Prosper Architect Evaluation (2022) — лучший плагин для целевых веб-сайтов WordPress
Опубликовано: 2021-12-13Вы хотите создавать потрясающие полезные веб-страницы для своего веб-сайта WordPress, но вы не разработчик…
Эта дилемма стара как мир (или как минимум стара как WordPress!). И это правильная дилемма, для решения которой были созданы плагины для создания страниц веб-сайтов.
Несколько месяцев назад одним из таких плагинов был Thrive Content Builder. Теперь Thrive Content material Builder больше не существует, его заменило что-то новое, известное как Prosper Architect.
Как и Prosper Material Builder, Thrive Architect помогает создавать сложные веб-страницы в WordPress без необходимости знать какой-либо код. Но он делает это с совершенно новым интерфейсом и гораздо большим выбором стилей.
Обычно я думаю, что это значительное обновление по сравнению с Thrive Written Content Builder. Прочтите мою оценку Prosper Architect, чтобы глубже понять, почему я предполагаю, что…
Резюме критики Thrive Architect: что делает новый плагин
Prosper Architect — это полный перезапуск первого плагина Thrive Information Builder. Хотя между ними есть много общего во фразах предлагаемых компонентов и шаблонов целевых веб-сайтов, основные различия заключаются в следующем:
- Prosper Architect гораздо более совместим со всеми темами , тогда как раньше некоторые функции в Prosper Information Builder были зарезервированы исключительно для собственных тем Thrive Themes.
- У вас есть больше вариантов стилей , особенно когда речь идет о вариациях шаблонов, адаптирующихся к ячейкам.
- Он создан для более быстрой работы — плагин оптимизирован, чтобы держаться подальше от некоторых вялых людей, с которыми приходится сталкиваться в Thrive Written content Builder.
- Пользовательский интерфейс чище — новый интерфейс намного современнее (и явно впечатлен Elementor — вы обнаружите несколько сходств).
Вдобавок ко всему, Prosper Themes улучшила то, что ранее было моей самой большой критикой Thrive Material Builder:
Больше никакой блокировки шорткода.
Теперь, если вы когда-нибудь примете решение деактивировать плагин, он останется позади чистого кода , а не беспорядка шорткодов, который раньше все еще оставлял Thrive Articles Builder. Это огромное достижение сразу же, и оно ставит его на один уровень с такими конструкторами веб-страниц, как Elementor и Beaver Builder, когда дело доходит до левого конца кода.
Конечно, вы по-прежнему обладаете всеми основными характеристиками, которые вам нужны от конструктора страниц WordPress. Это указывает:
- Конструктор веб-страниц с перетаскиванием
- 184+ шаблона для целевых интернет-страниц
- Встроенное изменение текста
- Полезные современные вещи, такие как отзывы и таймеры обратного отсчета
- Макеты полной ширины — теперь они работают со всеми темами, а не только с темами Prosper Themes.
- Наведите результаты
- Подробные стилистические решения
- Адаптивный мобильный дизайн и альтернативные стили
Давайте возьмемся за руки и проверим почти все более подробно…
Создание веб-сайта с помощью Thrive Architect
После того, как вы настроите и активируете Prosper Architect, вы готовы приступить к созданию собственного веб-сайта.
Стоит отметить, что, как и другие элементы Thrive Themes, Thrive Architect не следует обычному плану лицензирования WordPress GPL.
Таким образом, вам нужно будет ввести ключ лицензии, прежде чем вы сможете использовать любой раздел плагина, в отличие от многих плагинов WordPress, где ключ лицензии привязан только к обновлениям.
Лично меня это в первую очередь не беспокоит, но это не согласуется с идеей WordPress GPL, и некоторые пуристы могут столкнуться с трудностями.
После этого давайте перейдем к интерфейсу Prosper Architect!
