Как настроить магазин WooCommerce? (Простое руководство 2023 г.)
Опубликовано: 2023-12-27Вам интересно , как открыть магазин WooCommerce и начать собственный онлайн-бизнес? Если да, то никуда не ходите.
WooCommerce выделяется как наиболее широко используемая платформа электронной коммерции во всем мире. Он известен своей гибкостью , экономичностью и удобным интерфейсом даже для новичков .
Тем не менее, настройка WooCommerce может оказаться непростой задачей для некоторых новичков . Многим людям сложно начать первые шаги и правильно настроить WooCommerce.
В этом уроке мы проведем вас через весь процесс настройки WooCommerce . Кроме того, вы узнаете различные способы улучшения и развития вашего магазина электронной коммерции. Итак, начнем!
Преимущества использования WooCommerce для вашего магазина электронной коммерции
Во-первых, давайте узнаем преимущества использования WooCommerce для вашего магазина электронной коммерции. Просто просмотрите приведенные ниже пункты, и вы поймете причины его важности.
- Экономичность: WooCommerce бесплатен и имеет открытый исходный код, что позволяет вам создать интернет-магазин без первоначальных затрат. Помимо бесплатных дополнений, платные дополнения вполне доступны.
- Универсальные продажи: позволяют продавать широкий ассортимент товаров. Сюда входят физические, цифровые, виртуальные продукты, продукты для встреч, бронирования или партнерские продукты.
- Удобство для пользователя: использовать WooCommerce довольно просто. Интерфейс прост и позволяет вам настраивать параметры доставки, оплаты и многого другого.
- Расширяемая экосистема: вы получите множество расширений, таких как членство, фильтры продуктов, повторяющиеся подписки, платежные шлюзы и т. д.
- Гибкость: Кроме того, этот плагин поддерживает различные популярные темы и плагины WordPress для настройки вашего интернет-магазина по вашему желанию.
- Продажи без комиссий: в отличие от Shopify, еще одного известного разработчика электронной коммерции, WooCommerce не взимает комиссий, что позволяет вам сохранять весь доход.

Это не все! WooCommerce — мощный плагин WordPress для электронной коммерции, который превратит ваш сайт в полнофункциональный интернет-магазин. Таким образом, вы получите массу преимуществ!
А пока давайте продолжим и узнаем требования для создания магазина WooCommerce.
Основные вещи, которые вам нужны для создания функционального магазина WooCommerce
Чтобы создать магазин WooCommerce с нуля, вам потребуются следующие предметы:
- Учетная запись хостинга: вы должны выбрать безопасного и надежного поставщика веб-хостинга, на котором будет храниться ваш магазин WooCommerce. Лучше, если это будет план хостинга WooCommerce.
- Плагин WooCommerce: проверьте, есть ли в вашем плане хостинга плагин WooCommerce. Если нет, то вам необходимо установить его, чтобы получить функции электронной коммерции на вашем сайте WordPress.
- Доменное имя. Чтобы сделать ваш сайт электронной коммерции легко доступным, зарегистрируйте уникальное и запоминающееся доменное имя. Он обозначает адрес вашего сайта в сети.
- Сертификат SSL. В вашем магазине WooCommerce должен быть установлен сертификат SSL (Secure Sockets Layer). Это обеспечивает безопасность онлайн-транзакций и данных клиентов.
- Модель электронной коммерции: выберите подходящую бизнес-модель для своего магазина электронной коммерции. Это может быть бизнес для бизнеса (B2B), бизнес для потребителя (B2C) и т. д.
- Типы продуктов. В зависимости от вашей ниши электронной коммерции определите, какие виды продуктов продает ваш интернет-магазин. Это могут быть физические, виртуальные, услуги, подписки и т. д.
- Тема WordPress: выберите адаптивную тему, совместимую с WooCommerce, которая соответствует требованиям к дизайну и функциональности вашего магазина.
Примечательно, что все эти компоненты не бесплатны и требуют денежных затрат. Сам плагин WooCommerce бесплатен, но для создания веб-сайта необходимы и другие необходимые условия. Следовательно, в зависимости от вашего выбора этих услуг, они могут быть бесплатными или платными.
На этом давайте углубимся в наш основной раздел!
Как настроить магазин WooCommerce? (Шаг за шагом)
Создание функционального магазина WooCommerce включает в себя несколько ключевых шагов. Для плавной и успешной настройки веб-сайта электронной коммерции вам необходимо выполнить все эти шаги.
Без каких-либо задержек, давайте выясним весь процесс настройки магазина WooCommerce!
Шаг 1. Купите план хостинга WooCommerce
WordPress — это конструктор веб-сайтов, который позволяет создавать веб-сайты любого типа. После добавления плагина WooCommerce ваш сайт получит функции электронной коммерции. Но он не будет доступен всем, а это означает, что вам придется разместить веб-сайт самостоятельно.
Итак, вы должны выбрать платформу веб-хостинга, которая хранит файлы вашего веб-сайта и делает их доступными по всему миру. Для веб-сайта WooCommerce вы можете напрямую выбрать услугу хостинга, предоставляющую план хостинга WooCommerce. Потому что там будет предустановлен WooCommerce.

Однако выбор платформы веб-хостинга является важным решением. Таким образом, вам необходимо провести тщательное исследование, чтобы убедиться, что решение идеально подходит для ваших нужд электронной коммерции.
Чтобы помочь вам в этом, мы укажем моменты, которые следует учитывать, и рекомендации. Пойдем!
Как выбрать лучшую хостинговую платформу WooCommerce?
Недостаточно, если ваша хостинговая платформа просто оптимизирована для WooCommerce. Следующие моменты представляют собой различные факторы, которые вы должны учитывать перед покупкой плана хостинга:
- Безопасность. Безопасность имеет решающее значение для веб-сайтов электронной коммерции. Итак, выберите услугу хостинга, которая предоставляет функции безопасности, такие как регулярное резервное копирование, SSL-сертификаты и т. д.
- Производительность и скорость: ваш хостинг-сервер должен иметь хорошую производительность, SSD-накопитель и быструю загрузку, чтобы ваш магазин вызывал положительные впечатления у пользователей.
- Стоимость: сравните тарифные планы различных хостинг-провайдеров WooCommerce. После этого выберите план, который включает в себя основные функции в рамках вашего бюджета.
- Служба бесперебойной работы: выберите хост WooCommerce со службой бесперебойной работы, чтобы не потерять продажи. Убедитесь, что у него имеется Соглашение об уровне обслуживания (SLA) с гарантией бесперебойной работы.
- Расположение сервера: проверьте, есть ли расположение сервера, географически близкое к вашей целевой аудитории. Это сокращает время загрузки страниц для клиентов в этом регионе.
- Масштабируемость: убедитесь, что ваш план хостинга можно масштабировать по мере роста вашего бизнеса. Хороший хостинг-провайдер должен предлагать масштабируемые ресурсы для большого трафика и размещения списков продуктов.
Помимо этого, другими критериями могут быть варианты поддержки, отзывы пользователей, простота использования и т. д. Узнайте обо всех факторах в нашем руководстве по выбору платформы веб-хостинга.
3 лучших хостинговых платформы WooCommerce
Теперь давайте выясним некоторые из лучших хостинговых платформ WooCommerce, которые стоит использовать.
Эти провайдеры предлагают управляемое решение хостинга WooCommerce. Благодаря услуге управляемого хостинга вы можете сосредоточиться на запуске и развитии своего бизнеса в сфере электронной коммерции. А хостинг-провайдер позаботится об управлении вашими серверами и веб-сайтами.
Но зачем выбирать управляемый хостинг? Веб-сайты электронной коммерции должны быть динамичными и функциональными. Поэтому мы рекомендуем купить услугу управляемого хостинга, чтобы вы могли это сделать.
1. Нексесс WooCommerce
Nexcess — надежный, полностью управляемый хостинг-провайдер, предлагающий множество решений веб-хостинга для различных нужд. Хостинг Nexcess WooCommerce также отлично подходит для интернет-магазинов. Он предоставляет инструменты проектирования и мониторинга магазинов для повышения эффективности продаж.

Кроме того, вы получите различные функции производительности и безопасности, такие как бесплатные сертификаты SSL, автоматическое ежедневное резервное копирование, службу CDN (сеть доставки контента) и т. д.
Цены:
В таблице ниже показаны тарифные планы хостингового решения Nexcess WooCommerce:
| План / Особенности | Стартер | Стартер+ | Создатель | Торговец | Стандартный | Рост | Предприятие |
| Ежемесячная цена | 21 доллар | $43 | $47,85 за 3 месяца | $73,8 за 3 месяца | $147,6 за 3 месяца | 270,9 долларов США | $492,75 |
| Годовая цена | 210 долларов США | 430 долларов США | 870 долларов США | 1640 долларов США | 3280 долларов США | 6020 долларов США | 10 950 долларов США |
| Количество магазинов | 1 | 2 | 3 | 5 | 10 | 20 | 30 |
| Пропускная способность | 3 ТБ | 4 ТБ | 5 ТБ | 5 ТБ | 5 ТБ | 10 ТБ | 10 ТБ |
| Хранилище | 30 ГБ | 45 ГБ | 60 ГБ | 100 ГБ | 300 ГБ | 500 ГБ | 800 ГБ |
Хотите узнать больше о хостинговом решении Nexcess WooCommerce? Затем обязательно прочитайте полный обзор Nexcess WooCommerce.
2. Кинста WooCommerce
Kinsta — популярный поставщик услуг облачного хостинга с управляемыми хостинговыми решениями WordPress и WooCommerce. Служба хостинга Kinsta WooCommerce обеспечивает управление вашими техническими требованиями. Сюда входят резервное копирование, безопасность, кэширование и т. д.

Кроме того, он поставляется с простой в использовании панелью управления MyKinsta. Там вы можете найти инструменты для проверки работоспособности, локальной разработки (DevKinsta), промежуточных сред и многого другого.
Что еще? Kinsta обеспечивает надежную безопасность ваших финансовых данных с помощью Enterprise Cloudflare DDoS (распределенный отказ в обслуживании) и защиты от вредоносного ПО.
Цены:
Ознакомьтесь со схемами ценообразования хостингового решения Kinsta WooCommerce ниже:
| План / Особенности | Стартер | Про | Бизнес 1 | Бизнес 2 | Бизнес 3 | Бизнес 4 |
| Цена в месяц | 24 доллара США | 47 долларов США | 77 долларов США | 150 долларов США | 227 долларов США | 300 долларов США |
| Цена за год | 350 долларов США | 700 долларов США | 1150 долларов США | 2250 долларов США | 3400 долларов США | 4500 долларов США |
| Количество сайтов | 1 | 2 | 5 | 10 | 20 | 40 |
| Посещений в месяц | 25 тыс. | 50 тыс. | 100 тыс. | 250 тыс. | 400 тыс. | 600 тыс. |
| Хранилище | 10 ГБ | 20 ГБ | 30 ГБ | 40 ГБ | 50 ГБ | 60 ГБ |
Думаете об использовании Kinsta для своего магазина WooCommerce? Затем узнайте все об этом в нашем обзоре хостинга Kinsta.
3. Прессованный
Надежным хостинг-провайдером для создания стабильных магазинов WooCommerce является Pressable. Он предлагает отличную поддержку, безопасность и производительность. Каждый план поставляется с Jetpack Security Daily для повышения безопасности и оптимизации производительности.

Кроме того, у него есть глобальная CDN и служба кэширования, присутствующая в 28 местах. В конечном итоге ваши веб-сайты будут загружаться с молниеносной скоростью в целевых местах.
Цены:
Найдите наиболее подходящий план для вашего интернет-магазина среди следующих планов Pressable:
| План | Персональный | Стартер | Передовой | Про | Премиум | Бизнес | Бизнес 80 | Бизнес 100 |
| Цена за год | 250 долларов США | 450 долларов США | 600 долларов США | 900 долларов США | 1550 долларов США | 3500 долларов США | 5450 долларов США | 6750 долларов США |
| Цена в месяц | 25 долларов США | 45 долларов США | 60 долларов США | 90 долларов США | 155 долларов США | 350 долларов США | 545 долларов США | 675 долларов США |
| Установки WordPress | 1 | 3 | 5 | 10 | 20 | 50 | 80 | 100 |
| Ежемесячные посещения | 30 тыс. | 50 тыс. | 75 тыс. | 150 тыс. | 400 тыс. | 1М | 1,6 млн. | 2М |
| Хранилище | 20 ГБ | 30 ГБ | 35 ГБ | 50 ГБ | 80 ГБ | 200 ГБ | 275 ГБ | 325 ГБ |
Не знаете, является ли Pressable лучшим выбором для вашего сайта? Тогда вот полный обзор Pressable, который вы не должны пропустить.
Наша рекомендация — Nexcess WooCommerce
Среди всех других хостинг-провайдеров мы рекомендуем использовать Nexcess WooCommerce для вашего интернет-магазина. Но почему? Вот несколько причин, подтверждающих наше утверждение:
- Free Object Cache Pro быстро загружает ваши продукты и обеспечивает удобство оформления заказа.
- Инструмент мониторинга производительности плагина следит за производительностью вашего магазина, весом страницы и временем загрузки после установки или обновления плагина.
- Автоматическое тестирование WooCommerce каждую ночь проверяет функциональность магазина.
- Инструмент мониторинга эффективности продаж еженедельно предоставляет в ваш почтовый ящик информацию о тенденциях продаж, низкой скорости сайта и т. д.
- Предлагает высококачественные плагины, такие как плагины Solid Security Pro и Iconic WP, которые повысят ценность вашего интернет-магазина.
- Предлагает темы премиум-класса , такие как Astra Pro, Qubely Pro и другие. Также предустановлена бесплатная версия Kadence.
- Glew.io Analytics — это продвинутый инструмент аналитики с такими функциями, как визуализация данных.
- Благодаря автомасштабированию ваш магазин будет работать даже во время резких всплесков трафика.
- Вы можете визуально сравнить 2 версии вашего магазина, чтобы выявить и устранить ошибки.
- Автоматизирует сжатие изображений и отложенную загрузку для повышения производительности сайта.
Таким образом, Nexcess WooCommerce предоставляет несколько функций, инструментов и дополнительных функций для вашего веб-сайта электронной коммерции в одном месте. В целом, они повышают производительность, масштабируемость, безопасность вашего магазина и многое другое.
Следовательно, это идеальный выбор для оптимизированных и эффективных операций электронной коммерции. Итак, в дальнейших шагах мы будем использовать Nexcess!
Как приобрести и начать работу с Nexcess?
Чтобы приобрести план хостинга Nexcess WooCommerce, необходимо выполнить ряд шагов. Просмотрите их внимательно.
Шаг i. Выберите план хостинга WooCommerce.
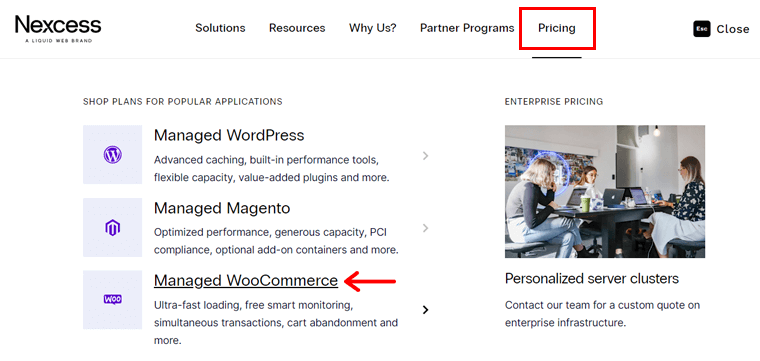
Сначала откройте официальный сайт Nexcess и нажмите меню «Цены» в навигации. Затем нажмите опцию « Управляемый WooCommerce ».

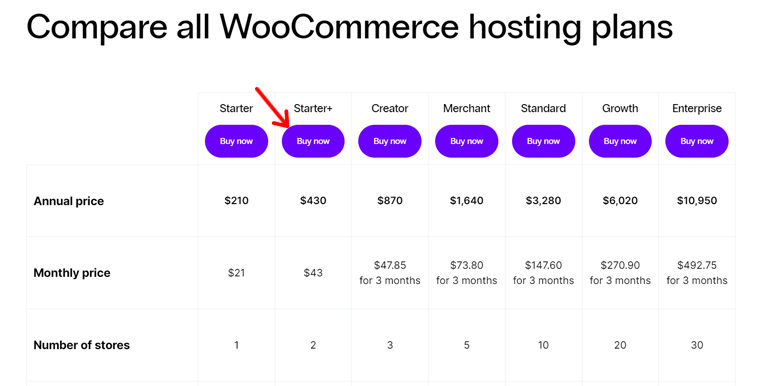
Попав на нужную страницу, внимательно просмотрите все схемы ценообразования. После того, как вы сделаете выбор, нажмите кнопку « Купить сейчас » в этом плане.

Шаг 2. Завершите процесс покупки
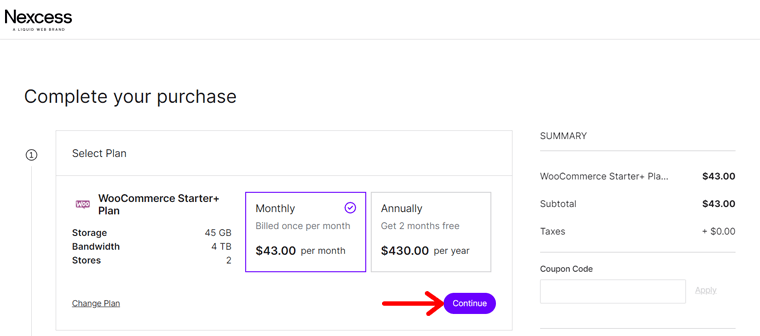
Двигаясь вперед, открывается страница оформления заказа. Там вы можете выбрать годовой или ежемесячный план и нажать « Продолжить ».

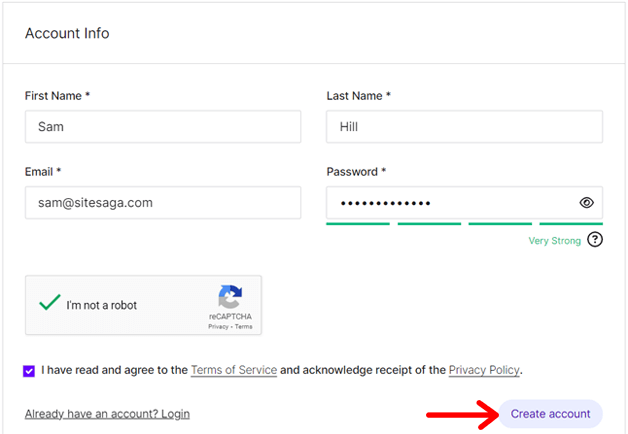
После этого заполните данные своей учетной записи, если вы новый пользователь. Затем нажмите кнопку « Создать учетную запись ». Если у вас уже есть учетная запись, войдите в систему напрямую из данной опции.

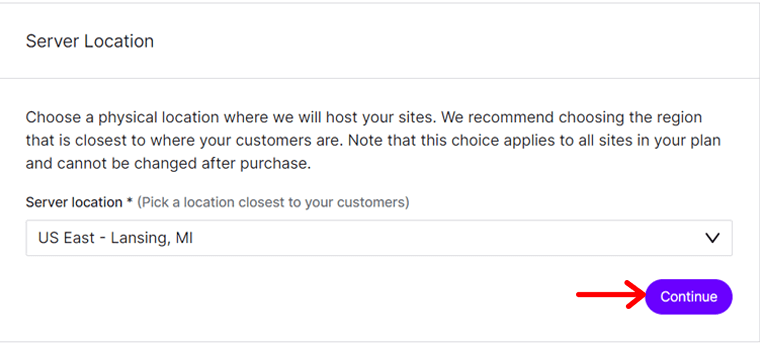
После этого вы должны указать свой платежный адрес и ввести платежную информацию. Также не забудьте выбрать подходящую локацию сервера. Продолжайте сохранять новые данные, нажав кнопку «Продолжить» .

Далее вы можете один раз просмотреть детали своего заказа. Кроме того, вы можете вставить код купона, если он у вас есть. Наконец, нажмите кнопку «Завершить покупку» .
Затем вы получите электронное письмо о завершении заказа со ссылкой на портал и информацией об учетной записи.
Шаг 3: Начало работы с порталом Nexcess
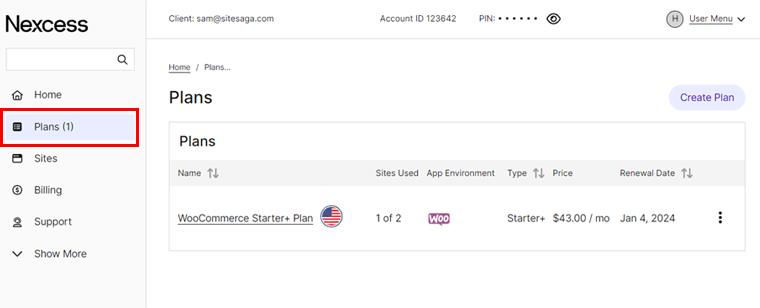
Когда вы войдете на свой портал Nexcess, вы увидите, что ваш план создается, а WooCommerce устанавливается в меню «Планы» . После завершения процесса вы получите еще одно электронное письмо об успешной активации плана Nexcess и установке WooCommerce.

Примечательно, что Nexcess автоматически настраивает сайт WooCommerce после покупки. Итак, в рамках плана вы сможете найти свой новый сайт.
Самое приятное то, что вы можете изменить название сайта и настроить его параметры по своему усмотрению. Но самая важная часть — добавить собственное доменное имя. Узнайте об этом дальше!
Шаг 2. Получите домен своего магазина WooCommerce
Важно отметить, что вы должны получить домен для своего магазина WooCommerce. Домен — это имя вашего веб-сайта, которое люди вводят в адресную строку своего браузера, чтобы получить доступ к вашему сайту.
Примечательно, что домен состоит из двух частей: домена верхнего уровня (TLD) и домена второго уровня (SLD). Здесь SLD — это имя вашего веб-сайта, а TLD — это расширение или суффикс.
Например, на нашем веб-сайте SiteSaga.com «SiteSaga» — это SLD, а « .com » — это TLD.

О том, как и где получить доменное имя, продолжайте читать, чтобы узнать все. Вот так!
Как выбрать доменное имя?
Теперь, когда мы знаем о доменах, вам может быть интересно, как получить их для своего магазина. Итак, давайте узнаем несколько важных советов, которые помогут вам выбрать идеальное доменное имя для вашего магазина WooCommerce.
| Причина | Описание |
| Актуальность для вашего бизнеса | Ваш домен должен отражать ваш бизнес или продукты, которые вы продаете. Это облегчает покупателям понимание того, что представляет собой ваш магазин WooCommerce. |
| Используйте ключевые слова | Включите релевантные ключевые слова, которые люди могут использовать при поиске продуктов, похожих на ваши. Это улучшает SEO (поисковая оптимизация). |
| Держите это коротким и простым | Убедитесь, что ваш домен короткий, легко пишется, запоминается и удобен для пользователя. Это снижает вероятность опечатки и неправильного написания. |
| Избегайте цифр и дефисов | Помните, что в вашем домене нельзя использовать цифры, дефисы и другие сложные символы. Это приводит только к опечаткам. |
| Думайте о долгосрочной перспективе | Выберите доменное имя, которое соответствует вашему бренду, даже если оно расширяется. Кроме того, проверьте, доступен ли он на основных платформах социальных сетей, чтобы убедиться в единообразии. |
| Выберите правильное расширение | «.com» — самое популярное расширение домена, которое вы можете использовать. Помимо этого, вы можете выбрать те, которые специализируются на сайтах электронной коммерции, например «.store». |
Следовательно, домен вашего сайта должен быть уникальным и тесно связанным с вашим брендом. Он играет решающую роль в отличии вашего сайта от других.
Кроме того, запоминающийся домен облегчает людям поиск и повторное посещение вашего сайта. Итак, выбор доменного имени для вашего магазина — важный шаг в формировании вашего присутствия в Интернете.
Получите подробное руководство по выбору доменного имени здесь! Все еще сомневаетесь в выборе домена? Затем воспользуйтесь помощью лучших бесплатных генераторов доменных имен. Эти инструменты автоматически генерируют идеи домена на основе ваших ключевых слов.
Где получить доменное имя?
Просто выбрать доменное имя для вашего сайта недостаточно; вы должны проверить его доступность и зарегистрировать, чтобы сделать его своим. Более того, получить доменное имя можно разными способами.
1. Регистраторы доменов
Регистратор доменов — это компания, которая продает домены, или компания, где вы можете зарегистрировать домен для своего веб-сайта. Они не только управляют резервированием доменов, но и назначают IP-адреса для этих доменов.
Некоторые популярные регистраторы доменов — Namecheap, GoDaddy, Domain.com, Hostinger и т. д. Найдите в этом списке всех лучших регистраторов доменов и выберите наиболее подходящий.
Кроме того, вы можете найти платформы, которые предоставляют как регистрацию домена, так и услуги хостинга. Фактически, Nexcess также предлагает услуги доменных имен. Таким образом, вы можете либо зарегистрировать домен в Nexcess, либо купить его у Namecheap.
2. Поставщики веб-хостинга
Вы знали? Несколько хостинг-провайдеров также предоставляют услуги по регистрации доменов. Используя такой хостинг, вам не придется искать другую платформу, чтобы получить домен для своего магазина.
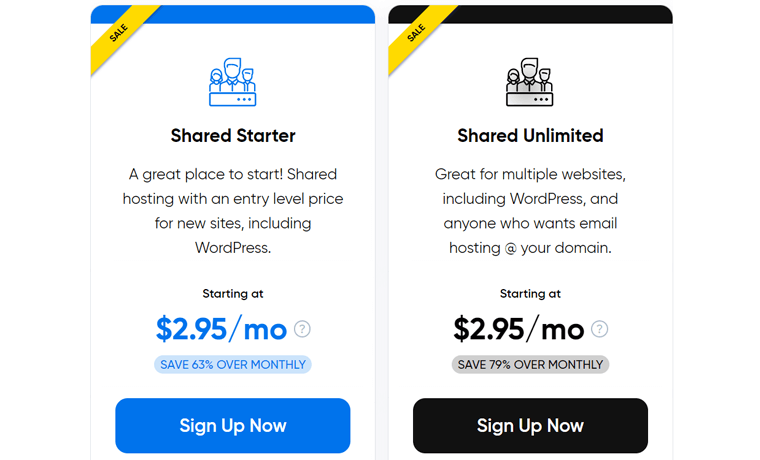
Кроме того, некоторые услуги веб-хостинга предлагают бесплатный домен (на первый год после регистрации на хостинге). Одним из примеров является DreamHost. Его план общего стартового хостинга стоит 2,95 доллара в месяц с ежегодной оплатой и включает в себя бесплатный домен, который можно будет использовать в течение первых 3 месяцев.

