Масштабируемая векторная графика: чем меньше объектов, тем лучше
Опубликовано: 2023-02-01Когда дело доходит до файлов масштабируемой векторной графики (SVG), обычно лучше иметь меньше объектов в файле. Это связано с тем, что каждый объект в SVG-файле необходимо визуализировать отдельно, и для каждого объекта потребуется собственный набор вычислений для его отображения на экране. Таким образом, чем больше объектов содержится в файле SVG, тем больше времени потребуется для рендеринга файла. Кроме того, меньшее количество объектов в файле SVG также уменьшит размер файла, что может быть полезно, когда речь идет о времени загрузки.
Можно ли отображать тысячи иконок на странице? Когда рендерятся встроенные значки SVG , они рендерятся за доли секунды. Если у вас на дисплее всего несколько сотен значков, вам не нужно напрягаться. Ванильный HTML, CSS и JavaScript используются для моей тестовой страницы. Генерируется X строк HTML, создается массив, добавляется весь фрагмент HTML, и сообщается время, затраченное на рендеринг. Я протестировал 1000 значков десять раз на набор в Samsung Internet (Android) и Google Chrome (Android, Mac), Edge (Mac), Safari (iOS, Mac) и Apple Internet (Android). Даже если браузер оптимизирован или код написан на Java, встроенный SVG считается одним из самых эффективных методов.
Этот прием всегда использовался для оптимизации иконок. Внешний символ Sprite превзошел все остальные методы по производительности независимо от оптимизации. Спрайты внешних символов были гораздо менее быстрыми и непоследовательными, чем спрайты внутренних символов в Chrome и Edge. В демонстрации Барретт Зоннтаг использовал серию фильтров CSS для раскрашивания монохромных элементов изображения. Для начала требуется меньше уникальных изображений или строк URI данных. Этот метод использовался во всех браузерах и приводил к самым быстрым и минимальным отклонениям. Этот метод, как правило, был самым медленным, независимо от того, использовалось ли статическое изображение или URI данных.
Сара Суэйдан, инструктор по SVG, объясняет, как проектировать и экспортировать лучшие SVG для Интернета. Если вы хотите оптимизировать все функции SVG , используйте встроенный SVG. Элементы изображений являются наиболее эффективными, поскольку они чаще всего используют URI данных (закодированные как экранированный XML, а не Base64).
Если вы столкнулись с задачей выбора между PNG и .VNG для логотипов, значков или простой графики, нет никаких сомнений в том, что .VNG побеждает.
Ухудшает ли масштабирование изображения Svg качество изображения?

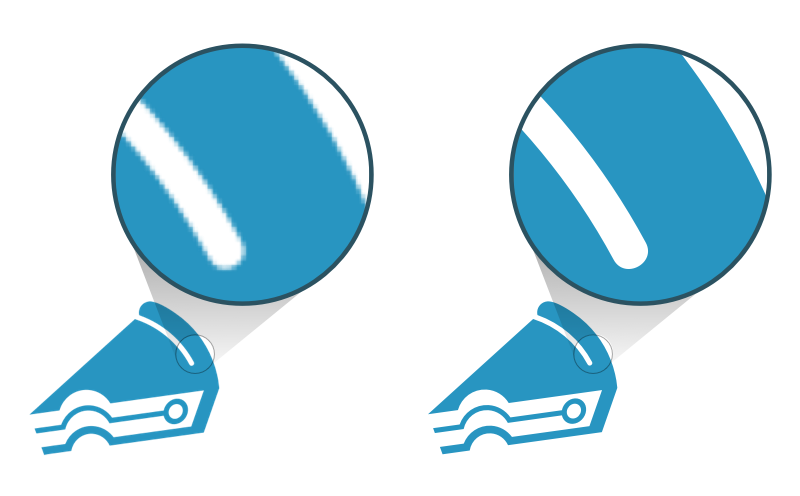
На этот вопрос нет однозначного ответа, так как он зависит от ряда факторов, включая исходное качество изображения SVG и его масштабирование. Однако в целом масштабирование изображения SVG может ухудшить его качество, особенно если изображение значительно увеличено.
Возможность генерировать графические изображения со сглаживанием — это то, о чем мало кто знает. Это также причина, по которой мы видим на наших экранах плавные векторные формы, а также четкий текст. Меньший экран уменьшает количество пикселей на графике, что означает более низкое качество изображения (даже если оно все еще идеального качества). Это отличный инструмент для работы с растровыми фигурами, но только если вы знаете, как правильно им пользоваться. Этот метод полезен, если вы хотите сделать все возможное, мягко подталкивая векторные точки на слишком четких значках.