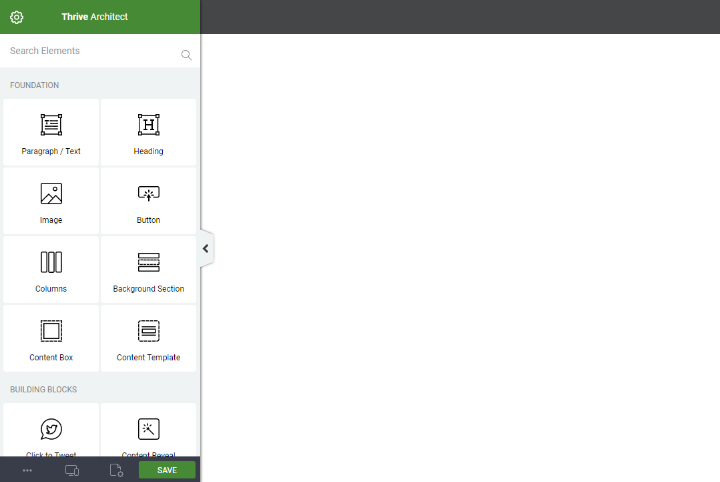
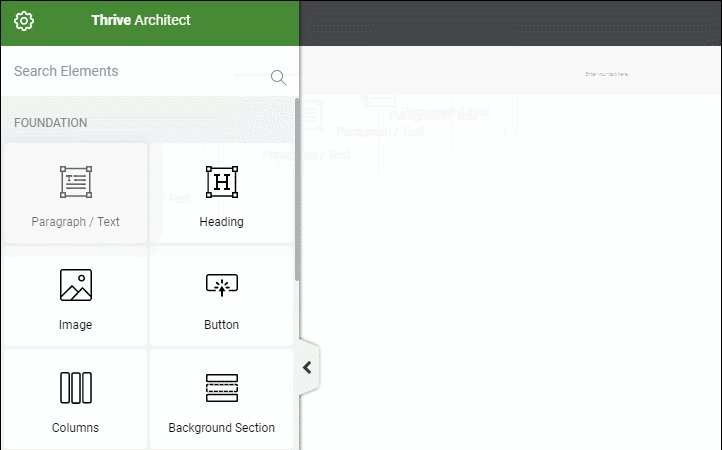
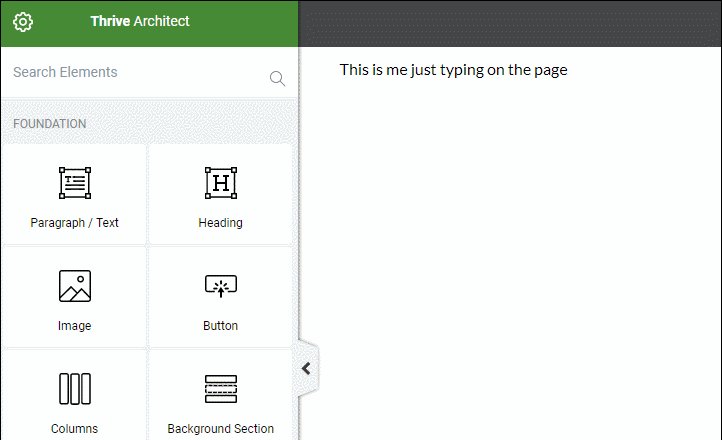
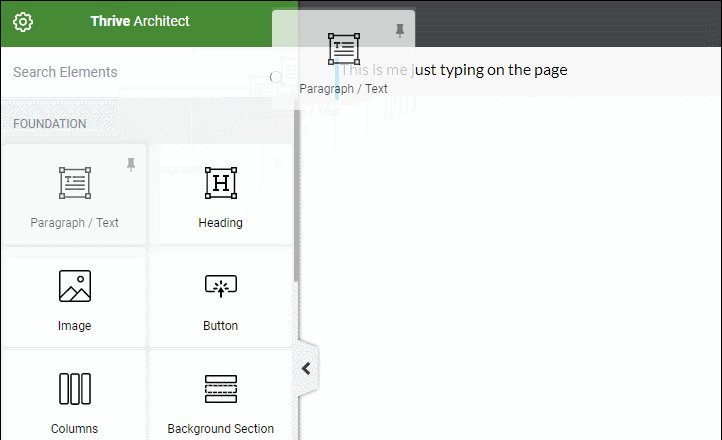
Вот как это выглядит, когда вы впервые открываете интерфейс ( я работаю с пустым шаблоном веб-сайта, поэтому вы действительно не видите мою тему WordPress ):

Вы также можете изменить боковую панель на правую сторону, если хотите работать таким образом.
