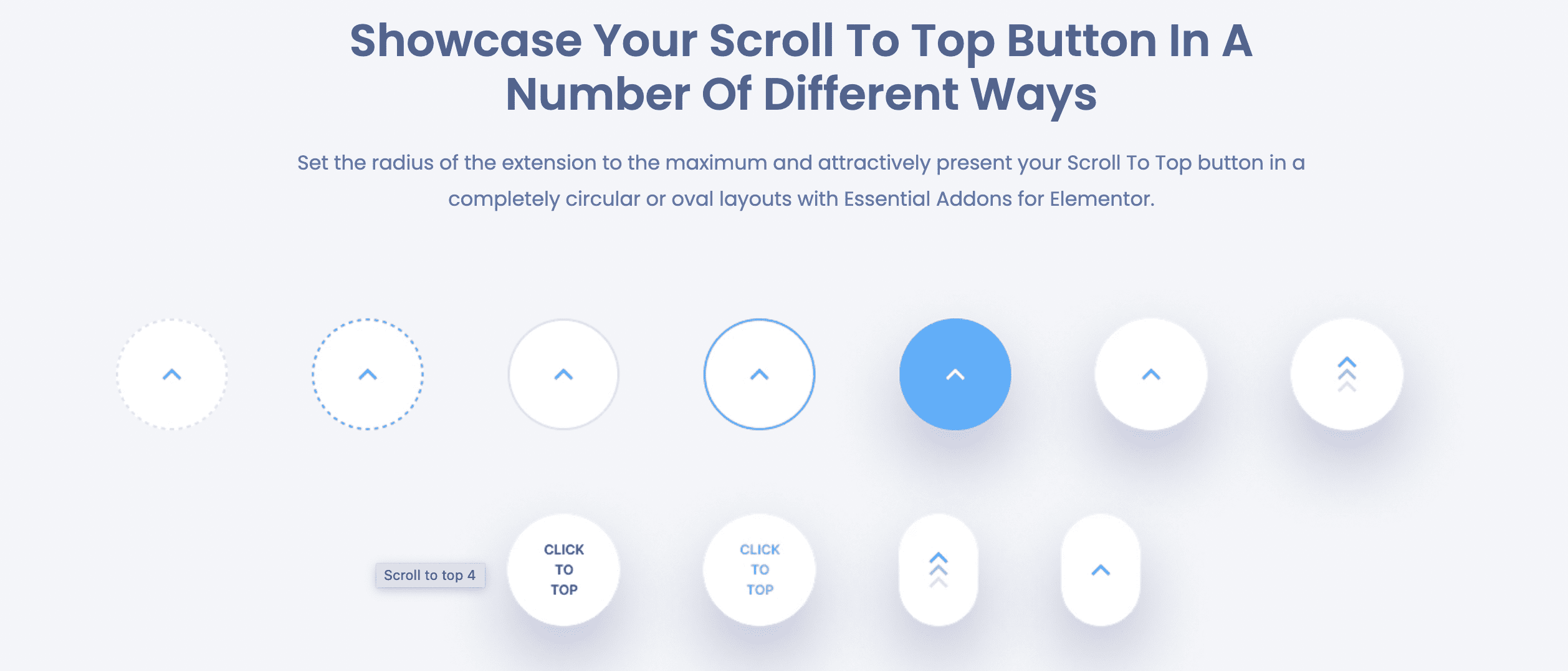
Учебное пособие без кода: как создать кнопку прокрутки «Вверх» в Elementor
Опубликовано: 2022-01-13С Essential Addons 5.0 вы можете легко предоставить посетителям сайта возможность прокрутки вверх в любое время на вашем веб-сайте с помощью интерактивной кнопки. Все, что требуется, — это один щелчок, чтобы создать привлекательную кнопку прокрутки вверх и улучшить навигацию по вашему сайту. Ознакомьтесь с этим руководством по Elementor , чтобы узнать, как создать кнопку «Прокрутить вверх» без кодирования.

Зачем вам нужна кнопка прокрутки «Вверх» на веб-сайте
Кнопка прокрутки вверх не является базовой или встроенной функцией для создания веб-сайтов. За годы исследований данных UX-дизайнеры обнаружили, что наличие кнопки «Прокрутить вверх» улучшает взаимодействие с пользователем на веб-сайте. Итак, давайте рассмотрим лучшие варианты использования, когда функция прокрутки вверх необходима для вашего веб-сайта.
