Qubely Gutenberg Block Editor & Page Builder Plugin Обзор и установка
Опубликовано: 2019-11-22С течением времени людям нравится редактор Гутенберга. Этот блочный редактор WordPress не только принес новую систему построения страниц, но и предоставил пользователям WordPress множество новых возможностей. С блоком Gutenberg по умолчанию вы можете создать веб-сайт намного лучше, чем раньше. Но вы почувствуете острую потребность в расширенных блоках и функциях для разработки профессиональных веб-страниц.
Именно здесь в игру вступает Qubely — набор инструментов Visual Gutenberg Block Toolkit, который сводит к минимуму ограничения редактора Gutenberg и открывает неограниченные возможности для создания любого простого или сложного макета на сайте WordPress.
Благодаря множеству выделенных настраиваемых блоков Gutenberg, встроенных разделов, готовых макетов страниц и множеству вариантов стилей, Qubely — это не просто плагин блоков Gutenberg, а набор инструментов для проектирования в редакторе блоков Gutenberg, который вы можете использовать для разработки буквально любого макета. можете себе представить.
Зачем вам нужен плагин Gutenberg Block?
Хороший вопрос. Если редактор Gutenberg может помочь нам легко создавать веб-страницы, зачем мне сторонний плагин, верно? Ответ заключается в том, что, хотя Гутенберг облегчает ваши усилия и позволяет разумно создавать веб-страницы, у него есть некоторые ограничения, и блоки по умолчанию могут не охватывать тип контента, который вы хотите опубликовать.
Предоставляя необходимые блоки, блочный плагин Gutenberg, такой как Qubely, предлагает больше возможностей для выполнения необходимых действий на вашем веб-сайте WordPress. Итак, если вы хотите поднять свой редактор Gutenberg на новый уровень, вам просто нужен плагин, который расширяет его функциональность и предлагает настраиваемые блоки.
Qubely расширяет Gutenberg многими пользовательскими блоками, отсутствующими в редакторе по умолчанию, и вы можете управлять редактором блоков WordPress с возможностью применения многочисленных параметров стиля. Кроме того, вы получаете множество готовых разделов и макетов, что означает, что вам даже не нужно создавать что-то с нуля. Пользовательские блоки Qubely Gutenberg позволяют создавать потрясающие веб-страницы, а также оптимизированные для мобильных устройств.
Что для вас есть в плагине Qubely Gutenberg Block?
Если вы убеждены и хотите установить блочный плагин Gutenberg на свой сайт WordPress, наша рекомендация — и не удивляйтесь — Qubely. Давайте углубимся в набор инструментов Qubely Gutenberg, чтобы увидеть, что он может вам предложить.
Особенности набора инструментов Qubely Gutenberg Block
Готовые наборы макетов страниц

Qubely, во-первых, предлагает множество пакетов макетов страниц, и вы можете импортировать макеты страниц и настраивать их внешний вид. Пакет макетов страниц представлен в разных категориях, чтобы вы могли легко перемещаться по ним и выбирать тот, который вам нужен. Каждый комплект состоит из всех необходимых страниц в зависимости от типа.
Встроенные разделы

В Qubely есть богатая библиотека предопределенных разделов, которые помогут вам быстро создать веб-сайт. Эти готовые разделы можно импортировать и использовать как блоки в редакторе Gutenberg, и вам не нужно создавать разделы с нуля. Существуют различные категории предопределенных разделов, чтобы вы могли легко перемещаться по ним и находить нужный.
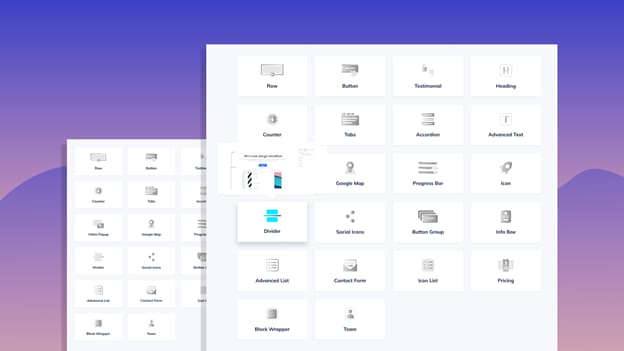
Продвинутые блоки Гутенберга