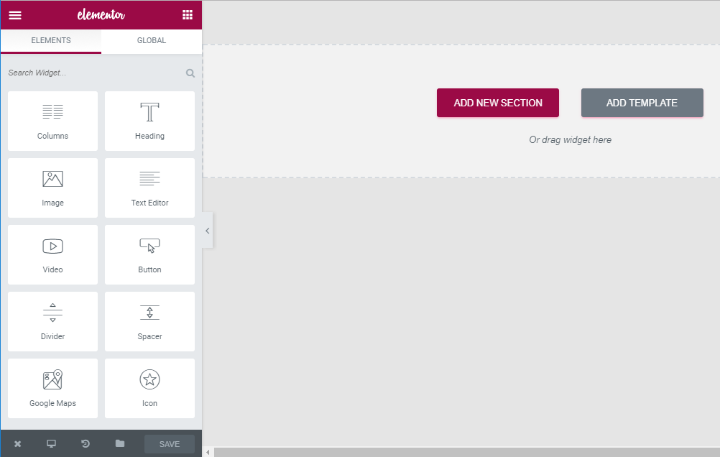
Как я уже говорил, если вы когда-либо использовали Elementor, вы сразу обнаружите некоторые сходства. Вот как выглядит базовый интерфейс Elementor для сравнения:

Использование компонентов Thrive Architect для создания веб-страницы
Thrive Architect делит свои функции на два раздела:
- Основа — как следует из названия, это основные факторы любой веб-страницы, и, вероятно, вы будете использовать их чаще всего. Удивительно, что они всегда полезны в основном на веб-странице.
- Настройка блоков — эти функции более точны и позволяют увеличить количество рекомендаций, таймеры обратного отсчета и многое другое. Они удобны , но вам не обязательно использовать почти каждый элемент для каждой отдельной веб-страницы, которую вы разрабатываете.
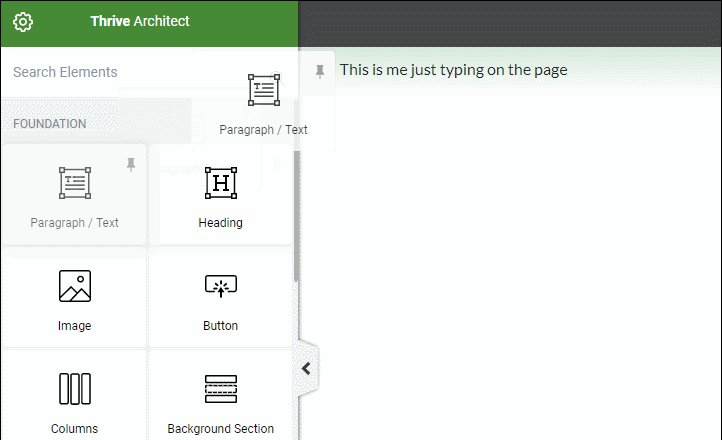
Чтобы начать создавать свою веб-страницу, все, что вам нужно сделать, это перетащить компонент со все еще левой боковой панели на соответствующую боковую панель:

В отличие от многих построителей страниц, Prosper Architect не заставляет вас создавать макет части или столбца до того, как вы вставите что-то. Вместо этого вы можете просто перейти к перетаскиванию (в этом отношении он сравним с Beaver Builder).
Это не означает, что вы просто не можете устанавливать элементы внутри контейнеров для гораздо большего количества команд. Thrive Architect предоставляет вам несколько различных разделов, которые вы можете использовать для хранения (и создания) групп функций:
- Область квалификаций — позволяет разработать аккуратный фон во всю ширину и/или «заполнение экрана».
- Информационное окно - может поддерживать несколько вещей или обращать внимание на один элемент
- Колонки — как правило, легко создать заранее разработанную композицию колонки, однако не так важно создавать конструкции из нескольких колонок.