Если на вашем веб-сайте очень длинные страницы или посты , хорошим выбором будет создание кнопки прокрутки вверх. Если посетители вашего сайта теряются на длинных страницах и сообщениях, они могут легко прокрутить страницу вверх с помощью кнопки.
Чтобы упростить навигацию и улучшить взаимодействие с пользователем на вашем веб-сайте, прокрутите вверх до нужной кнопки. В обычном дизайне веб-сайта панель навигации располагается вверху страницы. Вы можете упростить изучение своего веб-сайта и вернуться туда, куда вы хотите, создав кнопку прокрутки вверх.
Когда посетитель вашего веб-сайта хочет вернуться к верхней строке меню, он должен использовать мышь или коврик для мыши на своем ноутбуке. Но с помощью простой, но полезной кнопки «Прокрутить вверх» только одним щелчком мыши посетители сайта могут сразу перейти к верхней части вашего сайта.
3 способа создать кнопку прокрутки «Вверх»
Если вы исследуете веб-сайты с хорошим рейтингом UX, вы обнаружите, что они сохраняют кнопку «Прокрутить вверх» нелипкой, отзывчивой и с броским внешним видом. Создание кнопки прокрутки вверх на вашем веб-сайте WordPress зависит от вашего уровня знаний и ресурсов, которые у вас есть. Здесь мы перечислили все возможные способы создания кнопки прокрутки вверх.
1. Получите потрясающий виджет прокрутки вверх из библиотеки Elementor
Создание кнопки прокрутки вверх с помощью библиотеки Elementor — это процедура без кода. Все, что вам нужно сделать, это получить популярную библиотеку Elementor с помощью кнопки прокрутки вверх. Затем все, что вам нужно сделать, это добавить кнопку на страницу и опубликовать с ее помощью веб-страницу.
2. Настройте значок виджета, чтобы он превратился в кнопку прокрутки вверх
С помощью существующих виджетов Elementor вы можете превратить их в кнопку прокрутки вверх с помощью простых знаний CSS. В этом случае виджет Icon Elementor — лучший виджет, который можно превратить в кнопку прокрутки вверх. У вас должны быть глубокие знания в разработке веб-сайтов с помощью Elementor.

3. Используйте пользовательское кодирование для создания кнопки прокрутки «Вверх»
Если вы знакомы с кодированием и имеете опыт разработки веб-сайтов, то без использования каких-либо библиотек Elementor или зависимостей виджетов вы можете создать кнопку прокрутки вверх. Вы должны записать собственный код, а затем добавить его в файл function.php на панели инструментов WordPress.
Преимущества использования библиотеки Elementor для создания кнопки прокрутки вверх
Прежде чем перейти к учебнику Elementor по созданию прокрутки, давайте сравним вышеперечисленные методы бок о бок.
Если у вас нет предыдущего опыта в кодировании, то создание кнопки прокрутки вверх будет большой проблемой. Вы должны привлечь других разработчиков, и в этом методе это будет стоить денег и времени. С другой стороны, когда вы конвертируете виджет Elementor в кнопку прокрутки вверх, вы не можете свободно настраивать их по своему усмотрению. Там вы столкнетесь с множеством препятствий при настройке.

Учитывая вышеизложенное, проще и быстрее создать кнопку прокрутки вверх с помощью библиотеки Elementor. Вы получите готовый виджет или расширение, чтобы без программирования вы могли мгновенно создать потрясающую кнопку «Прокрутить вверх». Более того, с помощью конструктора веб-сайтов Elementor вы получите максимальную гибкость в разработке внешнего вида Scroll back to top. Кроме того, вы можете легко реализовать эту потрясающую функцию на своем веб-сайте самостоятельно. Таким образом, использование библиотек Elementor для создания кнопки «Прокрутить вверх» — лучший выбор со всех сторон.

Совместное использование Elementor Учебное пособие по созданию кнопки прокрутки «Вверх»
Пришло время поделиться учебным пособием Elementor по созданию интерактивной кнопки прокрутки вверх для вашего веб-сайта WordPress. Среди лучших библиотек Elementor для целей обучения мы выбрали Essential Addons For Elementor . Эта потрясающая библиотека Elementor содержит более 80 виджетов , и ей доверяют более 1 миллиона активных пользователей.
Чтобы установить и активировать плагин Essential Addons for Elementor на панели инструментов вашего веб-сайта, начните пошаговое выполнение этого руководства по Elementor. Если вы ищете видеоурок, то посмотрите здесь.
Шаг 1. Включите расширение «Прокрутка вверх» из библиотеки Essential Addons Elementor.
