Создайте потрясающий веб-сайт ресторана, используя готовый шаблон Elementor
Опубликовано: 2020-07-20
В современном цифровом мире, если вы управляете ресторанным бизнесом, у вас также должен быть веб- сайт ресторана , чтобы ускорить рост вашего бизнеса. К счастью, создать сайт ресторана на WordPress не так сложно, если вы используете готовые шаблоны Elementor . Фактически, вы можете сделать все это самостоятельно, не касаясь ни одной строки кода и не нанимая опытных дизайнеров веб-сайтов.
Не верите нам? Продолжайте читать, потому что в этом сообщении блога мы покажем вам, как создать потрясающий веб-сайт ресторана с использованием готовых шаблонов Elementor менее чем за 5 минут.
Оглавление
Увеличьте рост вашего ресторанного бизнеса с помощью веб-сайта WordPress
Поскольку сегодня почти все активны в Интернете, создание веб-сайта ресторана поможет вам ускорить рост вашего бизнеса несколькими способами. По этой причине создание веб-сайта для вашего ресторанного бизнеса должно стать неотъемлемой частью вашей стратегии цифрового маркетинга. Ниже приведен список того, как вы можете извлечь выгоду из веб-сайта ресторана:
Привлеките больше клиентов: создав онлайн-присутствие для своего ресторанного бизнеса, вы сможете привлечь огромное количество потенциальных клиентов и охватить их. Это потому, что почти все сегодня активно работают в цифровом мире.
Повысьте узнаваемость бренда: чем сильнее ваше присутствие в Интернете, тем больше людей узнают и узнают о вашем ресторане. Таким образом, создание веб-сайта ресторана поможет вам повысить узнаваемость вашего бренда.
Улучшение имиджа бренда: веб-сайт ресторана позволяет вам общаться с потенциальными клиентами и позволяет повысить имидж вашего бренда, делясь отзывами клиентов, отзывами и многим другим.
Получите онлайн-заказы и бронирование: с помощью веб-сайта ресторана вы можете увеличить свои доходы за счет онлайн-заказов и бронирования, которые клиенты могут делать на веб-сайте вашего ресторана.
