Воссоздание Onia: создание фона мазка с помощью блоков WordPress
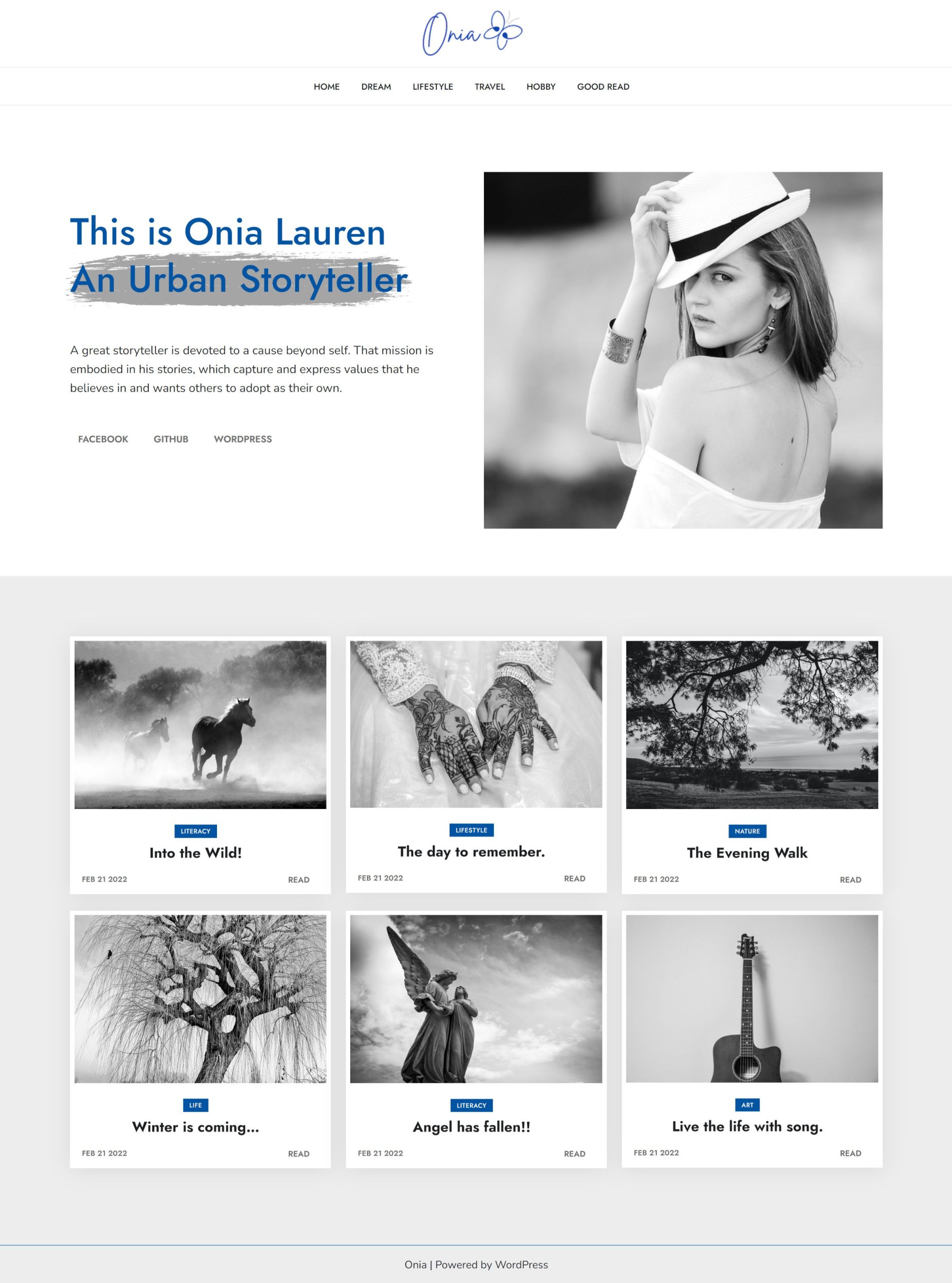
Опубликовано: 2022-02-25Когда я просматривал последние выпуски из каталога тем WordPress на этой неделе, я наткнулся на один, который привлек мое внимание. Onia был чистым и минималистичным, но при этом сохранил свои расцветки, чтобы привлечь внимание всего к нескольким элементам на странице.