Сначала перейдите на панель Essential Addons на панели управления WordPress и перейдите на вкладку Extensions . Поскольку Essential Addons прокручивает вверх, функция является расширением. Теперь переключите, чтобы мгновенно включить расширение. Не забудьте нажать «Сохранить настройки» после включения функции.
Шаг 2. Настройте внешний вид кнопки прокрутки «Вверх»
Откройте страницу или публикацию в Elementor со своего веб-сайта, где вы хотите создать кнопку прокрутки вверх. Нажмите на значок шестеренки или настроек в нижней левой части «панели Elementor», чтобы получить доступ к « Настройки страницы» . Затем прокрутите, чтобы найти параметр «EA Scroll To Top» , и просто переключите его, чтобы активировать. Это бесплатное расширение в Essential Addons. Так что вам не нужно будет обновляться до PRO.
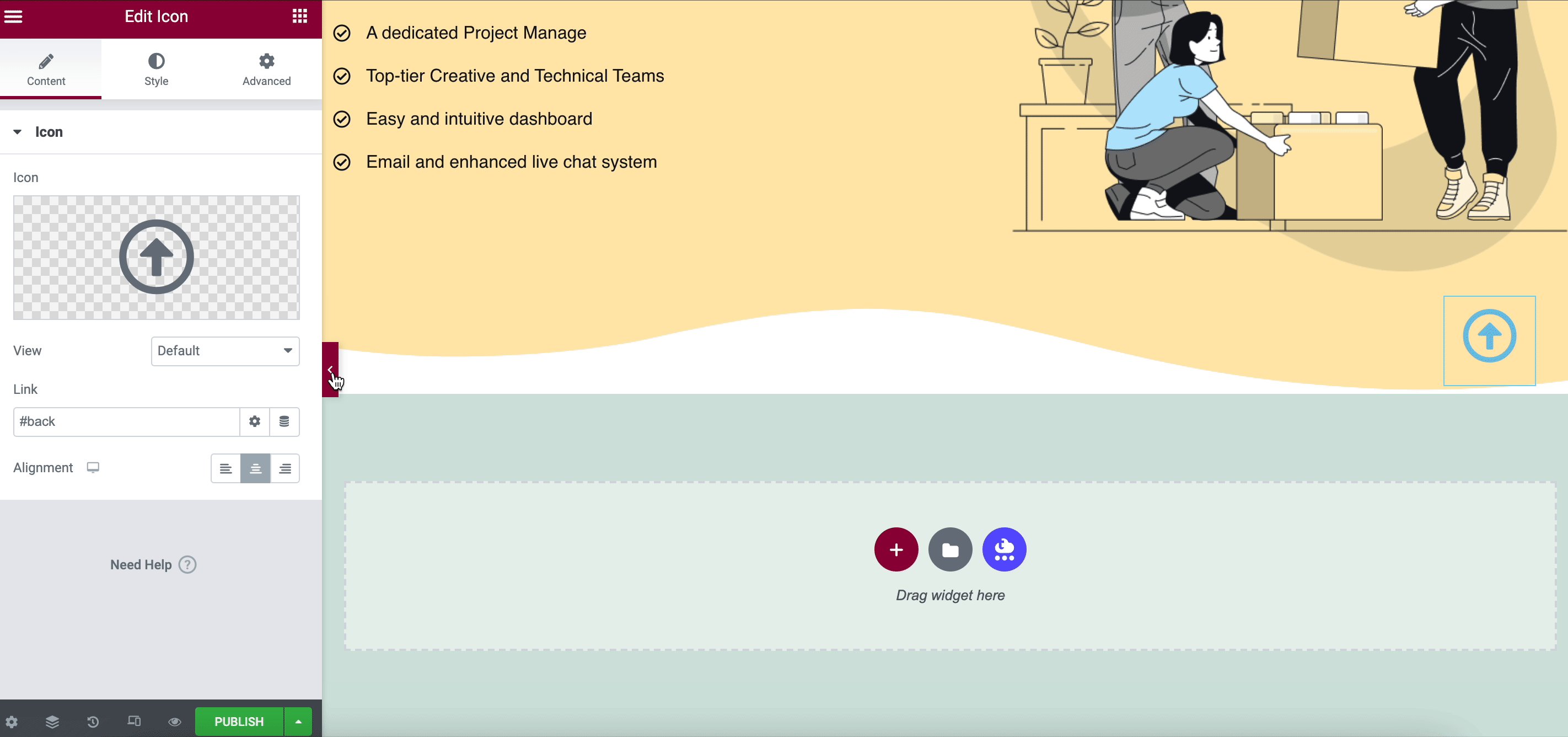
Расширение «Прокрутить вверх » будет видно в предварительном просмотре в реальном времени. На