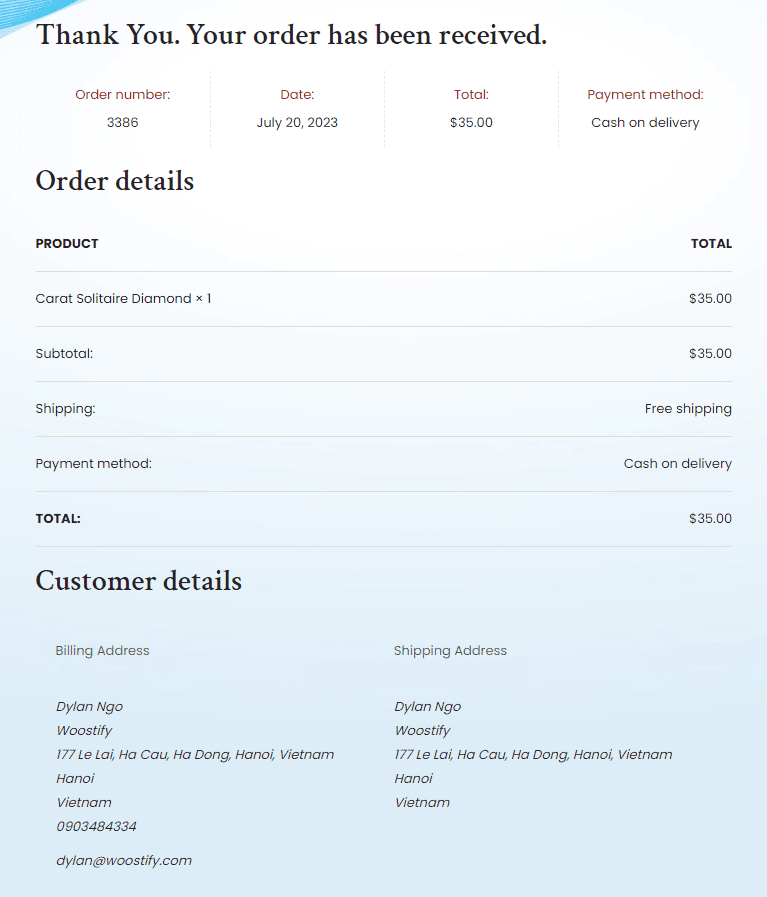
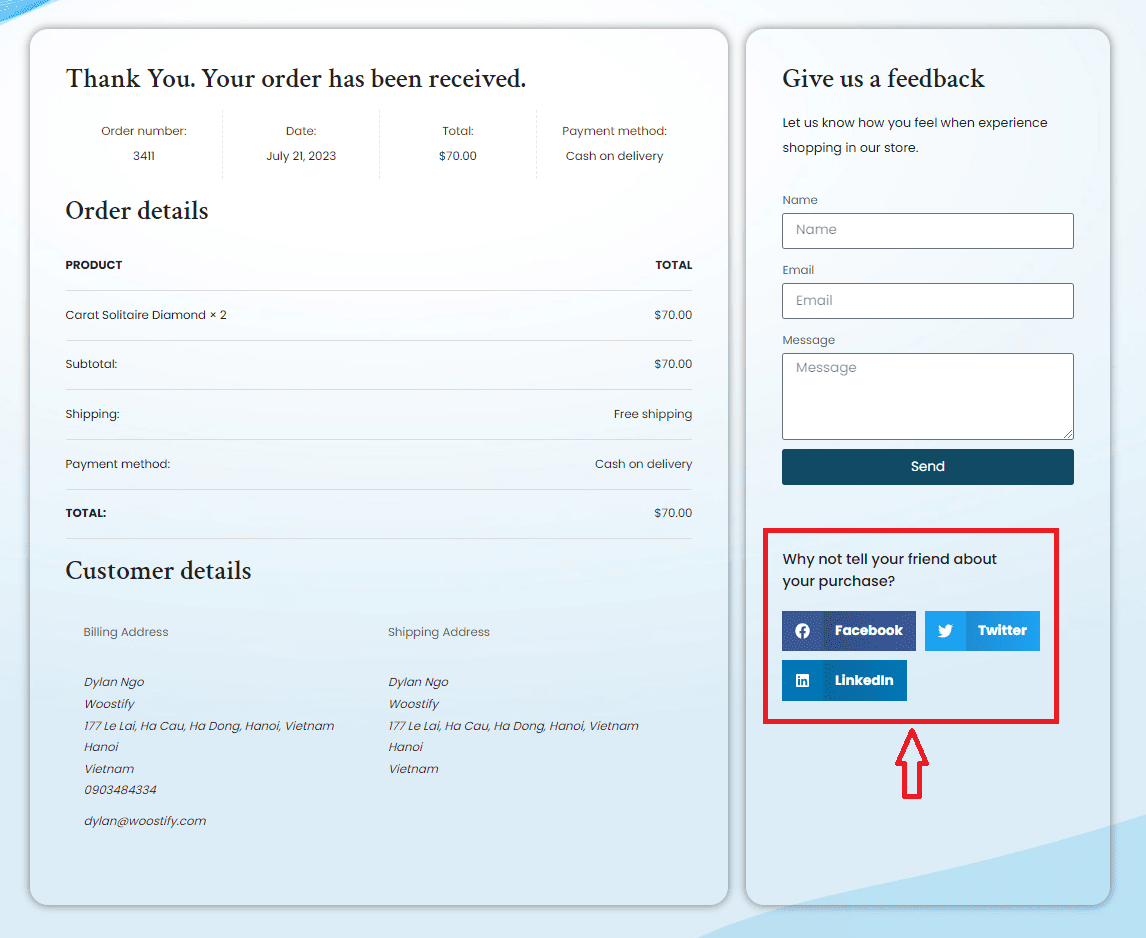
Вот пример дизайна страницы подтверждения заказа, который мы создали с помощью Woostify Pro.

