Oxygen Builder: захватывающий конструктор страниц?
Опубликовано: 2022-11-16Джорджио признается, что больше не может «жить без него ». Для Дэвида это просто «мечта для разработчиков ».
И Марк говорит, что это помогло изменить его карьеру. Не меньше.
Джорджио, Дэвид и Марк не мои поклонницы и не участники нового модного бойз-бэнда.
Джорджио, Дэвид и Марк — преданные пользователи — фанатики? — о Oxygen Builder, конструкторе страниц, который свел их с ума.
Глядя на официальный сайт рассматриваемого продукта, создается впечатление, что вы нашли редкую жемчужину, своего рода бомбу, которая кажется даже более мощной, чем Elementor или Divi Builder, два самых сильных конструктора страниц на рынке .

Конечно, вы можете себе представить, что мы хотели познакомиться поближе.
Итак, заслуживает ли Oxygen столько похвал? Что на самом деле находится под его оболочкой, если вы поцарапаете поверхность?
Подходит ли он вам, если вы собираетесь принять его?
Об этом вы узнаете из этой новой статьи.
Обзор
- Что такое кислородный конструктор?
- Насколько легко его использовать?
- Использование Oxygen Builder: обзор основных функций
- Как это работает с темами и плагинами?
- Производительность, SEO, отзывчивость: более пристальный взгляд на три основных аспекта
- Каково соотношение цены и качества?
- Наше окончательное мнение о Oxygen Builder
Что такое кислородный конструктор?
Конструктор страниц… на самом деле это не конструктор страниц
Запущенный в июле 2016 года, Oxygen является конструктором страниц в своей собственной лиге.
Как и некоторые из его конкурентов (Elementor Pro, Divi Builder, Beaver Builder), его скорее следует называть конструктором сайтов, поскольку он позволяет вам изменять все элементы вашего контента , от заголовка до тела страницы, включая нижний колонтитул.
Но что действительно отличает его от конкурентов, так это то, что для работы ему не нужна тема. Да, вы правильно прочитали.
Ну, с технической точки зрения, вам все еще нужно включить тему в вашем бэк-офисе, потому что она нужна WordPress для работы.
Проще говоря, эта тема не повлияет на дизайн вашего сайта: об этом позаботится Oxygen.
Кроме того, Oxygen Builder имеет репутацию очень легкого и мощного, в отличие от обычной критики разработчиков страниц.

Среди других особенностей нашей морской свинки дня я должен также упомянуть очень продвинутый контроль вашего макета (выравнивание, интервалы) благодаря использованию Flexbox (Elementor также позволяет это, для информации).
Flexbox — это стандарт CSS3, который позволяет вам управлять макетом элементов вашей веб-страницы и делать их адаптивными (адаптируемыми на компьютерах, планшетах и смартфонах).
В то время как другие компоновщики страниц обычно «просто» используют столбцы для организации вашего контента, Oxygen Builder будет генерировать более короткий и понятный код, чтобы делать то же самое.
Как работает кислородный конструктор?
Oxygen может быть уникальным, но он также обладает большинством функций, которые вы ожидаете от конструктора страниц:
- Его можно использовать с перетаскиванием.
- У вас есть предварительный просмотр в режиме реального времени изменений/дополнений, которые вы вносите в свой контент.
- Готовые к использованию шаблоны страниц доступны, если вы не хотите начинать с нуля.
- Существуют десятки модулей (заголовки, кнопки, изображения, призывы к действию и т. д.) для добавления контента на вашу страницу.
- Это позволяет вам точно настроить все части вашего магазина WooCommerce (меньшинство других конструкторов страниц, в том числе некоторые из крупнейших игроков на рынке, также позволяют вам это делать).
- Благодаря Oxygen вы можете настроить и изменить все цвета вашего сайта в несколько кликов с помощью функции глобальных цветов.
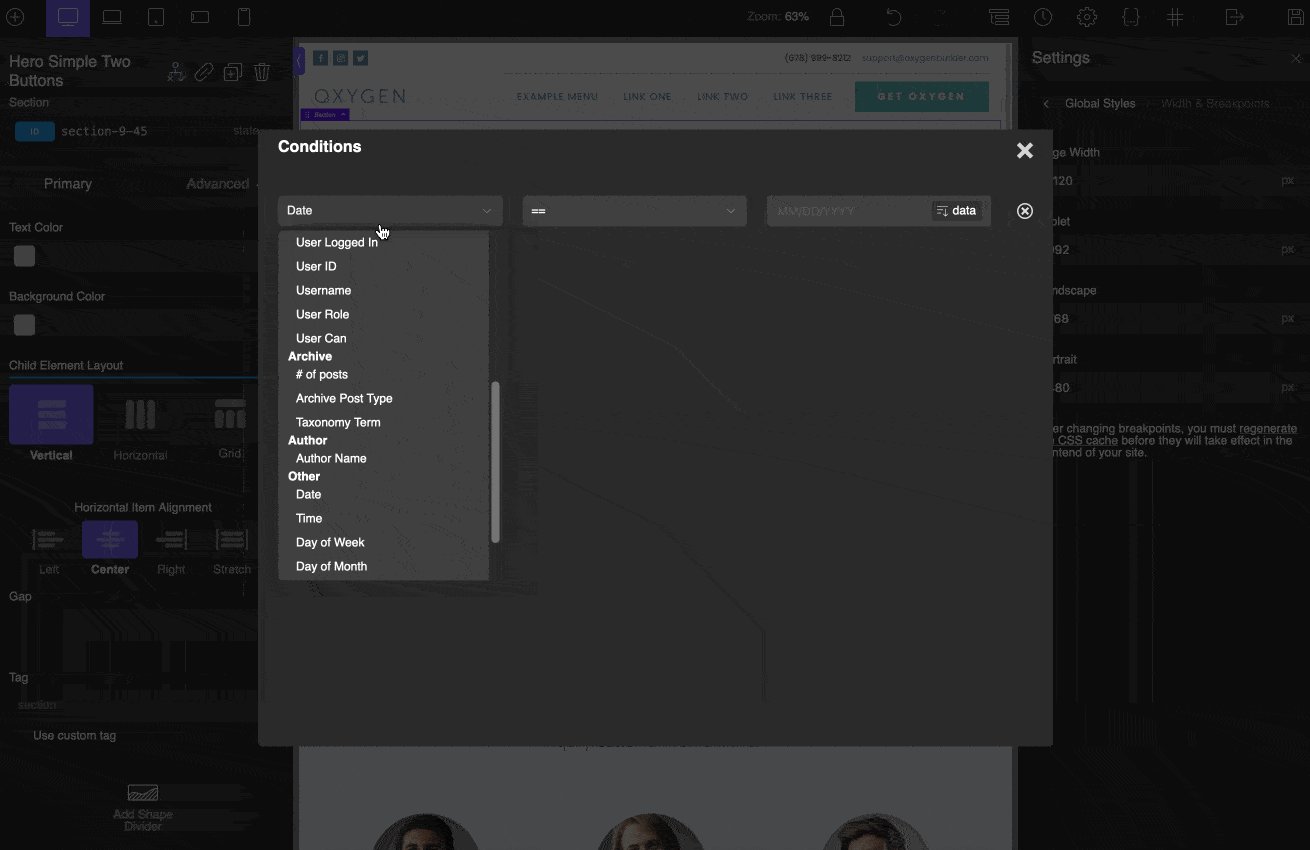
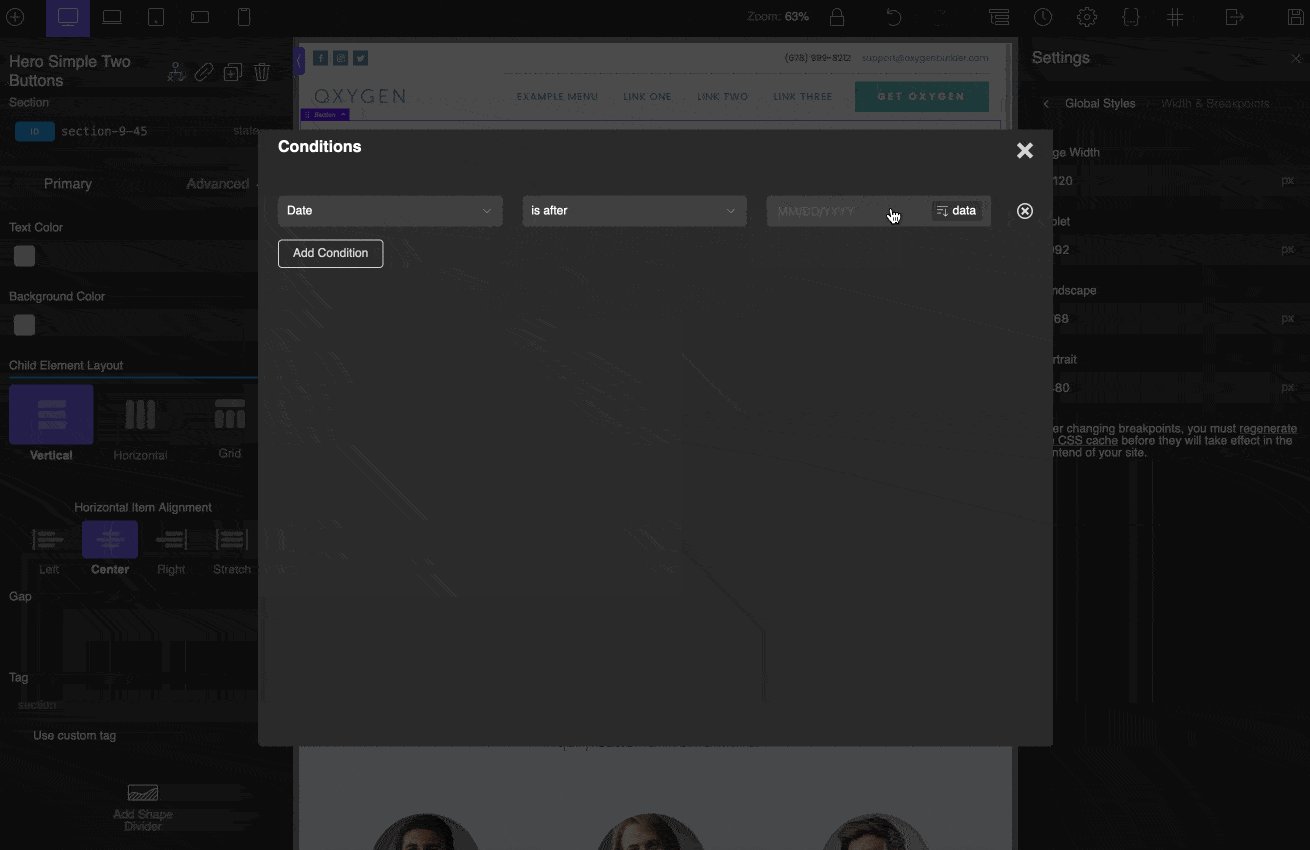
- Вы можете использовать условную логику для отображения только определенных элементов вашего сайта.
- Oxygen интегрируется с редактором контента WordPress (Gutenberg). Вы можете создавать свои блоки Gutenberg в интерфейсе Oxygen без кодирования, а затем добавлять их в несколько кликов в интерфейсе Gutenberg.
После этих приятных обещаний предлагаю вам взять инструмент в руки, изучив его интерфейс.
Насколько легко его использовать?
Oxygen — это только премиальный плагин: вы не найдете его в официальном каталоге WordPress.
После того, как вы приобрели одну из трех лицензий на выбор — я вернусь к этому подробно позже — вам просто нужно активировать плагин на панели инструментов WordPress в меню «Плагины».
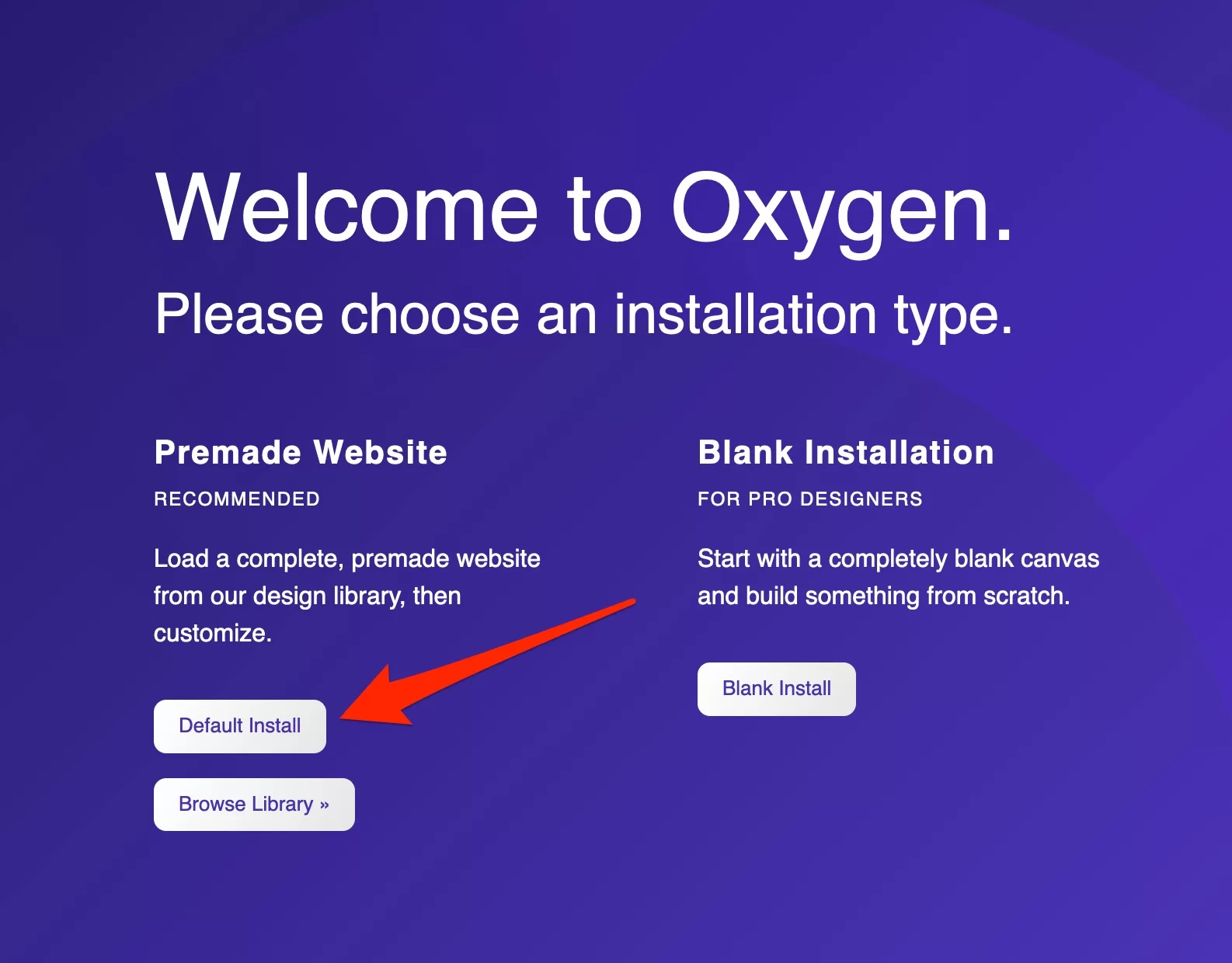
После этого вам будет предложено два варианта:
- Используйте «Готовый веб-сайт», то есть готовый к использованию шаблон, который вы можете настроить по своему усмотрению.
- Выберите «Пустая установка», чтобы создать свой сайт с нуля.

Разработчики плагина рекомендуют использовать «готовый веб-сайт». Так что давайте последуем их совету.
Нажмите «Установить по умолчанию». По умолчанию Oxygen Builder установит демо-версию под названием Atomic.
Интерфейс, который немного ограничен…
Первое наблюдение: плагин не выводит вас из себя рекомендуемыми действиями и другими нежелательными сообщениями на панели инструментов.
Это один хороший момент для Oxygen Builder!
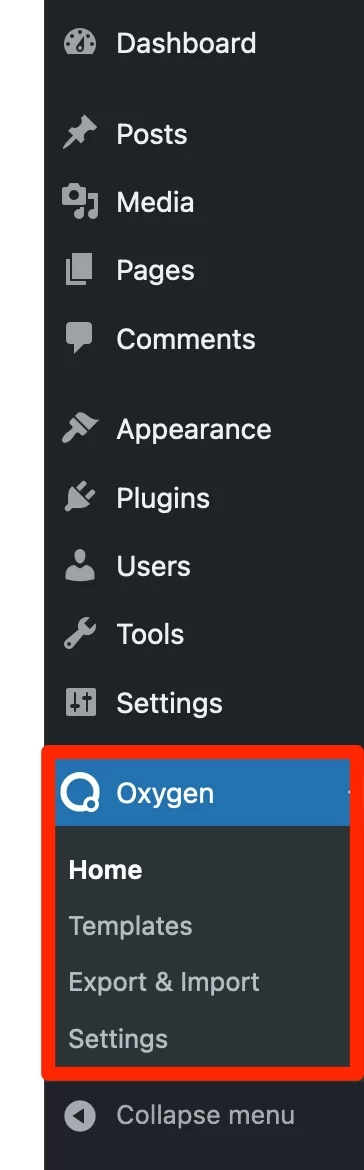
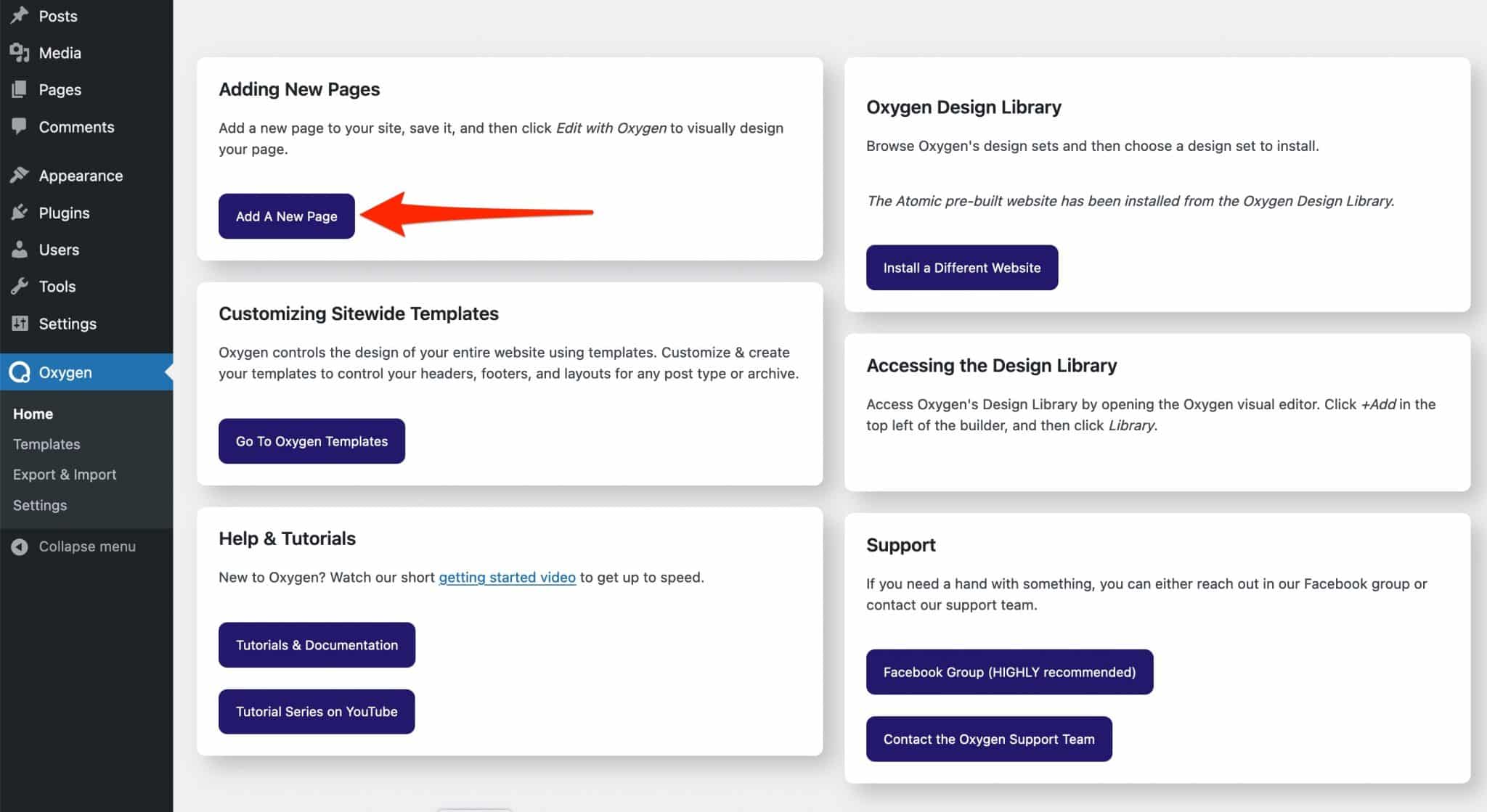
Вы увидите, что он добавляет специальное меню в левый столбец вашей панели инструментов:

Чтобы вникнуть в суть дела и начать пользоваться инструментом, нажмите «Добавить новую страницу»:

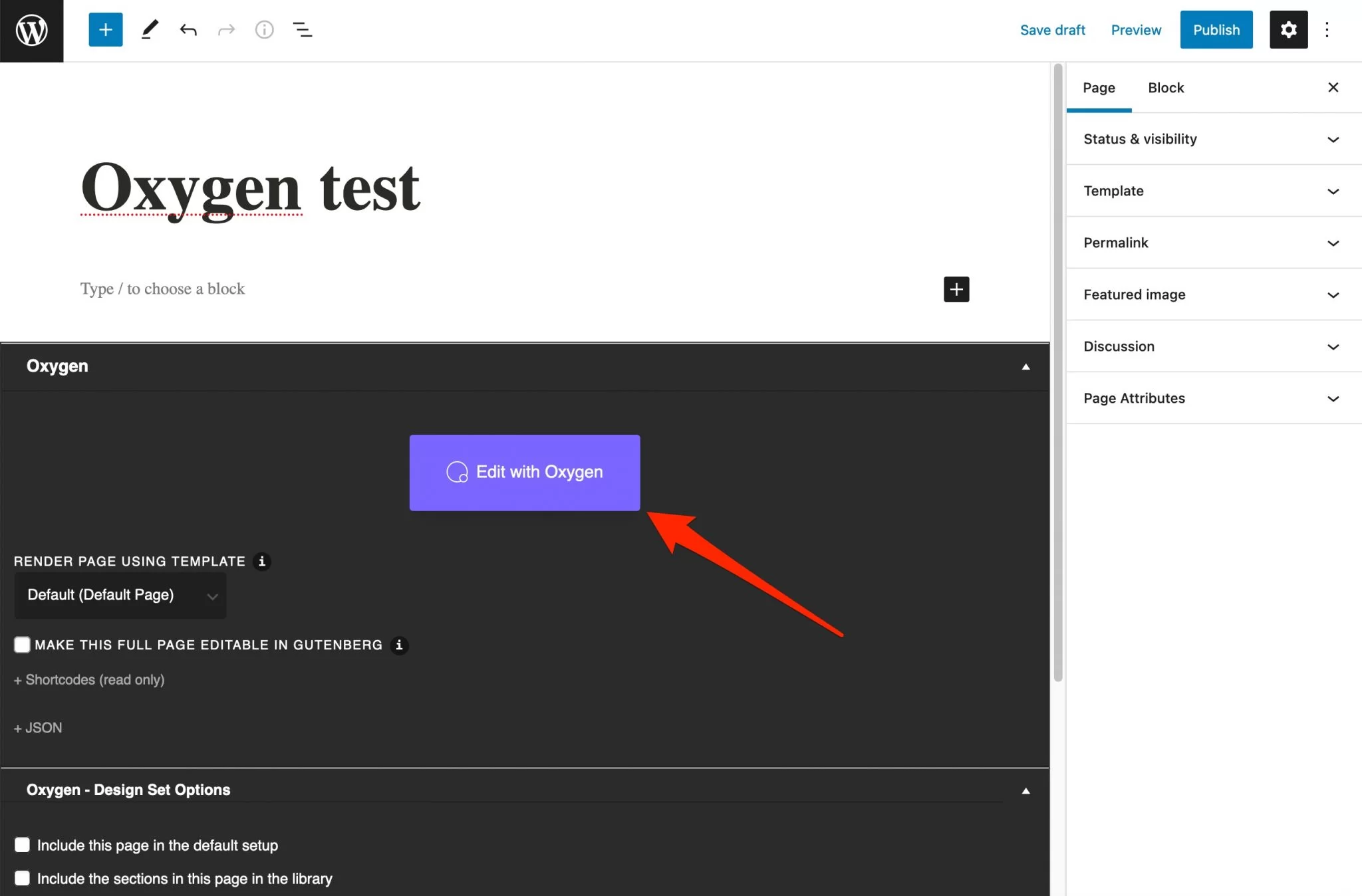
Теперь вы находитесь в интерфейсе редактора контента WordPress. Продолжите, дав своей странице имя (например, «Кислородный тест»), затем сохраните его, нажав «Сохранить черновик».
Завершите, нажав «Edit with Oxygen»:

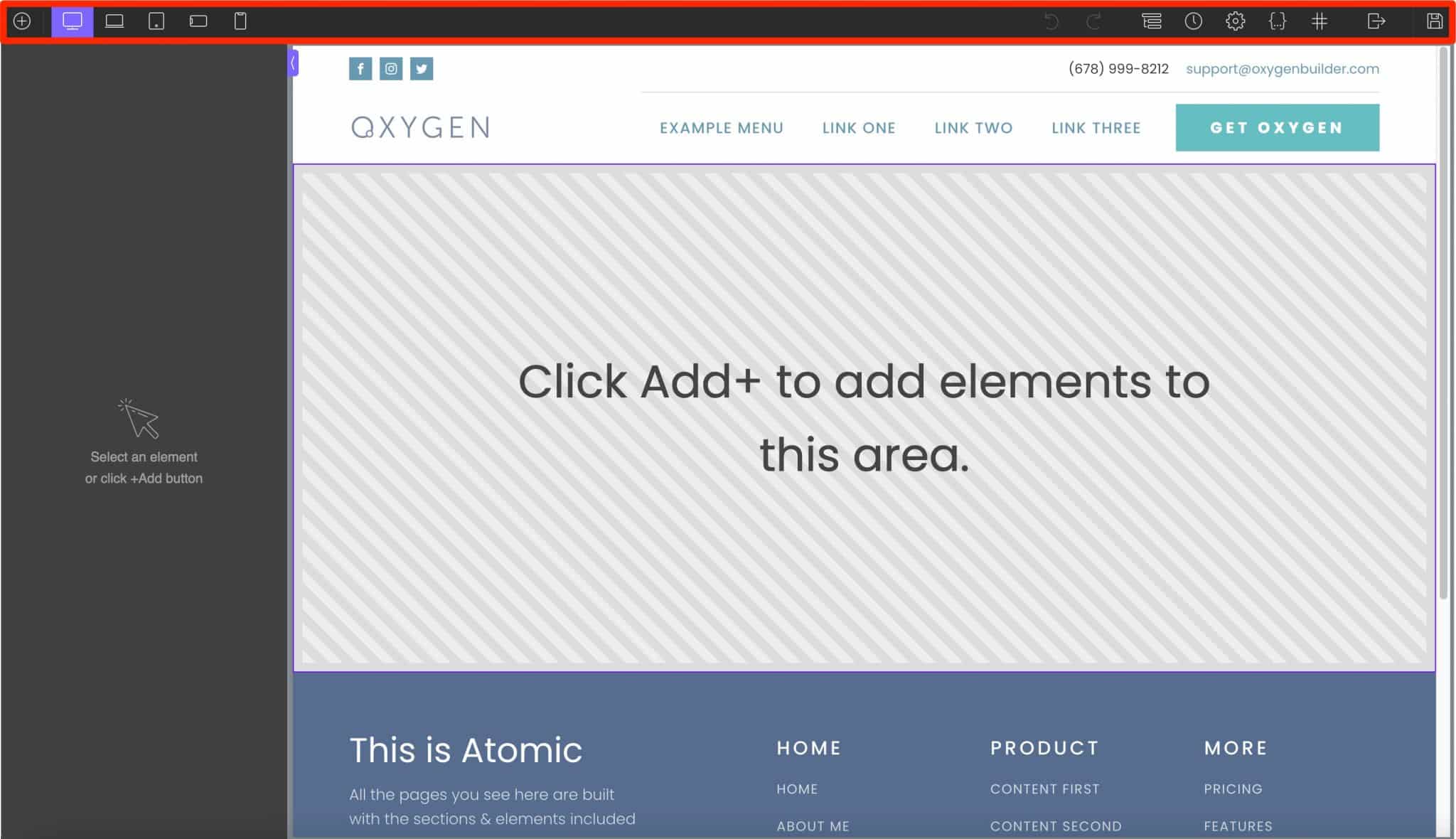
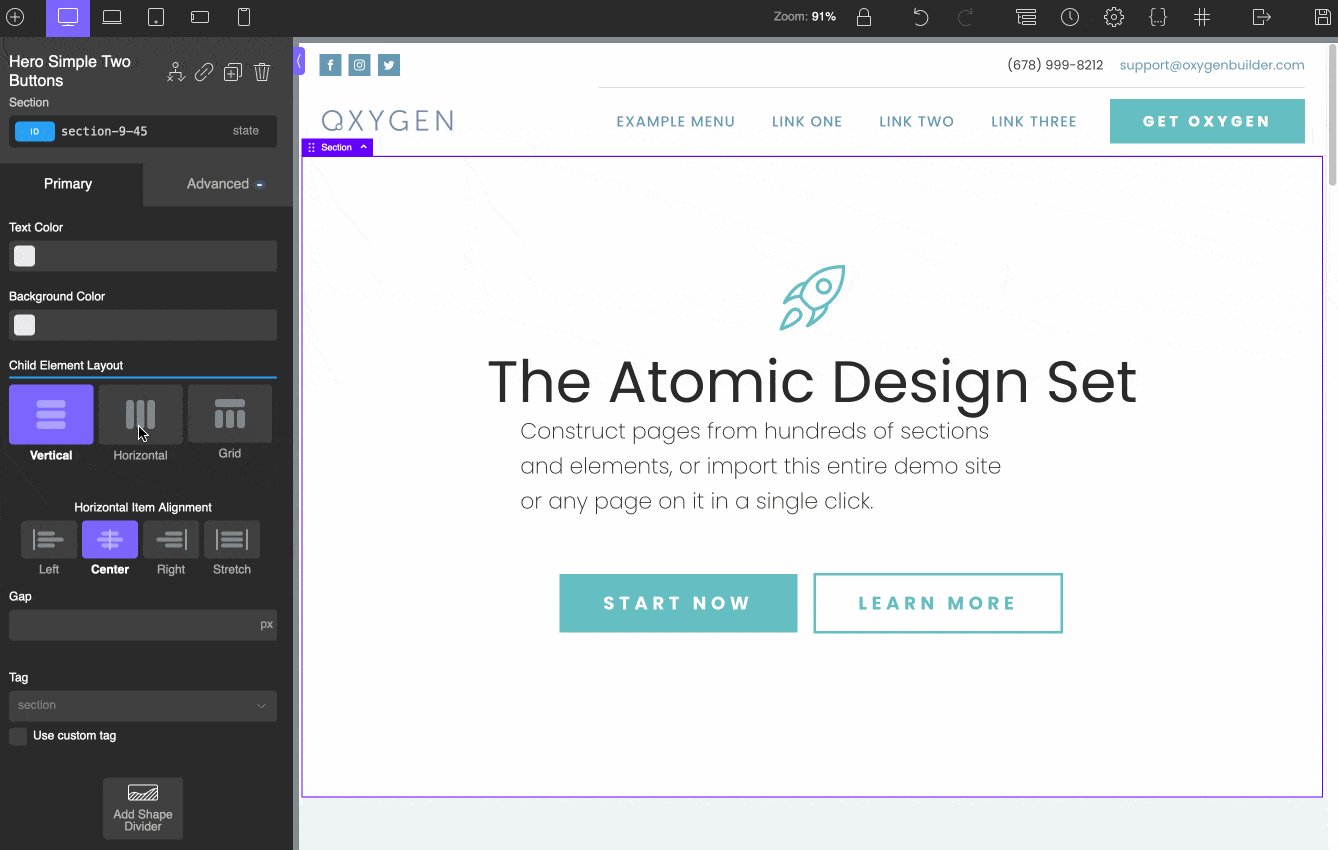
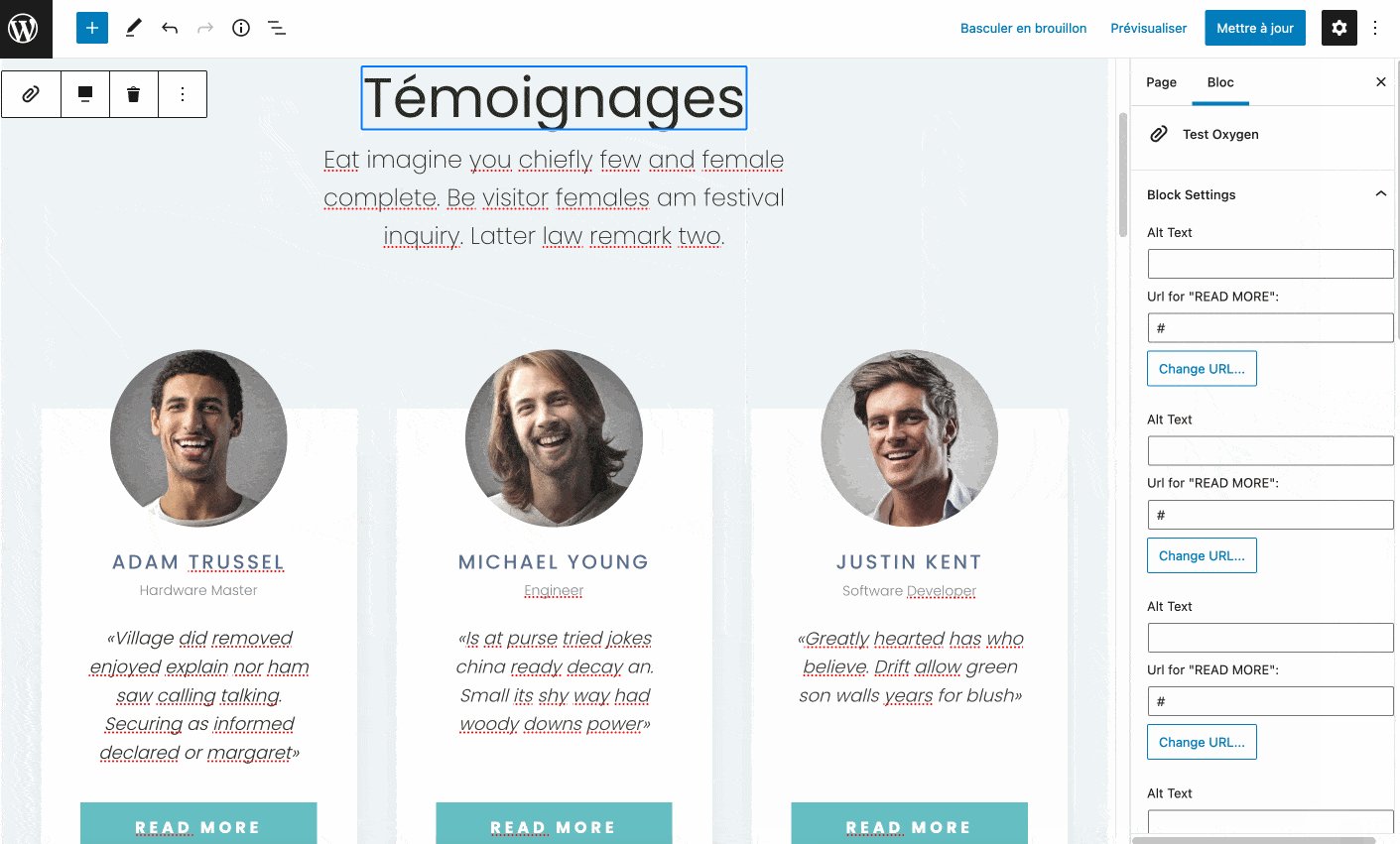
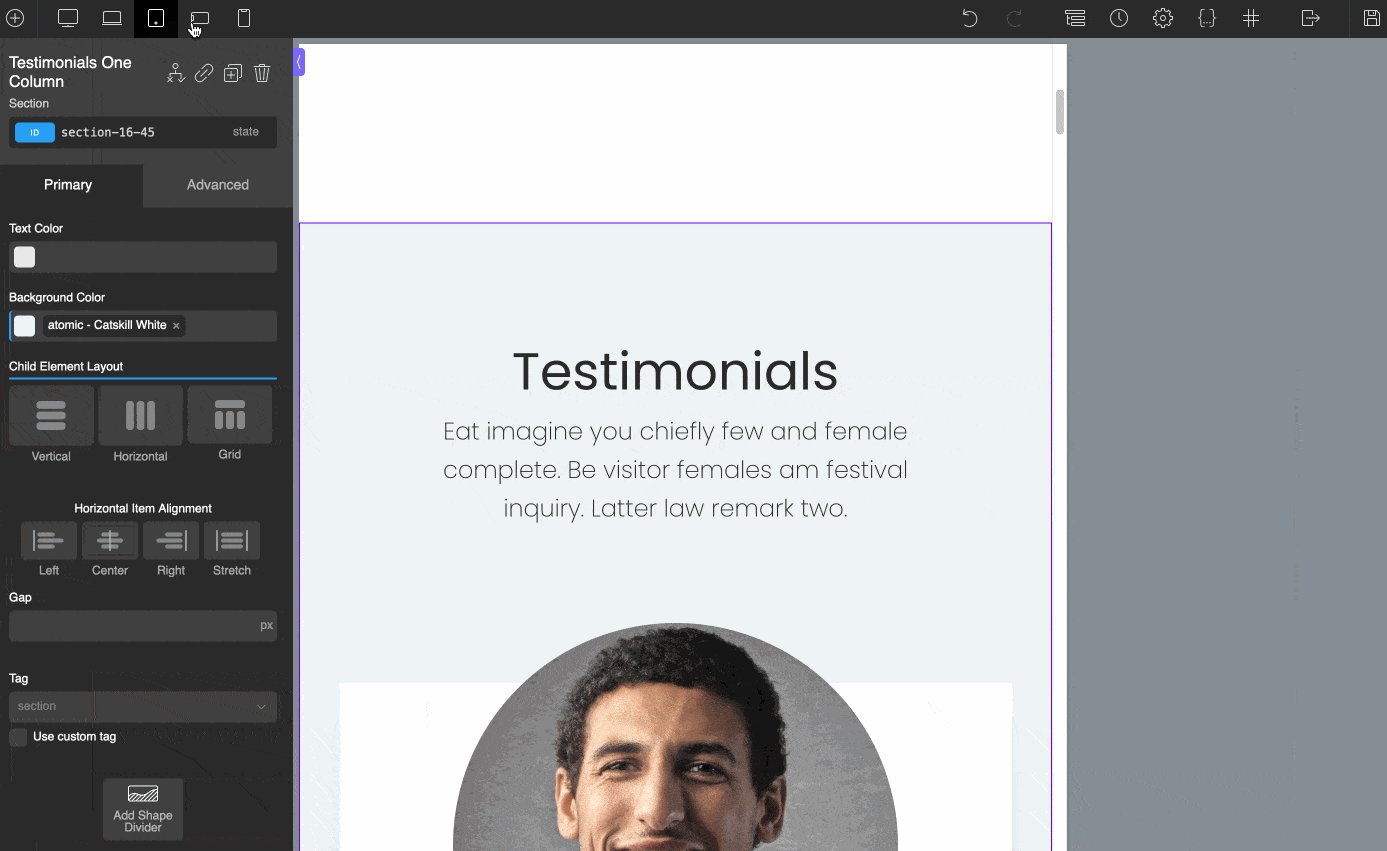
С точки зрения визуального представления, это тот инструмент, который хорошо знаком веб-дизайнерам: голый. Не совсем то, что мы привыкли видеть в конструкторе страниц.
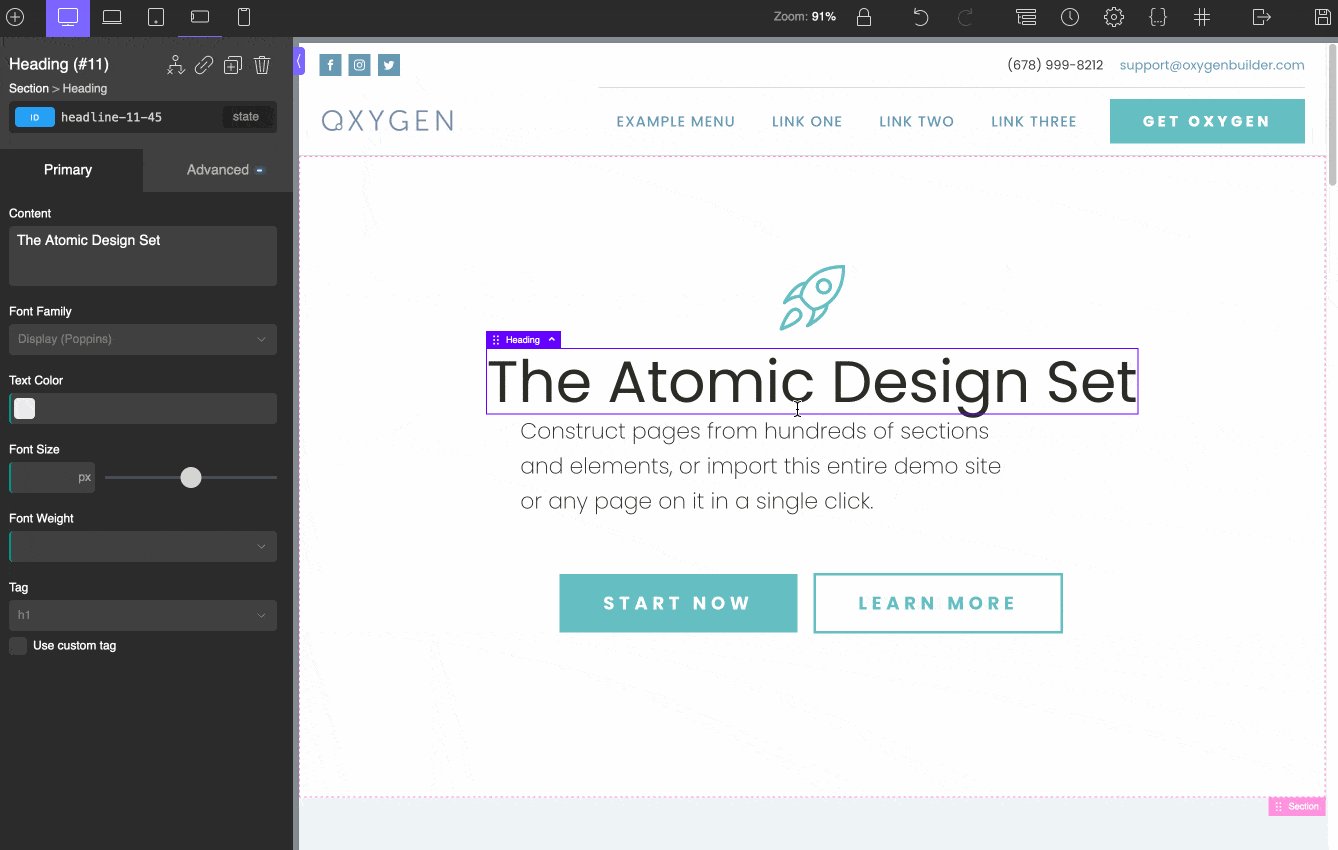
Честно говоря, это немного сбивает с толку, тем более, что на первый взгляд опции довольно простые. У вас есть предварительный просмотр вашей страницы на 3/4 окна и около десяти опций на горизонтальной панели инструментов в верхней части страницы:
В частности, вы можете:
- Доступ к настройкам, таблицам стилей и селекторам .
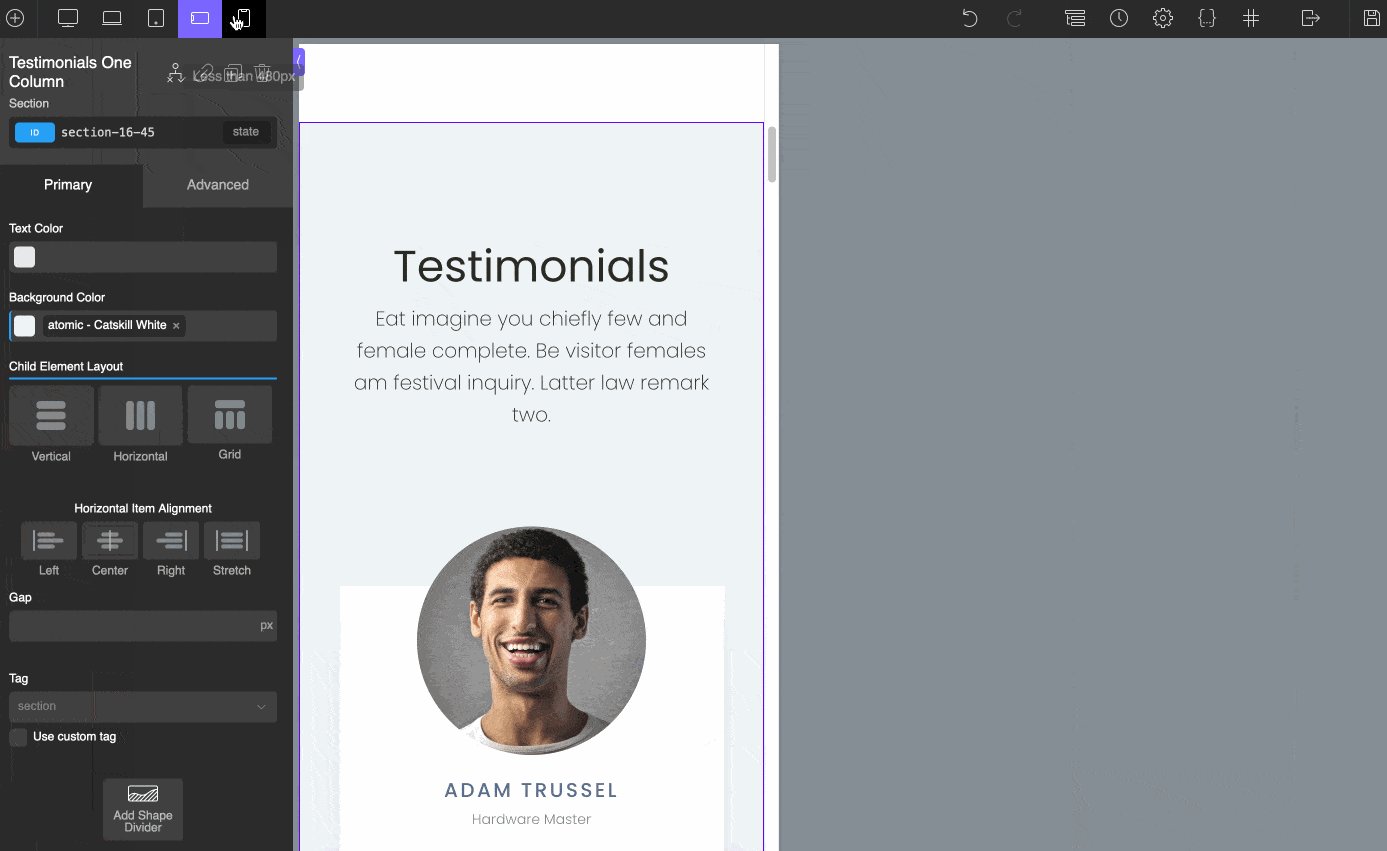
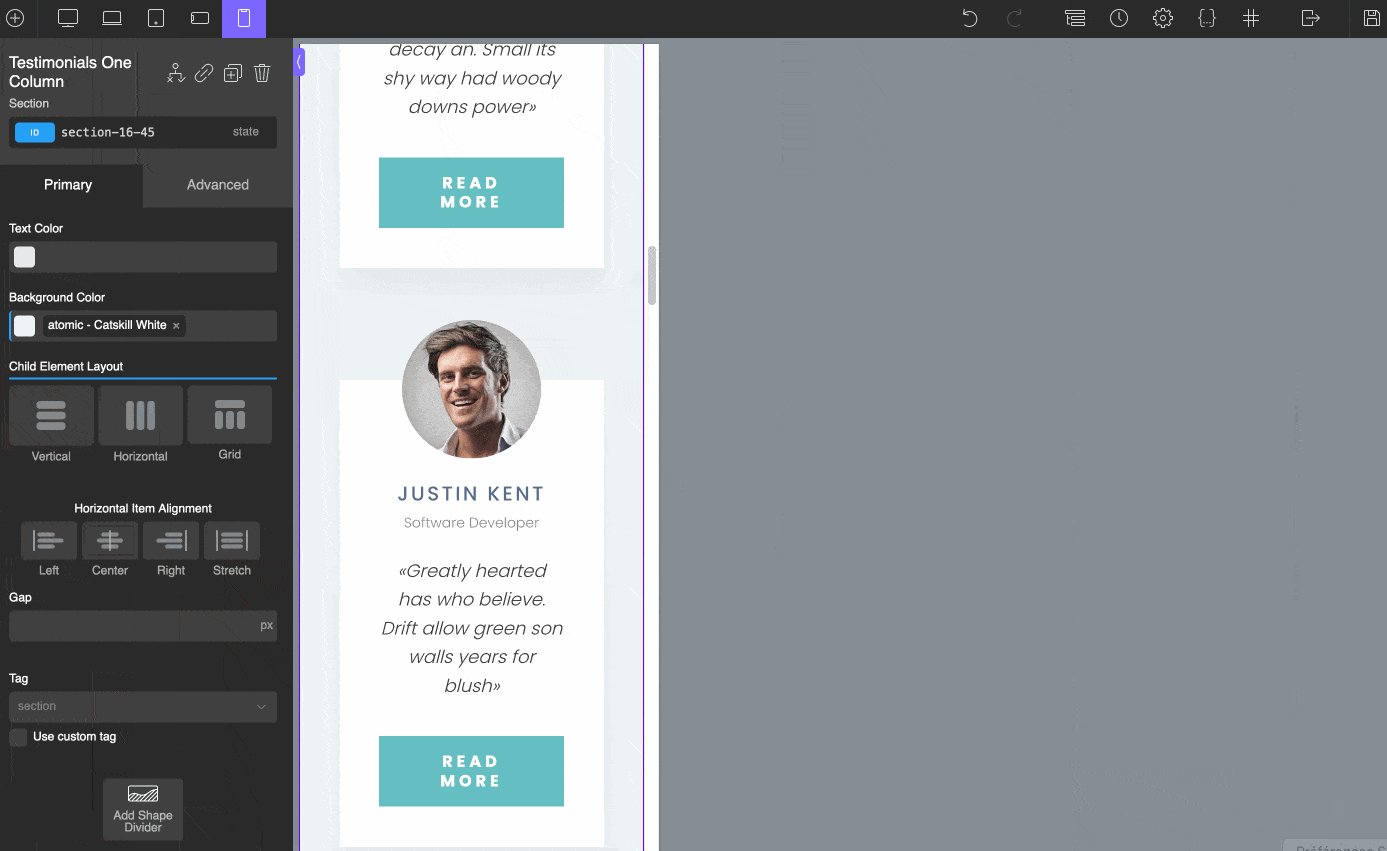
- Проверьте адаптивное отображение вашей страницы на разных устройствах (компьютер, планшет и смартфон).
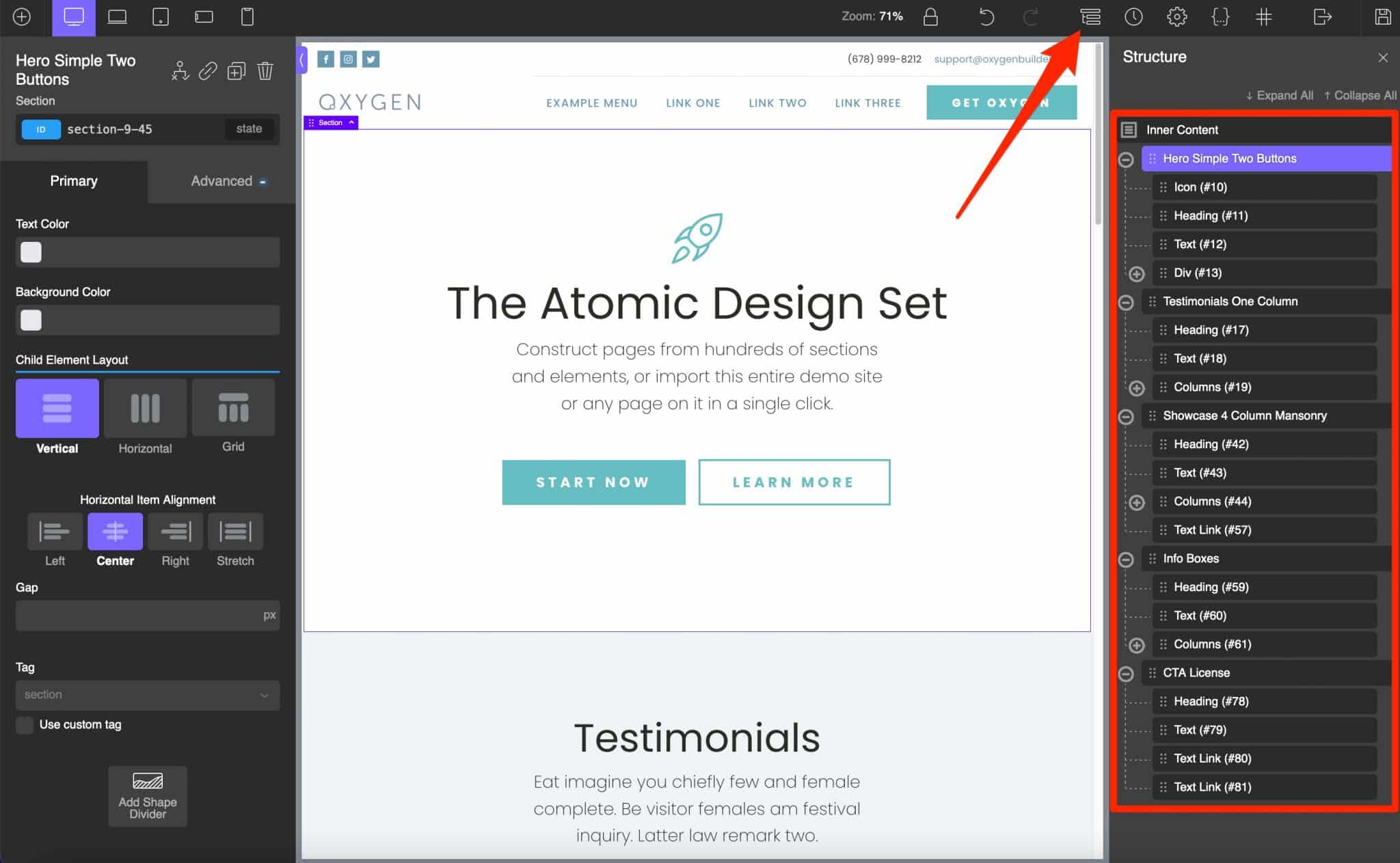
- Просмотрите структуру своей страницы , т. е. различные разделы, из которых она состоит.
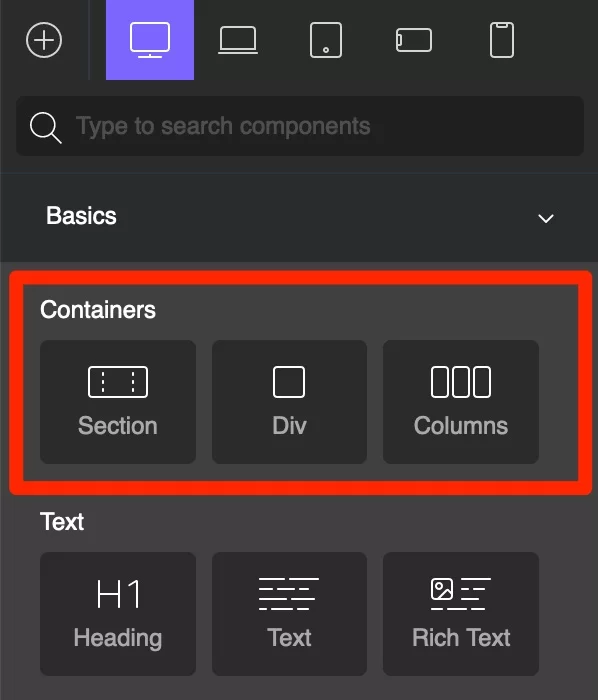
- Добавьте готовые модули , которые указаны в левой колонке.