Здесь Qubely становится намного интереснее. В Qubely есть множество пользовательских блоков Gutenberg для создания любого макета, который вы можете себе представить. Установив плагин Qubely, вы можете добавить более 22 пользовательских блоков в редактор блоков Gutenberg и поднять процесс создания страниц в Gutenberg на новый уровень.
Расширенные блоки Гутенберга внутри Qubely
- Строка
Создавайте полностью настраиваемые макеты строк и столбцов с потрясающей функциональностью. Перетащите, чтобы изменить размер столбцов, чтобы получить желаемый макет. Управляйте расстоянием, добавляйте изображение, видео, цвет, градиент или режим наложения к фону строки.
- Кнопка
Создайте любую возможную комбинацию макета, формы или интерфейса в кнопках. Кнопка «Стиль» с доступными параметрами в блоке «Кнопка».
- Отзыв
Творчески продемонстрируйте отзывы с именами, аватарами, значками и многим другим. Выберите макет отзыва из предложенных вариантов. Решите, следует ли отображать значок цитаты, сообщение, имя, обозначение, аватар и рейтинг.
- Значок
Размещайте значки в любом месте с помощью значков Font Awesome и оформляйте их по своему вкусу. Отображение значков с фоном и рамкой или без них. Стилизуйте значки, определив размер значка, выравнивание, ссылку, цвет фона и тень.
- Google Map
Вставьте карты Google и настройте высоту карты, масштабирование карты и другие параметры!
- Делитель
Красивые готовые разделители с настройками стиля и гибким выравниванием разделителей.
- Расширенный текст
Добавляйте и оформляйте тексты. Примените границы, box-shadow и настройте типографику.
- Прилавок
Добавьте счетчик с широкими настройками, такими как лимит и продолжительность, дизайн, префикс и постфикс и т. д.
- Вкладки
Отображайте содержимое на вкладках, добавляйте анимацию, значки и многое другое!
- Аккордеон
Отображение сворачиваемого текстового содержимого с неограниченными настройками стиля в раскрывающемся интерфейсе.
- Видео всплывающее окно
Всплывающее видео и стилизуйте его с помощью значков, обертки, наложения для потрясающего взаимодействия с посетителями. Примените оверлей и box-shadow и добавьте анимацию во всплывающее окно с видео.
- Заголовок
Стилизуйте заголовки с анимацией, типографикой, рамкой и многими другими дополнительными параметрами.
- Индикатор
Отображение статистики на индикаторах выполнения с фоном, анимацией и т. д.
- Социальные иконки
Добавляйте профили социальных сетей в одном месте с помощью ярлыка, значка или того и другого.
- Группа кнопок
Несколько кнопок в одном месте с гибкими вариантами дизайна и креативными макетами.
- Информационное окно
Красиво размещайте информацию на сайте с помощью инфобоксов, которые обязательно привлекут внимание пользователей. Блок информационных блоков поставляется с заголовками, предварительным заголовком, анимацией, разделителями и многими пользовательскими параметрами для стильных информационных блоков на вашем сайте.
- Расширенный список
Имейте расширенные списки для отображения с готовыми макетами и параметрами настройки.
- Форма обратной связи
Позвольте посетителям сайта взаимодействовать с контактными формами с полезными полями. Включить/отключить заполнители и метки в контактной форме. Разработайте типографику этикетки с желаемым размером шрифта, высотой, интервалом и т. д. Улучшите стили ввода и включите капчу.
- Список значков
Разместите привлекательные списки значков с большим количеством значков и настройте их внешний вид.
- Цены
Создайте таблицу цен с различными планами по отдельности, используя несколько предопределенных макетов. Отображение функций, значков и текста кнопки публикации в плане. Настройте продолжительность плана, типографику, значки стилей и редактируйте тексты в режиме реального времени.
- Обертка блока
Оберните любой блок фоном вашего любимого цвета и многое другое с помощью Block Wrapper.
Команда: зачислите каждого члена команды индивидуально, указав их детали, такие как имена, обозначения и изображения.
- Изображение
Вставляйте изображения и украшайте их с помощью Qubely Image Block.

