Как ограничить содержимое Elementor с помощью условий отображения PowerPack
Опубликовано: 2020-10-19Детальное ограничение контента с помощью Elementor до сих пор было непростой задачей. Но теперь с помощью функции «Условия отображения» PowerPack вы можете определить, когда виджет или разделы будут появляться на страницах вашего веб-сайта. В этой статье я покажу, как вы можете ограничить контент на своем веб-сайте Elementor с помощью функции «Условия отображения» PowerPack.
Есть много случаев, когда вы не хотите показывать контент своего веб-сайта зрителям. Например, запуск купонов в определенные даты , ссылки для скачивания или показ моей учетной записи пользователям, вошедшим в систему.
В этом случае Elementor не предоставляет много вариантов. Если вы хотите ограничить какой-либо контент своей страницы или веб-сайта, вам понадобится дополнение PowerPack для Elementor. PowerPack поставляется с оригинальным инструментом, который позволяет вам устанавливать правила, которые могут ограничивать виджеты или разделы. Мы будем использовать эту функцию в этом руководстве и рассмотрим различные сценарии, в которых вы можете использовать эту функцию.
К концу этого блога вы сможете легко ограничивать содержимое на страницах elementor с помощью функции условий отображения PowerPack.
Если вы не знаете, как использовать эту функцию, вы можете следовать этому руководству или ознакомиться с этим кратким руководством. Если вы предпочитаете смотреть видео, вы можете посмотреть его здесь:
Ограничить контент с помощью Elementor
Здесь мы рассмотрим различные сценарии, в которых вы можете извлечь выгоду из ограничения контента от ваших пользователей. Мы также рассмотрим шаги по ограничению этого контента с помощью функции «Условия отображения» PowerPack.
Давайте погрузимся!
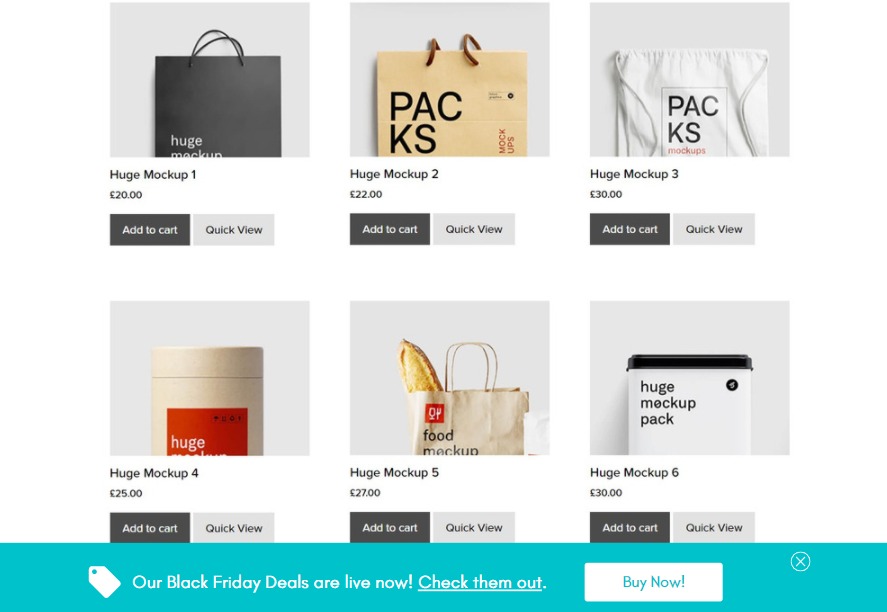
Сценарий 1. Запуск сделок и предложений с ограниченным сроком действия
Если вы хотите размещать предложения или скидки на своем веб-сайте, вы бы хотели, чтобы они действовали в определенные даты или продолжительность, верно?