Два моих самых любимых качества в Thrive Architect
В этой статье два вопроса, которые я обожаю в Prosper Architect. Насколько мне известно, ни один другой конструктор веб-страниц не сочетает в себе эти два атрибута. Они есть:
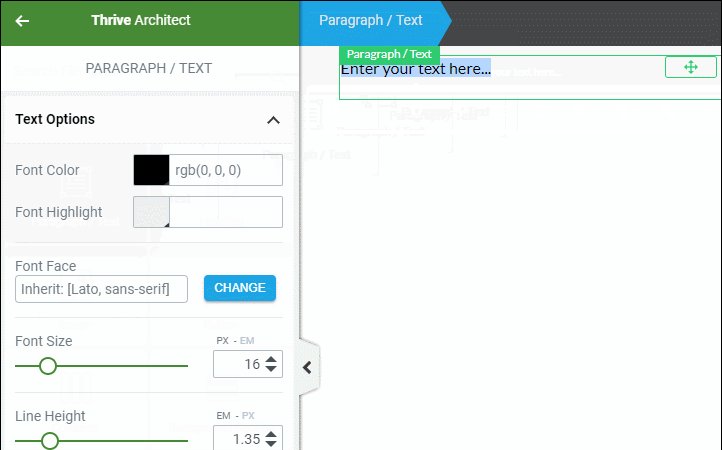
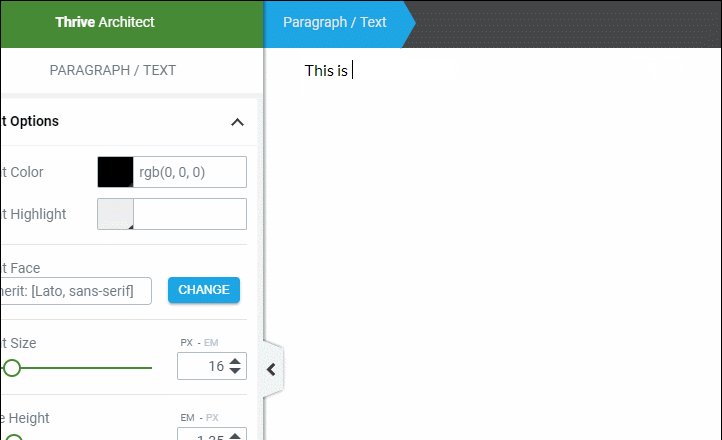
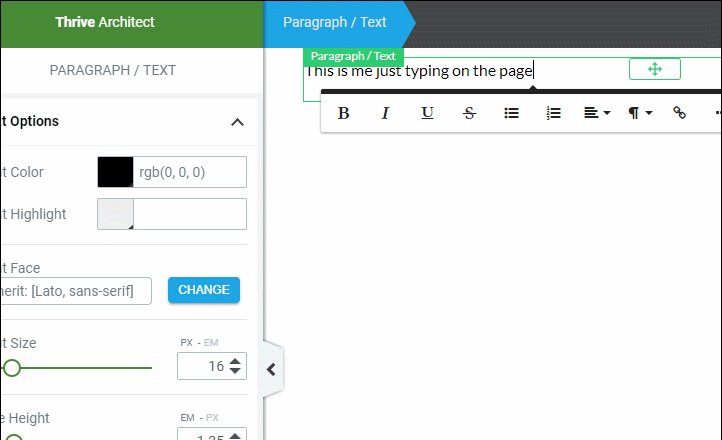
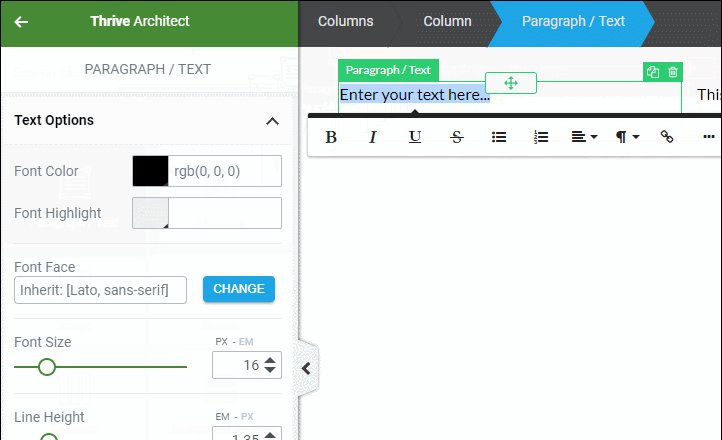
- Улучшение встроенного текста. Вы можете редактировать свой текстовый контент прямо на странице веб-сайта — вам не понадобится боковая панель (например, Elementor) или всплывающее окно (например, Beaver Builder).
