Масштабируемая векторная графика (SVG): отображение текста
Опубликовано: 2023-02-06Когда дело доходит до отображения текста в масштабируемой векторной графике (SVG), есть два разных подхода: использование элемента text или использование элемента textPath. Текстовый элемент является наиболее простым подходом. Он позволяет вам указать координаты x и y, где вы хотите, чтобы текст отображался, а также семейство шрифтов, размер и другие типографские свойства. С другой стороны, элемент textPath позволяет отображать текст по произвольному пути. Это может быть полезно для создания изогнутого или спирального текста или для следования контурам сложной формы. Оба подхода имеют свои плюсы и минусы, и какой из них вы выберете, будет зависеть от ваших конкретных потребностей. В этой статье мы более подробно рассмотрим оба метода и посмотрим, как создать некоторые распространенные текстовые эффекты, используя каждый подход.
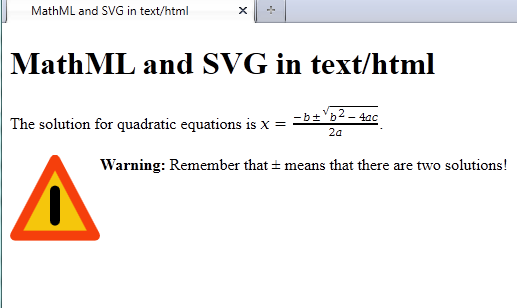
В HTML-страницы можно встраивать элементы SVG, не требуя специального программного обеспечения.
Можете ли вы поместить текст в SVG?

Элемент SVG с атрибутом text будет включать графический элемент. К элементу text> можно применить градиент, узор, обтравочный контур, маску или фильтр, как и к любому другому графическому элементу SVG. Когда в элементе text> недостаточно текста, элемент не будет отображаться.
Нажав на значок, вы можете создать новый стиль. Выберите тип стиля, который вы хотите создать: заливка, обводка или контур. Стиль можно настроить в дополнение к изменению его цвета и непрозрачности. Чтобы применить стиль ко всему SVG, нажмите и удерживайте его, а затем выберите его в раскрывающемся меню. Когда вы закончите создание своего стиля, используйте его в будущих файлах SVG , выбрав стиль в раскрывающемся меню «Стиль», а затем выбрав файл, к которому вы хотите его применить. Его можно редактировать на вкладке «Графика» в приложении Office для Android. Можно применять стили для быстрого изменения внешнего вида файла SVG, а также изменять цвет и прозрачность. Чтобы применить стили ко всему SVG, выберите его в раскрывающемся меню стилей. Если вы уже создали стиль, вы можете использовать его в будущих файлах SVG, выбрав стиль и имя файла.
Использовать И Элементы для записи текста внутри прямоугольника в Svg
При создании текста внутри прямоугольника используйте элементы rect> и text . Элемент rect> определяет контур прямоугольника, а элемент text> определяет текст внутри него. Элементы rect> и text> должны быть соединены с помощью элемента *join> элемента. Элемент join>, который объединяет два других элемента SVG, является частью группы элементов. Элементы rect> и text> будут объединены в один, а элемент svg> будет использоваться для рисования объединенного элемента.
Как поместить текст внутри пути Svg?

Чтобы добавить текст к пути SVG , вам нужно использовать элемент. Этот элемент имеет ряд атрибутов, управляющих его отображением. Наиболее важными из них являются атрибуты «x» и «y», которые определяют положение текста. Атрибуты font-size и font-family определяют размер и шрифт текста.
Как использовать элемент Textpath в HTML
При описании местоположения текста атрибут href ссылается на элемент *path. Текст будет отображаться в точке, где путь пересекает путь.
Как сделать текст Svg редактируемым?
На этот вопрос нет однозначного ответа, поскольку он зависит от программного обеспечения, которое вы используете для создания и редактирования файлов SVG. Однако, как правило, вы можете сделать текст в файлах SVG доступным для редактирования, выбрав текстовый элемент (или группу текстовых элементов), который вы хотите отредактировать, а затем выбрав соответствующий инструмент редактирования на панели инструментов вашего программного обеспечения. После внесения изменений вам нужно будет сохранить файл, чтобы сохранить изменения.
Текст в SVG
Есть несколько причин, по которым вы можете захотеть преобразовать текст в svg. Одна из причин заключается в том, что вы хотите создать логотип или значок, полностью основанный на тексте. Другая причина — если вы хотите создать сложный текстовый эффект, например, с тенью или градиентом. Или вы можете просто сохранить текст в изображении, чтобы его можно было отредактировать или изменить размер позже. Какой бы ни была причина, есть несколько разных способов конвертировать текст в svg. Один из способов — использовать программу редактирования векторной графики, такую как Adobe Illustrator. Просто создайте текст в Illustrator, затем выберите «Файл» > «Экспорт» > «Сохранить как тип» и выберите svg. Другой способ — использовать онлайн-конвертер, например Online-Convert.com. Просто загрузите текстовый файл, выберите svg в качестве выходного формата и нажмите «Преобразовать».