Для этого вы можете включить условия отображения для раздела кода купона и установить условие как «Текущая дата» , а также ввести продолжительность дат, для которых вы хотите проводить сделки на своем веб-сайте.
Как это сделать?
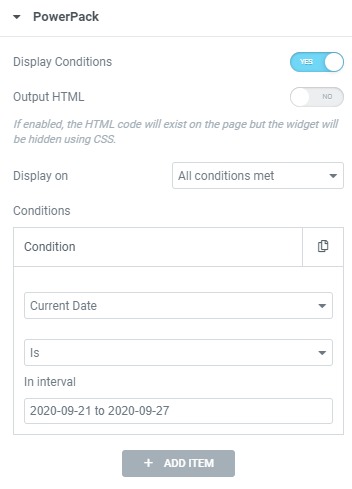
Откройте раздел или настройки виджета страницы, на которой вы хотите проводить сделки, и перейдите в раздел « Дополнительно» > «Настройки PowerPack» . Теперь включите параметр «Условия отображения» и установите первый параметр как «Текущая дата» , выбрав его из раскрывающегося списка.

Поскольку мы хотим, чтобы наше предложение действовало в определенный диапазон дат, выберите дни, в которые вы хотите активировать свою сделку.
Это приведет к тому, что элемент появится только при выполнении условия, а предложение автоматически скроется, когда текущая дата превысит установленную дату.
Сценарий 2: ограничение доступа к контенту для пользователей, вышедших из системы
Если вы хотите скрыть некоторые элементы на своем веб-сайте от вышедших из системы пользователей, например, кнопку «Моя учетная запись» на кнопке заголовка или страницу профиля, вы тоже можете это сделать. Для этого мы будем использовать параметр состояния входа в систему, чтобы ограничить кнопки или любые другие элементы.
Как это сделать?
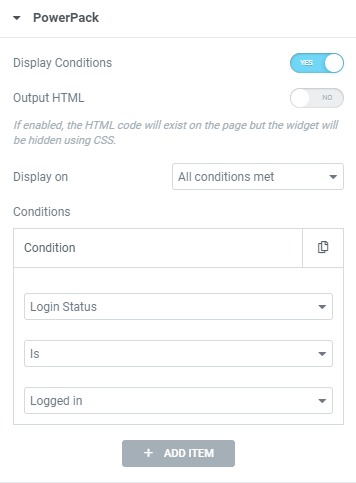
Как и ранее, включите параметр «Условия отображения» в дополнительных настройках виджета/раздела, который вы хотите ограничить.
Теперь выберите параметр «Статус входа» и установите два других параметра на «есть» и «Вошел в систему» .

Это заставит элементы появляться только тогда, когда пользователь входит на веб-сайт. В противном случае запрещенные элементы не будут отображаться.
Сценарий 3: Ограничение содержания на отдельных страницах
Вы хотите показать, чтобы не отображать элемент в нижнем колонтитуле или всплывающем окне на определенных страницах блога? Вы можете сделать это, используя условие отдельных страниц.
С помощью этого параметра вы можете сделать так, чтобы элемент/раздел отображался или не отображался на определенных страницах.
Как это сделать?
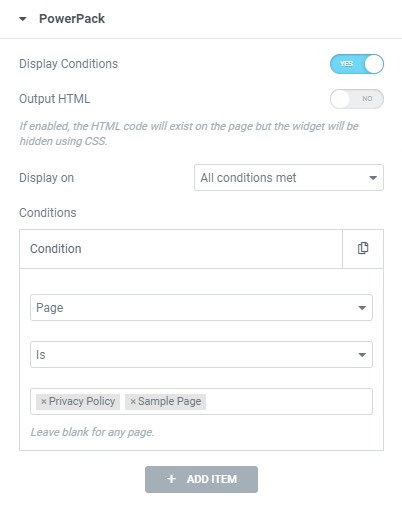
Для этого включите условия отображения для функции, которую вы хотите показать или скрыть. Теперь установите условие для любой единственной подкатегории. Вы можете выбрать «Публикация», «Страница», «Тип публикации» или «Статическая публикация» .

