Сохранение ваших рисунков в виде файлов SVG в Procreate
Опубликовано: 2023-01-11Независимо от того, какой вы художник, скорее всего, вы использовали procreate хотя бы раз в жизни. Для тех, кто не знает, procreate — это приложение, которое позволяет пользователям создавать цифровое искусство. И одна из лучших особенностей этого приложения заключается в том, что оно позволяет сохранять ваши рисунки в виде файлов svg . Это отличная новость для художников, которые хотят иметь возможность печатать свои работы или использовать их для других целей. Однако, прежде чем вы сможете начать использовать эту функцию, вам нужно знать несколько вещей. В этой статье мы рассмотрим все, что вам нужно знать о сохранении ваших рисунков в виде файлов svg в procreate.
Это пошаговое руководство научит вас преобразовывать растровые файлы из Procreate в удобные для Интернета векторы для взаимодействия и анимации. Вы узнаете все, что вам нужно знать о проектировании и экспорте SVG, а также о том, как использовать редактор кода для очистки экспортированных изображений. D3 и SVG поддерживают интерактивность и анимацию, что позволяет создавать уникальные интерактивные приложения с большой гибкостью. Он поставляется с инструментом трассировки растровых изображений, похожим на Illustrator. Это делается для того, чтобы наименьший размер файла по-прежнему отражал исходное изображение. Я придумал несколько рекомендаций для различных типов рисунков, но в некоторых случаях вам почти наверняка придется изменить их. Если вы не хотите использовать настройки трассировки изображения для удаления белого фона, используйте для этого инструмент прямого выделения.
Перемещая фигуры, вы можете изменять их на своих слоях. Путь можно удалить, если он окажется препятствием с помощью инструментов выделения или выбора направления. Части вашей графики, которые необходимо изменить, должны быть организованы. Мы все еще можем уменьшить размер файла несколькими способами. Фактически, этот шаг значительно упростит интеграцию вашего SVG в D3, чем это было бы в противном случае. Чтобы избежать конфликтов CSS, заведите привычку преобразовывать идентификаторы, которые вы хотите сохранить (скорее всего, слои, созданные в Illustrator), в классы и удалять ненужные.
Можете ли вы сохранить рисунок как SVG?

Да, вы можете сохранить рисунок в формате svg. Для этого просто откройте файл в предпочитаемой вами программе редактирования векторов и экспортируйте его в формате svg. Это сохранит качество вашего рисунка и позволит вам изменить его размер без потери деталей.
Сохранение изображений в формате SVGS
Если вы сохраните изображение в формате SVG, вы сможете сохранить его четкость, а также предоставить масштабируемые ресурсы для использования в Интернете. Adobe Photoshop — отличный инструмент для создания файлов SVG.
Сохраняется ли Procreate как вектор?

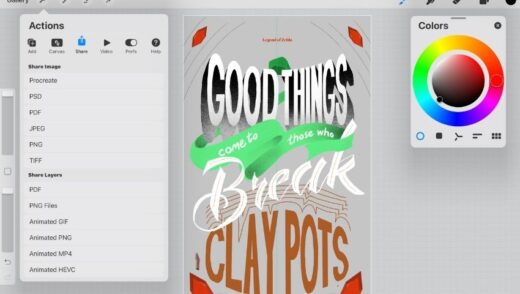
Перейдите в главное меню «Файл» и выберите «Сохранить как», чтобы сохранить файл. Убедитесь, что ваша работа соответствует выбранному вами формату и что у нее есть имя. Этот метод можно использовать для сохранения файла в виде вектора. Мы вступили в завершающую фазу.
Создание SVG-файлов
Не существует однозначного способа создания файла SVG. Некоторые распространенные методы включают использование редактора векторной графики, такого как Adobe Illustrator, Inkscape или Sketch, или использование программы для рисования, такой как Microsoft Paint. Если у вас есть доступ к редактору векторной графики, это, как правило, самый простой и универсальный способ создания файлов SVG. Однако даже такие программы, как Microsoft Paint, можно использовать для создания простых файлов SVG.
XML является основой масштабируемой векторной графики (SVG). Используя инструменты JavaScript для создания файлов SVG, вы можете либо напрямую редактировать, либо программно создавать и изменять их. Если у вас нет доступа к Illustrator или Sketch, вам подойдет Inkscape. См. раздел ниже для получения дополнительной информации о создании файлов svg с помощью Adobe Illustrator. Кнопка кода SVG сгенерирует текст файла SVG. Вы сможете открыть его, как только он будет выбран в качестве текстового редактора по умолчанию. Используя этот инструмент, вы можете изменить внешний вид вашего окончательного файла или даже скопировать и вставить в него текст.