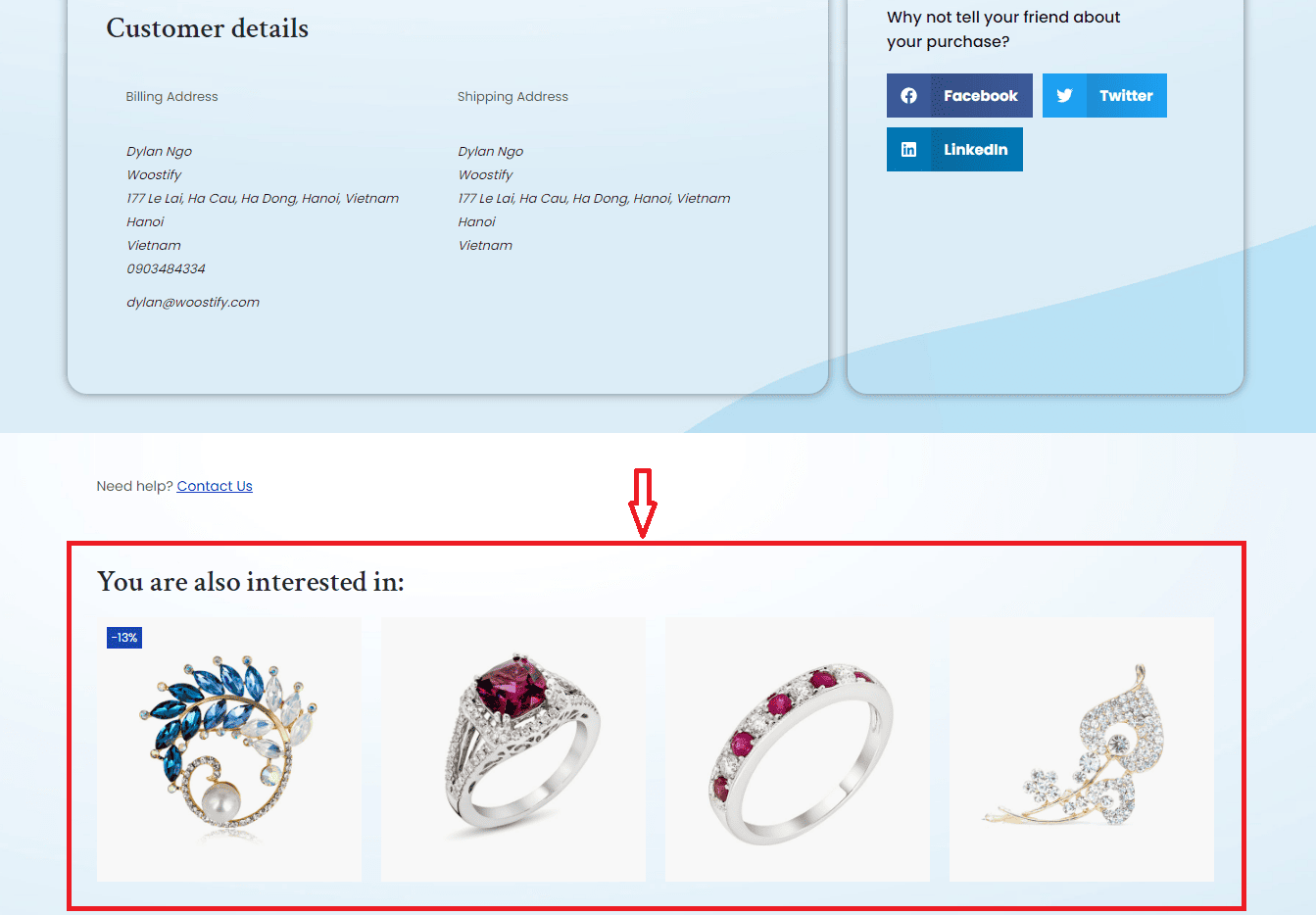
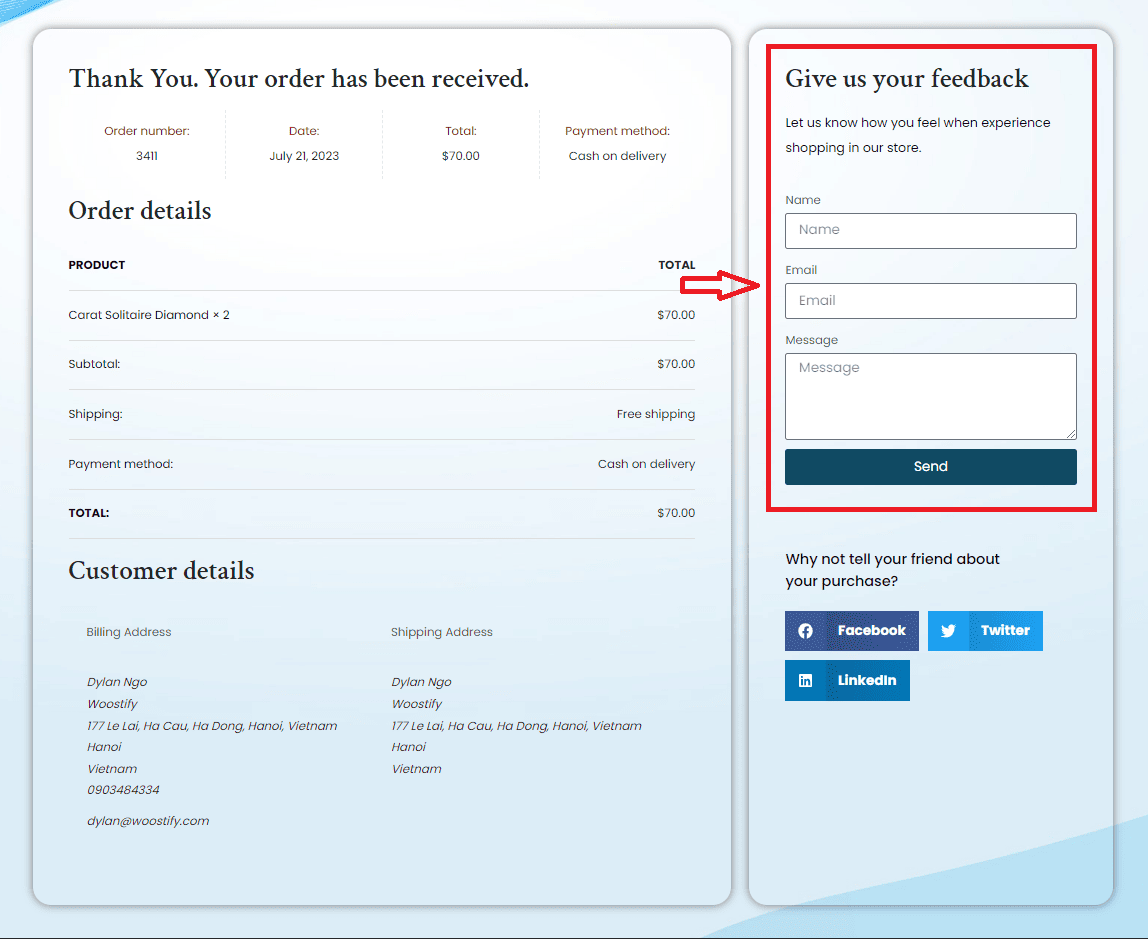
Как показано на изображении, эта страница подтверждения заказа включает 5 основных разделов. Мы используем разные виджеты Woostify для создания каждого элемента:
- Окно сообщения с благодарностью содержит сообщение с благодарностью, дополнительный текст и значок с благодарностью.