Однако мы предлагаем для вашего магазина WooCommerce платформу управляемого хостинга. Потому что у них больше функций скорости, безопасности и производительности. Например, Нексесс .
Таким образом, вы можете использовать управляемый хост и использовать отдельного регистратора доменов. Или используйте Nexcess не только для размещения своего интернет-магазина, но и для регистрации домена.
Как изменить доменное имя в Nexcess?
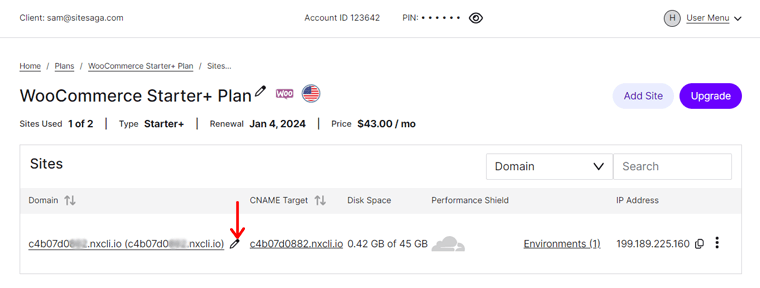
Чтобы изменить домен вашего магазина Nexcess WooCommerce, сначала нажмите меню «Планы» в области управления. Затем откройте свой план WooCommerce.
Когда вы увидите свой веб-сайт в списке, щелкните его значок карандаша, который перенаправит вас в раздел конфигурации домена.

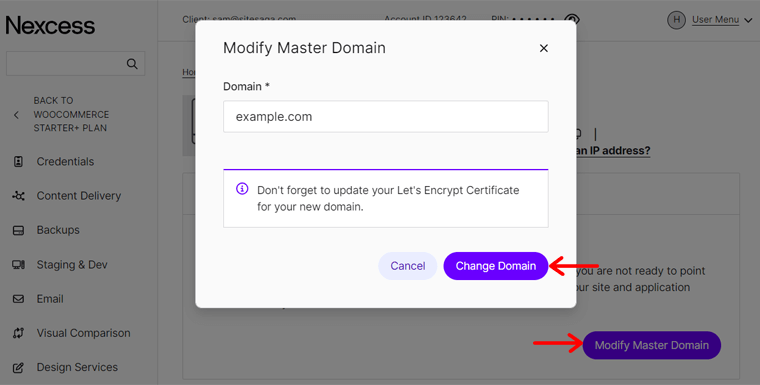
Здесь нажмите кнопку « Изменить главный домен » и вставьте новый домен. Не забудьте нажать кнопку « Изменить домен ».

Как только вы это сделаете, вам необходимо обновить свой SSL-сертификат, очистить кеш и протестировать веб-сайт. Узнайте, как это сделать, из этой документации.
Как открыть панель управления WordPress?
Удивительно, но веб-сайт WordPress уже создан с использованием Nexcess. Итак, после изменения домена вы можете напрямую войти в панель управления вашего сайта.
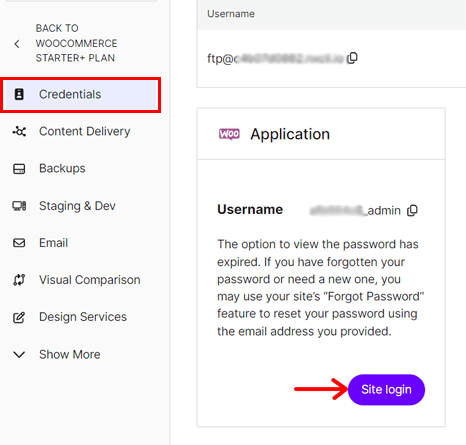
Для этого нажмите на свой веб-сайт внутри выбранного плана, и вы будете перенаправлены в меню «Учетные данные» . Там вы найдете кнопку « Вход на сайт », которую необходимо нажать.

Теперь откроется страница входа, где необходимо ввести имя пользователя и пароль. Все эти учетные данные определены на панели Nexcess. После того, как вы введете учетные данные, нажмите кнопку « Войти », и все, ваша панель WordPress окажется перед вами.

Вот быстрый процесс входа в панель управления WordPress.
Шаг 3. Установите тему WooCommerce
После того, как вы обеспечили себе первоклассный хостинг и привлекательный домен, следующим важным шагом будет выбор темы. Кроме того, вы должны разработать свой сайт в соответствии с потребностями вашего бизнеса.
Представьте себе, что вы заходите в розничный магазин, где товары выставлены беспорядочно. В таком случае вы быстро покинете магазин, не так ли?
Точно так же вашему интернет-магазину необходим профессиональный и привлекательный дизайн, чтобы привлечь посетителей. Итак, ваш магазин должен красиво демонстрировать продукты, чтобы обеспечить положительный пользовательский опыт.
Вот как ваша тема WordPress обеспечит весь внешний вид вашего сайта.
На этом этапе мы поможем вам настроить магазин WooCommerce, выбрав и установив подходящую тему. Итак, поехали!
Как выбрать лучшую тему WooCommerce?
Во-первых, вы должны сравнить все темы WooCommerce в соответствии с вашими требованиями. Например, внешний вид и функциональность. Затем выберите среди них идеальный.
Чтобы помочь вам, при выборе темы следует учитывать различные факторы:
- Совместимость с WooCommerce: убедитесь, что тема специально разработана для магазинов WooCommerce. Он должен быть совместим с последней версией WooCommerce.
- Адаптивный дизайн: многие пользователи заходят в интернет-магазины через мобильные устройства. Итак, ваша тема должна иметь адаптивный дизайн, обеспечивающий единообразие и удобство использования.
- Простые параметры настройки: выберите тему с правильным балансом возможностей настройки и простоты. Поэтому убедитесь, что элементы дизайна не требуют навыков программирования.
- Бесшовная интеграция с плагинами и расширениями. Проверьте, поддерживает ли тема плагины WordPress и расширения WooCommerce, которые вы будете использовать в своем интернет-магазине.
- Скорость и SEO. Кроме того, ваша тема не должна влиять на скорость сайта. Кроме того, он должен иметь встроенную SEO-оптимизацию. Это повышает производительность и рейтинг сайта.
Помимо этих рекомендаций, некоторые из них включают вспомогательные материалы, демонстрационный контент, отзывы пользователей, стоимость, интеграцию с социальными сетями и т. д. Вот полная статья о том, как выбрать тему.
3 лучших темы WooCommerce
Знаете ли вы, что получить тему WooCommerce можно разными способами? Сам WooCommerce имеет магазин тем, в котором представлено около 80 тем из разных категорий и отраслей. Некоторые ниши электронной коммерции включают еду и напитки, моду и одежду и т. д.
В официальном репозитории тем WordPress вы найдете сотни бесплатных тем для электронной коммерции. У большинства из них есть премиум-версия, доступная на оригинальном веб-сайте темы.
Кроме того, существует несколько торговых площадок, где продаются темы WordPress премиум-класса. Это ThemeForest, Themify и т. д.
Среди длинного списка тем, совместимых с WooCommerce, вот список лучших, которые мы рекомендуем. Итак, давайте погрузимся!
1. Каденс
Kadence — популярная многоцелевая тема WordPress, отвечающая потребностям различных владельцев веб-сайтов, включая предприятия электронной коммерции. Он включает в себя шаблоны электронной коммерции, подходящие, если у вас есть магазин одежды, кафе, ресторан и т. д.

Кроме того, он имеет функцию корзины покупок. Благодаря этому вам и вашим посетителям станет легко ориентироваться в корзине.
Премиум-план также предлагает магазинный комплект из более чем 15 мощных модулей. Некоторые из них — это расширенные обзоры, галереи вариантов, образцы вариантов, бренды продуктов и т. д.
Цены:
Kadence — бесплатная тема WordPress с надстройками и пакетами премиум-класса . Вы можете скачать бесплатную тему из репозитория тем WordPress.org и загрузить ее на свой сайт. В противном случае также возможна установка темы напрямую с панели управления.
Если вам нужен доступ к платным функциям, купите одну из этих ценовых схем Kadence:
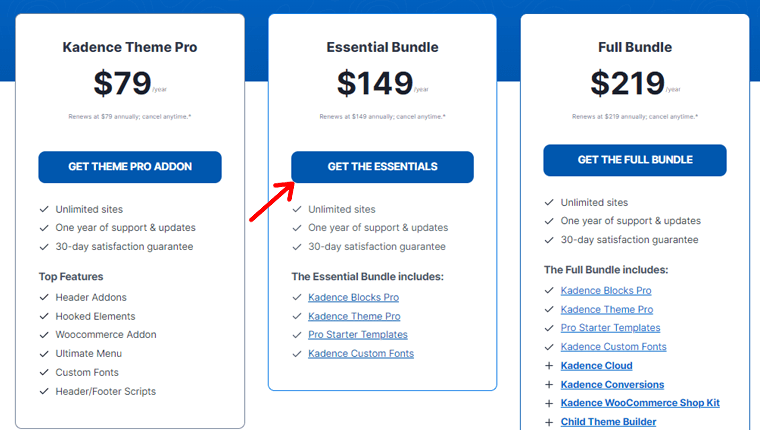
- Kadence Theme Pro: 79 долларов в год, неограниченное количество сайтов, надстройка WooCommerce и т. д.
- Essential Bundle: 149 долларов в год, Kadence Theme Pro, профессиональные стартовые шаблоны и т. д.
- Полный пакет: 219 долларов США в год, Essential Bundle, комплект для магазинов WooCommerce и многое другое.
Хотите узнать больше о Каденс? Если да, то прочитайте наш честный обзор темы Kadence.
2. Неве
Если вы ищете тему WordPress, оптимизированную для мобильных устройств, выберите Neve. Эта тема готова к использованию на мобильных устройствах и совместима с AMP (ускоренными мобильными страницами), благодаря чему ваш интернет-магазин будет хорошо выглядеть и работать без сбоев на любом устройстве.

Кроме того, он предлагает такие функции WooCommerce, как быстрый просмотр, прикрепленную корзину, слайдер галереи продуктов, список желаний и т. д. Кроме того, вы можете найти несколько шаблонов WooCommerce, которые вы можете импортировать и использовать на своем веб-сайте.
Цены:
Neve также является условно-бесплатной темой WordPress, с доступными как бесплатными , так и премиальными планами. Чтобы получить бесплатную версию, просто загрузите ее из каталога тем WordPress.org или установите с панели управления WordPress.
Предположим, вашему интернет-магазину недостаточно бесплатных функций. Далее вы можете приобрести премиальные тарифные планы Neve:
- Персональный: 69 долларов в год, неограниченное количество сайтов, бустер заголовков, 1 год поддержки и т. д.
- Бизнес: 149 долларов в год, функции личного плана, WooCommerce Booster, стартовые сайты премиум-класса и многое другое.
- Агентство: 259 долларов в год, функции бизнес-плана, Otter Pro, поддержка White Label и т. д.
Прочтите наш подробный обзор темы Neve, чтобы узнать о ней все.
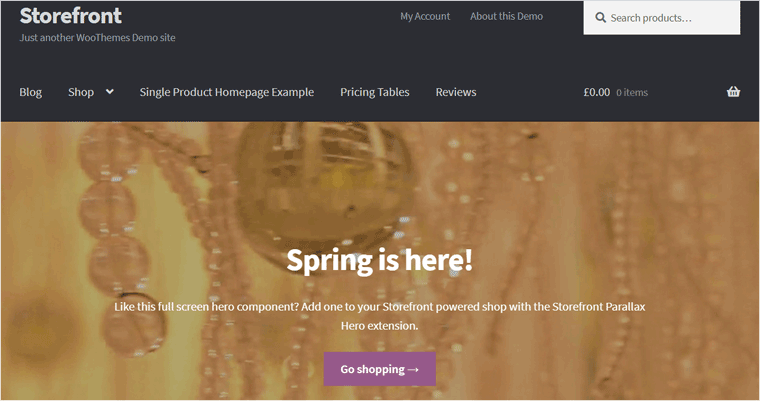
3. Витрина магазина
Хотите использовать тему электронной коммерции, разработанную WooCommerce? Если да, то используйте Storefront.

Storefront — бесплатная тема WooCommerce, предлагающая глубокую интеграцию с WooCommerce и расширениями WooCommerce. Он позволяет вам создать домашнюю страницу, ориентированную на электронную коммерцию, с такими разделами, как последние, избранные, распродажи и продукты с самым высоким рейтингом.
Кроме того, эта тема соответствует правилам доступности. В конечном итоге ваш магазин станет доступен более широкой группе аудитории.
Цены:
Storefront — совершенно бесплатная тема WooCommerce. Таким образом, вы можете загрузить его из репозитория тем WordPress.org или из магазина тем WooCommerce и загрузить на свой сайт. Другой способ — установить его прямо в админке.
Наша рекомендация – Каденс
Среди всех тем WooCommerce мы рекомендуем использовать Kadence для вашего интернет-магазина. Чтобы узнать причины, ознакомьтесь со списком ниже:
- Плагин Kadence Blocks предоставляет несколько расширенных и настраиваемых блоков.
- Kadence Shop Kit предоставляет несколько модулей для дополнительной функциональности магазина.
- Kadence Conversions позволяет вам увеличить продажи и привлечь клиентов в ваш магазин.
- С помощью Kadence Galleries создавайте красивые галереи и альбомы товаров.
- Простая функция обмена в социальных сетях , позволяющая клиентам делиться вашими продуктами на платформах.
- Его конструктор электронной почты позволяет редактировать пользовательские шаблоны электронной почты WooCommerce.
- Добавление Google CAPTCHA возможно в формы обзора WooCommerce и т. д.
Самое приятное то, что Kadence и Nexcess принадлежат одной компании, поэтому бесплатная тема Kadence автоматически устанавливается на вашу панель управления.
Также мы рекомендуем использовать его полный пакет. Почему? Потому что вы получите доступ ко всем текущим и будущим продуктам в одном пакете.
Как установить выбранную вами тему электронной коммерции?
Выбрав тему, вы можете установить ее на свой сайт. Процесс этого почти одинаков для всех тем. Итак, давайте пройдемся по этапам установки Kadence.
1. Бесплатная установка Каденса
Во-первых, давайте посмотрим на процесс установки бесплатной темы.
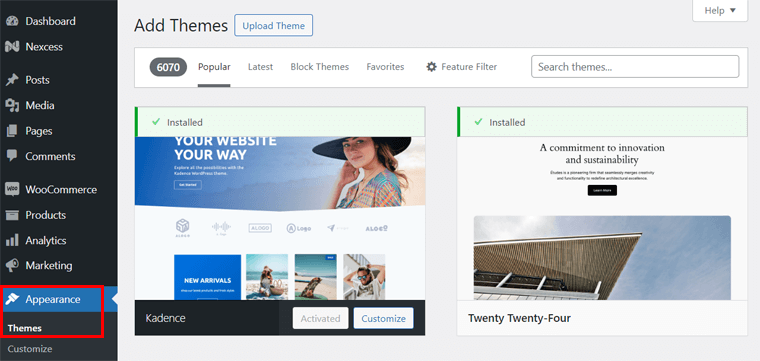
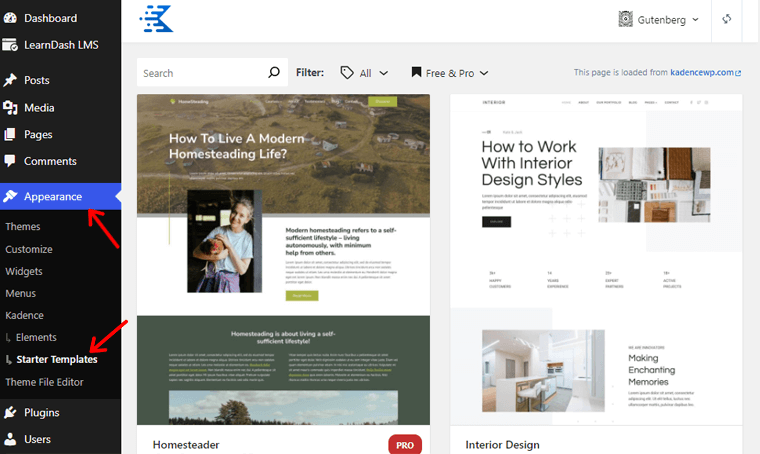
Для этого войдите в свою панель управления WordPress и выберите « Внешний вид» > «Темы» > «Добавить новую тему ».
Там найдите «Kadence» и нажмите кнопку «Установить» , как только найдете его. После этого нажмите кнопку «Активировать» , чтобы тема заработала на вашем веб-сайте.
Поскольку ваш план Nexcess WooCommerce уже делает это за вас, вот как это выглядит:

Подробное руководство по установке темы WordPress можно найти в этой статье.
Удивительно, но на вашем хостинге Nexcess, возможно, уже установлен Kadence на вашем сайте. В этом случае вам не придется выполнять действия вручную.
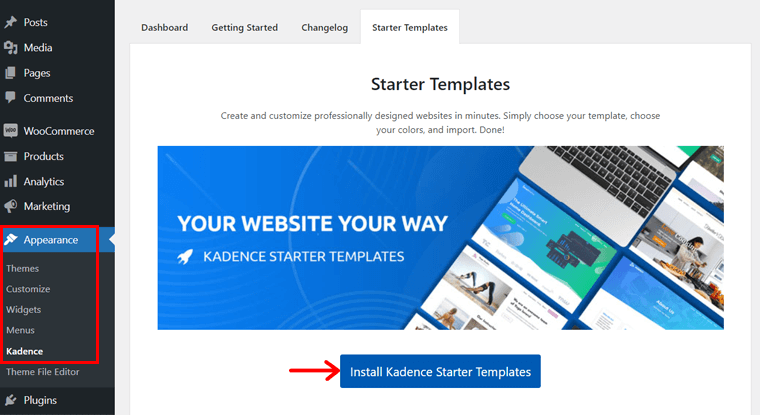
Однако вам необходимо установить плагин стартовых шаблонов Kadence, если вы не хотите начинать создание сайта электронной коммерции с нуля.
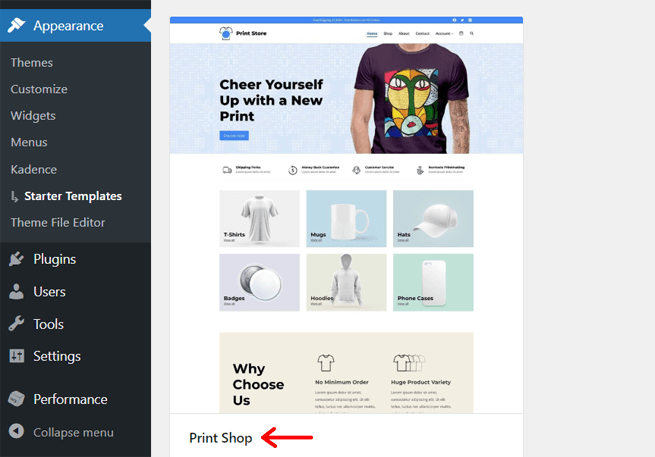
Для этого перейдите к опции « Внешний вид > Kadence > Начальные шаблоны ». Там нажмите кнопку « Установить стартовые шаблоны Kadence ».

2. Премиум-установка Kadence
Теперь мы проведем вас через процесс покупки и использования пакета Kadence (например, Essential Bundle). Итак, внимательно следуйте инструкциям ниже:
Шаг i: Приобретение пакета Kadence Essential Bundle
Прежде всего, откройте веб-сайт Kadence и откройте меню «Цены» .

Среди предложенных тарифных планов выберите тот, который вам нужен. Согласно нашей рекомендации, давайте нажмем кнопку «Получить самое необходимое» на комплекте.

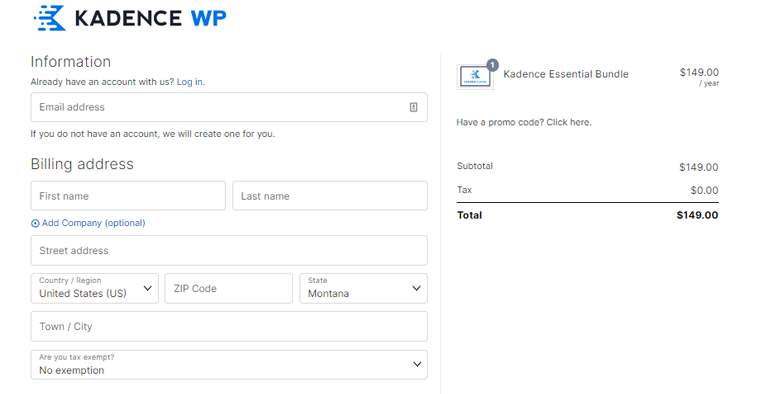
Это перенаправит вас на страницу оформления заказа. Здесь либо войдите в свою учетную запись Kadence, если она у вас есть. В противном случае введите адрес электронной почты, чтобы создать новый.
После этого введите свою платежную информацию и данные платежа. Не забудьте согласиться с условиями, прежде чем нажать кнопку « Разместить заказ ».

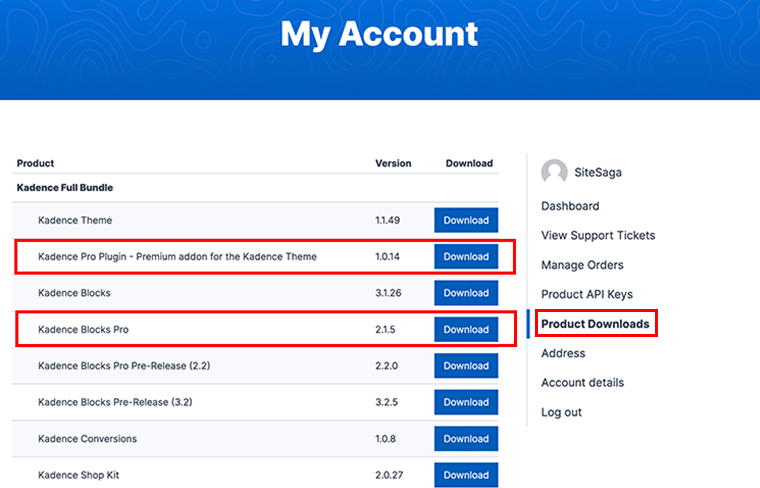
После успешной покупки откройте меню «Счета» на навигации. На этой панели инструментов перейдите к опции « Загрузка продуктов ». Там вы сможете скачать все необходимые премиум-опции.
А пока давайте нажмем кнопку «Загрузить» для плагина Kadence Pro и Kadence Blocks Pro.