Начните с Foodiecious, лучшего шаблона Elementor для веб-сайта ресторана
Лучшей платформой для создания веб-сайта ресторана является WordPress, потому что его очень легко настроить и это занимает очень мало времени. Все, что вам нужно сделать, это зарегистрировать учетную запись WordPress и получить собственный домен.
Как только это будет сделано, вы можете создать и оформить веб-сайт своего ресторана с помощью Elementor — самого популярного конструктора страниц для тех, у кого нет опыта программирования. Он поставляется с функцией «перетаскивания», которая позволяет мгновенно создавать потрясающие веб-сайты за считанные минуты. Вам даже не нужно проектировать все с нуля с помощью Elementor; вы можете сэкономить время и усилия, просто используя любой готовый шаблон Elementor, а затем настроить его по своему усмотрению, чтобы создать свой собственный уникальный веб-сайт ресторана.
Получите БЕСПЛАТНЫЙ шаблон сайта ресторана для Elementor
Представляем пакет шаблонов Foodiecious от Templately . Этот готовый к использованию пакет шаблонов Elementor предоставляет вам все основные функции, необходимые для создания привлекательного веб-сайта ресторана, который гарантированно привлечет внимание ваших посетителей.
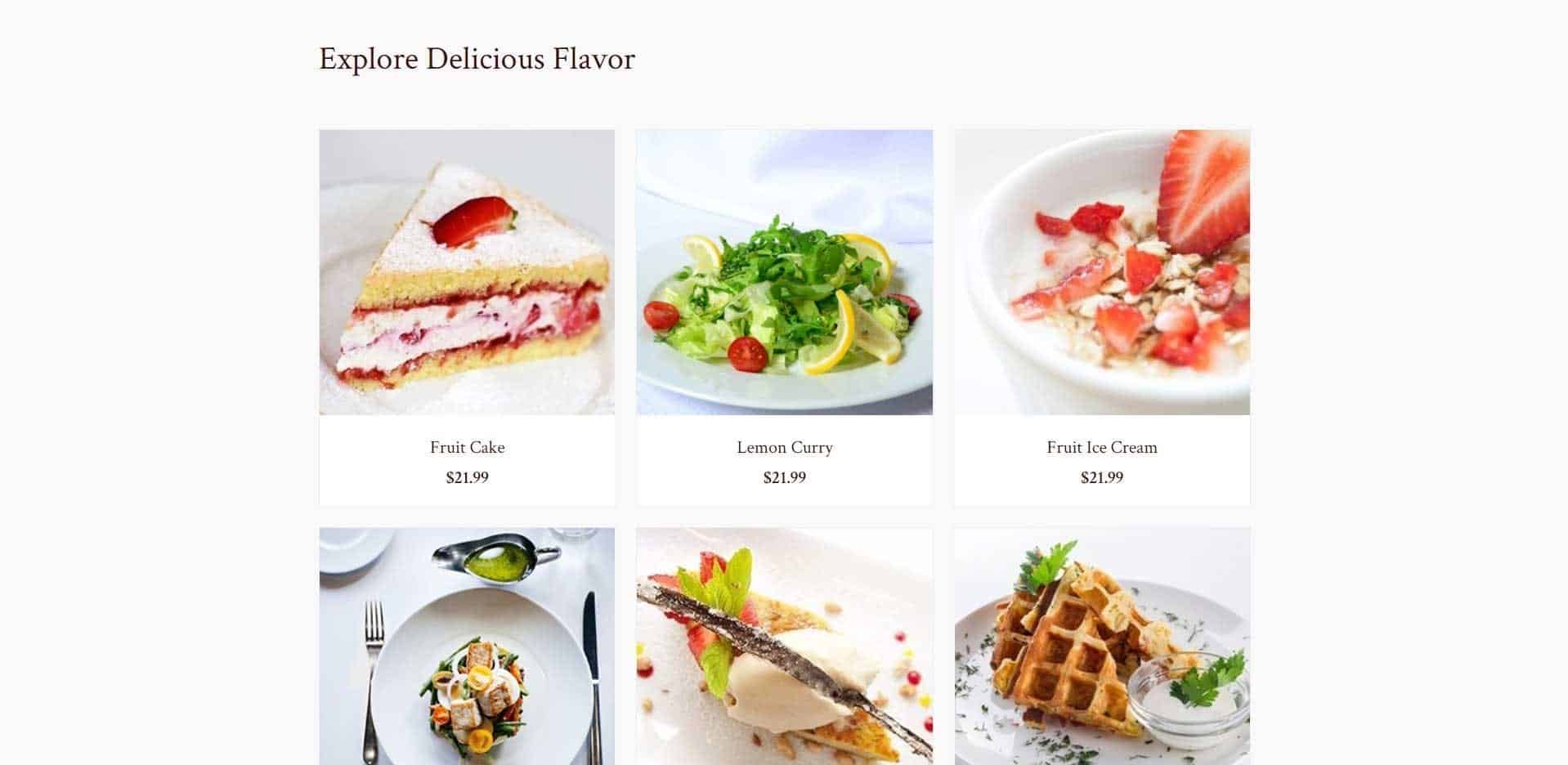
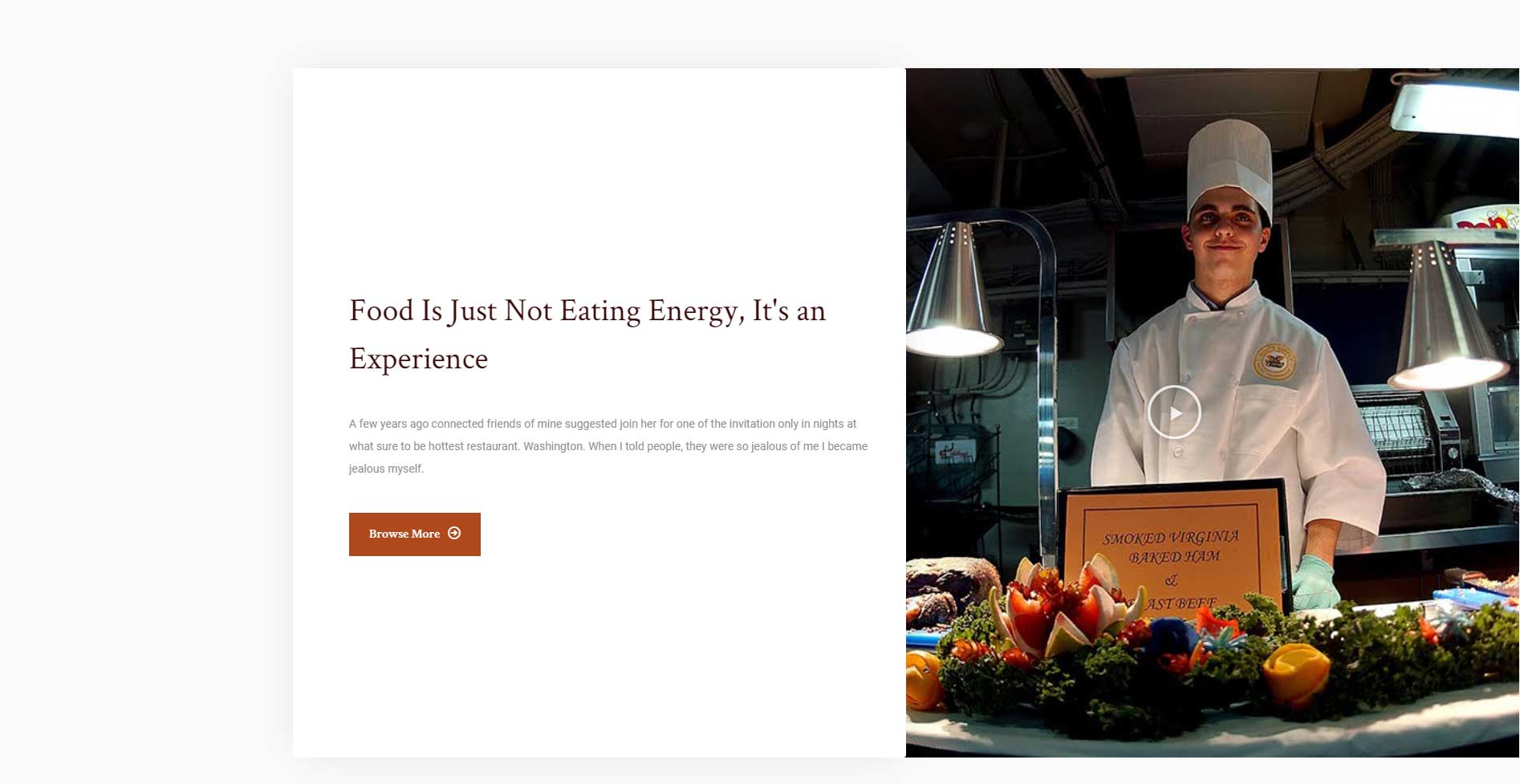
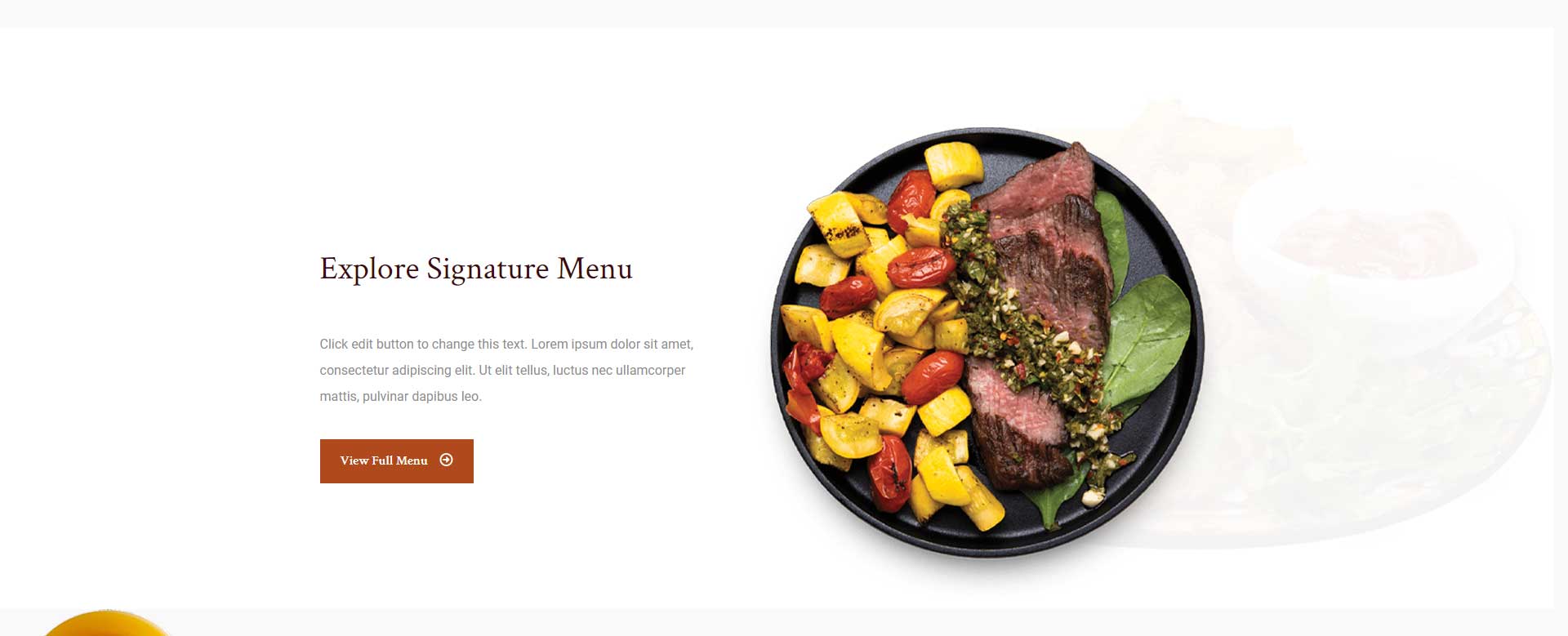
Foodiecious поставляется с 6 готовыми потрясающими веб-страницами и 2 готовыми блоками, которые вы можете быстро и легко стилизовать любым способом с помощью редактора Elementor . Прежде чем мы начнем наше руководство, давайте кратко рассмотрим некоторые функции, которые вы можете получить с помощью этого пакета шаблонов, и то, как они могут помочь вам создать полнофункциональный веб-сайт ресторана на WordPress .




Вещи, которые вам понадобятся для создания веб-сайта ресторана с помощью Elementor:
Теперь, когда вы знаете, что делает Foodiecious лучшим выбором, когда дело доходит до выбора шаблона Elementor для ресторанного бизнеса, давайте приступим к разработке вашего веб-сайта. Убедитесь, что у вас есть следующие вещи, перечисленные ниже:

- Elementor: если у вас еще нет этого конструктора страниц, вам следует установить и активировать Elementor , как только у вас появится собственный домен для веб-сайта WordPress.
- Основные дополнения: многие из интересных функций, которые вы получаете с пакетом шаблонов Foodiecious, разработаны с помощью Essential Addons , самой популярной библиотеки элементов для Elementor с более чем 600 000 пользователей. Вам нужно будет установить и активировать этот плагин, чтобы использовать шаблон Foodiecious.
- Templately: поскольку Foodiecious — это пакет шаблонов для Elementor, созданный Templately , поэтому для использования этого пакета шаблонов вам необходимо зарегистрировать учетную запись, а затем установить плагин Templately для WordPress.
- Контактная форма 7: чтобы использовать страницу «Свяжитесь с нами» и страницу бронирования от Foodiecious, вам необходимо установить и активировать плагин «Контактная форма 7» для WordPress.
Посмотрите видеоурок здесь
Как создать сайт ресторана с Elementor менее чем за 5 минут
Если вы успешно установили упомянутые выше плагины, то вы готовы приступить к созданию собственного веб-сайта ресторана на WordPress. Просто следуйте пошаговым инструкциям ниже, и вы сможете настроить все с помощью Elementor менее чем за 5 минут.
Шаг 1. Добавьте новую страницу в WordPress и выберите «Редактировать с помощью Elementor».
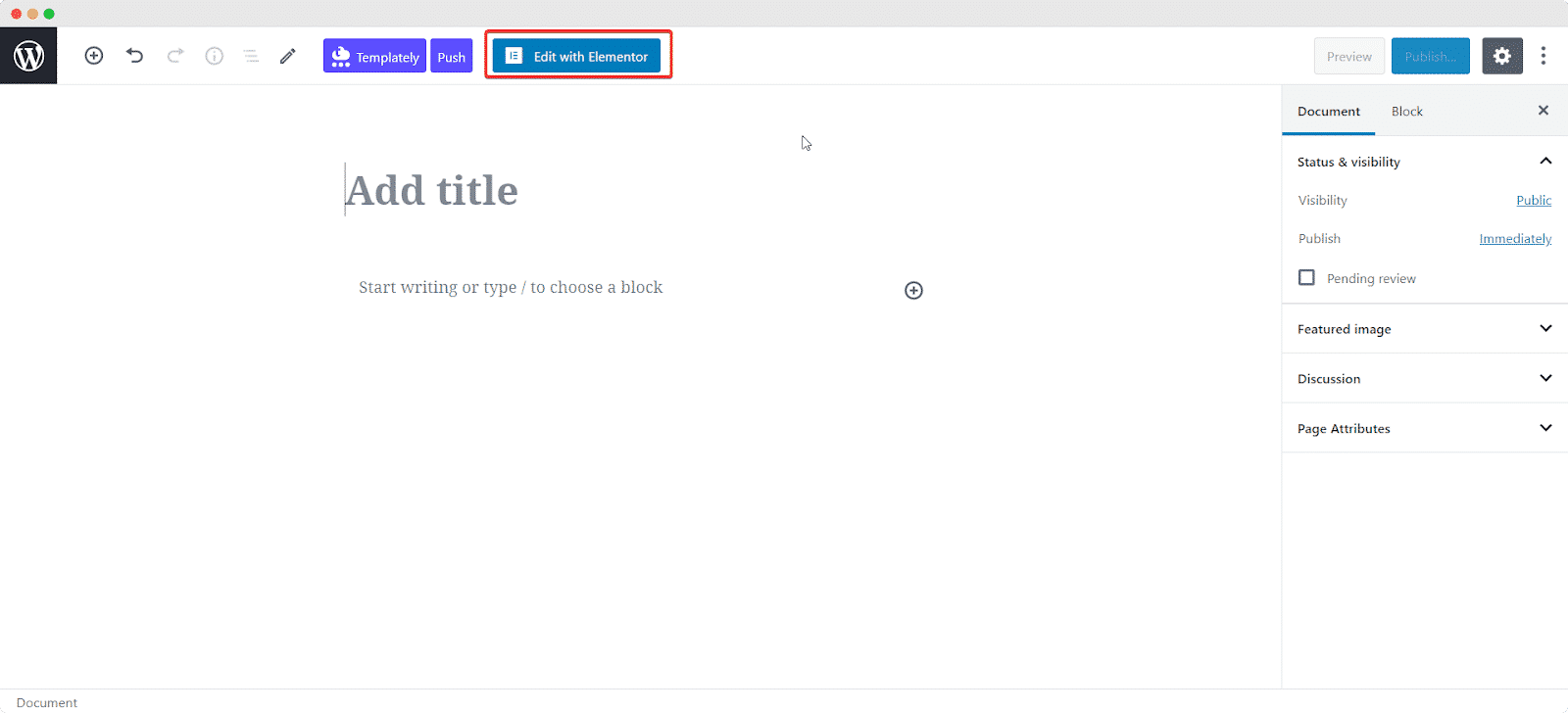
Самый первый шаг в разработке веб-сайта вашего ресторана с помощью Elementor — это создание новой страницы. Вы можете сделать это, открыв панель инструментов WordPress и выбрав Страницы -> Добавить новый. Это создаст новую страницу на вашем сайте WordPress.