А, кнопка «Добавить». Давайте поговорим об этом. Хотя в нем перечислено около тридцати основных элементов (например, заголовок, текст, кнопки, изображения, видео), все они достаточно просты.
Например, если я не ошибаюсь, здесь нет элемента для создания контактной формы.
Вам придется вернуться к вашему любимому плагину формы.
Наконец, количество элементов гораздо меньше, чем в других конструкторах страниц, таких как Elementor или Divi Builder, и это лишь некоторые из них.
Короче говоря, мы не совсем довольны.
… И не очень прост в использовании
Для оптимального использования Oxygen Builder вам понадобится (много) времени, особенно если вы новичок в WordPress.
Лично я время от времени использую конструкторы страниц, и у меня могут быть некоторые привычки, которые были созданы.
Но на данный момент я немного растерялся, когда получил в свои руки Oxygen Builder, который мне показался менее простым в освоении, чем, например, Elementor или Divi Builder.
Мои первые шаги с визуальным редактором были разочаровывающими, особенно потому, что мне нужно было привыкнуть к новому интерфейсу.
Тот факт, что я выбрал черно-белый интерфейс, не очень помог мне ясно видеть вещи.
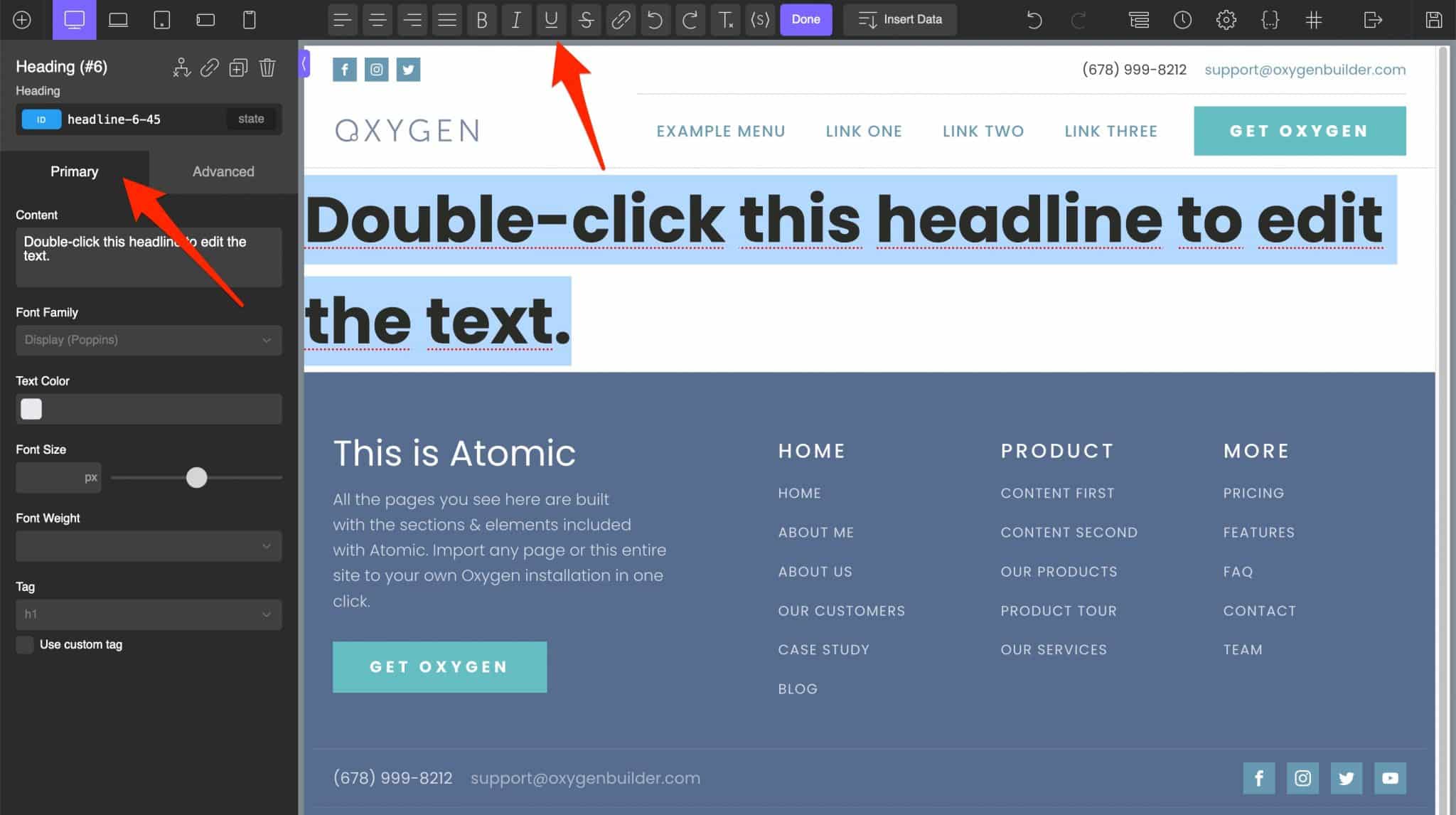
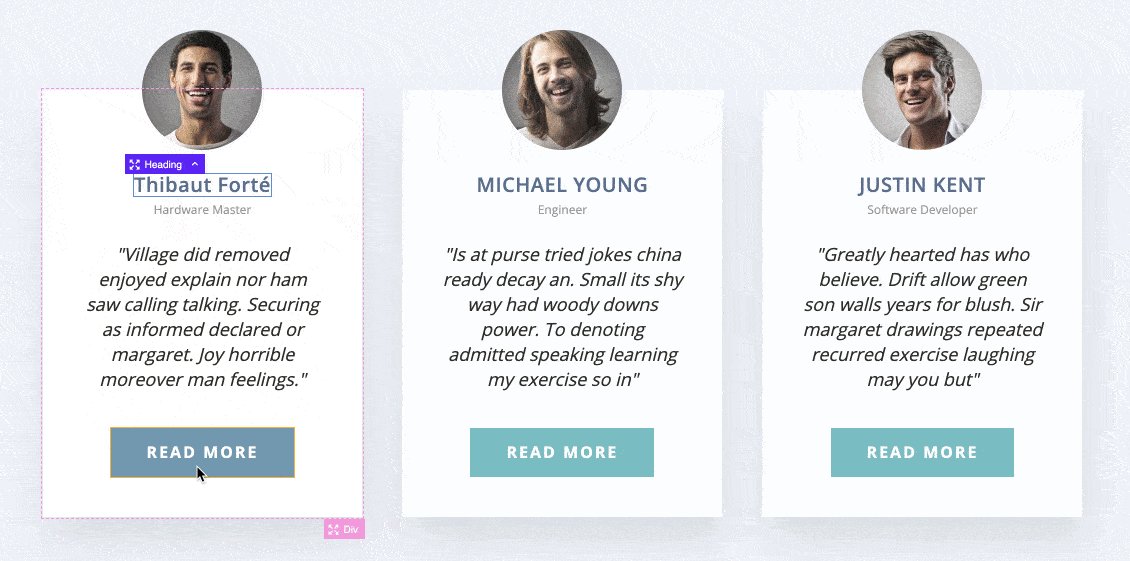
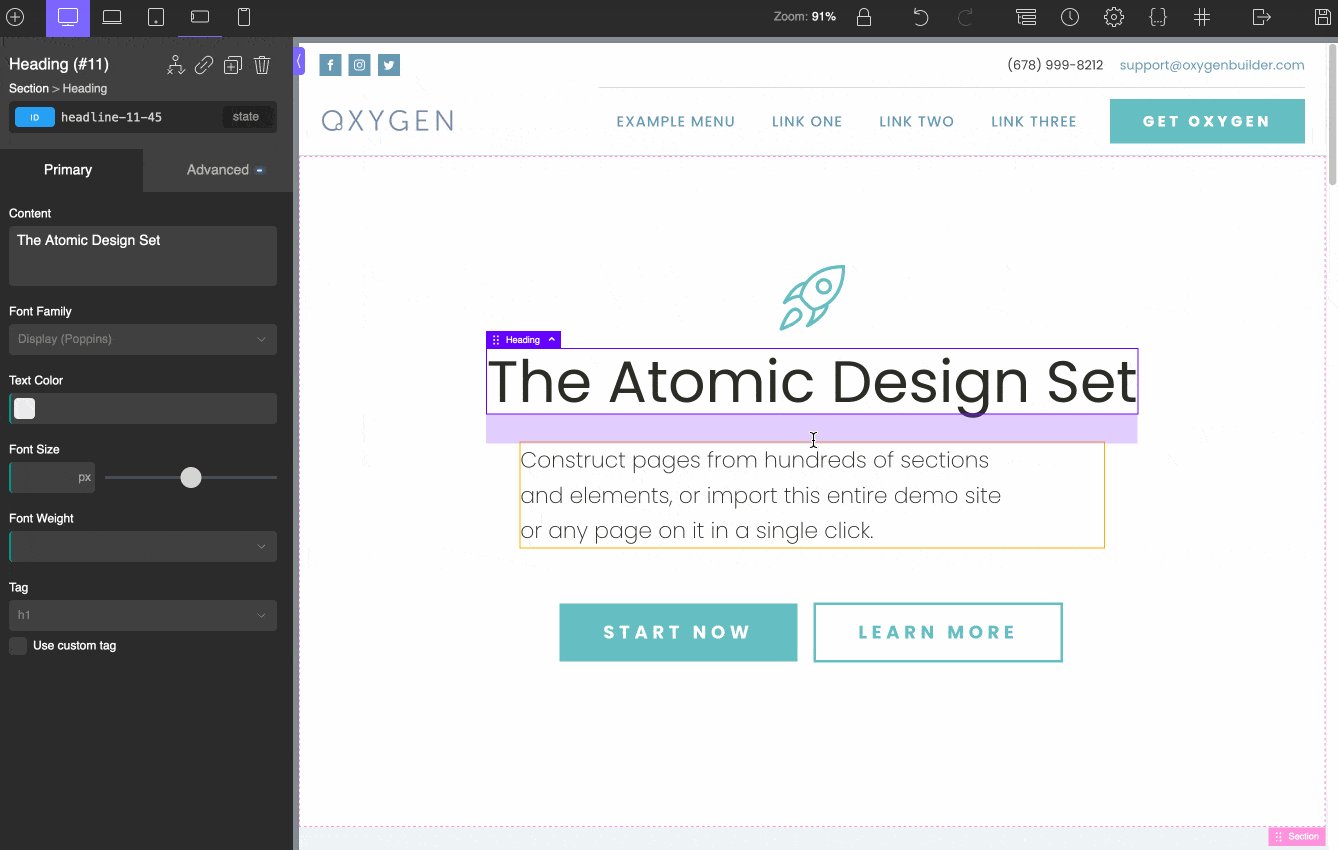
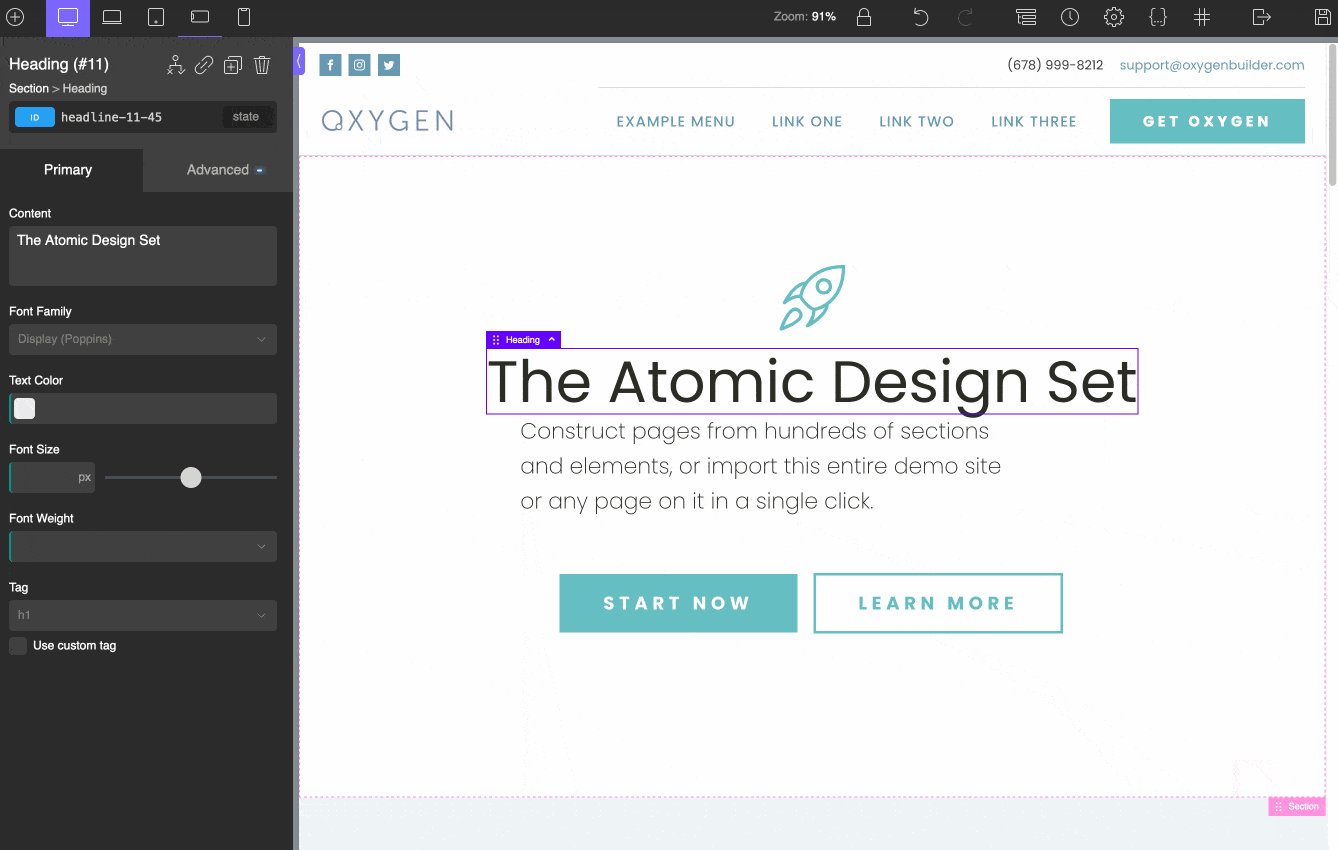
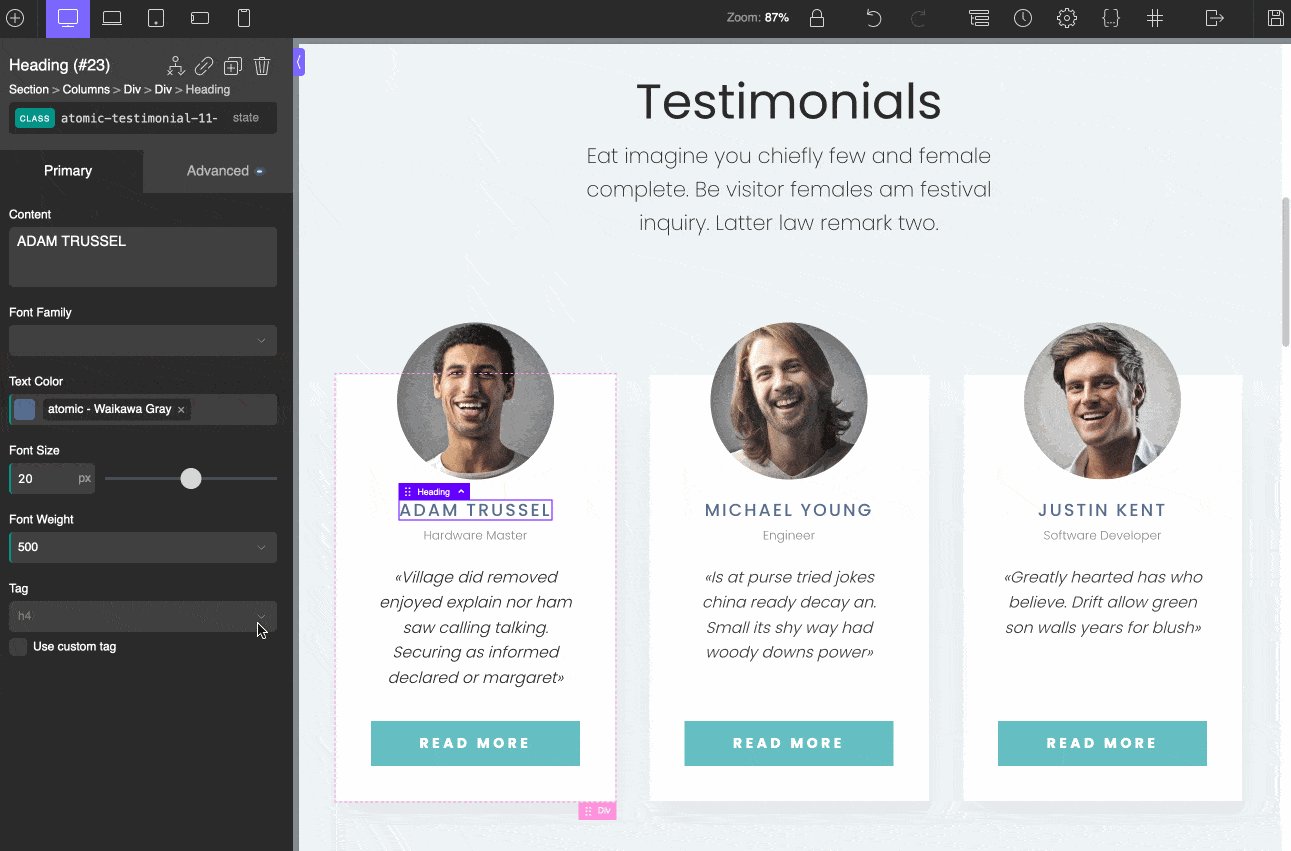
Я также думаю, что некоторые настройки могли бы быть выделены лучше. Например, кнопки для настройки внешнего вида некоторых модулей (например, модуль «Заголовок» для добавления заголовка) маленькие и спрятаны вверху страницы.
Итак, вам нужно повернуть голову вправо, влево и вверх, чтобы найти нужную настройку. Жаль, что не все централизовано.

Медленно и уверенно выигрывает гонку с Oxygen
Еще один важный момент, на который следует обратить внимание: Oxygen — это конструктор сайтов, более ориентированный на технических специалистов. Он не очень подходит любителям.
Для создания пользовательских макетов Oxygen Builder использует три основных элемента, которые будут иметь смысл для вас, если вы немного понимаете язык HTML:
- Разделы : это общие контейнеры, которые будут содержать содержимое вашей страницы.
- Столбцы : для создания столбцов.
- Divs : это контейнеры, которые используются для группировки элементов в разделе или столбце. Затем вы можете изменить их форматирование, не затрагивая другие элементы в разделе или столбце.

Когда вы впервые попадете в интерфейс конструктора, вы на несколько мгновений почувствуете себя одиноким. Но как только вы поймете, как это работает, вы привыкнете к этому.
Честно говоря, после некоторого разочарования потребовалось немного времени, чтобы прочитать документацию и посмотреть несколько видеоуроков, чтобы понять, как работает инструмент.
Тем не менее, глобальная помощь пользователям сделана очень хорошо. Вы найдете ответы на многие вопросы:
- Документация по плагину
- Youtube-канал плагина
- Официальная группа в фейсбуке
- Трелло
Разочарования, но преимущества все же
Таким образом, лучше быть терпеливым с Oxygen и смириться с тем, что для его правильного освоения потребуется долгая кривая обучения.
Кроме того, не все расстраивает; отнюдь не. Как только вы начнете немного разбираться в инструменте, вы постепенно заметите некоторые его преимущества.
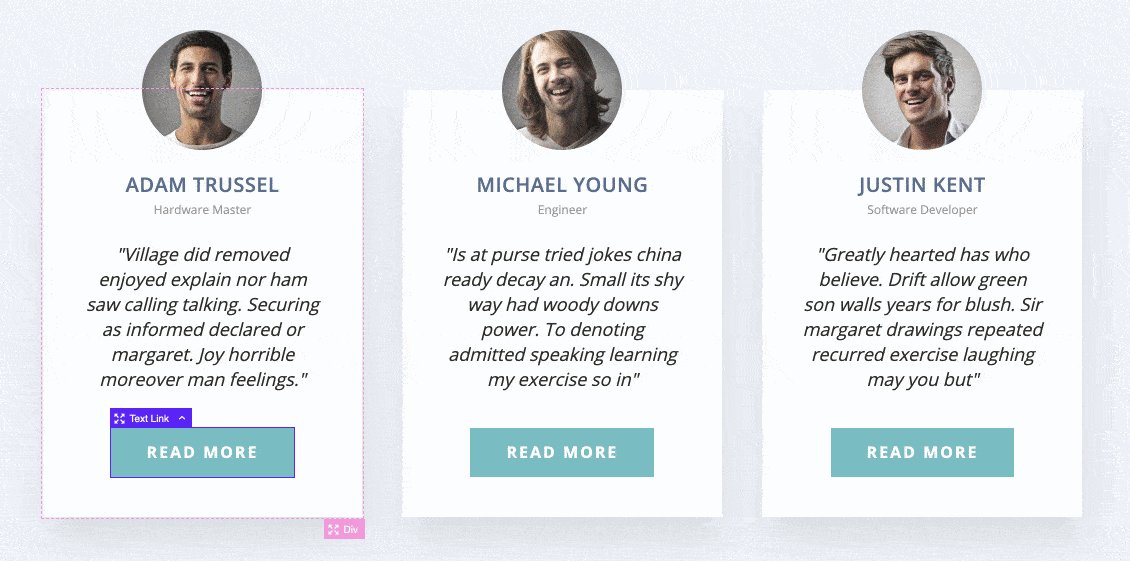
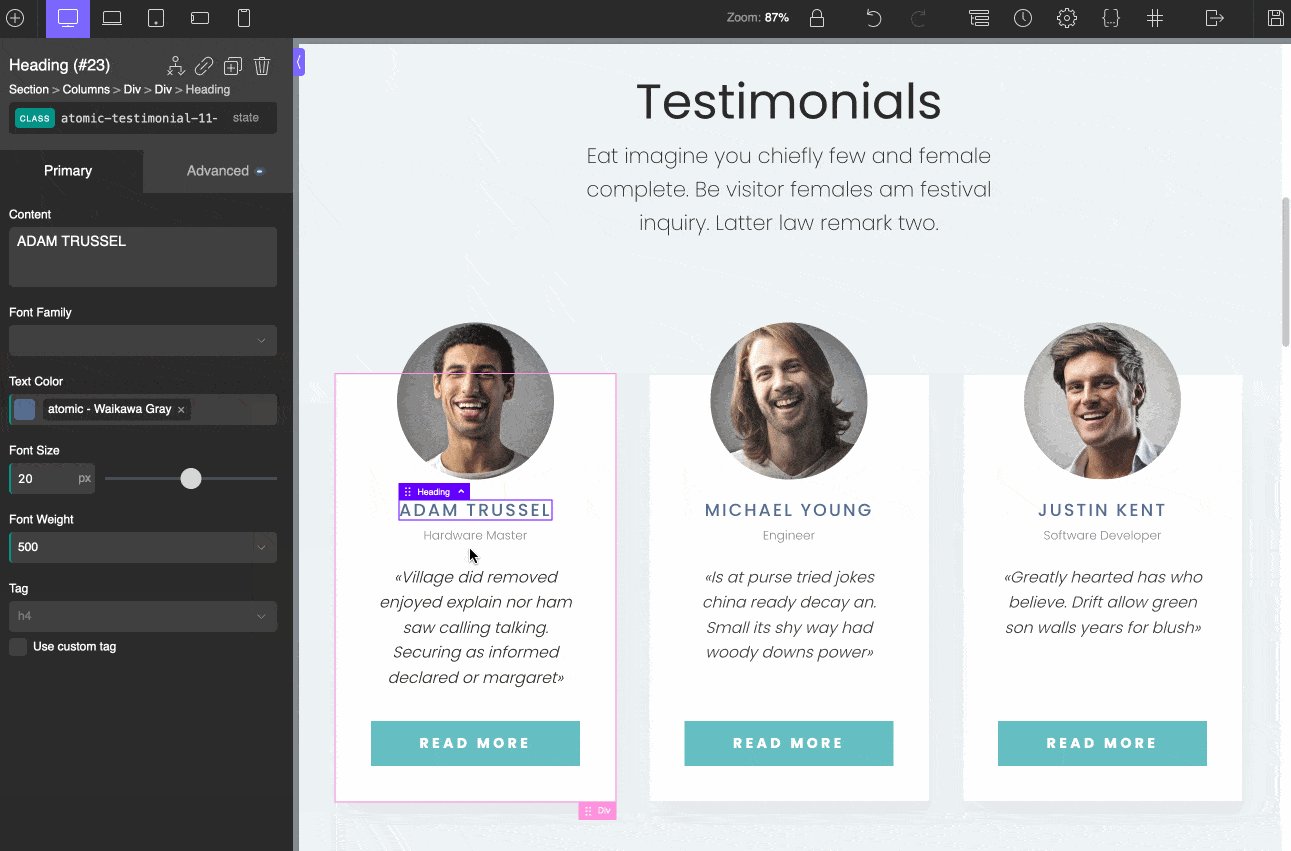
Лично я считаю панель «Структура» очень полезной и практичной в использовании.

