Масштабирование файлов SVG в Adobe Illustrator
Опубликовано: 2023-02-11SVG — это формат файла векторного графического изображения, который позволяет дизайнерам размещать свои работы в Интернете. Это один из самых популярных способов обмена векторной графикой. Если вы хотите использовать файл SVG в Интернете, вам нужно иметь возможность масштабировать его. Существует два способа масштабирования файла SVG в Adobe Illustrator. Первый — использовать команду «Масштаб». Выберите объект, который вы хотите масштабировать, и выберите «Объект» > «Трансформировать» > «Масштаб». Введите процент, на который вы хотите масштабировать, и нажмите OK. Второй способ — использовать команду «Изменить размер» . Выберите объект, размер которого вы хотите изменить, и выберите «Объект» > «Преобразовать» > «Изменить размер». Введите новую ширину и высоту и нажмите OK. Если вы используете файл SVG в Интернете, вам необходимо масштабировать его, чтобы он правильно отображался на всех устройствах. Лучший способ сделать это — использовать атрибут viewBox. Атрибут viewBox определяет ширину и высоту изображения SVG. Он также позволяет вам установить минимальную и максимальную ширину и высоту. Это означает, что изображение SVG всегда будет правильного размера, независимо от того, на каком устройстве оно просматривается. Чтобы добавить атрибут viewBox, откройте файл SVG в текстовом редакторе и добавьте следующий код: viewBox=”0 0 100 100″. Сохраните файл и обновите страницу. Изображение SVG теперь будет иметь правильный размер на всех устройствах.
Описан процесс масштабирования масштабируемой векторной графики (SVG). Амелия Беллами-Ройдс делится эпическим руководством по масштабированию SVG. Это сложная задача для масштабирования, но это также возможность для инноваций. Новичкам может быть трудно понять, как настроить SVG именно так, как они хотят. На астровых изображениях четко выражено соотношение высоты к ширине. Если вы заставите браузер рисовать растровое изображение с размером, отличным от внутренней высоты и ширины, все будет искажено; однако, если вы заставите браузер отрисовывать другое соотношение сторон, все будет искажено. Встроенные SVG будут отображаться с размером, указанным в коде, независимо от размера холста.
ViewBox — важная часть головоломки масштабируемой векторной графики. Этот элемент включает элемент viewBox. Это значение представляет собой список из четырех чисел, разделенных пробелами или запятыми: x, y, ширина и высота. X и Y определяют систему координат для левого угла окна просмотра. Высота определяется количеством пикселей или координат, которые необходимо масштабировать, чтобы соответствовать доступной высоте. Если вы дадите изображению размеры , не соответствующие соотношению сторон, вы не сможете его растянуть или исказить. Используя новое свойство CSS, соответствующее объекту, вы также можете создать свойство CSS, соответствующее объекту, для других типов изображений.
Кроме того, если вы выберете в контекстном меню saveRatioAspect="none", ваша графика будет масштабироваться точно так же, как растровое изображение. Когда вы используете растровые изображения, вы можете выбрать ширину или высоту изображения и настроить другой масштаб . Может ли SVG сделать это? Есть множество шагов. Это хорошая идея использовать автоматическое изменение размера изображения с изображением в andlt;img>, но вам придется немного потрудиться, чтобы начать. Соотношение сторон элемента можно настроить с помощью различных свойств CSS, включая его высоту и поля. В других браузерах размер по умолчанию 300*150 автоматически применяется к изображению с поддержкой viewBox; это поведение не определено ни в каких спецификациях.
Если вы используете последние версии браузеров Blink/Firefox, ваше изображение поместится внутри viewBox. Если вы не укажете ни высоту, ни ширину страницы, эти браузеры по умолчанию будут использовать свои размеры по умолчанию. Проще заменить такие элементы, как элемент контейнера, на встроенный SVG, а также другие замененные элементы. Официальная высота встроенной графики (перевернутой) равна нулю. Когда установлено значение preserveRatioAspect, изображение масштабируется до нуля. Вы хотите, чтобы ваша графика растягивалась, чтобы покрыть всю ширину кадра, и выливалась на область отступов, тщательно выбранную для соблюдения правильного соотношения сторон. ViewBox и PreserveRatioAspect являются примерами чрезвычайно адаптируемых атрибутов. Вы можете использовать вложенные элементы, чтобы разделить вашу графическую шкалу на отдельные секции, каждая из которых имеет свои атрибуты масштабирования . Используя этот метод, изображение заголовка может быть растянуто, чтобы покрыть широкоэкранный дисплей, не чувствуя себя неуместным.
