Масштабируемая векторная графика — решение для улучшения игровой графики Unity
Опубликовано: 2023-03-02Если вы хотите улучшить качество графики вашей игры на Unity, одним из возможных решений является использование масштабируемой векторной графики (SVG) вместо файлов PNG. Файлы SVG обычно меньше по размеру, чем PNG, и их можно масштабировать без потери качества. Кроме того, файлы SVG можно редактировать в редакторе векторной графики, что может быть полезно, если вам нужно внести изменения в графику вашей игры.
Тип файла PNG — это растр, а тип файла SVG — это векторный тип файла. Хотя PNG могут работать с очень высокими разрешениями, они не адаптируются бесконечно. SVG — это математическая сущность, математические компоненты которой включают линии, точки, формы и алгоритмы. Они могут увеличиваться до любого размера, независимо от разрешения, не теряя при этом способности расширяться. Вместо кода SVG записываются в виде текста. В результате программы чтения с экрана и поисковые системы могут оценивать доступность этих устройств, чтобы улучшить их поисковый рейтинг. PNG, которые являются стандартными онлайн-форматами, имеют большую базу пользователей благодаря широкому спектру веб-браузеров и операционных систем, которыми они поддерживаются. Несмотря на то, что SVG поддерживают анимацию, они не так широко используются, как GIF и другие типы файлов.
Adobe Photoshop можно использовать для преобразования изображений SVG в изображения PNG. Преобразуйте из .SVG в .PNG, чтобы получить изображение высокого качества , и в результате вы получите меньший размер файла. Инструмент Photoshop можно использовать для быстрого преобразования больших форматов файлов в более мелкие и простые в использовании графические типы.
Могу ли я использовать Svg в Unity?

Редактор Unity также поддерживает импорт других файлов. Выберите «Активы» в строке меню или выберите «Добавить новые активы» в окне «Проекты». Как только вы импортируете полученные активы, они появляются в представлении Hierarchy View или Scene View.
Это одна из самых захватывающих тенденций в веб-разработке прямо сейчас из-за разработки SVG. Несмотря на некоторые проблемы с прорезыванием зубов, SVG теперь широко доступен во всех основных браузерах и устройствах. Эти файлы доступны для поиска, кодирования и масштабирования, поскольку они малы, доступны для поиска и изменения. Эти элементы можно использовать в HTML-коде (создавая сайт, но не кодируя) или в любом размере. Что хорошо для сва? Есть графические ресурсы. Пакеты изображений — отличный способ получить изображения для вашей игры; как только вы настроите их на клиенте, вы можете использовать их в растровых изображениях для рендеринга. Приятно осознавать, что можно получать изображения высокого разрешения с низким масштабированием и небольшим размером. Игровая графика особенно подходит для SVG, поскольку для нее требуется широкий диапазон разрешений и форматов растровых изображений без ущерба для качества. Скриншот с высоким разрешением можно преобразовать в изображение SVG для использования в качестве фона игры, тогда как снимок экрана с низким разрешением можно преобразовать в изображение SVG. Это мощный инструмент графического дизайна, который можно использовать для создания потрясающей графики для вашего веб-сайта или игры. Начните использовать SVG прямо сейчас.
Может ли Unity использовать векторы?