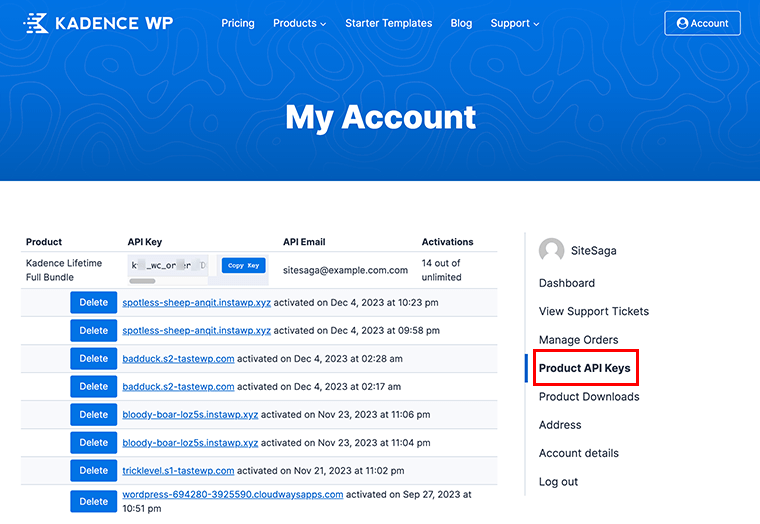
Аналогично вам необходимо найти лицензионный ключ для активации этих плагинов. Итак, откройте меню « Ключи API продукта » на боковой панели. Затем скопируйте и сохраните лицензионные ключи для продуктов.

Шаг 2. Установка Kadence Pro
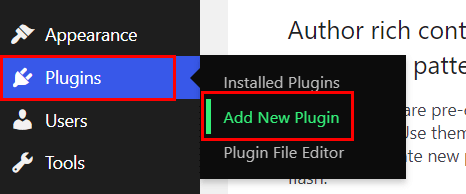
В дальнейшем убедитесь, что на вашем сайте установлена бесплатная тема Kadence, которая является обязательной. После этого запустите установку Kadence Pro. Итак, перейдите в « Плагины > Добавить новый плагин ». Да, Kadence Pro — это дополнение или плагин к теме.

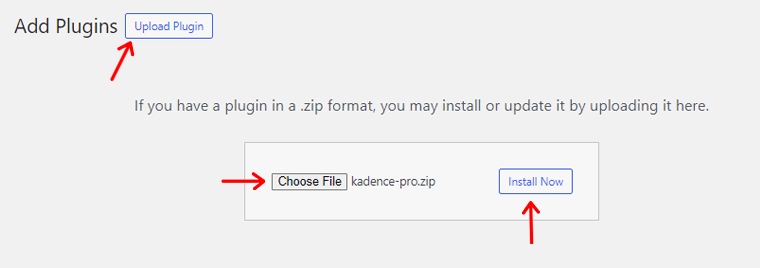
Затем нажмите кнопку « Загрузить плагин », а затем кнопку « Выбрать файл ». После этого загрузите папку плагина и нажмите кнопку « Установить сейчас ».

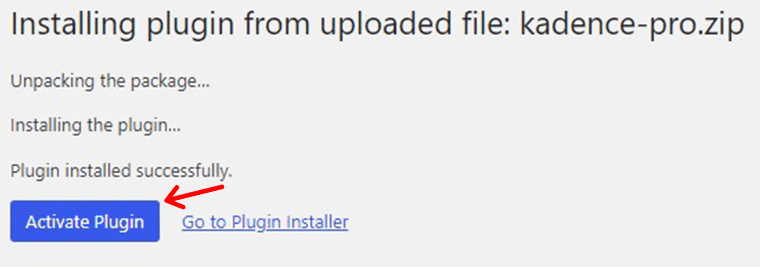
После завершения установки нажмите кнопку « Активировать плагин », как показано ниже.

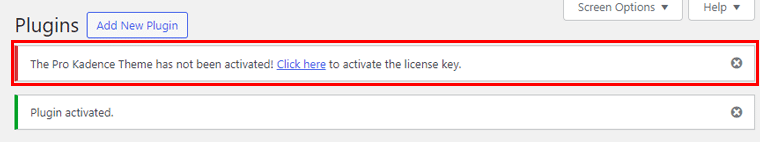
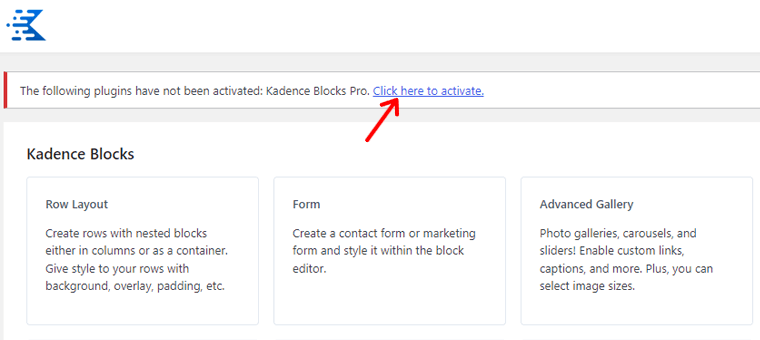
Согласно уведомлению, вы также должны активировать премиум-функции с помощью лицензионного ключа. Итак, нажмите кнопку « Нажмите здесь », которая перенаправит вас в другое место.

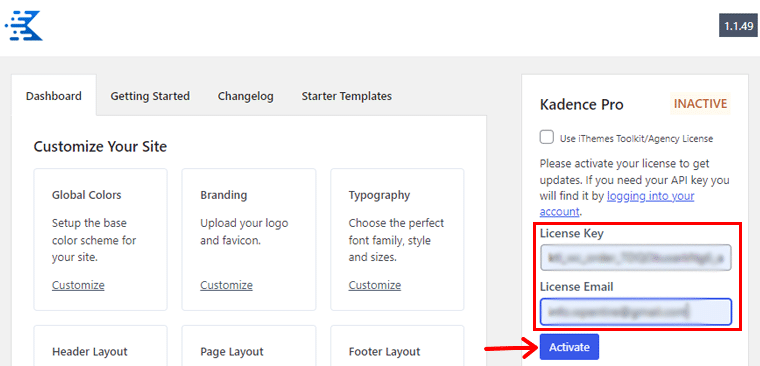
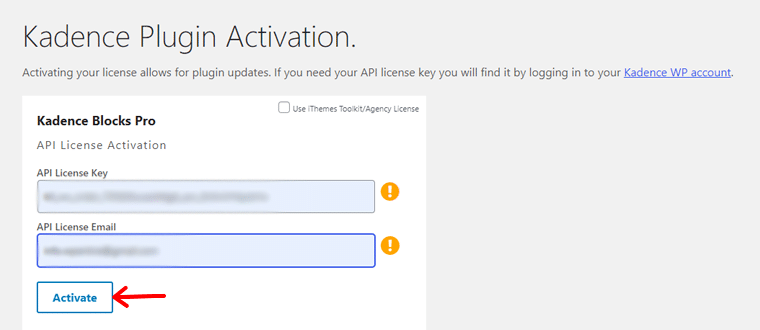
Там введите лицензионный ключ и лицензионный адрес электронной почты. Затем нажмите кнопку « Активировать ». После успешного процесса для Kadence Pro появится сообщение «Активно» .

Это все, что касается установки Kadence Pro для получения премиум-функций темы. Вот полное руководство по установке плагина WordPress.
Импортируйте и персонализируйте шаблон своего магазина
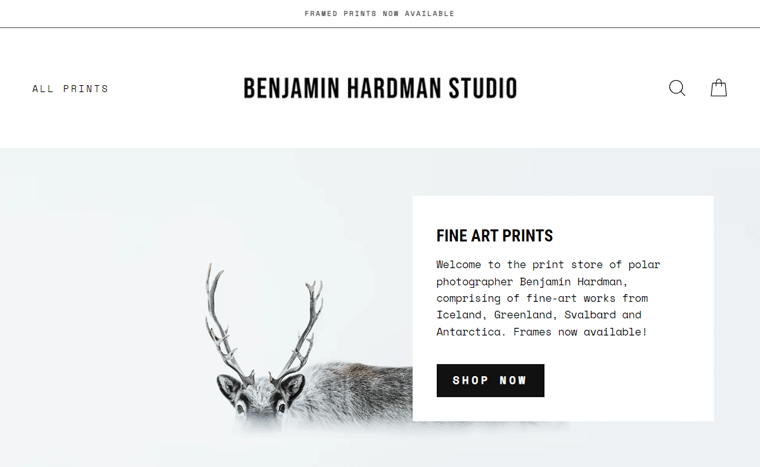
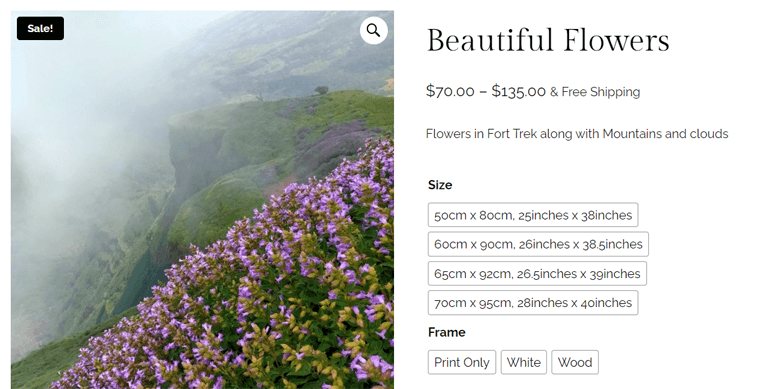
Теперь давайте продолжим, взяв ссылку на веб-сайт электронной коммерции. Популярный сайт электронной коммерции, процесс создания которого мы можем показать, — Benjamin Hardman Studio.

Итак, используя Kadence, давайте импортируем подходящий стартовый шаблон для магазина WooCommerce. Сначала перейдите в меню « Внешний вид > Kadence > Начальные шаблоны ».

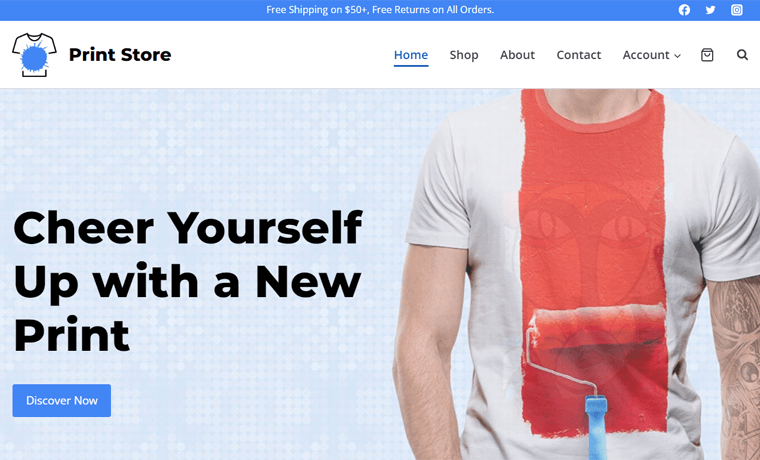
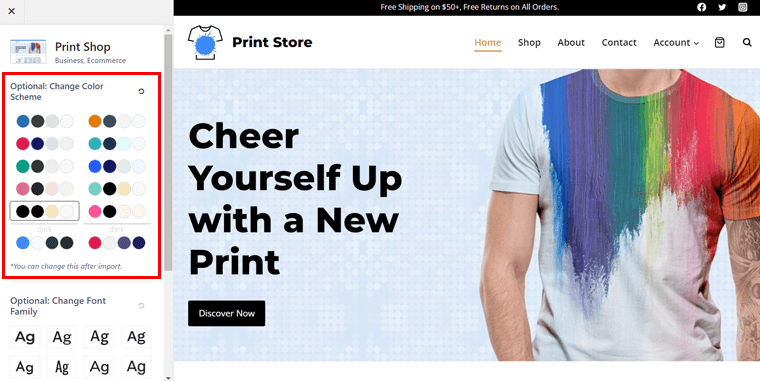
При этом выберите нужный вам шаблон, который может быть бесплатным или платным. Здесь давайте воспользуемся бесплатным шаблоном электронной коммерции под названием Print Shop , дизайн которого аналогичен дизайну нашего желаемого сайта.

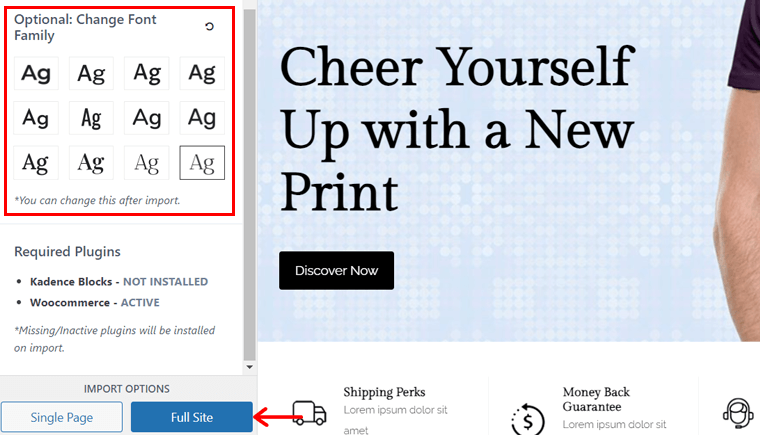
Теперь у вас будет несколько вариантов настройки на выбор. Сначала выберите цветовую схему среди предложенных вариантов. Примечательно, что вы можете изменить цвета после импорта шаблона.

Ниже вы найдете несколько вариантов семейства шрифтов, поэтому выберите подходящий шрифт для сайта. Кроме того, ваш шаблон может потребовать установки некоторых плагинов, таких как Kadence Block. Таким образом, во время вставки шаблона бесплатные плагины устанавливаются автоматически.
После этого вы можете найти 2 варианта: одну страницу и полный сайт . В нашем случае давайте выберем кнопку « Полный сайт» .

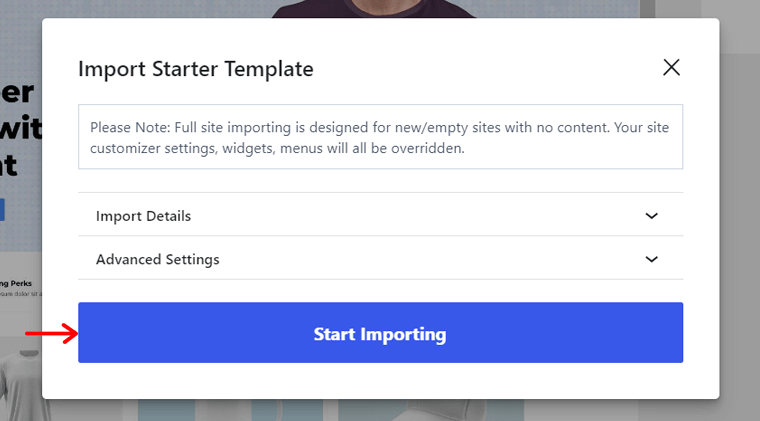
Откроется всплывающее окно, в котором вы должны нажать кнопку «Начать импорт» .

А пока давайте остановим процесс настройки сайта и сделаем это после настройки WooCommerce. Однако вы можете установить плагин Kadence Blocks Pro для получения дополнительных функций и использовать его позже.
Установите Kadence Blocks Pro
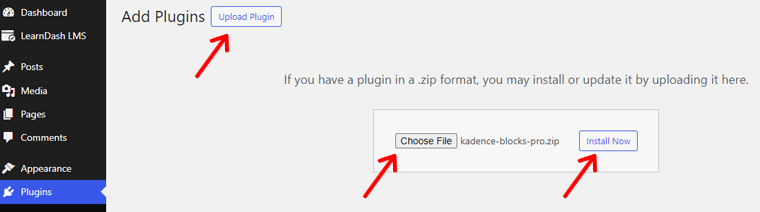
Процесс установки Kadence Blocks Pro аналогичен процессу установки Kadence Pro. Вам необходимо перейти к кнопке « Плагины > Добавить новый плагин > Загрузить плагин ».
Там нажмите кнопку « Выбрать файл » и загрузите файл «Kadence Blocks Pro». Далее нажмите кнопку « Установить сейчас ».

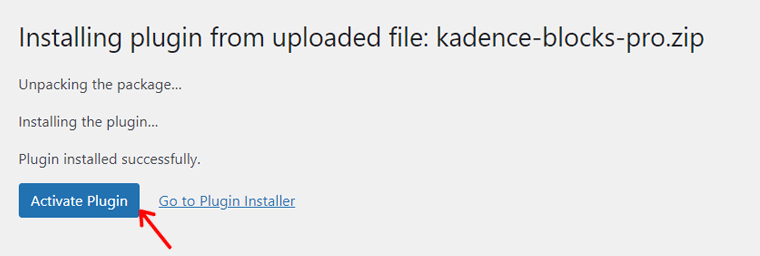
Позже нажмите кнопку « Активировать плагин », чтобы активировать этот премиум-плагин.

Аналогичным образом нажмите кнопку « Нажмите здесь, чтобы активировать », представленную в уведомлении.

Теперь вставьте лицензионный ключ и адрес электронной почты лицензии для этого плагина. Наконец, нажмите кнопку « Активировать ».

Итак, давайте приступим к процессу настройки плагина WooCommerce.
Шаг 4. Установите плагин WooCommerce
Замечательно, что WooCommerce автоматически устанавливается в ваш интернет-магазин на базе Nexcess. Итак, можно непосредственно приступить к его настройке.
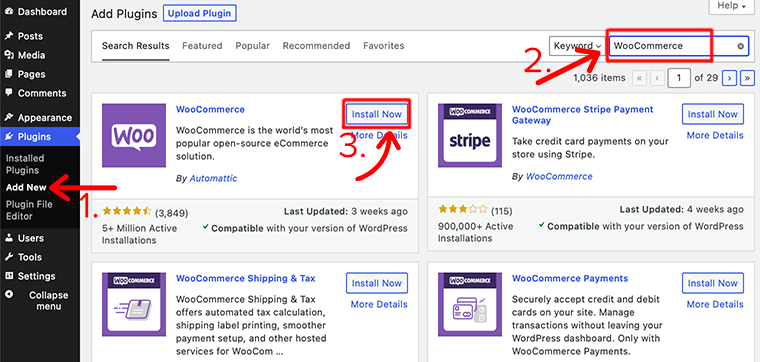
Для других планов веб-хостинга без этой функции сначала необходимо установить WooCommerce. Проще говоря, перейдите в меню « Плагины > Добавить новый плагин ».
Там найдите «WooCommerce» и, как только найдете его, нажмите кнопку «Установить сейчас» . Через некоторое время также нажмите кнопку « Активировать ».

При этом следуйте приведенным ниже инструкциям по настройке магазина WooCommerce.
Использование мастера установки
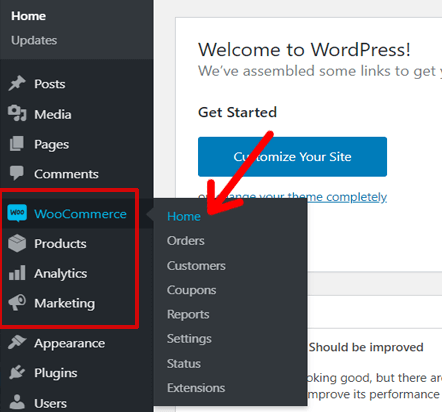
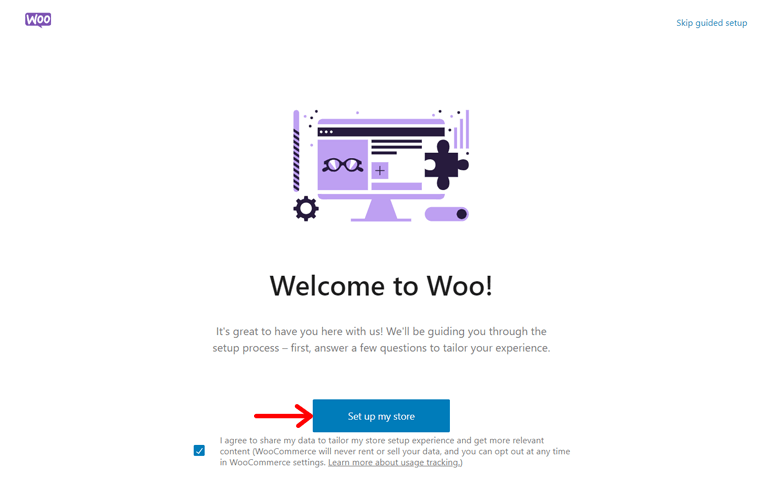
Сначала посетите меню «WooCommerce» на панели управления или выберите « WooCommerce > Главная ».

Откроется мастер установки. Там нажмите кнопку « Настроить мой магазин ».

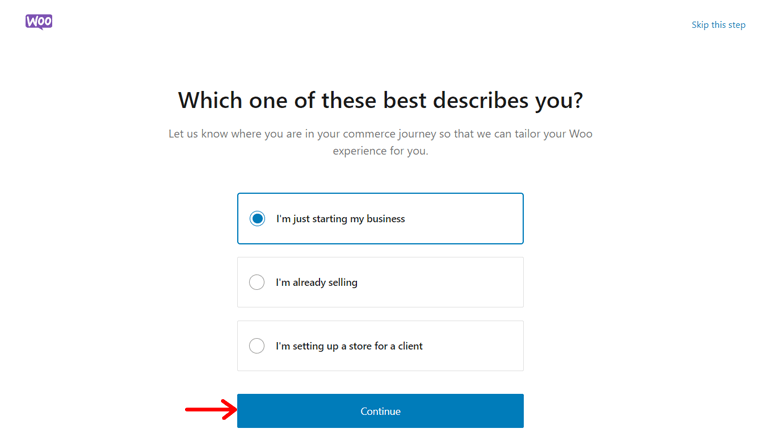
Более того, вы должны описать свой бизнес, новый он, уже продающийся или для клиента. После того, как вы сделаете выбор, нажмите кнопку « Продолжить ».

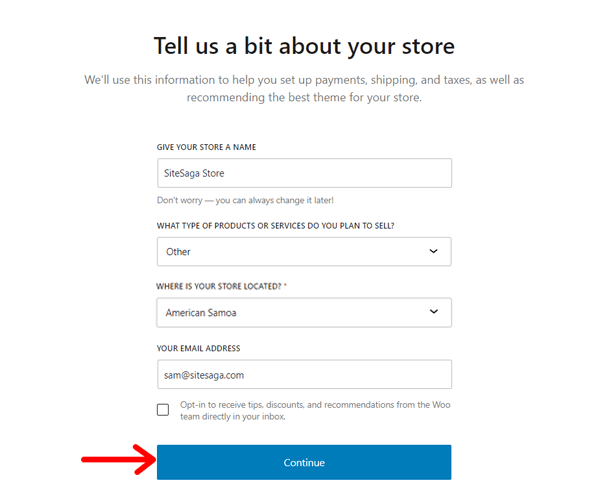
После этого укажите название вашего магазина WooCommerce, тип отрасли и местоположение. Здесь мы выбрали название магазина «Магазин SiteSaga» , а отрасль — « Другое ». Потому что это типография, продающая качественные изображения. Не забудьте нажать кнопку « Продолжить ».

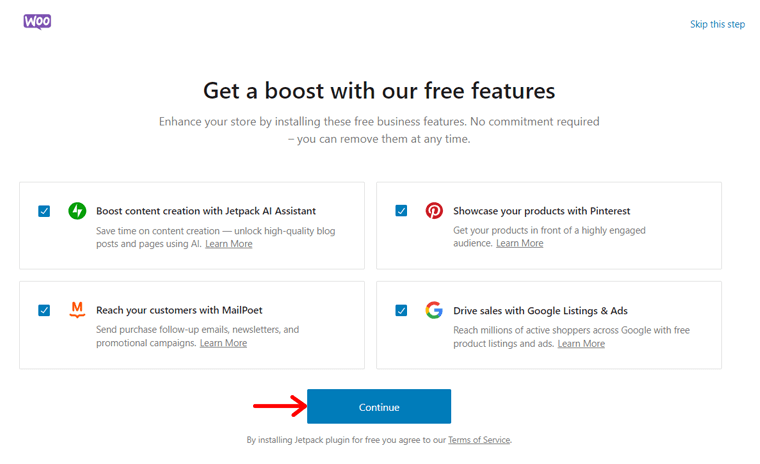
Кроме того, WooCommerce рекомендует использовать некоторые бесплатные функции. Они есть:
- Jetpack AI Assistant для создания контента
- Продемонстрируйте свою продукцию на Pinterest
- Привлекайте своих клиентов с помощью MailPoet
- Листинги и реклама Google для увеличения продаж
В соответствии с вашими потребностями выберите нужные функции и нажмите кнопку « Продолжить ».