Это своего рода скелет вашей страницы, в котором перечислено все содержимое и дается краткий обзор его внешнего вида.
Вы можете, например, дублировать, переименовывать или удалять элементы одним щелчком мыши.
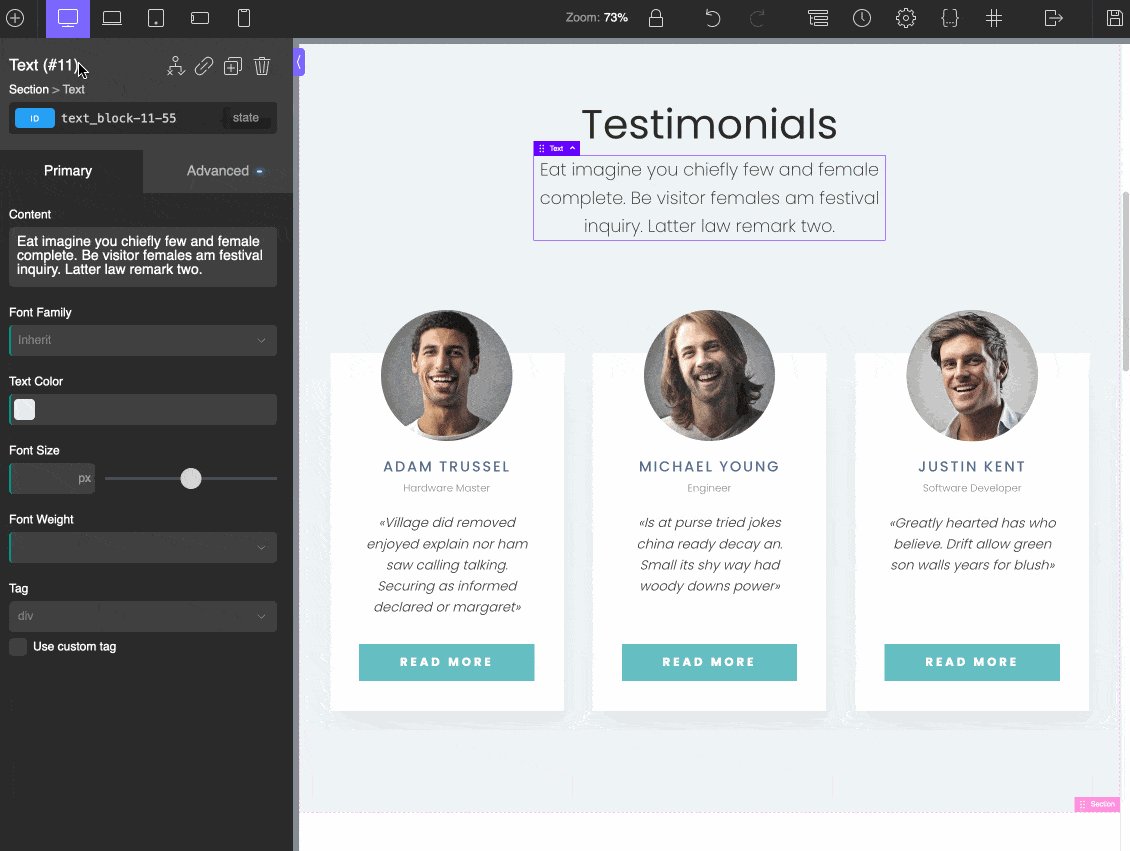
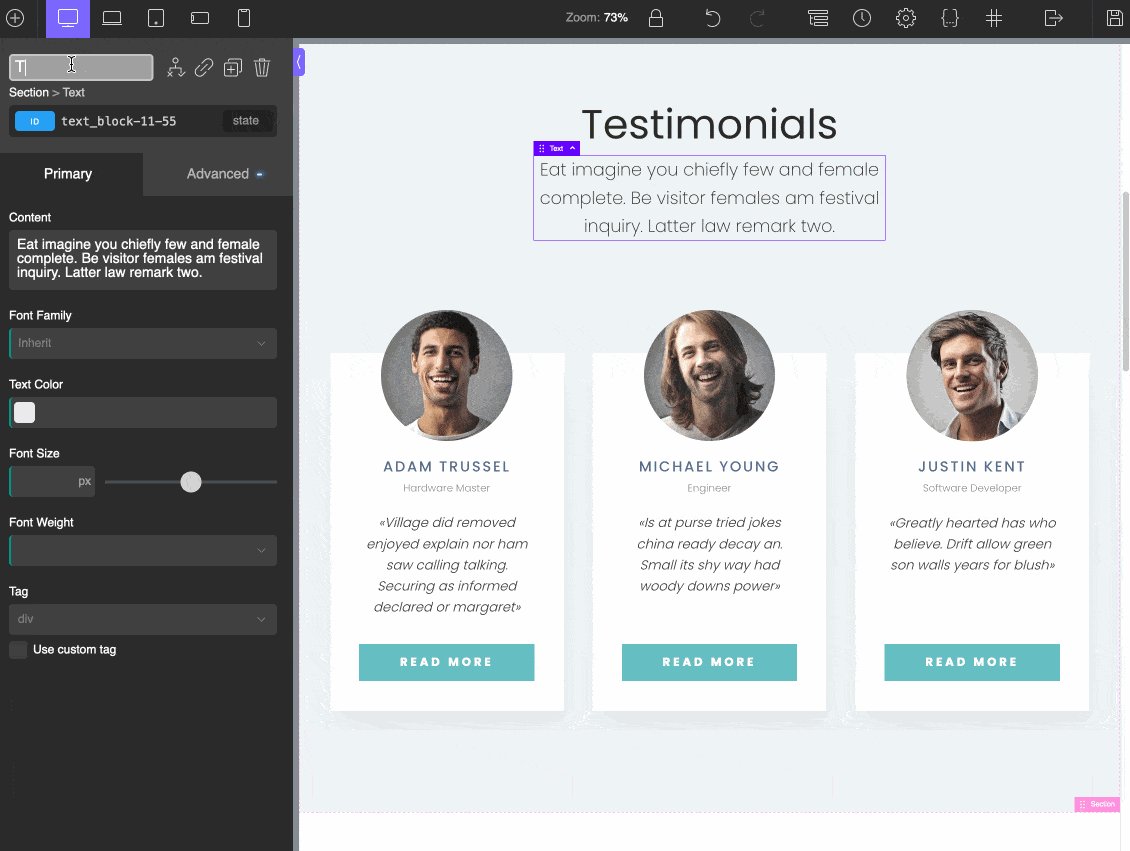
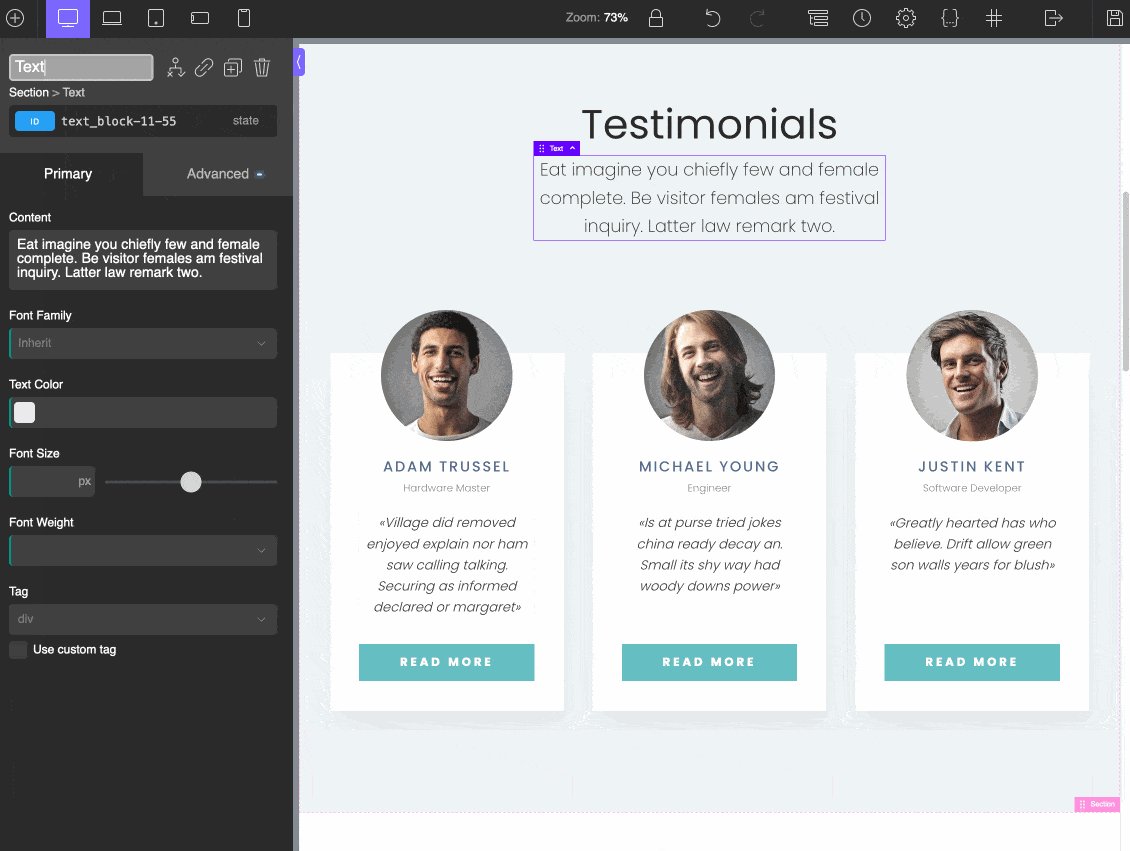
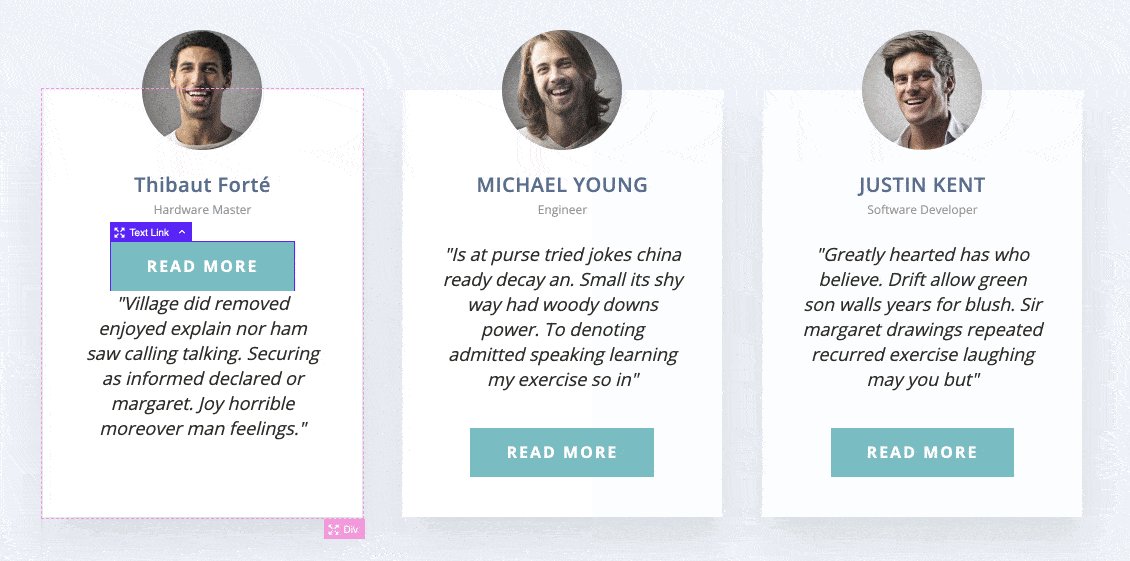
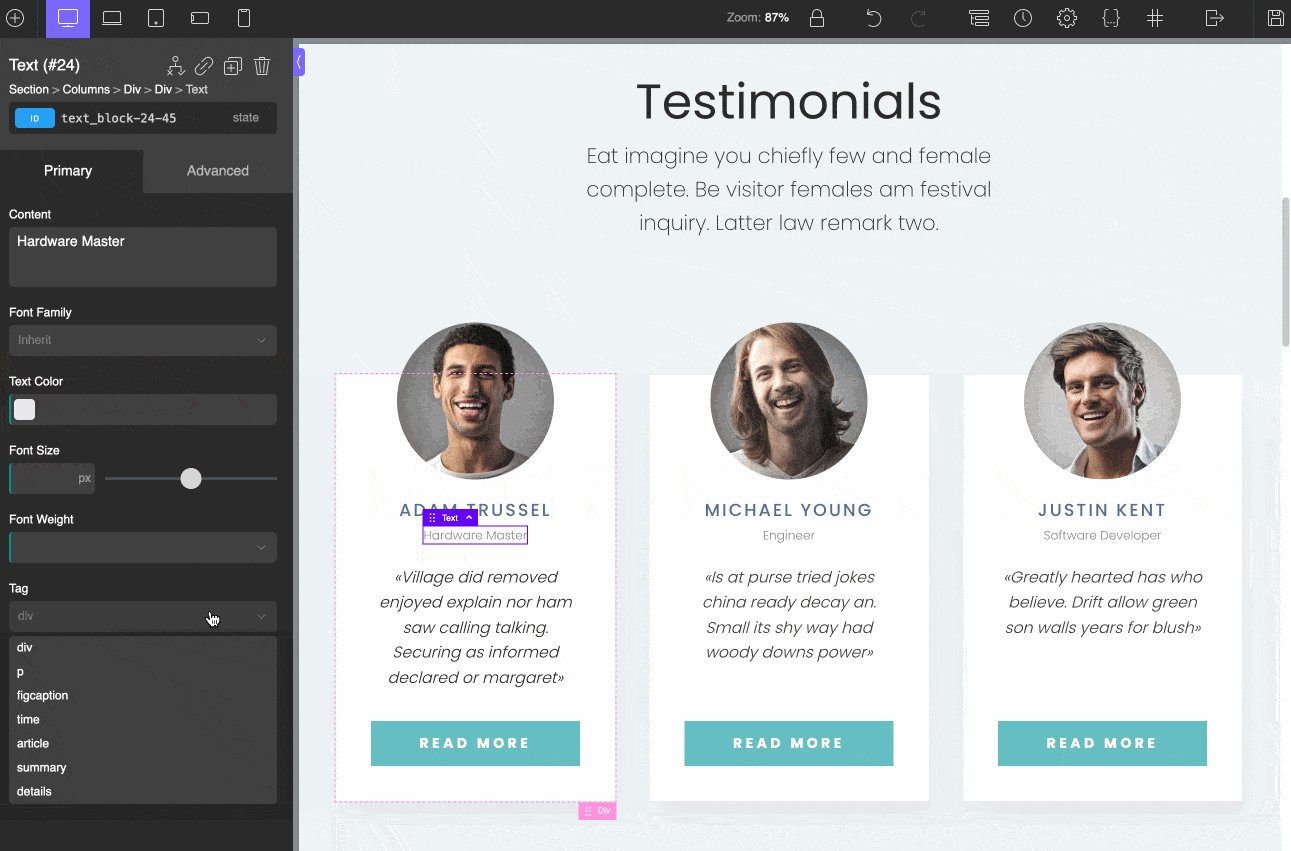
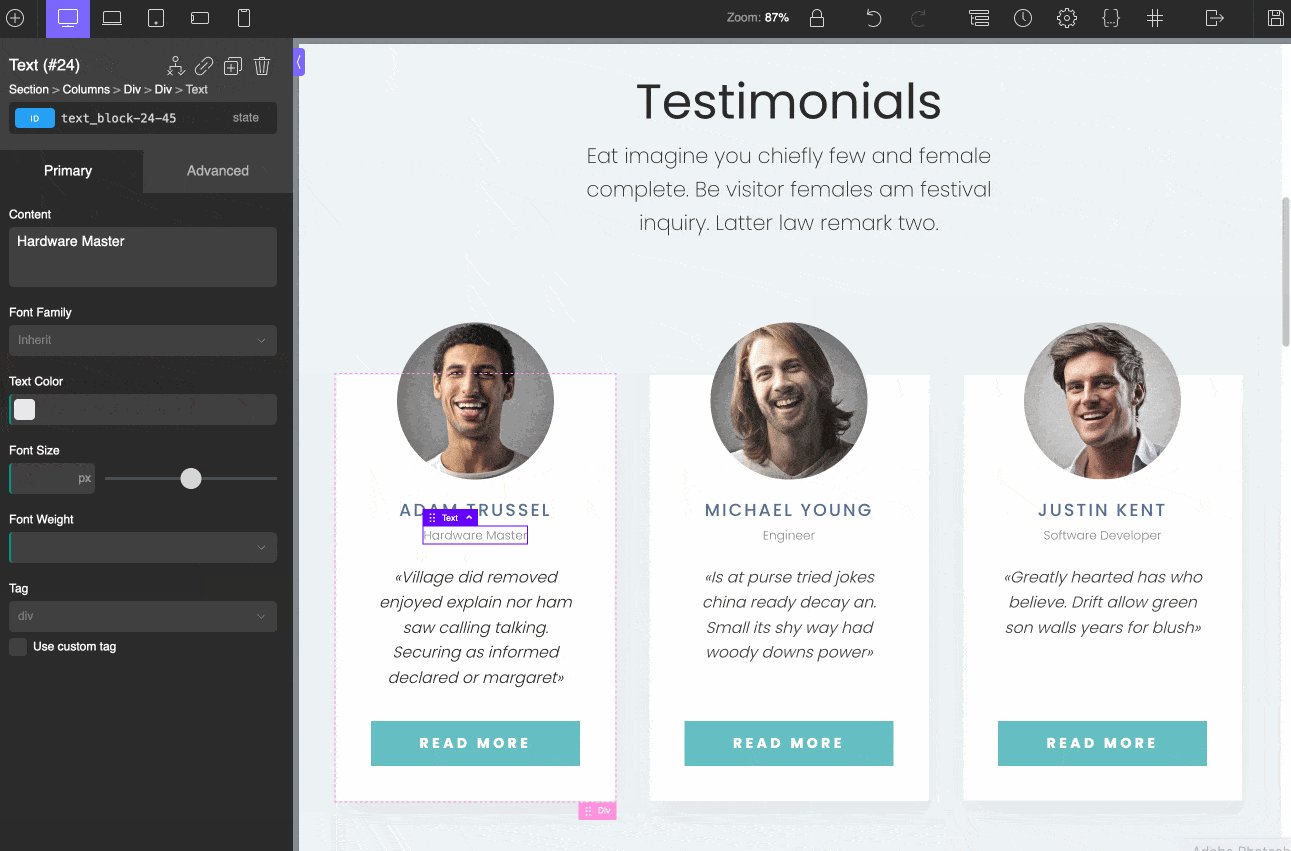
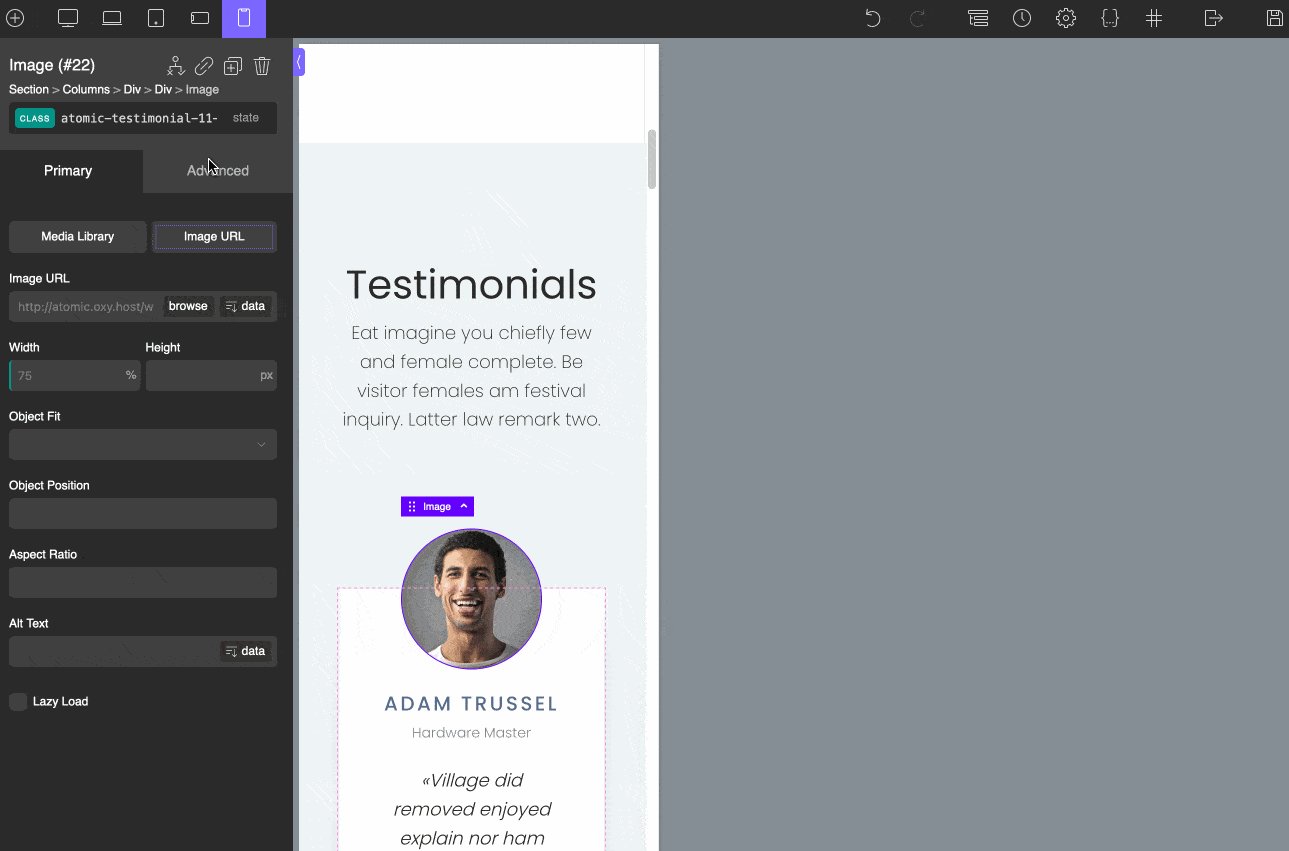
Затем вы можете изменить любой элемент вашей страницы, щелкнув по нему. Конечно, у вас будет больше или меньше вариантов в зависимости от элемента, который вы настраиваете.
Например, для текстового блока можно изменить его размер, цвет и шрифт, а также применить более сложные эффекты (тень, анимация при наведении курсора и т. д.).
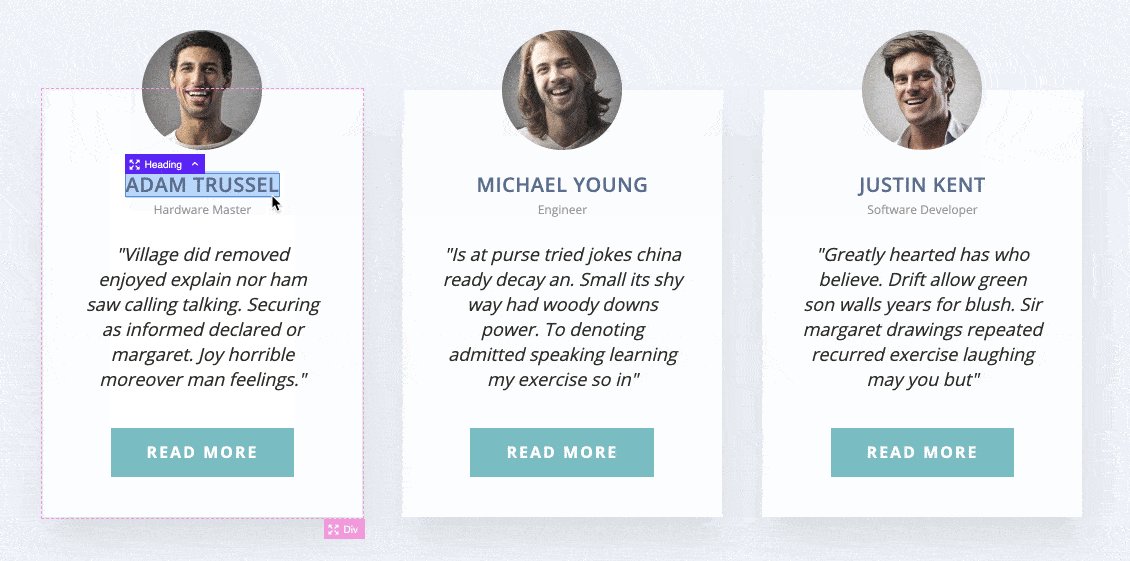
Более того, с момента выпуска Oxygen 4.0 в мае 2022 года вы даже можете переименовывать свои элементы, нажимая на них , прямо из панели управления.

А чтобы работать быстрее, сочетания клавиш (копировать, вставить, дублировать, удалить, отменить и т. д.) экономят время, не нажимая кнопки.
Наконец, живое редактирование ваших модулей работает отлично: я не заметил задержки.