SVG позволяет создавать удивительные фигуры практически любого масштаба, но для некоторых людей заставить его вести себя именно так, как вы хотите, может быть сложно. Что касается встроенного контента, браузеры, например, только недавно приняли стандартный подход к размеру встроенного контента, что может сбить с толку новых пользователей. PNG — лучший выбор для детализированной графики и значков, потому что его можно масштабировать до любого размера и это лучший выбор для высококачественных изображений.
Настройка размера Svg для оптимального качества
Когда фотография уменьшена, нет универсального ответа. Можно изменить размер SVG без потери качества, но они все равно могут выглядеть размытыми. Похоже, что лучшее решение — создать SVG определенного размера в программе редактирования, а затем выровнять все пиксели по сетке. Это по-прежнему позволит масштабировать ваш SVG, но также позволит отображать его в меньшем размере.
Имеет ли значение размер SVG?

Размер файла SVG может иметь значение, когда речь идет о времени загрузки и размере файла. Если файл SVG слишком велик, он может загружаться дольше и занимать больше места, чем файл меньшего размера. Однако существует множество способов оптимизировать файлы SVG, чтобы уменьшить их размер и ускорить загрузку. Как правило, размер не оказывает большого влияния на качество файла SVG.
Типы файлов векторной графики на основе XML, такие как SVG, используются в веб-изображениях для представления двухмерных изображений. Какие размеры изображения мы можем найти с помощью sva? Есть SVG, которые имеют фиксированные размеры, но обеспечивают соотношение высоты и ширины, которое является произвольным для любого количества единиц. Поскольку изображения SVG можно рисовать любого размера, они не должны иметь четко определенных размеров или соотношений сторон. Если вы хотите, чтобы изображение масштабировалось, вы должны явно указать, как оно будет масштабироваться. Если у вас есть другие файлы изображений, вы можете заставить браузер отрисовывать изображение в размере, отличном от внутренней высоты и ширины контейнера, чтобы соответствовать ему. Поскольку файлы SVG по умолчанию являются адаптивными, между их высотой и шириной нет внутренней связи.
Добавление атрибутов viewbox и saveAspectRatio в SVG часто является полезным шагом. Изображение будет уменьшено до размера логотипа или графики, так что потребуется лишь небольшое пространство. Если вы предпочитаете увеличить файл, вы можете сделать это, перетащив файл .svg в текстовый редактор.
Файлы SVG — это больше, чем просто логотипы и значки. Эту графику можно использовать для настольных приложений с экранами различных размеров и разрешений, что придает им внешний вид высококачественной графики. Файлы .V не только превосходят файлы JPEG и PNG при печати или отображении на дисплее Retina, но и превосходят свои аналоги JPEG и PNG при печати. В результате вы можете использовать файл JPG на дисплее сетчатки, но файл SVG будет выглядеть лучше.

Размер файла Svg: 9 вещей, которые следует учитывать
Когда дело доходит до размера файла svg, нужно помнить о нескольких вещах. Файл с меньшим разрешением будет больше по размеру. Размер изображения также будет увеличиваться или уменьшаться в зависимости от масштабирования. Поскольку браузер загружает файл целиком, когда пытается его загрузить (например, для публикации в блоге), размер файла может быть больше. Существует несколько причин, по которым размер файла может быть больше, если изображение используется в целях электронной коммерции. Размер файла может быть меньше, если изображение используется в ситуации, в которой пользователь может настроить размер. В-шестых, файл большего размера может привести к ухудшению качества изображения. Загрузка больших файлов может занять немного больше времени седьмого числа. В восьмом сценарии, если изображение должно использоваться в ситуации, когда пользователь не может изменить его размер, размер файла будет больше. На жестком диске большие файлы могут занимать больше места.
Когда не следует использовать Svg?
Из-за своей векторной природы он не подходит для изображений с большими деталями и текстурами, как на фотографиях. Логотип, значок и другая плоская графика с простыми цветами и формами лучше всего подходят для SVG.
Наиболее распространенным форматом, используемым для веб-дизайна, является SVG (масштабируемая векторная графика). По сравнению со стандартными изображениями, изображения в формате SVG являются векторными и не теряют качества при изменении размера или увеличении в браузере. В зависимости от устройства для решения проблем, связанных с разрешением, могут потребоваться дополнительные данные или активы. Стандартный формат файла в W3C — SVG. Поддерживаются HTML, CSS и JavaScript, а также другие открытые стандарты и технологии. Из-за своего небольшого размера изображения SVG не такие большие, как в других форматах. Графика PNG может весить до 50 раз больше веса эквивалентной графики sva.
