Как удалить ссылку в нижнем колонтитуле «Proudly Powered by WordPress»
Опубликовано: 2020-01-13Вы создаете бренд на своем веб-сайте, а ссылка в нижнем колонтитуле «работает на WordPress» мешает вашему стилю. Как удалить нижний колонтитул на платформе WordPress? Законно ли удалить этот нижний колонтитул?
В этой статье мы ответим на все эти вопросы и покажем вам различные способы удаления ссылки в нижнем колонтитуле на платформе WordPress.
Что делает эту ссылку в нижнем колонтитуле хуже, так это когда вы используете тему, и эта тема решает добавить еще один нижний колонтитул. Теперь ваш нижний колонтитул также говорит о том, какую тему вы используете. Итак, теперь ваш нижний колонтитул указывает как на WordPress, так и на любую компанию, создавшую вашу тему.
Мы решаем и этот вопрос!
Если вы еще не создали свой сайт на WordPress, подумайте о том, чтобы прочитать эту статью о том, как создать блог на WordPress!
Законно ли удалять ссылки в нижнем колонтитуле WordPress?
Это важный вопрос, который нужно задать, прежде чем удалять брендинг с чего-либо, работающего на WordPress.
Ответ: да, этот нижний колонтитул можно удалить!
WordPress находится под лицензией GPL (General Public License), что характерно для многих бесплатных программ. Вы можете изменять и даже распространять WordPress без каких-либо проблем.
Когда дело доходит до тем для WordPress, вы также должны убедиться, что они выпущены под лицензией GPL. Хотя около 90% тем WordPress выпускаются под этой лицензией, некоторые не выпускаются. Так что обязательно проверьте это.
Пока оба находятся под лицензией GPL, это означает, что вы можете удалить их кредит из своего нижнего колонтитула на законных основаниях.
Хорошо, хватит о законности удаления нижнего колонтитула. Давайте удалим это дело!

Как удалить Proudly Powered by WordPress из нижнего колонтитула
Есть несколько способов удалить нижний колонтитул на платформе WordPress. Многие темы позволяют удалять и изменять нижний колонтитул. Если у вас есть бизнес-план для WordPress, вы также разблокируете доступ к возможности удалить этот нижний колонтитул из любой темы WP.
Если первый способ не работает для вас, не волнуйтесь, второй или третий методы работают как шарм.
1. Настройте параметры темы
Любой достойный поставщик тем включает в себя какой-то способ изменить нижний колонтитул и, в частности, кредит нижнего колонтитула. Более естественно и просто сделать это через страницу настроек темы, а не кодировать ее.
Во-первых, вам нужно перейти к настройщику темы WordPress, который находится в разделе « Внешний вид »> « Настроить ».
Как только вы окажетесь там, это может быть под множеством различных вариантов. Ищите идентификатор сайта, нижний колонтитул, нижний колонтитул или даже, возможно, область авторского права.

Если он находится в разделе «Идентификация сайта», он должен выглядеть так в самом низу:

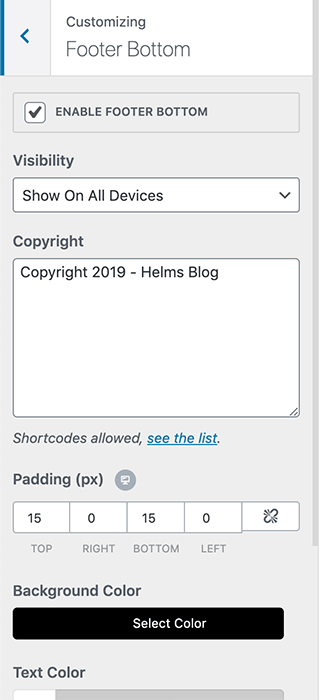
С другой стороны, если он находится под одним из других, например «Нижний колонтитул», у вас будет доступ к дополнительным настройкам. Это могут быть простые настройки, например, на каких устройствах виден нижний колонтитул. Это также может быть собственный нижний колонтитул, который позволяет вам удалить нижний колонтитул, работающий на WordPress, и заменить его своим фирменным нижним колонтитулом.
Иногда они обладают довольно впечатляющей функциональностью, поэтому не бойтесь немного поиграть с ними.
Вот пример из вкладки «Нижний колонтитул». Как видите, я заменил текст «Об авторских правах» своим собственным и могу настроить дополнительные функции.

Имейте в виду, что вариант в вашей конкретной теме может быть где-то еще, поэтому найдите время, чтобы просмотреть свою тему и узнать ее, прежде чем прибегать к следующему шагу. Я предлагаю это, поскольку два других варианта более сложны, чем этот.
2. Удалить Powered by WordPress с PHP
Не позволяйте этому методу запугать вас. Он полностью в вашей рулевой рубке, и вам не о чем беспокоиться.