Использование Oxygen Builder: обзор основных функций
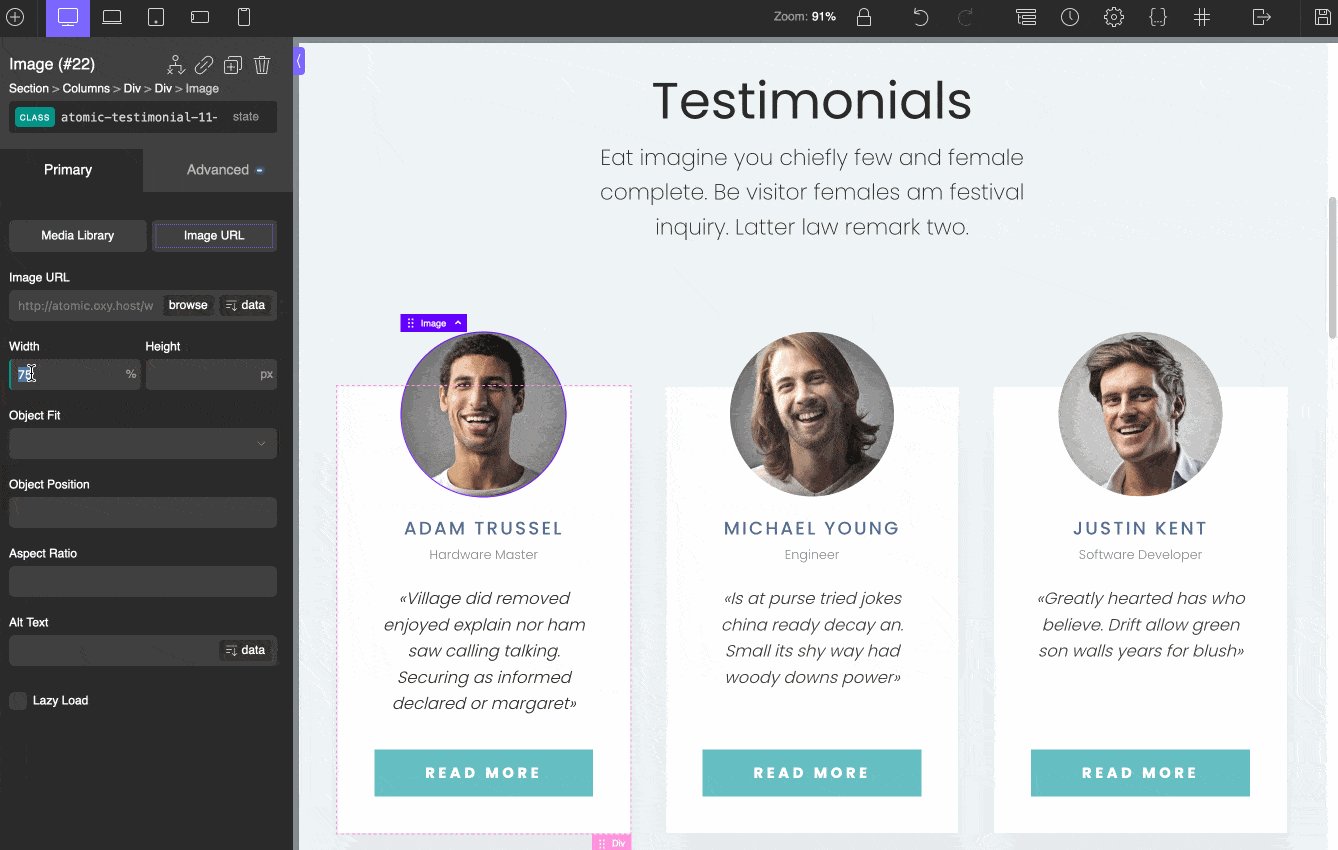
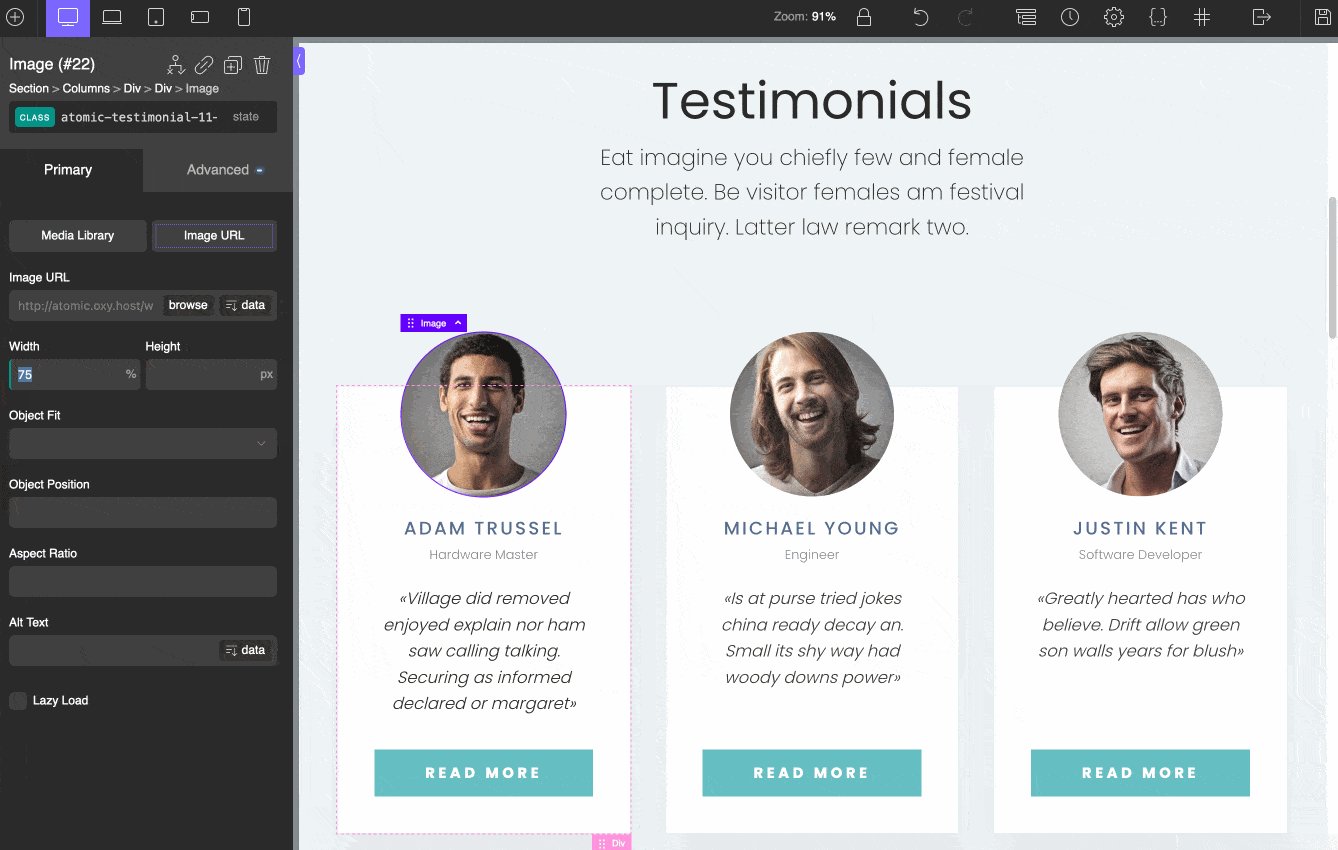
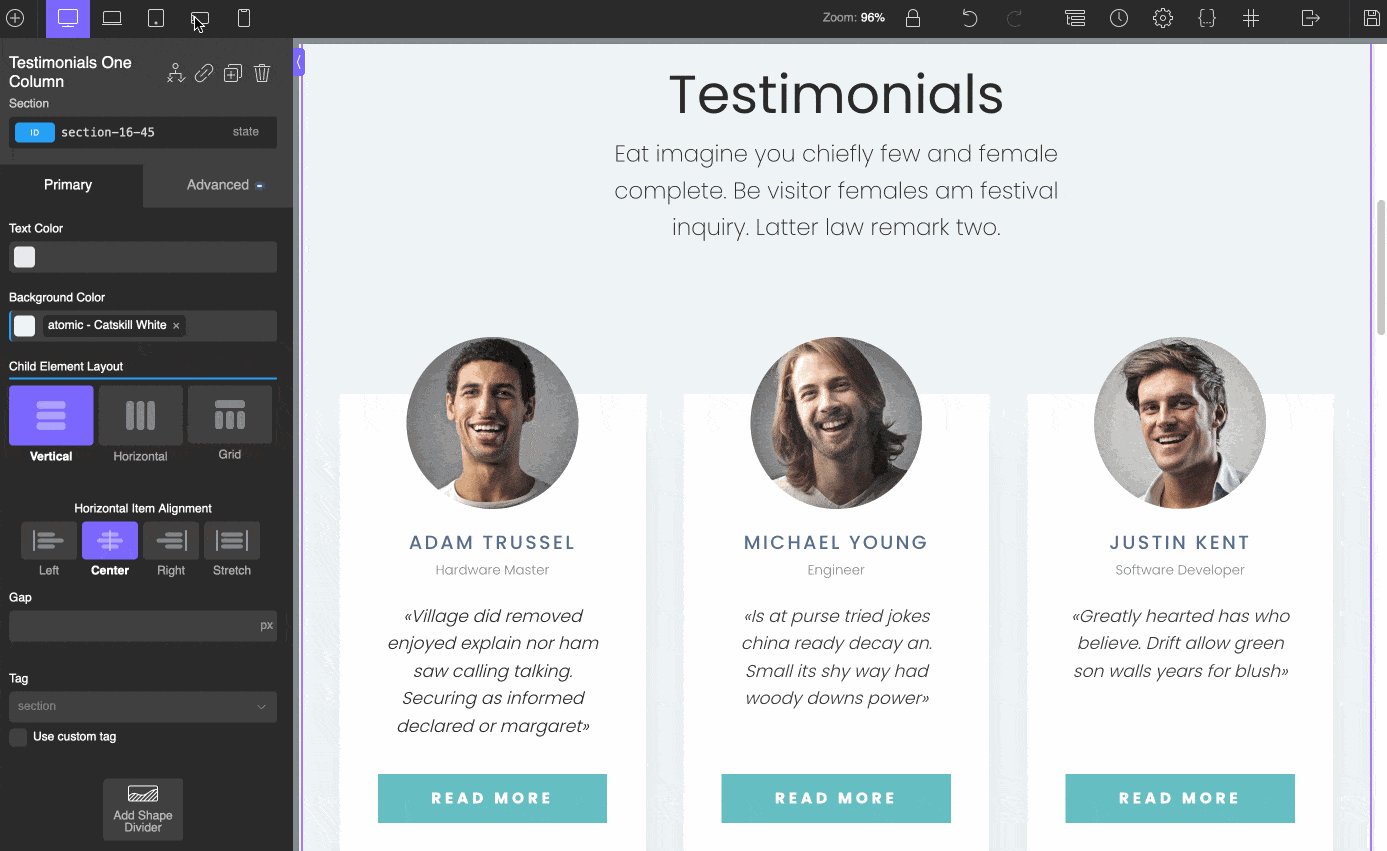
Настройка макета и дизайна
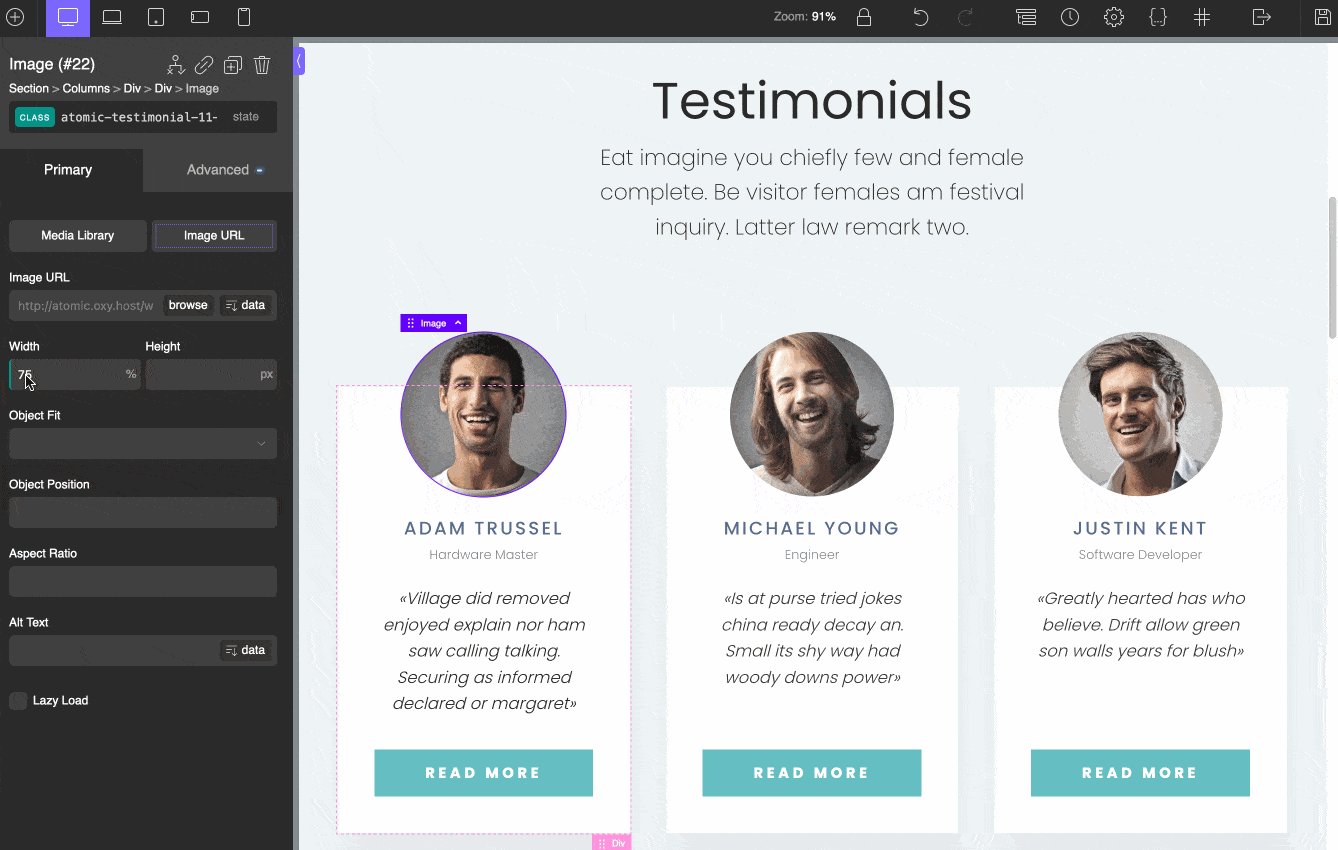
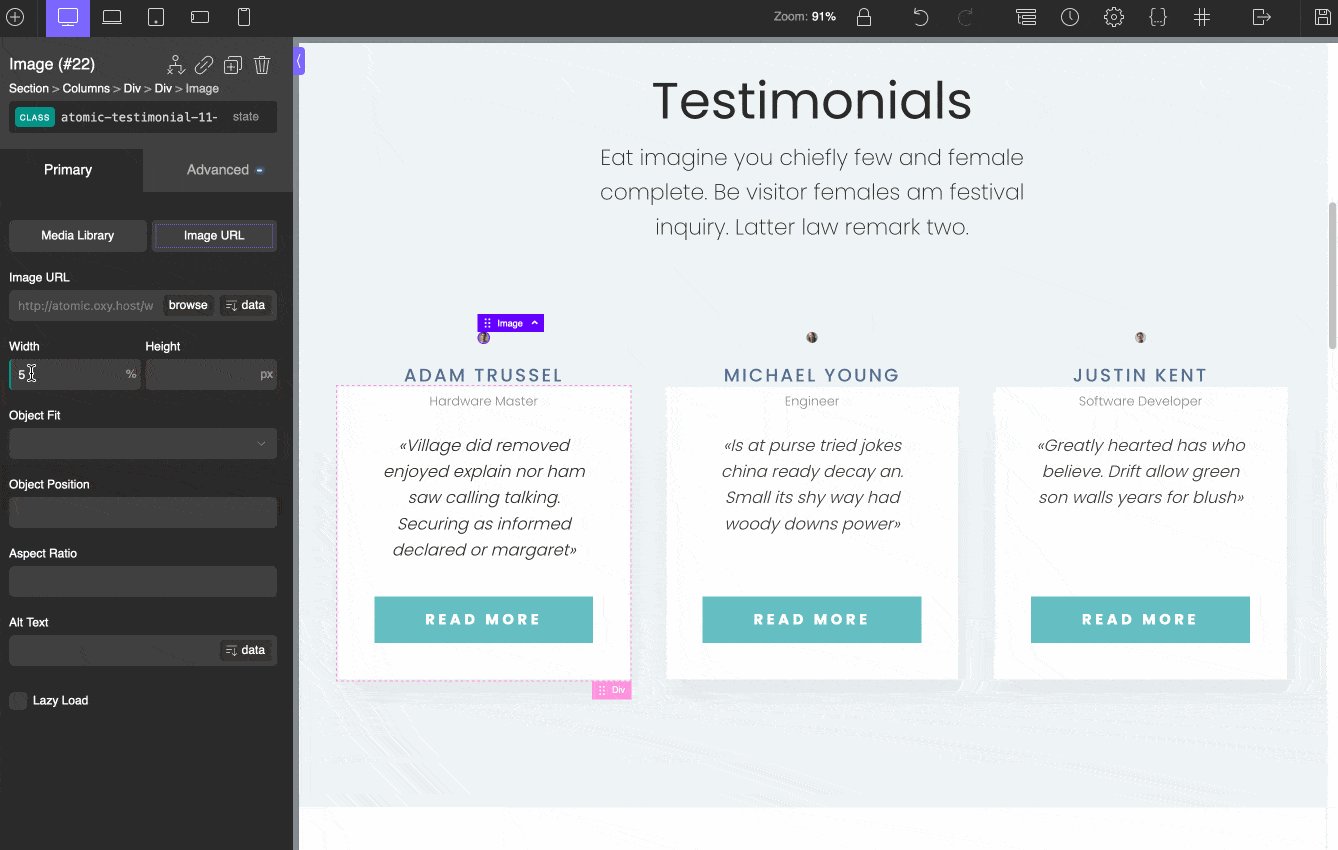
Очень точное управление внешним видом ваших элементов
С точки зрения компоновки Oxygen отличается от своих конкурентов на двух уровнях:
- Во-первых, вам не нужно создавать столбцы для горизонтального выравнивания элементов внутри контейнера (например, раздела).
- Во-вторых, вы можете изменить расстояние между элементами в вашем контейнере вручную , растянув их, без необходимости вводить значения полей и отступов. Это очень мило.

Кроме того, конечно, можно точно настроить внешний вид ваших контейнеров, играя с фоном, типографикой и границами, а также применяя эффекты (например, анимацию прокрутки, тень и т. д.).
Кроме того, управлять классами CSS очень просто (класс позволяет применять стиль к тегу HTML).
С Oxygen нет необходимости редактировать каждый элемент один за другим, даже если они имеют один и тот же класс.
Конструктор страниц знает, как их распознать, и все сделанные изменения (например, изменение цвета значка, типографики и т. д.) будут отражены в каждом элементе. Это определенно экономит время.

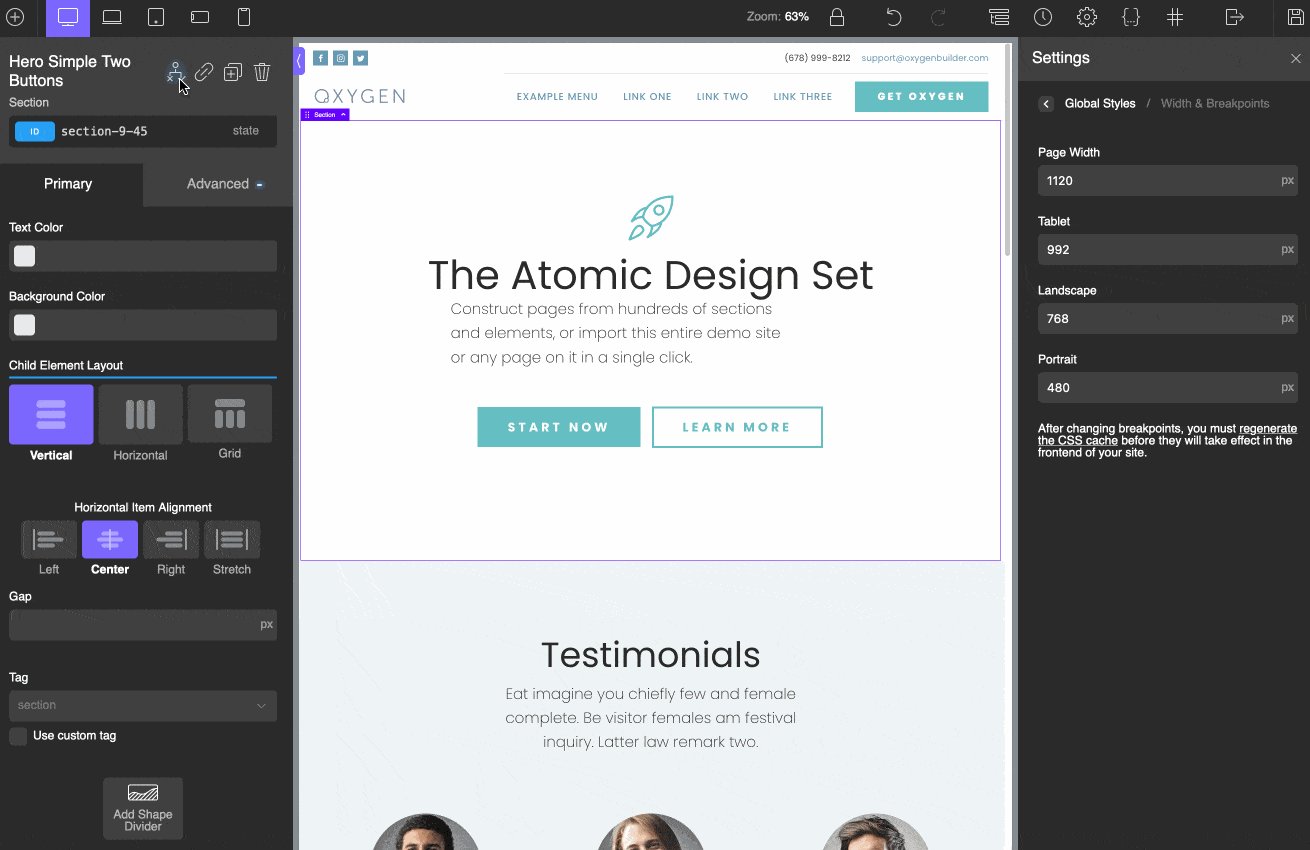
Удобные «глобальные» опции
В том же духе пять других функций очень полезны и позволяют вам применять общие настройки для экономии времени.
- «Глобальные цвета» : Функция «Глобальные цвета» позволяет вам указать цвет, а затем применить его к элементам по вашему выбору на вашем сайте (например, синий для всех ваших заголовков, красный для всех ваших кнопок).
- «Глобальные шрифты »: работает по тому же принципу, что и «Глобальные цвета», но на этот раз со шрифтами. Обратите внимание, что Oxygen предоставляет вам доступ ко всем шрифтам Google.
- « Ширина страницы »: чтобы ваш контент отображался в полную ширину, вы можете указать его размер в пикселях через меню « Настройки»> «Настройки страницы»> «Ширина страницы » (для каждой страницы). Для глобального изменения всего сайта перейдите в « Настройки» > «Глобальные стили» > «Ширина и точки останова» . По умолчанию установлено значение 1120 пикселей.
- « Показать / скрыть элемент »: позволяет отображать или скрывать элемент на основе определенных условий (например, даты, времени, заголовка статьи и т. д.).