Вот почему XML-декларация и комментарии должны быть удалены из верхней части файла. CSS или JavaScript можно использовать для стилизации или анимации ваших фигур, но рекомендуется организовать их так, чтобы их можно было стилизовать или анимировать вместе. Ваше изображение, скорее всего, не заполнит всю монтажную область (белый фон) в Illustrator. Перед тем, как сохранить графику, убедитесь, что она подходит по размеру для иллюстрации.
Inkscape и Inkpad поддерживают родной формат SVG, что делает его идеальным инструментом для создания векторной графики. Слои и векторная графика — это лишь некоторые из функций, доступных в формате файла SVG. Этот набор графических программ идеально подходит для создания графики для вашего веб-сайта или проекта. Типографика также предоставляется Inkpad, который включает в себя множество шрифтов, а также возможности экспорта.
Как импортировать SVG-файл в Procreate
Чтобы добавить файлы JPG, PNG или SVG в Procreate, просто щелкните значок гаечного ключа > добавить>, затем вставьте файл (*если файлы установлены в приложении «Файлы»). Если они есть в вашей фотопленке, вы можете вставить фотографию, щелкнув по ней. На второй странице была кнопка загрузки.
Как создавать файлы SVG на Ipad
Существует несколько способов создания файлов svg на iPad. Один из способов — использовать приложение для векторного рисования, такое как Adobe Illustrator Draw или Affinity Designer. Другой способ — использовать приложение для растрового рисования, такое как Procreate или Sketchbook, и экспортировать файл в формате svg.
Файлы масштабируемой векторной графики (SVG) представляют собой веб-формат для векторных файлов. Сетка используется для создания математических формул, которые хранят изображения на основе точек и линий. В результате изображения могут быть значительно изменены без потери качества. Код XML определяет код XML, используемый для построения SVG, что означает, что любая текстовая информация является буквальной, а не бесформенной. Большинство основных браузеров, в том числе Chrome, Edge, Safari и Firefox, позволяют открывать файл формата s veiw. Вы также можете открыть изображение с помощью встроенной программы на вашем компьютере. Узнайте о различных онлайн-инструментах, которые можно использовать для добавления движущихся элементов в веб-графику.
SVG — это векторный файл, а PNG — растровый файл. Поскольку в SVG нет пикселей, они всегда сохранят свое разрешение. Когда вы растягиваете или сжимаете файл PNG слишком сильно или слишком мало, он становится размытым и пиксельным. Графика со сложными маршрутами и опорными точками, например, потребует больше места для хранения.
Apple Pencil — лучший способ создавать файлы Svg с рукописными буквами
Apple Pencil — это стилус, которым можно рисовать на iPad. Он необходим, если вы хотите создавать SVG-файлы, написанные от руки, с разной толщиной штриха. Apple Pencil чувствителен к давлению, а это значит, что если вы нажмете достаточно сильно, вес штриха увеличится. Кроме того, вы можете создавать и редактировать файлы SVG, просто открыв текстовый редактор и выбрав их. Между элементом svg вы можете использовать другие формы и пути svg, такие как круги, прямоугольники, эллипсы или пути. Вы также можете использовать различные библиотеки JavaScript для рисования и управления файлами svg на своих веб-страницах.