Наконец, он позволяет вам подключить ваш магазин к вашей учетной записи WordPress.com для использования функций Jetpack. Итак, вы можете выполнить это или просто нажать кнопку « Нет, спасибо ».
Настройка дополнительных параметров
В мастере установки нет всего, поэтому обязательно настройте параметры. Просто откройте меню « WooCommerce > Настройки », и вы найдете несколько вкладок с настройками.
Вот некоторые важные настройки, которые вам необходимо настроить прямо сейчас:
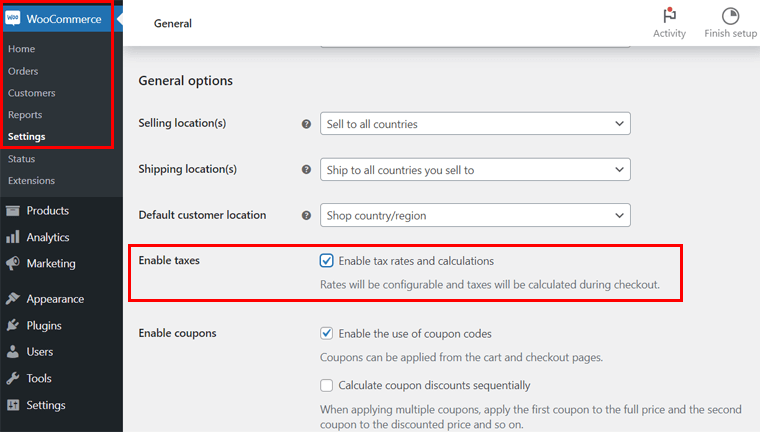
1. Генеральный
Здесь нужно более подробно указать местонахождение магазина. Кроме того, существуют общие параметры мест доставки, клиентов, налогов и купонов. Наконец, вам необходимо настроить валюту, включая тип и способ ее отображения.
Не забудьте включить «включить налоговые ставки и расчеты ».

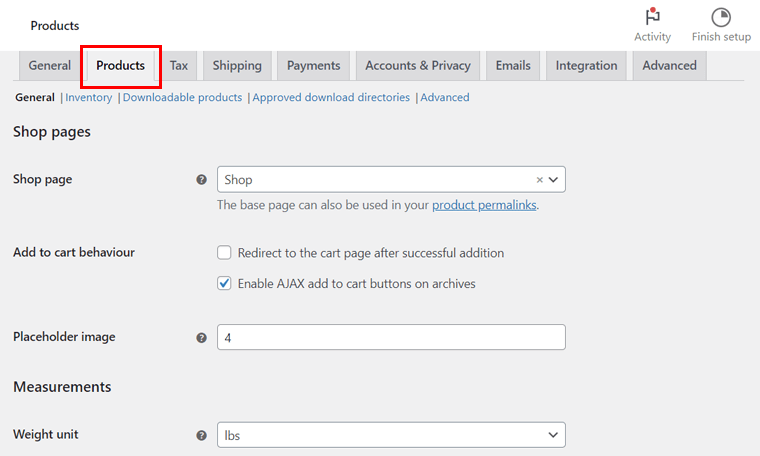
2. Продукты
На этой вкладке вы можете настроить общие параметры продуктов, такие как страницы магазина, единицы измерения, обзоры продуктов и рейтинги. Также есть варианты инвентаря, загружаемых товаров и т. д.

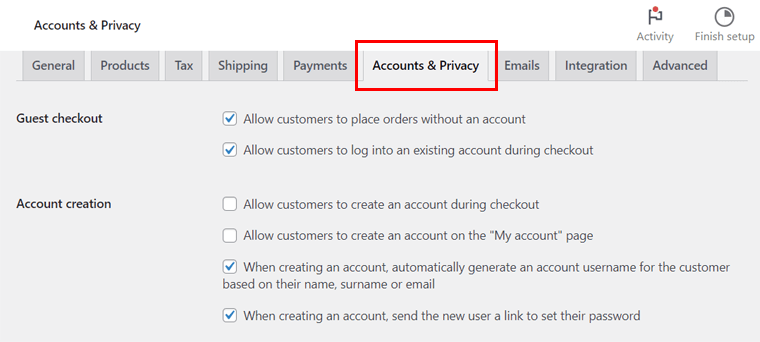
3. Аккаунты и конфиденциальность
Здесь вы можете настроить страницы учетной записи и политики конфиденциальности. Учетные записи могут быть гостевыми или зарегистрированными клиентами. Аналогично, политика конфиденциальности может быть предназначена для регистрации или оформления заказа. В конце концов, есть несколько вариантов хранения личных данных.

4. Электронная почта
В этом разделе вы можете управлять тем, как электронные письма будут отправляться клиентам с помощью MailPoet. Электронные письма могут быть для новых заказов, неудавшихся заказов, отмененных заказов и т. д.
5. Интеграция
Эта вкладка позволяет включить интеграцию MaxMind для выполнения поиска по геолокации. Итак, просто введите лицензионный ключ и путь к файлу.
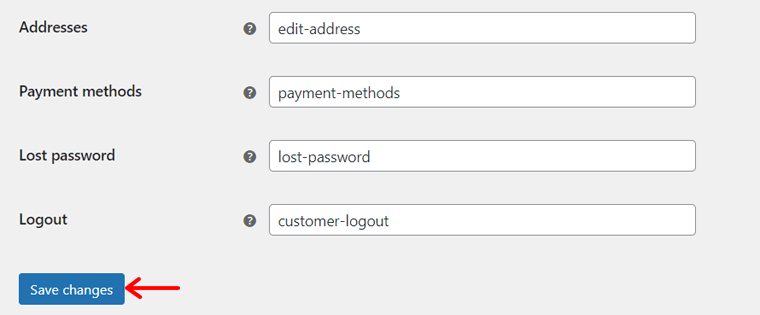
6. Расширенный
Здесь вы можете настроить страницы и функции для магазина WooCommerce. Страницы включают корзину, оформление заказа, мою учетную запись и условия использования. Функции связаны с оплатой и учетной записью.
После того, как вы полностью использовали эти настройки, нажмите кнопку « Сохранить изменения ». Примечательно, что мы пропустили некоторые важные настройки, чтобы объяснить их подробно позже. Так что не волнуйтесь!

Шаг 5. Настройте платежный шлюз в WooCommerce
Теперь мы углубимся в самую важную часть настройки при создании магазина WooCommerce. Это необходимо для реализации платежного шлюза, который получает платежи от клиентов.
Помните, что выбор подходящего платежного процессора для вашего бизнеса имеет решающее значение. Итак, тщательно проанализируйте варианты, исходя из объема продаж, комиссий за обработку, поддерживаемых локаций и т. д.
Более того, убедитесь, что он хорошо интегрируется с банковским счетом вашего бизнеса. Также проверьте, поддерживает ли он различные способы оплаты, такие как прямые банковские переводы, транзакции по кредитным картам и т. д.
В WooCommerce вы можете интегрировать несколько платежных шлюзов в свой сайт электронной коммерции. Некоторые из них включают в себя:
- Полоса
- Платежи PayPal
- Квадрат
- Молли Платежи и многое другое.
Важно отметить, что вы можете использовать более одного платежного шлюза для своего магазина WooCommerce. Итак, давайте узнаем, как настроить магазин WooCommerce для интеграции платежей.
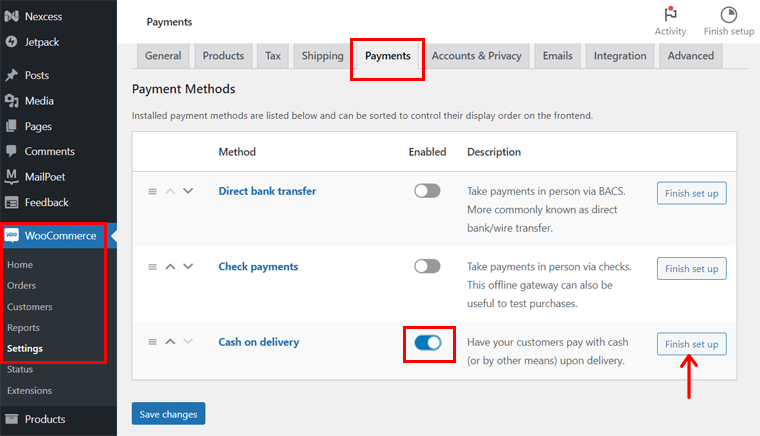
Сначала откройте меню « WooCommerce > Настройки » на панели управления WordPress. Там перейдите на вкладку «Платежи» , где есть варианты оплаты по умолчанию. Итак, давайте сначала пройдемся по ним.
Вам необходимо включить способ оплаты, а затем нажать кнопку « Завершить настройку ». Например, давайте проверим процесс « Наложенным платежом ».

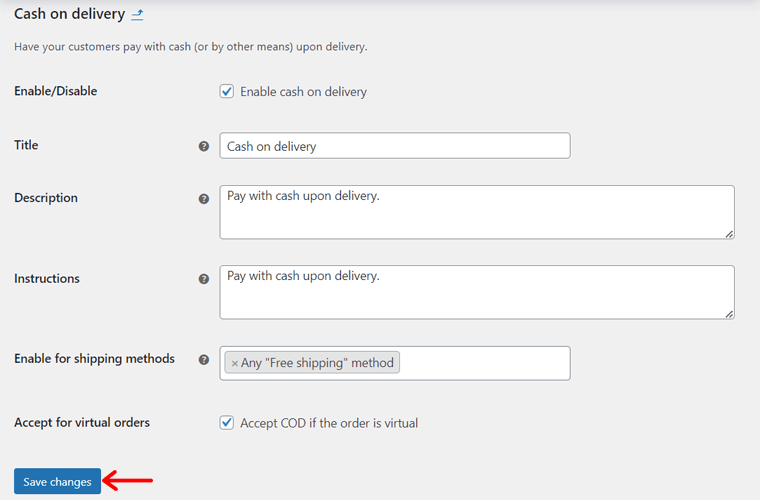
Здесь вы должны ввести название платежа, описание и инструкции. Далее выберите способы доставки и разберитесь, принимается этот способ для виртуальных заказов или нет. Наконец, нажмите кнопку « Сохранить изменения ».

Аналогичный процесс применяется к платежам по чекам и прямым банковским переводам.
Как настроить WooPayments в WooCommerce?
Помимо этих трех вариантов, вы можете использовать расширение WooCommerce для расширенных платежных шлюзов. Например, WooPayments — официальный платежный шлюз WooCommerce.
Для его использования необходимо установить плагин. Эти шаги включают в себя:
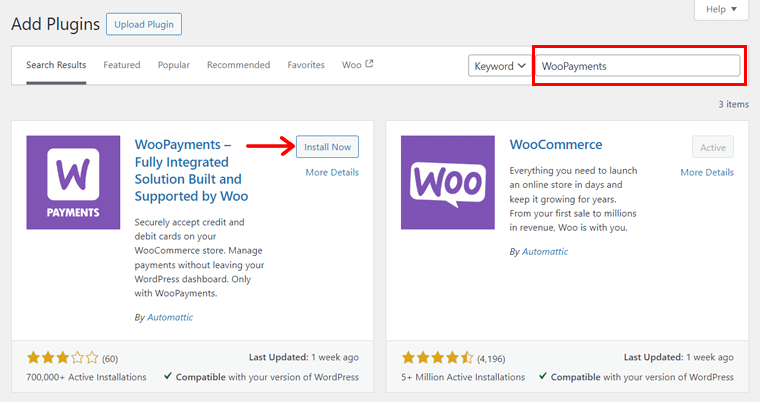
- Перейдите « Плагины» > «Добавить новый плагин » на панели управления.
- Найдите «WooPayments» в строке поиска.
- Нажмите кнопку « Установить сейчас » в WooPayments.

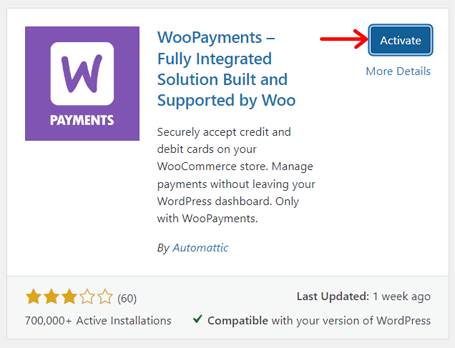
Наконец, нажмите кнопку « Активировать ».

Теперь вернитесь к опции « WooCommerce > Настройки > Платежи ». Там включите «WooPayments » и нажмите кнопку « Завершить настройку ».

После этого вам необходимо подключить свой сайт к учетной записи WordPress.com. Также для WooPayments необходимо создание учетной записи, где необходимо указать свою личную и деловую информацию.
Узнайте о настройке WooPayments в вашем интернет-магазине в этой документации.
Шаг 6. Настройте методы доставки WooCommerce
Точно так же доставка является еще одним важным компонентом своевременной доставки продукции, если у вас есть клиенты по всему миру. Поэтому заранее определите способы доставки, стоимость и сборы.
Несомненно, ваш сайт электронной коммерции может иметь несколько способов доставки для разных клиентов. Например, местные клиенты могут получить бесплатную доставку.
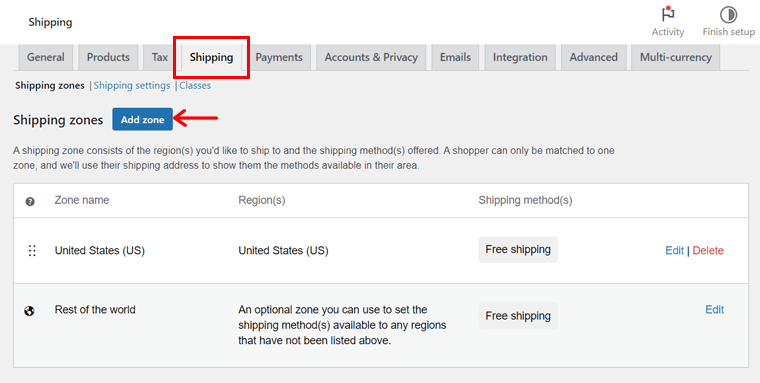
Имея это в виду, давайте сосредоточимся на процессе настройки таких методов доставки. Для этого перейдите в меню « WooCommerce > Настройки > Доставка ». Затем выполните следующие действия:
Первым шагом является создание различных зон доставки. Почему? Потому что это позволяет клиентам узнать места вашей доставки. Кроме того, вы можете соответствующим образом определить способы доставки и тарифы.
Итак, во вкладке « Зоны доставки » нажмите кнопку « Добавить зону ».

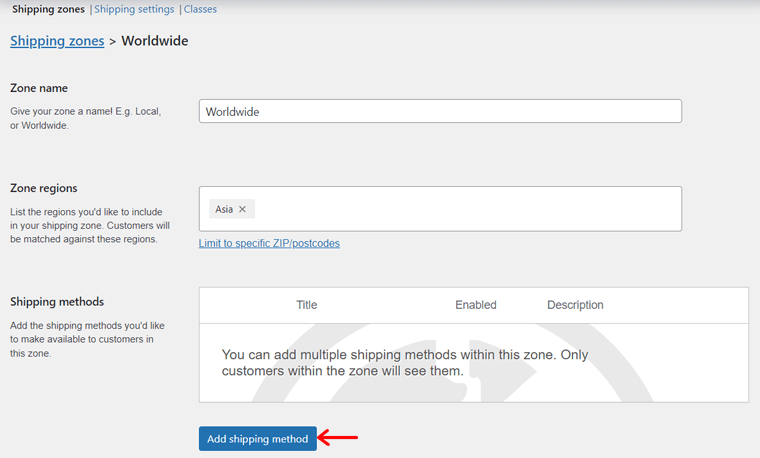
На новой странице введите « Имя зоны » и выберите несколько связанных « регионов зоны ». Ниже нажмите кнопку « Добавить способ доставки ».

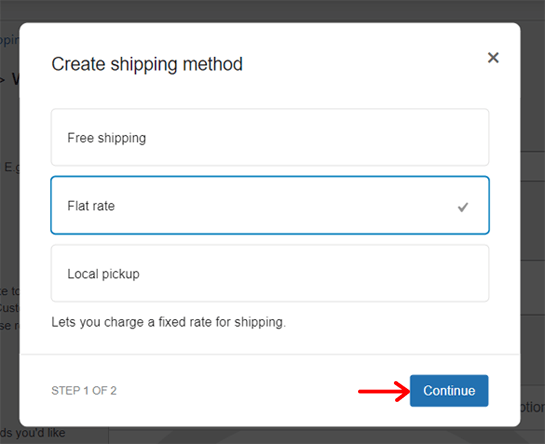
После этого выберите способ доставки среди вариантов, например:
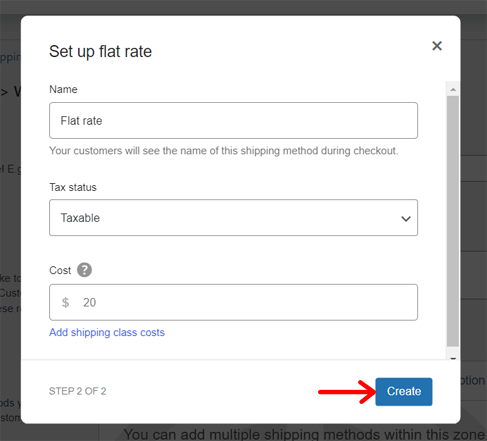
- Фиксированная ставка: установите фиксированную стоимость доставки товара независимо от его пункта назначения или веса.
- Бесплатная доставка: в зоне доставки плата за доставку не взимается.
- Самовывоз: позволяет клиентам забирать свои заказы из вашего магазина.

Если вы выберете метод доставки по фиксированной ставке, вам необходимо отредактировать его и указать стоимость. После этого нажмите кнопку «Создать» , как показано ниже.

Помимо зон доставки, вы можете найти другие вкладки для вариантов доставки и классов доставки. Но что они собой представляют? Давайте посмотрим:
- Варианты доставки: Здесь вы можете настроить расчеты доставки и пункты назначения.
- Классы доставки: добавьте классы доставки для классификации продуктов на основе факторов.
Узнайте о классах доставки в этой документации.
Шаг 7. Отрегулируйте налоговые ставки вашего магазина
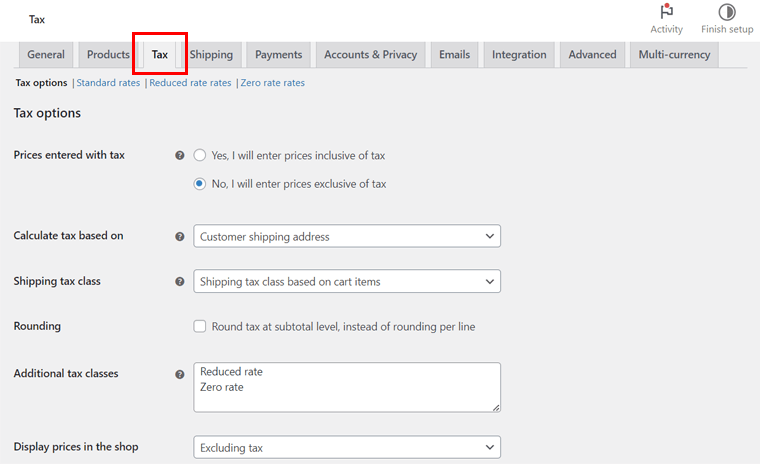
В дальнейшем настройка налогов — еще один важный шаг в создании веб-сайта WooCommerce. Чтобы получить доступ к его параметрам, убедитесь, что вы отметили « Включить налоги » в общих настройках. Только после этого вы получите вкладку « Налог ».
Теперь вкладка « Налоги » включает в себя несколько отдельных настроек. Но сначала добавьте налоговые ставки. Это могут быть стандартные ставки, пониженные ставки или нулевые ставки. После этого перейдите в « Параметры налогообложения ».
Сюда входят следующие опции:
- Цены, введенные с налогом: определите, как вы будете вводить цены на продукты. Цены по каталогу либо вводятся с использованием базовой ставки налога, либо не включают налог.
- Отображение цен в магазине, во время корзины и оформления заказа. Если ваши цены включают налог, выберите «Включая налог» . В противном случае выберите «Без налога» .
- Классы налога на доставку и дополнительные классы: по умолчанию установлен стандартный класс. Но если вам нужен другой налоговый класс, выберите их.
- Рассчитать налог на основе: выберите адрес, который будет использоваться для расчета налога. Это может быть платежный адрес клиента, адрес доставки или базовый адрес магазина.
- Округление: включите эту опцию для округления на уровне промежуточной суммы, а не на уровне строки.
- Суффикс отображения цены: определите, как вы будете показывать цену налога. Например: Цена вкл. НДС: {price_включая_налог}
- Отображать итоговые суммы налога: укажите, будет ли указана одна общая сумма налога или постатейная.
После этого нажмите кнопку « Сохранить изменения ».

Вот полное руководство по настройке налогов в WooCommerce.
Шаг 8. Добавьте товары в свой магазин
После завершения процесса настройки начните добавлять свои продукты в магазин. Помните, что страница продукта — самая важная страница в вашем интернет-магазине, поскольку на ней представлены ваши продукты. Поэтому осторожно добавляйте продукты, которые помогут вам продемонстрировать их позже.
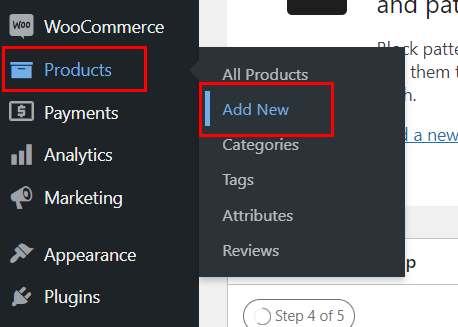
Для этого перейдите в меню « Продукты > Добавить новый ». Там вам необходимо выполнить ряд действий. Делайте их последовательно, как указано ниже:

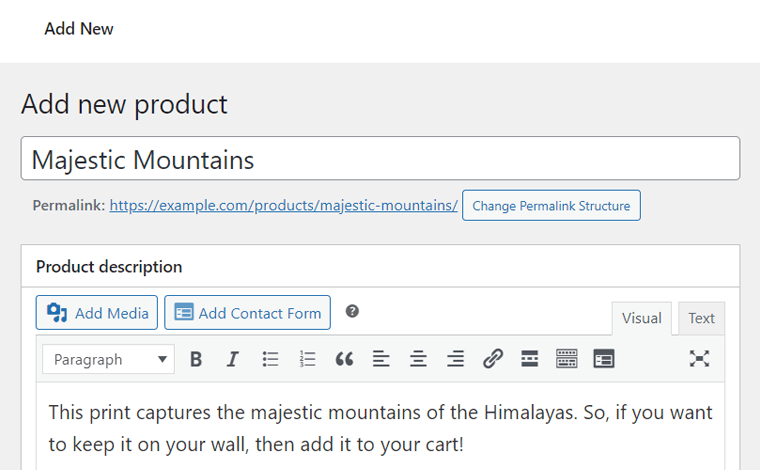
1. Сохраните название и описание продукта.
Сначала необходимо ввести название продукта в разделе « Название продукта ». Ниже находится раздел « Описание продукта », в котором в предложениях можно описать подробную информацию о продукте.

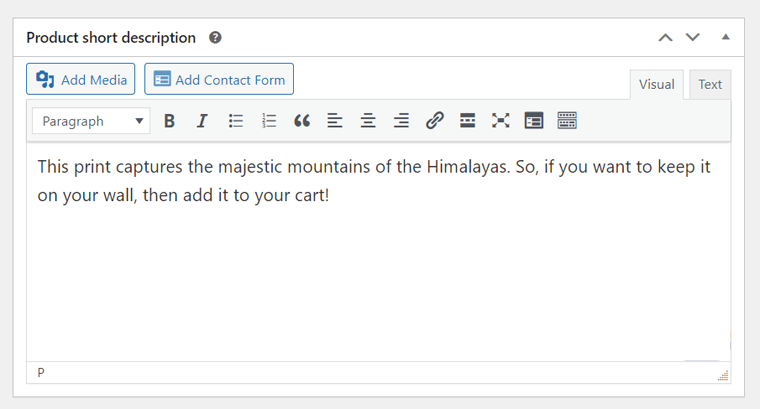
Внизу также есть раздел « Краткое описание продукта ». Таким образом, вы можете добавить сюда краткую версию описания продукта.

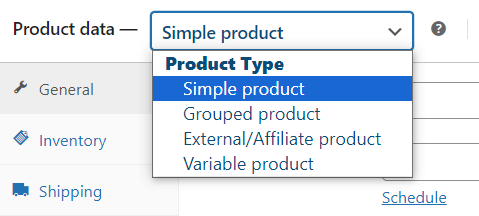
2. Выберите тип данных продукта.
В разделе « Данные о продукте » выберите тип продукта, который вы продаете на своем веб-сайте. Фактически, WooCommerce позволяет продавать следующие виды товаров:
- Простой продукт: физический, виртуальный (цифровой) или загружаемый (файловый) продукт.
- Сгруппированный товар: комбинация нескольких простых товаров.
- Внешний/партнерский продукт: продукты прямой поставки или партнерские продукты.
- Вариативный товар: если вы продаете несколько вариантов товара в зависимости от размеров и т. д.

