Как использовать PageSpeed Insights с WordPress для повышения скорости страницы
Опубликовано: 2023-08-16Любишь пробки? Вам нравится стоять в длинных очередях?
Скорее всего, вы ответите «нет». Это нормально. Никто не любит терять время . Будь то в машине, в супермаркете или перед экраном. Все дело в том, чтобы добиться цели.
Медленный сайт — это как летняя пробка на трассе: это катастрофично. Вызывает желание уйти и никогда не возвращаться.

К счастью, существуют инструменты, позволяющие проверить скорость загрузки сайта. Например, тестировали ли вы когда-нибудь свои страницы WordPress с помощью Google PageSpeed Insights?
Если да, то действительно ли вы знаете, как использовать этот инструмент и получить от него пользу? Если нет, то вы, вероятно, хотите научиться его использовать.
К концу этого подробного руководства PageSpeed Insights не будет хранить для вас никаких секретов. Вы сможете освоить его как профессионал и придать своим страницам настоящий импульс.
Готовы порадовать своих посетителей? Давайте начнем!
Обзор
- Что такое PageSpeed Insights?
- Как работает Google PageSpeed Insights?
- Почему вам следует использовать PageSpeed Insights для оценки производительности вашего сайта WordPress?
- Как измерить скорость загрузки страницы WordPress с помощью PageSpeed Insights?
- Как анализировать отчет PageSpeed Insights?
- Как вы можете улучшить оценку PageSpeed Insights вашего сайта WordPress?
- Действительно ли необходим показатель PageSpeed Insights 100/100?
- Каковы альтернативы PageSpeed Insights?
- Заключение
Что такое PageSpeed Insights?
PageSpeed Insights (PSI) — это бесплатный инструмент, предлагаемый Google, который анализирует взаимодействие с пользователем веб-страницы (производительность, доступность, SEO и т. д.) как на мобильных, так и на настольных устройствах.
PSI также предоставляет возможности оптимизации и предлагает предложения по улучшению скорости загрузки тестируемой страницы.
Чтобы оценить страницу, Google PageSpeed Insights присваивает оценку от 0 до 100. Чем ближе ваша оценка к 100, тем лучше ваша страница для пользователя, и наоборот.

Эта оценка измеряет различные факторы (неиспользуемые ресурсы, блокирующие рендеринг, оптимизацию изображения, время начального ответа сервера и т. д.), включая основные веб-показатели.
Core Web Vitals — это набор показателей, созданных Google для оценки фактического пользовательского опыта (UX) веб-страницы. Ознакомьтесь с нашим полным руководством по Core Web Vitals в блоге.
Google PageSpeed Insights не следует путать с Google Test My Site. Менее ценный сегодня, этот инструмент позволил вам провести тест мобильной оптимизации, чтобы измерить скорость ваших отдельных страниц и вашего мобильного сайта в целом.
Как работает Google PageSpeed Insights?
Для расчета оценки PageSpeed Insights страницы на вашем сайте WordPress инструмент Google использует Lighthouse .
Google также предлагает бесплатно «Lighthouse — это автоматизированный инструмент аудита веб-сайтов, который помогает разработчикам диагностировать проблемы и определять возможности для улучшения пользовательского опыта своих сайтов», — сообщает Google. «Он измеряет несколько аспектов качества пользовательского опыта в лабораторной среде, включая производительность и доступность».
Возможно, вы зациклились на термине «лабораторная среда» . Фраза расплывчатая на первый взгляд, но учтите, что она не имеет никакого отношения к фармацевтической промышленности или медицинским исследованиям. ^^
Однако важно понимать, что на самом деле означает этот термин, поскольку он имеет значение для работы PageSpeed Insights.
Лабораторные данные PageSpeed Insights
Для расчета вашего общего балла PageSpeed Insights сначала использует данные, собранные в лабораторных условиях (лабораторные данные).
Google отмечает, что лабораторные данные «полезны для устранения проблем, поскольку они собираются в контролируемой среде».
По сути, Lighthouse имитирует загрузку страницы на основе одного устройства и фиксированного набора условий сети (сеть 4G, устройство среднего класса и т. д.).

Учитывая эти характеристики, эти данные не отражают достоверного пользовательского опыта ваших посетителей .
Данные поля
Чтобы лучше всего отразить реальность, PageSpeed Insights также полагается на полевые данные .
По данным Google, эти данные, собранные за последние 28 дней, «соответствуют анонимным данным о производительности реальных пользователей на различных устройствах и в сетевых условиях».
Они предоставляются из набора данных отчета об опыте пользователей Chrome (CrUX).

Используемые метрики следующие:
- В Core Web Vitals учитываются 3 метрики (подробнее я вернусь к этому позже): наибольшая отрисовка контента (LCP), первая задержка ввода (FID) и накопительный сдвиг макета (CLS).
- Первая содержательная краска (FCP)
- Взаимодействие со следующей отрисовкой (INP)
- Время до первого байта (TTFB) — показатель на момент написания статьи все еще находился на экспериментальной стадии.

Короче говоря, совершенно нормально получать разные лабораторные и полевые данные для одной и той же тестируемой страницы .
Причина проста: при использовании лабораторных данных переменные испытаний гораздо более ограничены, чем при использовании полевых данных.
В лабораторном тесте используется одно устройство, подключенное к одной сети и находящееся в одном географическом месте.
Напротив, полевые данные основаны на различных сетях и устройствах, взятых из реальных пользовательских данных.
Почему вам следует использовать PageSpeed Insights для оценки производительности вашего сайта WordPress?
Наличие высокопроизводительного сайта с быстро загружающимися страницами имеет решающее значение для улучшения пользовательского опыта ваших посетителей:
- Когда страница загружается за одну секунду до трех секунд, ее показатель отказов, вероятно, увеличится на 32%.
- Коэффициент конверсии веб-сайта снижается на 4,42% за каждую дополнительную секунду загрузки (при времени загрузки от нуля до пяти секунд).
- Почти 70 процентов потребителей согласны с тем, что скорость страницы влияет на их готовность покупать в интернет-магазинах.
Неоспоримые преимущества
Вот почему важно регулярно тестировать производительность ваших страниц, чтобы убедиться, что они оптимизированы. Google Insights является предпочтительным инструментом по нескольким причинам:
- Это бесплатно .
- Его легко понять, и он подходит для новичков : он имеет цветовую маркировку, поэтому вы можете быстро увидеть, что работает хорошо, а что нет.
- Он предоставляет результаты, относящиеся к Core Web Vitals , которые учитываются алгоритмом Google для индексации страницы. Даже если основные веб-показатели не являются самым важным фактором в глазах Google, поисковая система может использовать их, чтобы различать две страницы, предлагающие контент, который одинаково полезен для пользователя. Страница, лучше всего оптимизированная для Core Web Vitals, может занять более выгодное позиционирование, чем ее конкурент.
Итак, без лишних слов, пора приступать к работе. В следующем разделе вы узнаете, как анализировать производительность страницы вашего сайта WordPress с помощью PageSpeed Insights.
Как измерить скорость загрузки страницы WordPress с помощью PageSpeed Insights?
Какие страницы следует анализировать с помощью PSI
Прежде чем с головой погрузиться в анализ страницы, неплохо бы задать себе один вопрос: какую страницу следует протестировать?
Логично, что первое, о чем вы, вероятно, подумаете, — это ваша домашняя страница. Конечно, почему бы и нет, но действительно ли это наиболее стратегический выбор для вашего сайта WordPress?
Чтобы все сделать правильно, я рекомендую вам начать с сосредоточения внимания на страницах, которые генерируют трафик или даже продажи на вашем сайте.
Если на этих страницах есть проблемы, у вас есть хорошие шансы улучшить коэффициент конверсии, исправив их.
Чтобы узнать, какие страницы наиболее стратегически важны для вашего бизнеса, воспользуйтесь вашим любимым инструментом статистического анализа (Google Analytics, Matomo, Plausible и т. д.).
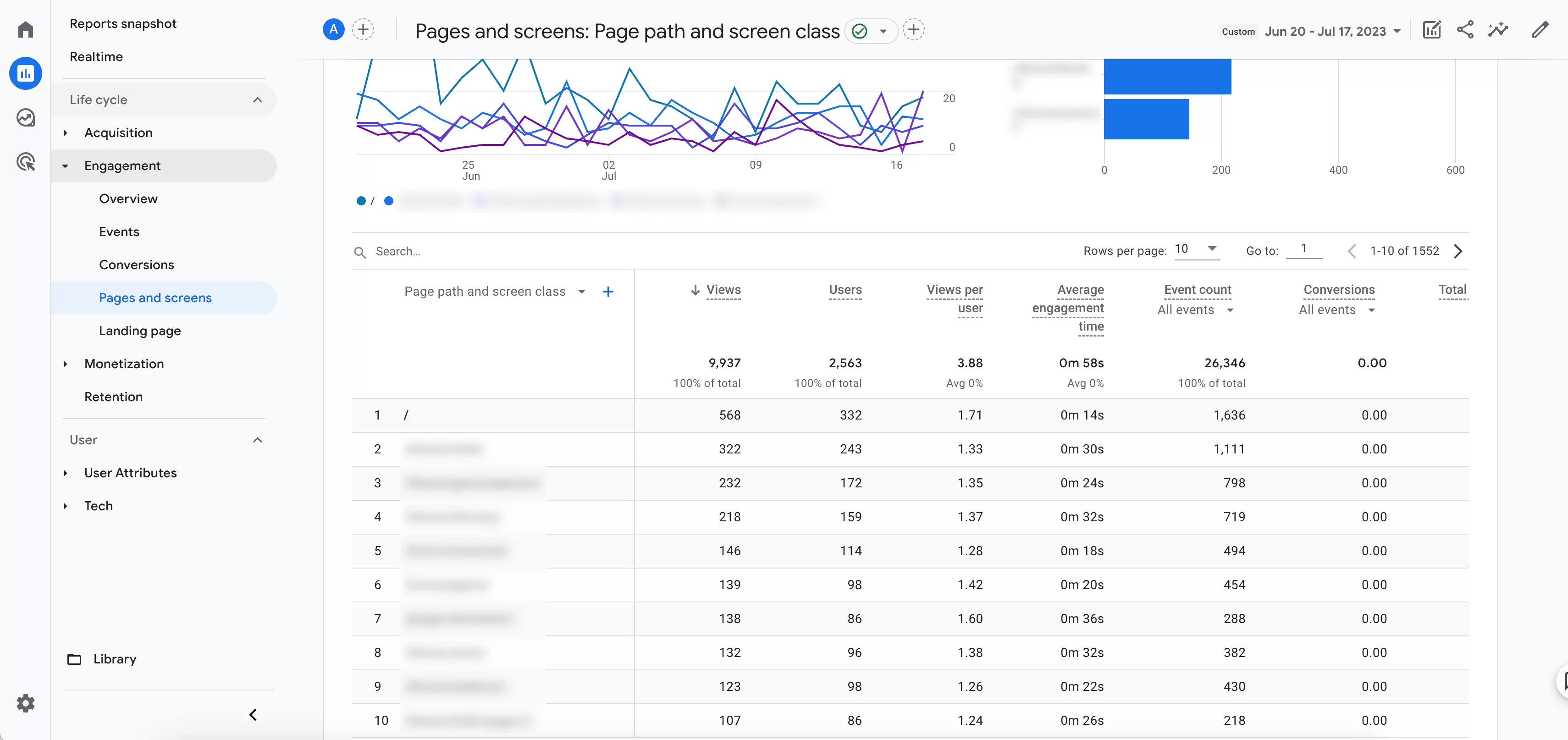
Чтобы узнать, какие страницы ваши пользователи посещают в первую очередь, используйте меню «Отчеты » > «Жизненный цикл » > «Взаимодействие» > «Страницы и экраны» в Google Analytics 4:

Это хорошее место для начала. Конечно, ничто не помешает вам протестировать и свою домашнюю страницу. PageSpeed Insights не накладывает никаких ограничений, поэтому вы можете побаловать себя.
Однако если у вас есть сайт с сотнями страниц, вы, скорее всего, обнаружите, что это займет много времени. Вот почему вам следует сосредоточиться на страницах, которые стоят вашего времени.
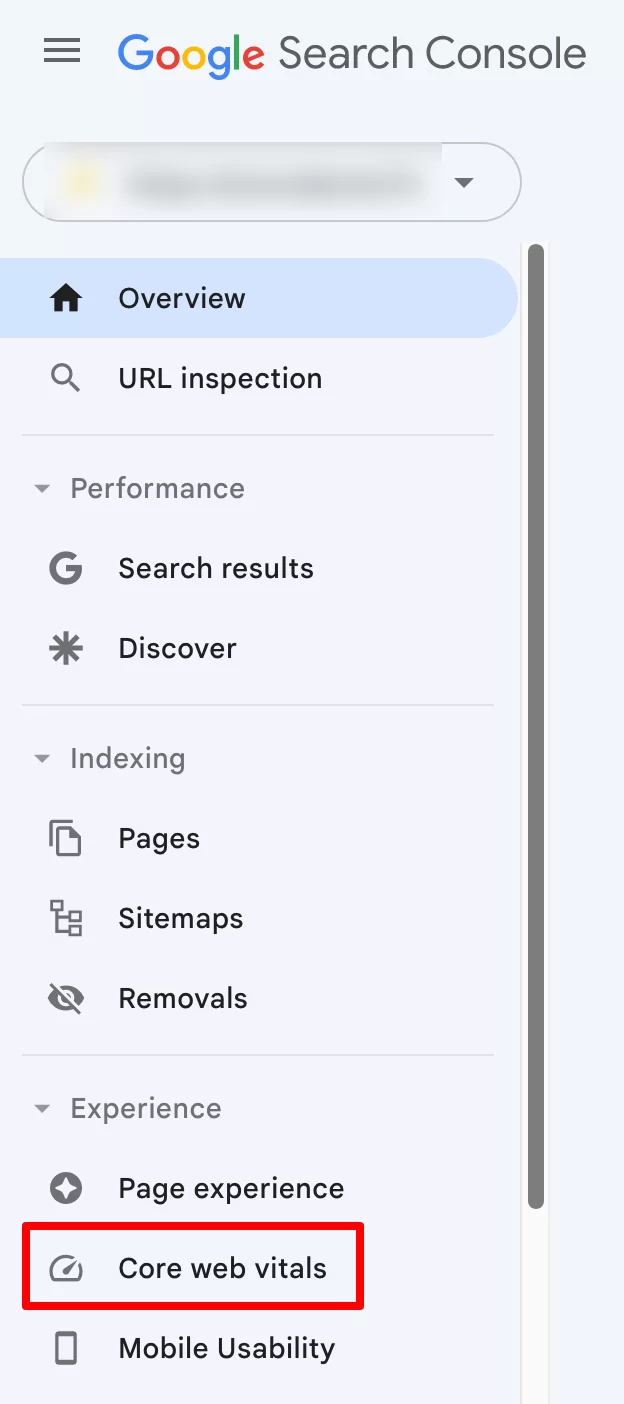
Вы также можете использовать другой бесплатный инструмент, предлагаемый Google: Search Console.
Этот инструмент имеет меню под названием «Основные веб-показатели». Это меню покажет вам , какие URL-адреса работают медленно и какие вам необходимо улучшить, чтобы оптимизировать основные веб-показатели :

Чтобы воспользоваться преимуществами Google Search Console, вам необходимо иметь учетную запись Google и связать ее со своим сайтом WordPress.
Чтобы облегчить вашу работу, вы можете скомпилировать URL-адреса для анализа в электронной таблице с помощью Google Sheets или инструмента обработки текста, такого как Google Docs.
Процесс тестирования страницы
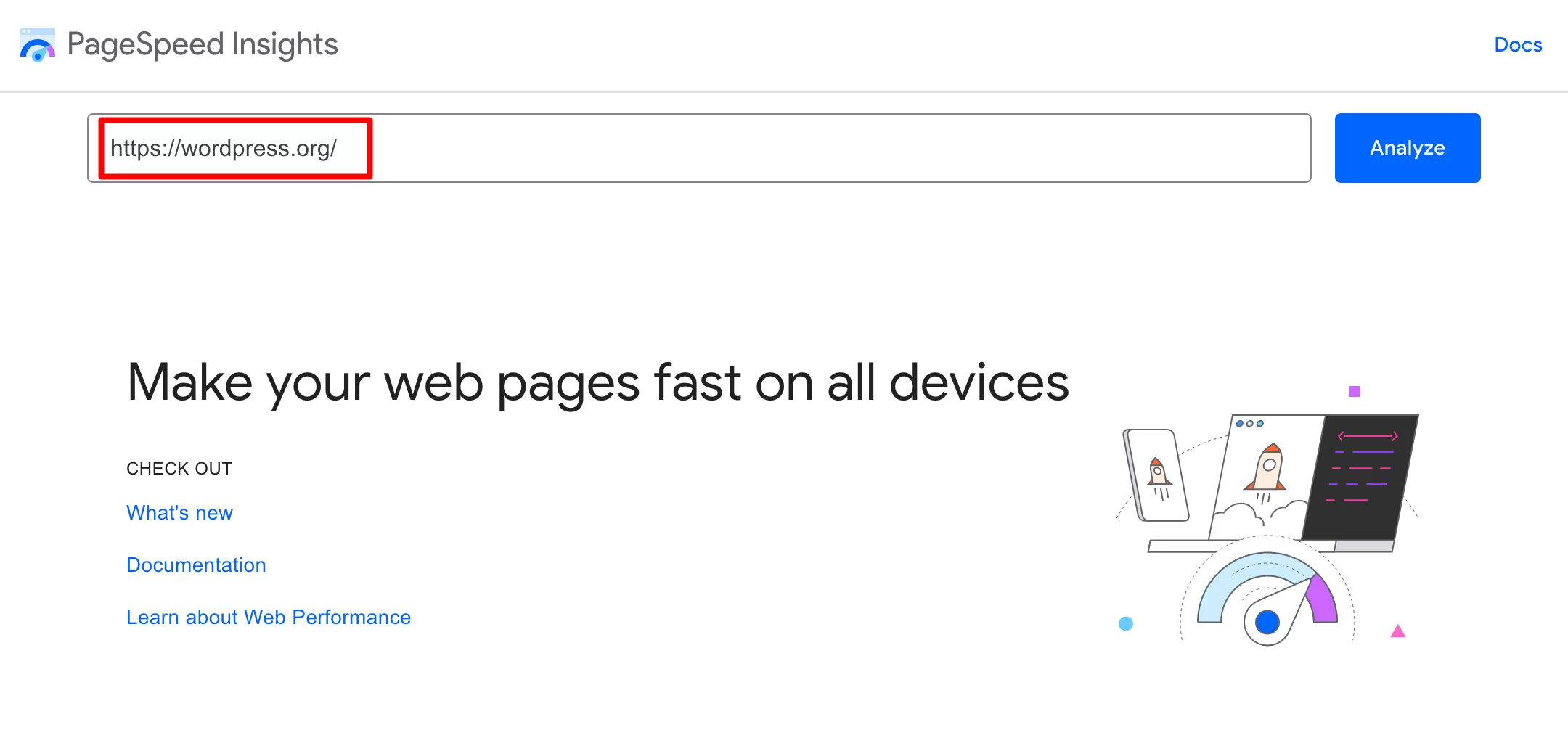
После того как вы определили проблемную страницу, следующий шаг очень прост. Перейдите на официальный сайт PageSpeed Insights.
Введите URL-адрес по вашему выбору в соответствующее поле . Затем нажмите синюю кнопку «Анализ»:

Через несколько секунд PSI предложит вам отчет об анализе, который я объясню в следующем разделе.
Как анализировать отчет PageSpeed Insights?
Оценка основных веб-показателей
Основные метрики, учитываемые PageSpeed Insights
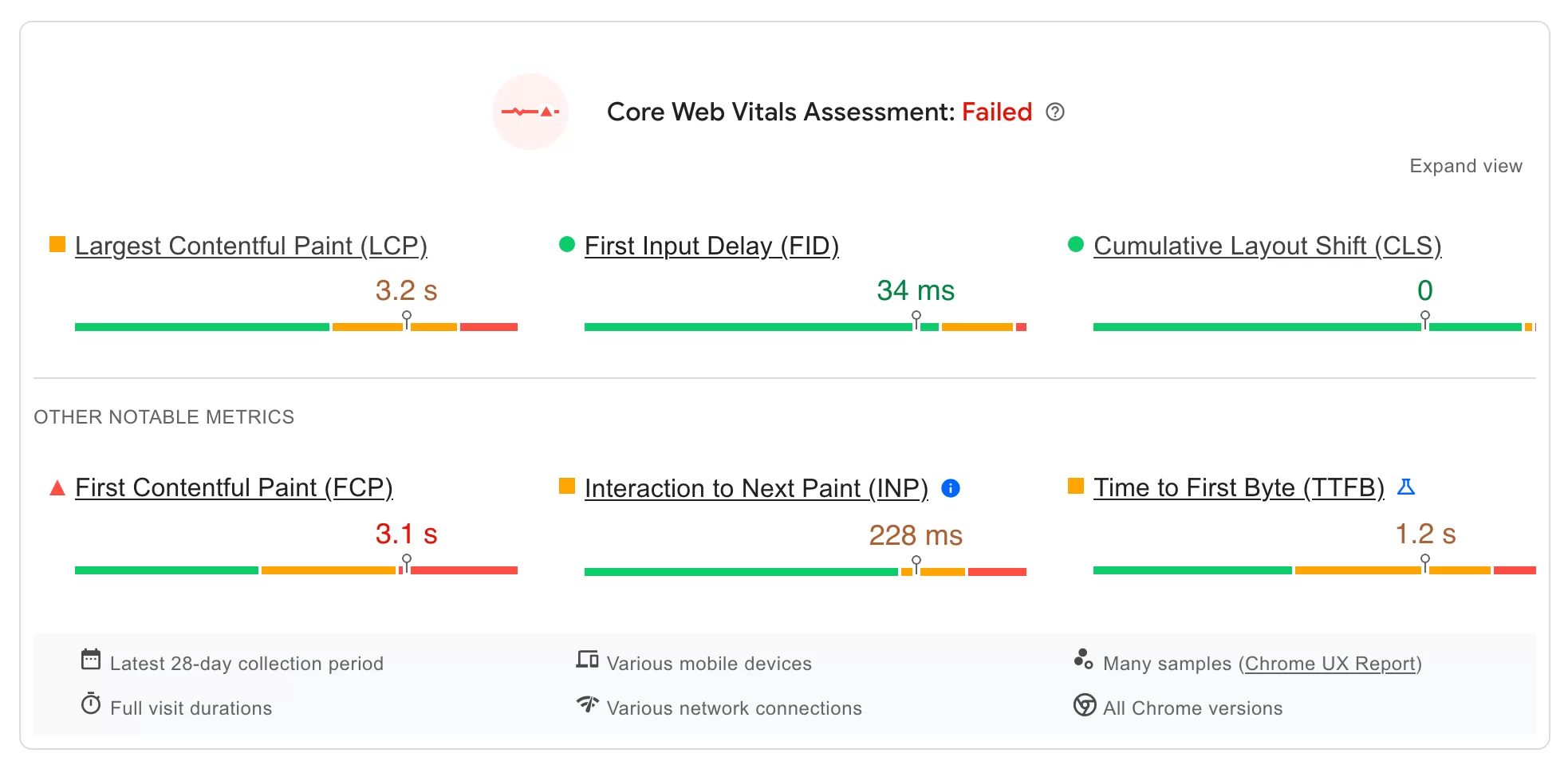
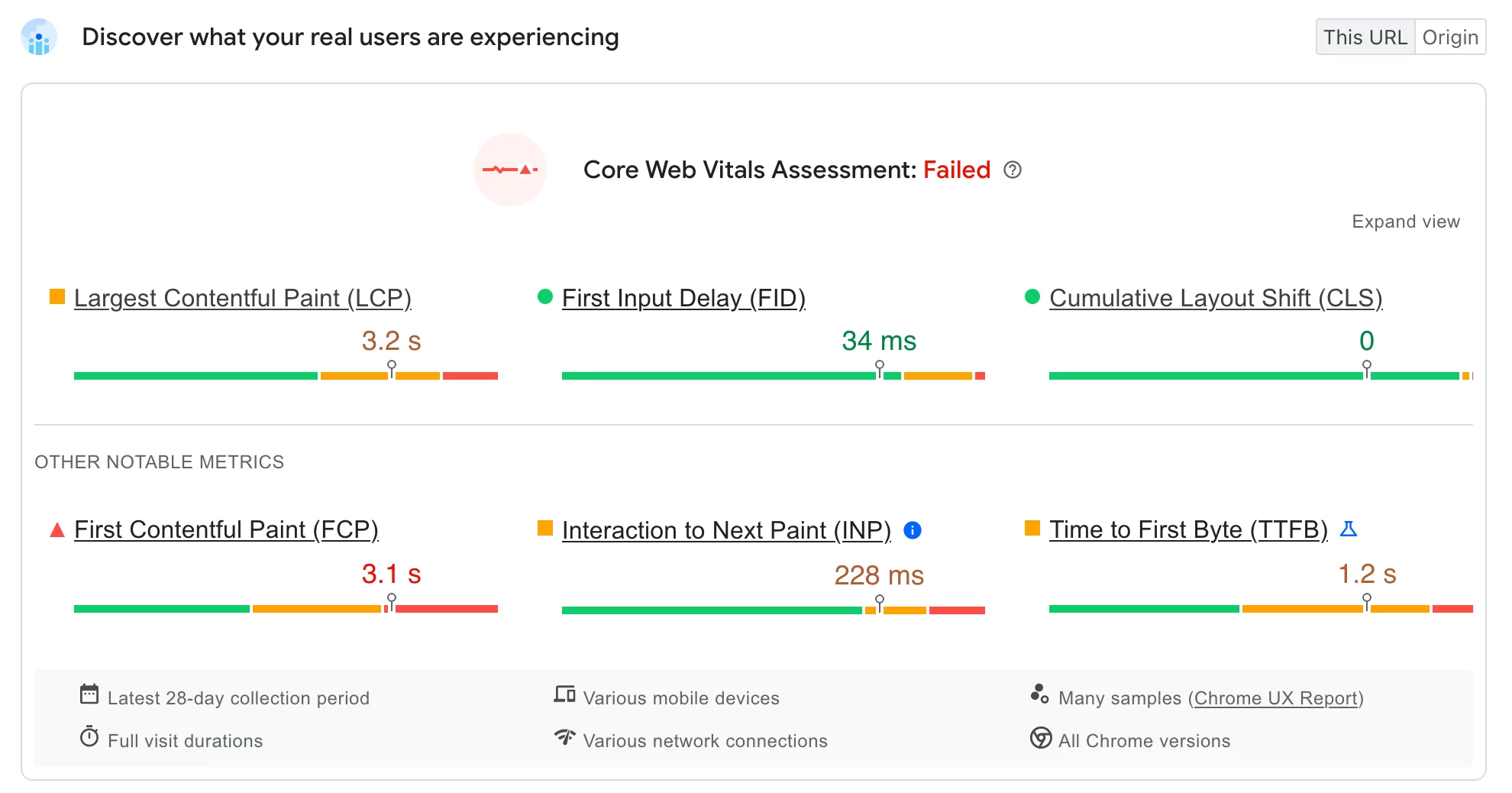
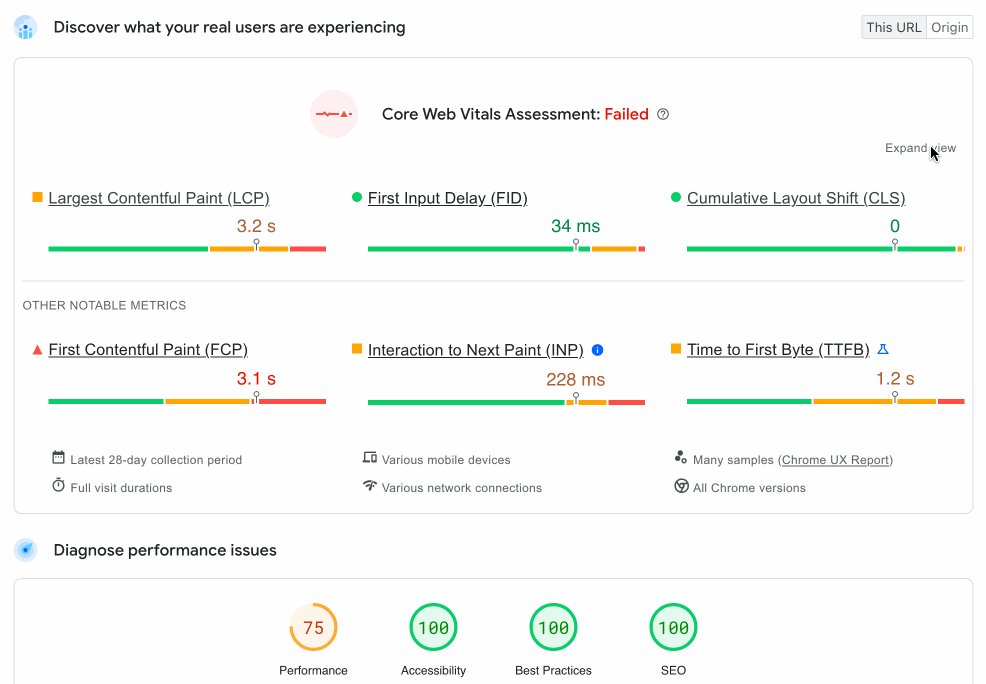
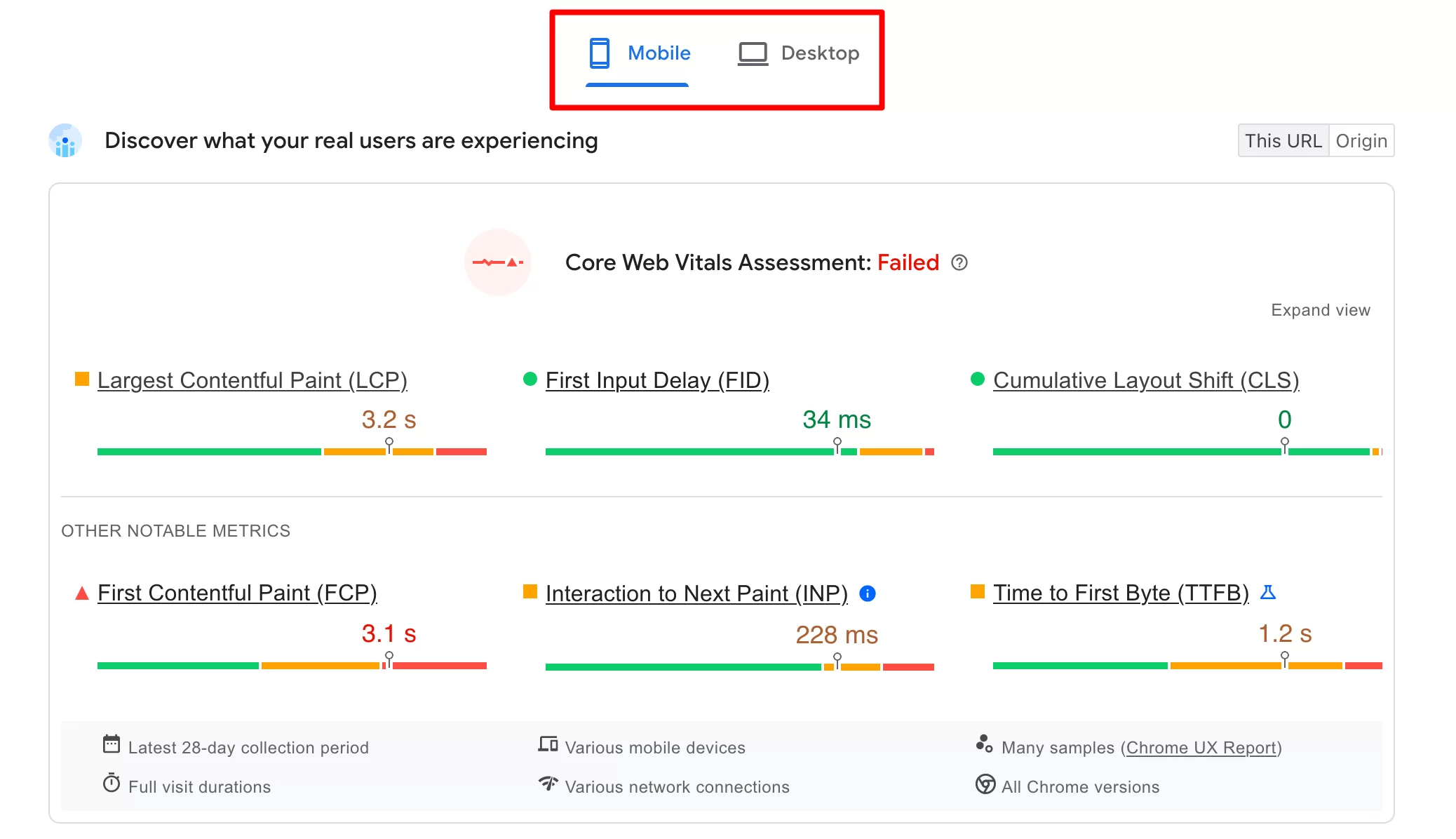
Сначала Google PageSpeed Insights оценивает ваши основные веб-показатели, предоставляя вам так называемые данные поля, помеченные как «пройдено» (зеленый) или «не пройдено» (красный).
В этом первом разделе вы найдете результаты следующих основных показателей:
- Largest Contentful Paint (LCP), который оценивает время отображения самого большого видимого элемента вашей страницы в окне браузера с момента начала загрузки страницы.
- Первая задержка ввода (FID), которая измеряет задержку между моментом, когда пользователь Интернета впервые взаимодействует с вашей страницей (нажимает ссылку, нажимает кнопку и т. д.) и моментом, когда браузер реагирует на это взаимодействие.
- Совокупный сдвиг макета (CLS), который измеряет визуальную стабильность путем оценки каждого неожиданного смещения макета, например, когда видимый элемент внезапно меняет положение во время загрузки страницы.
Другие примечательные показатели
Чуть ниже в отчете представлены «другие примечательные показатели» (не учитываемые при оценке основных веб-показателей):
- First Contentful Paint (FCP), измеряющий время, прошедшее между началом загрузки страницы и моментом отображения части содержимого страницы на экране.
- Взаимодействие с следующей отрисовкой (INP), которое оценивает общую реакцию страницы на взаимодействие с пользователем, наблюдая за задержкой всех действий щелчка, касания и клавиатуры, которые происходят в течение всего времени посещения пользователем страницы. Обратите внимание, что INP заменит FID с марта 2024 года.
- Время до первого байта (TTFB) измеряет время, прошедшее между запросом веб-браузера и моментом, когда начинает поступать первый байт ответа сервера.