Затем вам нужно отредактировать свою страницу с помощью Elementor. Для этого просто нажмите кнопку «Редактировать с помощью Elementor» вверху. Это автоматически откроет для вас редактор Elementor.

Шаг 2: Загрузите домашнюю страницу Foodiecious на свой сайт
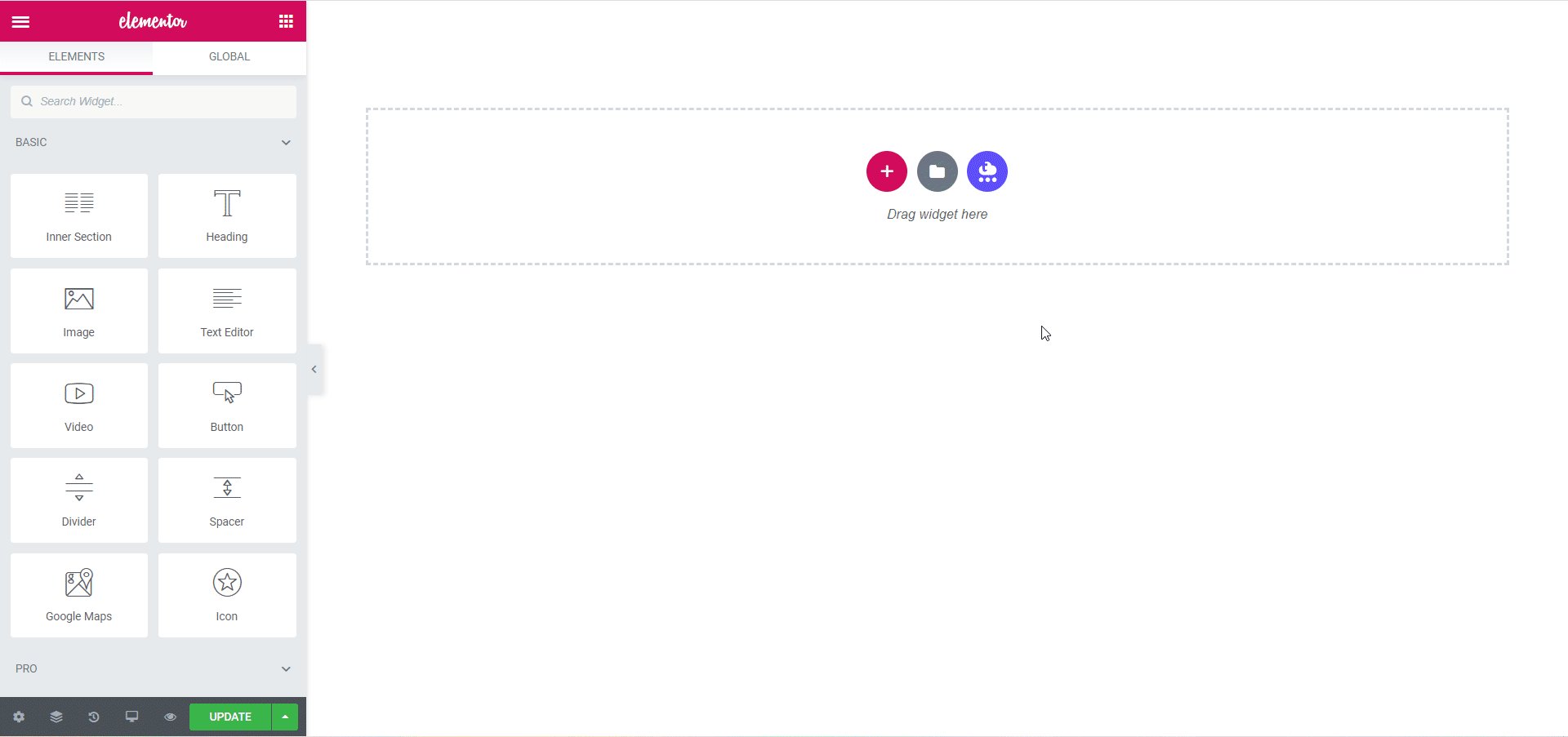