Кодирование может быть незнакомым для многих и даже сложным для тех, кто с ним знаком, но для этого это не так уж плохо.
Наша цель — добраться до нашего файла footer.php, чтобы мы могли изменить этот надоедливый футер. Мы делаем это, сначала зайдя в нашу панель администратора WP.
Вы можете попасть сюда, введя свой URL-адрес WordPress, а затем «/wp-admin», прежде чем нажать Enter.
Например, для меня это выглядит как «wp-testsite.com/wp-admin».
Возможно, вам придется войти в систему, но как только это будет сделано, вы окажетесь в своем командном центре.
Отсюда вы перейдете в «Внешний вид », затем в «Редактор тем».

Имейте в виду, что наша цель — найти и изменить только файл footer.php, поэтому убедитесь, что вы больше ничего не меняете. Если вы это сделаете, это может что-то сломать и вызвать белый экран смерти WordPress.
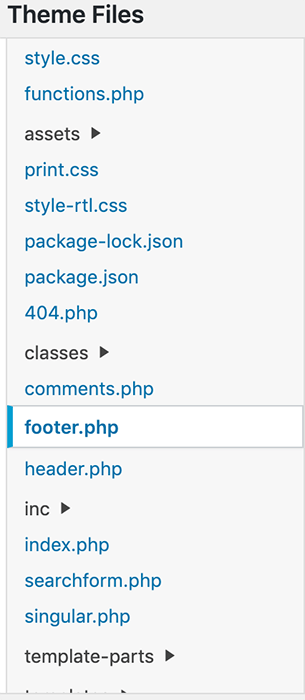
В правой части экрана вы должны увидеть файлы тем вашего сайта, прямо под этим заголовком, где вы можете выбрать файлы, которые вы можете изменить.

Найдите файл footer.php и нажмите на него.

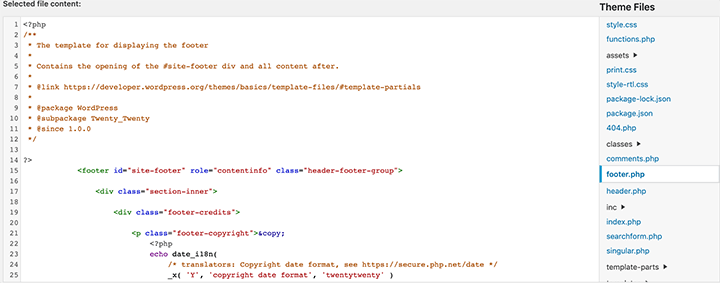
Найдите раздел «работает на WordPress». Вы можете сделать это, прокручивая вниз, пока не увидите его, или выполните поиск с помощью поиска в браузере.
Сделайте это с помощью Command + F на Mac или CTRL + F на ПК. Затем начните вводить «WordPress», и он покажет вам все варианты использования этого слова.
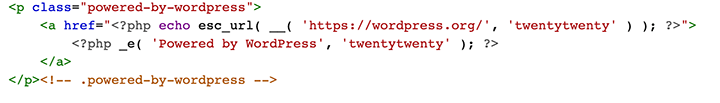
Мы ищем блок кода, который выглядит так.

Как только вы нашли этот блок кода, вы можете удалить его. Просто убедитесь, что вы удаляете все от <p class="powered-by-wordpress"> до </p><!– .powered-by-wordpress --> и больше ничего.
Затем нажмите кнопку внизу с надписью «Обновить файл».
После этого остается только зайти на ваш сайт и убедиться в этом. Часть нижнего колонтитула «работает на WordPress» должна исчезнуть.
3. Изменить Powered by WordPress с помощью CSS (не рекомендуется)
Хотя это вариант, мы рекомендуем избегать этого решения любой ценой.
Использование этого метода почти наверняка убьет SEO вашего сайта WordPress или блога.
И если вы делали это в прошлом, я бы предложил использовать один из двух других методов, которые мы рассмотрели выше, чтобы исправить это.
Вот как будет выглядеть метод CSS:
#site-info {display:none}
Просто, верно? Да, однако, у этого есть последствия, с которыми вы не хотите связываться.
Это была тактика, используемая людьми, которые хотели, чтобы их сайты занимали более высокие позиции в результатах поиска Google, поэтому они заполняли этот раздел «информация о сайте» ссылками. В результате Google будет ранжировать их сайты выше. Тем не менее, Google в конце концов понял и теперь наказывает эту форму поведения, если видит это.
Если вы сделаете это, есть большая вероятность, что SEO ваших сайтов пострадает.
Подведение итогов
И вот оно! Теперь вы знаете, как удалить раздел «работает на WordPress» из нижнего колонтитула WordPress.
Всегда полезно использовать вашу тему для изменения нижнего колонтитула WordPress в качестве первого средства. Если ваша тема не поддерживает это, пора копаться в PHP-коде. Помните, старайтесь любой ценой избегать использования CSS для изменения вашего сайта.
Если вы относитесь к тому типу людей, которым вообще не нужен нижний колонтитул, рассмотрите возможность ознакомиться с этим руководством о том, как добавить бесконечную прокрутку в WordPress. И если вы ищете подходящую тему, ознакомьтесь с этой статьей о 10 красивых примерах тем WordPress Divi.
Вы когда-нибудь удаляли раздел «работает на WordPress» из нижнего колонтитула вашего сайта? Если да, то какой метод вы использовали? Мы хотели бы услышать все об этом в комментариях ниже!