3. Настройте параметры данных о продукте.
В зависимости от типа вашего продукта вам необходимо настроить доступные параметры для ваших продуктов. Итак, давайте настроим данные о продукте для простого продукта и переменного продукта для справки.
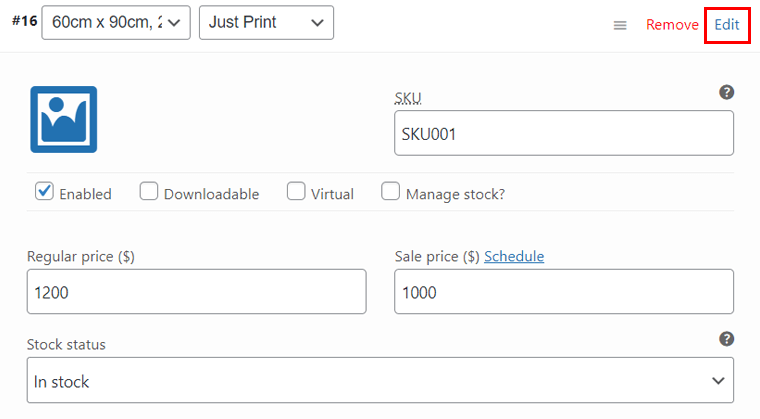
I. Простой продукт
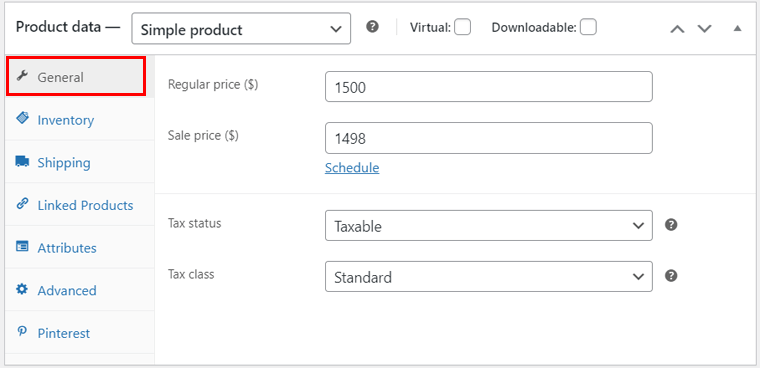
Для простого продукта вы получите около 8 вкладок настроек. Давайте пройдемся по ним один за другим:
Общие сведения: здесь добавьте обычную и продажную цену продукта. Кроме того, вы можете запланировать даты продажи для скидочных кампаний.

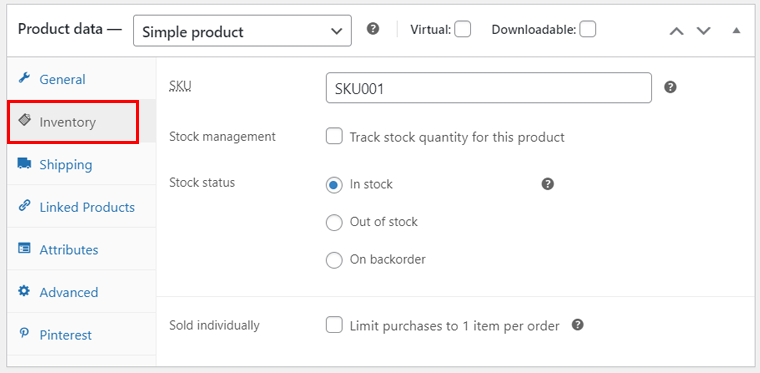
Инвентаризация: на этой вкладке введите данные о запасах, такие как SKU (единица хранения запасов) и состояние запасов. Также включите или отключите управление запасами и лимиты покупок.

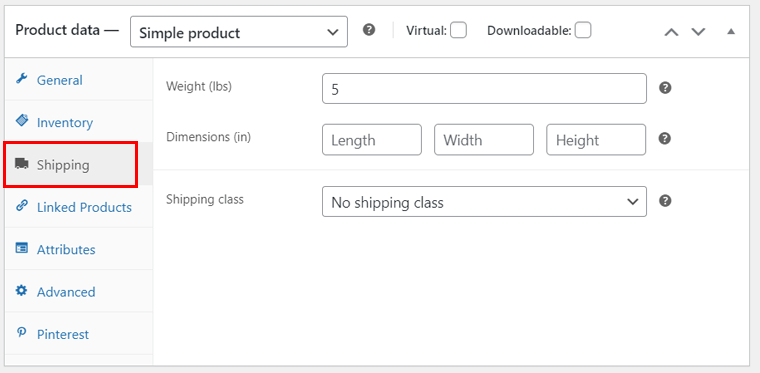
Доставка: Теперь укажите вес и размеры товара. Также выберите класс доставки, если вы хотите сгруппировать похожие товары.

Аналогично, другие варианты включают в себя:

- Связанные продукты. После добавления других продуктов укажите дополнительные продажи (рекомендуется при просмотре продукта) и перекрестные продажи (рекомендуется при добавлении продукта в корзину).
- Атрибуты: укажите конкретные характеристики продукта, такие как размер или цвет. Это помогает клиентам найти желаемые продукты.
- Дополнительно: добавьте примечание к покупке, включите обзор продукта и т. д.
- Pinterest: укажите состояние и категорию продукта для демонстрации продукта.
II. Переменный продукт
Практически все настройки вариативного товара такие же, как и для простого товара. Отличие лишь в том, что необходимо обязательно указать Атрибуты товара.
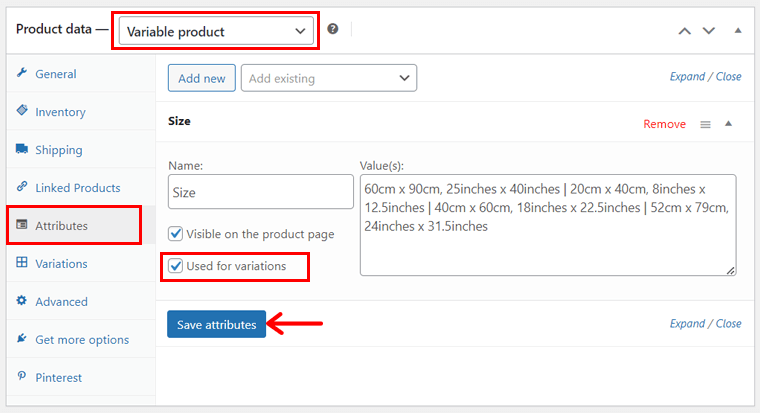
На самом деле, продукты на нашем желаемом реальном веб-сайте различаются. Итак, давайте выберем « Переменный продукт » в качестве данных о продукте и откроем « Атрибуты ».
Например, различными атрибутами могут быть размеры изображения. Просто добавьте имя «Размер» и его значения, разделенные знаком «|». как на изображении ниже. Затем нажмите « Сохранить атрибуты ». Убедитесь, что вы отметили опцию « Используется для вариантов ».

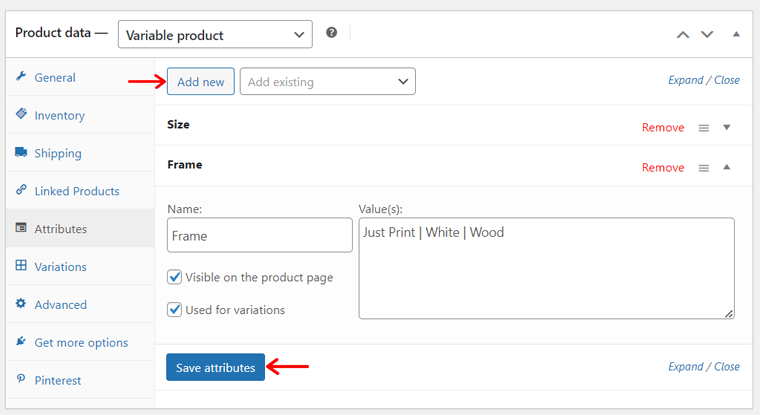
Теперь нажмите кнопку « Добавить новый », чтобы добавить еще один атрибут « Рамка » вместе с его значениями, такими как « Просто печать | Белый | Древесина '.

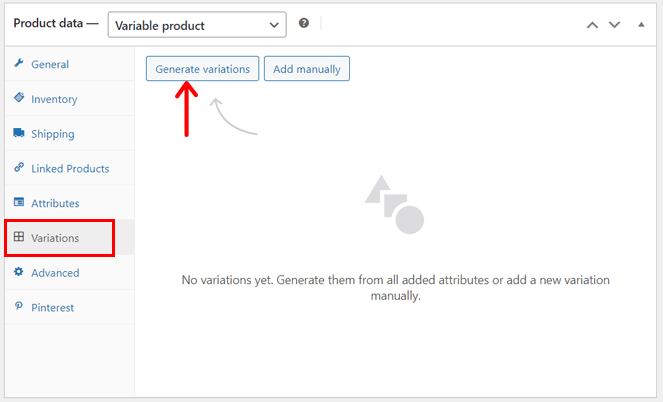
После этого откройте новую вкладку « Вариации ». Здесь вы можете добавить их вручную или автоматически сгенерировать из атрибутов. Самый простой способ — нажать « Создать варианты », а затем кнопку «ОК» для подтверждения.

Кроме того, вы должны нажать « Изменить », чтобы включить цены и другие сведения о каждом варианте, и, наконец, нажать « Сохранить изменения ». По умолчанию варианты продукта будут отображаться в раскрывающемся меню при предварительном просмотре веб-сайта.

Примечательно, что создание сгруппированного продукта — это просто объединение простых продуктов. В то время как для внешнего/партнерского продукта необходимо вставить URL-адрес продукта и текст кнопки . Вот и все!
4. Изображение продукта, галерея, теги и категории.
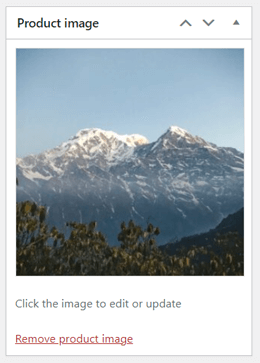
В правой части редактора вы можете найти различные разделы. Сначала нажмите кнопку « Установить изображение продукта », чтобы загрузить изображение продукта.

Аналогичным образом вы можете нажать опцию « Установить изображения галереи продуктов », чтобы вставить несколько изображений продуктов для демонстрации в галерее.
После этого нажмите кнопку « Добавить новую категорию », чтобы создать и выбрать категорию продукта. Однако это не является обязательным, если вы продаете один и тот же тип продукта.
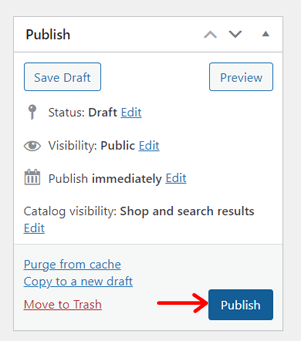
5. Опубликуйте продукт
Как только все остальное будет сделано, посмотрите на верхний правый раздел. Там вы можете настроить статус и видимость товара. Также сохраните его как черновик или опубликуйте.
Здесь давайте нажмем кнопку « Опубликовать » и опубликуем продукт. Аналогично проделайте то же самое со всеми продуктами.

Шаг 9. Создайте основные страницы электронной коммерции
Далее вы можете начать редактировать и настраивать свой сайт WooCommerce. Это включает в себя настройку всех необходимых страниц. Даже если вы используете шаблон или начинаете с нуля, вы можете персонализировать его по своему усмотрению.
Во-первых, давайте узнаем все основные страницы веб-сайта электронной коммерции. Они есть:
| Страницы | Описание |
| Дом | Первая страница вашего сайта, которую посещают ваши клиенты. Здесь вы можете отображать рекомендуемые продукты, текущие продажи и многое другое. |
| О | На этой странице вы должны описать свой бизнес в области электронной коммерции, включая его миссию и видение. Узнайте, как создать страницу «О себе» здесь. |
| Контакт | Здесь вы можете указать физическое местоположение вашего магазина и способы связи с вами. Выберите плагин контактной формы WordPress, а затем добавьте контактную форму на эту страницу. |
| политика конфиденциальности | На этой странице показано, как ваш веб-сайт собирает, использует, хранит и защищает личную информацию пользователей. Кроме того, в нем указаны ваши права и условия конфиденциальности. |
| Блог | Если вы хотите увеличить количество посетителей вашего магазина WooCommerce, добавьте на страницу блога статьи, новости и т. д. О том, как начать блог, читайте здесь. |
| Отзывы | Вы можете добавить эту страницу, чтобы показать потенциальным клиентам, насколько ваши предыдущие клиенты были довольны вашим обслуживанием. |
Как создать домашнюю страницу для вашего магазина WooCommerce?
Среди всех вышеупомянутых страниц ваша домашняя страница является наиболее важной. Итак, мы покажем вам, как сделать привлекательную домашнюю страницу.
Как было сказано ранее, давайте возьмем ссылку на упомянутый реальный веб-сайт и попробуем создать подобную ему домашнюю страницу. Перед этим добавьте все товары и настройте WooCommerce.
Может начнем? Вот так!
Добавление необходимых навигационных меню
Желаемый реальный веб-сайт содержит 3 основных меню на своей домашней странице. Два меню находятся в верхнем колонтитуле, а одно меню — в нижнем колонтитуле.
В этих меню содержатся ссылки на различные страницы веб-сайта электронной коммерции. Аналогично, давайте добавим такие страницы:
- Просмотреть все распечатки (переименовать страницу магазина из шаблона)
- Часто задаваемые вопросы
- О нас (в шаблоне это может уже быть)
- Политика конфиденциальности (в шаблоне это уже есть)
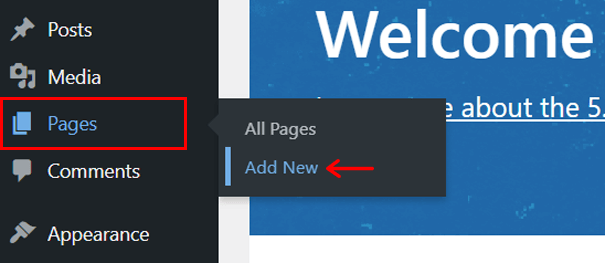
Если вам интересно, как создать новую страницу, все, что вам нужно сделать, это перейти в меню « Страницы > Добавить новую страницу ».

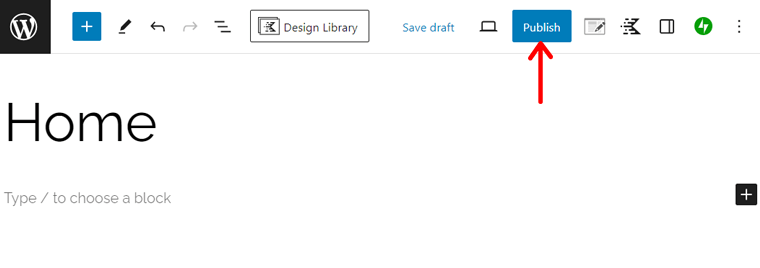
Туда вставьте название страницы и нажмите « Опубликовать ». На снимке экрана ниже показан процесс добавления новой домашней страницы под названием «Главная» .

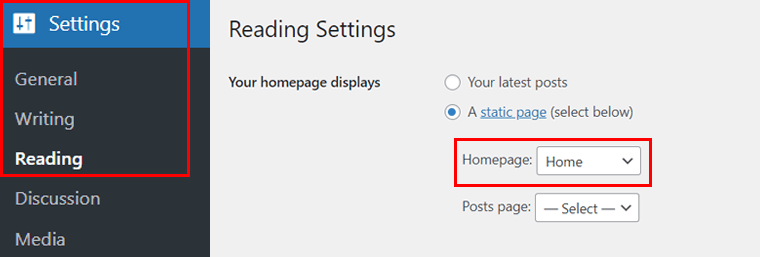
Мы не будем использовать домашнюю страницу выбранного шаблона, поэтому убедитесь, что вы выбрали эту «Домашнюю» страницу в качестве «Домашней страницы» в меню « Настройки > Чтение ».

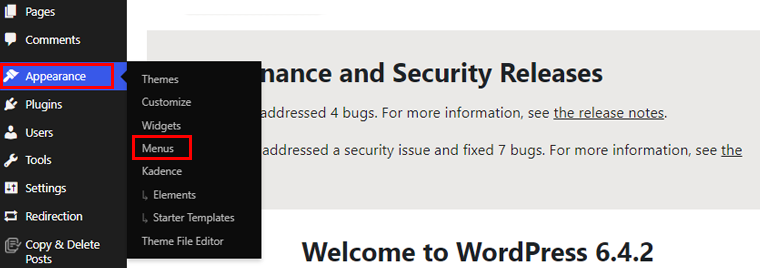
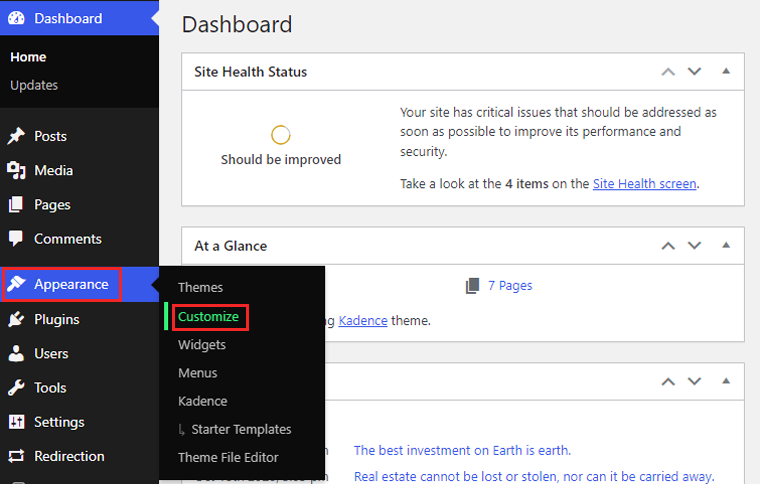
После этого перейдите к опции « Внешний вид > Меню ».

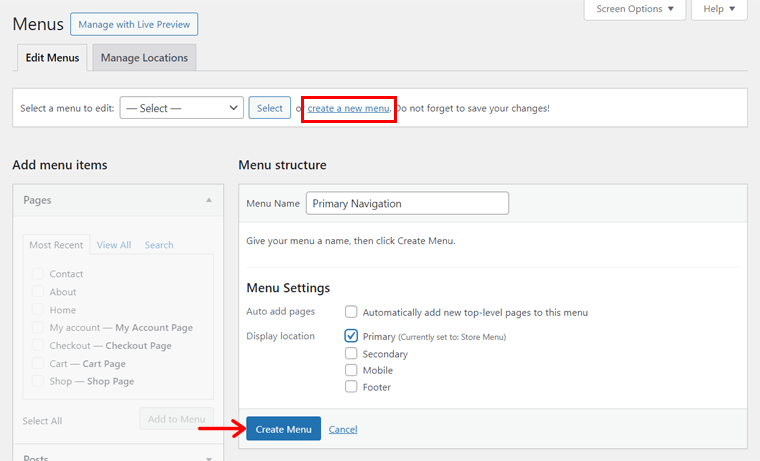
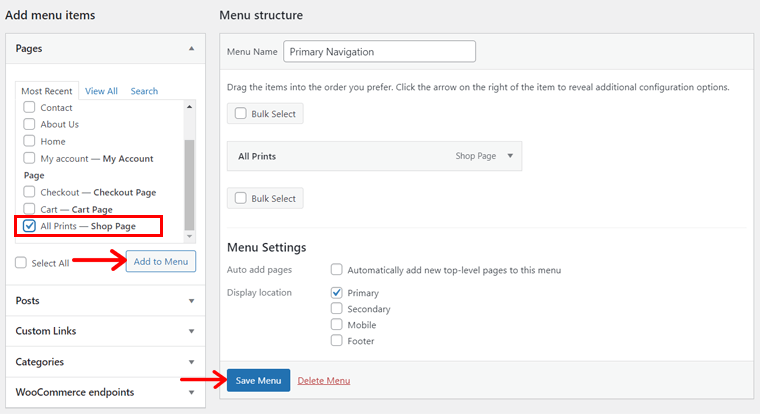
Там нажмите на опцию « Создать новое меню ». Теперь добавьте имя меню как « Основная навигация », а также установите для параметра « Местоположение отображения » значение « Основное ». Наконец, нажмите « Создать меню ».

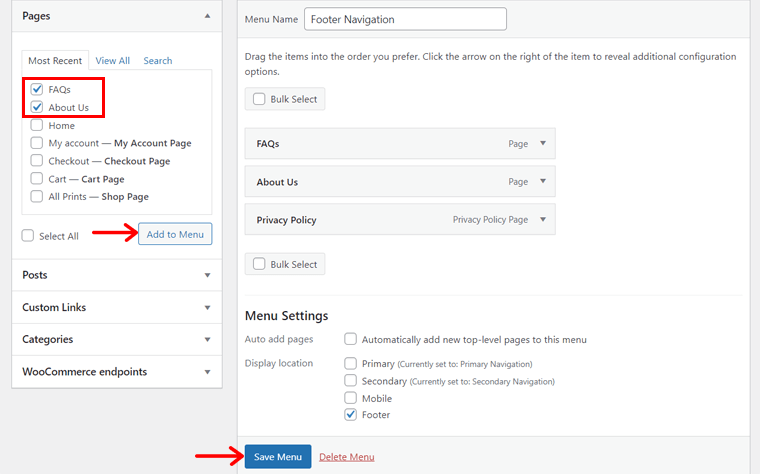
В справочной типографии главное меню содержит ссылку на страницу магазина. Итак, выберите страницу « Просмотреть все распечатки » в разделе « Страницы » и нажмите кнопку « Добавить в меню ». Также нажмите кнопку « Сохранить меню », чтобы сохранить это основное меню.

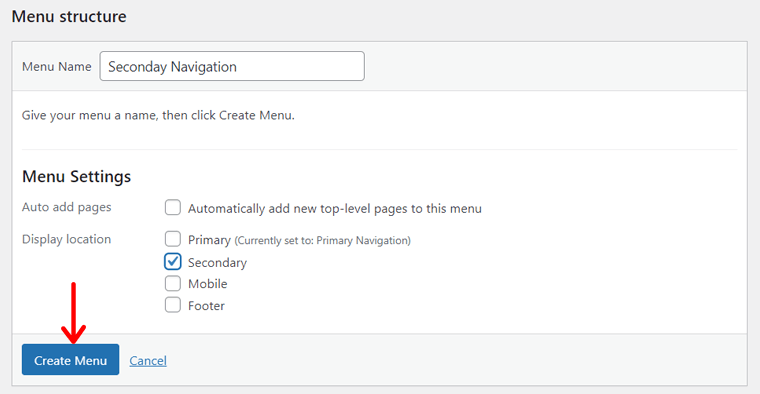
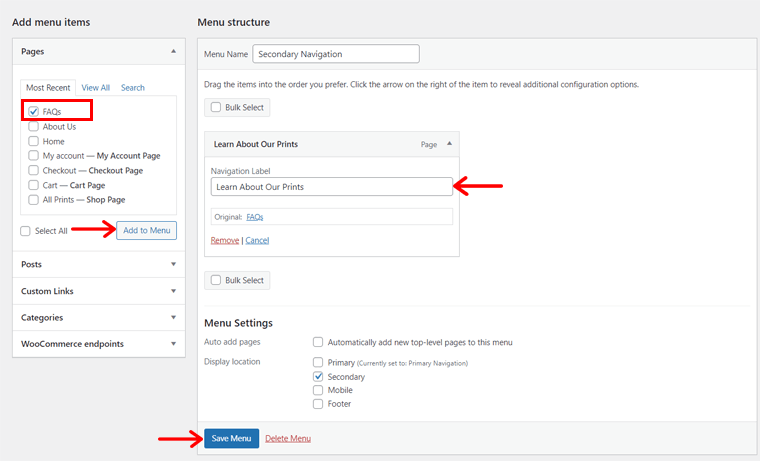
Аналогично создайте еще одно меню, но на этот раз сохраните его как « Вторичная навигация » с расположением отображения « Вторичное ».

Далее добавьте в меню страницу « Часто задаваемые вопросы », но измените уровень навигации на « Узнайте о наших печатных изданиях ».

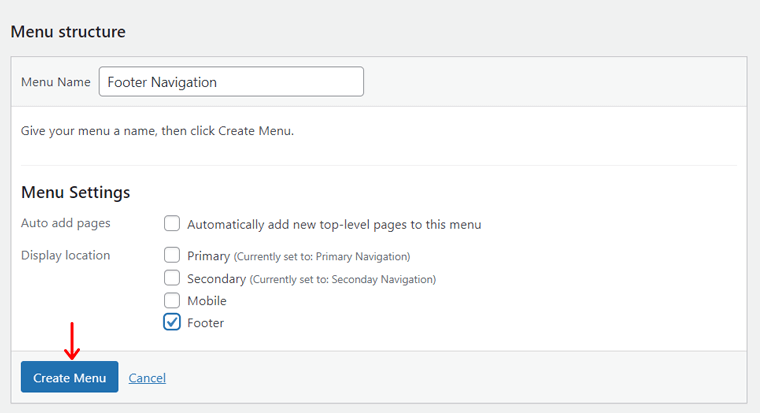
Наконец, создайте еще одно меню под названием «Навигация в нижнем колонтитуле» с местом отображения « Нижний колонтитул ».

Туда вставьте страницы «Часто задаваемые вопросы», «О нас» и «Политика конфиденциальности», как показано ниже.