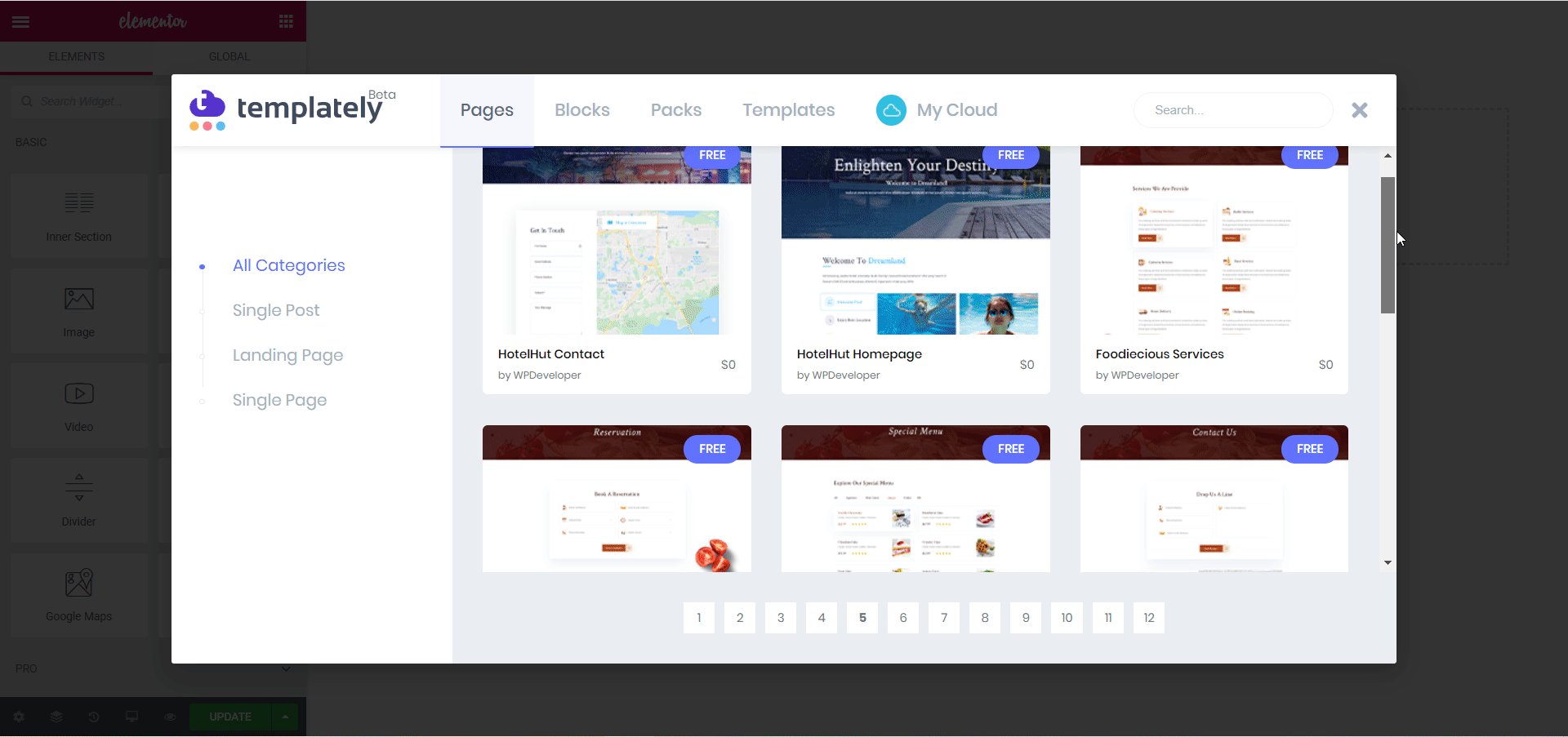
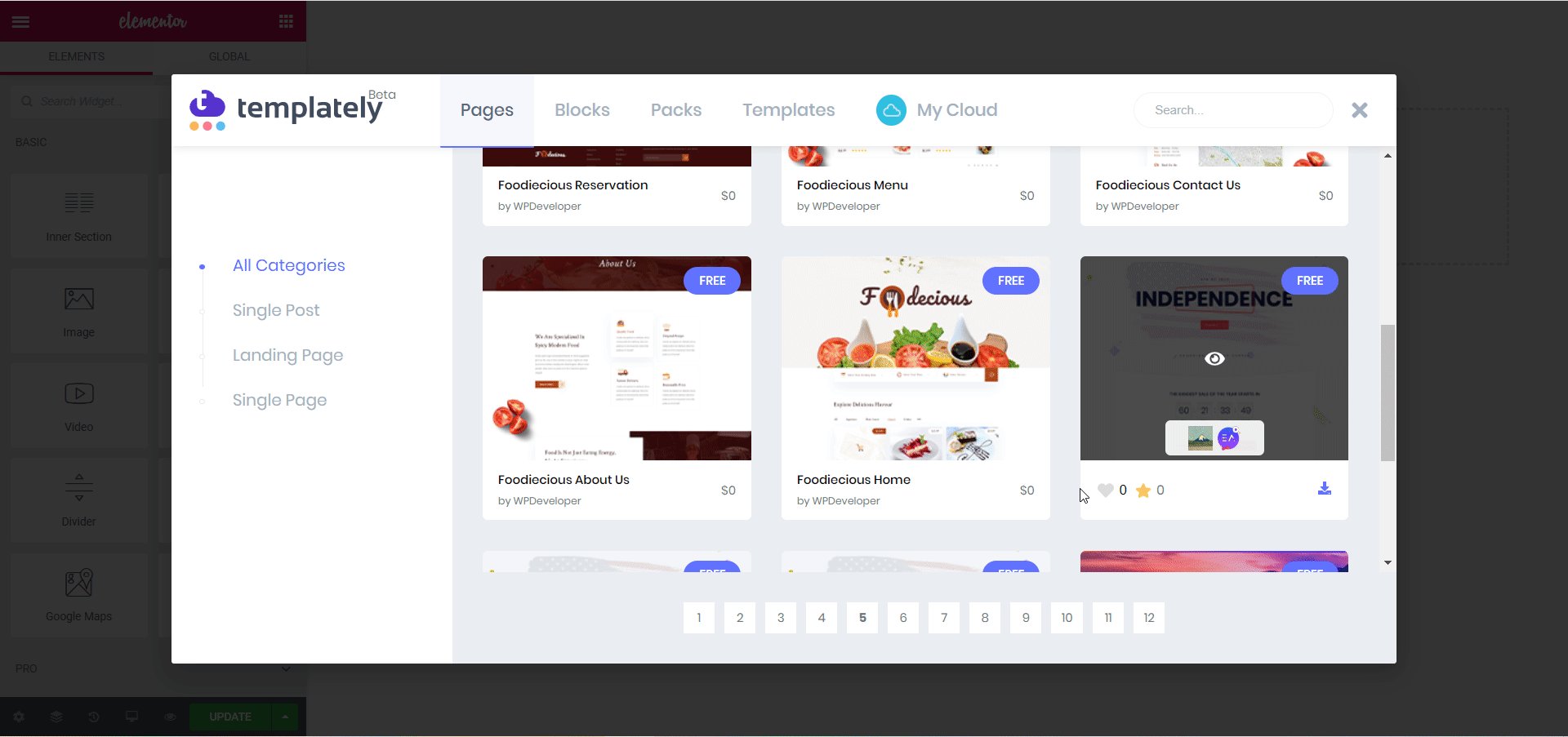
Когда редактор Elementor завершит загрузку, вы увидите синий значок Templately . Нажмите на него, и откроется всплывающее окно, показывающее вам различные дизайны шаблонов. Найдите «Foodiecious», и вы сможете увидеть пакет шаблонов.
