Разбиение на страницы, отложенная загрузка и дополнительная загрузка: подробное объяснение
Опубликовано: 2022-11-23Пользователи приходят на ваш веб-сайт в поисках информации, и от того, насколько хорошо вы их обслуживаете, зависит, сколько времени они проведут на вашем веб-сайте и, следовательно, будут ли они конвертироваться или нет.
Предоставление кучи информации без предоставления им надлежащего способа навигации по контенту — худшее, что вы можете сделать. Причина в том, что это может разрушить все усилия, которые вы приложили для создания своего веб-сайта и получения трафика на него.
К счастью, в настоящее время вы можете легко представить свой контент более организованным и управляемым способом. Популярными способами являются добавление разбиения на страницы, отложенная загрузка/бесконечная прокрутка или загрузка большего количества элементов на вашем веб-сайте.
Но задумывались ли вы, в чем разница между этими тремя? Что ж, если вы это сделали, вы получите все свои ответы здесь, в этой статье. Здесь мы обсудили различия между нумерацией страниц, отложенной загрузкой и загрузкой еще . Итак, продолжайте читать…
Что такое пагинация?
Разбиение на страницы — это процесс разделения нескольких страниц на более мелкие разделы , обычно представленные разными символами или нумерацией, которые вы можете щелкнуть, чтобы перейти к определенной сегментированной странице. Разбивка на страницы широко используется практически на всех типах веб-сайтов, таких как сайты блогов, бизнес-сайты, сайты электронной коммерции и т. д.
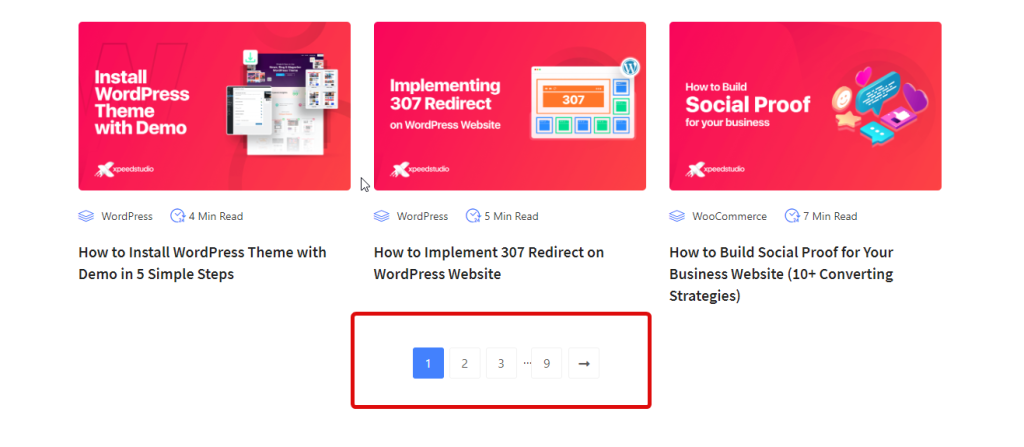
Пример пагинации:
Вот пример традиционной пагинации, используемой на странице блога Xpeedstudio. Как вы можете видеть на картинке, он предлагает номера в последовательности для перехода на разные страницы результатов. Вы также можете напрямую перейти на последнюю страницу одним щелчком мыши. Кроме того, вы также можете нажать на знак →, чтобы просто перейти на следующую страницу.