- График
Представляйте временные рамки различных событий, таких как выпуск продукта, история и вехи компании, предстоящие обновления, достижения и многое другое с новым блоком временной шкалы Qubely. Продемонстрируйте подробные временные рамки и дорожные карты и придайте им стиль с множеством параметров настройки.
Некоторые лучшие функции Qubely в деталях
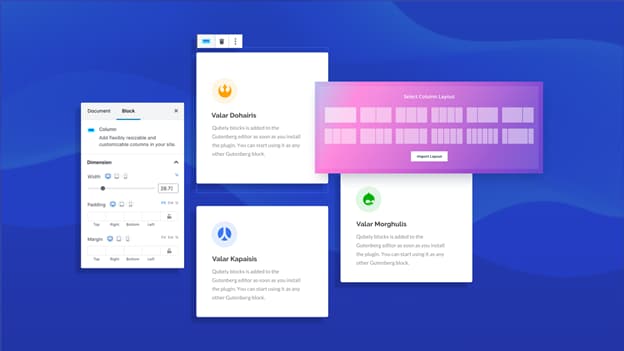
Smart Layout Builder (структура строк и столбцов)

Вы можете создать любой простой или сложный макет веб-страницы со структурой строк и столбцов прямо в редакторе Gutenberg. Благодаря Qubely широко используемая концепция построения макета строки-столбца в основных конструкторах страниц находится в редакторе Gutenberg.
Комбинации нескольких строк и столбцов
Существует несколько комбинаций столбцов разного количества и размеров. Блок Row в Qubely позволяет одновременно размещать от 1 до 6 столбцов в одной строке. Вам остается только выбрать то, что вам нужно.
Регулируемые колонны
Просто перетащите и измените размер столбцов. После выбора строки из определенного количества комбинаций столбцов вам просто нужно настроить размеры столбцов, перетаскивая их. Сделайте желаемый макет с регулируемой системой столбцов.
Расширенные настройки строк и столбцов
Наряду с применением отступов и полей к столбцам вы также можете установить фон столбца и фон при наведении с помощью одного цвета, изображения и градиента. Задайте границу столбца, примените радиус границы и анимируйте каждый столбец отдельно. Кроме того, выйдите за рамки этих параметров стиля столбцов, добавив в столбцы пользовательский CSS.
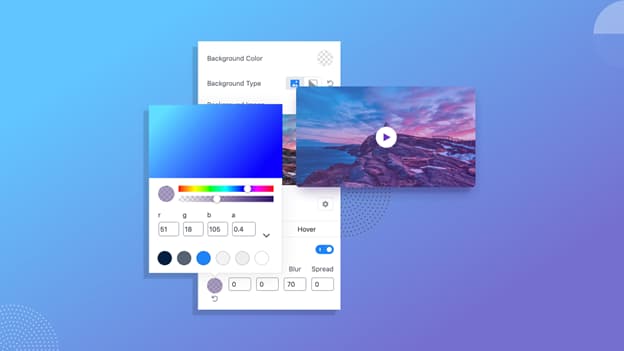
Классический и градиентный цвет фона

Хотите иметь фон в градиентном цвете? Не волнуйся. Вы можете сделать это сейчас. Qubely позволяет настроить фон блока как с градиентными, так и с классическими цветами. Настройте фон и выберите любой цвет. Есть цветовая палитра для выбора цвета.
Пользовательское управление типографикой
Вы можете полностью позаботиться о типографике своего сайта. Qubely предлагает настраиваемую опцию управления типографикой для каждого блока, где вы можете легко определить семейство шрифтов, размер, вес и т. д. Вы также можете применить толщину шрифта, преобразование шрифта, установить размер шрифта, межбуквенный интервал, высоту строки, в пикселях, em и процентах в зависимости от устройств, на которых они будут отображаться.
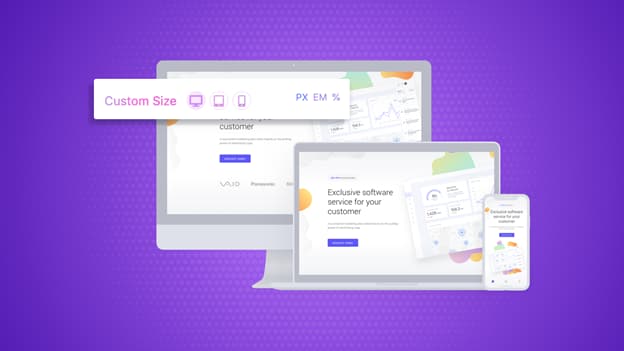
Отзывчивые элементы управления для конкретных устройств