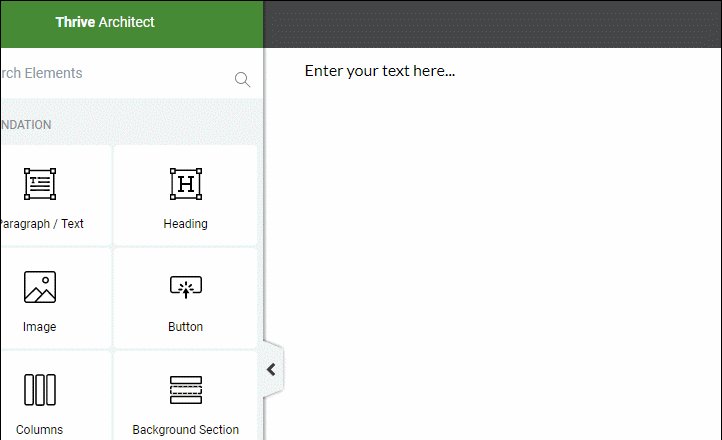
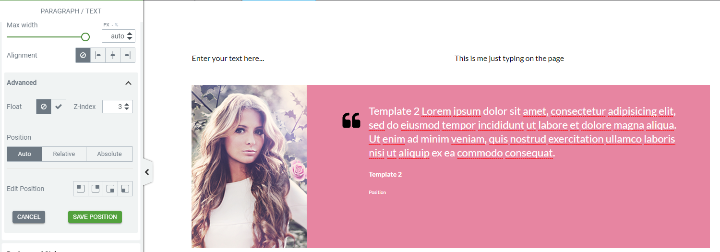
- Создание столбца перетаскиванием. Вы можете создать новый столбец, просто перетащив элемент, следующий за другим фактором.
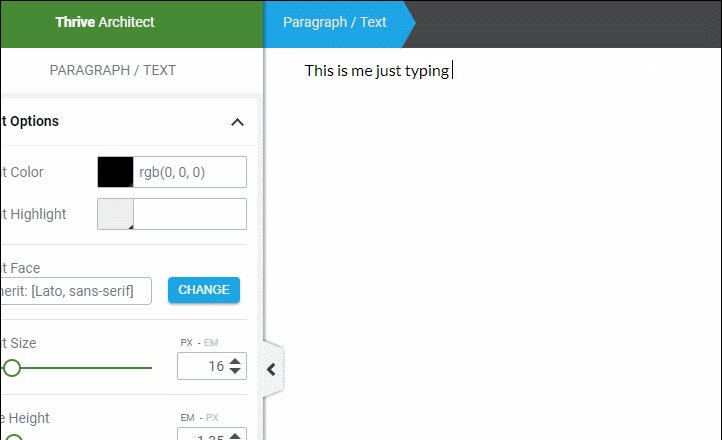
Вот как выглядит встроенное редактирование текста в Thrive Architect:

И вот что я имею в виду под простой генерацией столбцов:


Я знаю, что эти атрибуты кажутся крошечными, но каждый из них поможет вам сэкономить нетривиальное количество времени.
В Divi Builder есть встроенное редактирование текста, но нет простого создания столбцов. Beaver Builder имеет быстрое создание столбцов, но не улучшает текстовое содержимое в режиме реального времени.
Таким образом, поставляя их в одном наборе, я чувствую, что Prosper Architect делает превосходную работу, дифференцируя в одиночку.
Поиск в некоторых наиболее полезных аспектах Thrive Architect
Я не могу показать вам каждый отдельный компонент, представленный Prosper Architect, но в этой статье приведены некоторые из типов, которые я считаю наиболее ценными.
Компонент « Отзывы » позволяет без труда добавлять социальные доказательства:

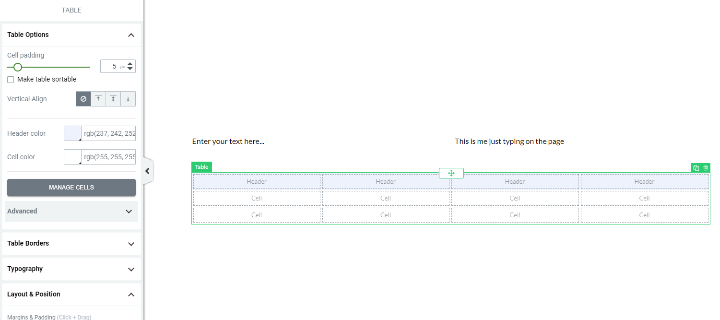
Компонент « Таблица », в частности, очень эффективен и может избавиться от необходимости в независимом плагине для таблиц для большинства применений. Это позволяет вам сделать и вылепить целую конструкцию стола:

Затем вы можете перетащить другие вещи Prosper Architect в таблицу, чтобы разработать свой стиль. Это значительно упрощает создание ценовых таблиц, сравнительных таблиц и многого другого.