Как только это будет сделано, найдите и выберите одну страницу, которую вы хотите исключить или включить исключительно. Это заставит элемент отображаться/скрываться на определенных страницах.
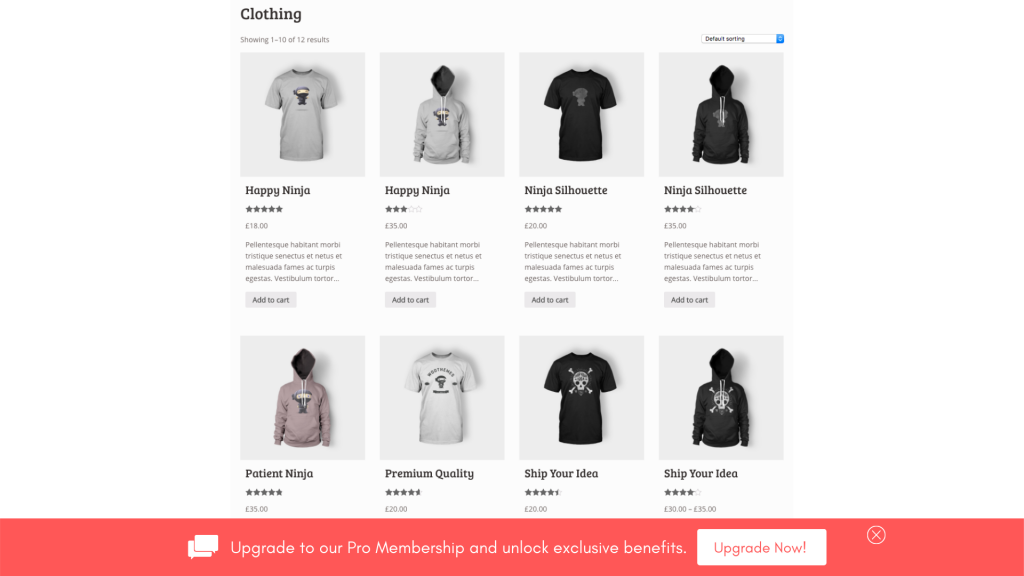
Сценарий 4. Допродажа или отображение специальных предложений для существующих клиентов WooCommerce
Да, даже это возможно. Если вы хотите увеличить продажи клиентам вашего магазина электронной коммерции, вы также можете сделать это, используя для этого параметр « Роль пользователя ».

Вы можете разместить раздел внизу страницы корзины или страницы товаров. Тогда он будет отображаться только для существующих клиентов.
Как это сделать?
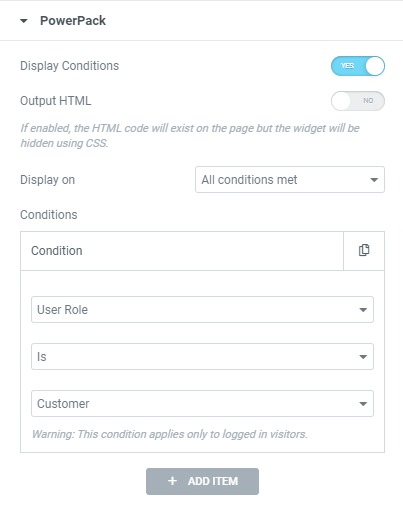
Включите условия отображения для раздела дополнительных продаж. Вы можете создать этот раздел с помощью виджета WooCommerce Products. Затем вы можете ограничить количество продуктов до 2-3 в зависимости от количества продуктов, которые вы хотите продвигать.

Теперь выберите Условие как «Роль пользователя» и установите параметры «есть» и «клиент» . Это сделает раздел дополнительных продаж видимым только для существующих клиентов.
Сценарий 5: Отображение значков «Загрузить для iOS/Android» для соответствующих операционных систем
Если вы настраиваете целевую страницу мобильного приложения и хотите показывать значок своим пользователям в зависимости от устройства, на котором они находятся, вы можете сделать это с помощью условия «Операционное устройство» .