изображении ниже показано, как будет выглядеть макет по умолчанию «EA Scroll To Top» :
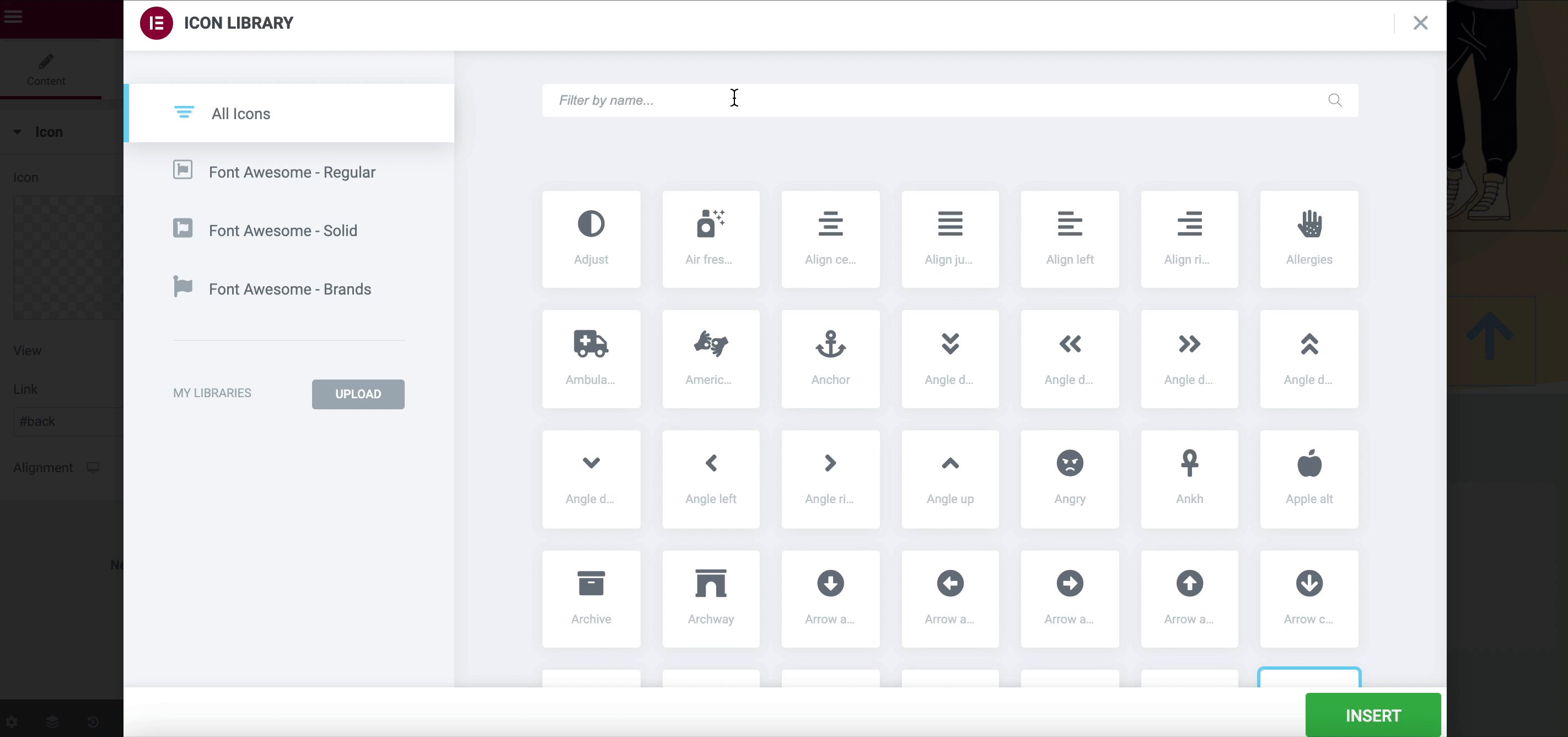
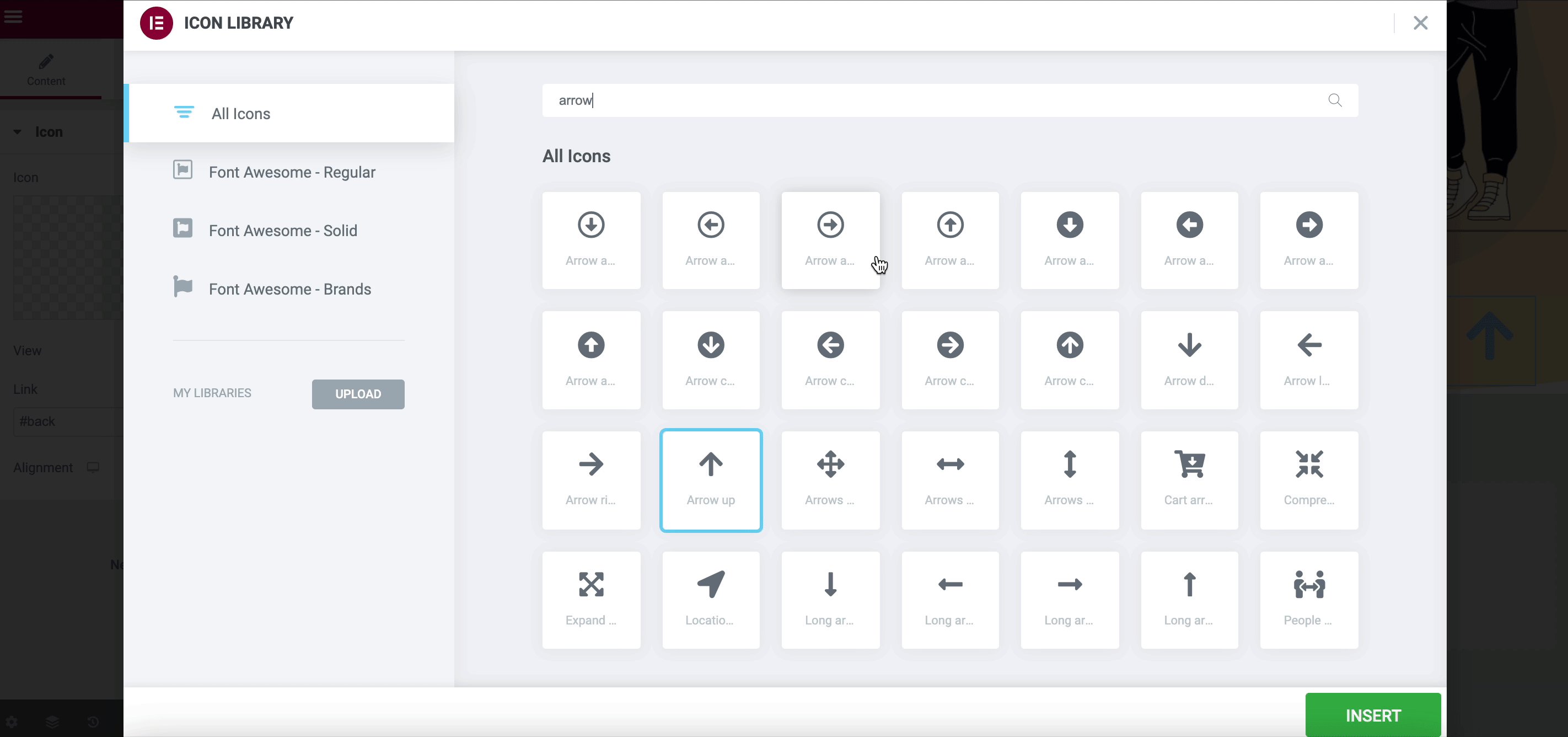
Теперь пришло время настроить внешний вид кнопок прокрутки вверх. Вы можете легко изменить значок кнопок прокрутки вверх, цвет, шрифт, границу, анимацию наведения и т. д. Настройте и измените все доступные настройки и создайте стильную, но интерактивную кнопку «Прокрутить вверх» для своего веб-сайта.