Это не особенно полезно для больших наборов данных, но идеально подходит для большинства крошечных таблиц, которые используют интернет-сайты.
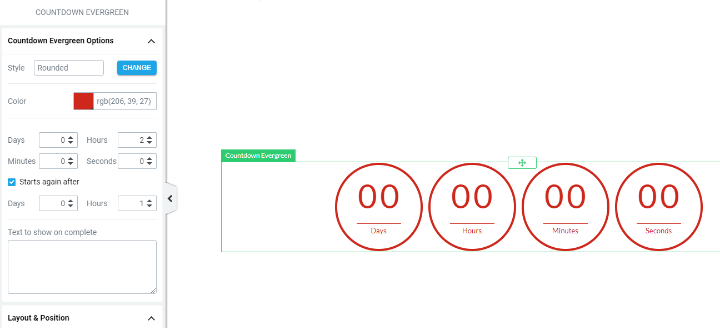
Вы также получаете два различных аспекта обратного отсчета — только один для обычного таймера обратного отсчета и другой для вечнозеленого обратного отсчета:

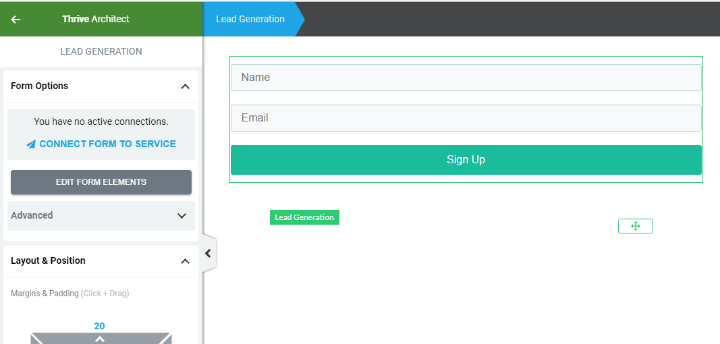
И вы также получаете элемент Direct Era , который поможет вам создать список адресов электронной почты и подключиться к ряду известных электронных писем, продвигающих экспертные услуги:

Стилизация всех элементов Prosper Architect
Как я уже упоминал, по сравнению с Prosper Articles Builder, Thrive Architect предоставляет вам больше возможностей для управления, чем каждый компонент, который вы используете на своем веб-сайте.
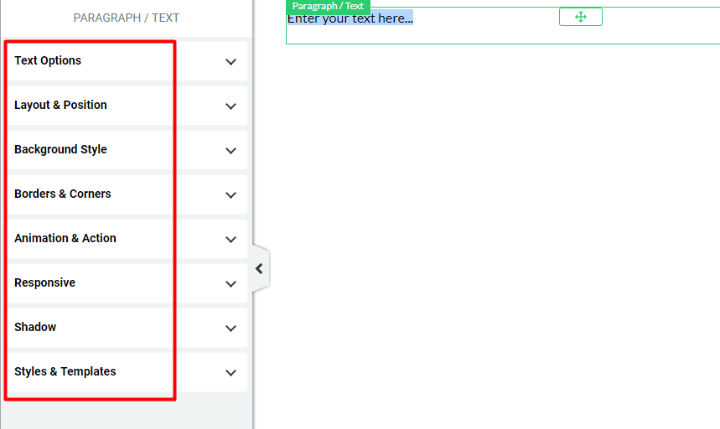
В отличие от многих конструкторов веб-страниц, Prosper Architect помещает все эти возможности в один столбец, а не использует множество вкладок:

Мне очень нужна эта тактика, так как я быстрее открываю ее для работы.
Теперь у тебя определенно есть тонна ручек. Перечисление каждого отдельного варианта стиля заняло бы много времени, но вот некоторые из основных моментов:
- Получите полное управление цветами/типографикой
- Быстро включайте индивидуальные поля/отступы, чтобы перейти к элементу.
- Измените поплавки и z-индекс для дополнительного позиционирования
- Настройка фона
- Включите границы и углы
- Включить анимацию
- Включение и выключение коэффициентов отражения для отдельных продуктов, чтобы обеспечить адаптивную структуру.