Создавайте адаптивные макеты и содержимое страниц с помощью блоков Qubely. Контролируйте скорость отклика вашего веб-сайта, определяя точку останова для нескольких размеров экрана. Таким образом, все, что вы создаете с помощью QUbely, становится полностью адаптивным. Кроме того, вы можете решить, следует ли скрывать/показывать контент на определенных устройствах.
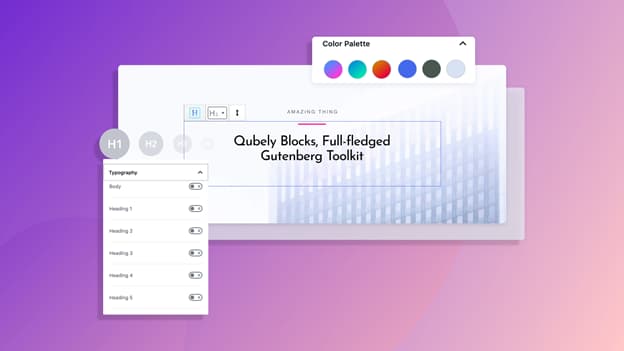
Глобальные настройки цвета и типографики

С помощью набора инструментов Qubely Gutenberg вы можете глобально настроить цветовую палитру и типографику. Если вы измените цвета в глобальной цветовой палитре, назначенные разделы получат цвет автоматически. Как и цвет, вы также можете выбрать типографику для различных текстов, таких как основной текст, заголовок и кнопки, которые будут применяться глобально на всем вашем сайте WordPress.
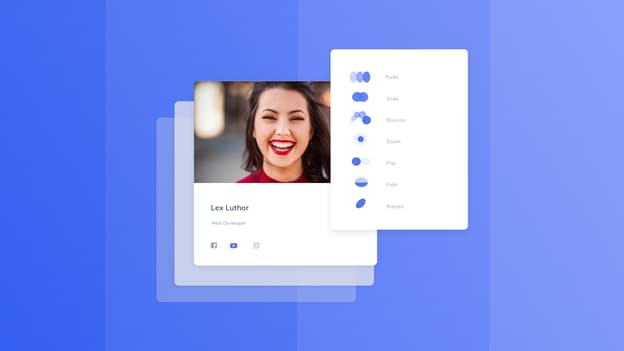
Встроенные эффекты анимации

Анимируйте разделы страницы, применяя анимационные эффекты: затухание, отскок, скольжение, масштабирование, отражение, сгибание, поворот и т. д. Используйте анимационные эффекты на блоках и делайте веб-страницы более привлекательными.
Начало работы с Qubely
Создавать красивые веб-страницы с Qubely очень просто. Вам не нужно отказываться от редактора WordPress по умолчанию. Qubely предлагает свои пользовательские блоки внутри редактора Gutenberg. После установки этого плагина блоков WordPress на вашем сайте у вас будут все блоки Qubely в категории Qubely внутри редактора Gutenberg. Давайте посмотрим на весь процесс ниже.
● Установите подключаемый модуль Qubely.
● Настроить Qubely
● Доступ к блокам Qubely
● Используйте блоки Qubely
● Импорт разделов/макетов
Установка Qubely на сайт WordPress

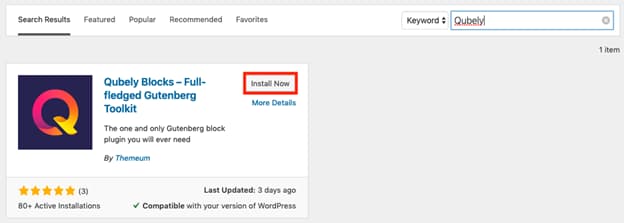
Установка Qubely аналогична установке любых других плагинов WordPress. Вы можете либо установить его, выполнив поиск на панели инструментов, либо загрузив его из каталога WordPress, а затем загрузив его. Выбор за вами.
- Настройка плагина Qubely