- Информационная часть заказа расположена слева и под сообщением с благодарностью. Здесь мы добавляем обзор заказа, детали заказа и данные клиента. Мы также добавляем несколько заголовков, чтобы выделить каждую часть.
- Обратная связь строится рядом с информацией о заказе. Мы создаем форму обратной связи, чтобы больше взаимодействовать с клиентами и строить отношения.
- Кнопки социальных сетей добавлены под полем обратной связи. Они позволяют вашим клиентам делиться продуктом со своими друзьями.
- Сопутствующие товары делают подтверждение заказа идеальным местом для продвижения популярных товаров в магазине. Вы также можете добавить часто покупаемые вместе продукты, чтобы стимулировать перекрестные продажи и дополнительные продажи.
Мы также перетаскиваем некоторые виджеты пробелов, отступов, изображений и видео, чтобы создать сбалансированный макет страницы и сделать ее более привлекательной.
На самом деле, на создание этого дизайна страницы подтверждения заказа у нас уходит менее 10 минут. Здесь не требуются какие-либо навыки кодирования!
Посмотрите наше видео, чтобы увидеть, как мы создаем страницу подтверждения заказа (страницу благодарности электронной коммерции) от А до Я. И посмотрите больше шаблонов подтверждения заказа здесь.
5+ рекомендаций по разработке страницы подтверждения заказа
1. Выдающееся сообщение с благодарностью
Сообщение с благодарностью, которое отображается первым после того, как клиенты посетят страницу подтверждения заказа, должно быть самой заметной частью страницы. Владельцы магазинов используют их для общения со своими покупателями и выражения чувства благодарности. Вот несколько примеров благодарственного письма:
- Спасибо!
- Спасибо, first_name!
- Спасибо за ваш заказ!
- Спасибо за покупки!
- Спасибо за покупку!
- Спасибо! У вас все настроено
Помимо благодарственного сообщения, вы можете написать дополнительный текст, чтобы больше взаимодействовать с клиентами. Вы должны увеличить размер текста сообщения, выбрать для него наиболее заметный цвет и вставить значок, чтобы сделать этот раздел привлекательным.

2. Очистить информацию о заказе
Обзор заказа с уникальным номером заказа, датой, общей стоимостью и способом оплаты поможет клиентам просматривать свои заказы. Он также служит ориентиром для клиентов и облегчает отслеживание и общение.
Помимо раздела обзора, вы также должны позволить клиентам видеть детали заказа, включая названия товаров, количество, цены, стоимость доставки, платежный адрес, адрес доставки и любые применяемые скидки или рекламные акции. Очень важно иметь этот раздел на странице подтверждения заказа, особенно когда клиенты заказывают несколько товаров.
Также необходимо настроить четкий макет, чтобы клиенты могли быстро и легко получить доступ ко всем частям раздела информации о заказе.

3. Кнопки социальных сетей
Социальный обмен часто является неотъемлемой частью любой маркетинговой стратегии из уст в уста. Предоставляя клиентам возможность делиться своими покупками в социальных сетях, вы повышаете узнаваемость бренда и привлекаете больше реферального трафика, что приводит к дополнительным конверсиям и продажам.
Многие клиенты, как правило, представляют свои товары своим друзьям после завершения покупки. Поэтому страница подтверждения заказа — идеальное место для добавления кнопок социальных сетей. Если возможно, вам следует рассмотреть возможность предоставления поощрений или скидок, чтобы мотивировать клиентов нажимать кнопки социальных сетей.
