Масштабирование холста SVG для соответствия содержимому
Опубликовано: 2023-01-29Масштабирование обычно относится к увеличению или уменьшению размера объекта или изображения. Однако при экспорте SVG масштабирование обычно относится к процессу изменения размера холста SVG, чтобы он соответствовал содержимому внутри него. Это можно сделать, задав атрибуты ширины и высоты элемента или используя атрибут viewBox.
Чтобы напечатать копию вашей комнаты в половинном масштабе , вам нужно масштабировать (умножить) SVG на 0,5 / WorldPrinterToScaleFactor. Хотя независимость от разрешения является важной особенностью SVG, у него также есть возможные недостатки.
Ухудшает ли масштабирование изображения Svg качество изображения?

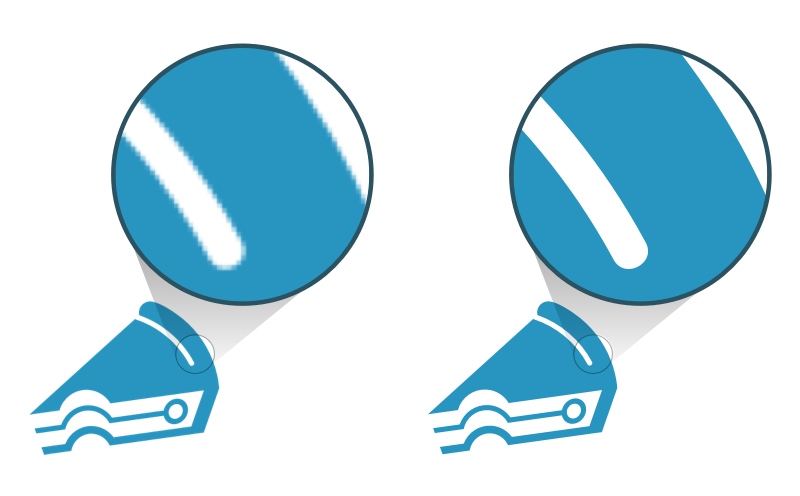
Масштабирование изображения SVG не обязательно ухудшает качество изображения. Однако, если изображение слишком сильно увеличено, оно может стать пиксельным и потерять некоторые детали.
Если изображение уменьшено до размера, меньшего, чем его исходный размер , оно может выглядеть пиксельным или нечетким. Кроме того, если изображение увеличено, чтобы соответствовать большему размеру, чем его первоначальный размер, оно может стать размытым или искаженным. Поскольку каждая ситуация будет иметь разные последствия, очень важно учитывать предполагаемое использование изображения перед его масштабированием. Лучше всего сохранять изображение как можно более верным своему разрешению, чтобы оно хорошо выглядело на любом устройстве, например, при использовании его на веб-сайте. Однако, если изображение будет использоваться в печатном проекте, было бы предпочтительнее уменьшить его до исходного размера, чтобы его можно было увидеть на бумаге любого размера. Всегда важно помнить о возможных побочных эффектах и соблюдать осторожность при масштабировании изображений, независимо от того, насколько они полезны. Многие люди не знакомы с различием между векторным и растровым форматом изображения.
Разница между векторным и растровым форматами изображения
Из-за своего размера ScalableVG можно изменять без ущерба для качества изображения . Независимо от размера или формы, он будет идеально чистым и четким. В большинстве типов файлов изображений пиксели в файле хранятся в векторном формате. Элемент изображения представляет собой многоугольный символ, состоящий из отдельных сегментов. Поскольку они занимают меньше места, чем PNG, SVG отлично подходят для небольших изображений. Они также являются векторными файлами, а это значит, что их можно увеличивать без потери качества. Тот факт, что ваши пиксели имеют тот же размер, что и пространство, на которое вы хотите нацелиться, может объяснить, почему ваш SVG размыт. Чтобы решить эту проблему, сначала установите желаемый размер в программе редактирования, а затем убедитесь, что все ваши пиксели расположены по центру сетки. Вы сможете масштабировать свой SVG, позволяя при этом отображать его в меньшем размере. Чтобы предотвратить это, перед загрузкой убедитесь, что XML-файл создан, чтобы избежать проблем с масштабированием.
Как вы масштабируете Svgs?