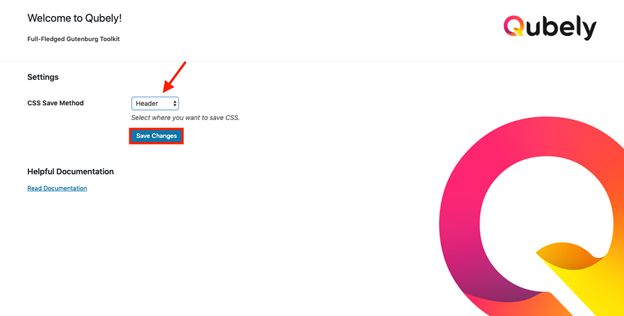
Внутри Qubely не так много вещей, которые нужно настроить. Qubely начинает работать без необходимости что-либо менять в настройках. После установки Qubely на ваш сайт параметры Qubely будут добавлены на вашу панель управления WordPress. Нажав на параметры Qubely, вы попадете на страницу настроек Qubely, где вам просто нужно решить, где сохранить свой CSS. Выберите «Заголовок» или «Файловая система» в разделе «Метод сохранения CSS» и нажмите «Сохранить изменения» ниже.
- Доступ к блокам Qubely
Прямо сейчас внутри Qubely есть 14 пользовательских блоков. Мы будем постепенно увеличивать количество блоков в следующих обновлениях. Давайте узнаем, как получить к ним доступ.

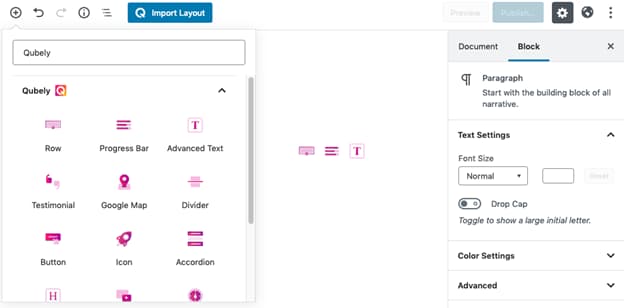
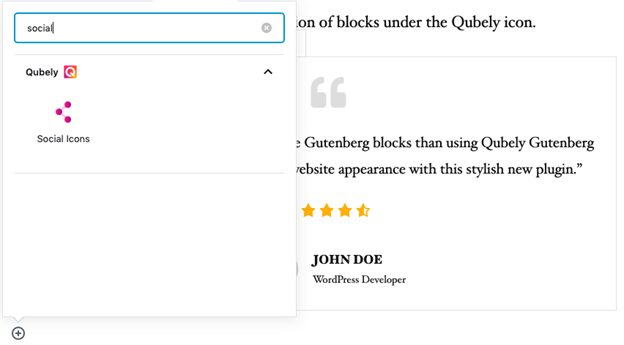
После того, как вы установили Qubely на свой сайт, вы можете легко получить доступ к блокам Qubely в редакторе Gutenberg. Нажмите на плюсик, напишите «Qubely» в поисковой категории Qubely. Доступ к блокам также можно получить, написав имя конкретного блока в строке поиска.

- Используйте блоки Qubely
Использование блоков Qubely аналогично использованию любых других блоков в редакторе Gutenberg. Получите доступ к блокам, выполнив поиск в Qubely или по имени блока, затем щелкните блок для использования. Выбранный блок получит дизайн по умолчанию, который можно настроить и оформить с помощью дополнительных параметров Qubely.
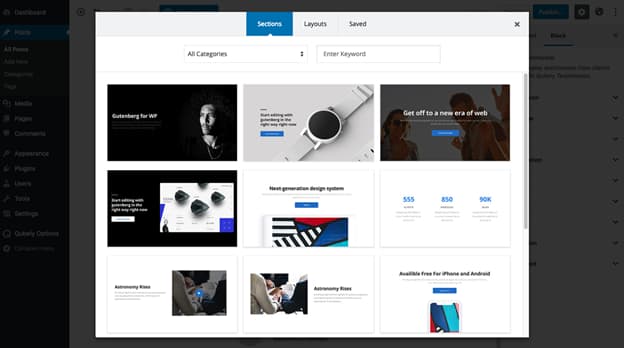
- Импорт разделов/макетов

Хотите чувствовать себя готовым с самого начала? Qubely предлагает множество готовых макетов для импорта в виде блоков. Вы также можете настроить и применить параметры стиля, чтобы сделать их еще лучше. Готовые разделы и макеты делятся на разные категории для более удобной навигации по ним.
Подведение итогов
Qubely становится лучше благодаря большему количеству функций, готовых дизайнов и новых блоков с каждым обновлением. Так что есть шанс, что Qubely вдохновит вас на использование Gutenberg и предоставит вам множество возможностей для публикации вещей, которыми вы хотите поделиться с миром с талантом.
Так чего же ты ждешь? Получите Qubely сегодня и начните создавать потрясающие веб-сайты.