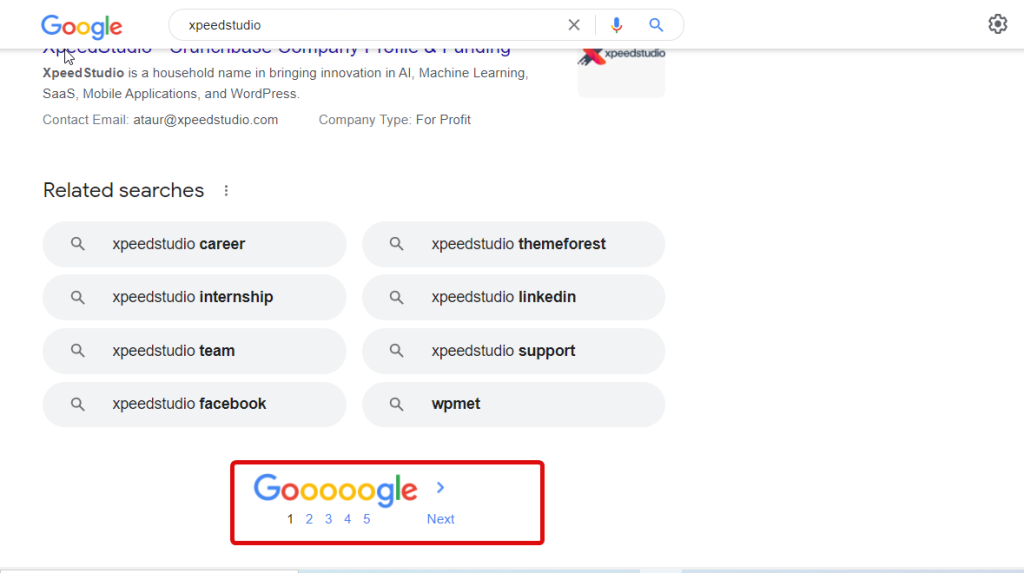
Иногда вы также можете видеть кнопки «Далее» и «Предыдущий» с номерами, как в примере ниже:
Другим примером может быть Google.

Некоторые из причин использования пагинации:
- Разбивка на страницы значительно упрощает навигацию, так как информация представлена в виде сегментов, и пользователям становится легко получить информацию.
- Улучшает взаимодействие с пользователем, поскольку облегчает пользователям поиск того, что они ищут, а также дает им ощущение контроля
Отрицательные стороны использования пагинации:
- Поскольку для перехода на следующую страницу требуются дополнительные действия, некоторых людей это может раздражать.
- Иногда это может вызвать проблемы с доступностью из-за добавления действия для навигации.
Вы также можете ознакомиться с нашим блогом «Лучшие тренды пользовательского интерфейса, которым стоит следовать ».
Что такое отложенная загрузка или бесконечная прокрутка?
Ленивая загрузка или бесконечная прокрутка — это процесс загрузки контента, когда пользователи прокручивают веб-сайт вниз . Это создает ощущение, что страница никогда не заканчивается. Однако пользователи могут прокручивать вниз, чтобы получить новые результаты, пока все результаты не будут загружены.
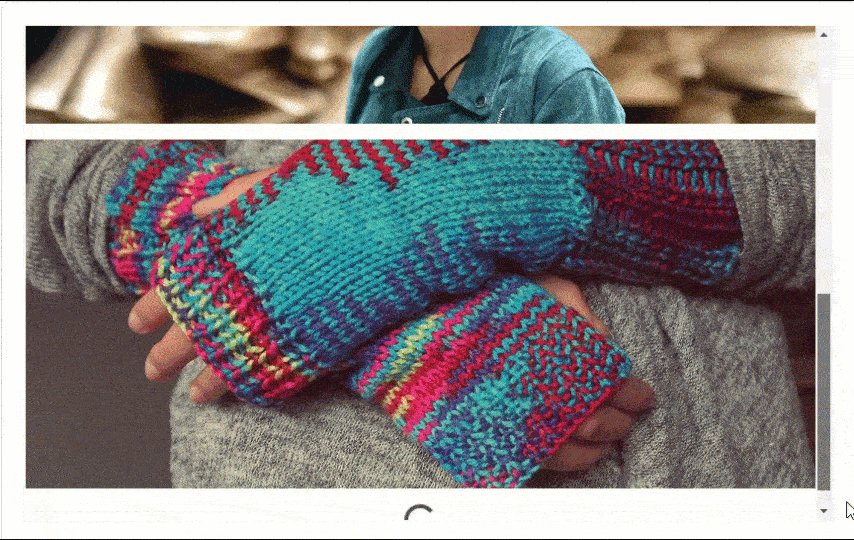
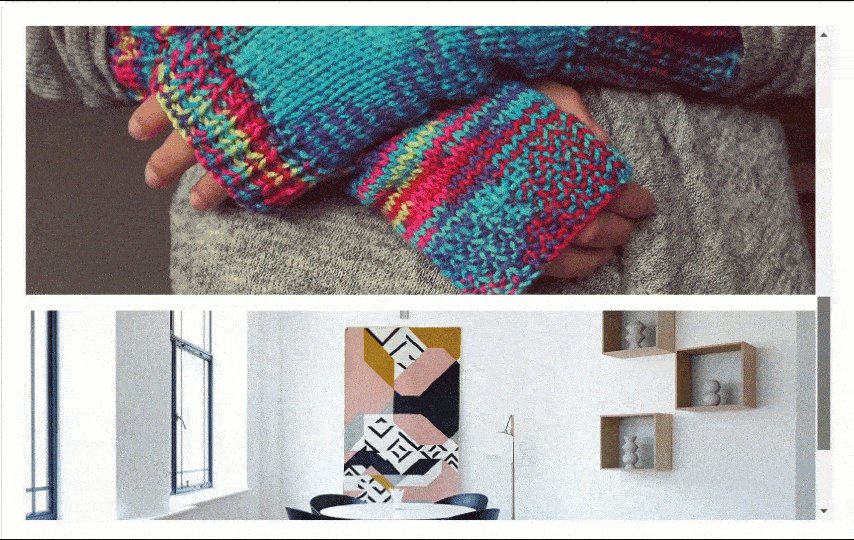
Пример ленивой загрузки:
В приведенном ниже примере вы можете видеть, как контент загружается, когда пользователь прокручивает страницу вниз:

Другим примером может быть Pinterest.

Некоторые из причин использования отложенной загрузки:
- Отлично работает для удержания пользователей на вашем сайте в течение длительного периода, так как не требуется много действий, чтобы перейти к следующему результату.
- Бесконечная прокрутка лучше всего подходит для мобильных пользователей, поскольку пользователи могут легко прокручивать вниз
- Можно легко получить доступ к предыдущим результатам, просто прокрутив вверх, не предпринимая дополнительных действий.
Отрицательные стороны использования бесконечной прокрутки или ленивой загрузки:
- Поскольку пользователи продолжают загружать, процесс отображения результатов может замедлиться.
- На сайтах электронной коммерции пользователи могут почувствовать, что они несколько потеряли контроль, если путь навигации не виден вверху.
Что такое загрузить больше?
Кнопка «Загрузить еще» — это кнопка, которая отображается в нижней части видимой страницы, которую вы можете прокрутить вниз, и после нажатия на кнопку «Загрузить еще» отображается больше контента вместе с опцией загрузки дополнительной кнопки на кнопке. Этот процесс продолжается до тех пор, пока не будут отображены все желаемые результаты.
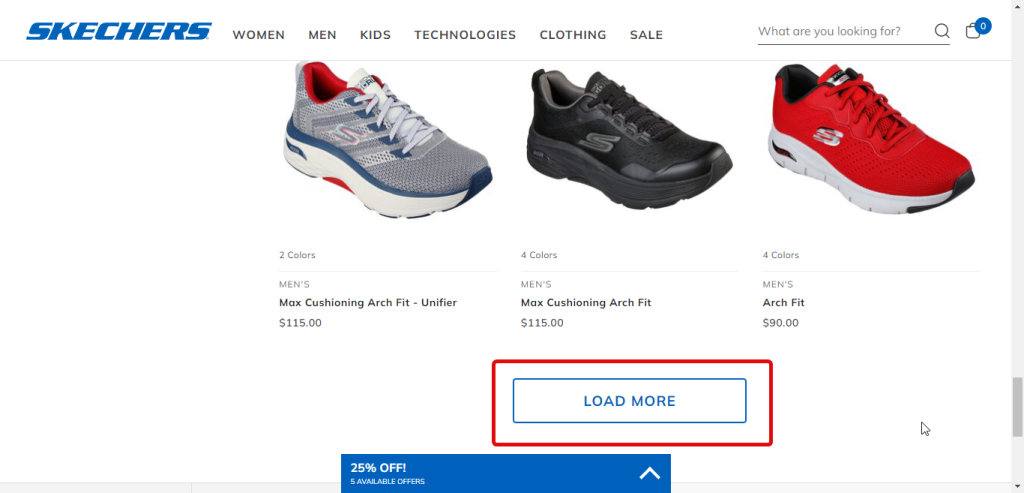
Пример загрузки еще:
В этом примере вы можете увидеть, как кнопка «Загрузить еще» работает на странице архива WooCommerce, созданной с помощью МагазинДвижок .