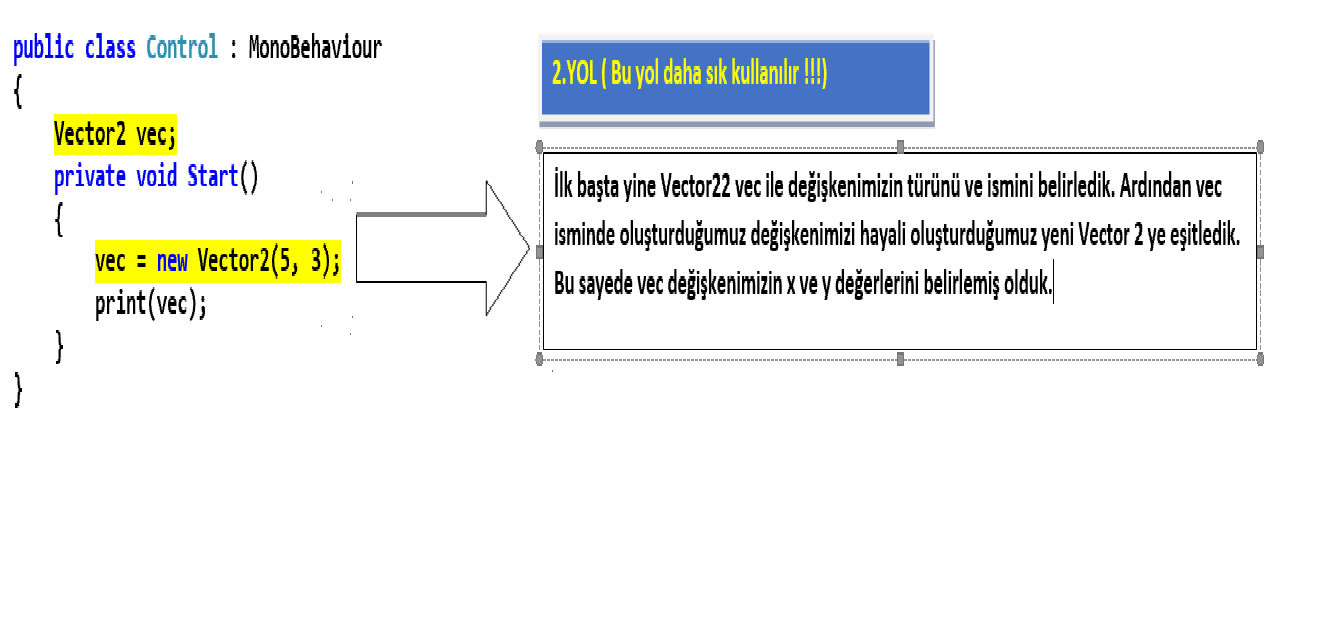
Unity позволяет создавать несколько измерений с векторной графикой в дополнение к классам Vector2, Vector3 и Vector4 для 2D, 3D и 4D графики. Можно использовать 4D векторы.
Для чего можно использовать файлы Svg?
Веб-графика , такая как логотипы, иллюстрации и диаграммы, может быть создана с использованием файлов SVG. Тем не менее, поскольку им не хватает необходимой вычислительной мощности, невозможно отобразить высококачественные цифровые фотографии. Подробные фотографии должны быть сделаны в файлах .JPG. Изображения масштабируемой векторной графики (SVG) поддерживаются только современными браузерами.
Можно ли использовать векторы в Unity?

Да, вы можете использовать векторы в Unity. Вектор — это математическая структура, которая имеет как величину, так и направление. В Unity вы можете использовать векторы для представления позиций, направлений и скоростей.
Unity включает классы для рендеринга 2D-, 3D-данных и данных HTML5. Векторы со свойствами 4D. Концепция вектора, которая является фундаментальной математической концепцией, позволяет вам описать направление и величину. Vector2 и Vector3 — наиболее часто используемые библиотеки кода для 2D- и 3D-игр. Величину вектора можно использовать для определения скорости игрового объекта. Когда вы вызываете величину векторной переменной, вы получаете величину этой переменной. Расстояние между двумя векторами можно рассчитать, используя величину каждого из них.
Эта функция используется в функции Vector3.Distance. Когда мы используем normalized или normalizedize, мы можем определить, в каком направлении указывает данный вектор. Если вектор нормализован, он вернет новую версию, что позволит нам сохранить вектор в новой переменной. Система координат Unity отображает следующее: X положителен справа и отрицателен слева, Y положителен вверх и отрицателен вниз, Z положителен вперед и назад и так далее. Когда величина возвращает число с плавающей запятой, которое является одномерным значением, выражающим длину вектора, это вектор с плавающей запятой. Нормализованная операция — это обратная операция, то есть она возвращает векторные координаты. Используя величину, мы можем вычислить расстояние между двумя векторами.

В результате мы можем использовать эту информацию для перемещения игрового объекта в нужном направлении. Мы также можем использовать величину вектора для определения его длины, что позволяет нам вычислять все, что связано со скоростью. С помощью этого метода можно рассчитать расстояние между двумя игровыми объектами, помимо контроля скорости игрового объекта. Мы можем использовать эту информацию для перемещения игровых объектов, а также для создания искусственного интеллекта противника.
Можете ли вы умножить векторы Unity?
Матрицу можно перемножить, чтобы получить новый вектор.
Что такое Png против Svg?

PNG могут работать с очень высокими разрешениями, но они не способны поддерживать непрерывное расширение. Файлы SVG, с другой стороны, представляют собой векторные файлы, состоящие из сложной математической сети линий, точек, форм и алгоритмов. Они имеют возможность расширяться в любом размере без потери разрешения.