Вы можете вставить любую из этих страниц или блоков, щелкнув значок «ВСТАВИТЬ ». Здесь мы начнем с вставки «Домашней страницы».

Вот и все! Вы успешно добавили домашнюю страницу для веб-сайта своего ресторана. Разве это не очень легко? Теперь продолжайте добавлять все страницы, которые вы хотите для веб-сайта своего ресторана , пока не будете удовлетворены.
Шаг 3: настройте веб-сайт своего ресторана с помощью Elementor
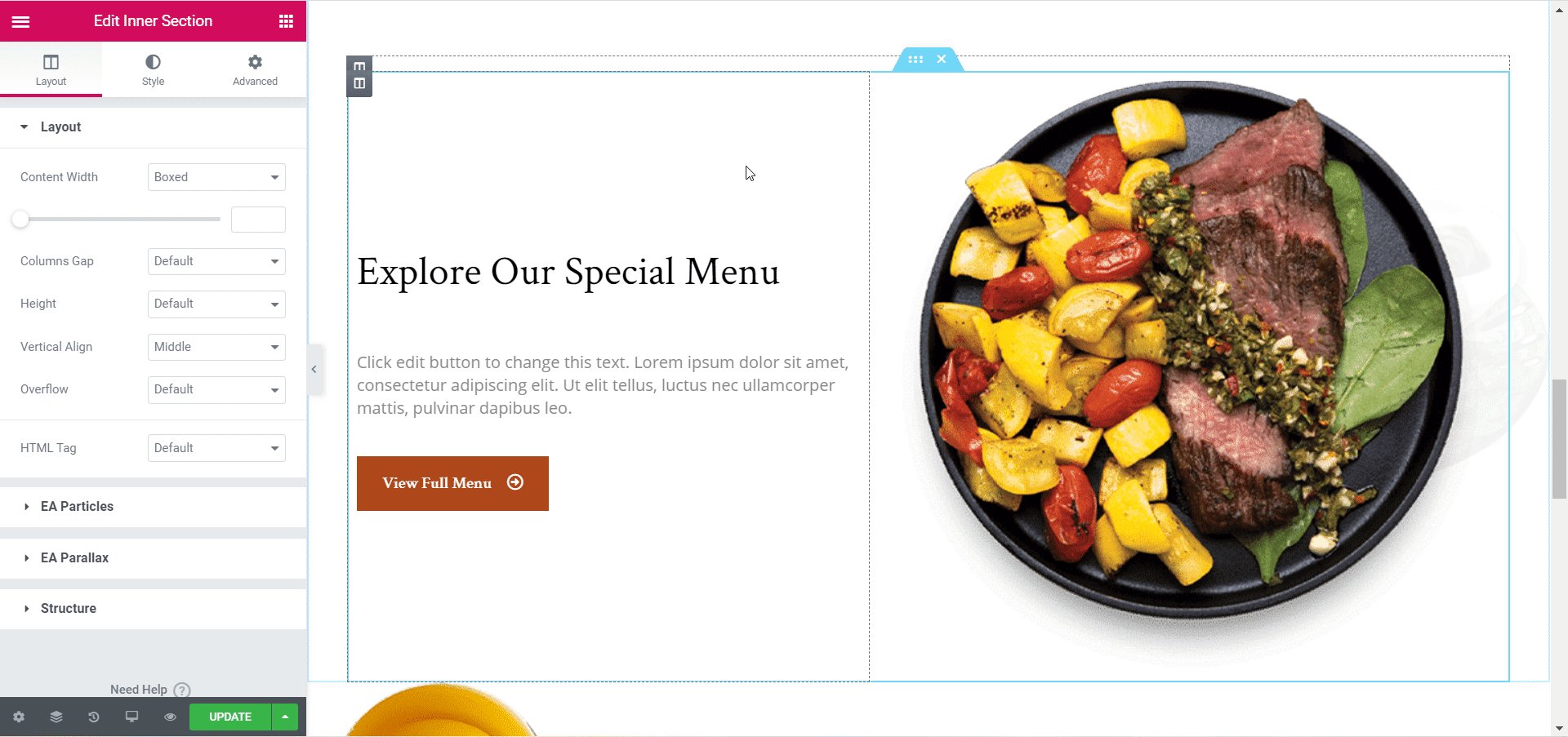
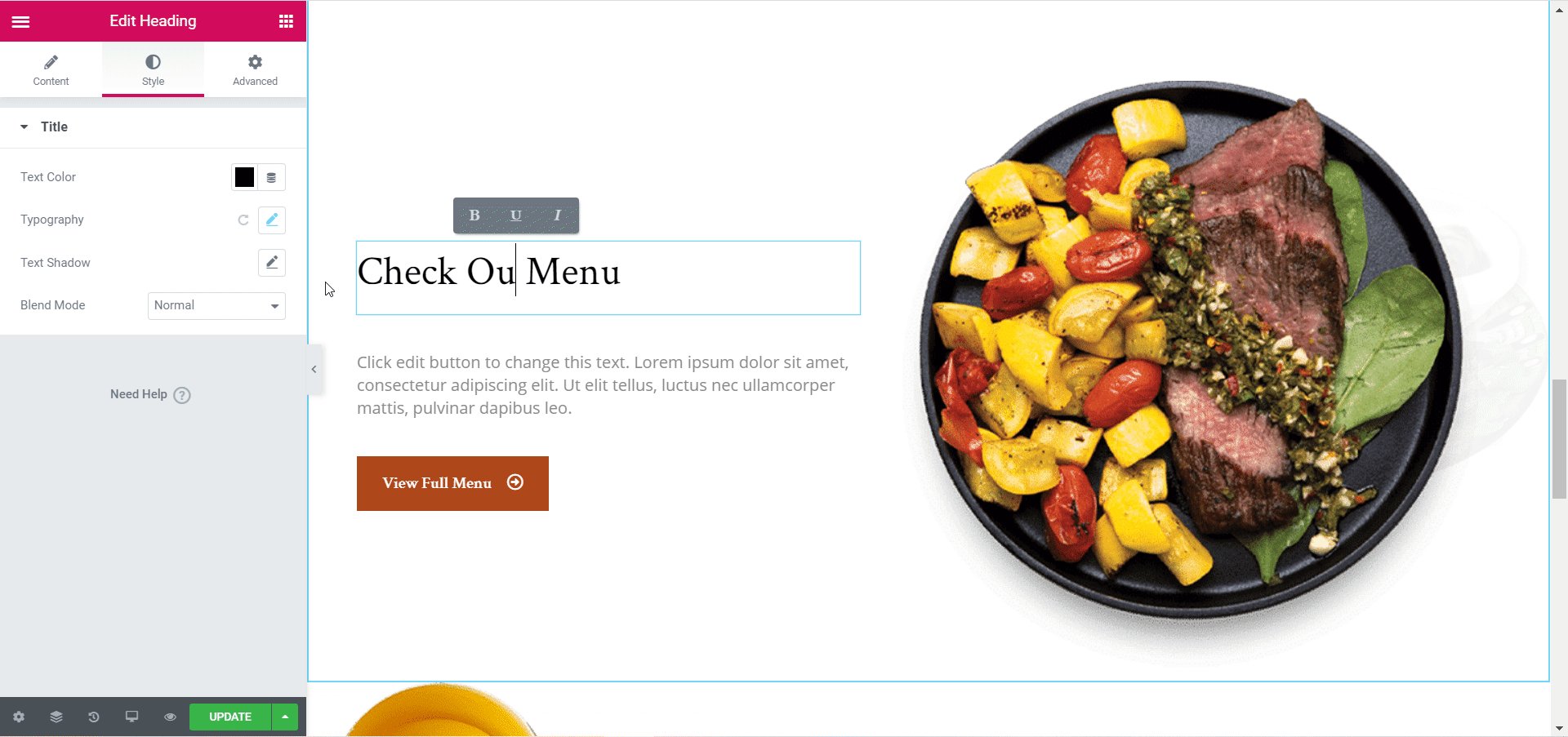
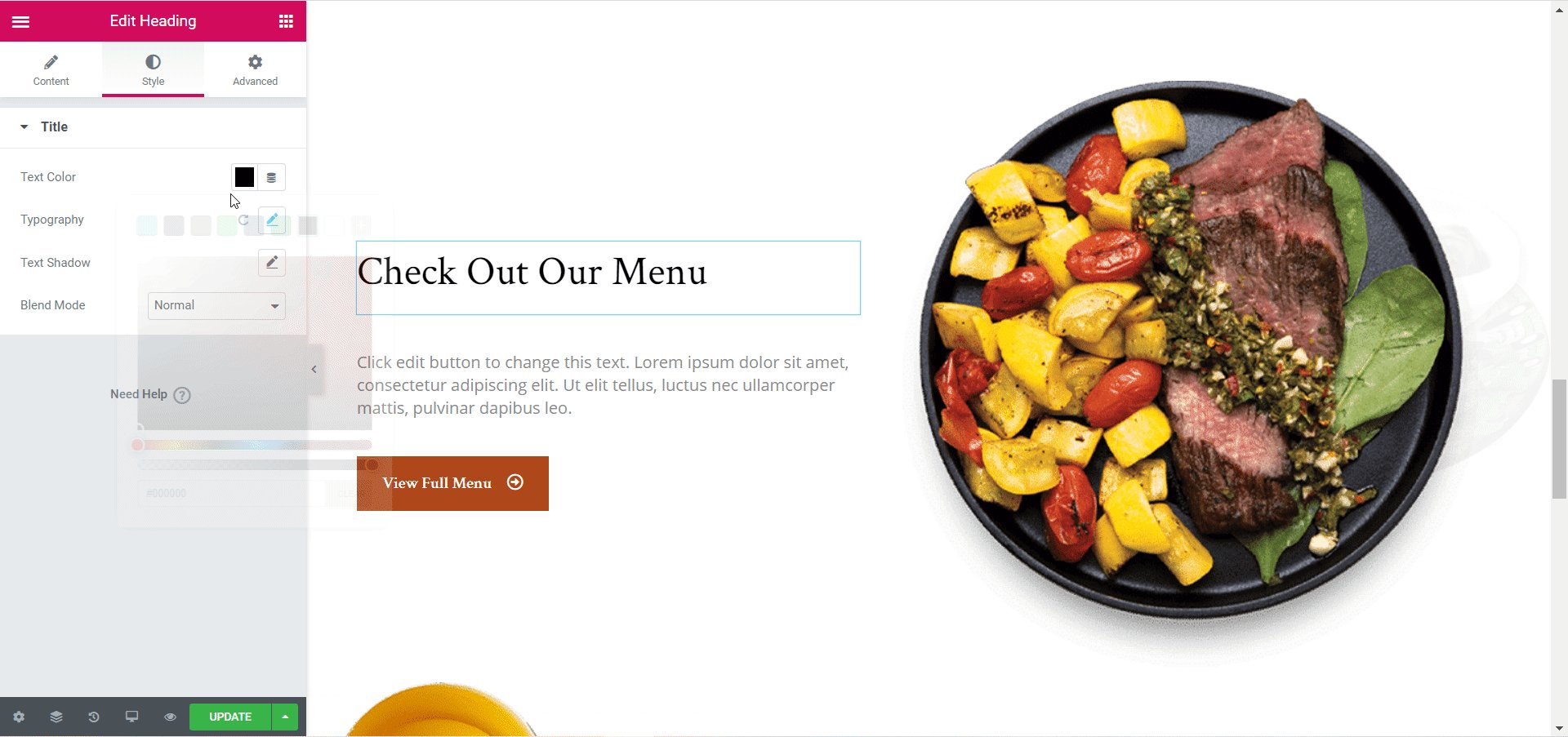
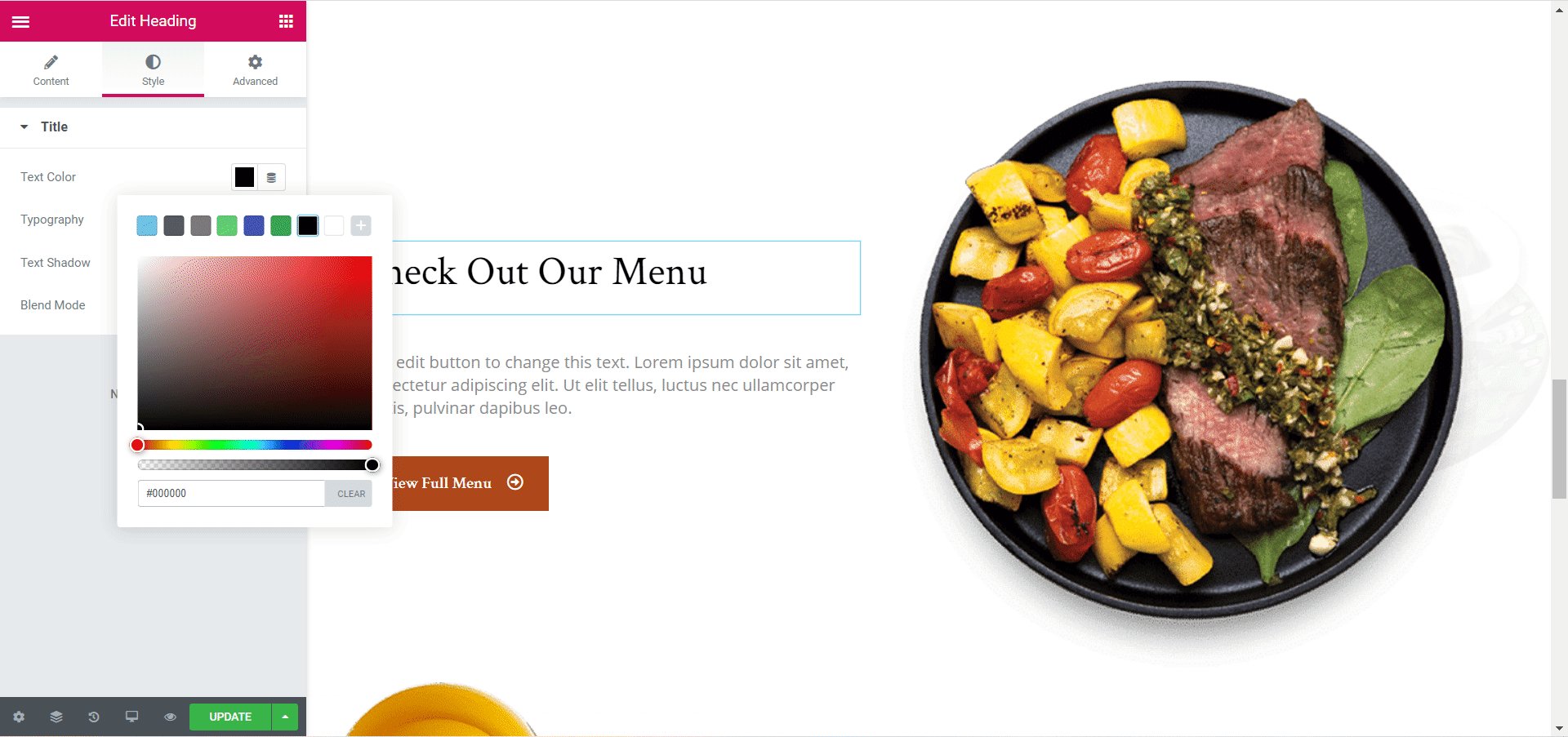
Когда вы закончите добавлять нужные страницы и блоки, вы можете быстро настроить шаблон по своему усмотрению, используя простую функцию