Другой пример — Skechers.

Некоторые из причин, по которым стоит использовать функцию «Загрузить больше»:
- Загрузить больше показывает новые результаты, сохраняя при этом старые, в отличие от разбивки на страницы, которая заменяет предыдущие результаты.
- Эта опция обеспечивает хорошее взаимодействие с пользователем на смартфонах и небольших устройствах.
Отрицательные стороны использования Load More:
- Некоторым может не понравиться требование снова и снова нажимать кнопку «Загрузить еще».
- После загрузки длинного списка результатов пользователи могут потерять информацию.
Вы также можете проверить наш блог Сколько стоит создать NFT: объяснение

Различия между нумерацией страниц, отложенной загрузкой и загрузкой еще
Использование и вовлечение пользователей

Пагинация
Если вы имеете дело с таким контентом, как посты в блогах, где ваша аудитория, скорее всего, знает, что они ищут, то нумерация страниц — лучший выбор. Это предоставит пользователям удобный способ найти желаемый результат, привлекая их на ваш сайт.
Бесконечная прокрутка
Бесконечная прокрутка работает в ситуации, когда пользователи настроены на контент без определенного направления или цели. Хорошим примером такой ситуации может быть лента социальных сетей, где люди обычно прокручивают страницу, чтобы найти случайную информацию, чтобы скоротать время. Концепция бесконечной прокрутки идеально подходит для таких ситуаций, чтобы эффективно заинтересовать вашу аудиторию.
Загрузи больше
Load More используется в ситуациях, когда у людей есть представление о том, что они ищут. Кроме того, они хотят иметь несколько вариантов на выбор, но при этом хотят контролировать процесс. Например, страница категории или архива — идеальное место для использования кнопки «Загрузить еще», чтобы пользователи могли видеть несколько вариантов, а также иметь возможность выбирать, хотят ли они видеть больше вариантов или нет.
Комментарий:
Наряду с типом контента еще один важный момент при принятии решения о том, что использовать, — это тип/размер устройства. Обычно бесконечная прокрутка или отложенная загрузка предпочтительнее для небольших устройств, таких как смартфоны, на которых слишком мало места для добавления нескольких параметров, таких как нумерация страниц, где пользователям необходимо выполнять дополнительные действия.
Таким образом, вы можете выбрать разные варианты в зависимости от размера устройства. Например, Google использует разбиение на страницы для настольных компьютеров, но использует бесконечную прокрутку для мобильных устройств.
Поисковая оптимизация (SEO)

