Масштабирование графики SVG с помощью CSS
Опубликовано: 2023-02-03Когда дело доходит до создания векторной графики для Интернета, вам нужно знать только один формат: SVG. И хотя с помощью кода можно создавать простые SVG-графики , с ними гораздо проще работать с помощью CSS. В этой статье мы рассмотрим, как масштабировать графику SVG с помощью CSS. Мы также рассмотрим некоторые преимущества использования SVG по сравнению с другими форматами, такими как PNG или JPEG.
Использование векторной графики (SVG) для масштабирования. Амелия Беллами-Ройдс делится эпическим руководством по масштабированию SVG. Несмотря на то, что масштабировать растровую графику сложнее, она может открыть новые возможности. Новичкам может быть трудно понять, как заставить его вести себя так, как они хотят. Изображения Anaster четко определяются соотношением сторон, то есть отношением ширины к высоте в тексте. Если вы заставите растровое изображение быть меньше его внутренней высоты и ширины, оно исказится; однако, если вы сделаете его больше, он исказится. встроенные SVG будут отображаться с размером, указанным в коде, независимо от размера холста, указанного в коде.
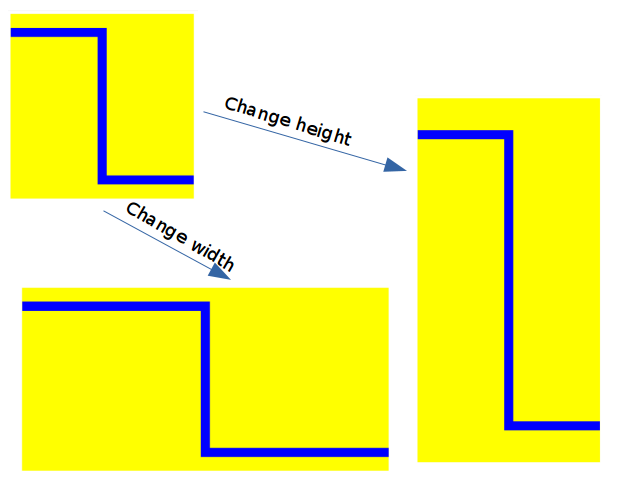
ViewBox, последняя часть, отвечает за проектирование масштабируемой векторной графики. Элемент viewBox является компонентом элемента >svg>. Значение представляет собой список из четырех чисел, разделенных пробелами или запятыми, каждое из которых представляет отдельный аспект значения. x и y определяют систему координат для верхнего левого угла окна просмотра. Количество пикселей/координат для масштабирования называется высотой. Если указать размеры, не соответствующие соотношению сторон, изображение не будет растянуто или искажено. Можно выровнять другие типы изображений с помощью нового свойства CSS, подходящего для объекта.
Вы также можете установить параметр saveRatioAspect = «none», чтобы масштабировать изображение до того же размера, что и растровое изображение. Вы можете определить ширину и высоту изображения с помощью растровых изображений, а также можете настроить другой масштаб, соответствующий изображению. Как sva генерирует данные с помощью векторной графики? Чем старше вы становитесь, тем сложнее. Если вы хотите автоматически изменить размер изображения в файле *.img, вам следует подумать об использовании файла *. Вы можете изменить соотношение сторон элемента, отрегулировав его высоту и поля с помощью различных свойств CSS. Другие браузеры автоматически устанавливают размер изображения по умолчанию 300 * 150 для изображений с окнами просмотра без указания поведения.
Можно масштабировать изображение, чтобы оно поместилось внутри viewBox, используя самые последние браузеры Blink/Firefox. Эти браузеры будут использовать одни и те же размеры по умолчанию независимо от того, укажете ли вы высоту или ширину. Элемент контейнера, например, является самым простым методом для встроенного SVG, а также других заменяемых элементов. Официальная высота будет равна нулю для встроенной графики и svg. Когда для параметра saveRatioAspect установлено значение true, изображение будет уменьшено до нуля. Вместо того, чтобы растягивать графику, вы должны подчеркнуть, что она растягивается до области отступов, которую вы тщательно выделили для правильного соотношения сторон. Атрибуты viewBox и сохраненияRatio чрезвычайно гибки. вложенные элементы <svg>, каждый со своими собственными атрибутами масштабирования, можно использовать для разделения частей вашего графического масштаба. Этот метод позволяет вам создать графику заголовка, которая будет достаточно длинной и плоской, чтобы заполнить широкоэкранный дисплей, но не будет чрезмерно высокой.
Можно ли масштабировать Svg с помощью Css?

Вы можете изменить атрибуты высоты и ширины *svg* в файле *svg*, если хотите. Вы можете использовать это правило, чтобы отменить размеры и соотношения сторон, которые вы указали в своем коде, а также сделать встроенную часть svg высотой по умолчанию.