- « Конструктор заголовков» : с помощью этого элемента вы можете создать собственный заголовок и отобразить его на всех страницах вашего сайта. Вы также можете создать заголовок по вашему выбору для конкретной страницы и сделать его липким (фиксированным на прокрутке) одним щелчком мыши. Наконец, вы также можете сделать его прозрачным, чтобы он идеально подходил к фоновому изображению.
Библиотека готовых шаблонов
Одно из преимуществ компоновщика страниц, помимо того, что для его использования не требуется никаких знаний кода, заключается в том, что он может сэкономить ваше время при разработке вашего сайта.
Чтобы вы могли удовлетворить самые насущные потребности, все конструкторы страниц на рынке предлагают шаблоны сайтов или страниц в целом ряде ниш (электронная коммерция, блог, фриланс, общественное питание, спорт, здоровье, мода и т. д.).
Очень популярные среди новичков, эти шаблоны позволяют вам в пару кликов получить готовый к использованию сайт без необходимости начинать с чистого листа.
И, конечно же, вы все равно можете изменить их по своему усмотрению позже.
Для сравнения, Elementor и Divi Builder предлагают несколько сотен, так что выбор есть.
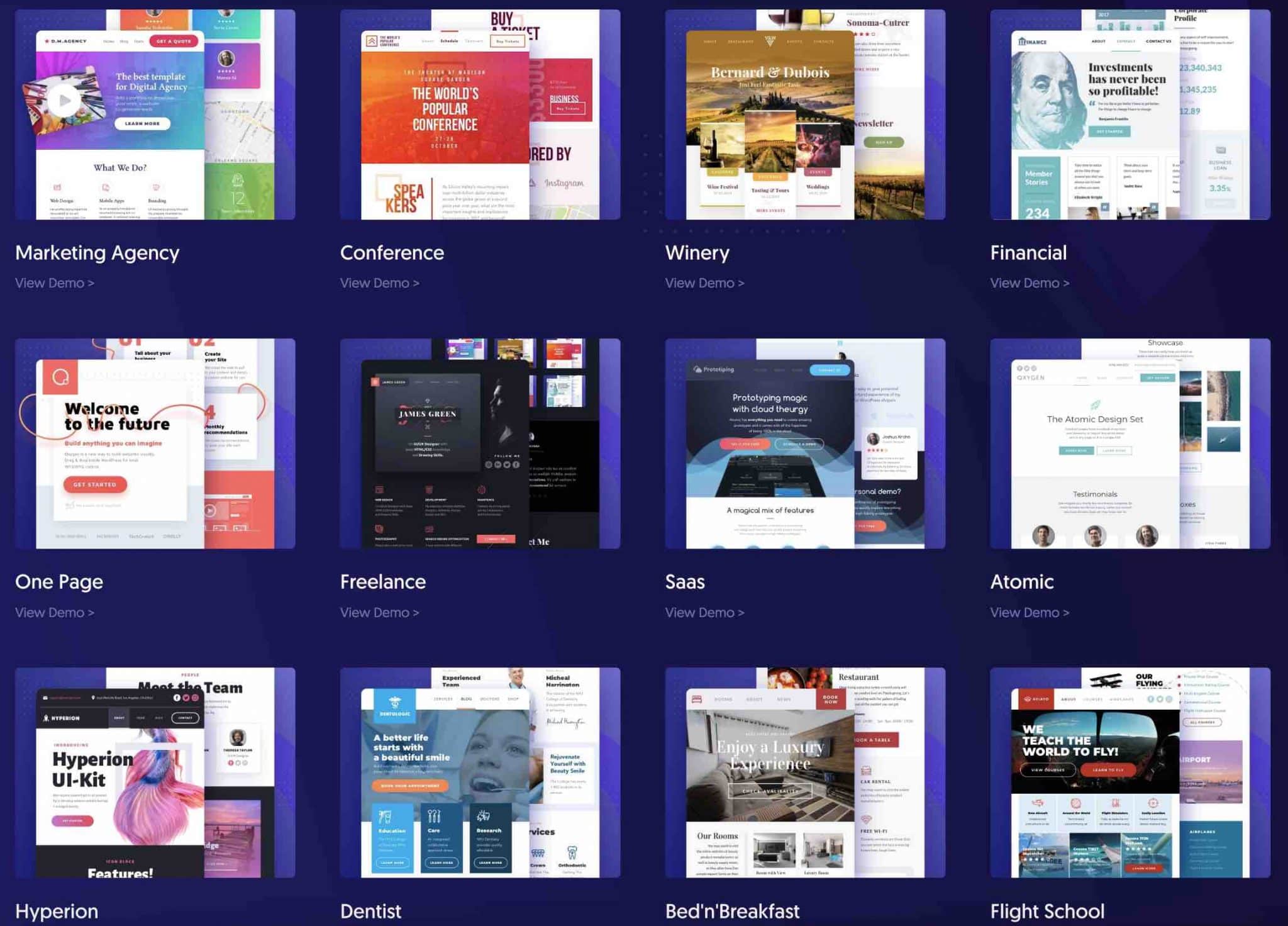
Кислород в этом отношении гораздо более разрежен. Вы найдете «всего» восемнадцать из них в «библиотеке конструктора Oxygen».
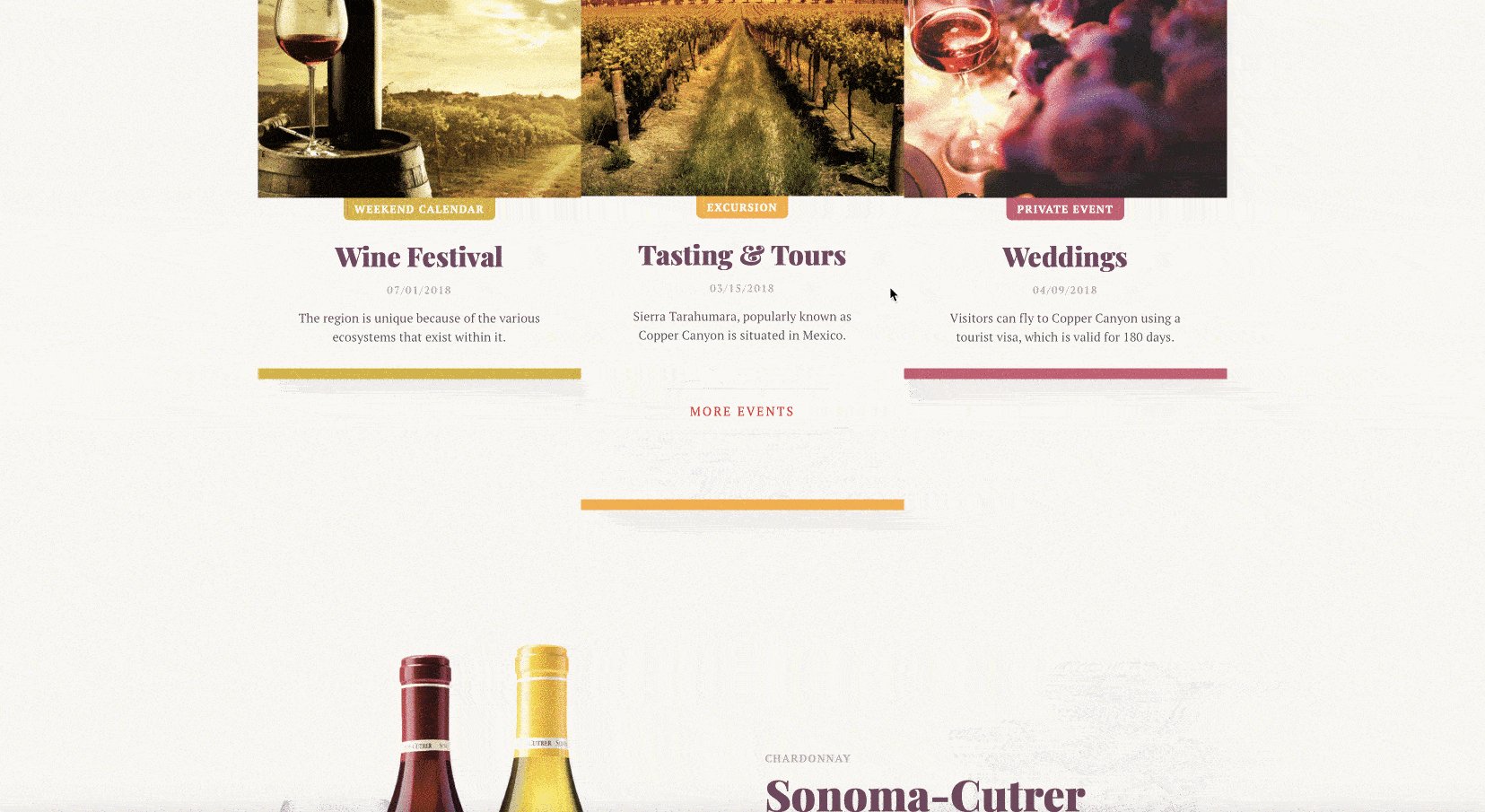
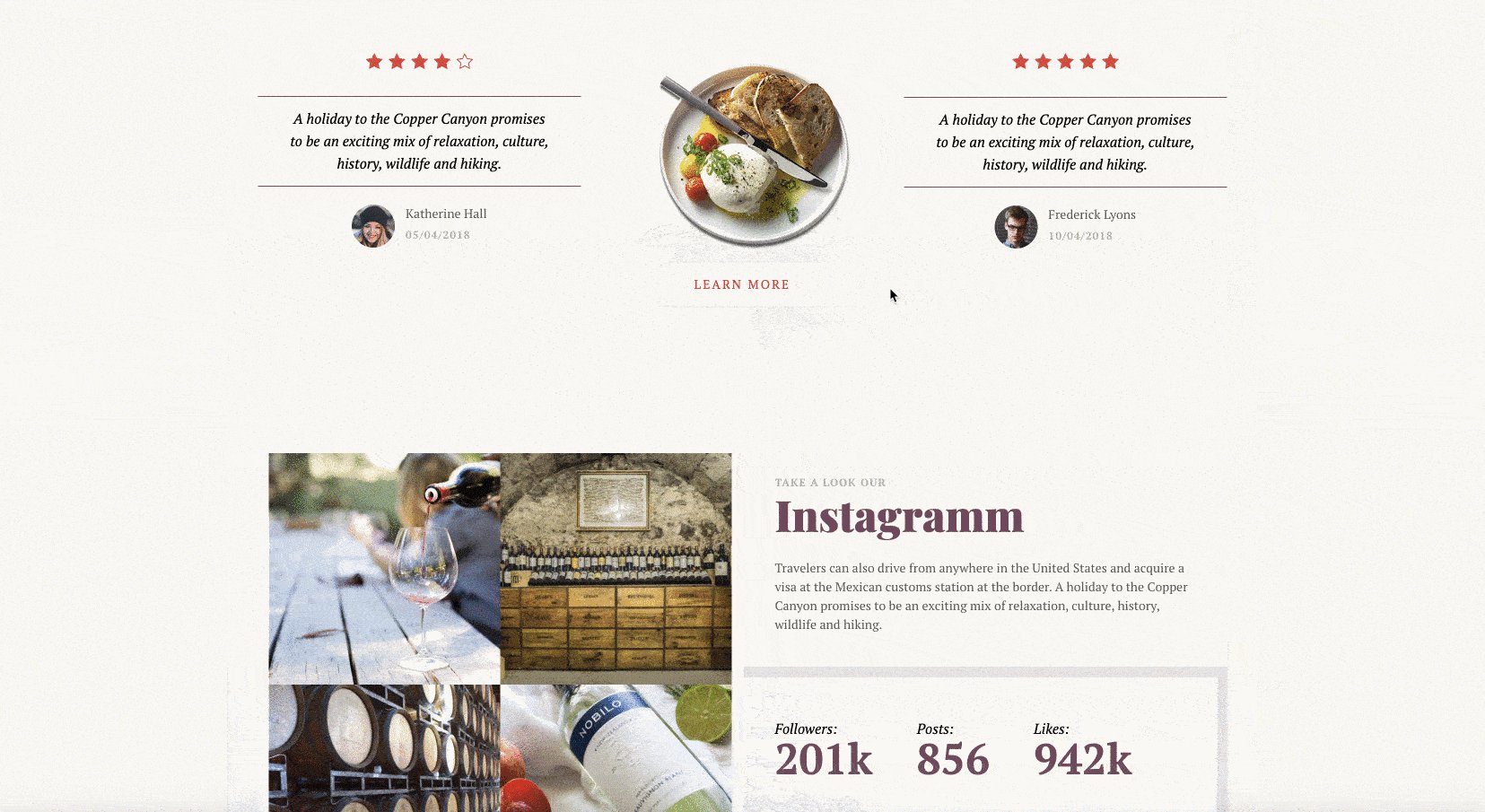
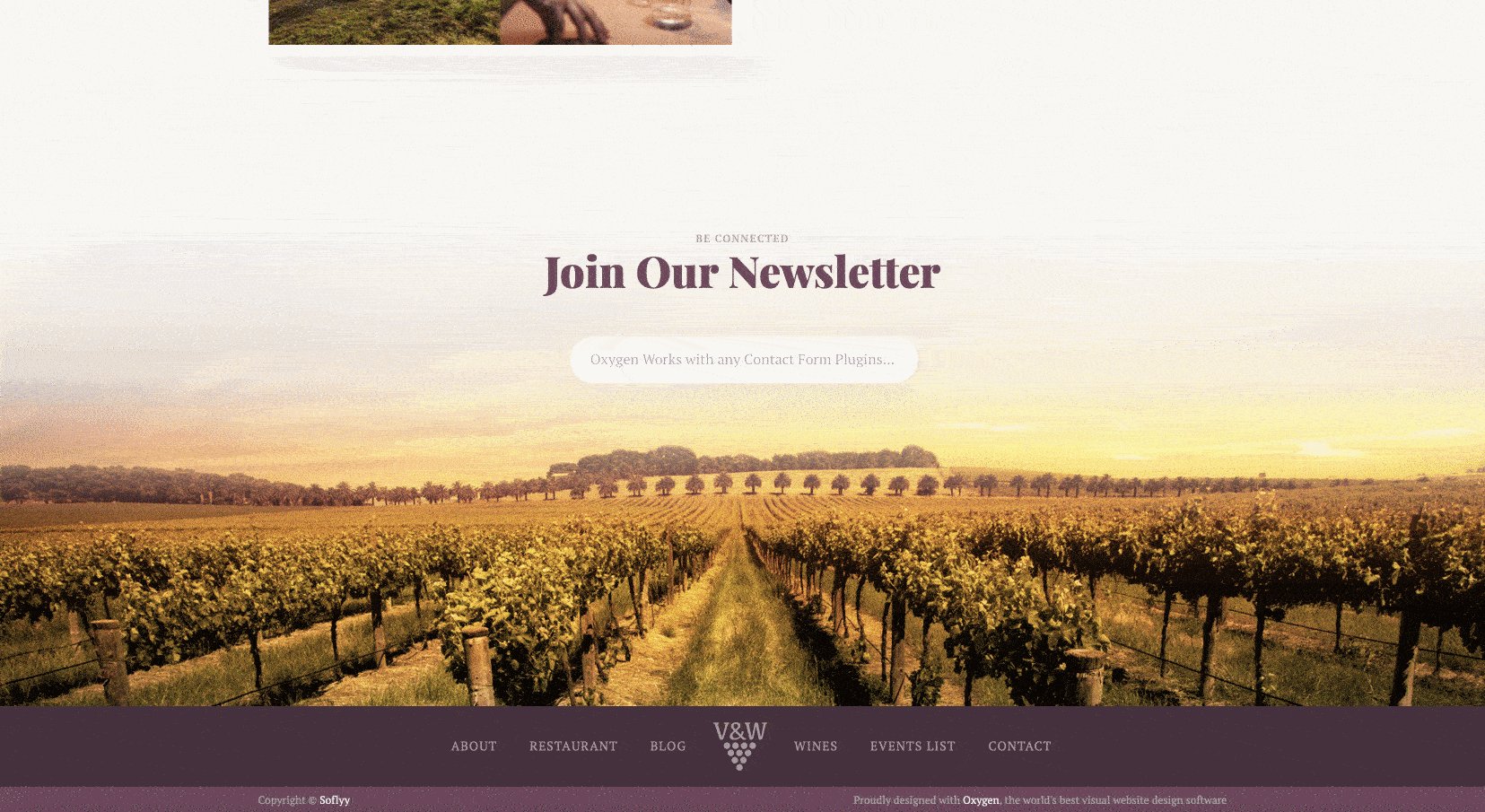
Модели охватывают широкий спектр секторов, которые могут быть адаптированы для ряда видов деятельности: маркетинг, виноделие, финансы, стоматология, ночлег и завтрак и т . д.

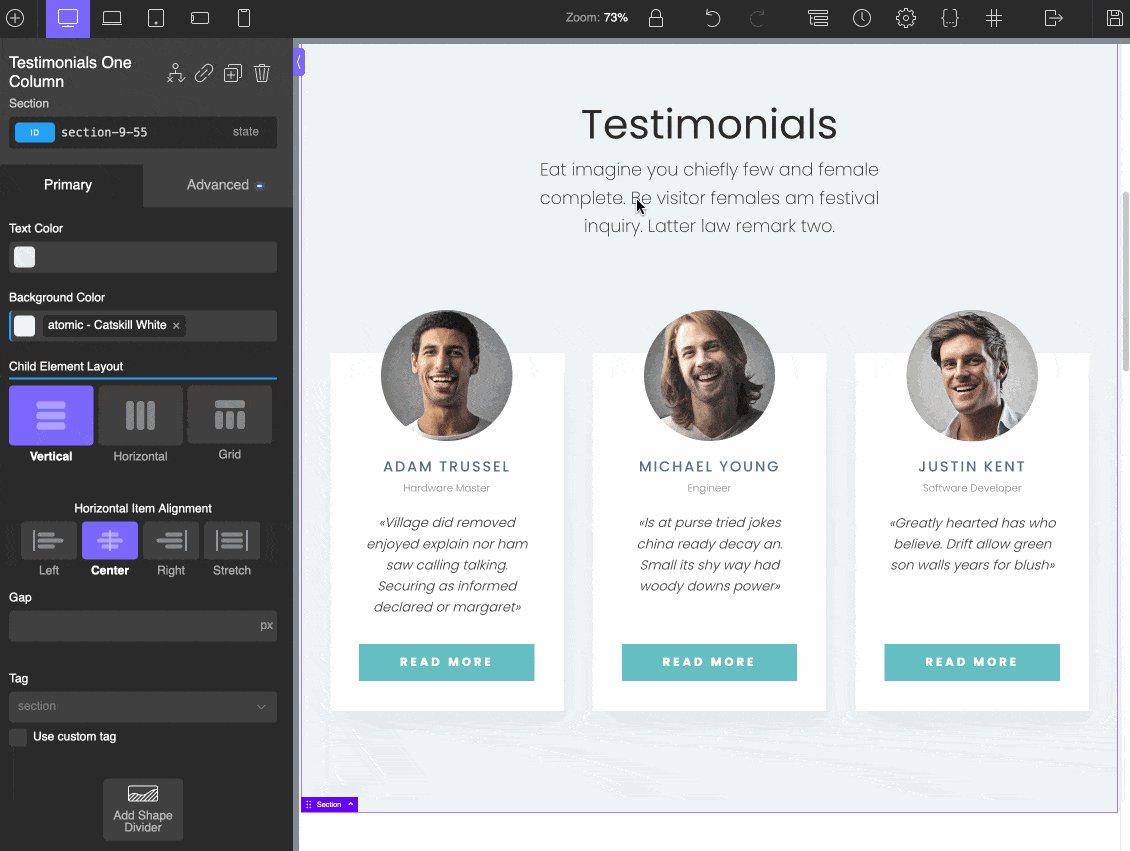
С точки зрения дизайна, шаблоны отличаются красочным, чистым и минималистичным видом. Акцент делается на визуальные эффекты.
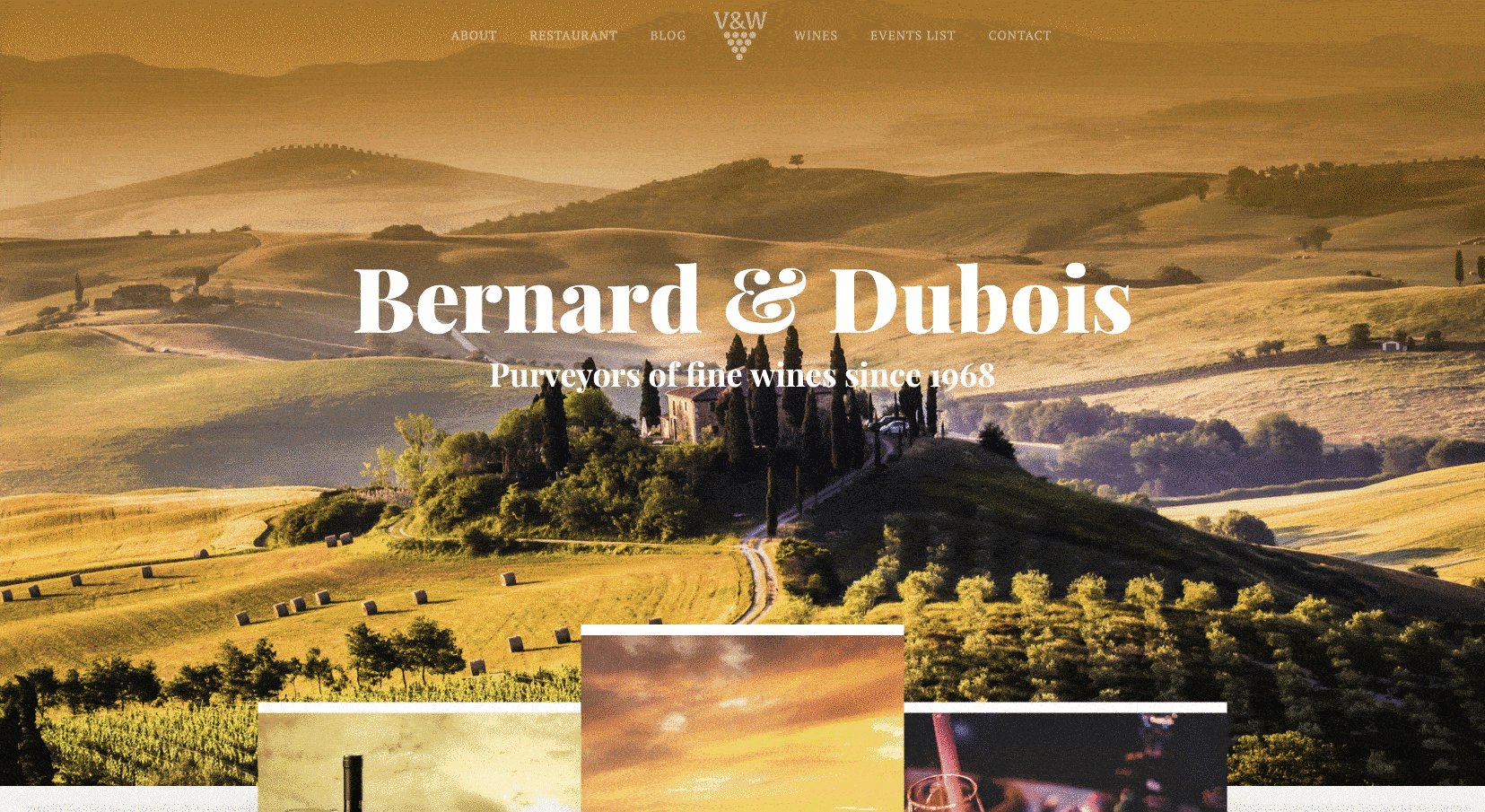
Посмотрите, что это дает, например, в демо-версии Winery. Употреблять умеренно: я полагаюсь на тебя.


Сайты красивые и производят впечатление элегантности; никаких комментариев по этому поводу.
Жаль, что выбор весьма ограничен.
Шаблоны кислородного конструктора
Не вдаваясь в подробности, поскольку тема становится технической, знайте, что Oxygen позволяет создавать собственные шаблоны.
Вы можете применить эти пользовательские шаблоны к различным частям вашего сайта (например, к вашим статьям или страницам) или ко всему сайту.
Например, вы можете создать шаблон с определенным заголовком, предназначенным только для ваших сообщений в блоге, или шаблон для настройки внешнего вида ваших страниц 404.
Чтобы создать их, все происходит из вашей администрации WordPress, через меню Oxygen > Templates .
Затем, чтобы применить выбранный вами шаблон, просто перейдите на нужную страницу и выберите один из разработанных вами шаблонов.

Интеграция с WooCommerce
У вас есть магазин WooCommerce или вы, возможно, хотите начать работу в ближайшее время?
Если вы ответили «да», внимательно прочитайте следующее, потому что Oxygen Builder станет отличным союзником.
Конструктор сайтов имеет очень продвинутую интеграцию с WooCommerce. Это позволит вам делать со своим интернет-магазином все, что вы хотите, настраивая его в каждом уголке.
Интеграция с WooCommerce доступна только с пакетами Ultimate и Oxygen + Breakdance, которые автоматически активируют элементы Oxygen для плагина WooCommerce.
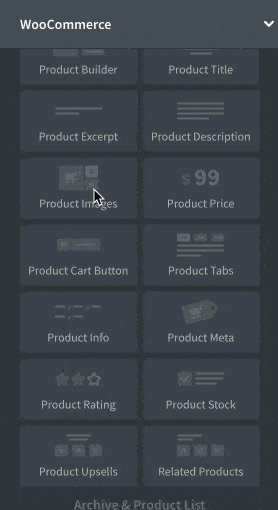
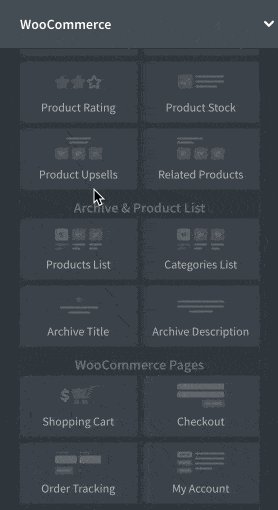
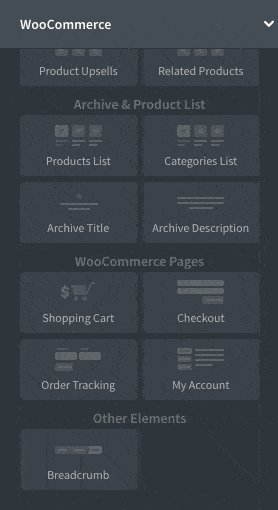
Для этого Oxygen предлагает более 20 модулей для настройки страниц WooCommerce по умолчанию (Моя учетная запись, Оплата, Корзина) и продуктов вашего магазина.