Вставка необходимых виджетов
Помимо ссылок на страницы, нижний колонтитул нужного веб-сайта содержит и другие элементы. Чтобы добавить их, вам необходимо создать виджеты с этими компонентами. Итак, приступим к процессу!
Сначала откройте « Внешний вид > Виджеты ».

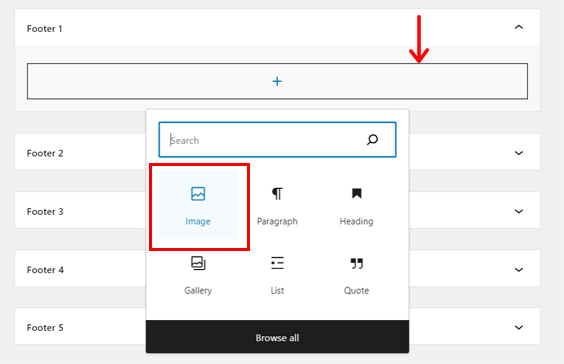
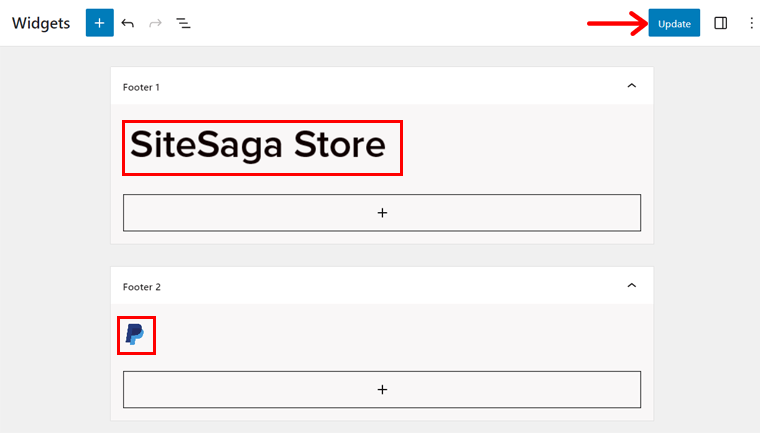
Затем начните редактировать виджет нижнего колонтитула, присутствующий в шаблоне. Туда вставьте блок «Изображение» и загрузите логотип сайта.

Аналогичным образом используйте другой виджет нижнего колонтитула и вставьте изображение способа оплаты PayPal . Нажмите кнопку «Обновить» , чтобы сохранить изменения.

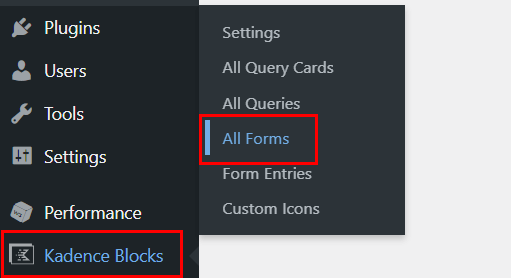
Наконец, последний виджет требует использования Kadence Blocks. Итак, сначала перейдите к « Блоки Kadence > Все формы » и нажмите кнопку « Добавить новое сообщение ».

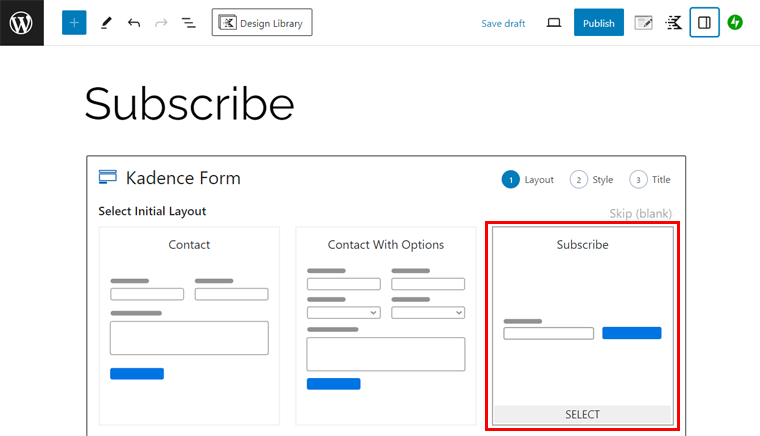
Там добавьте заголовок формы как « Подписаться ». Ниже вы увидите несколько вариантов формы Kadence.
Сначала необходимо выбрать макет формы. Итак, давайте нажмем « Подписаться ». Затем выберите стиль формы; мы выберем «Подчеркнуть» .

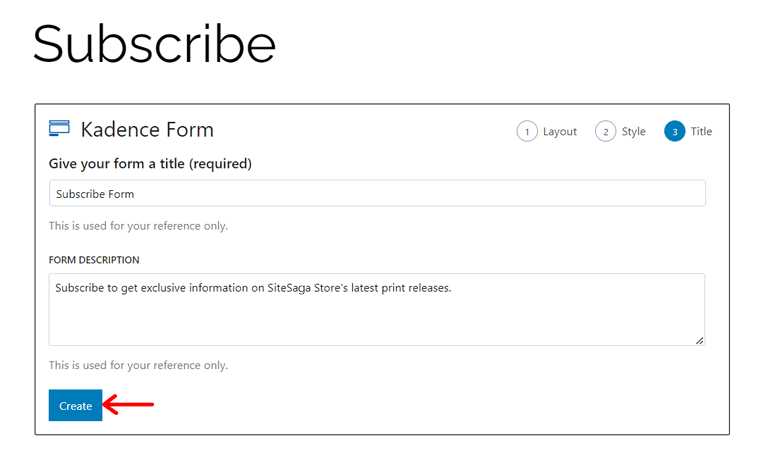
После этого снова вставьте заголовок и описание формы. Далее нажмите «Создать» .

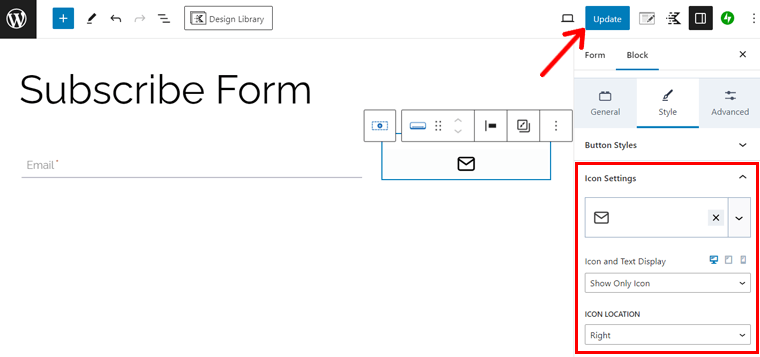
Теперь давайте настроим форму подписки. Такой как:
- Использование « Почты » значок вместо кнопки «Подписаться» .
- Удаление цвета кнопки и сохранение черного цвета значка.
После этого нажмите кнопку «Обновить» .

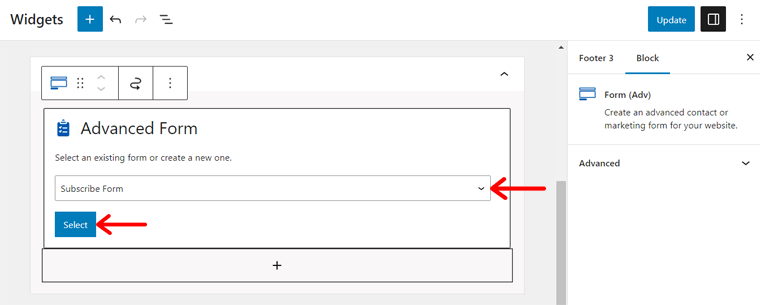
Возвращаясь к процессу создания виджета, вставьте абзацы как на исходном сайте. После этого добавьте блок « Форма Kadence (Adv) » и выберите « Форма подписки ». Также нажмите « Выбрать ».

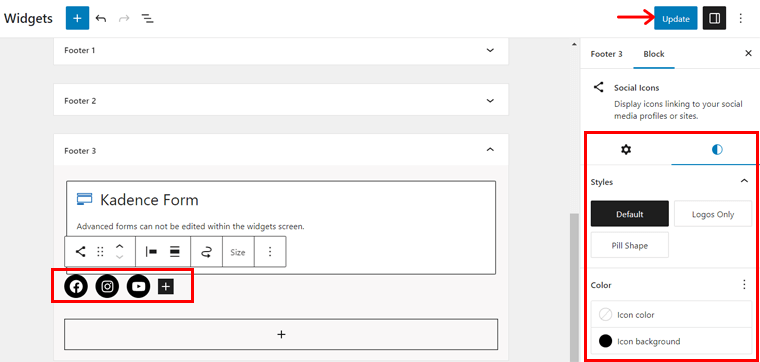
Ниже вставьте блок « Иконки социальных сетей » и вставьте значки некоторых каналов социальных сетей. Кроме того, настройте их по своему усмотрению и сохраните их ссылки. Наконец, нажмите « Обновить ».

Создание верхнего и нижнего колонтитула вашего магазина
После создания меню и виджетов приступим к созданию верхнего и нижнего колонтитула. Для этого откройте « Внешний вид > Настройка » на панели управления, после чего откроется страница « Главная ».

В настройщике WordPress вы можете видеть, что домашняя страница в настоящее время включает верхний и нижний колонтитулы добавленного шаблона. Итак, если мы не используем его компоненты, то удалим их.
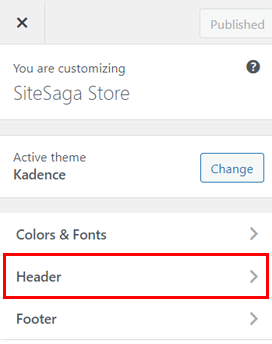
Итак, чтобы сделать его похожим на настоящий веб-сайт, откройте « Заголовок », который открывает интерфейс перетаскивания для раздела заголовка внизу страницы.

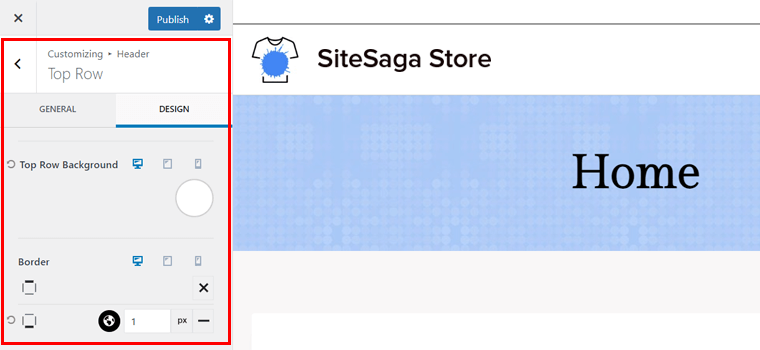
В « Верхнем ряду » откройте значок настроек и измените цвет фона на белый. Кроме того, добавьте рамку, например, внизу, толщиной 1 пиксель и установите для нее черный цвет.

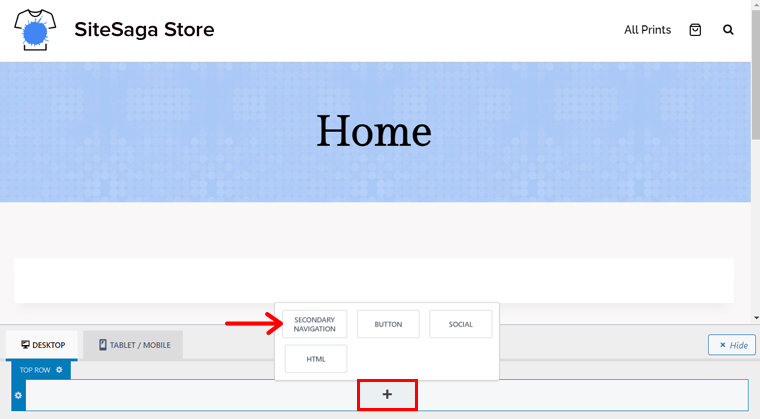
Теперь в верхнем ряду щелкните значок « + » в центральной части и вставьте « Вторичная навигация ».

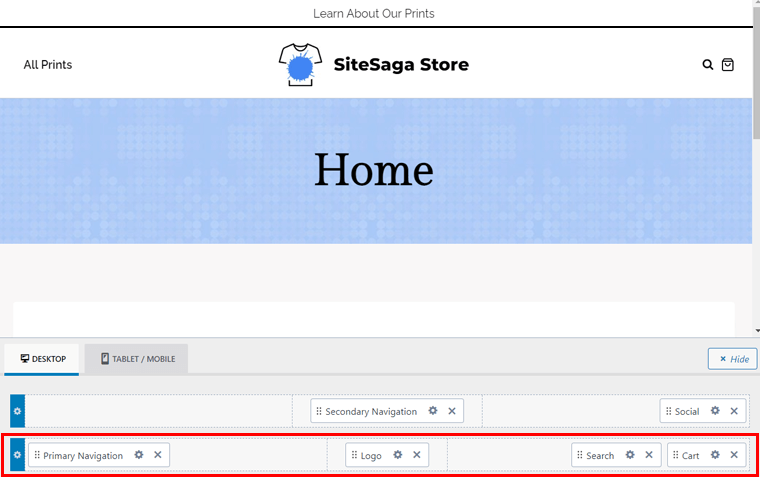
Двигаясь вперед к основному ряду, выполните следующие действия:
- Вставьте « Основная навигация » в первый столбец.
- Добавьте «Логотип» во второй столбец.
- Оставьте параметры «Поиск» и «Корзина» в третьем столбце.

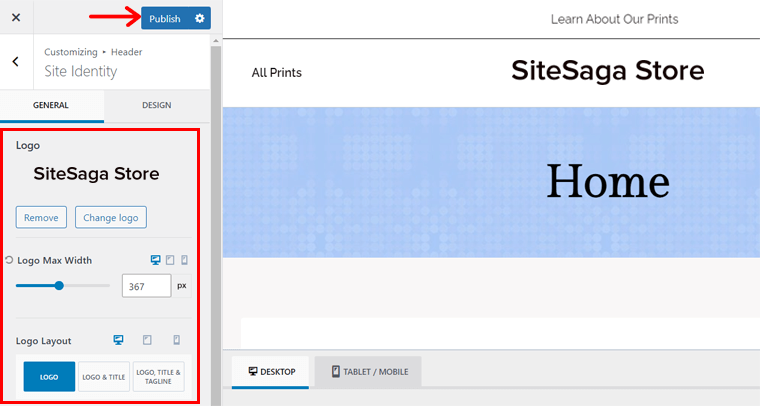
Сбоку перейдите в « Заголовок > Логотип » и измените логотип веб-сайта. Также выберите «Логотип» в качестве макета логотипа и отрегулируйте его размер. Не забудьте опубликовать страницу, чтобы сохранить изменения.

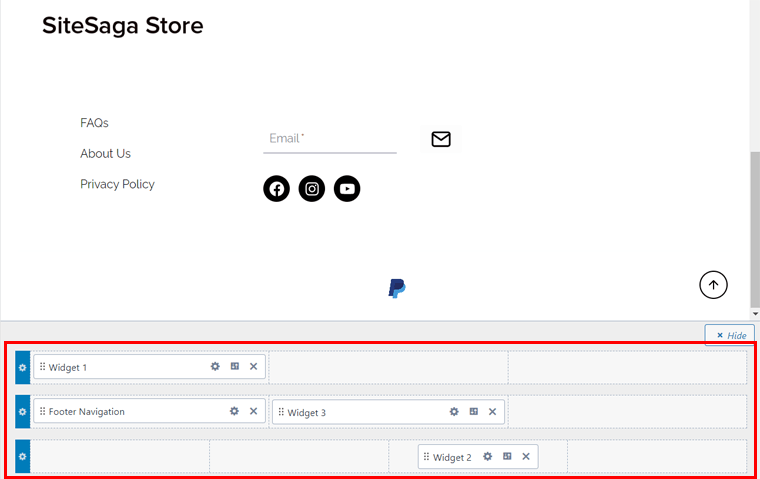
После этого откройте опцию «Нижний колонтитул» в настройщике. Там вы найдете аналогичный интерфейс внизу, похожий на заголовок. Там выполните следующие действия:
- Измените цвет нижнего колонтитула на белый.
- Вставьте виджет с логотипом сайта в левую часть « Верхнего ряда ».
- Сохраняйте « Навигацию в нижнем колонтитуле » слева от « Среднего ряда ».
- Кроме того, добавьте виджет с формой подписки в центре.
- Добавьте виджет с изображением PayPal в центре « Нижнего ряда ».

Завершите необходимые настройки и нажмите «Опубликовать» , чтобы сохранить изменения.
Проектирование основного раздела главной страницы
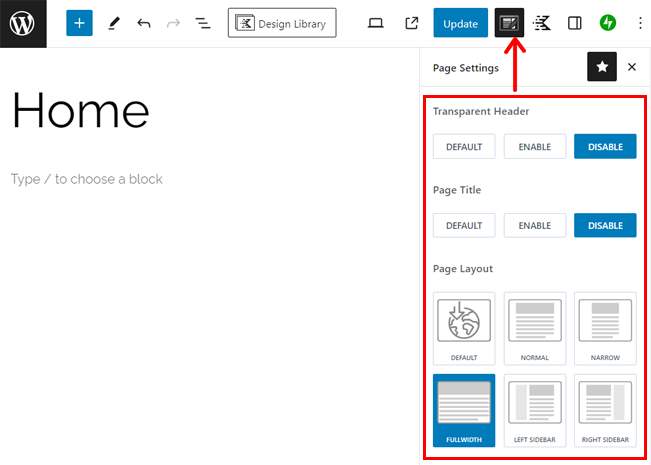
Теперь, когда у нас есть верхний и нижний колонтитулы, давайте перейдем к разделу тела. Для этого откройте Домашнюю страницу, затем настройте параметры домашней страницы, которые ранее были взяты из шаблона. Итак, убедитесь, что вы отключили заголовок страницы, использовали макет страницы на всю ширину и т. д.

Как только это будет сделано, нажмите кнопку « Библиотека дизайна » в верхней части Kadence.

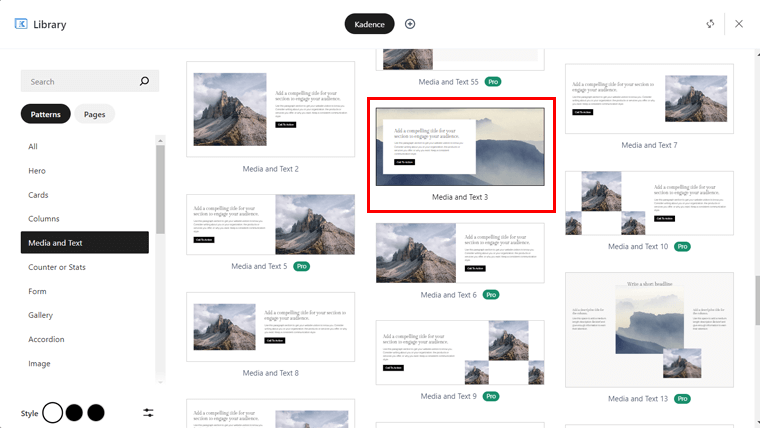
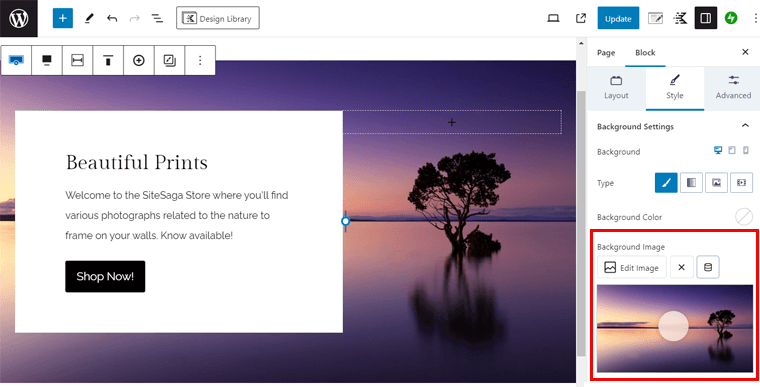
Затем перейдите на вкладку « Медиа и текст » и найдите шаблон с изображением обложки, похожим на изображение на нашем справочном веб-сайте. Это « Медиа и текст 3 », поэтому нажмите на него.

Двигаясь дальше, измените текст заголовка, абзаца и кнопки в соответствии с нашими требованиями. После этого выберите весь узор и нажмите « Редактировать изображение » в настройках блока. Теперь загрузите изображение, завершив наш первый раздел.

Чтобы сохранить немного места, вставьте разделительный блок. Ниже добавьте заголовок « Просмотреть коллекцию принтов » со ссылкой на страницу магазина.
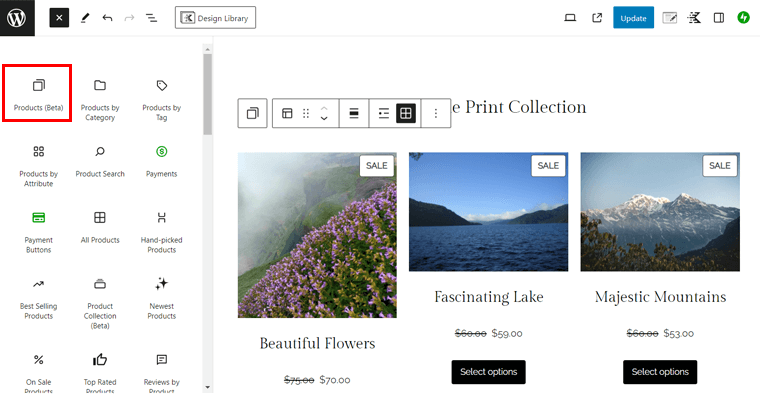
Кроме того, вы можете добавить блок «Продукты (бета)» . Убедитесь, что вы показываете только 1 столбец.

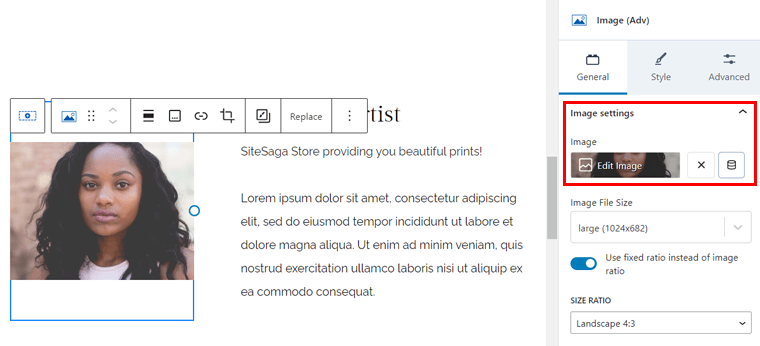
Аналогичным образом вы можете использовать другой медиа- и текстовый шаблон для раздела «О программе», а затем изменить изображение и текст в соответствии с требованиями. Например, для этого раздела подходит шаблон Kadence « Медиа и текст 8 », как показано ниже:

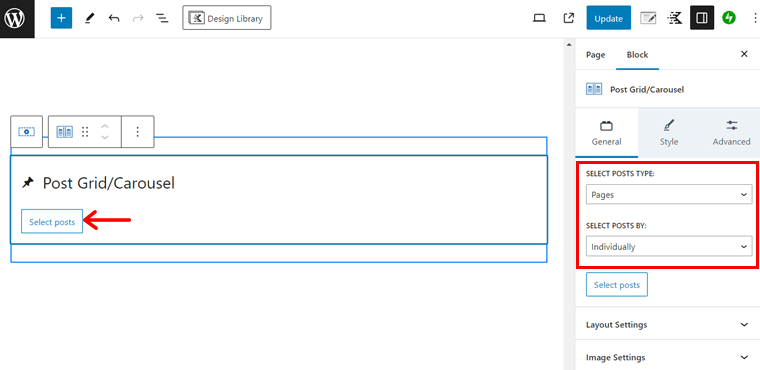
В последнем разделе вам нужно показать несколько страниц с избранными изображениями. Итак, найдите шаблон Post Loop, например « Post Loop 2 », и вставьте его на страницу. Там « Выберите тип сообщений » как «Страницы» и « Выбрать сообщения по » как « Индивидуально ».
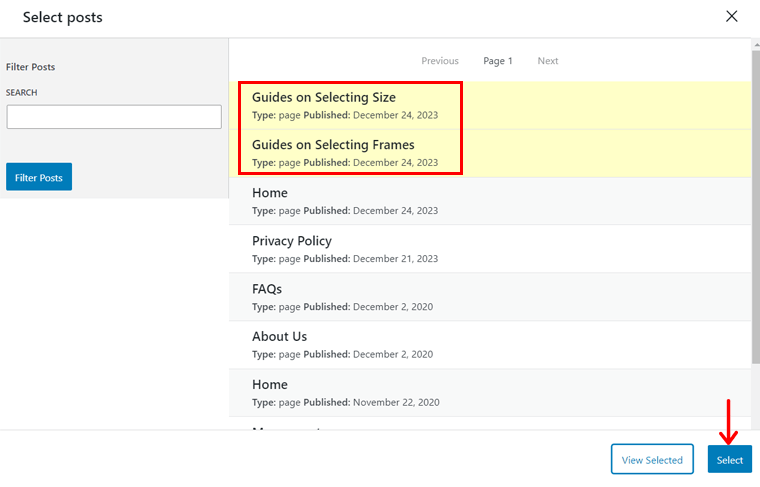
Теперь нажмите кнопку « Выбрать сообщения ».