Создается формат файла изображения как с векторными, так и с графическими элементами в двухмерном и векторно-растровом стиле. Для экспорта документа в Vectornator вы можете использовать векторный формат (SVG). Почти все люди используют редактор векторной графики для создания изображения, которое можно написать только с помощью кода. Из-за своей масштабируемости и незначительного ухудшения качества векторная графика лучше подходит для адаптивного веб-дизайна с поддержкой Retina. Хотя PNG не поддерживает анимацию, существуют типы растровых файлов, такие как GIF и APNG, которые поддерживают ее. Хотя можно конвертировать изображения в sva, браузеры не всегда могут обрабатывать большие векторы с сотнями цветов. Файл PNG не поддерживает анимацию, несмотря на то, что поддерживает прозрачность.
Если вы хотите масштабировать PNG, не делайте этого выше предполагаемого разрешения. Распространенность PNG делает его привлекательным кандидатом для общего назначения. Обычно допустимо использовать PNG для сложных неанимированных изображений, особенно для тех, которые требуют прозрачности. Несмотря на то, что значительная часть вашей пользовательской базы использует более старые версии вашего браузера или устройства, векторы в целом безопасны. Различие между типами файлов имеет решающее значение; Файл PNG отличается от формата файла SVG. Файл PNG гораздо чаще используется из-за его простоты, легкости доступа и простоты использования. Почему вы в команде PNG или SVG? Пожалуйста, дайте нам знать, если вы хотите узнать о нас больше.
Высококачественное изображение может быть получено с использованием PNG. Если вы собираетесь использовать изображения высокого качества, лучше всего использовать PNG. Несмотря на то, что файлы PNG содержат миллионы цветов, а размеры файлов намного меньше, чем файлы JPG, они не подходят для фотографий без четких линий или текста. Если вы используете PNG, убедитесь, что вы используете достаточное количество цветов, чтобы придать изображению четкие линии или текст (например, график). Простые штриховые рисунки, логотипы и значки можно создавать с помощью SVG, а не PNG. Преимущество SVG по сравнению с другими форматами изображений заключается в том, что его можно масштабировать до любого размера и получать изображения высокого качества . Если вам нужна прозрачность, лучше всего использовать формат файла SVG. Поскольку он бесплатный и его можно масштабировать до любого размера, это лучший инструмент для высококачественных изображений. Файл JPG содержит миллионы цветов и намного меньше по размеру, чем традиционный файл JPG, но его лучше всего использовать, когда на фотографии нет четкого текста или линий.
PNG Против. Svg: какой формат файла лучше всего подходит для вашего проекта?
Лучше всего использовать файлы SVG для создания логотипов, значков и простой графики . С помощью этих файлов вы сможете создать более четкую и уменьшенную версию своего веб-сайта, поэтому это совсем не замедлит его работу. Лучше всего использовать файлы PNG для печати на водных горках, печатном виниле или даже карточках. Эти документы можно использовать для изображений низкого качества, не требующих дополнительной детализации, которую обеспечивает SVG. Если вы собираетесь использовать высококачественные изображения, детализированные значки или заинтересованы в прозрачности, PNG — ваш лучший выбор. Он подходит для высококачественных изображений, которые можно масштабировать до любого размера, а также для файлов меньшего размера.
SVG в PNG
Когда вы конвертируете из svg в png, вы, по сути, берете двухмерное изображение и превращаете его в трехмерное изображение. Основное различие между ними заключается в том, что файлы png могут быть намного больше по размеру, чем файлы svg.
Когда дело доходит до качества изображения , проект sva с открытым исходным кодом выигрывает. Он почти на 50 % быстрее, чем PNG @1X, и почти в два раза быстрее, чем PNG @2X. В результате, если вы хотите сэкономить трафик, а также увеличить скорость вашего сайта, используйте SVG, а не PNG.
Почему Svg — лучший формат файла для простых изображений
Поскольку он основан на векторной графике, это идеальный формат для логотипов, значков и простой графики. Файлы PNG и .JPG немного меньше, чем файлы большего размера, но они не могут конкурировать с прозрачностью. Несмотря на то, что файлы JPEG меньше, они не конвертируются в редактируемые файлы. Если вам просто нужно базовое изображение, лучше всего использовать SVG.