Поскольку для свойств CSS width и height задано значение false, вы не можете масштабировать изображения SVG . Поскольку значки имеют фиксированную высоту в своей форме, увеличение ширины img не сделает их выше, если высота ограничена. Свойство CSS transform позволяет поворачивать, масштабировать, наклонять и переводить элементы. ViewBox=0 0 Я не уверен, что [w] [h] подходит для некоторых svgs, я имею в виду даббл ноль. Первые две цифры определяют положение значка в рамке (будь то полная ширина или полная высота) и является ли значок квадратным (поскольку квадратные значки работают только в том случае, если они имеют полную ширину или полную высоту).
Вы можете сделать это разными способами. Самый простой способ создать новый SVG с размерами — экспортировать его как изображение. Может потребоваться создание определенных размеров, что может занять много времени и может не поддерживаться всеми браузерами. В качестве альтернативы вы можете использовать SVG Responsive Generator. Инструмент автоматически создает адаптивные SVG-файлы в зависимости от ваших размеров и любых указанных вами медиа-запросов, независимо от вашего медиа-запроса. Вариант хорош, если вы знаете, что делаете, но его не всегда легко реализовать. Однако лучше всего использовать атрибуты, которые включает Illustrator CC, такие как ширина и высота. Если вы укажете другой размер, ваш SVG всегда будет отображаться во всех браузерах. Этот шаг не нужно выполнять на компьютере, если вы спешите или у вас большое количество SVG. Вы можете начать экспортировать адаптивные SVG-файлы прямо из Illustrator CC.
Как изменить ширину и высоту изображения Svg?

Как изменить размер изображения с помощью SVG? Прежде чем вы сможете выбрать файл для сохранения в формате SVG, вы должны сначала добавить файл изображения SVG. Перетащите файл изображения в белую область и выберите файл. На этом шаге вы должны настроить параметры изменения размера, а затем нажать кнопку «Изменить размер». Только после завершения процесса вы сможете загрузить свои результаты.
Очень весело превращать изображение в произведение искусства. Это было непросто, но оно того стоило. У вас есть два варианта изменения размера изображения SVG. Если вы хотите изменить размер или высоту XML-файла, щелкните метку XML. Вы можете запустить файл с помощью текстового редактора. Вы должны увидеть строки кода ниже. CSS — еще одно решение. Однако, указав «ширину» и «высоту», вы не измените ситуацию.
Можно ли растянуть SVG?
Когда создается изображение SVG фиксированной длины , оно обрабатывается так же, как растровое изображение того же размера. Если вы используете CSS, чтобы растянуть SVG до другого соотношения сторон, убедитесь, что вы включили saveRatio=”none” в файл .svg.
Важность масштабируемой векторной графики
Для создания графики как маленького, так и большого размера вы можете использовать формат векторной графики SVG . Другими словами, атрибуты высоты и ширины элемента SVG могут не указывать пиксели; вместо этого можно использовать любую из нескольких единиц. Таким образом, качество SVG можно поддерживать без потери какого-либо аспекта. Когда дело доходит до размера изображения и типа отображения, различия между ними не имеют значения для SVG.
Можно ли масштабировать изображения Svg?
Да, изображения SVG можно масштабировать. Это связано с тем, что изображения SVG являются векторными изображениями, а это означает, что они состоят из набора линий и кривых, а не пикселей. Это означает, что их можно увеличивать или уменьшать без потери качества.

Изображения можно обрезать и масштабировать с помощью программы Cropping. При использовании документов SVG это сделать просто. Этот фрагмент CSS будет заменен фрагментом SVG. В этой статье мы будем использовать атрибуты viewBox и AspectRatio для обрезки, масштабирования и позиционирования изображений. У вас не возникнет проблем с использованием этих атрибутов, поэтому не бойтесь их пробовать. Вы хотите, чтобы пользователь мог загружать изображение любого размера или соотношения сторон, которое он хочет. Обрезка и масштабирование изображений внутри встроенного блока упрощается благодаря свойствам object-fit и object-position.
Все самые последние браузеры, включая Microsoft Edge 16 и Opera Mini, поддерживают его, хотя для последнего требуется префикс -o-. PreserveAspectRatio можно использовать для изменения положения, размера и масштаба viewBox, точно так же, как объектное соответствие и объектное положение. Например, предположим, что у нас есть квадрат и viewBox с разными соотношениями сторон (2:1). С другой стороны, масштаб используется для сохранения соотношения сторон viewBox при уменьшении его размера, а некоторый контент удаляется (отсюда и эффект нарезки). Он включает 19 значений, ни одно из которых не определяет, сколько места предоставляется каждому элементу. Браузер по умолчанию позиционирует и изображение, и viewBox так, чтобы они были полностью видны из области просмотра при замене элемента изображением и сопоставлении соотношения сторон этого изображения с viewBox. Изменение значения saveAspectRatio может помочь вам определить, какой аспект изображения изменяется в зависимости от его положения и масштаба в SVG.