После этого нажмите на две страницы, одна из которых — страница магазина. Затем нажмите « Выбрать ».

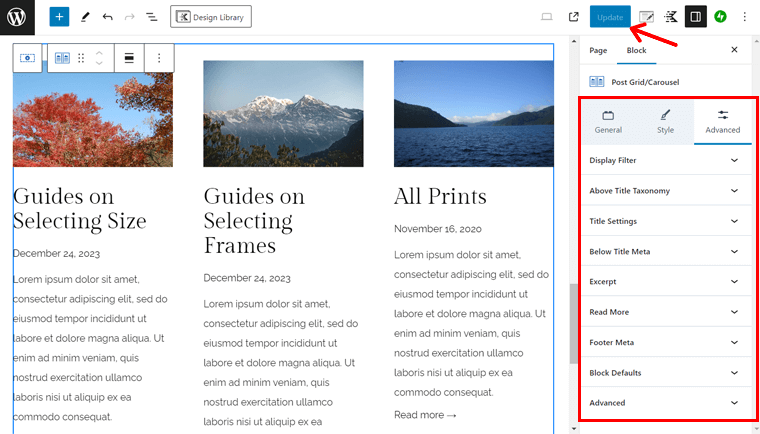
Наконец, перейдите в « Дополнительные » настройки и настройте отрывок, дату, дополнительную информацию и т. Д.

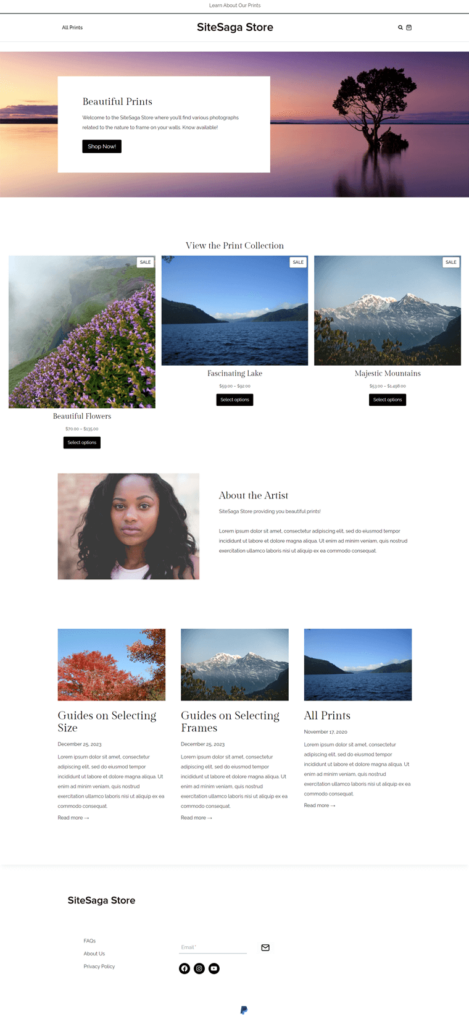
Вот и все! Поздравляем! Ваша домашняя страница готова как популярный сайт электронной коммерции.
Вот предварительный просмотр того, как выглядит ваша домашняя страница:

Надеемся, вы сможете создать домашнюю и другие страницы своего магазина WooCommerce. Самое приятное то, что важные страницы автоматически создаются WooCommerce и вашим шаблоном. Итак, все, что вам нужно сделать, это настроить их.
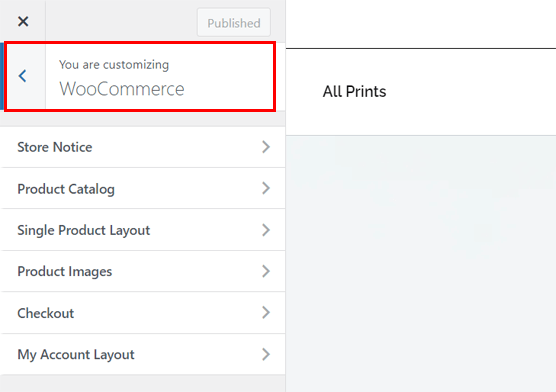
Предварительно созданные страницы WooCommerce вы также можете персонализировать с помощью настройщика WordPress. Просто перейдите в меню « Внешний вид > Настройка > WooCommerce ». Там вы найдете следующие настройки:
- Уведомление магазина: настройте, что и как отображать уведомления о вашем магазине.
- Каталог продукции: исправьте макет, ширину, выравнивание, стиль и т. д. каталога продукции.
- Макет одного продукта: аналогичные варианты, как и в Каталоге продуктов, но для продукта.
- Изображения продуктов: настройте размеры основного изображения и миниатюр.
- Оформление заказа: измените внешний вид и работу страницы оформления заказа.
- Макет моей учетной записи: выберите макет и укажите, следует ли отображать имя и аватар.

После внесения изменений нажмите « Опубликовать ».
Использование блоков WooCommerce на страницах магазина
Вы можете добавлять различные элементы по своему усмотрению, используя только блоки WooCommerce. Итак, давайте воспользуемся одним блоком WooCommerce, чтобы добавить раздел на страницу.
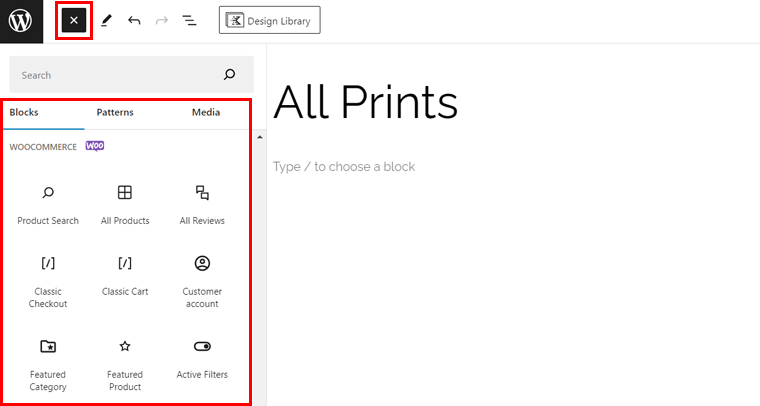
Сначала откройте страницу из меню « Страницы > Все страницы ». Там нажмите кнопку « + » на верхней панели, чтобы открыть блоки, шаблоны и медиафайлы, которые вы можете использовать. Прокрутите вниз, и вы найдете блоки в разделе «WooCommerce» .

Теперь просто перетащите элементы на свою страницу в соответствии с требованиями. Есть несколько вариантов, таких как:
- Рекомендуемая категория
- Рекомендуемый продукт
- Фильтровать по цене
- Фильтровать по рейтингу
- Продукты с самым высоким рейтингом
- Новейшие продукты и т. д.
Среди них добавим блок на страницу магазина. А не ___ ли нам? Пойдем!
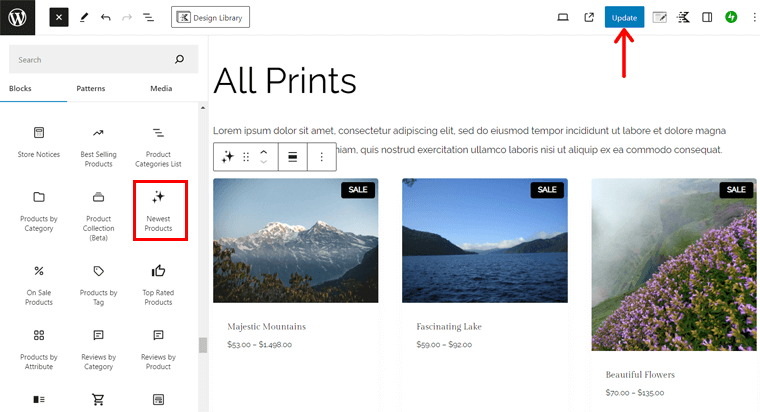
Например, перетащим блок « Новые товары » из списка. Теперь с правой стороны вы можете найти для него настройки « Блокировать» . Обязательно отрегулируйте его настройки, например:
- Макет: выберите количество отображаемых столбцов и строк.
- Контент: выберите, какой контент вы хотите отображать.
- Фильтрация по состоянию запасов: решите, показывать или скрывать различные состояния запасов.
- Фильтрация по категории продукта: выберите категории продуктов, которые вы хотите отобразить.
Не забудьте добавить перед блоком заголовок « Наши новейшие продукты ». После завершения этого нажмите « Обновить ».

Узнайте, как изменить макет страницы продукта с помощью ProductX, плагина блоков WooCommerce.
Надеемся, ваш сайт WooCommerce уже выглядит красиво. Но подождите и узнайте больше!
Шаг 10. Установите дополнительные плагины и расширения
Еще один шаг, который WooCommerce рекомендует выполнить, — это установка определенных расширений и надстроек. Помимо этого, мы также предлагаем использовать плагины, необходимые для вашего интернет-магазина.
Здесь мы рассмотрим наиболее важные из них и проведем вас через рекомендуемые нами плагины. Пойдем!
Рекомендуемые расширения WooCommerce
Мы надеемся, что ранее при настройке WooCommerce на своем веб-сайте вы добавили основные рекомендуемые расширения WooCommerce. Они были:
| Расширения | Описание |
| Списки и объявления Google | Интегрируйте свой магазин WooCommerce с Google. В конечном итоге это бесплатно разместит ваши продукты в Google и позволит вам запускать платные рекламные кампании. Это поможет увеличить продажи в вашем магазине. |
| Pinterest для WooCommerce | С легкостью продемонстрируйте свой каталог продукции на Pinterest. И пусть пользователи Pinterest узнают о ваших продуктах, когда они склонны их покупать. |
| MailPoet | Использует службу маркетинга по электронной почте MailPoet, позволяющую создавать и отправлять электронные письма, информационные бюллетени и рекламные кампании с информацией о покупках. |
Помимо этого, вы можете найти дополнительную информацию в разделе « WooCommerce > Расширения » на панели управления. Там вы можете скачать бесплатные и получить доступ к странице покупки платных.
Полезные плагины WooCommerce
Кроме того, мы укажем на несколько полезных плагинов WooCommerce от других компаний. Используя их, вы можете добавить на свой сайт электронной коммерции различные привлекательные функции.
Без каких-либо задержек, давайте начнем исследование!
1. Список желаний YITH
YITH Wishlist — это мощный плагин WooCommerce от YITH, который позволяет клиентам сохранять свои любимые продукты. Это позволяет им легко и быстро найти интересующие их товары, если они решат купить их позже.

Более того, потребители могут поделиться своими списками желаний с родственниками и друзьями в социальных сетях. Почему? Потому что их родственники и друзья теперь могли покупать для них эти товары по особым случаям, например, на дни рождения и Рождество.
Цены: Плагин Freemium ( бесплатный + премиум ), премиум-план стоит 99,99 евро в год .
Как использовать список желаний YITH?
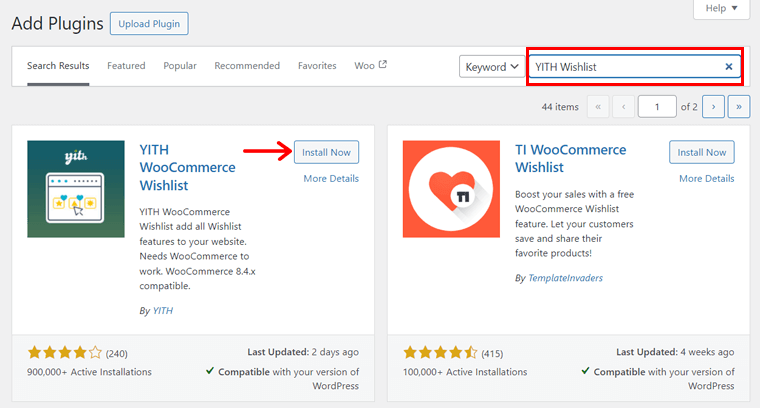
Сначала вам необходимо установить и активировать этот плагин на своем сайте. Просто перейдите в меню « Плагины > Добавить новый плагин » и найдите « Список желаний YITH ». Найдя его, нажмите « Установить сейчас ».

После этого нажмите «Активировать» , чтобы активировать плагин, как показано на скриншоте ниже:

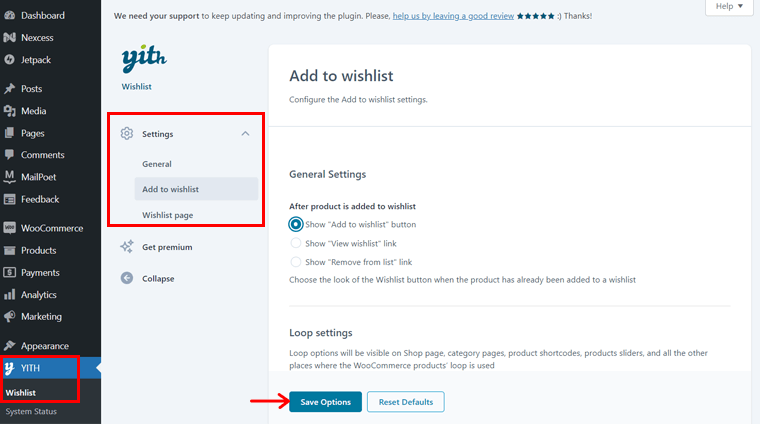
Через некоторое время вы увидите новое меню «YITH > Список желаний» на своей панели управления. Там он включает в себя некоторые настройки, которые вы можете настроить. Они есть:
- Общее: вы можете включить загрузку AJAX, которая сможет загружать кэшируемые элементы списка желаний.
- Добавить в список желаний: здесь выберите, как и где вы хотите отображать опцию списка желаний. Кроме того, он позволяет настраивать и редактировать текст.
- Страница списка желаний: этот параметр включает параметры страницы списка желаний, такие как местоположение, редактирование и настройка.
После завершения внесения этих изменений нажмите кнопку « Сохранить изменения ».

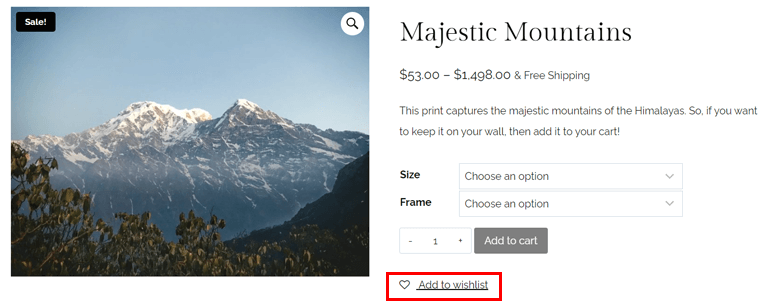
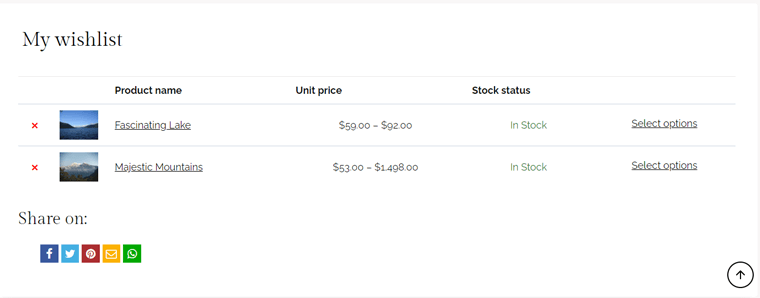
Даже если вы сохраните настройки по умолчанию, вы увидите, что функции списка желаний автоматически добавляются на ваш сайт. Теперь клиенты могут добавить продукт в свой список желаний.

Затем они смогут просматривать продукты, как показано на изображении ниже:

2. Сравнение YITH WooCommerce
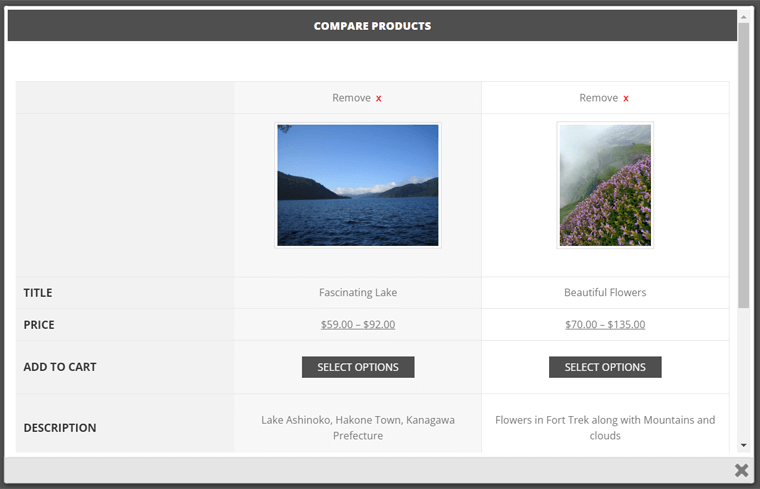
Еще один плагин WooCommerce, который позволяет покупателям сравнивать товары в вашем магазине, — это YITH WooCommerce Compare. По сути, этот плагин позволяет посетителям легко увидеть разницу между продуктами в сравнительной таблице.

Более того, вы можете полностью настроить этот стол под свои нужды. Также вы можете настроить таблицу, указав, какие атрибуты WooCommerce отображать при сравнении.
Цена: Полностью бесплатное использование.
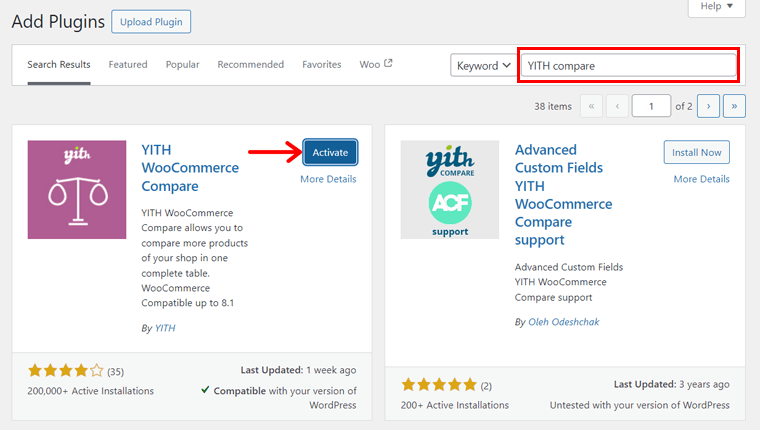
Как использовать YITH WooCommerce Compare?
Прежде всего, установите и активируйте YITH WooCommerce Compare на своей панели управления, как и другие плагины. Вот скриншот процесса активации:

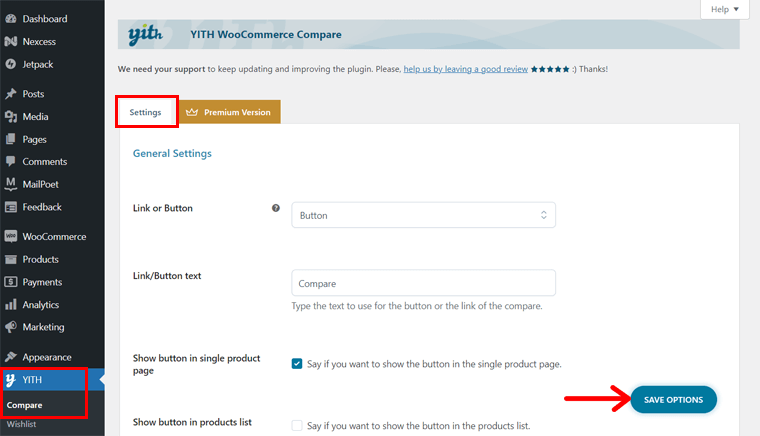
Это добавит подменю «Сравнить» в то же меню « YITH » на вашей информационной панели. Откройте это меню и проверьте доступные настройки:
- Общие настройки: выберите кнопку или ссылку для этой функции. Соответственно настройте текст, расположение отображения и дизайн кнопки или ссылки сравнения.
- Настройки таблицы: отредактируйте заголовок, отображаемые поля, размер изображения и многое другое для таблицы.
И последнее, но не менее важное: нажмите « Сохранить параметры ».

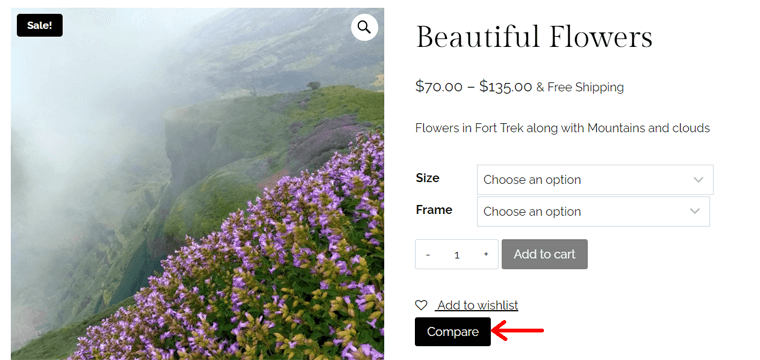
На передней панели вы можете увидеть кнопку или ссылку «Сравнить» для каждого продукта. Как только вы нажмете на нее, товар будет добавлен в таблицу.

Аналогичным образом вы можете добавить в таблицу еще один товар. После этого вы увидите результаты, которых ждали. Сравнительная таблица обоих продуктов.

3. Образцы вариантов для WooCommerce
Хотите ли вы продавать несколько вариантов продукта другим способом, чем с помощью функции WooCommerce по умолчанию? Затем воспользуйтесь плагином Variation Swatches for WooCommerce. Это обеспечивает профессиональный опыт выбора атрибутов для изменения продуктов.

Кроме того, вы можете отображать элементы вариаций продукта в разных изображениях, цветах и метках. Кроме того, он предлагает опцию быстрого просмотра, позволяющую клиентам загружать образцы цвета и изображения для быстрого просмотра отдельно.
Цены: Freemium ( бесплатно + премиум ), цена премиум-класса начинается от 49 долларов США в год .
Как использовать образцы вариантов для WooCommerce?
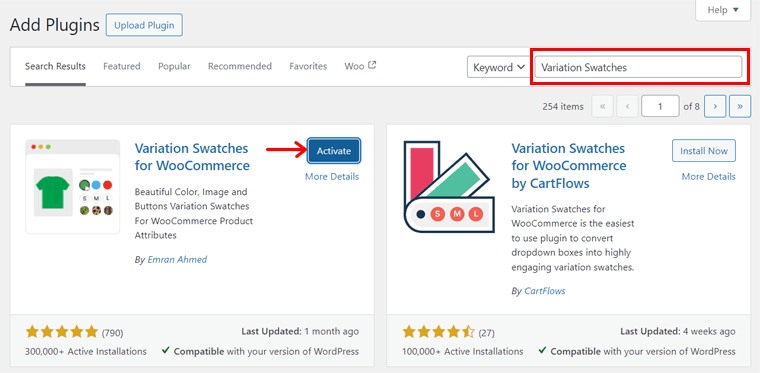
Первоначально вам необходимо установить и активировать плагин Variation Swatches for WooCommerce. Процесс такой же, как и для списка желаний YITH.

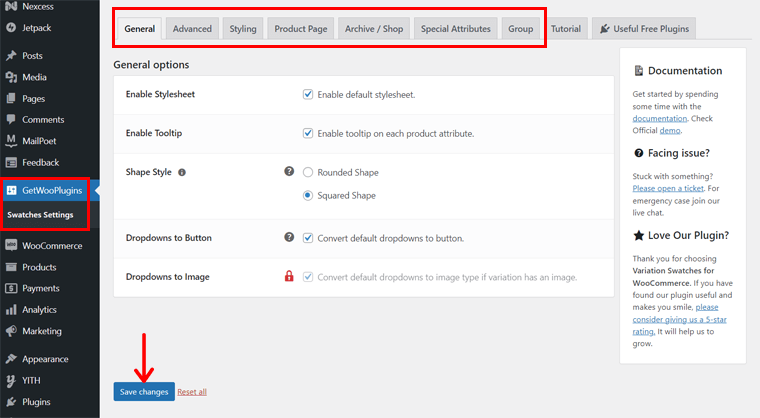
Сделав это, вы обнаружите новое меню «GetWooPlugins» на своей панели управления. Итак, открываем его « Настройки образцов ».
Там он включает в себя множество вариантов конфигурации функциональности плагина. Итак, давайте узнаем о каждой доступной вкладке:
- Общие: включает общие параметры, такие как включение таблицы стилей и всплывающей подсказки.
- Дополнительно: выберите способ отображения отключенных атрибутов, размера изображения атрибута и т. д.
- Стилизация: настройте индикатор образцов и размер образцов страниц продукта.
- Страница продукта: настройка предварительной загрузки, разделитель меток вариантов, информация о наличии вариантов и т. д.
- Архив/Магазин: параметры для страниц архива и магазина, такие как выравнивание и положение.
- Специальные атрибуты: выберите способ отображения одного варианта в режиме каталога.
После настройки этих параметров нажмите « Сохранить изменения ».