Может быть, это один из тех необработанных алмазов, которые я всегда ищу в каталоге бесплатных тем?
У него был потенциал, но его не хватило. Когда я исследовал тему, мне показалось, что автор потратил 90% своего времени на разработку привлекательной первой страницы. Погружение во внутренние страницы не показало никакого внимания к типографике, поскольку количество символов в строке достигало 150 и более, что более чем в два раза больше, чем должно быть для комфортного чтения.
Это то, что легко решить. Я был больше разочарован тем, что Onia не была темой блока. Все элементы были на месте. В нем не было ничего особенно сложного, и не было никаких очевидных причин для того, чтобы это была классическая тема.
Вчера вечером я сел и воссоздал Onia в качестве темы блока. Технически, я создал его домашнюю страницу прямо из редактора поверх проекта базовой темы, который у меня уже был под рукой. Было несколько проблем, но я сделал основную часть работы примерно за час. Другие части заняли немного больше времени, пока я просматривал возможные решения.
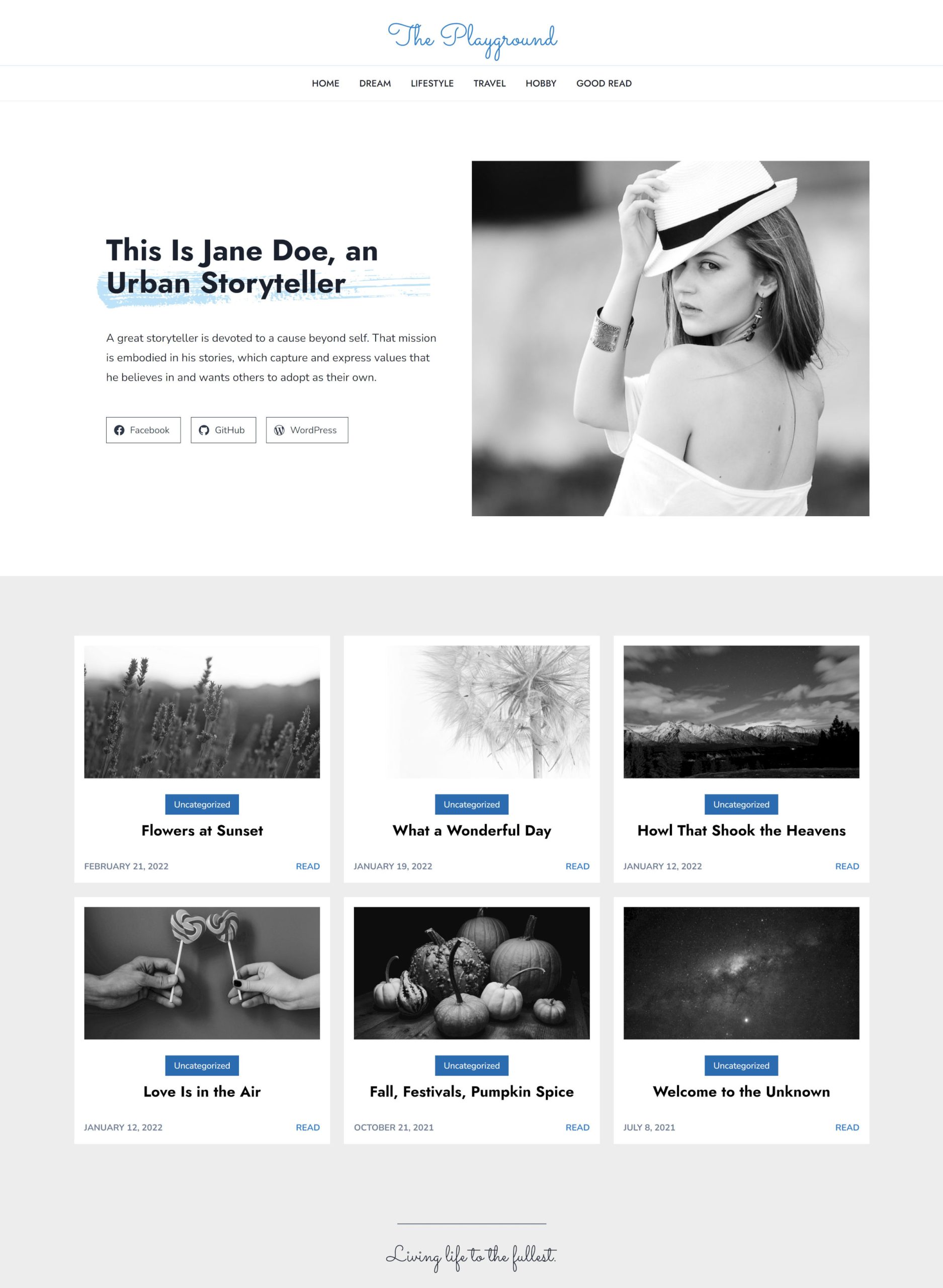
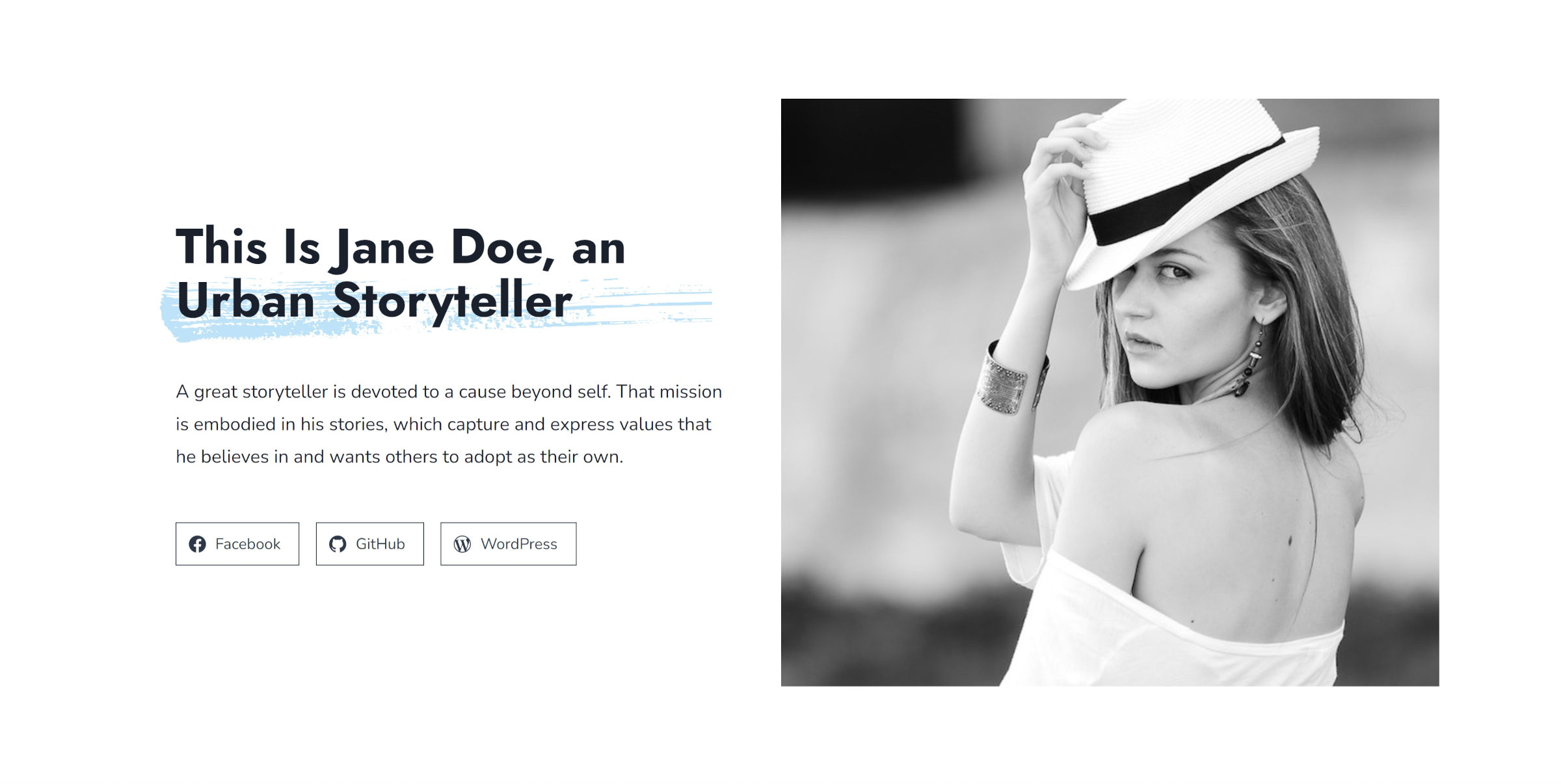
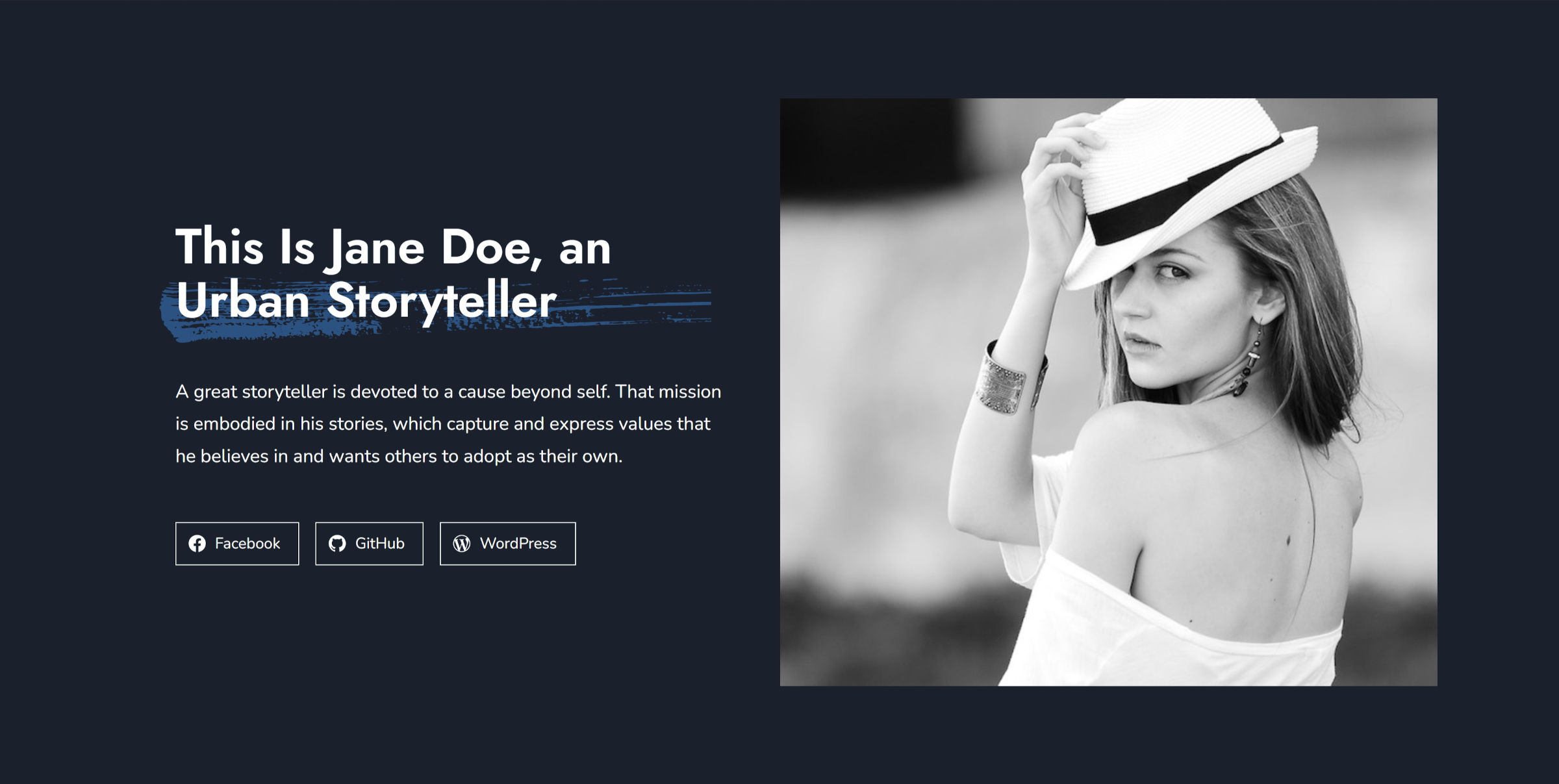
Ниже приводится сравнение двух первых страниц (сначала Onia, затем мое воссоздание):


Очевидно, я позволил себе несколько вольностей с интервалами, размерами и цветом. Я не пытался сделать точную копию. Вместо этого это была небольшая перезагрузка с несколькими вращениями оригинала.
