Lili Blog Plus — смелая, красивая, современная и профессиональная тема для блога 2021
Опубликовано: 2021-06-24Современная и профессиональная тема блога 2021
Оглавление
Ищу простые и профессиональные темы для WordPress. Существуют миллионы бесплатных тем WordPress для блогов, доступных на торговых площадках и в Интернете. Выбор лучшей темы - действительно захватывающая часть, но иногда это действительно утомительная задача. Каждая тема имеет свои особенности, дизайн и собственные настройки. Среди них сегодня мы узнаем о теме блога Lili Blog Plus WordPress, разработанной специально для ведения блога с последними проблемами в отношении ведения блога. Он имеет свое место и значение среди любителей блогов.
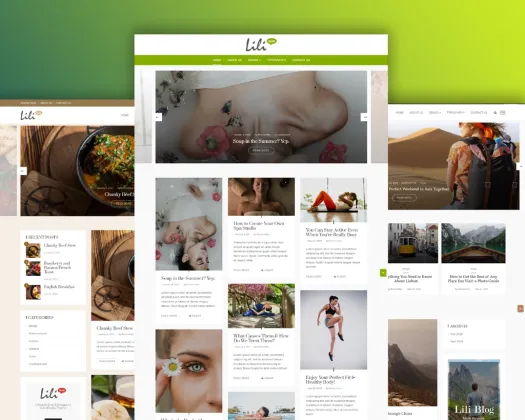
Lili Blog Plus — одна из бесплатных тем WordPress, разработанная с учетом современных функций и подходящая для всех. Lili Blog Plus включает в себя 10 различных тем макета, таких как «Стиль жизни», «Путешествия», «Личное», «Мода», «Здоровье», «Еда», «Спорт» и т. д. LILI Blog Plus поставляется с настраиваемыми виджетами, быстрой установкой, импортом демо одним щелчком, несколькими вариантами демо, шрифтом и цветовые варианты и многое другое.
Lili Blog Plus — это быстрая установка и готовая к использованию тема WordPress, совместимая с устройствами, которая поддерживает все веб-браузеры и поддерживает последние тенденции дизайна, такие как сетка и столбцы начальной загрузки. Все необходимые функции доступны в бесплатной версии, встроенной со встроенными виджетами, форматами с несколькими сообщениями, несколькими домашними макетами и привлекательными функциями, такими как липкий заголовок, различные макеты блога и ленты Instagram , которые уже доступны. вы получите специальную поддержку и регулярные обновления в версии Pro.
Даже если вы не знакомы с wordpress и кодами, вы можете создать блог-сайт. Это очень просто и легко настроить. Он имеет подробную документацию, включая видео. И всякий раз, когда вы сталкиваетесь с проблемой, вы можете связаться с ними напрямую. У них есть специальная группа поддержки для решения ваших проблем.

Основные характеристики темы Lili Blog Plus
Многие функции доступны даже в бесплатной версии LILI blog Plus. Вы можете скачать эту тему прямо сейчас и начать создавать собственный блог. Если есть проблема, есть документация по настройке, настройке и импорту демо одним щелчком мыши.
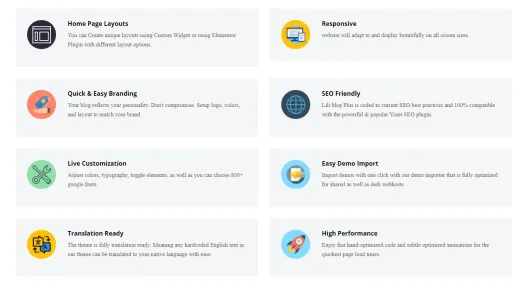
Вот некоторые ключевые особенности:
Импорт демо в один клик — 10 красивых и тщательно разработанных домашних страниц позволяют выбрать идеальный макет для своего блога. Импортируйте их все одним щелчком мыши и начните публиковать свои сообщения уже сегодня.
Отзывчивый дизайн, совместимый со всеми устройствами
Готов к переводу — независимо от того, какой язык вы будете использовать на веб-сайте. Это полностью совместимо.
Оптимизация для SEO — Lili Blog plus разработан с учетом современных передовых методов SEO и на 100% совместим с мощным и популярным плагином Yoast SEO.
Опция темы на основе настройщика : доступны настройки редактирования в реальном времени. Настройте цвета, типографику, переключайте элементы, а также вы можете выбрать более 800 шрифтов Google.
Высокая производительность. Наслаждайтесь быстрым оптимизированным вручную кодом и тонкой оптимизированной анимацией для максимально быстрой загрузки страницы.
Помимо этого, есть много других вариантов, чтобы сделать ваш сайт идеальным и привлекательным.