Существует несколько способов масштабирования SVG:
1. Использование атрибута viewBox
2. Использование атрибута saveAspectRatio
3. Использование CSS
4. Использование атрибута преобразования
Имеет ли значение размер Svg?
На этот вопрос нет однозначного ответа, поскольку он может зависеть от множества факторов, например от того, для чего используется svg и какое программное обеспечение используется для его просмотра. Однако в целом размер svg-файла не должен иметь большого значения, если он достаточно велик, чтобы его можно было прочитать, и достаточно мал, чтобы не занимать слишком много места.

Даже при масштабировании до большего размера векторные изображения могут выглядеть высококачественными даже при увеличении. В результате размер изображения никак не влияет на его качество. Файл SVG обычно меньше файла изображения.
Размер SVG-файла и его влияние на дизайн
Когда все метаданные удаляются из изображения, размер файла может составлять всего 2,752 КБ, в зависимости от используемых инструментов оптимизации. В результате SVG является привлекательным вариантом для логотипов, значков и других небольших изображений , которые не требуют графических изображений. Если вы собираетесь использовать SVG на странице, размер которой необходимо изменить, вы должны знать, что размер SVG повлияет на размер изображения. Размер SVG пропорционален размеру по умолчанию 16 пикселей. В этих случаях может возникнуть ошибка или неверный результат. Конечная ответственность за определение размера SVG лежит на дизайнере. Хотя размеры svg-файлов могут быть заданы с помощью атрибутов, они не всегда требуются или желательны. Поскольку адаптивный дизайн позволяет уменьшить размер файлов svg без ущерба для результатов, в конечном итоге дизайнер должен решить, что лучше для проекта. Если вы добавите viewBox в файл .svg, ваш файл .svg будет преобразован в изображение или встроенный код и может быть масштабирован, чтобы соответствовать любому размеру, который вы хотите.
Можно ли масштабировать изображения Svg?
На векторные изображения, такие как SVG, не влияет уменьшение или уменьшение масштаба; однако растровые изображения, с другой стороны, теряют качество при увеличении или уменьшении масштаба.
Адаптивный веб-дизайн часто использует векторные изображения, такие как SVG, чтобы гарантировать, что графика останется четкой независимо от размера экрана или устройства, на котором она отображается. Это формат файла, который можно использовать различными способами в веб-дизайне, включая адаптивный дизайн. Графика остается яркой даже в самых сложных условиях, что делает ее отличным выбором для отображения на различных платформах. Как мне получить изображение очень высокого разрешения от figma?
Figma Svg экспортирует неправильный размер
Если вы пытаетесь экспортировать файл figma в формате SVG, а файл имеет неправильный размер, вероятно, вы выбрали неверный вариант «экспортировать как». Когда вы экспортируете файл в формате SVG, вам нужно выбрать опцию «файл», а не опцию «артборд» или «холст». В противном случае файл будет экспортирован как растровое изображение, которое будет иметь неправильный размер.
Как изменить разрешение экспорта в Figma?
Когда вы нажмете на нее, откроется диалоговое окно, в котором вы сможете указать ширину и высоту вашего изображения. Выбрав слой для изменения размера, вы также можете изменить его размеры, перейдя в «Редактировать». GitHub использует Canvas или svg?
Можете ли вы экспортировать Figma как SVG?
Лучший способ сделать это — перейти в меню «Экспорт» и выбрать SVG. Вы можете экспортировать весь документ или подмножество слоев в любое время. Выбрав его, нажмите кнопку «Экспорт», и вы попадете туда, где сохранен ваш файл. Это тип векторной графики , который может быть создан в формате масштабируемой векторной графики (SVG).