Условие операционной системы ограничивает содержимое на основе ОС, такой как Android, Windows, MAC, OpenBSD или Linux.
Как это сделать?
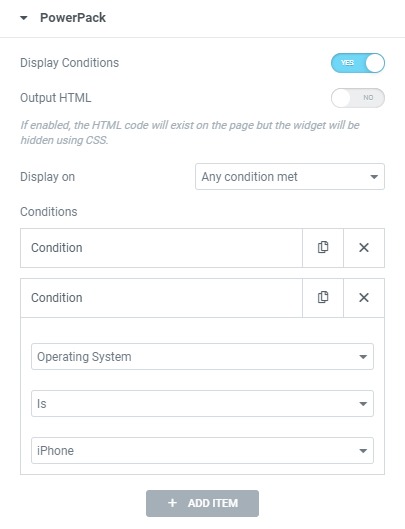
Включите условия отображения на вкладке «Дополнительно» для раздела ссылки для загрузки. Теперь добавьте условие как «Операционная система» и другие параметры как «есть» и «андроид» .

Если вы хотите, чтобы тот же раздел отображался и в ОС iPhone, вы можете добавить еще одно условие операционной системы и установить для параметра значение «iPhone» . Убедитесь, что вы изменили параметр «Отображение включено» на «любое условие выполнено» , чтобы раздел отображался, когда выполняется какое-либо условие.

Сценарий 6: Ограничение содержимого на основе типа браузера
Что делать, если вы хотите ограничить некоторый контент на основе типа браузера. Что ж, это тоже возможно. Это может быть полезно, когда вы хотите показать некоторый контент, предназначенный для этого конкретного браузера.
Если вы создали целевую страницу для надстройки Chrome или надстройки Firefox, вы можете автоматически ограничить кнопку загрузки и сделать ее видимой для соответствующих браузеров.
Как это сделать?
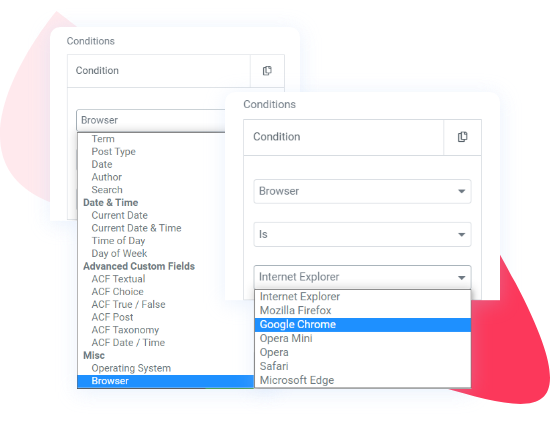
Чтобы ограничить содержимое с помощью Elementor на основе типа браузера, включите условия отображения PowerPack для этого конкретного виджета или раздела.

Теперь выберите критерий «Браузер» и установите следующий параметр на «есть» . Теперь выберите браузер, в котором вы хотите показывать свой контент. Если у вас есть целевая страница расширения Chrome и вы хотите, чтобы ссылка для скачивания появлялась только в браузере Chrome, вы можете сделать это, установив в третьем поле значение «Google Chrome» . Таким образом, виджет/раздел будет отображаться только в браузере Chrome.
Сценарий 7: скрытие/отображение контента в определенных типах сообщений
Если на вашем веб-сайте есть настраиваемые типы сообщений, вы можете сделать так, чтобы раздел elementor появлялся/исчезал на нем с помощью условия «Тип сообщения». Это приведет к удалению или отображению виджета/раздела на всех страницах этого конкретного типа сообщений.
Как это сделать?
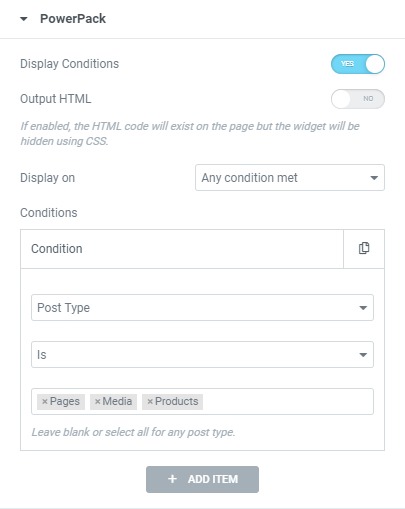
Для этого включите Display Condition для виджета/раздела. Теперь выберите условие «Тип сообщения» , а затем установите для следующего параметра значение «есть», а затем выберите тип сообщения, который вы хотите, чтобы элемент отображался.