Как установить Lili Blog Plus
С помощью простых шагов вы можете установить Lili Blog plus. Начнем с простого шага:
- Войдите в панель администрирования WordPress.
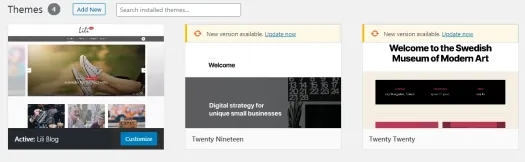
- Перейдите в раздел Внешний вид > Темы.
- Нажмите Добавить новый
- Загрузите Zip-файл LILI Blog Plus
- После установки темы нажмите кнопку Активировать
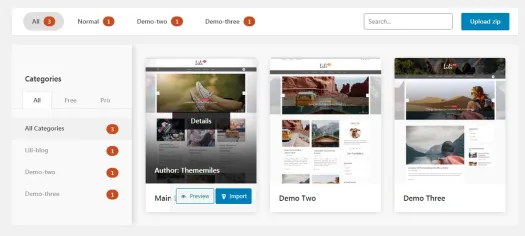
Импорт демо
После активации темы, для корректной работы нашей темы, рекомендуется установить определенные плагины. Нажмите «Начать установку плагинов», чтобы автоматически установить все необходимые плагины.
- Импорт демо в один клик позволяет импортировать все необходимые фиктивные данные.
- Выберите «Внешний вид» > «Импорт демонстрационных данных».
- Выберите демо, которое хотите импортировать.
- Нажмите на импорт
- Процесс импорта может занять несколько минут.

Настройка домашней страницы и страницы блога
После установки демо-контента вы увидите главную страницу. Эта страница будет использоваться в качестве домашней страницы веб-сайта. Чтобы установить его в качестве домашней страницы, перейдите в «Настройки»> «Чтение», в разделе «Отображение главной страницы» выберите «Статическая страница» (выберите ниже) и выберите «Домашняя страница» для страницы шрифтов и «Страница блога» для страницы сообщений.

НАСТРОЙКА ДОМАШНЕЙ СТРАНИЦЫ
Если вы хотите создать домашнюю страницу, похожую на демонстрационную, но без импорта демо-контента, вы можете выполнить следующую процедуру.
- Установить тему Блог Lili
- Перейдите в Панель администратора > Внешний вид > Темы > Добавить новую и найдите тему Lili Blog
- Нажмите «Установить», а затем «Активировать».
- Создать страницу для дома
- Перейдите в Панель администратора > Страницы > Добавить новую
- Укажите название страницы (пример: домашняя страница)
- На панели Атрибуты страницы в правой части выберите Главная как шаблон страницы.
- Нажмите «Опубликовать», чтобы опубликовать страницу.
- Создать страницу блога
Следуйте тому же методу создания страницы, что и выше.
- На панели Атрибуты страницы в правой части выберите Шаблон по умолчанию в качестве шаблона страницы.
- Нажмите «Опубликовать», чтобы опубликовать страницу.
- Установить домашнюю страницу и страницу блога
- Установите домашнюю страницу и страницу блога, выполнив следующую процедуру.
- Перейдите в Панель администратора > Настройки > Чтение
- Нажмите «Статическая страница (выберите ниже)».
- Установить главную страницу: (домашняя страница недавно создана выше)
- Страница сообщений : ( Блог, который вы недавно создали)
Настроить
Теперь, когда вы установили тему, пришло время небольшой настройки.
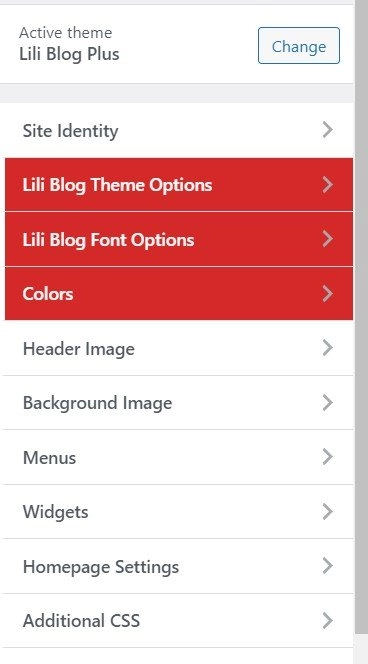
- Перейдите в Панель администратора > Внешний вид > Настроить, где вы найдете различные доступные параметры. Просто попробуйте эти варианты один за другим, вы сможете понять, как работает тема, и сможете создавать любые сайты.