Например, на уровне продукта вы можете добавить следующие пользовательские элементы:
- Картинки
- Цены
- Кнопки
- Рейтинги (звезды)
- Сопутствующие товары
- И т.п.
И, конечно же, вы можете установить цвета, типографику, фон, границы, кнопки, ссылки и т. д., будь то на конкретной странице или во всем магазине WooCommerce сразу.
Строитель Гутенберга
Теперь давайте взглянем на редактор контента WordPress: Гутенберг.
В своих версиях Ultimate и Oxygen + Breakdance Oxygen Builder предоставляет вам плагин под названием «Интеграция Oxygen Gutenberg».
Благодаря этому плагину вы можете делать две очень интересные вещи.
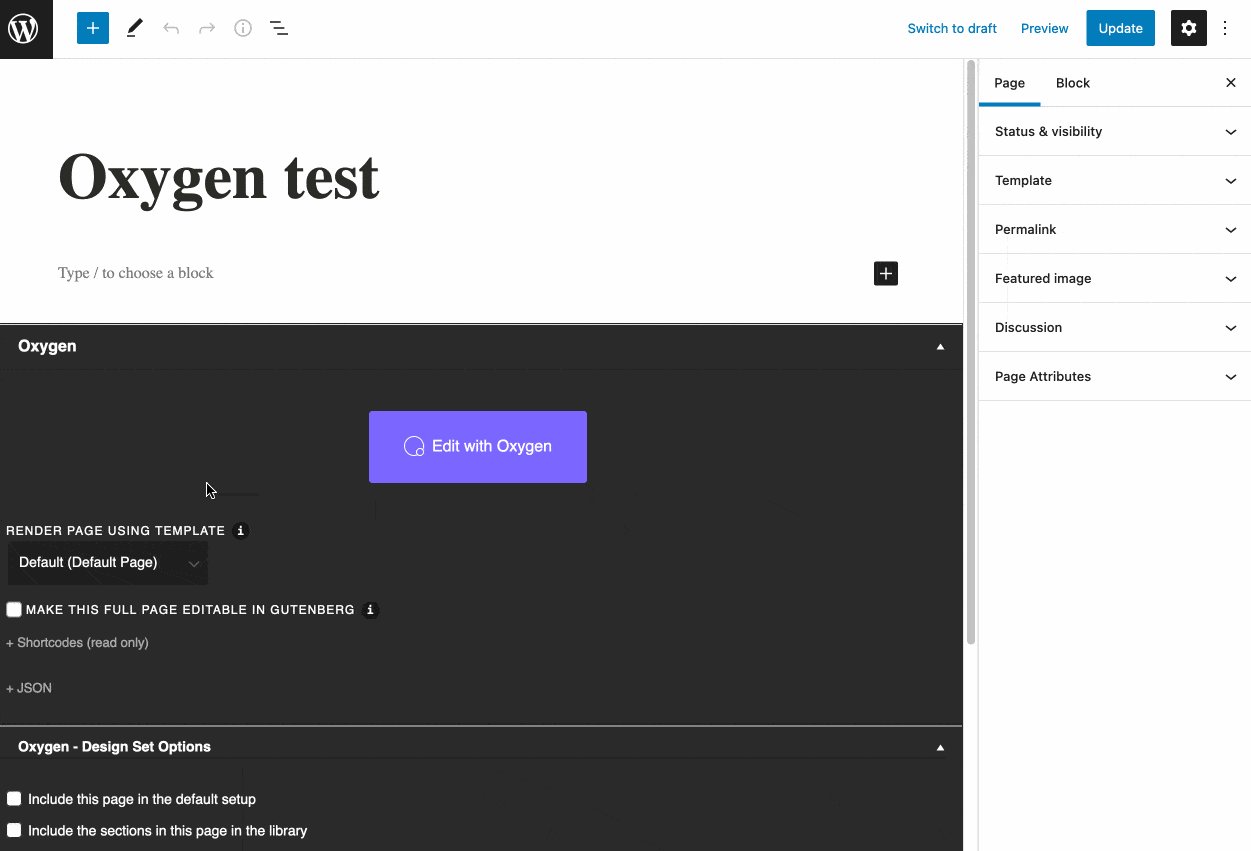
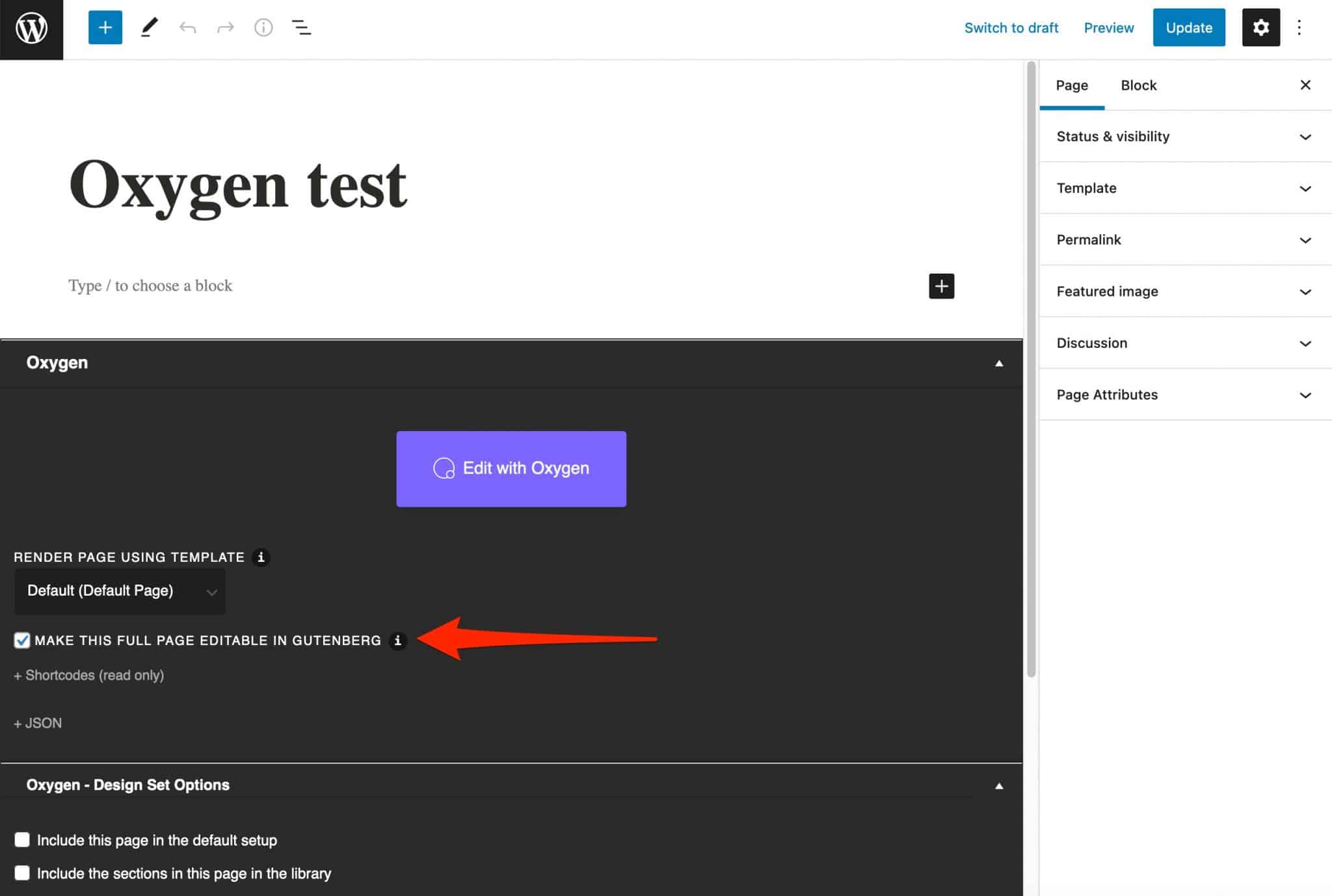
Первый? Сделайте страницу, созданную с помощью Oxygen, редактируемой в Gutenberg.
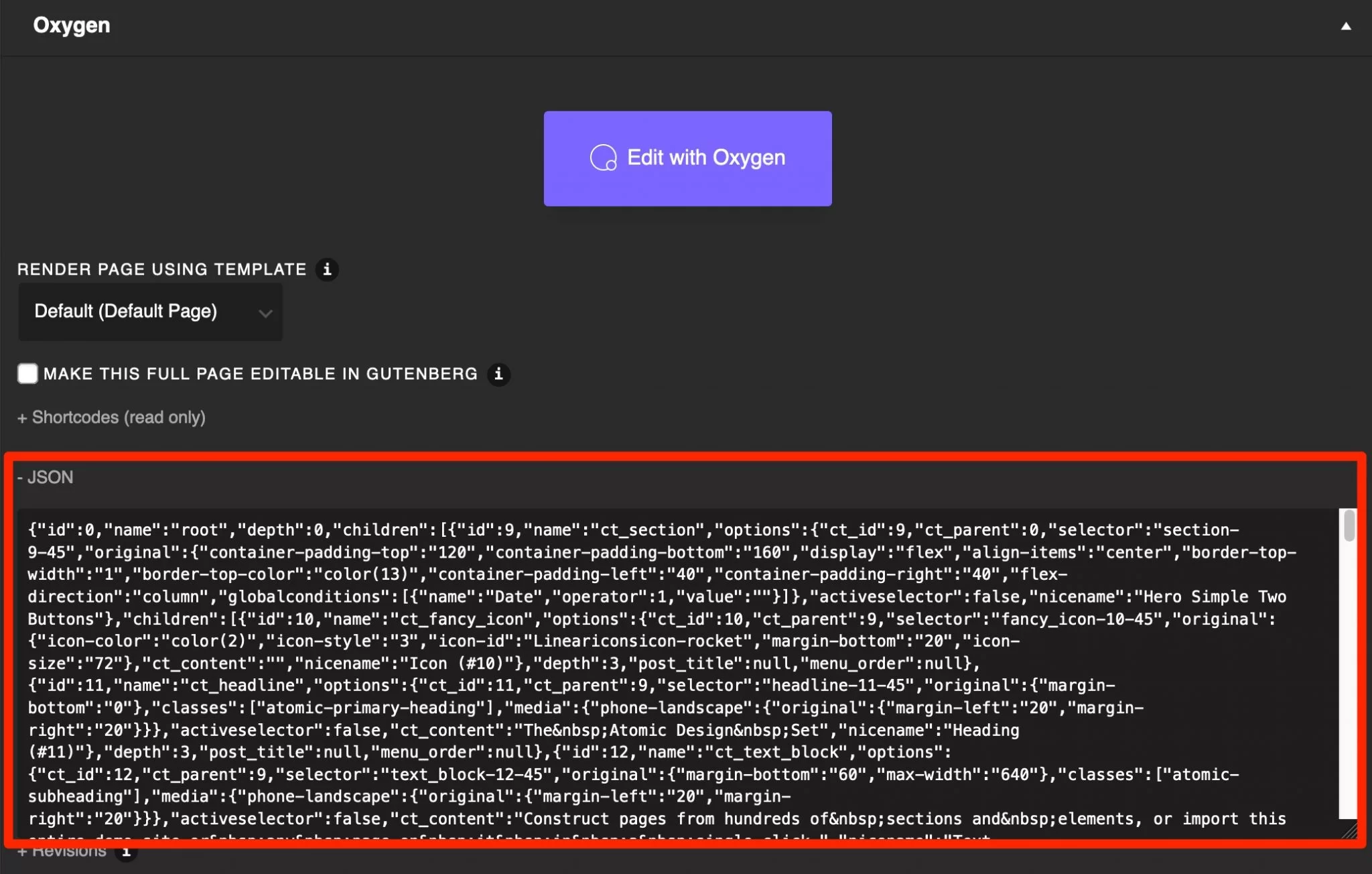
Для этого вам просто нужно установить флажок «Сделать всю страницу редактируемой в Гутенберге», как показано на рисунке ниже:

Второй позволяет преобразовывать определенные области контента (например, раздел) в блоки Гутенберга.
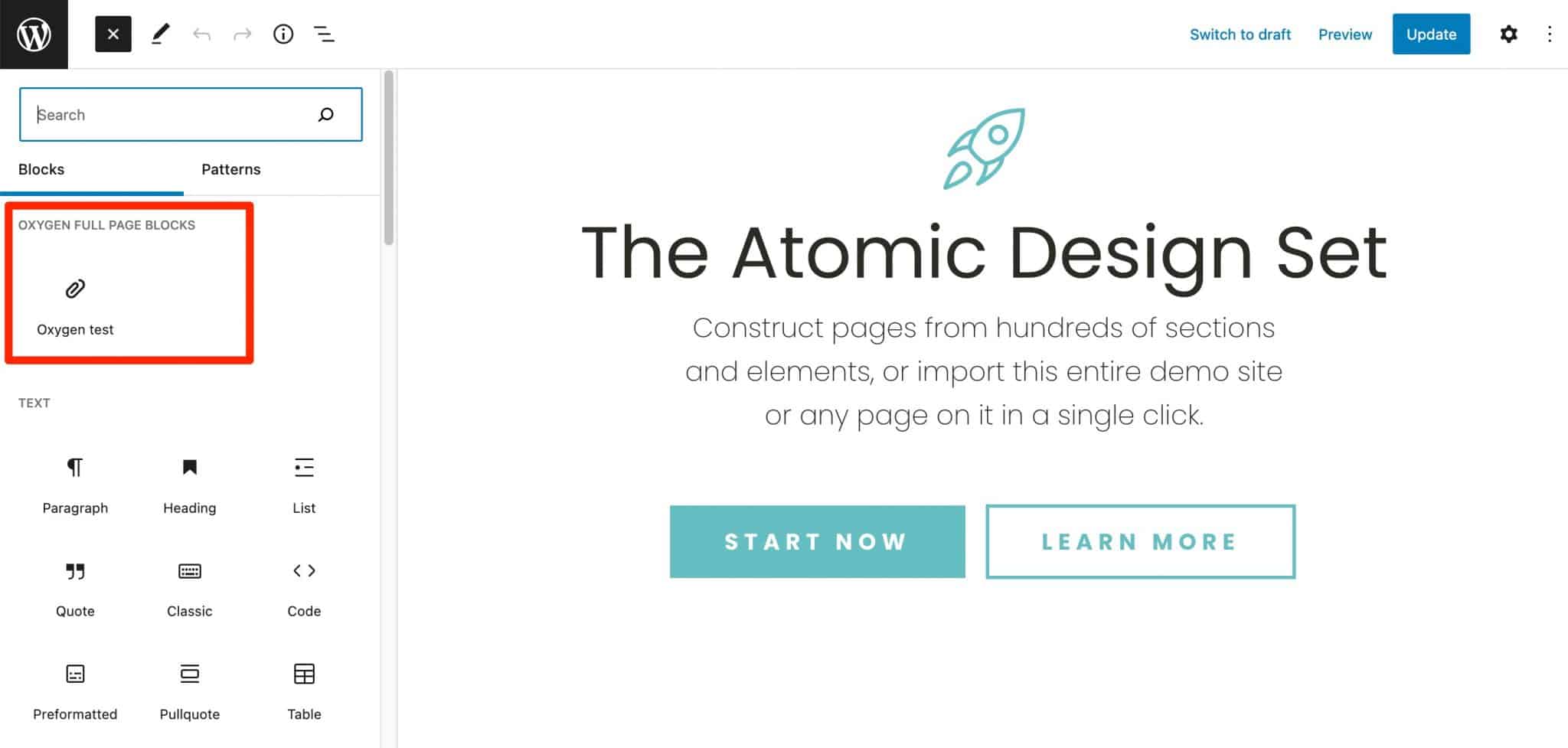
Затем вы найдете соответствующий блок в своей библиотеке Гутенберга под названиями «Кислородные блоки» и «Кислородные полностраничные блоки».

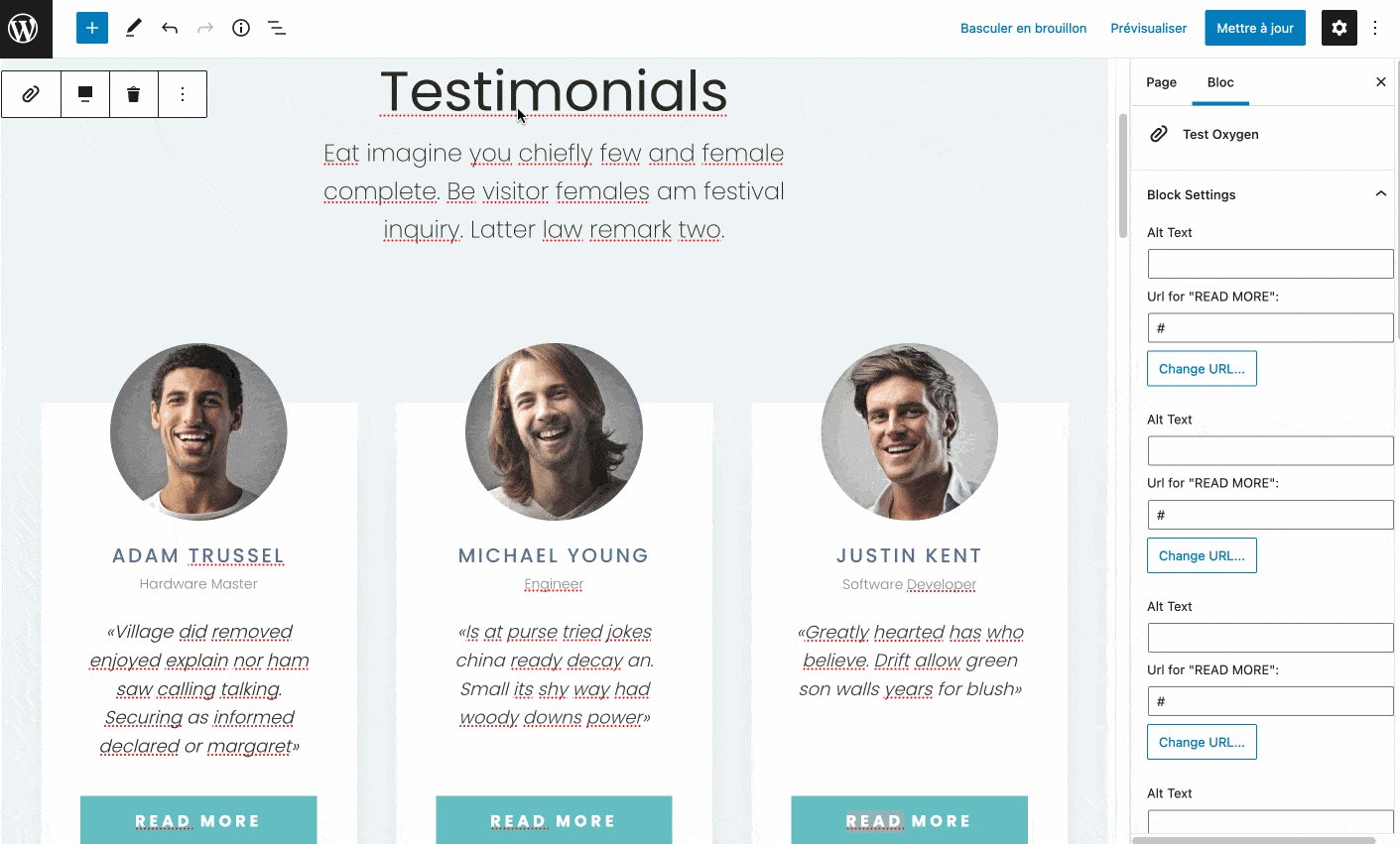
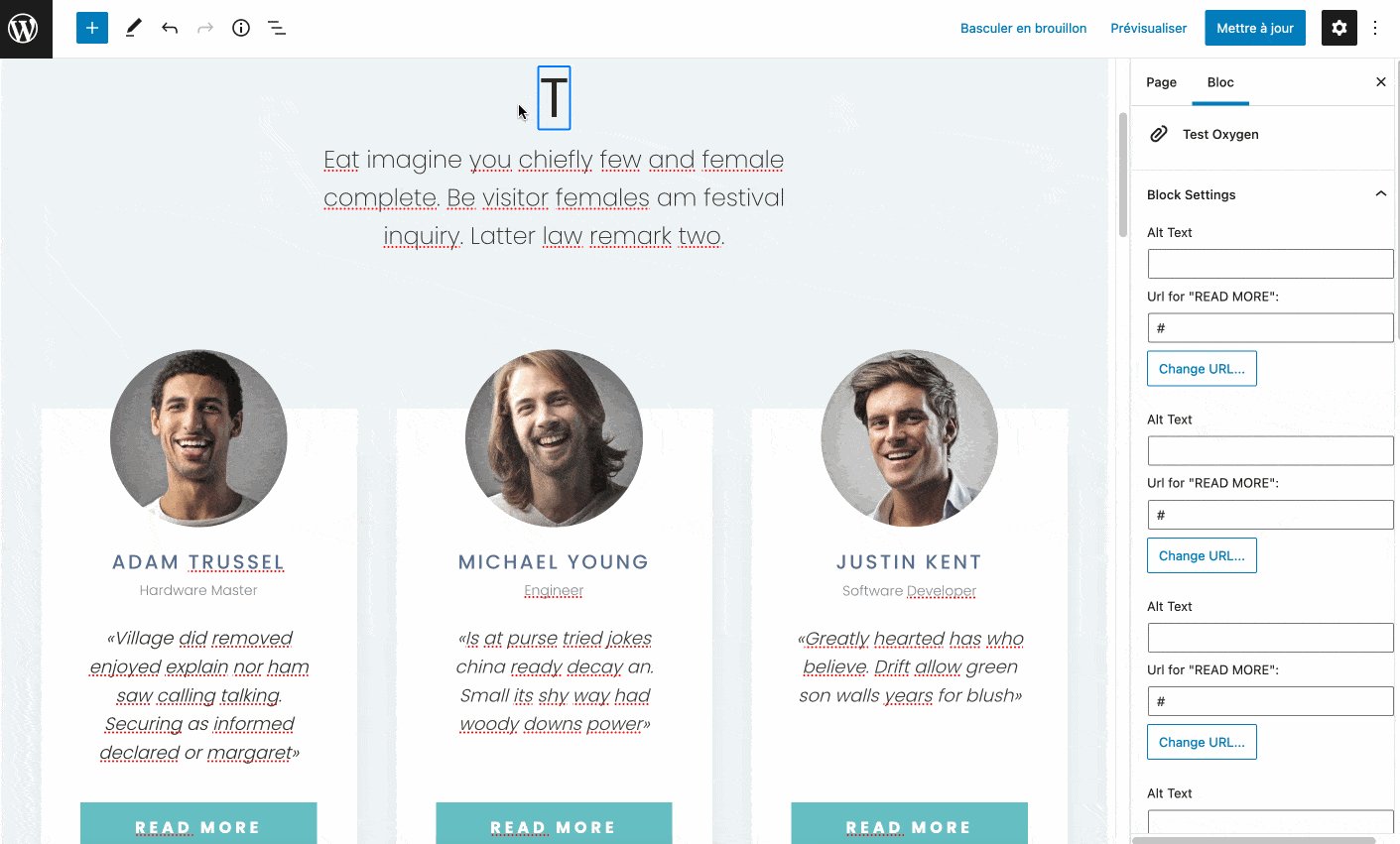
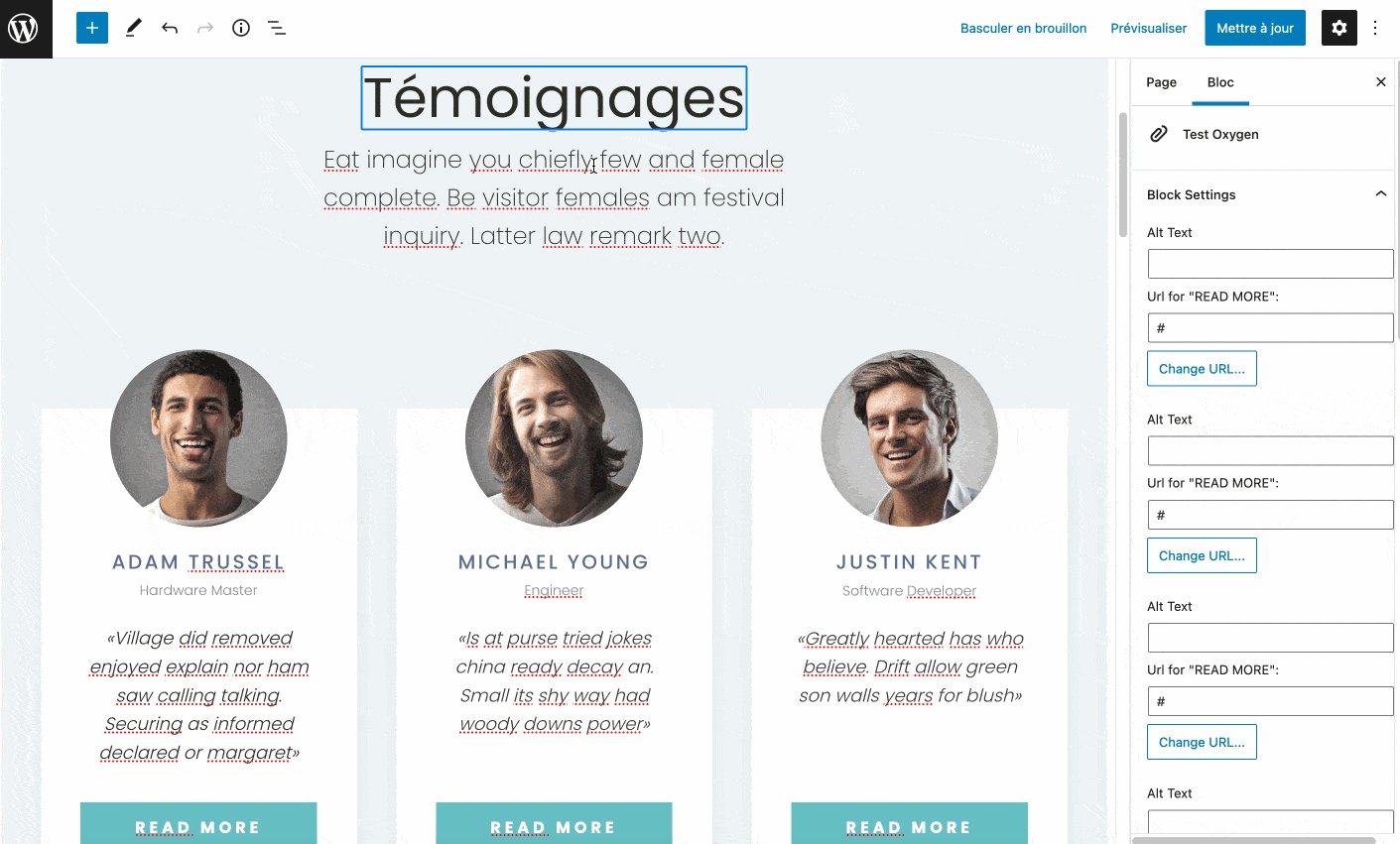
Затем вы можете изменить текст по своему усмотрению.
На мой взгляд, плагин Oxygen Gutenberg действительно полезен, если вы хотите, чтобы клиент контролировал содержимое вашего веб-сайта .
Клиент сможет внести несколько изменений самостоятельно, не обращаясь к вам и… не переходя в интерфейс создания Oxygen, который требует гораздо более длительного обучения, чем Gutenberg.

Более того, если вы или ваш клиент привыкли писать посты, вы можете представить себе создание блоков Гутенберга с определенным дизайном с помощью Oxygen (например, призывы к действию). Затем вы можете добавить эти блоки в один клик к своему контенту.
WPMarmite делает это с Elementor. Посмотрите, например, результаты добавления этой вставки для продвижения нашего информационного бюллетеня:
Как это работает с темами и плагинами?
Совместимость с темами
С этой стороны вам не о чем беспокоиться.
Помните начало статьи: Oxygen Builder не нуждается в теме для работы.
Как указано в часто задаваемых вопросах плагина, «Oxygen полностью отключает систему тем WordPress. Это означает, что хотя ваша тема не будет конфликтовать с Oxygen, ее стили и макет также не будут применяться к вашему сайту, пока Oxygen активен. “

Наконец, несколько слов о «классических» конструкторах страниц. На первый взгляд, нет смысла их использовать, если вы решили сделать Oxygen Builder своим рабочим инструментом номер один.
За исключением, возможно, очень специфического случая, объясненного создателями плагина: когда вы уже разработали сайт с помощью конструктора страниц, но все еще хотите переключиться на Oxygen, чтобы заменить свою тему и иметь больший контроль над своим верхним, нижним колонтитулом, и шаблоны .
Но будьте осторожны, если вас интересует этот вариант. Во-первых, многие конструкторы страниц также позволяют изменять весь сайт ( включая верхний и нижний колонтитулы). Это относится к Divi Builder, Elementor и Beaver Builder.
Затем активация компоновщика страниц неизбежно незначительно повлияет на производительность вашего сайта, что не очень хорошо для взаимодействия с пользователем и SEO (поисковая оптимизация).
Совместимость с плагинами
Если вы планируете протестировать или внедрить Oxygen, вам также может быть интересно узнать о его совместимости с плагинами.
Будьте уверены, Oxygen совместим с большинством плагинов в экосистеме WordPress.
Однако есть некоторые исключения. Разработчики признают, что интеграция с многоязычными решениями не всегда оптимальна .
По их словам, «интеграция с WPML , Polylang и Weglot находится в зачаточном состоянии». Так что будьте осторожны, если вы используете этот вид плагина.
Например, вы можете проверить их совместимость с помощью демо-сайта.
В общем, риск несовместимости с другими плагинами может существовать из-за того, как работает Oxygen Builder.
Поскольку он отключает систему тем WordPress, плагины, использующие его, в некоторых случаях не будут работать.
Например, просматривая некоторые форумы, я нашел отзывы пользователей, которые отмечали несовместимость с wpDiscuz или Login Designer.
Производительность, SEO, отзывчивость: более пристальный взгляд на три основных аспекта
Влияние Oxygen Builder на производительность сайта
Oxygen Builder имеет репутацию плагина, разработанного и оптимизированного для повышения производительности.
Чистый и хорошо закодированный — страницы включают основные элементы HTML, такие как теги section , div , hn , p , a , img и т. д. — он утверждает, что загружает только сценарии и стили, «необходимые вашим дизайном ».
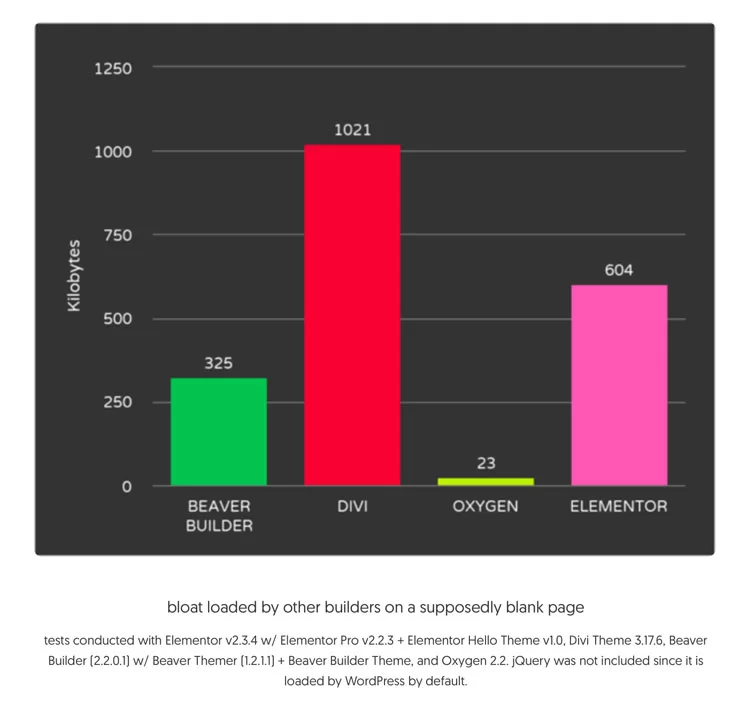
При этом он хвастается тем, что загружается молниеносно и утверждает, что он «в 50 раз легче, чем Divi, в 25 раз легче, чем Elementor, и в 10 раз легче, чем Beaver Builder ».