Вы также можете изменить viewBox на одну из высоты или ширины в файле svg. Соотношение сторон будет регулироваться браузером до тех пор, пока общее соотношение сторон остается постоянным.
Как сохранить Svg определенного размера?

Есть несколько способов сохранить файл SVG определенного размера. Один из способов — открыть файл в программе редактирования векторов, такой как Adobe Illustrator, а затем экспортировать файл в формате PNG или JPG нужного размера. Другой способ — открыть файл в текстовом редакторе и изменить значения ширины и высоты в коде SVG на нужный размер.

Поскольку SVG — это векторный формат, вы можете изменять его размер в любое время, не беспокоясь о том, что его макет исказится. Если SVG отображается на странице, а затем изменяется его размер, макет может выглядеть не так, как планировалось. Прежде чем вы сможете изменить размер вашего SVG, его необходимо сначала установить.
Изменение размера Svg: плюсы и минусы
При экспорте SVG вы можете настроить его так, чтобы он был адаптивным. В результате всякий раз, когда отображается SVG, его размер автоматически изменяется в соответствии с размером экрана. Однако, если позже размер SVG изменится, он может быть не таким четким. Если вы хотите сохранить исходные размеры, вам следует обрезать монтажную область Illustrator, чтобы она соответствовала вашим желаемым размерам, прежде чем устанавливать для нее нужные размеры.
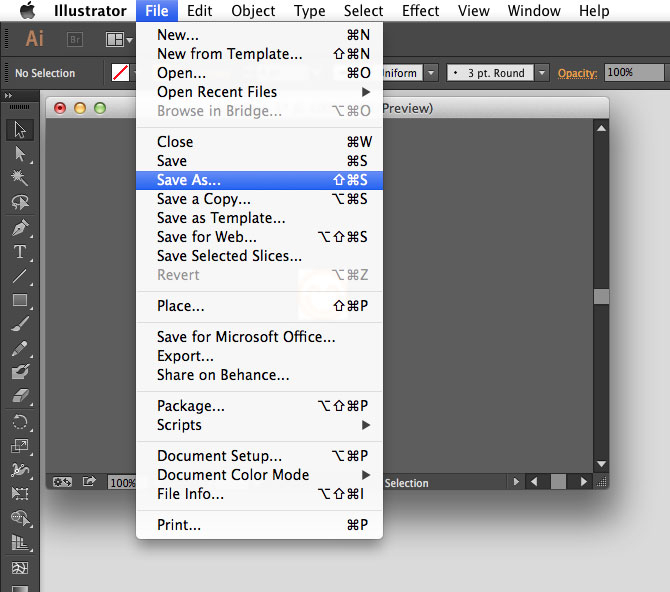
Как экспортировать SVG высокого качества из Illustrator?

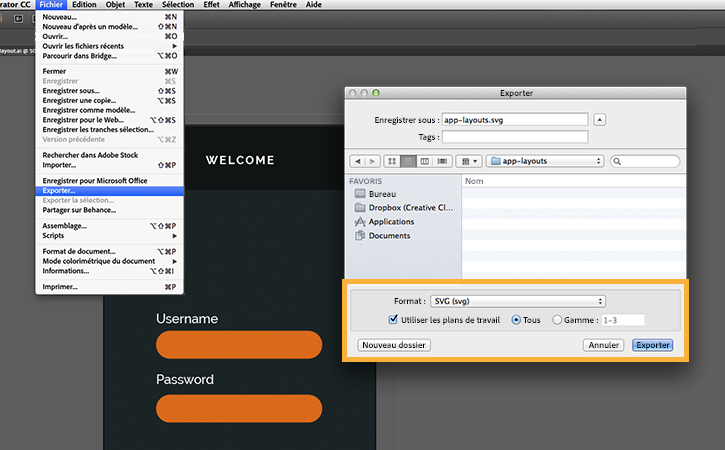
Процесс сохранения файлов SVG из Illustrator прост. При экспорте файла вы можете выбрать тип «SVG» в меню «Файл» и нажать «Сохранить как». Настройки экспорта, показанные ниже, являются лучшими из доступных.