- Добавьте персонализированные уроки/идентификаторы CSS
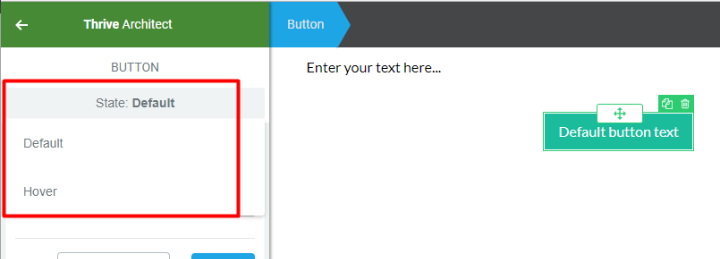
А для некоторых элементов вы можете повторить похожие типы для отличительных состояний наведения. Это дает вам полный контроль над тем, что происходит, когда пользователь наводит курсор больше, чем на компонент:

Теперь, если вы просто хотите быстро создать формат, вам, возможно, не обязательно пользоваться всеми этими вариантами стиля каждый раз.
Но — здорово, что они доступны, если вы этого хотите.
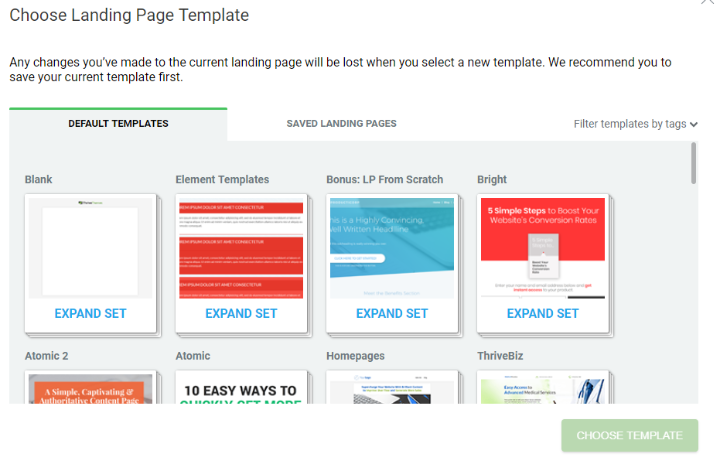
Применение готовых шаблонов с помощью Prosper Architect
Одной из главных достопримечательностей Thrive Information Builder был огромный выбор шаблонов целевых страниц.
Они не исчезли надолго — тем не менее вы можете импортировать их по мере необходимости с помощью Thrive Architect:

Честно говоря, некоторые из шаблонов целевых веб-страниц даже сейчас кажутся немного устаревшими, особенно если вы посмотрите на их потрясающие шаблоны, которые разрабатывает группа Elementor.
Но у вас есть масса вариантов, и обычно вы можете встретить что-то, что как минимум служит базовым уровнем.
Насколько сильно Prosper Architect взимает плату?
Вы можете получить доступ к Thrive Architect двумя различными способами.
Во-первых, вы можете приобрести отдельный плагин по цене от 67 долларов за лицензию на одну веб-страницу и неограниченное количество обновлений.
Во-вторых, вы можете получить членство в Thrive Themes за 19 долларов в месяц (оплачивается каждый год). Это дает вам доступ практически ко всем решениям Thrive Themes. Если вы крупный маркетолог, эта сделка может принести вам гораздо большую ценность.
Вам нужно использовать Prosper Architect?
Я обычно предпочитал Prosper Articles Builder — это то, что я использовал на своем сайте-портфолио. Но как бы я ни любил его, нельзя отрицать, что он стал устаревшим.
С момента своего первого запуска Classy Themes выпустила визуальный Divi Builder, и Elementor быстро завоевал долю рынка. Кроме того, вы по-прежнему видели, что Beaver Builder — это нечто потрясающее.
Prosper Architect — это большое обновление, которое снова ставит Thrive Themes на обсуждение со всеми другими разработчиками веб-сайтов.
Новые варианты стилей великолепны, и я чувствую себя намного увереннее, работая с ним теперь, когда нет дополнительной блокировки шорткода. Хотя у него может быть не такое большое сообщество, как у Divi Builder, Elementor или Beaver Builder, я считаю, что это отличный конструктор страниц веб-сайтов, который может полностью помочь вам создать веб-страницы, ориентированные на конверсию, как можно быстрее.
Так что, если вы находитесь в поиске нового конструктора веб-страниц WordPress, обязательно обратите внимание на Thrive Architect.
Получить плагин Thrive Architect