Некоторые краткие заметки
Одна из вещей, которая часто расстраивает меня в темах, заключается в том, что они демонстрируют эти красивые логотипы в демоверсии, но не предлагают пользователю возможности работать с одним и тем же шрифтом. Я не был уверен, какое оригинальное семейство шрифтов использовалось в логотипе, но я добавил Sacramento в качестве варианта курсивного почерка:

Эти функции могут иметь значение для среднего пользователя. Не каждый может загрузить Photoshop и создать свой собственный специализированный логотип. Однако они могут ввести название своего сайта и выбрать вариант шрифта для текстовой версии.
Технически, в настоящее время в Gutenberg есть две функции, но их нет в WordPress 5.9, который я использовал. Первый — это блок «Подробнее». У Onia это было в сетке постов. Как автор темы, я бы просто ждал эту функцию, если бы это было задержкой. Учитывая, что и избранное изображение, и заголовок сообщения ссылаются на единственную страницу сообщения, это не решающий элемент.
Вторая отсутствующая функция — это опция «показывать метки» для блока «Социальные значки». Обходной путь для оригинального дизайна заключался бы в использовании вместо этого блока навигации, поскольку ссылки были просто текстом. Другим вариантом был бы собственный стиль блока для значков социальных сетей. В любом случае, это не было блокировщиком для этой темы, выпущенной как блочная тема.
Любой другой элемент дизайна темы возможен через систему блоков.
Стиль блока мазка
Я сказал, что были проблемы, но я использую этот термин для обозначения «веселых вещей». Это элементы, в которых дизайнеры и разработчики могут погрузиться в проблему и попытаться внести новшества, и это решения, которыми я хочу поделиться.
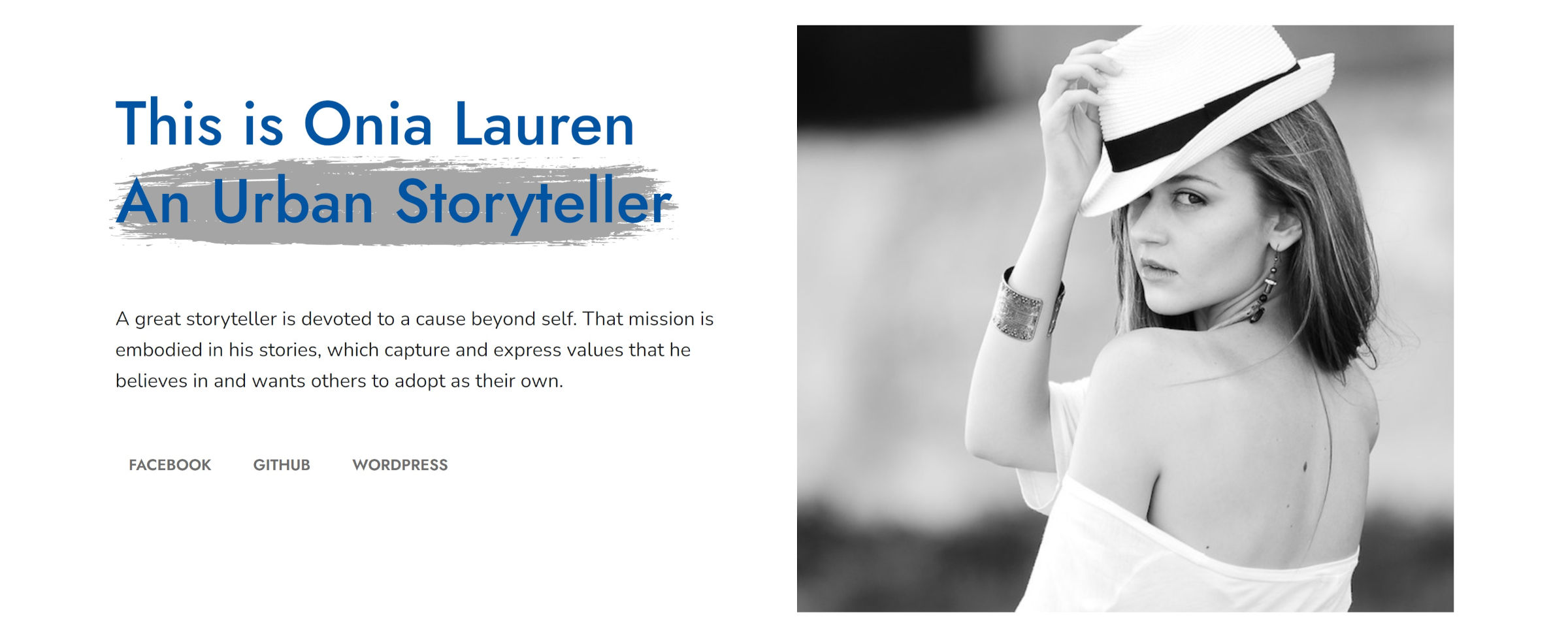
Одним из моих любимых элементов дизайна темы было использование SVG для создания мазка за вступительным заголовком:

Тема использовала олдскульный метод помещения элемента <span> внутрь <h1> . Это применяет фон кисти к последним нескольким словам текста. Однако эта реализация проблематична для небольших устройств, поскольку они не поспевают за естественным потоком текстовых разрывов при изменении экрана. Пользователи также не могли контролировать цвет мазка или текста.

Я хотел знать, есть ли лучший способ сделать это, предлагая пользователям максимальную гибкость.
К счастью, WordPress News недавно перезапустили с совершенно новым дизайном, который в значительной степени опирался на мазки. Кроме того, тема находится под лицензией GPL, поэтому ее ресурсы находятся в свободном доступе.
Честно говоря, мне жаль, что я не посмотрел на его исходный код, прежде чем читать различные сайты справки и поддержки CSS. Дизайнеры нашего сообщества уже решили проблемы, с которыми я сталкивался. Все, что мне нужно было сделать, это настроить их решения в соответствии с моими потребностями.
Немного повозившись, мне удалось создать настраиваемый фон мазка для заголовков:


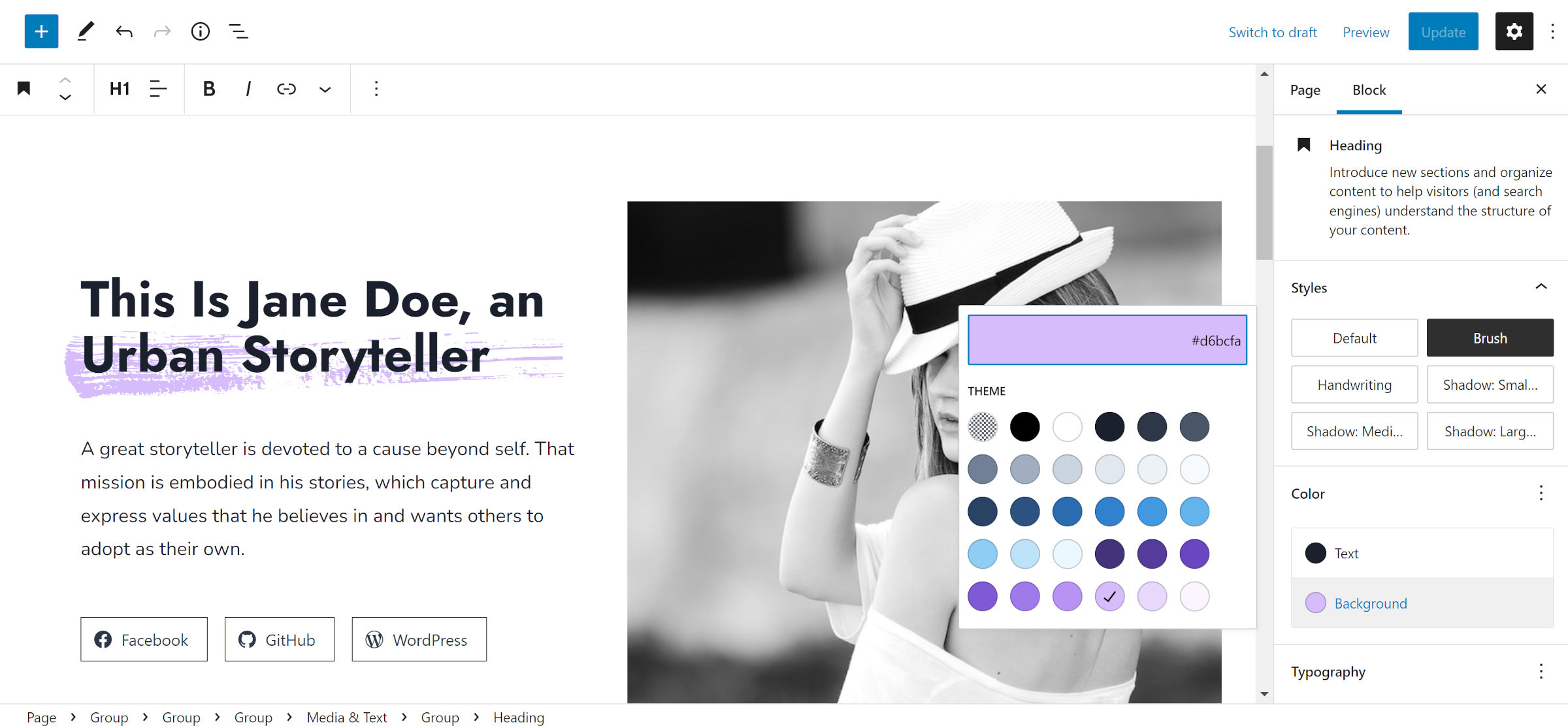
Пользователи могут настроить цвет текста, как всегда. Однако изменение цвета фона изменяет цвет мазка. Обводка всегда выравнивается по последней строке текста, поэтому она будет работать независимо от размера экрана. Это не всегда может быть желательным. Однако существуют и другие решения для таких случаев использования, как выделение определенного текста.
На следующем снимке экрана представлен вид редактора, когда я меняю цвет:

Чтобы создать фон мазка кисти для блоков заголовков, я добавил следующий код в файл functions.php моей темы:
add_action( 'init', 'tavern_register_block_styles' ); function tavern_register_block_styles() { register_block_style( 'core/heading', [ 'name' => 'brush', 'label' => __( 'Brush', 'tavern' ) ] ); } Затем я загрузил файл brush-stroke-big.svg из репозитория новостей WordPress и добавил его в папку /assets/svg моей темы.