Параметры темы
Существуют разные стили макета для разных блогов. Вы можете выбрать, что использовать и что вам больше подходит.
- Перейдите в Панель администратора > Внешний вид > Настроить > Параметры темы, где вы найдете различные доступные параметры. Проверьте все доступные варианты управления сайтом в соответствии с вашими требованиями.

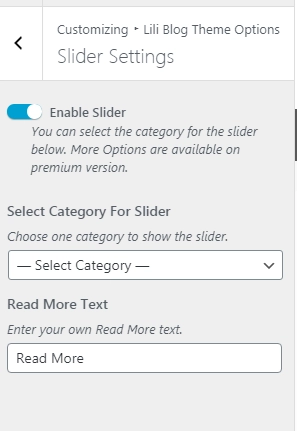
Слайдер
- Перейдите в раздел «Внешний вид» > «Настроить» > «Параметры темы» > «Меню».
- Вы получите возможность включить / отключить слайдер баннера.
- Выберите предпочтительный слайдер баннера и проверьте настройки слайдера баннера.
- Если предварительный просмотр в порядке, нажмите «Опубликовать», чтобы сохранить изменения.

Страница блога
- Перейдите в раздел «Внешний вид» > «Настроить» > «Параметры темы» > «Страница блога».
- Вы получите варианты для положения боковой панели, макета блога, макета изображения,
Боковая панель
- Перейдите в раздел «Внешний вид» > «Настроить» > «Параметры темы» > «Боковая панель».
- Вы получите возможность изменить макет боковой панели.
- Используйте доступные опции и проверьте изменения.
- Если предварительный просмотр в порядке, нажмите «Опубликовать», чтобы сохранить изменения.
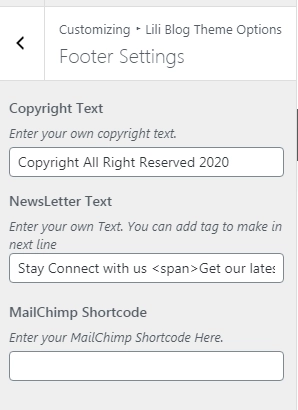
Нижний колонтитул
- Перейдите в раздел «Внешний вид» > «Настроить» > «Параметры темы» > «Нижний колонтитул».
- Введите шорткод Instagram, текст информационного бюллетеня, шорткод Mailchimp, текст авторского права.
- Если предварительный просмотр в порядке, нажмите «Опубликовать», чтобы сохранить изменения.

Параметры шрифта
- Из «Внешний вид»> «Настроить»> «Параметры шрифта».
- С помощью этого параметра вы можете настроить типографику вашего сайта.
- Вы можете изменить семейство шрифтов, высоту строки шрифта заголовка и основного текста.
Цвета
- От «Внешний вид»> «Настроить»> «Цвета».
- Измените типографику и цвета фона в разных разделах сайта по вашему выбору.
- Используйте доступные опции и проверьте изменения. Если предварительный просмотр в порядке, нажмите «Опубликовать», чтобы сохранить изменения.
Фоновая картинка
- В меню «Внешний вид» > «Настроить» > «Фоновое изображение» вы можете изменить фоновое изображение в основной части вашего сайта.
Социальные ссылки
- Перейдите в раздел «Внешний вид» > «Настроить» > «Меню» > «Ссылки в социальных сетях».
- Вы можете обновить название и местоположение для социального меню.
- Нажмите «Сохранить и опубликовать», чтобы сохранить изменения.
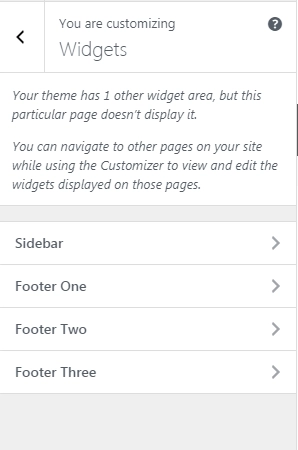
Виджет
- Виджеты позволяют добавлять и обновлять некоторые дополнительные функции на вашем сайте, такие как страницы, текст, изображения и т. д. Перейдите в раздел «Внешний вид» > «Настроить» > «Виджет». Он включает в себя следующее:
- Боковая панель
- Выберите «Внешний вид» > «Настроить» > «Виджеты» > «Боковая панель».
- Вы можете обновить виджеты для боковой панели.
- Нажмите «Опубликовать», чтобы сохранить изменения.