Анализ цветового кода
Для каждой метрики результат обычно выражается в секундах (с) или миллисекундах (мс).
Единственным исключением является метрика CLS, которая отображает оценку от нуля до положительного числа. Чем выше число, тем больше смещен макет.
PSI использует цветовые категории в виде столбцов для представления результатов:
- Зеленый означает, что оптимизация хорошая.
- Оранжевый означает, что «нужно улучшить».
- Красный соответствует плохой оценке.

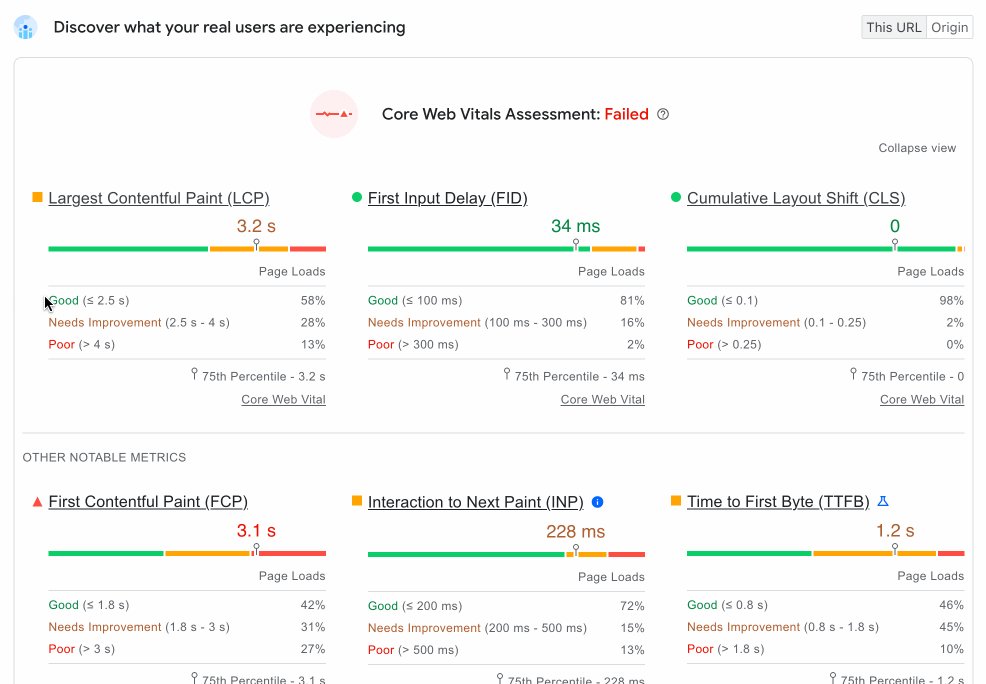
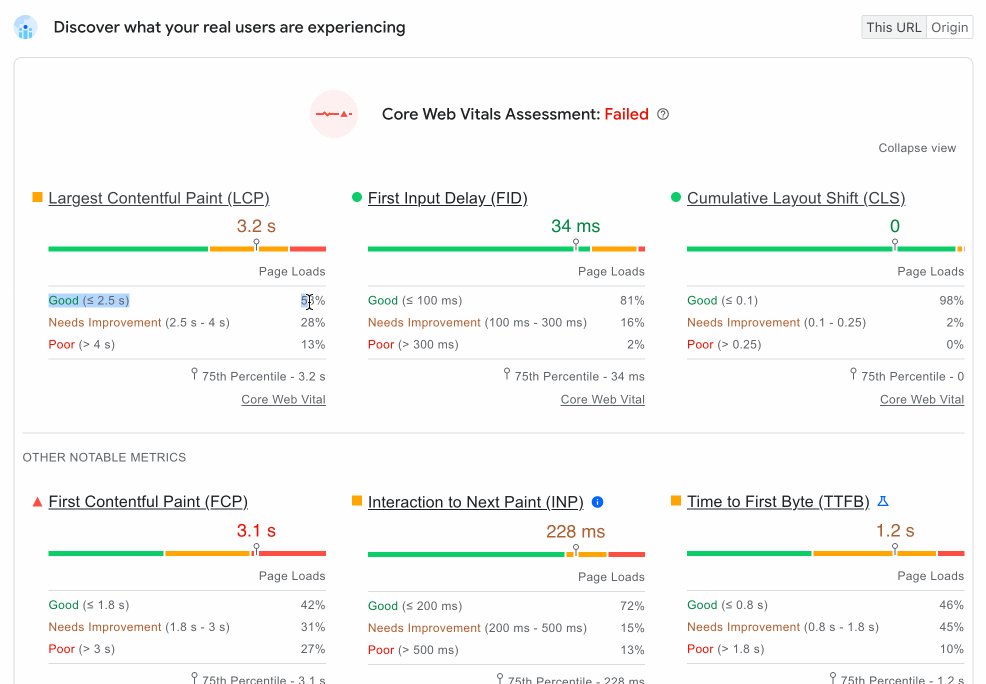
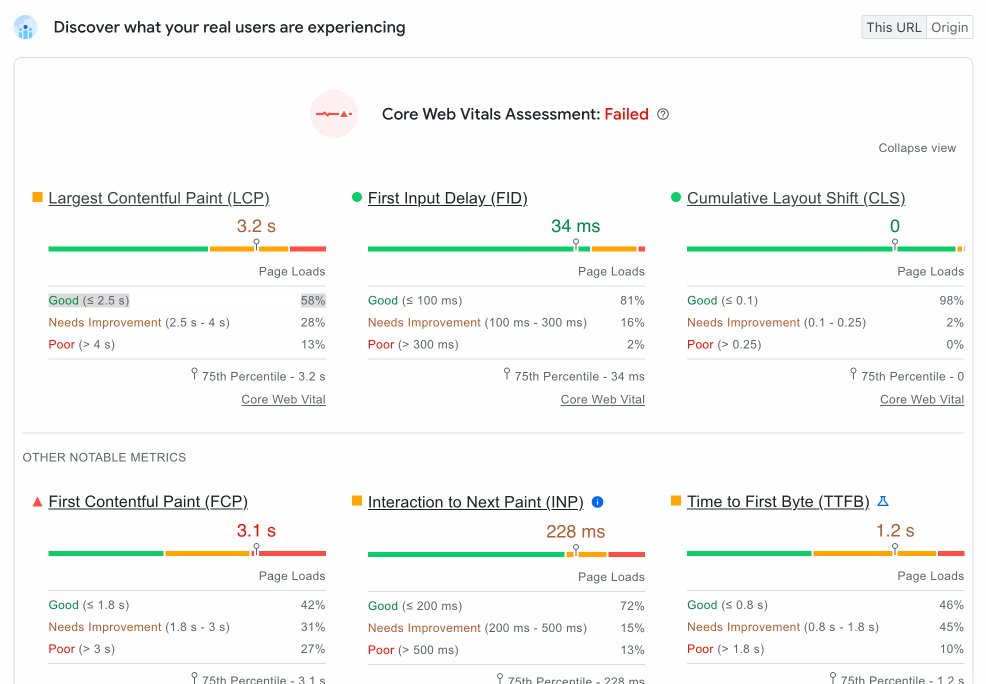
Если вы нажмете «Развернуть просмотр», вы увидите процентный показатель для каждой категории («Хорошо», «Требует улучшения» или «Плохо»).
Например, на снимке экрана ниже индикатор 58 % на зеленой полосе указывает на то, что 58 % всех значений LCP, наблюдаемых PSI, находятся ниже (или равны) 2,5 секунды.

Чтобы обеспечить этот рейтинг, Google PageSpeed Insights использует значение 75-го процентиля .
Это означает, что если по крайней мере 75% просмотров страниц сайта соответствуют порогу «хорошо», сайт классифицируется как «хороший» по этому показателю.
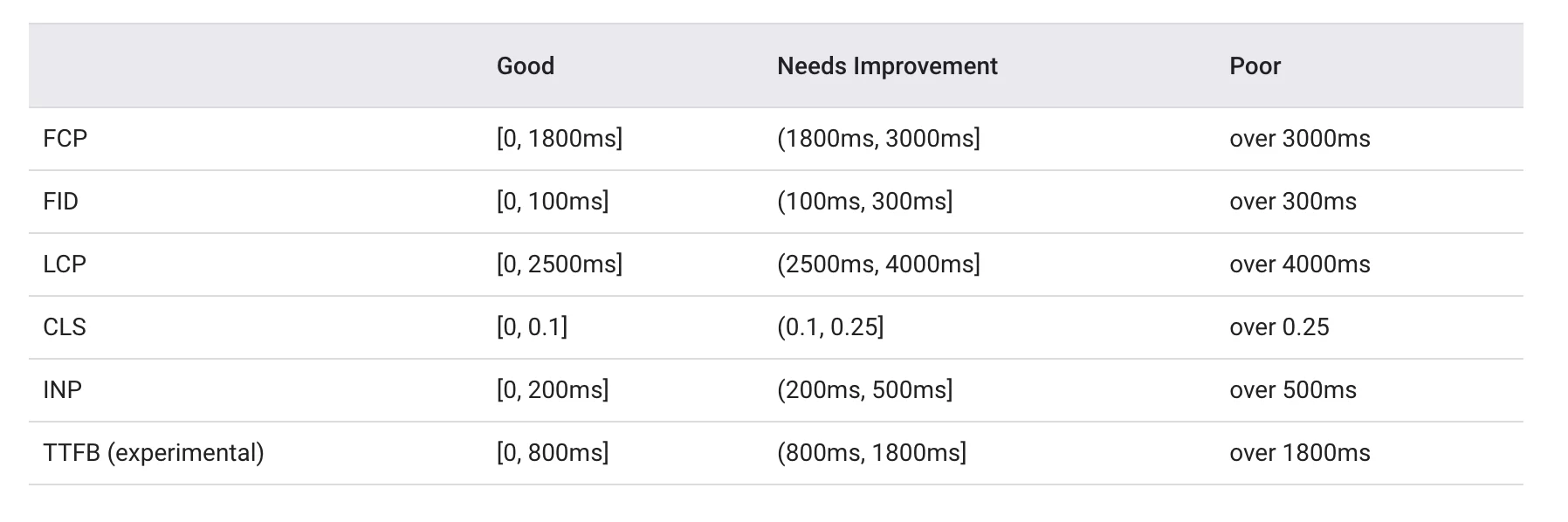
Если вы хотите иметь что-то, с чем можно сравнить себя, PSI определяет следующие пороговые значения для классификации качества пользовательского опыта:

В заключение, вы также можете одним щелчком мыши переключиться с мобильного отчета на отчет для настольного компьютера (с оценкой, которая будет разной на двух устройствах).
Таким образом, вполне возможно, что вы прошли тест Core Web Vitals для мобильной версии своей страницы, но не прошли его для настольной версии той же страницы:

Анализ проблем с производительностью
Если вы прокрутите страницу немного вниз, вы увидите анализ проблем с производительностью.
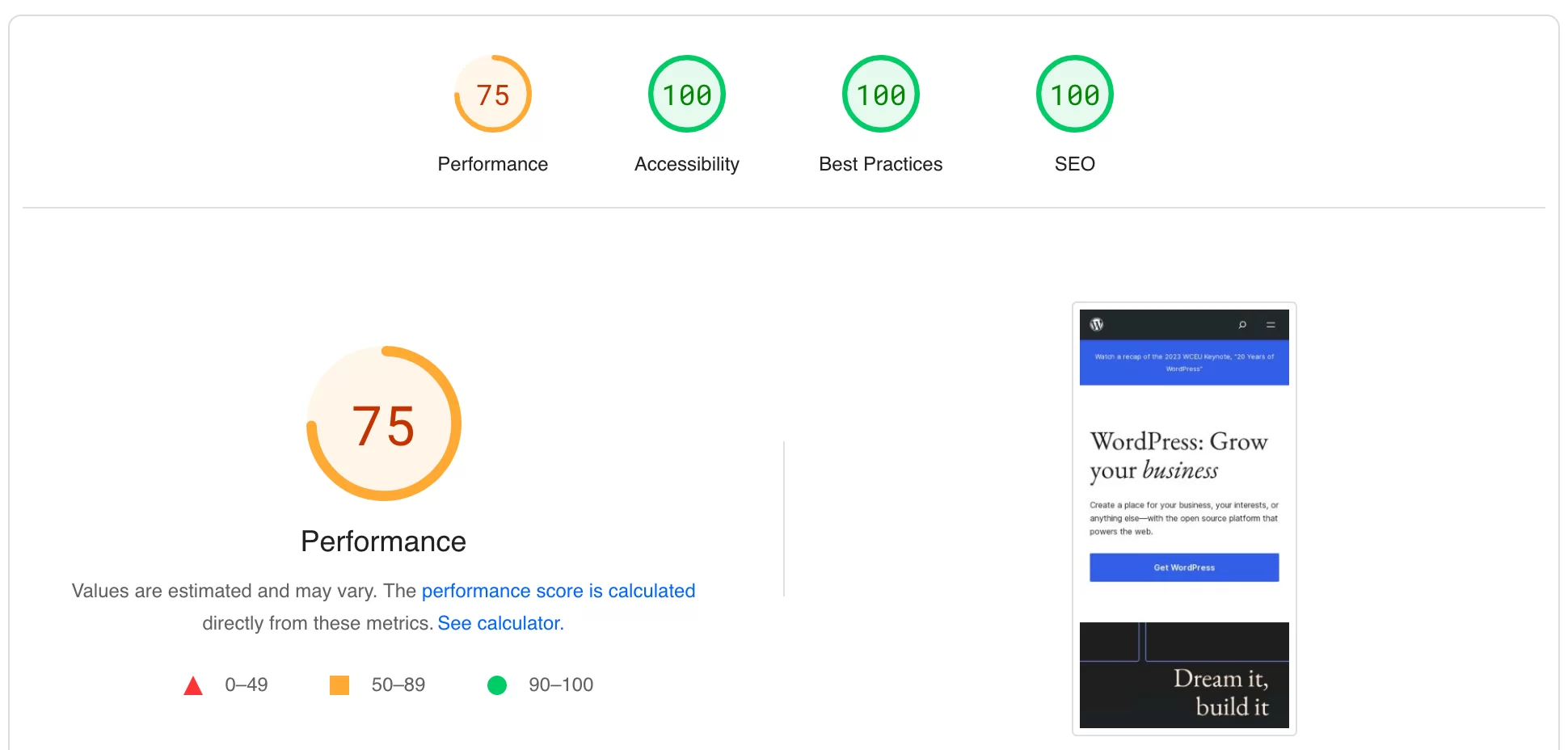
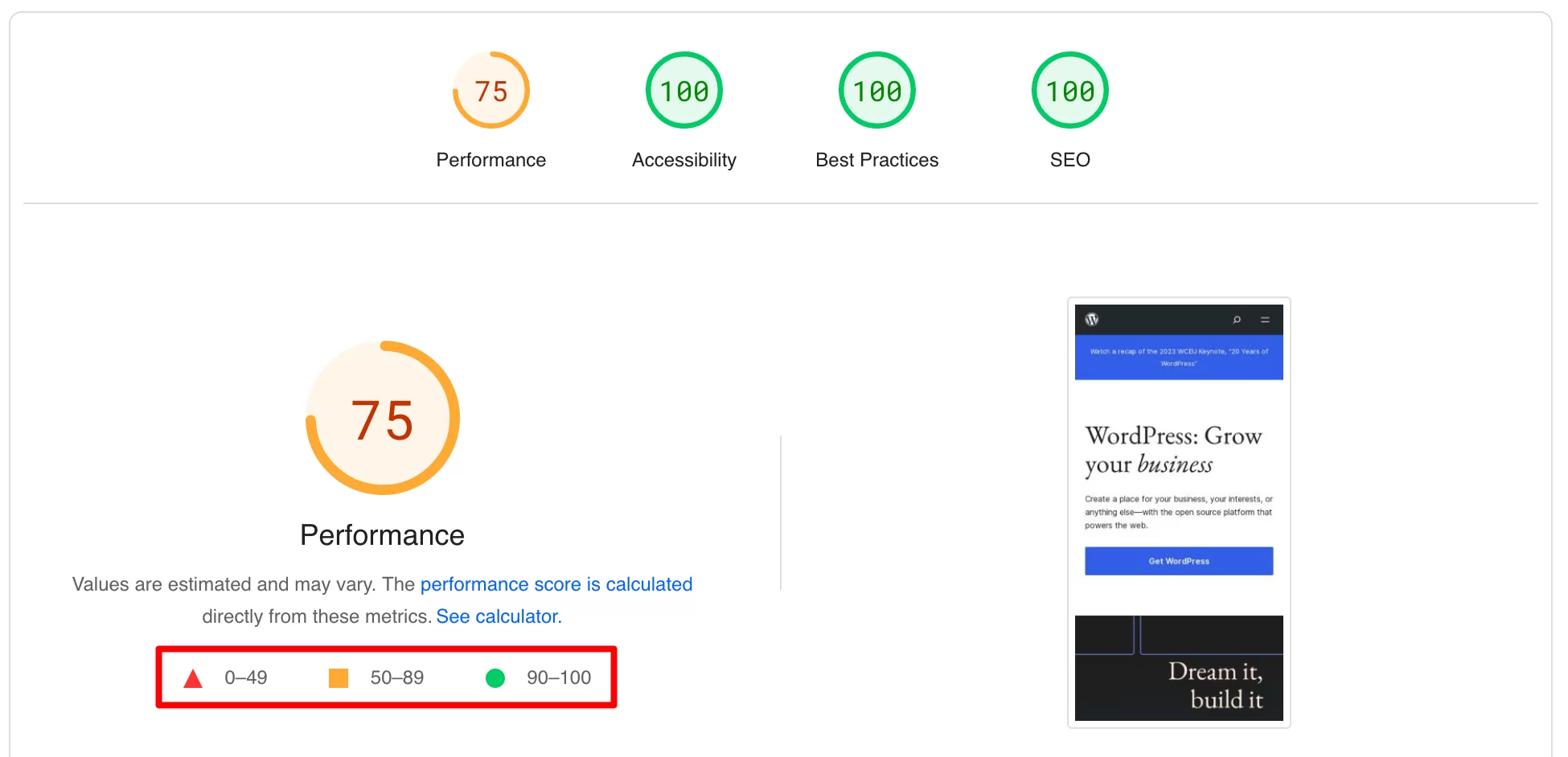
Это то, что соответствует лабораторным данным, о которых мы говорили ранее. Здесь PageSpeed Insights сначала представляет вам оценки по 4 категориям :
- Производительность
- Доступность
- Лучшие практики
- SEO
Эти оценки интерпретируются следующим образом:

- Если вы набрали 90 и более баллов , результат считается удовлетворительным (зеленый кружок).
- Если вы набрали от 50 до 89 , результат требует улучшения (оранжевый квадрат).
- Если вы набрали меньше 50 , результат считается плохим (красный треугольник).

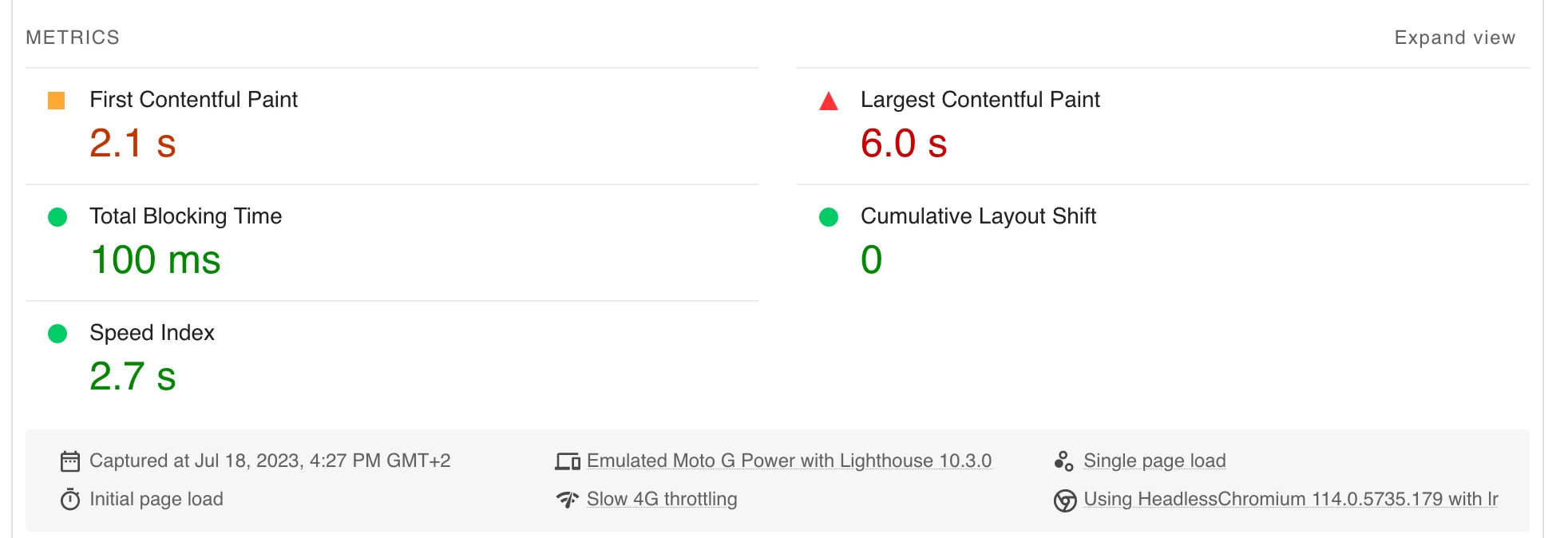
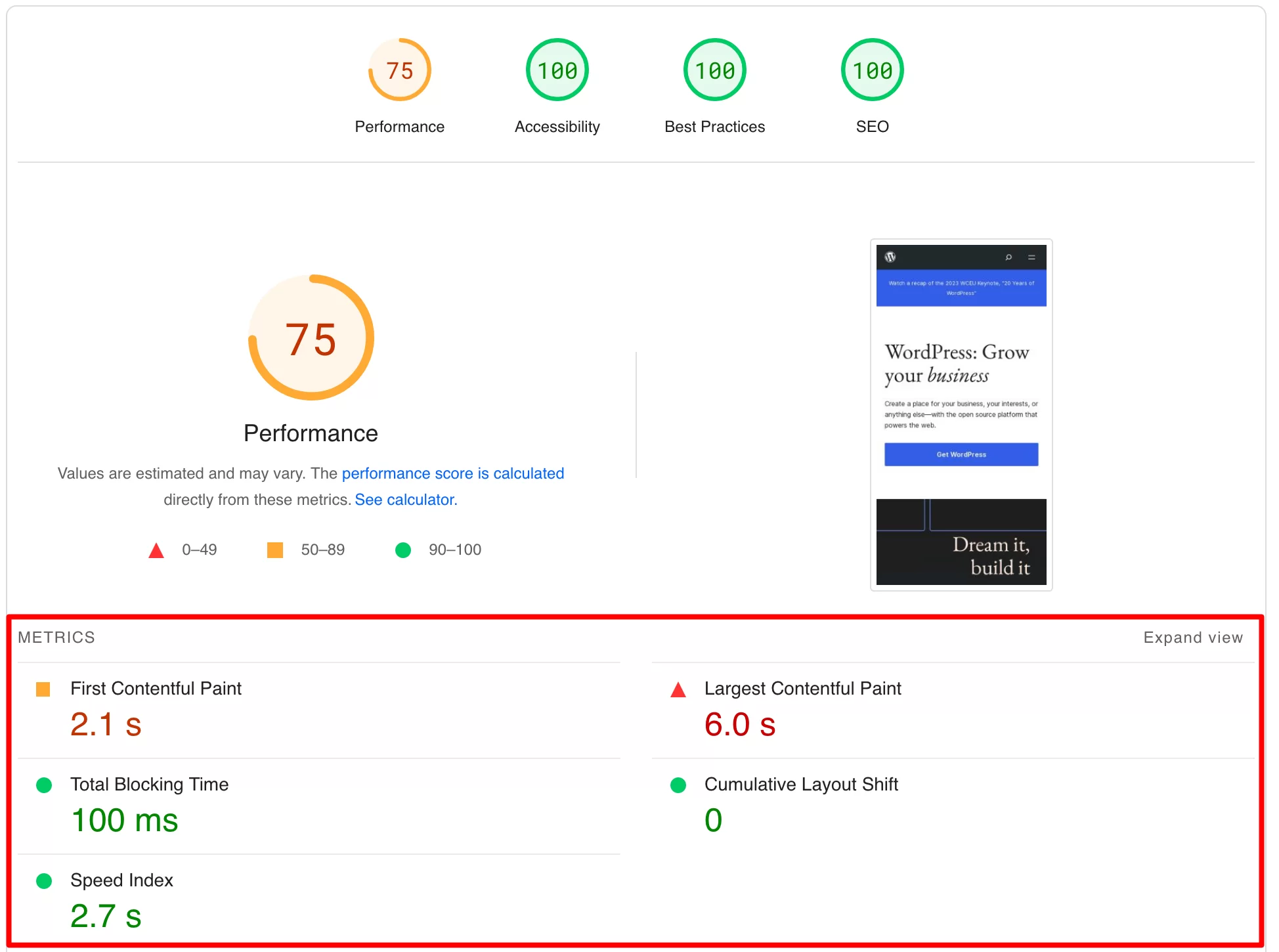
Чуть ниже вы найдете пять статистических данных. К ним относятся два из трех основных веб-показателей (наибольшая прорисовка контента и совокупное изменение макета), а также:
- Первая содержательная краска
- Общее время блокировки , которое измеряет время, прошедшее между FCP и задержкой перед интерактивностью, когда продолжительность задачи превысила 50 мс.
- Индекс скорости , который измеряет скорость, с которой контент визуально отображается при загрузке страницы.