Окончательный результат вашего сайта с кнопкой прокрутки вверх
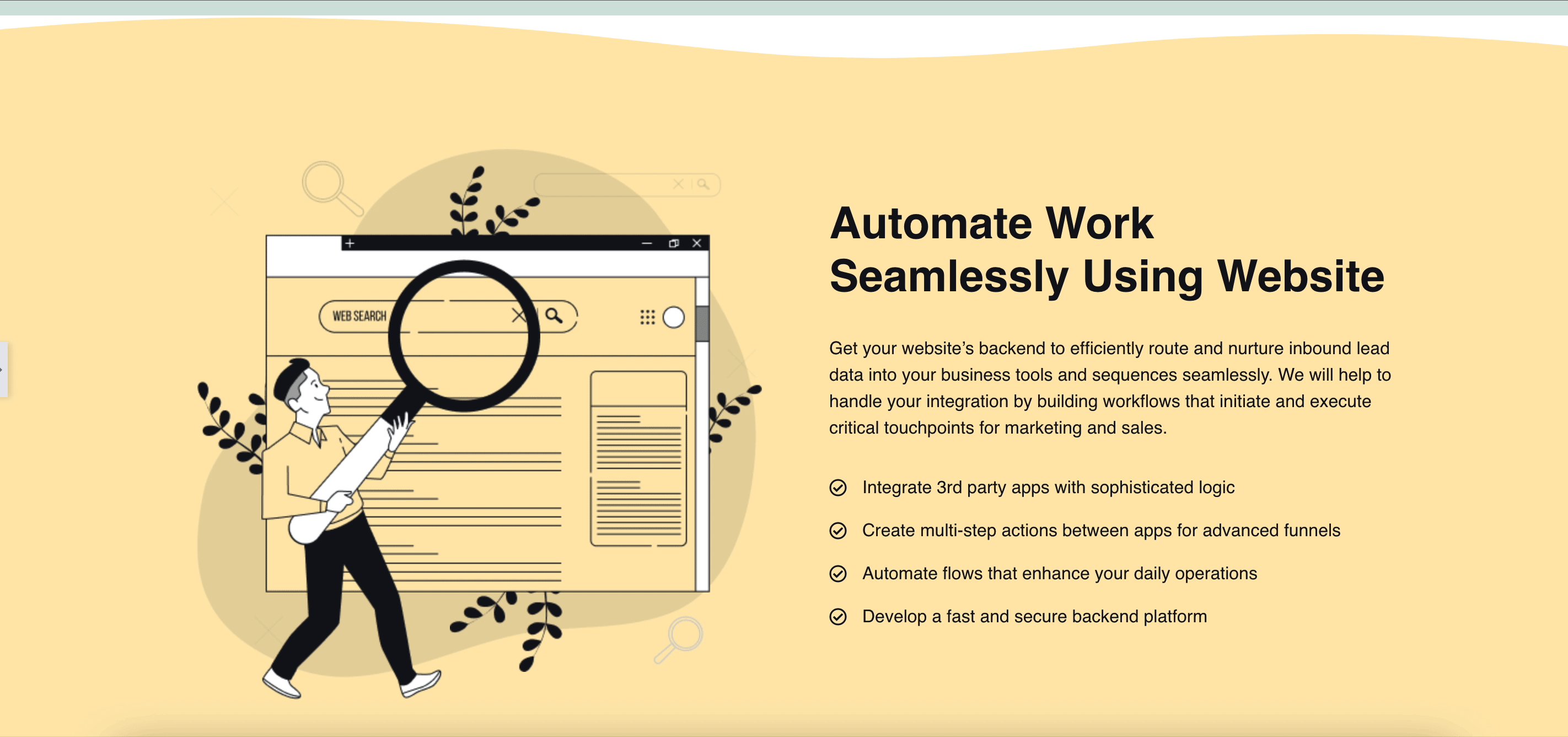
После выполнения всех вышеперечисленных шагов и выполнения настроек пришло время поделиться своей потрясающей страницей с кнопкой «Прокрутить вверх» со всем миром. Для этого нажмите кнопку «Опубликовать» для своего лица. Кнопка прокрутки вверх мгновенно появится на вашем сайте вот так.
Бонус: расширенные функции кнопки прокрутки вверх, которые вы получите только с основными надстройками
Вот как легко вы можете создать кнопку прокрутки вверх, используя расширение Essential Addons «Scroll To Top» . Помимо помощи в прокрутке страницы вашего сайта, вот список более эксклюзивных функций этого расширения.
️ Не только для одной страницы или публикации, но вы также можете включить кнопку «Прокрутить вверх» глобально для всего сайта .
️ Вы также можете отобразить кнопку прокрутки вверх для категоризированных мест. Например, только страницы или только сообщения.
️ Кроме того, вы получите широкий спектр возможностей настройки с Essential Addons.
Просто следуя этому руководству Elementor, вы можете добавить интерактивную кнопку «Прокрутить вверх» к сообщениям и страницам вашего веб-сайта. Если вы застряли, вы можете связаться со специальной группой поддержки Essential Addons в любое время. И чтобы получить такие простые в использовании руководства по Elementor, не забудьте подписаться на наш блог .