Помните, что этот плагин подходит для продуктов, которые вы выбрали « Переменный продукт » при их создании. Мы упоминали процесс создания переменного продукта ранее в шаге 8.
При пересылке процесса ваш переменный продукт должен включать настроенные атрибуты и варианты. Мы уже сделали их по размеру и рамке.
Вместо раскрывающегося меню для переменных продуктов этот плагин показывает их в образцах. Это похоже на дизайн нашего магазина SiteSaga. Проверьте это:

Дополнительные обязательные плагины WordPress от Nexcess
Основная платформа WordPress предоставляет базовые функции для веб-сайта. Подобно добавлению функциональности WooCommerce для электронной коммерции, ваш веб-сайт должен содержать некоторые функции, требующие использования дополнительных плагинов.
Угадай, что? Платформа веб-хостинга, которую мы используем, например, Nexcess, предлагает множество бесплатных и платных плагинов, доступных прямо на панели управления WordPress. Да, вы не ослышались!
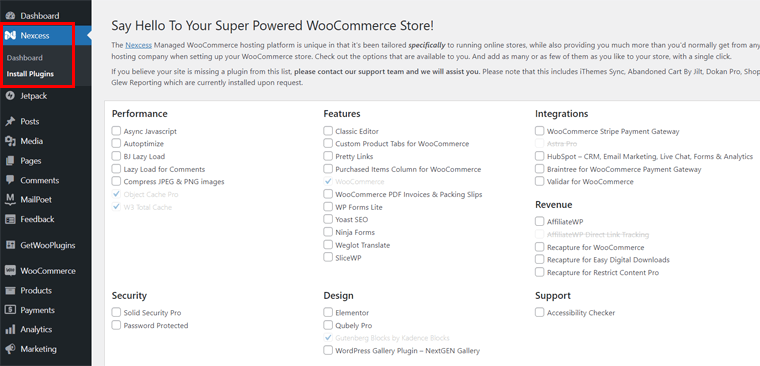
Все, что вам нужно сделать, это перейти в меню « Nexcess > Установить плагины ».

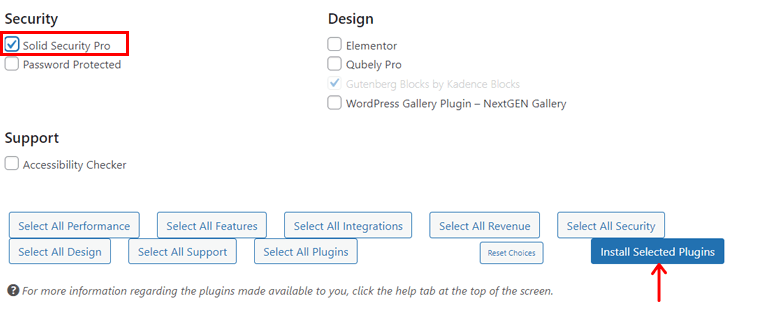
Затем выберите необходимые плагины. Наконец, нажмите кнопку «Установить выбранные плагины» . Вот и все!

Вот список важных плагинов от Nexcess, которые вы должны использовать в своем магазине WooCommerce:
1. Твердая безопасность Pro
Solid Security, ранее называвшийся iThemes Security, — это мощный плагин безопасности WordPress. Он усиливает безопасность входа пользователей, выполняет сканирование уязвимостей и защищает ваш сайт от атак методом перебора.

Кроме того, он предлагает шаблоны веб-сайтов безопасности, одним из которых является электронная коммерция. Таким образом, вы можете выбрать опцию электронной коммерции при настройке плагина. В конечном итоге функции безопасности вашего веб-сайта будут ориентированы на продажу продуктов или услуг.
Цены: Nexcess предоставляет доступ к версии Solid Security Pro по лицензии. На самом деле стоимость этого премиум- плагина начинается от 99 долларов за один сайт. Но вы получите его бесплатно!
Узнайте все о различных продуктах SolidWP, включая Solid Security, в обзорной статье SolidWP. В целом, мы рекомендуем приобрести пакет, чтобы получить доступ ко всем инструментам.
2. ХабСпот
HubSpot — это универсальный плагин WordPress для таких сервисов, как CRM (управление взаимоотношениями с клиентами), маркетинг по электронной почте, чат и аналитика. Поддержка клиентов и управление взаимоотношениями имеют решающее значение для веб-сайта электронной коммерции, и HubSpot позволяет вам сделать это с легкостью.

Более того, он имеет встроенную маркетинговую аналитику, включая маркетинг по электронной почте, анализ веб-трафика и т. д. Таким образом, вы можете понять маркетинговую деятельность вашего интернет-магазина, которая работает лучше всего. Кроме того, он позволяет исправить те, которые необходимо улучшить.
Цена: бесплатный плагин WordPress. Но вы можете получить услугу премиум-класса в соответствии с вашими потребностями.
Найдите здесь необходимые плагины WordPress для веб-сайта!
Больше плагинов и инструментов для вашего магазина WooCommerce
Забегая вперед, вот несколько дополнительных плагинов и сторонних инструментов, которые можно использовать в своем интернет-магазине. Они помогут вам запустить и развивать свой магазин WooCommerce. Итак, давайте узнаем о них.
1. Семруш
Semrush — это широко используемый инструмент онлайн-маркетинга для повышения рейтинга веб-сайта в поисковых системах, присутствия в социальных сетях и многого другого. В целом, он содержит более 50 умных инструментов для SEO, контент-маркетинга, исследования рынка, рекламы и т. д.

Более того, вы можете использовать его для поиска правильных ключевых слов для вашего магазина WooCommerce. Кроме того, он позволяет анализировать ваш сайт, обратные ссылки и трафик. В результате вы сможете провести аудит сайта, оптимизацию рекламной кампании, исследование конкурентов и т. д.
Цены: этот инструмент имеет ограниченную бесплатную версию, например, 10 доменов и анализ ключевых слов на запрос. Кроме того, стартовый план «Pro» стоит 129,5 долларов в месяц .
Узнайте, как использовать Semrush бесплатно с помощью премиум-пробной версии, доступной в течение 7 дней!
2. Докан
Хотите запустить мультивендорную торговую площадку? Если да, то Dokan может стать подходящим расширением для вашего магазина WooCommerce. Как администратор вы можете создавать купоны, делать объявления, рекламировать продукты и т. д.

Кроме того, ваши поставщики могут управлять доставкой и заказами, создавать переменные продукты, массово редактировать продукты и т. д. Если вам или вашим поставщикам требуется какая-либо функция, то есть более 30 модулей для усиления вашего магазина WooCommerce.
Цена: Freemium (бесплатно + платно). Стартовая цена платного плагина — $149 в год .
3. WP Ракета
WP Rocket — ведущий плагин кеширования WordPress для оптимизации производительности и скорости. Это поможет вам улучшить SEO, основные веб-показатели, коэффициент конверсии и общий пользовательский опыт вашего веб-сайта. Кроме того, вы можете интегрировать его с RocketCDN для повышения производительности.

Некоторые примечательные особенности WP Rocket — это отложенная загрузка, оптимизация базы данных, предварительная загрузка, минификация, сжатие GZIP и т. д. Таким образом, он фокусируется на многих аспектах, помимо кэширования.
Цена: Freemium (бесплатно + платно). Премиум-план начинается с 59 долларов в год за 1 веб-сайт.
Прочтите наш честный обзор WP Rocket, чтобы легко начать его использовать.
4. Формы гравитации
Gravity Forms — это лучший плагин для создания форм WordPress с визуальным редактором форм и интерфейсом перетаскивания. Вы можете использовать этот плагин для создания любых форм, таких как контактные формы, опросы, формы оплаты и т. д.

Более того, вы можете использовать несколько полей в форме и редактировать их по своему усмотрению. Кроме того, он позволяет настраивать форму, например показывать/скрывать поля, разделы, страницы и кнопки. Затем вы сможете настроить собственные автоматизированные рабочие процессы для любой формы, которую вы создаете.
Цены: это плагин премиум-класса со стартовой стоимостью 59 долларов в год .
Альтернативы: если вам нужны бесплатные плагины, вы можете использовать WPForms или Fluent Forms. Оба они также включают премиум-версии с дополнительными функциями.
5. Ранговая математика
Rank Math — это быстрорастущий SEO-плагин WordPress, который помогает вашему сайту занять высокие позиции в поисковых системах. Его называют «швейцарским армейским ножом WordPress SEO». Это потому, что вы получите доступ к полному набору функций для SEO и видимости вашего сайта.

Кроме того, он предоставляет несколько инструментов SEO для SEO-оптимизации страниц. В отличие от других бесплатных плагинов SEO, Rank Math позволяет оптимизировать контент до 5 ключевых слов на странице даже в бесплатной версии.
Цены: Freemium (бесплатно + премиум), премиум-план начинается с $3,99 в месяц .
Альтернатива: вот обзор Rank Math, чтобы узнать, идеален ли он для улучшения SEO вашего интернет-магазина. Однако Yoast SEO — это еще один плагин WordPress SEO, используемый большинством сайтов в Интернете. Это одна из рекомендаций Nexcess, которую вы можете рассмотреть.
6. Буфер
Buffer — популярный инструмент автоматизации социальных сетей, который позволяет планировать и автоматизировать публикации в социальных сетях. Проще говоря, вы можете делиться информацией о своих продуктах, предложениях и другом контенте на нескольких платформах социальных сетей из одного места.

Более того, он позволяет настраивать контент публикаций в социальных сетях по своему усмотрению. Кроме того, запланируйте различные группы публикаций в соответствии с вашими требованиями.
Цены: бесплатный план позволяет подключаться к 3 каналам. Стартовый план добавляет больше функций по цене 6 долларов в месяц за канал .
7. Вико
В дальнейшем Veeqo — это инструмент управления запасами, который позволяет вам управлять своими запасами, заказами, доставкой и т. д. Таким образом, вы можете выполнять все эти действия для своего магазина WooCommerce из одного места.

Кроме того, эта платформа лучше всего подходит для омниканальных ритейлеров. Это означает, что вы можете продавать свои продукты в WooCommerce и других сервисах, таких как Shopify, BigCommerce и т. д. Но в одном центральном месте вы можете управлять запасами.
Цены: Veeqo — это 100% бесплатный инструмент без ограничений по количеству пользователей или поставок.
8. Гугл Аналитика
Google Analytics — это идеальный аналитический инструмент для анализа всех данных вашего бизнеса из одного места. Это обязательный инструмент для вашего сайта электронной коммерции. С его помощью вы можете отслеживать посещаемость вашего сайта, поведение пользователей и эффективность продаж.

Как правило, плагины аналитики WordPress предоставляют панель управления Google Analytics на вашем веб-сайте WordPress. Итак, прежде чем использовать такой плагин, вам следует начать использовать сам Google Analytics. Благодаря нескольким визуализациям отслеживать и управлять вашим сайтом становится проще.
Цена: использование абсолютно бесплатное .
Шаг 11. Запустите свой магазин WooCommerce
Шаги по созданию магазина WooCommerce подходят к концу. Но прежде чем запустить его, вы должны предварительно просмотреть и протестировать все его функции, чтобы потенциальные клиенты не покинули ваш магазин, ничего не сделав.
Следовательно, мы расскажем обо всех основных действиях, которые вам необходимо выполнить перед запуском магазина WooCommerce. Продолжай читать:
1. Проверьте, оптимизирован ли ваш сайт для мобильных устройств.
Во-первых, вы должны убедиться, что ваш интернет-магазин удобен для мобильных устройств для пользователей, получающих к нему доступ с любого мобильного устройства, будь то смартфоны или планшеты.
Проще говоря, сайт должен позволять посетителям легко выполнять действия при использовании любого устройства. Это может означать нажатие кнопок или просмотр четких изображений продуктов. Для этого вам необходимо оптимизировать изображения и контент для просмотра на мобильных устройствах.

2. Проверьте внешний вид вашего продукта.
Как упоминалось ранее, вы должны показывать качественные изображения своих продуктов. Кроме того, описания, валюта и т. д. также должны быть точными и достоверными. Кроме того, проверьте категории продуктов и теги для каждого продукта.
Итак, вы должны проверить страницы своего веб-сайта электронной коммерции, чтобы убедиться, что на них красиво представлены продукты. Да, он должен быть хорошо организован и прост в навигации.
3. Проверьте свой сайт в веб-браузерах
Не только на мобильных устройствах, ваш сайт также должен хорошо работать во всех основных браузерах. Сюда входят Chrome, Safari, Microsoft Edge, Firefox и другие.
Вот почему вы должны убедиться, что ваш сайт отлично работает в этих браузерах. И это тоже без каких-либо проблем или необходимости настройки.
Кроме того, дизайн и функциональность вашего сайта должны быть одинаковыми во всех браузерах. Если вы обнаружите какие-либо проблемы, то решите их мгновенно.
4. Проверьте свой процесс оплаты
Еще одна важная проверка, которую вы должны выполнить перед запуском своего магазина WooCommerce, — это протестировать процесс оплаты. Итак, проведите тщательную проверку всего процесса оформления заказа. Это включает в себя тестирование транзакций на предмет бесперебойной работы.
Кроме того, убедитесь, что платежные шлюзы и методы настроены и работают точно и безопасно. Также убедитесь, что электронные письма с подтверждением заказа отправляются оперативно.
Кроме того, проверьте конфигурацию всех остальных компонентов электронной коммерции. Сюда входит доставка, налоги и т. д.

5. Объявление о запуске
Когда вы тестируете все компоненты своего веб-сайта электронной коммерции, вы можете сначала объявить о запуске. Это вызывает ожидание среди потенциальных клиентов.
Таким образом, вы можете поделиться объявлением о запуске по различным каналам, таким как социальные сети, информационные бюллетени по электронной почте и т. д. Там можно выделить ключевые функции, рекламные акции или скидки, чтобы привлечь внимание первых клиентов.
Прямо сейчас вы также можете побудить пользователей оставлять отзывы и делиться своим опытом работы в вашем новом магазине WooCommerce.
На этом давайте углубимся в последний этап настройки магазина WooCommerce.
Шаг 12: Продвигайте и продвигайте свой магазин
После запуска вашего магазина WooCommerce и совершения некоторых продаж ваша работа на этом не заканчивается. Очень важно активно привлекать людей в ваш магазин электронной коммерции.
Для этого вы должны применять умные стратегии, которые привлекают посетителей на ваш сайт и превращают их в клиентов. Разве вы не знаете о них? Не волнуйся; мы рассмотрим несколько простых и эффективных способов создания успешного интернет-магазина.
Начнем прямо сейчас!
1. Оптимизируйте SEO вашего магазина
SEO является важной стратегией для любого веб-сайта для успешного бизнеса. То же самое касается и интернет-магазинов, где существует жесткая конкуренция. Следовательно, SEO для электронной коммерции может иметь для вас большое значение!

Чтобы ваш магазин электронной коммерции занимал видное место в результатах поиска и привлекал клиентов, страницы продуктов нуждаются в оптимизации. Для этого необходим ряд действий. Это включает:
- Проведите исследование ключевых слов и стратегически используйте релевантные ключевые слова в названиях продуктов, описаниях, URL-адресах страниц и т. д. Узнайте, как добавить ключевые слова на свой веб-сайт, здесь.
- Оптимизируйте скорость сайта для повышения его рейтинга в поисковых системах.
Узнайте все о SEO в этом руководстве. Кроме того, вы можете использовать лучшие инструменты SEO и популярные плагины WordPress SEO.
2. Программы лояльности и скидки.
В вашем магазине WooCommerce вы можете начислять баллы лояльности за каждую совершенную покупку. С помощью этой программы лояльности вы можете вознаграждать постоянных клиентов, увеличивая их удержание.
Проще говоря, предложение скидок, бесплатных продуктов, предложений или рекламных акций возможно на основе баллов, заработанных клиентами. Здесь скидки могут быть на конкретные товары, события или сезоны.
3. Маркетинг в социальных сетях
Более половины населения мира пользуется социальными сетями. Это показывает, что продвижение и связь с вашей аудиторией через платформы социальных сетей имеют решающее значение. Следовательно, вам необходимо настроить бизнес-профили на таких каналах, как Facebook, Instagram, Twitter и Pinterest.

После этого вам следует регулярно делиться интересным контентом, таким как изображения продуктов, рекламные акции, мероприятия и т. д. Кроме того, общайтесь со своими постоянными клиентами и принимайте меры в соответствии с отзывами клиентов.
Найдите лучшие плагины социальных сетей для WordPress. Кроме того, узнайте, как добавить кнопки «Поделиться» в социальных сетях на свой сайт здесь!
4. Контент-маркетинг
Чтобы завоевать доверие и взаимодействовать со своей аудиторией, рассмотрите возможность создания блога. Там вам следует регулярно публиковать контент, связанный с вашими продуктами и нишей. Это также может касаться ответов на распространенные вопросы ваших клиентов.

Кроме того, вы можете создавать ценный контент, такой как инфографика и видео. Всем этим контентом можно поделиться в социальных сетях и по электронной почте. В результате это привлекает больше трафика в ваш магазин и передает покупателям полезную информацию.
Хотите легко создавать контент? Затем найдите лучшие инструменты искусственного интеллекта для преобразования контента.
5. Контекстная реклама
Реклама с оплатой за клик (PPC) — это экономичный способ продвижения вашего бизнеса в сфере электронной коммерции. Он позволяет таргетировать рекламное пространство в поисковых системах, социальных сетях и на веб-сайтах.
Проще говоря, Google Реклама позволяет таргетировать потенциальных клиентов, которые ищут товары, похожие на ваши. Благодаря этому вы можете расставить приоритеты своего сайта электронной коммерции в результатах поиска.

Кроме того, реклама в социальных сетях также полезна для таргетинга на конкретную аудиторию. Кроме того, ретаргетинг рекламы — еще один способ вернуть посетителей, которые не совершили покупку.
6. Электронный маркетинг
Как было сказано ранее, WooCommerce рекомендует использовать MailPoet для маркетинга по электронной почте. Но почему? В электронном маркетинге вы должны собирать адреса электронной почты своих клиентов и посетителей сайта.

После этого вы сможете совершать различные действия по продвижению и сбыту своей продукции. Нравиться:
| Стратегии | Описание |
| Сегментация | Позволяет разделить список адресов электронной почты в соответствии с поведением клиентов, историей покупок или предпочтениями. Благодаря этому вы можете отправлять целевой и релевантный контент нужной аудитории. |
| Информационные бюллетени | Вы можете регулярно отправлять информационные бюллетени, чтобы делиться ценным контентом, новостями и обновлениями в своем магазине WooCommerce. |
| Другие варианты электронной почты | Кроме того, вы также можете делиться рекламными акциями, предложениями, рекомендациями продуктов, отзывами клиентов, отзывами и электронными письмами о брошенных корзинах. Все эти электронные письма привлекают людей и улучшают продажи. |
| Автоматизированные рабочие процессы | Используя службы электронного маркетинга, вы можете автоматизировать последовательность писем. Это может варьироваться от приветственных писем до всего пути клиента. |
Для WordPress вы можете использовать любой плагин электронного маркетинга, совместимый с WooCommerce. Выберите лучший из этого списка.
7. Партнерский маркетинг
Партнерский маркетинг — это стратегия онлайн-маркетинга, которая позволяет компаниям вознаграждать партнеров за привлечение трафика или продаж на их сайт. Для этого партнеры используют ссылки отслеживания, предоставленные компанией, и получают комиссию за каждое успешное направление или продажу по этим ссылкам.
Следовательно, вам также следует настроить партнерскую программу, используя партнерский плагин WordPress. Поступая так, другие компании смогут продвигать вашу продукцию за комиссию.

Кроме того, вы можете сотрудничать с влиятельными лицами или блоггерами, которые могут создавать контент о вашем магазине или продуктах. В свою очередь, это поможет вам привлечь больше клиентов и увеличить продажи.
Однако вы должны четко указать соответствующих филиалов, структуру комиссионных и условия оплаты. Также будет здорово, если вы предложите рекламные материалы, такие как баннеры, изображения продуктов и т. д.
8. Сотрудничество с другими предприятиями
Во-первых, обязательно участвуйте в онлайн-сообществах, чтобы взаимодействовать с другими компаниями или потенциальными клиентами. Это можно сделать, присоединившись к форумам, группам и сообществам в вашей нише. Там делитесь своим опытом, отвечайте на вопросы и продвигайте свои соответствующие продукты.
После этого начните сотрудничество или партнерство с другими предприятиями. Поступая таким образом, вы можете предлагать совместные скидки или комплексные акции. Кроме того, можно совместно проводить мероприятия, проводить конкурсы в социальных сетях и создавать совместные рекламные материалы.

В конечном итоге оба предприятия электронной коммерции смогут расширить охват своих клиентов. Не говоря уже о том, что маркетинг влияния — это еще один способ повысить узнаваемость бренда с помощью популярности подходящих влиятельных лиц.
9. Вносите улучшения и масштабируйте свой бизнес
Что еще? Вы должны постоянно следить за работой вашего интернет-магазина. Также следует проанализировать отзывы клиентов. Согласно полученной информации, обязательно продолжайте улучшать свой веб-сайт электронной коммерции.
По мере роста вашего магазина WooCommerce находите возможности для масштабирования своего бизнеса. Вы также можете расширить линейку своей продукции. Кроме того, всегда будьте в курсе тенденций электронной коммерции.

В целом, расширение вашего бизнеса и регулярный его мониторинг также помогают точно продвигать ваш бизнес среди более широкой аудитории.
Таким образом, настройка магазина WooCommerce — это динамичный процесс. Это предполагает тщательное планирование, выполнение и постоянную оптимизацию. Следуя этим комплексным шагам, вы уже на пути к созданию успешного веб-сайта электронной коммерции.
Благодаря самоотверженности и клиентоориентированному подходу ваш магазин WooCommerce имеет потенциал для процветания в этом конкурентном мире электронной коммерции. Удачи!
Часто задаваемые вопросы (FAQ)
И последнее, но не менее важное: прочитайте ответы на часто задаваемые вопросы ниже, чтобы все ваши замешательства были предельно ясны. Взгляни!
1. Нужны ли мне какие-либо технические знания для создания магазина WooCommerce?
Нет, вам не нужны продвинутые технические навыки для настройки магазина WooCommerce. Но это плюс, если вы это сделаете. Тем не менее, процесс его настройки и удобства использования удобен для новичков. Кроме того, вы получите доступ к ресурсам, таким как это руководство, для получения полного руководства.
2. Какие платежные шлюзы совместимы с WooCommerce?
Популярные платежные шлюзы, такие как PayPal и Stripe, совместимы с WooCommerce. Таким образом, вы можете выбрать тот, который соответствует потребностям вашего бизнеса.
3. Как мне защитить свой магазин WooCommerce?
Вы можете защитить свой магазин WooCommerce, внедрив различные методы обеспечения безопасности. Это включает в себя регулярные обновления, использование сертификатов SSL, установку плагинов безопасности и т. д. Все они защищают данные вашего магазина и клиентов.
4. Могу ли я перенести свой существующий интернет-магазин на WooCommerce?
Да, можно перенести существующий интернет-магазин, созданный на любой платформе электронной коммерции, на WooCommerce. Существуют различные инструменты и службы, которые помогут в процессе миграции.
5. Есть ли какие-либо расходы, связанные с использованием WooCommerce?
Сам плагин WooCommerce бесплатен. Таким образом, стоимость зависит от вашего выбора хостинга, доменного имени, премиум-темы, расширений, платежного шлюза и дополнительных плагинов.
Хотите узнать от А до Я о создании сайта с нуля? Тогда прочтите это руководство.
Заключение
Давайте завершим наше путешествие по тому, как с уверенностью создать магазин WooCommerce ! В этом уроке мы упомянули основные шаги по созданию магазина WooCommerce.
Надеемся, теперь у вас есть прочная основа для ключевых компонентов вашего магазина WooCommerce. Это от выбора надежного хостера до продвижения вашего интернет-магазина.
Прилежно следуя этому руководству, вы сможете эффективно запустить свой магазин электронной коммерции. Но если вы столкнетесь с какой-либо путаницей, не стесняйтесь оставлять комментарии ниже. Мы здесь, чтобы ответить на ваши вопросы и помочь вам в успешной реализации.
Кроме того, вы можете прочитать наши аналогичные статьи о том, как создать личный веб-сайт и как создать членский веб-сайт.
Если эта статья оказалась для вас полезной, то почему бы не поделиться ею со своими друзьями и коллегами? Следите за нами в Facebook и Twitter, чтобы быть в курсе обновлений!