CSS object-fit и object-position можно использовать для обрезки и масштабирования изображений . Вы можете использовать эти свойства только в самой последней версии ME Edge, а также в любом современном браузере. Когда вы добавляете >svg к изображению, это позволяет обеспечить поддержку Internet Explorer 9.
Графика, требующая масштабирования или коррекции без потери четкости, идеально подходит для использования SVG. Он также относительно прост в использовании, что делает его подходящим для небольших экранов, что незначительно влияет на время загрузки. Кроме того, графика анимирована, что придает ей более динамичный вид.
Преобразование SVG=масштаб
Преобразование масштаба позволяет изменять размер элементов SVG . Вы можете увеличивать или уменьшать размер ваших элементов, используя положительное или отрицательное число. Преобразование масштаба принимает два параметра: координату x и координату y.
Функции преобразования можно использовать для управления элементами SVG так же, как HTML-преобразования. Есть некоторые вещи, которые работают с элементами SVG иначе, чем с элементами HTML. Мы не можем, например, переводить функции, используя значения % (значения % также не будут работать для преобразований CSS), а также мы не можем поворачивать или наклонять углы, используя градусы. Точка, в которой элементы HTML формируют свои координаты, составляет 50% координат элемента. В случае SVG на холсте есть точка 0 0. Когда происходит преобразование поворота, масштабирования или наклона, результаты будут разными для разных источников. Когда преобразование перевода применяется к одному из наших элементов, преобразование смещается вместе с ним.
Для 2D-элементов доступны три функции перевода: translateX(tx), translateY(ty) и translate(tx[, ty). В каждом случае используются направления x и y, указанные системными координатами элемента. Третья функция перевода перемещает элемент на tx по осям x и y. Вращение элементов и их систем координат связывает элементы с их фиксированными началами. Значение угла может быть выражено в градусах (градусах), радианах (радианах), поворотах (поворотах) или градианах (градусах). Мы также могли бы использовать значение calc() (например, что-то вроде 25turn — 30deg), но на данный момент это работает только в Chrome 38/35. Функцию поворота можно выполнить со значением угла calc() в Firefox 59 и более поздних версиях.
Если мы установим это значение в нашем CSS, мы сможем использовать параметры x и y для имитации их использования. При использовании атрибута преобразования SVG элемент и его системные координаты просто поворачиваются вокруг точки, указанной вторым и третьим аргументами функции rotate(). Чтобы изменить вращение в этом примере, поверните (-45 140 105), а не поверните (-45). Мы просто указываем другую фиксированную точку для каждого поворота элемента на 90 градусов в правом нижнем углу и на 90 градусов в правом верхнем углу. Как я могу получить тот же эффект с преобразованиями CSS? В первом повороте просто установить начало преобразования справа внизу, но как насчет второго поворота? Если мы снова свяжем его после того, как он уже был повернут на 90 градусов, он просто повторится.
Масштабное преобразование определяется положением начала системы в координатах. Коэффициент масштабирования (-1, 1) увеличивает элемент по мере его сжатия, тогда как коэффициент масштабирования вне диапазона (-1, 1) увеличивает его по мере сжатия. Направленное масштабирование определяется как разница коэффициентов масштабирования между 1 и 2. В результате мы можем определить происхождение преобразования и цепочку преобразований в любом случае. Отклонение искажает элемент так же, как перемещение и вращение, превращая квадраты в круги, а круги в параллелограммы. Угол наклона определяется как угол между конечным и начальным положениями оси после применения преобразования. В интервале [0*, 90*] значение того же знака, что и неизменная координата в исходном значении, добавляется в результате положительного угла перекоса.
Когда выполняется наклон по оси x, координата x остается постоянной для любой точки нашего элемента, а координата y изменяется на величину d в зависимости от угла наклона. Когда элемент перекашивается, результат определяется его положением в начальной точке его системы координат. Два наклонных преобразования вдоль одной и той же оси дают разные результаты в зависимости от источника преобразования. Вариант HTML (слева) и вариант SVG (справа) показаны на рисунке выше. Хотя в обоих случаях углы составляют 60 градусов, их различает знак координаты y в правом верхнем углу. Угол, который является единичным значением в свойстве преобразования CSS, используется для преобразования значения в преобразование. Градусы (градусы), радианы (рады), повороты (повороты) и градианы (грады) могут быть выражены как эти или даже могут быть объединены с calc(), в некоторых случаях.
Преобразование можно использовать для поворота, масштабирования и наклона элемента точно так же, как и для HTML-элемента. Например, мы можем получить результат, когда используем связанные преобразования в качестве значения атрибута SVG в IE. Однако это некрасиво. Почему нет более простого способа сделать это? В этом коде у нас есть три многоугольника, называемые звездами. В приведенной ниже демонстрации вы можете увидеть, как они расположены относительно исходной точки холста (0 0). В коде или наведя курсор на пары x,y, вы можете найти, какие точки каким парам соответствуют. Другими словами, мы хотим, чтобы каждая звезда вращалась по-своему — допустим, у них есть случайный угол, и их индекс имеет определенный угол.