Пагинация
Разбивка на страницы не оказывает негативного влияния на SEO, если только у вас нет более 1000 страниц с разбиением на страницы (что бывает редко). Причина, по которой разбивка на страницы не создает проблем при сканировании поисковыми системами, заключается в том, что она обрабатывает каждую страницу разбивки на страницы как отдельную страницу. Кроме того, каждая страница должна иметь уникальный мета-заголовок, содержащий номер этой страницы.
К счастью, все плагины WordPress создают разные уникальные URL-адреса, содержащие номер страницы для каждой страницы, поэтому это не мешает вашей игре в SEO. Если вы используете разбиение на страницы на своих веб-сайтах WordPress, все готово!
Бесконечная прокрутка
То, как Google обрабатывает страницы с индексом бесконечной прокрутки, заключается в том, что он рассматривает каждый блок как отдельную веб-страницу с уникальными URL-адресами и метатегами. Таким образом, в то время как пользователи видят страницу, которая прокручивается бесконечно, Google фактически видит комбинацию нескольких страниц.
Пока URL-адрес вашего сайта меняется при прокрутке, ваш сайт не столкнется с какими-либо проблемами, связанными с SEO. Чтобы быть на 100% уверенным, проверьте, меняется ли ваш URL, например, при прокрутке.
веб-сайт.com/blog/?page-2
веб-сайт.com/blog/?page-3
Загрузи больше
Та же теория бесконечной прокрутки или ленивой загрузки применима и к «Загрузить больше». В то время как пользователи видят его как одну страницу, которая загружает больше контента после клика, поисковые системы рассматривают каждый вновь загруженный блок как новую страницу. Так что проблем с SEO нет.
Комментарий
Теперь вопрос в том, что лучше для SEO, верно? Ответа нет, потому что Google заботится только о пользовательском опыте. Пока пользователи проводят достаточно времени на вашем сайте, он будет ранжировать ваш сайт. И какой из них работает для вашего сайта, чтобы удерживать ваших пользователей в течение длительного времени, зависит от вас.
Вы также можете прочитать 7 ключевых принципов UX-дизайна для плавного пути пользователя.
Разбиение на страницы, отложенная загрузка и дополнительная загрузка: быстрый просмотр
| Пагинация | Ленивая загрузка/ Бесконечная прокрутка | Загрузи больше | |
|---|---|---|---|
| Что это? | Разбивает информацию на несколько страниц | Содержимое загружается по мере того, как пользователи прокручивают страницу вниз | Контент загружается, когда пользователи нажимают больше кнопок. Кнопка появляется в конце содержимого. |
| Как ориентироваться | Нажмите на номера страниц | Прокрутите вверх или вниз | Прокрутите вверх для просмотра предыдущего контента и нажмите кнопку «Загрузить еще», чтобы открыть новый контент. |
| Это плохо для SEO? | Нет | Нет | Нет |
| Известный сайт, который использует | Google (версия для ПК) | Пинтерест | Скечерс |
| Лучше всего подходит для | Сайты блогов (версия для ПК) | Вся мобильная версия сайта | Веб-сайты электронной коммерции |
Вы также можете проверить наш блог 11 самых известных сайтов WordPress, о которых вы не знали
Часто задаваемые вопросы
Давайте рассмотрим некоторые из часто задаваемых вопросов о нумерации страниц, отложенной загрузке и дополнительной загрузке:
Для чего используется пагинация?
Разбивка на страницы используется для разделения длинного списка информации на более мелкие страницы, чтобы пользователи могли легко перемещаться и находить нужную им информацию.
Почему нумерация страниц так важна?
Разбивка на страницы помогает отображать большой объем информации в управляемом виде, не перегружая одну веб-страницу, что также может замедлить работу вашего сайта.
Разбивка на страницы лучше, чем бесконечная прокрутка?
Зависит от типа контента, контекста и рассматриваемого устройства. Обычно нумерация страниц лучше, чем бесконечная прокрутка, если пользователь ищет определенный контент на рабочем столе. В противном случае бесконечная прокрутка также является хорошим вариантом. Итак, однозначного ответа нет.
Что лучше пагинация или ленивая загрузка?
Оба служат разным целям. Разбивка на страницы обеспечивает быстрое решение и, таким образом, обеспечивает хороший пользовательский опыт. С другой стороны, отложенная загрузка больше привлекает вашу аудиторию к вашему сайту.
Как разбивка на страницы повышает производительность?
Пагинация делит большой контент на более мелкие части, что позволяет пользователям находить информацию. Более того, это также снижает нагрузку на базу данных, поскольку контент загружается постранично, когда пользователи переходят на разные страницы с помощью навигации.
Заключительные слова
Мы надеемся, что теперь вы понимаете разницу между нумерацией страниц, отложенной загрузкой и загрузкой еще. Как вы уже поняли, все они служат разным целям и подходят для разных типов контента и типов устройств.
Таким образом, вы действительно должны изучить свою аудиторию и выбрать тип навигации, который обеспечит вашим пользователям хорошее времяпрепровождение на вашем веб-сайте.
Если у вас есть какие-либо вопросы или комментарии относительно блога, оставьте их в поле для комментариев.