Процесс оптимизации файла SVG начинается с создания файла и продолжается до конца экспорта. Веб-страницы HTML, как и любое другое приложение, бывает трудно исправить после того, как они были созданы. Очень важно обеспечить четкую и точную структуру вашего рисунка. Файл Illustrator, в отличие от растрового изображения, состоит из сетки пикселей. Чтобы внести значительный вклад в дизайн, важно использовать простые элементы, такие как линия, прямоугольник и круг. В простых фигурах меньше файлов и кода, что упрощает их обслуживание и редактирование. Путь можно упростить, удалив некоторые из его точек, что приведет к меньшему количеству данных пути и меньшему размеру файла.
Из-за того, что это автономный элемент, его можно найти, получить к нему доступ и ввести повторно. Нет необходимости преобразовывать пути, если вы используете высокоточный механизм рендеринга текста. Если вы предпочитаете, используйте фильтры SVG, а не эффекты фильтров Illustrator или Photoshop. Illustrator.2 теперь включает новую панель экспорта для файлов, оптимизированных для Интернета, которая была добавлена в версии 2015.2. Три параметра представлены в раскрывающемся меню в первом раскрывающемся списке для вашего SVG. Хотя контурный текст дает вам полный визуальный контроль над типографикой, он также обходится дорого: размеры файлов резко возрастают, а текст теряет возможность редактирования и поиска. Число может иметь большое количество комбинаций символов со случайным числом, тогда как число может иметь небольшое количество комбинаций символов.
Чтобы рассчитать количество знаков после запятой, ваши координаты будут заполнены после запятой, умножьте их на десятичные знаки. В большинстве случаев будет достаточно просто поставить один десятичный знак. Если вы экспортируете свою графику как окончательную версию для производства, вам следует выбрать этот параметр. Возможно, вы видели дополнительную опцию «Использовать монтажные области», когда нажимаете «Экспортировать как…» в появившемся диалоговом окне экспорта. Это может быть полезно, если вы хотите экспортировать несколько монтажных областей в виде отдельных файлов SVG .
Как экспортировать SVG из Illustrator
Существует несколько различных способов экспорта файлов SVG из Adobe Illustrator. Один из способов — перейти в меню «Файл» > «Сохранить как», а затем выбрать формат SVG в раскрывающемся меню. Другой способ — перейти в меню «Файл» > «Экспорт» > «Экспортировать как», а затем выбрать формат SVG. Вы также можете использовать функцию «Сохранить для Интернета», выбрав «Файл» > «Сохранить для Интернета», а затем выбрав формат SVG в раскрывающемся меню.
Ниже приведено пошаговое руководство по экспорту файлов SVG в Интернет с помощью Illustrator. В Adobe Illustrator вы можете сохранить SVG тремя различными способами. Кнопку «Файл и экспорт» можно использовать для экспорта файла. Если вы последуете ему, вы окажетесь на пути к величайшему достижению в своей жизни. Если мы оптимизируем массивный SVG , также неплохо использовать встроенный стиль или внутренний CSS. Вы можете использовать растровую графику (например, JPG) или динамически сгенерированную в SVG. Из-за своего размера шрифты являются более эффективным вариантом для организации больших изображений.
Чтобы преобразовать ваши буквы, измените их шрифт на векторы. Можно решить проблему с отображением, но это приведет к снижению производительности и нарушению доступности. Поскольку у вас слишком много SVG со слишком большим количеством имен классов, вы в конечном итоге стилизуете вещи, которые не собирались делать. Рекомендуется использовать десятичное число 2. В результате, когда мы отключаем адаптивность, мы добавляем высоту и ширину к базовым SVG. Если мы добавим ширину и высоту в наш CSS, CSS также примет ту же форму, что и SVG.