Возможности и диагностика
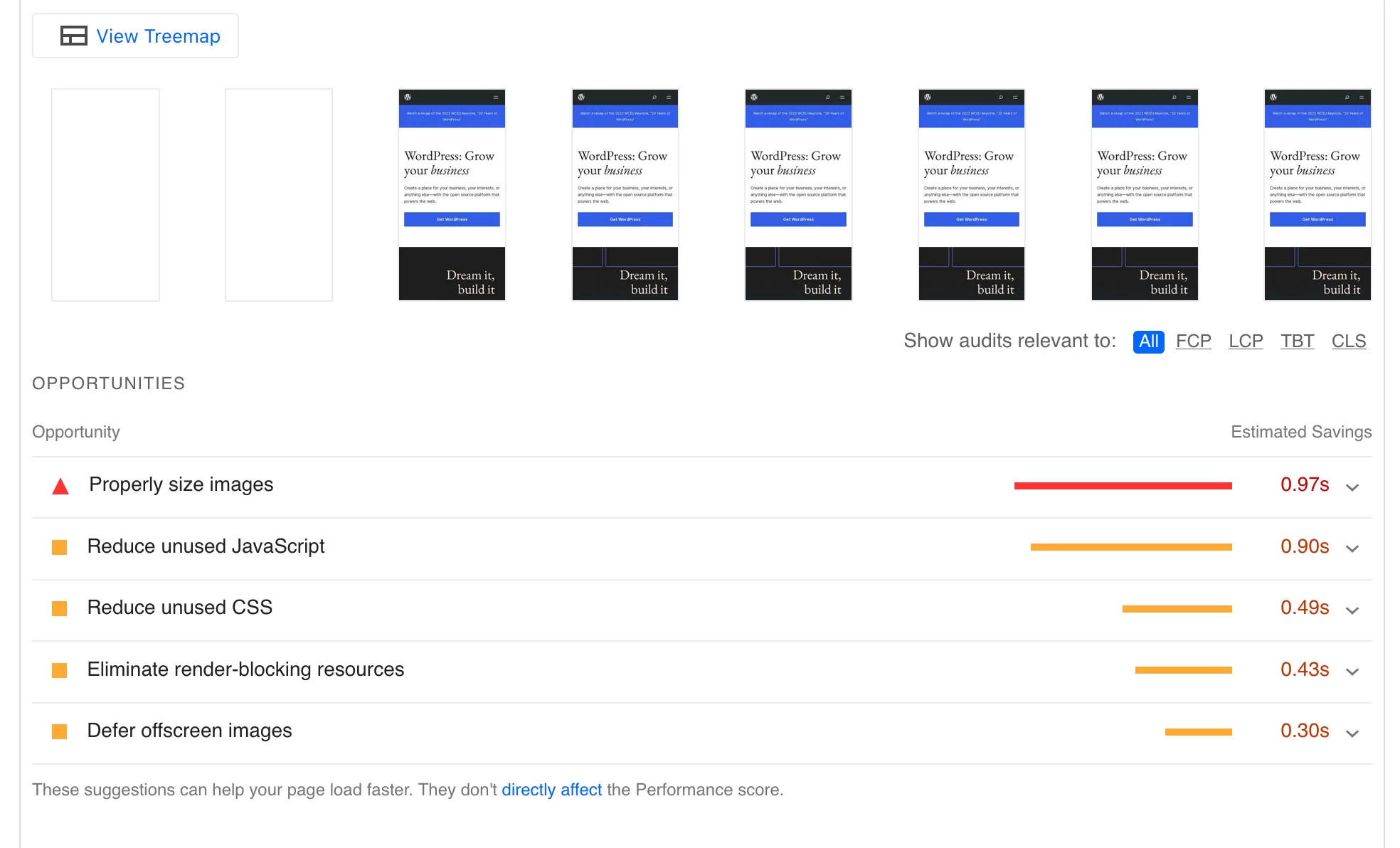
Третий раздел аналитического отчета касается возможностей и диагностики . Здесь вы найдете рекомендации по улучшению скорости загрузки вашего сайта и удобства пользователей.
Говоря конкретным языком, PageSpeed Insights предлагает действия, которые вы можете предпринять, чтобы оптимизировать свой сайт.

Например, на скриншоте выше вы можете видеть, что инструмент предлагает:
- Правильно выбирайте размер изображений
- Сократите неиспользуемые ресурсы JavaScript
- Уменьшите неиспользуемые ресурсы CSS
- Устраните ресурсы, которые блокируют рендеринг
- Отложить загрузку закадровых изображений
Для каждой рекомендации представлена оценка экономии (с точки зрения времени загрузки). Например, сократив неиспользуемые ресурсы JavaScript, я бы улучшил свой показатель LCP на 0,90 с.
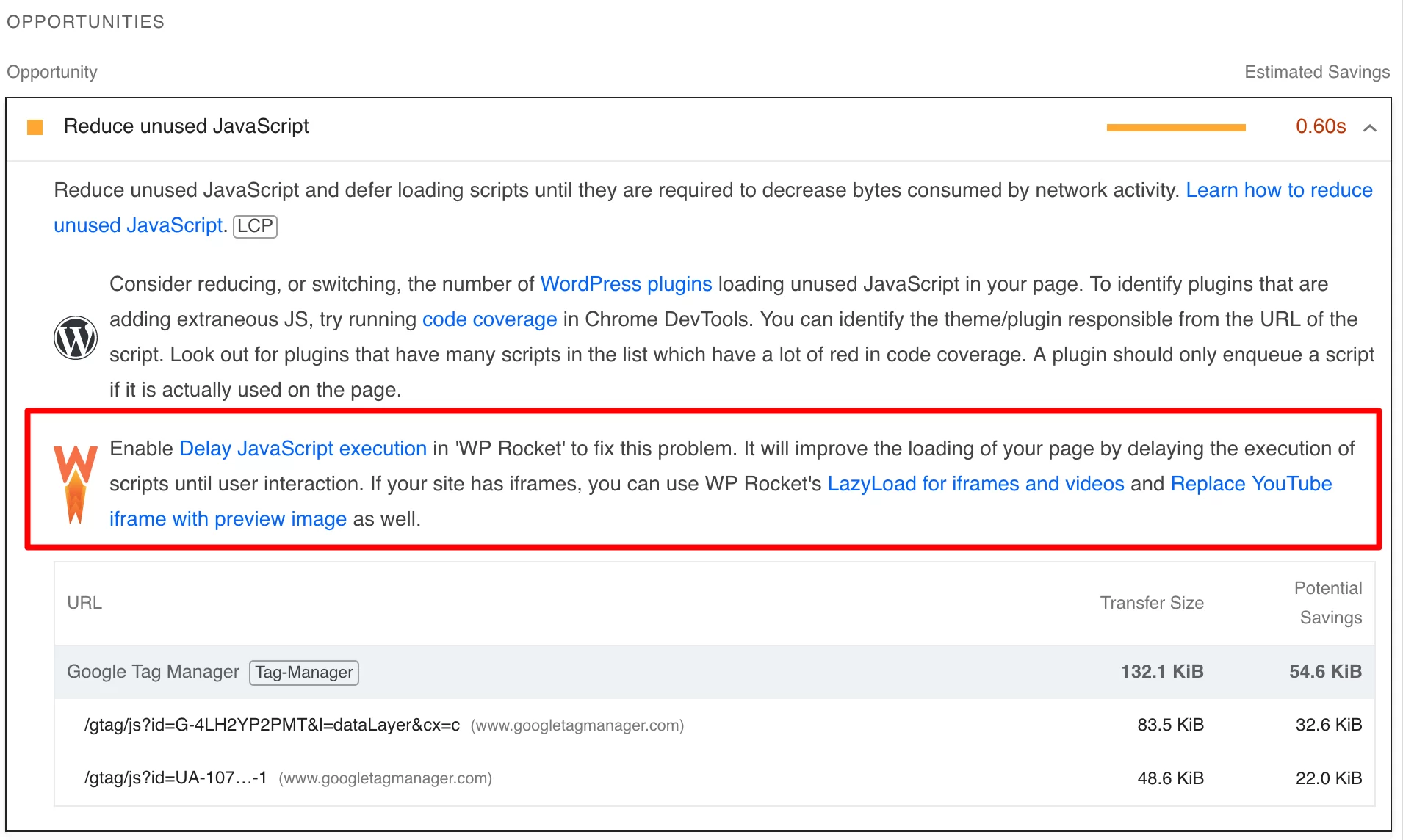
Что делает этот инструмент таким полезным, так это то, что он не просто говорит вам, что делать, он также говорит вам, как это делать .
Например, он может обнаружить CMS WordPress и дать рекомендации по плагинам, чтобы решить проблему.
Если вы нажмете на маленькую стрелку вниз, вы увидите, что меня специально попросили активировать функцию в плагине WP Rocket, чтобы уменьшить неиспользуемые ресурсы JavaScript:

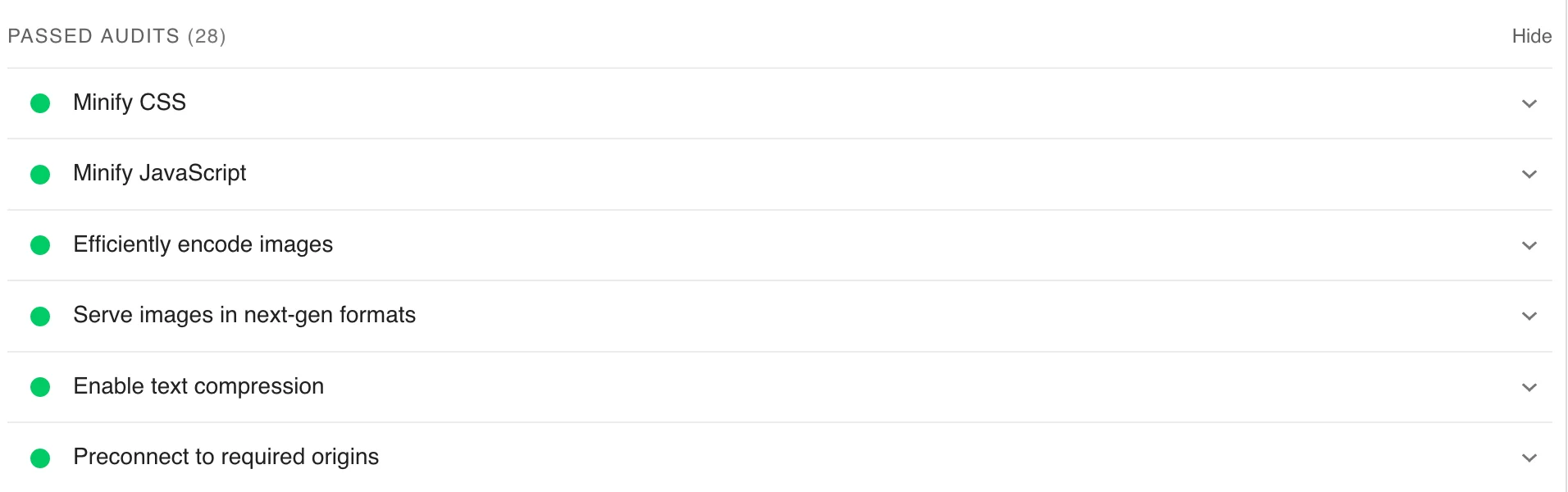
Успешные аудиты
Наконец, аналитический отчет PageSpeed Insights включает раздел под названием «Пройденные проверки».
Инструмент проверяет, соответствует ли ваша страница основным советам в трех областях:
- Доступность
- Лучшие практики
- SEO
Чем ближе ваш балл к 100, тем меньше рекомендаций по улучшению страницы вы получите (что является хорошим знаком).
Успешные проверки обозначаются зелеными кружками:

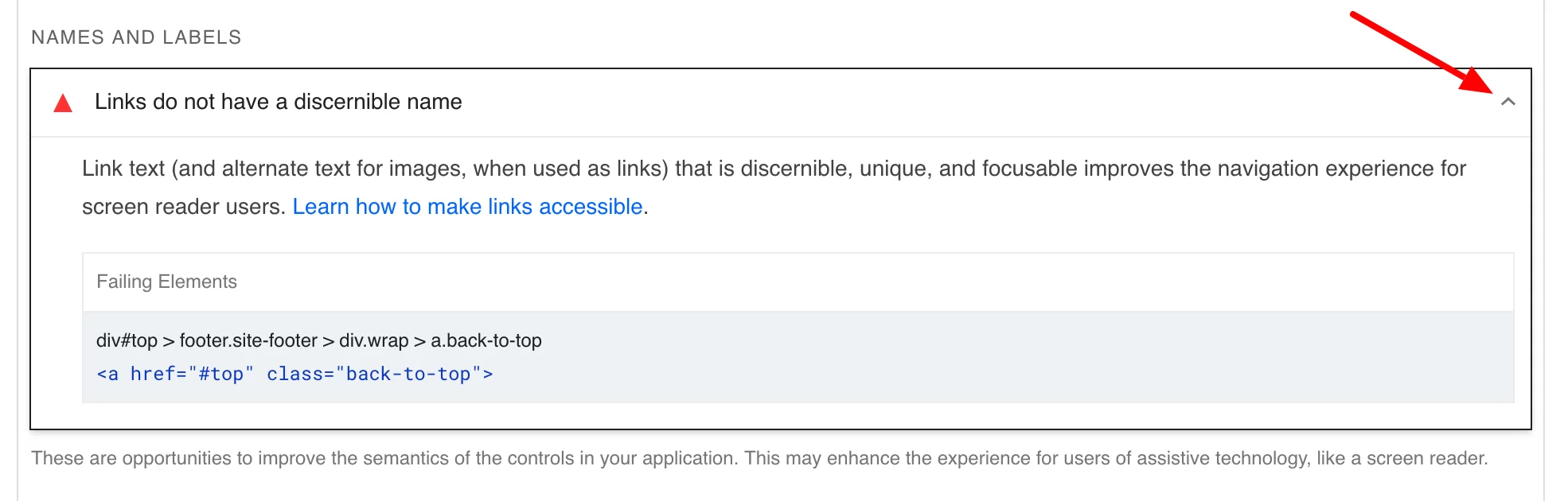
Как только проблема будет обнаружена, PSI предупредит вас и объяснит, почему этот конкретный момент может быть проблематичным, а также предложит помощь в ее решении.
Чтобы узнать больше, нажмите еще раз на маленькую стрелку вниз, связанную с проблемой:

Это все на данный момент. Теперь вы знаете, как работает PageSpeed Insights и как использовать его для анализа страниц WordPress.
В следующем разделе я остановлюсь на нескольких моментах, которые помогут вам улучшить оценку PageSpeed Insights вашего сайта WordPress.
Официальный каталог плагинов WordPress предлагает плагин Insights от Google PageSpeed для проведения тестов PSI с вашей панели управления. Вы свободны использовать его или нет. Лично я предпочитаю использовать онлайн-инструмент, чтобы не перегружать сайт дополнительным плагином.
Как вы можете улучшить оценку PageSpeed Insights вашего сайта WordPress?
Чтобы добиться максимально возможного результата, вам необходимо сосредоточиться на возможностях, которые помогут вам сократить время загрузки страницы.
Когда я запускал тесты на нескольких страницах совершенно разных сайтов (витрина, WooCommerce и т. д.), я понял, что PSI очень часто выделяет одни и те же возможности для улучшения .
Давайте посмотрим поближе.
Сократите неиспользуемые ресурсы CSS и JavaScript.
Ресурсы CSS и JavaScript нередко загружаются на страницу, когда они фактически не используются.
Важно их уменьшить, чтобы улучшить загрузку страницы , отложив выполнение скрипта до вмешательства пользователя .
Кстати, как поясняет PSI, это «уменьшит количество байтов, потребляемых сетевой активностью».
Чтобы решить эту проблему, активируйте опцию «Отложить выполнение JavaScript» на вкладке «Оптимизация файлов» премиум-плагина WP Rocket (партнерская ссылка).
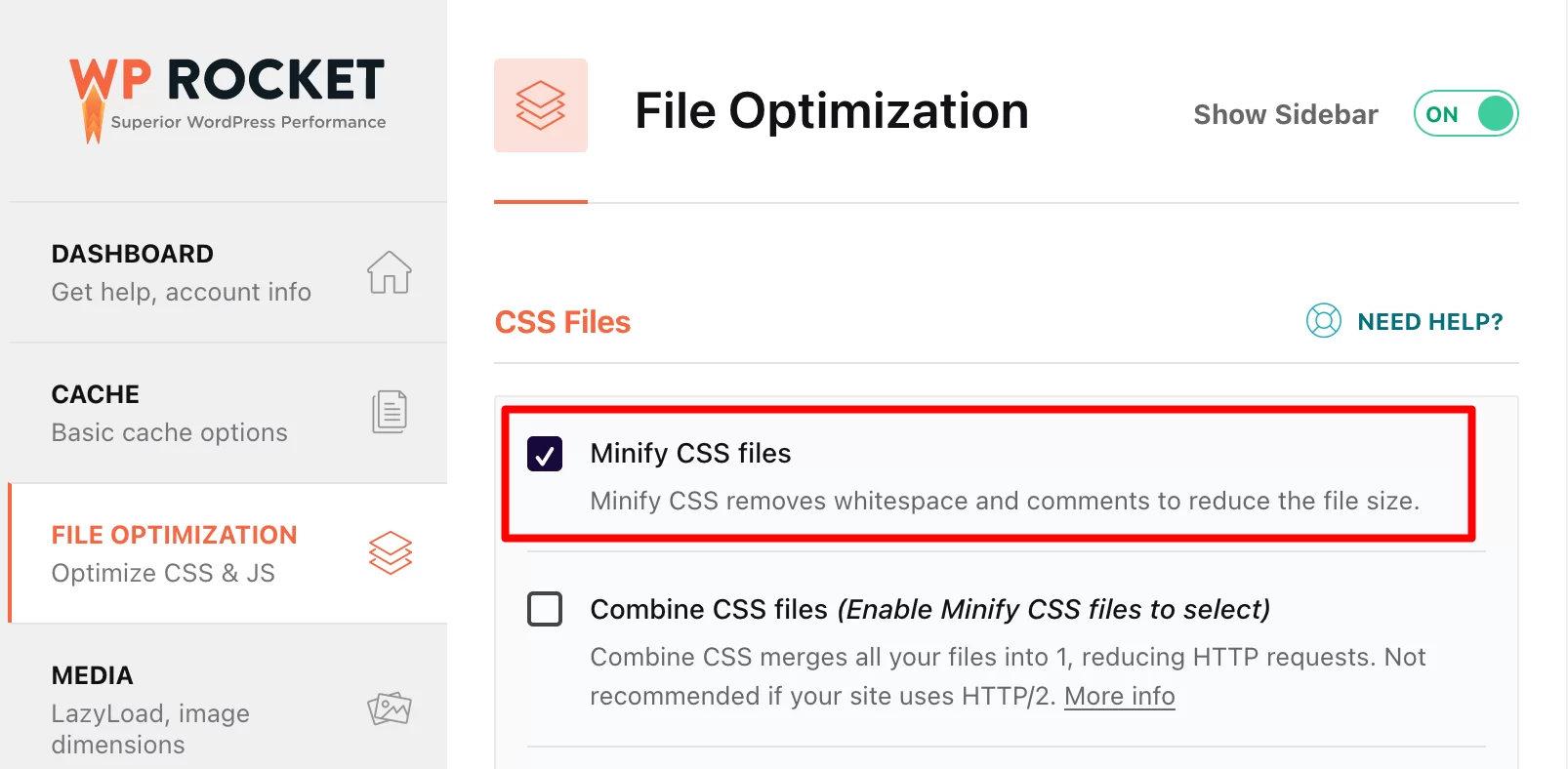
В то же время воспользуйтесь возможностью минимизировать код CSS и JavaScript (т. е. уменьшите его размер, сохранив при этом всю информацию).
Вы можете сделать это, удалив пробелы и комментарии или сократив имена определенных функций и переменных JavaScript.
Здесь снова воспользуйтесь преимуществами WP Rocket, активировав параметры «Минимизировать файлы CSS» и «Минимизировать файлы JS», опять же на вкладке «Оптимизация файлов»:

Если вы предпочитаете использовать бесплатный плагин для оптимизации кода CSS и JavaScript, рассмотрите Autoptimize или Asset CleanUp . Однако управлять ими будет сложнее, чем WP Rocket.
Устраните ресурсы, которые блокируют рендеринг
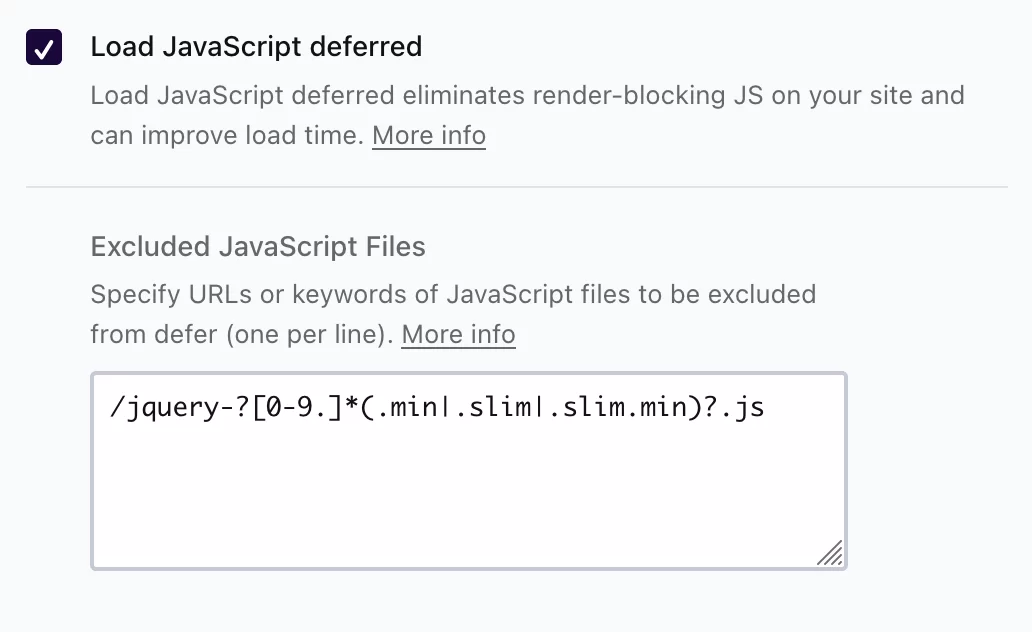
Ресурсы, блокирующие рендеринг — скрипты CSS и JavaScript — это те, которые не позволяют странице просматриваться (первая отрисовка). В результате время загрузки сокращается.
Чтобы решить эту проблему, вы можете, например, загрузить JavaScript позже . Если вы используете WP Rocket, установите флажок ниже на вкладке «Оптимизация файлов»:

Уменьшите время первоначального ответа сервера
Чем дольше ваш сервер отвечает на запрос браузера (так называемый TTFB), тем медленнее будет загружаться ваша страница.
Вот несколько рекомендаций по сокращению начального времени ответа сервера:
- Выберите высокопроизводительный веб-хостинг, например bluehost (партнерская ссылка).
- Выберите легкую, хорошо написанную тему, например Astra, Kadence или Blocksy.
- Удалите неиспользуемые плагины с вашего сайта WordPress.
- Активируйте последнюю версию PHP на своем сайте (по крайней мере PHP 8.1, если вы используете последнюю основную версию WordPress на момент написания статьи).
- Оптимизируйте свою базу данных (например, WP Rocket позволяет запланировать ее автоматическую очистку)
- Активируйте сжатие gzip (или сжатие Brotli). Возможно, ваш хостинг-провайдер уже активировал его для вас. Свяжитесь с ними, чтобы узнать больше. Если нет, WP Rocket позаботится об этом автоматически.
Кэшируйте свои страницы
Затем убедитесь, что вы используете систему кеширования для своих страниц . Кэширование — это метод, который предполагает сохранение копии данного ресурса (веб-страницы, изображения и т. д.), чтобы затем ее можно было быстрее передать веб-посетителю.
Опять же, WP Rocket — идеальный инструмент для этого. Плагин автоматически кэширует ваши страницы (при этом оптимизируя кеш вашего браузера).
С WP Rocket вам не нужно ничего делать. В качестве бесплатной альтернативы я рекомендую WP Fastest Cache.
Оптимизируйте и изменяйте размер изображений
Когда дело доходит до оптимизации взаимодействия с пользователем, не упускайте из виду свои изображения!
Они часто являются первыми виновниками большого веса страницы, поэтому рекомендуется сразу решить эту проблему.
Начните с уменьшения их веса и изменения размера (ширины и высоты). Для этого используйте плагин Imagify, подробно описанный в этой статье.
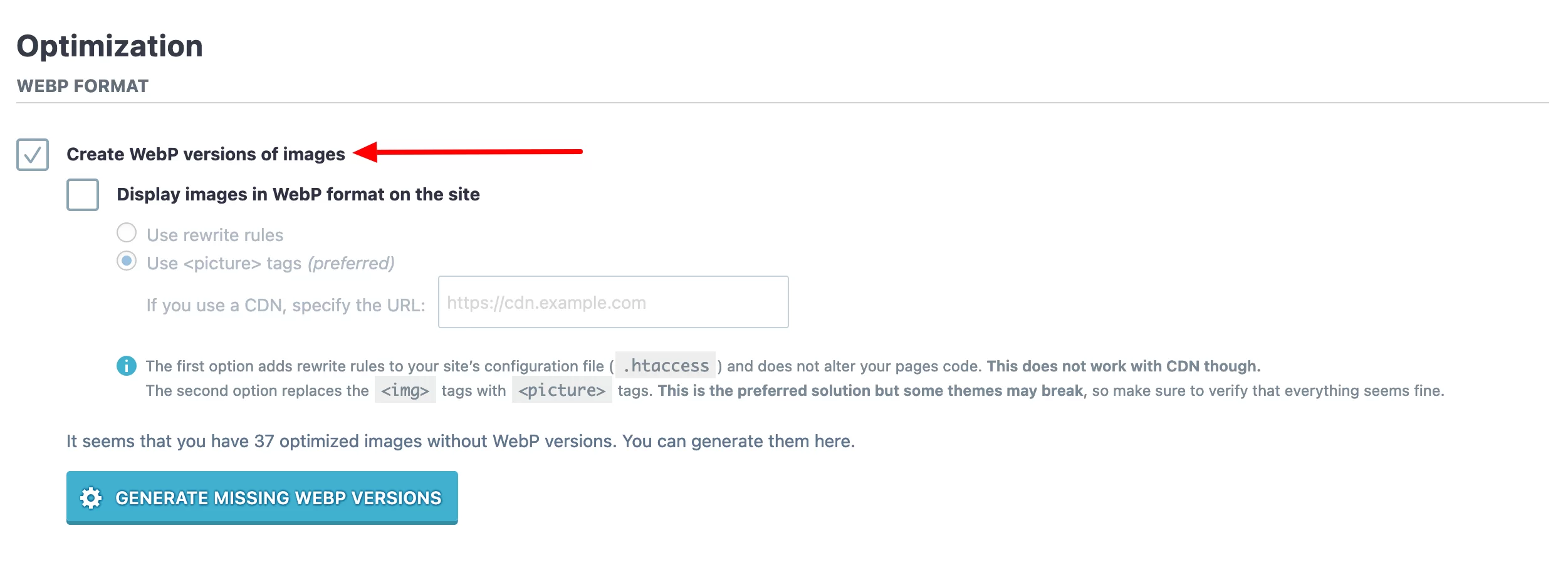
Во-вторых, воспользуйтесь возможностью распространять свои изображения в форматах нового поколения. Эту возможность часто обнаруживает PageSpeed Insights в WordPress.
Как отмечает PSI: «Форматы изображений, такие как WebP и AVIF, часто обеспечивают лучшее сжатие, чем PNG и JPEG. В результате загрузка происходит быстрее, а потребление данных снижается».
И здесь вашим союзником будет такой плагин, как Imagify. Он позволяет конвертировать изображения из вашей медиа-библиотеки в формат WebP . Для этого в меню «Оптимизация» установите флажок «Создавать WebP-версии изображений»:

Если вы внедрите эти базовые оптимизации, оценка PageSpeed Insights ваших страниц WordPress со временем должна улучшиться.
Кстати говоря, действительно ли 100/100 является Святым Граалем? Ответ в следующем разделе.
Действительно ли необходим показатель PageSpeed Insights 100/100?
Итак, вы выкладываетесь на 100%, чтобы достичь результата 100/100? Хотя это может удовлетворить ваше эго, такого результата будет очень сложно достичь, особенно на мобильной версии вашего сайта WordPress.
Самое главное – получить оценку «Хорошо» (зеленый цвет) И применить рекомендации, предложенные PSI.
Если вы отметите обе галочки, у вас действительно все хорошо. Будьте уверены, Google не накажет вас, если вы не наберете 100/100.
Более того, средний балл не помешает сайту работать должным образом !
Чтобы пойти еще дальше, автор этой статьи объясняет, например, что он уже видел «сайты со средним временем загрузки менее 500 миллисекунд (что очень быстро!), которые не имеют оценки 100/100 на PageSpeed Insights» .
Фактически, как добавляется в статье, вам нужно сосредоточиться на воспринимаемой производительности вашего сайта .
По сути, если у ваших посетителей создается впечатление, что ваш сайт загружается быстро, вы все сделали правильно (и, в конечном счете, не имеет значения, насколько плох ваш показатель PSI).
По сути, это то же самое рекомендуют и эксперты WP Rocket: они отмечают: хотя сервисы оценки производительности полезны, вам не следует слишком сильно сосредотачиваться на них, а скорее на «фактическом времени загрузки вашего сайта» и «впечатлении». текучести».
Наконец, хотя скорость загрузки страницы является критерием ранжирования страницы в Google с 2018 года, ее влияние остается низким.
Вывод: тестируйте и оптимизируйте свой сайт, чтобы сделать взаимодействие с пользователем максимально приятным: это да! Нагибаться для этого: это большое «нет»!
Каковы альтернативы PageSpeed Insights?
Не убедили PageSpeed Insights? Вот несколько бесплатных или условно-бесплатных альтернатив для проверки скорости загрузки вашей страницы:
- Пингдом
- Веб-ПейджТест
- GTmetrix
Для получения конкретных инструкций по использованию службы измерения производительности я рекомендую это руководство в блоге WP Rocket.
Увеличьте скорость загрузки страниц #WordPress с помощью инструмента #PageSpeed Insights, следуя этому руководству.
Заключение
Используя Google PageSpeed Insights на своем сайте WordPress, вы можете оценить пользовательский опыт ваших посетителей.
С помощью бесплатного инструмента Google у вас есть возможность улучшить скорость загрузки и доступность вашего сайта , одновременно заботясь о своих основных веб-показателях.
Из этих строк вы, в частности, узнали о следующих моментах:
- Как работает PageSpeed Insights
- Как измерить скорость загрузки страницы с помощью PSI
- Как улучшить оценку Google PageSpeed Insights вашего сайта WordPress
Не стесняйтесь регулярно проверять и проверять скорость вашего сайта всякий раз, когда происходят серьезные изменения (например, добавление плагина, темы или любой другой функции).
После этого вы сможете исправить ситуацию, если будет обнаружено замедление. В то же время оптимизируйте общую производительность вашего сайта . Для этого ознакомьтесь с нашим руководством: Как оптимизировать сайт WordPress, не тратя денег.
Используете ли вы PageSpeed Insights? Если да, дайте нам знать, написав комментарий.