Вы можете разместить эти кнопки рядом с деталями заказа или сообщением с благодарностью, чтобы сделать эти кнопки легко видимыми и доступными для клиентов. Однако они не являются основной темой страницы, поэтому, пожалуйста, сделайте их простыми и соответствующими эстетике вашего бренда.

4. Дополнительные и перекрестные продажи
Страница подтверждения заказа дает вам прекрасную возможность создавать дополнительные покупки.
Основываясь на истории заказов клиентов, вы можете предложить релевантные продукты, которые часто покупаются вместе с товарами в их заказе. Также рекомендуется предлагать эксклюзивные наборы или пакеты, которые обеспечивают дополнительную ценность по сравнению с покупкой отдельных предметов по отдельности. Другая идея — демонстрировать популярные товары, получившие положительные отзывы от других покупателей.
Чтобы побудить людей к действию, вы можете установить для них специальное предложение на ограниченное время. Вы, безусловно, увеличите свой доход, если ваши предложения будут соответствовать их предпочтениям и потребностям. Даже если клиенты больше ничего не покупают, это все равно хороший повод для продвижения популярных или новых товаров.
Предлагайте релевантные предложения по дополнительным или перекрестным продажам на основе покупки клиента. Демонстрируйте дополнительные продукты или аксессуары, которые расширяют их возможности или предлагают дополнительную ценность. Убедитесь, что эти предложения не навязчивы и действительно полезны для клиента.

5. Спросите об обратной связи
Это еще один способ общения с клиентами и изучения их идей для улучшения качества обслуживания клиентов. Клиенты будут чувствовать себя ценными, когда вы проявляете интерес к их мыслям и мнениям.
Вы также должны четко указать цель запроса обратной связи. Например, вы хотите улучшить продукты и услуги или предложить покупателям лучший опыт покупок. Чтобы убедить клиентов оставить отзыв, вы должны быть прямолинейными, проявлять энтузиазм и обеспечивать конфиденциальность информации о клиентах. Кроме того, поощрения — это интересный способ побудить клиентов поделиться своими отзывами.
Отзывы клиентов предлагают ценную информацию для каждого владельца магазина. Регулярно анализируйте полученные отзывы и принимайте меры по соответствующим предложениям, чтобы постоянно улучшать свои продукты и услуги.

6. Другие элементы
Помимо пяти лучших практик, упомянутых выше, вы также можете добавить следующие элементы на страницу информации о заказе, в том числе:
- Информация о доставке: четко сообщите ожидаемую дату доставки или предполагаемые сроки доставки. Если применимо, включите информацию об отслеживании или ссылку для клиентов, чтобы отслеживать ход их доставки. Такая прозрачность помогает управлять ожиданиями клиентов.
- Контактная информация и поддержка. Четко предоставьте контактную информацию службы поддержки клиентов, такую как номера телефонов, адреса электронной почты или параметры чата. Сделайте так, чтобы клиентам было легко связаться, если у них есть какие-либо вопросы или проблемы, связанные с их заказом. Рассмотрите возможность включения часов поддержки или сроков ответа, чтобы управлять ожиданиями.
- Политика возврата и возмещения: Кратко изложите свою политику возврата и возмещения на странице подтверждения заказа. Включите важные детали, такие как сроки, условия и любые конкретные инструкции по инициированию возврата. Это помогает клиентам понять свои возможности и укрепляет доверие.
Создайте свою собственную страницу подтверждения заказа прямо сейчас,
Страница подтверждения заказа или страница благодарности может использоваться как мощный инструмент для создания большего количества конверсий и увеличения дохода. Кроме того, это дает вам возможность строить отношения с клиентами после покупки.
Чтобы создать уникальный дизайн страницы подтверждения заказа с бесчисленными творческими идеями, вам понадобится вспомогательный инструмент, такой как WooBuilder, который можно использовать только при использовании Woostify Pro. Эта профессиональная функция позволяет добавлять на страницу многочисленные элементы и настраивать их.
Также не забудьте ознакомиться с советами и примерами, приведенными в статье. Они помогут вам придумать инновационные идеи для страницы благодарности.