Левая боковая панель
- Перейдите в «Внешний вид» > «Настроить» > «Виджеты» > «Левая боковая панель».
- Вы можете обновлять виджеты на левой боковой панели.
- Нажмите «Опубликовать», чтобы сохранить изменения.
Нижний колонтитул один
- Перейдите в «Внешний вид» > «Настроить» > «Виджеты» > «Нижний колонтитул».
- Вы можете обновлять виджеты в первом столбце нижнего колонтитула.
- Нажмите «Опубликовать», чтобы сохранить изменения.
Нижний колонтитул два
- Перейдите в «Внешний вид» > «Настроить» > «Виджеты» > «Нижний колонтитул два».
- Вы можете обновить виджеты во втором столбце нижнего колонтитула.
- Нажмите «Опубликовать», чтобы сохранить изменения.
Нижний колонтитул три
- Перейдите в «Внешний вид» > «Настроить» > «Виджеты» > «Нижний колонтитул 3».
- Вы можете обновить виджеты в третьем столбце нижнего колонтитула.
- Нажмите «Опубликовать», чтобы сохранить изменения.
Нижний колонтитул четыре
- Перейдите в «Внешний вид» > «Настроить» > «Виджеты» > «Нижний колонтитул 4».
- Вы можете обновить виджеты в четвертом столбце нижнего колонтитула.
- Нажмите «Опубликовать», чтобы сохранить изменения.
Нижний колонтитул четыре
- Перейдите в «Внешний вид» > «Настроить» > «Виджеты» > «Offcanvas».
- Вы можете обновлять виджеты с боковой панели холста.
- Нажмите «Опубликовать», чтобы сохранить изменения.
Домашние настройки
Установите домашнюю страницу и страницу блога, выполнив следующую процедуру.
- Перейдите в Панель администратора > Настройки > Чтение
- Нажмите «Статическая страница (выберите ниже)».
- Установить главную страницу: (домашняя страница недавно создана выше)
- Страница сообщений: (Блог, который вы недавно создали)

Дополнительный CSS
- Перейдите в «Внешний вид» > «Настроить» > «Дополнительный CSS». Дополнительный CSS позволяет обновить внешний вид сайта, добавив в тему дополнительные CSS.
Преимущества, которые вы получите при переходе с бесплатной версии на PRO
| Особенность темы | Бесплатная версия | PRO-версия |
| Параметры темы | Да | Да |
| Отзывчивый дизайн | Да | Да |
| Перевод готов | Да | Да |
| Параметры макета боковой панели | Да | Да |
| Макет сайта | Полная ширина по умолчанию | В штучной упаковке и полной ширины |
| Типы заголовков | Заголовок по умолчанию | 3 различных типа заголовков |
| Типы слайдеров | По умолчанию | Два типа |
| Эффект слайдера | По умолчанию | Выцветание и вертикальный |
| Макеты блога | 2 макета | 4 макета |
| Изображение страницы блога | 2 макета | 3 макета |
| Параметры семейства шрифтов | Ограничено | 800+ шрифтов Google для нескольких разделов |
| Цветовые схемы | Ограничено | Неограниченный |
| Типы страниц | 2 типа | 3 типа |
| Параметры текста с гордостью | Нет | Да с редактируемым |
| Биография автора | Нет | Да |
| Нижний колонтитул | Нет | Да |
| Нижний колонтитул подписки MailChimp | Нет | Да |
Заключительные слова
Lili blog plus - это лучший и новейший дизайн и разработка темы, отвечающие всем тем потребностям, которые нужны блоггеру на его блог-сайте. Дополнительная тема поставляется с макетом в штучной упаковке и темной версией, дружественной к SEO, отзывчивой и полностью настраиваемой, что делает правильное решение для вашего следующего блога.