При этом элемент будет отображаться только в этом типе записи. Это очень полезно для отображения рекламных баннеров или любых других всплывающих окон только на страницах товаров.
Сценарий 8. Отображение всплывающих окон только на страницах архива товаров
Как и в случае с типами сообщений, вы также можете ограничить содержимое для заданных страниц архива. Если вы хотите показывать уведомления о скидках или всплывающие окна «недавно купленные» для увеличения продаж продуктов, вы можете сделать это, показывая всплывающие окна только на страницах архива.
Как это сделать?
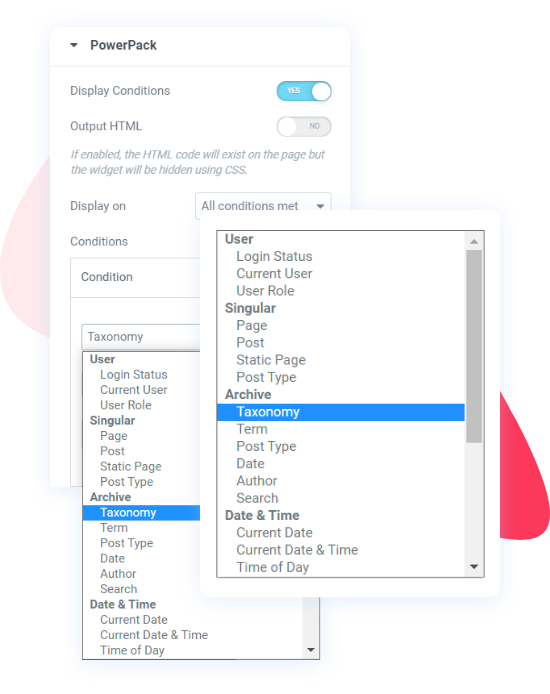
Это можно сделать, сначала включив функцию условий отображения для раздела. Теперь выберите любое условие из категории «Архив». Вы можете использовать таксономию, термин, тип сообщения, дату, автора или поиск.

Я выбираю «Таксономию» из списка и устанавливаю третий параметр «Категории товаров» . В этом случае раздел будет отображаться только на страницах категорий товаров на веб-сайте.
Сценарий 9: Запуск еженедельных предложений и скидок
Кому не нравятся пятничные халявы или предложения выходного дня? Но выполнение их вручную и обновление веб-сайта каждую неделю для получения предложений и бесплатных услуг может добавить значительный объем работы.
С помощью условий отображения вы можете установить правило, по которому контент будет отображаться только в определенные дни недели.
С этим условием вы можете сделать так, чтобы блок/раздел контента появлялся только по выходным или в любой другой день недели.
Как это сделать?
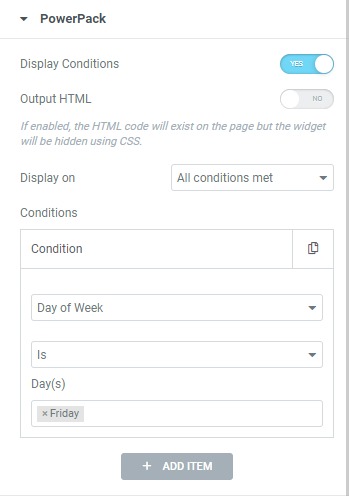
Включите параметр «Условия отображения» для раздела бесплатных баннеров и установите условие «День недели». Затем установите третий параметр на дни, в которые вы хотите показывать сделку.