Эти файлы не обязаны содержать изображение с сервера, поскольку они основаны на XML и CSS. Несмотря на то, что он идеально подходит для 2D-графики, такой как логотипы и значки, он не идеален для детализированных изображений. Даже если большинство современных браузеров поддерживают его, старые версии Internet Explorer могут не поддерживать.
Использование изображений SVG имеет некоторые недостатки, но они могут быть очень универсальными и могут использоваться в самых разных приложениях. Первый недостаток SVG заключается в том, что они не отображают так много деталей, как другие типы форматов изображений, из-за точек и путей, которые они используют вместо пиксельных структур. Кроме того, вызывает озабоченность устаревшая и потенциальное отсутствие поддержки изображений SVG в будущем.
Плюсы и минусы использования Svg
Это формат векторного изображения, который часто используется для графики и иллюстраций. Несмотря на то, что он имеет некоторые преимущества перед другими форматами изображений, он не всегда хорошо работает. Javascript можно найти в SVG, поэтому вы должны удалить его перед загрузкой на сервер. Не существует известных хостингов, поддерживающих файлы SVG, и нет веб-сайтов, позволяющих пользователям загружать их. Кроме того, из-за сложности SVG его реализация может быть затруднена. Стиль будет соответствовать вашим предпочтениям.
Проблемы с производительностью SVG
Одной из распространенных проблем с файлами SVG является их размер. Из-за характера векторных изображений они могут быть очень большими файлами. Это может вызвать проблемы с производительностью, особенно при загрузке их в веб-браузер. Другой потенциальной проблемой является уровень детализации, который может быть включен в файл SVG. Опять же, поскольку векторные изображения могут содержать много информации, они могут медленно загружаться и отображаться.
Svg против растровых изображений
Помимо создания визуально привлекательного дизайна для вашего веб-сайта, вы можете использовать SVG, чтобы его было легче читать. Хотя они более отзывчивы, размер изображений в SVG не окажет существенного влияния на время загрузки вашего сайта.
Svg производительность против Png
Сжатие с помощью SVG обеспечивает значительные преимущества по сравнению со сжатием с помощью других технологий сжатия, включая возможность сжимать файлы до файлов меньшего размера бесплатно для пользователя. PNG также могут быть сжаты со скоростью 5-20% при сжатии без потерь, что позволяет хранить большее количество файлов. Однако они все еще, вероятно, будут больше, чем SVG.
Существует два типа файлов: PNG и svg. PNG, несмотря на их высокое разрешение, не могут быть расширены до бесконечности. Векторизованный график состоит из линий, точек, форм и алгоритмов, которые математически связаны. Несмотря на то, что они могут расширяться до любых размеров, со временем они теряют свое разрешение. Вам не нужно использовать код для создания SVG; вместо этого вы должны использовать текст. В результате программы чтения с экрана и поисковые системы могут использовать эти устройства, чтобы определить, насколько они доступны и как их оптимизировать. PNG, которые широко используются в онлайн-форматах, поддерживаются широким спектром веб-браузеров и операционных систем. Можно создавать анимацию с помощью файлов SVG, но они не так просты, как файлы GIF.
Если вам нужен универсальный формат файла для проекта, вы обратились по адресу. Из-за резкого контраста между двумя файлами ваш веб-сайт будет выглядеть более четким, чем раньше, и будет значительно меньше, что предотвратит его замедление. Поскольку они большие, вы также можете сделать свои проекты великолепными, независимо от того, насколько они велики. Наконец, если вы хотите создать печатный или карточный материал, вам понадобятся файлы PNG. Вы пришли в нужное место! Файлы SVG — лучший выбор.
Как выбрать правильный формат файла изображения
Файл SVG — лучший способ создавать логотипы, значки и простую графику. Вы не заметите никакой разницы в скорости, потому что они намного меньше, чем файл PNG, и будут выглядеть более четкими. При этом производительность не сильно отличается. Все эти форматы могут быть уменьшены или увеличены в размере, в зависимости от типа изображения. Независимо от того, для чего вы используете изображение и считаете ли вы, что повышенная четкость SVG стоит небольшого замедления, результат полностью зависит от вас.