перетаскивания Elementor. Просто нажмите на раздел, который вы хотите настроить, и используйте редактор Elementor слева, чтобы оформить свои страницы.

Редактируйте страницы, добавляя собственный контент, изображения и видео, а также экспериментируйте с цветами и типографикой, чтобы придать веб-сайту вашего ресторана индивидуальный подход . Сделайте его настолько уникальным, насколько вы хотите, чтобы посетители вашего сайта действительно удивлялись, когда они заходят на ваш сайт.
Шаг 4: Сохраните дизайн веб-сайта вашего ресторана в облаке
Одной из основных особенностей Templately является то, что он предоставляет облачное хранилище для всех ваших любимых шаблонов и дизайнов. Итак, если вы хотите повторно использовать дизайн веб-сайта своего ресторана или сохранить его в безопасном месте, вы можете легко сохранить дизайн своего шаблона в MyCloud , щелкнув правой кнопкой мыши на своей странице и выбрав опцию «Сохранить страницу в Templately» .

Окончательный результат
Таким образом, вы создали свой собственный сайт ресторана, используя готовый шаблон Elementor. И вам даже не нужно было прикасаться к строчке кода или нанимать дизайнеров веб-сайтов, чтобы они сделали это за вас. Разве это не удивительно?
Дайте нам знать, что вы думаете об этом уроке в комментариях ниже. Мы были бы рады получить известия от вас. Если у вас возникнут какие-либо проблемы, вы можете связаться с нашей службой поддержки для получения дополнительной помощи.