Например, если вы хотите показывать предложения только по пятницам , выберите пятницу из списка, и баннер будет появляться только по пятницам. Вы также можете выбрать несколько дней.
Сценарий 10. Показ предложений «счастливые часы»
Если вы наблюдаете простои трафика и конверсий на своем веб-сайте в течение определенного периода в стандартный день, вы можете начать использовать предложения «счастливые часы», чтобы повысить конверсию в эти часы дня.
Для этого вы можете использовать параметр Time of Day , чтобы ограничить ежедневное отображение контента в эти часы.
Как это сделать?
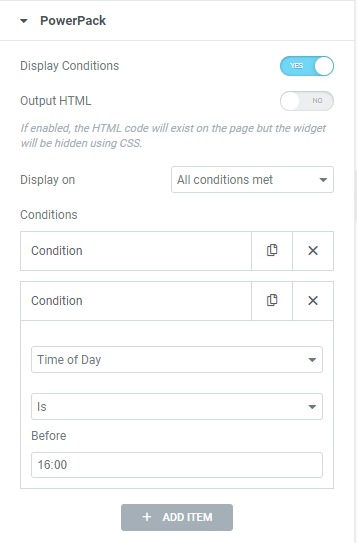
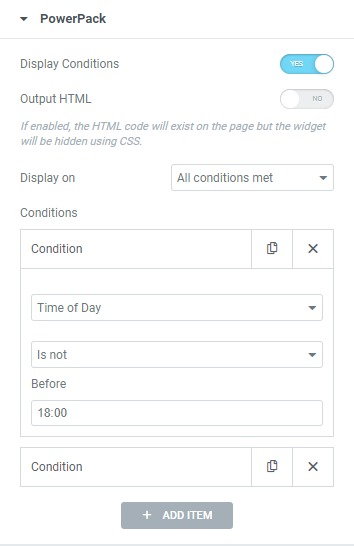
Для этого включите функцию «Условие отображения» для информационной страницы/баннеров «счастливые часы». Теперь установите условие Time of Day и в третьем параметре укажите время окончания сделки .


Теперь добавьте еще одно условие и снова установите для него значение Time of Day. На этот раз установите второй параметр как «нет», а в третьем поле введите время начала сделки.
Убедитесь, что вы добавили эти два условия, чтобы для параметра «Дисплей вкл.» было установлено значение «Все условия выполнены». Таким образом, баннер/информационная страница будет появляться только в установленные часы каждый день.
Больше идей для ограничения контента с помощью Elementor?
Это всего лишь несколько примеров того, как вы можете ограничить содержимое страниц вашего веб-сайта с помощью функции PowerPack Display Conditions. Вы можете ограничить отображение контента на основе многих других параметров. Вы можете проверить эти параметры в этом списке условий отображения.
Опять же, если вы хотите просмотреть видеоруководство по условиям отображения, вы можете посмотреть его здесь.
Использование нескольких условий вместе!
Вы даже можете смешивать и сопоставлять несколько условий для одного и того же элемента. Например, если вы хотите запустить сделку в определенную дату и хотите показать сделку только для вышедших из системы пользователей, вы можете сделать это, добавив 2 разных условия для параметров «Статус входа» и «Дата». Вы также можете смешивать и сочетать другие условия!
Помимо функции «Условия отображения», вы получаете гораздо больше с надстройкой PowerPack для Elementor. Вы получаете более 70 виджетов и загруженную библиотеку профессионально разработанных шаблонов, которые можно использовать для улучшения рабочего процесса elementor.
Если вы хотите узнать больше о PowerPack, вы можете проверить здесь.
Дайте мне знать, если вы нашли эту статью полезной. Кроме того, скажите мне, какое условие вы используете чаще всего в разделе комментариев ниже!