Последним шагом было добавление пользовательского CSS в таблицу стилей моей темы. Я более подробно рассказывал о добавлении стилей в своем предыдущем учебнике «Строительство с блоками» для тех, кому нужно освежить знания.
/* Cancel out WP's padding on headings with backgrounds. */ :is( h1, h2, h3, h4, h5, h6 ).is-style-brush.has-background { padding: 0; } /* Add default background to headings. Clip it to the text. */ :where( h1, h2, h3, h4, h5, h6 ).is-style-brush { position: relative; z-index: 1; background-color: #b5b5b5; background-clip: text !important; -webkit-background-clip: text !important; } /* Adds the brushstroke to ::before. Using ::after can conflict with editor. */ :where( h1, h2, h3, h4, h5, h6 ).is-style-brush::before { content: ""; position: absolute; z-index: -1; bottom: -1rem; left: -1rem; height: calc( 1.25em + 1rem ); width: 100%; background-color: inherit; -webkit-mask-image: url('assets/svg/brush-stroke-big.svg'); mask-image: url('assets/svg/brush-stroke-big.svg'); -webkit-mask-position: left bottom; mask-position: left bottom; -webkit-mask-repeat: no-repeat; mask-repeat: no-repeat; -webkit-mask-size: 100% 100%; mask-size: 100% 100%; }Большинство этих правил можно корректировать в каждом конкретном случае. Некоторым может понадобиться немного выдумки, в зависимости от темы.
Это решение может работать для других блоков. Я призываю авторов тем экспериментировать и использовать другие SVG, чтобы посмотреть, что у них получится.
Примечание. Тема Onia ссылается на CDN для своего фонового изображения SVG, которое не должно быть разрешено на WordPress.org. Я также не мог найти никакой информации о лицензии на него. Не зная, совместимо ли это с GPL, я не использовал ресурс из темы.