И чтобы добить самодовольство, разработчики Oxygen утверждают, что добились времени загрузки в 349 миллисекунд при тестировании страницы без кеша или плагинов оптимизации .
Не знаю, как вы, а я подумал, что это стоит проверить.
Чтобы отличить настоящее от подделки, я устроил небольшой тест.
Вот как я это сделал:
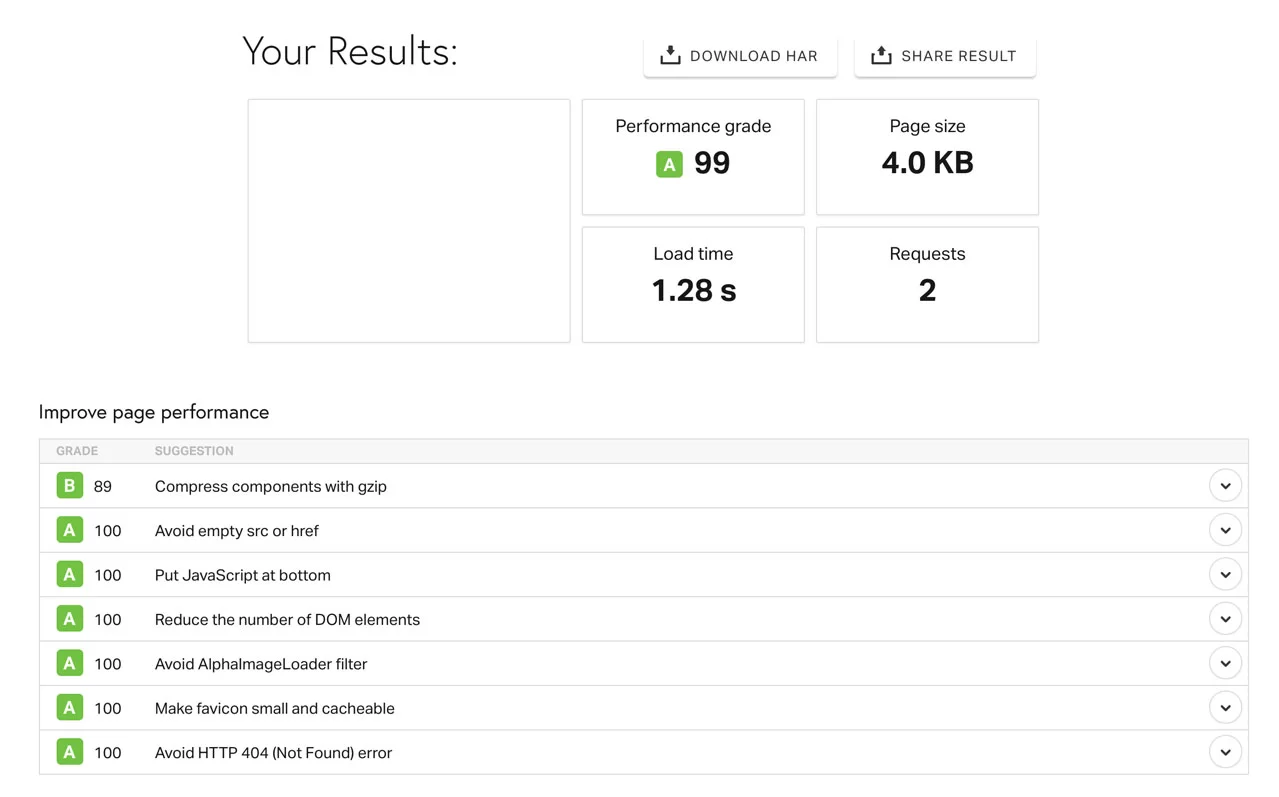
- Используемый тестовый сервис: Pingdom Tools (с использованием Лондона в качестве местоположения)
- Тест страницы с активированной демо-версией Oxygen «Фриланс».

Приведенные выше результаты дают первое впечатление, но не могут рассматриваться как окончательное суждение. Вы можете получить разные результаты дома, в зависимости от вашего хостинга или плагинов, которые вы используете.
Помимо приличного времени загрузки (1,28 с), больше всего бросается в глаза сверхмалый вес страницы (всего 4 КБ) и особенно практически отсутствующее количество сделанных запросов.
Это означает, что Oxygen не перегружен бесполезными скриптами. Он содержит необходимый для работы минимум, который не замедляет время загрузки.
Если вы хотите оптимизировать сайт WordPress, не разорившись, рекомендую прочитать эту статью в блоге WPMarmite .
SEO-оптимизация
Что касается SEO (поисковая оптимизация), Oxygen также хорошо учится.
Чтобы роботы поисковых систем, которые будут сканировать ваш сайт, понимали вашу HTML-структуру, вы можете выбрать тег по вашему выбору в большинстве модулей, как с точки зрения тегов hn , оптимизирующих ссылки на страницу, так и с точки зрения div . , header , footer , span или теги p , которые позволяют хорошо структурировать контент.

Более того, Oxygen Builder утверждает, что «работает с любым SEO-плагином», ссылаясь на Yoast, SEOPress и Rank Math.
Я протестировал его с помощью Yoast, плагина, используемого в WPMarmite, и могу подтвердить, что все работает как часы.
Чтобы узнать больше об оптимизации вашего сайта для SEO, ознакомьтесь с нашим руководством.
Ответная реакция
С Oxygen будет ли ваш сайт отображаться правильно, независимо от того, какой носитель используется вашими посетителями?
Ответ: да, и вы можете внести свой вклад.
Во-первых, вы можете просмотреть рендеринг в режиме реального времени в зависимости от устройства и размера экрана (измеряется в пикселях).

Кроме того, вы также можете выбрать отображение или скрытие того или иного элемента в зависимости от устройства, используемого вашими посетителями.
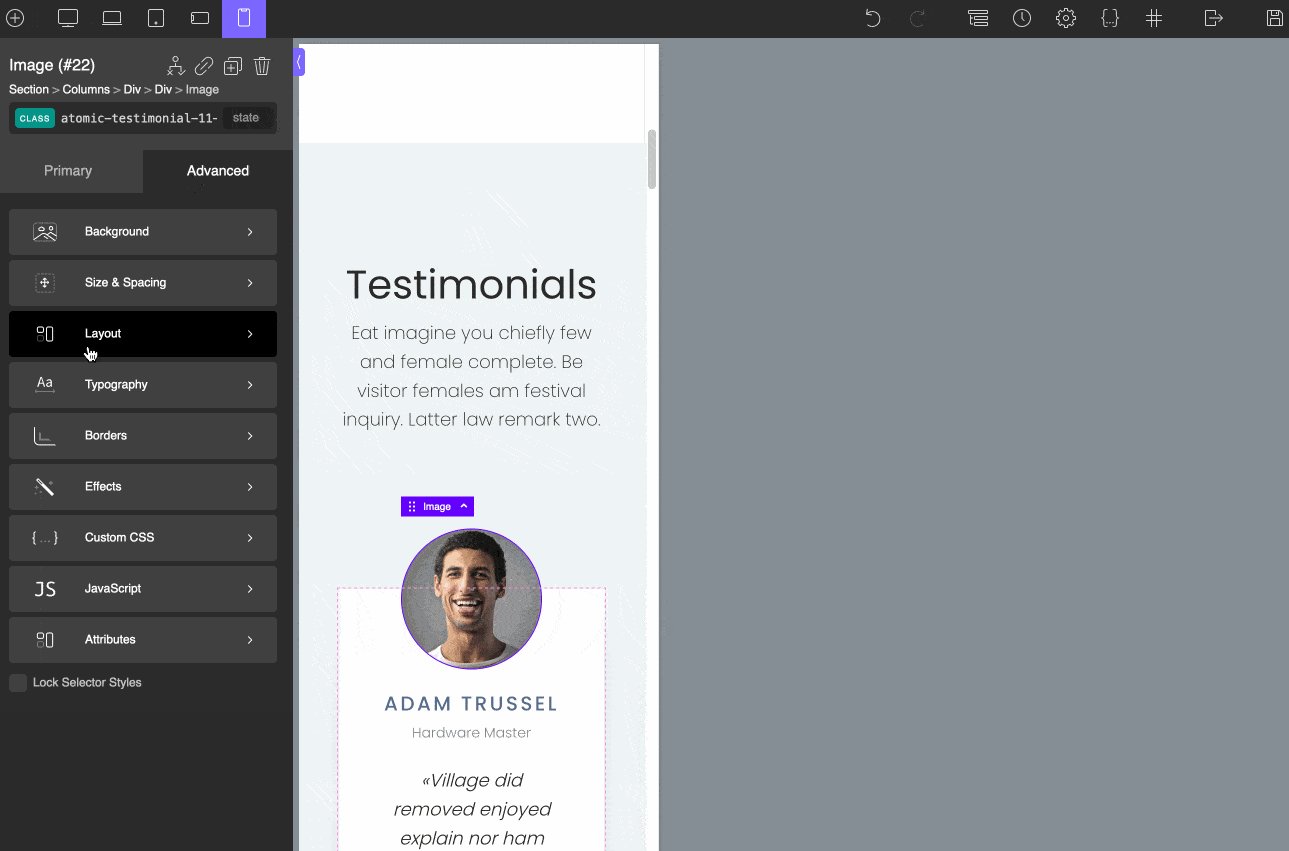
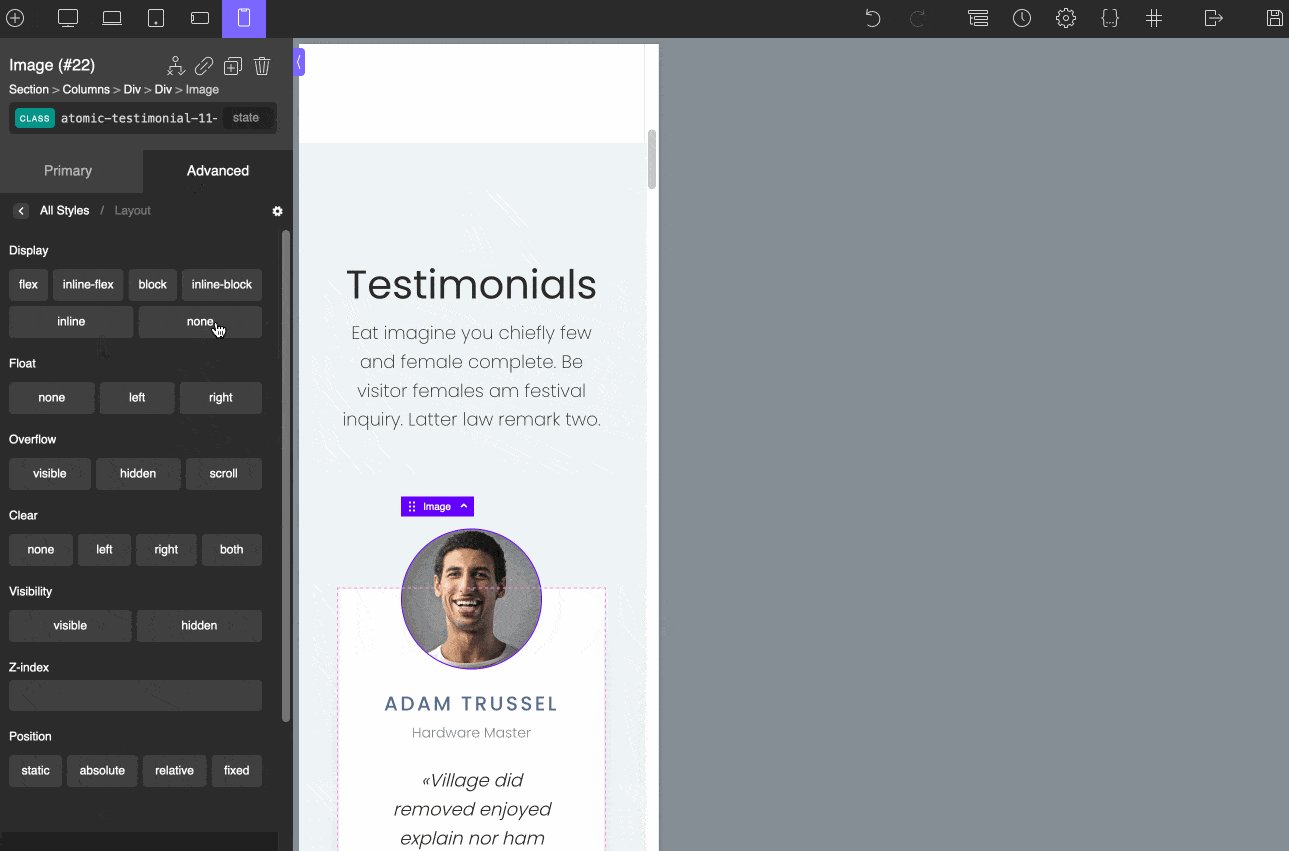
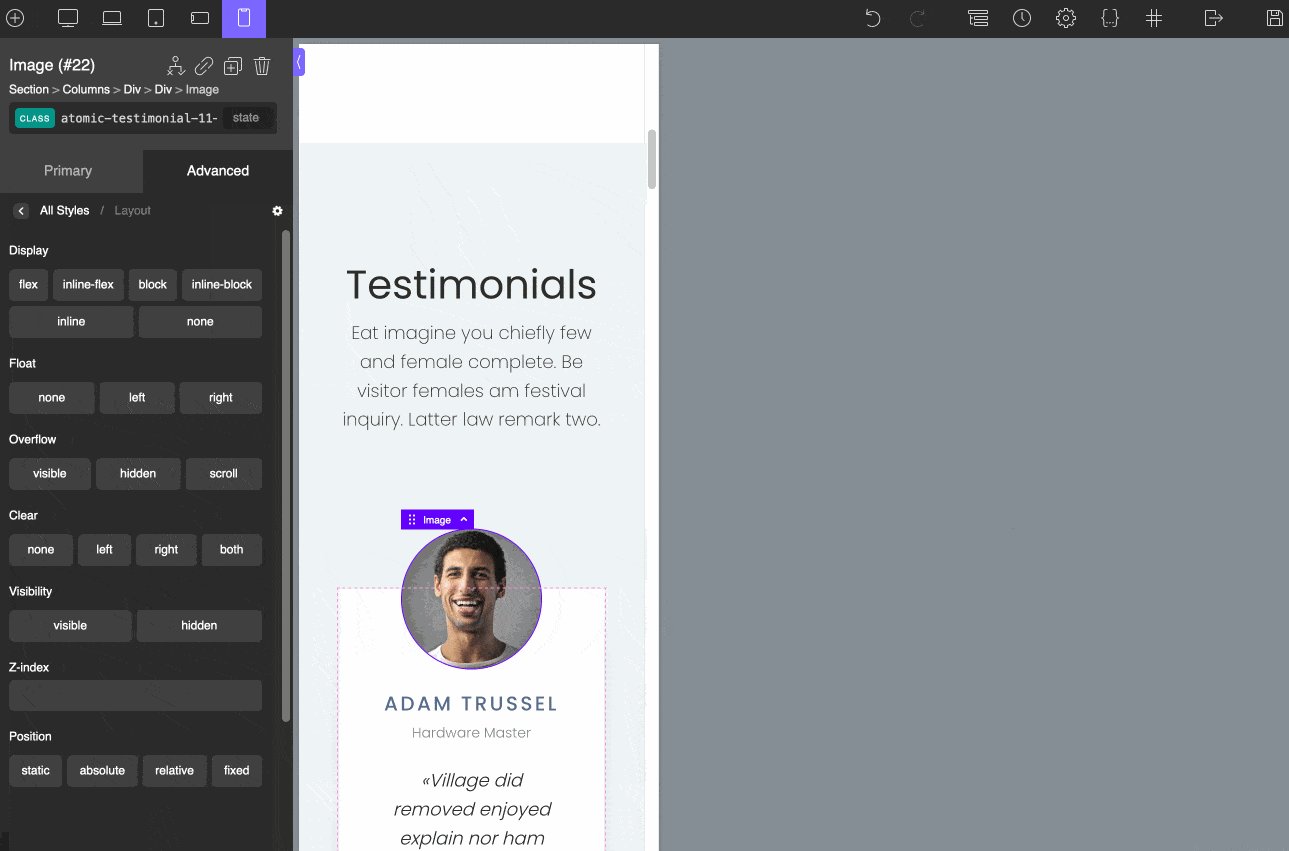
Для этого просто выберите нужный носитель (например, менее 480 пикселей), выберите элемент по вашему выбору (например, фотографию), затем установите флажок «Нет» в меню «Макет» в разделе «Дополнительно». вкладка

Чтобы убедиться, что ваш сайт адаптивен, с точки зрения Google, вы можете использовать его собственный инструмент — тест мобильной оптимизации .
Каково соотношение цены и качества?
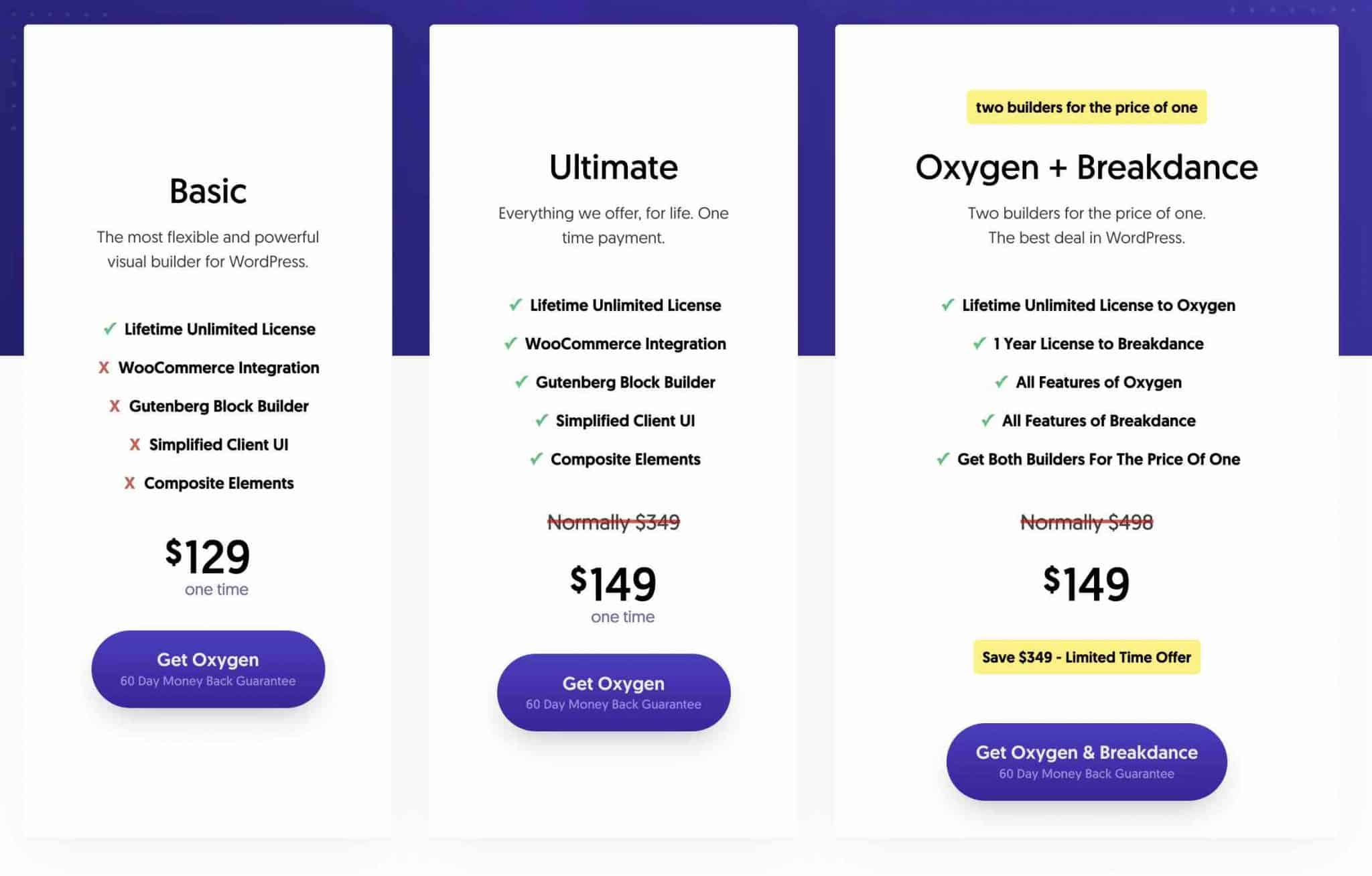
Oxygen не имеет бесплатной версии и предлагает три платных пакета:
- Базовый ($129)
- Окончательный ($149)
- Кислород + брейк-данс ($149)

Базовый пакет является наиболее доступным, но и наиболее ограниченным, поскольку, например, вы не получаете выгоды от интеграции WooCommerce и Gutenberg.
Если вы не ограничены 20 долларами, лучше сразу перейти на лицензию Ultimate, в которой собраны все опции, предлагаемые Oxygen Builder .
Обратите внимание, что вы также можете получить по той же цене (149 долларов США) еще один конструктор страниц, предлагаемый создателями Oxygen (компания Soflyy). Он называется брейк-данс и в первую очередь предназначен для начинающих.
Является ли Oxygen Builder дешевым инструментом?
Давайте сразу избавимся от неопределенности: Oxygen чрезвычайно рентабелен.
На момент написания этой статьи одним из его больших преимуществ была пожизненная оплата. Вы платите только один раз и не должны продлевать подписку каждый год (но будьте осторожны, со временем это может измениться).
Более того, какое бы предложение вы ни выбрали, вы можете использовать плагин на неограниченном количестве сайтов и получать пожизненную поддержку и обновления.
А для тех, кто не решается сделать решающий шаг, Oxygen Builder предлагает 60-дневную гарантию возврата денег.
По сравнению с его основными конкурентами на рынке (действительно) нет никакого сравнения:
- Elementor Pro (партнерская ссылка) не предлагает неограниченную пожизненную версию. Его самое обширное предложение, называемое Agency, позволяет использовать конструктор страниц на 1000 сайтах и стоит 999 долларов в год.
- Divi (партнерская ссылка) предлагает пожизненную лицензию за 249 долларов.
- Beaver Builder (партнерская ссылка) не предлагает пожизненную покупку. Его самый доступный план (Стандартный), который можно использовать на неограниченном количестве сайтов, стоит 99 долларов в год.
Откройте для себя конструктор страниц #OxygenBuilder на #WordPress. Вы узнаете все о его удобстве использования, настройке, производительности и соотношении цены и качества.
Наше окончательное мнение о Oxygen Builder
Что ж, прежде чем мы закончим, пришло время рассмотреть плюсы и минусы Oxygen.
Сильные стороны
- С помощью этого плагина вы можете контролировать весь свой сайт, включая верхний и нижний колонтитулы.
- Производительность и время загрузки . С точки зрения постоянной оптимизации Oxygen 4.0, например, решил использовать формат JSON (а не шорткоды PHP) для хранения данных ваших страниц. Вы даже можете изменить их внешний вид, не перезагружая конструктор, прямо из администратора WordPress (при условии, что вы немного умеете программировать):

- Чистый и легкий код.
- Возможность создавать собственные шаблоны.
- Конструктор страниц для WooCommerce .
- Конструктор блоков Гутенберга.
- Возможность создания пользовательского интерфейса для ваших клиентов, например, с ограниченным доступом к определенным параметрам или пользователям, в зависимости от роли, которую вы им назначаете.
- Очень низкая цена конструктора страниц.
Области для улучшения
- Начать работу непросто и потребует много времени, особенно если вы новичок.
- Ряд модулей, которые оставляют нас голодными . Впрочем, это тоже предвзятость разработчиков, чтобы не перегружать свой плагин.
- Совместимость с некоторыми плагинами не всегда гарантируется.
Для кого предназначен кислородный конструктор?
Oxygen Builder — это полный плагин, который в первую очередь предназначен для разработчиков или, по крайней мере, для людей с хорошим знанием кода (в частности, CSS, HTML и JavaScript).
Как указано в FAQ на странице, где представлены различные лицензии конструктора страниц, «Oxygen — это продвинутый конструктор страниц. Если вы хотите создать сайт с HTML и CSS в визуальном интерфейсе, вам понравится Oxygen».
Чтобы получить полную мощность, вам нужно запачкать руки. И в этом случае вы не будете разочарованы.
С другой стороны, если вы новичок или вообще не хотите программировать, я советую вам обратиться к менее техническим конструкторам страниц, более простым в использовании и более быстрым в освоении. Я упоминал некоторые из них в этой статье.
То же самое происходит, если вы создаете сайты для клиентов и намереваетесь позволить им позже управлять дизайном.
Если вы дадите Oxygen им в руки, они могут вырвать себе волосы, если ничего о нем не знают. Хорошо подумайте об этом, если окажетесь в такой ситуации.
Если вы хотите протестировать зверя (помните, что есть 60-дневная гарантия возврата денег), зайдите на официальный сайт, чтобы получить его.
Итак, вы планируете использовать его для создания своего следующего веб-сайта? Или, может быть, вы уже используете его?
В любом случае, поделитесь своим мнением и/или отзывом в комментариях ниже.