3 способа показать текст рядом с графикой Svg
Существует несколько способов отображения текста рядом с графикой SVG. Самый простой способ — использовать два встроенных элемента: svg> и span>. Когда вы выберете эту опцию, вы сможете изменить текст, а также просмотреть его в файле sva. В качестве альтернативы вы можете использовать тег a>, указывающий путь к изображению SVG с помощью атрибута href. Чтобы начать SVG, перейдите на новую вкладку или окно, которое было запущено. Наконец, атрибут contenteditable можно использовать для анимации текста. Когда вы вносите изменения в SVG, они также появляются в SVG.
Svg-текстовый шрифт
SVG поддерживает следующие форматы шрифтов:
– Шрифты TrueType (.ttf)
– Шрифты OpenType (.otf)
– Шрифты Adobe Type 1 (.pfb + .afm)
– Формат веб-открытого шрифта (.woff)
– Встроенные шрифты OpenType (.eot)
– Масштабируемые шрифты векторной графики (.svg)
Для большинства браузеров лучше всего использовать формат .woff.
Вы можете использовать любой шрифт в документе Svg
Это означает, что вы можете создать документ SVG любого типа, используя любой шрифт, который вы хотите, если файлы шрифтов установлены на вашем компьютере. Веб-сайты, такие как Google Fonts, и программное обеспечение, такое как Inkscape, являются отличными источниками шрифтов SVG. Вы также можете получить доступ к файлам шрифтов SVG и установить их с помощью диспетчера шрифтов Inkscape. Имейте в виду, что в настоящее время шрифты SVG можно использовать только в браузерах Safari и Android. В результате своего внимания к WOFF Firefox на неопределенный срок отложил реализацию этой функциональности в Chrome 38 (и Opera 25). С другой стороны, другие инструменты позволяют встраивать шрифты SVG, такие как Batik и Inkscape.
Как добавить текст в путь Svg
Создание текста SVG , следующего по пути с помощью элемента *textPath*, определенного в тегах *defs>, очень просто. Вы можете использовать атрибут xlink:href в поле textPath> для ссылки на путь. Путь будет указываться с использованием href, а не xlink: в SVG 2.0, потому что xlink: был удален.
Контур текста SVG
Структура текста SVG — это параметр форматирования текста в SVG, который позволяет легко создавать текст со структурой. Это может быть полезно для создания текста, выделяющегося на занятом фоне, или для создания текста с 3D-эффектом.
Текстовое поле SVG
Текстовое поле svg — это тип текстового поля, которое позволяет пользователю вводить текст в формате векторной графики. Оно похоже на обычное текстовое поле, но позволяет пользователю вводить текст более гибким и интерактивным способом.
Теги Svg для текстовых путей в Inkscape
Когда у вас настроен текстовый путь, вам нужно будет добавить тег svg. Для этого перейдите на вкладку «Свойства», затем прокрутите вниз до кнопки «svg». В открытом разделе тегов svg вы можете получить доступ к списку свойств. После этого вам нужно создать текстовый путь, за которым следует тег *svg.
Разрыв строки текста Svg
Разрыв строки текста SVG — это функция спецификации SVG , которая позволяет разбивать текст на несколько строк. Это может быть полезно для создания более читаемого текста или для создания текста, который помещается в определенной области.
Как использовать теги в тексте Svg
С помощью тегов span> в SVG вы можете добавить стиль и функциональность к своему тексту. Вы можете использовать их для создания верхнего или нижнего колонтитула для вашего документа или для добавления оглавления, если вы хотите добавить ссылку на него. Их даже можно использовать для разделения текста на разделы.
Нередко теги span> несколько сложны для кроссбраузерности. Вам нужно убедиться, что они работают во всех ваших браузерах, если вы хотите использовать их на веб-странице, которой вы собираетесь поделиться с другими.
Использование тегов span> вместо текстового элемента — отличный способ добавить стиль и функциональность вашему тексту. Пока вы знаете, как сложно использовать эти приложения в другом браузере, они смогут хорошо выполнять свою работу.
