Краткий обзор функции разделителей формы в Uncode
Опубликовано: 2018-09-06Один из лучших способов убедиться, что люди не пропускают важные части вашего веб-сайта, чтобы найти способы привлечь к ним внимание. Некоторые люди используют смелые цвета, а другие предпочитают привлекательные изображения. Однако есть и другие, более творческие подходы.
Разделители-формы, например, позволяют отделить ключевые разделы друг от друга и выделить важную информацию. Чем более уникальны формы, которые вы используете, тем эффективнее они будут привлекать внимание людей и улучшать общий вид вашего веб-сайта.
В этой статье мы более подробно рассмотрим разделители в веб-дизайне и рассмотрим некоторые их примеры в действии. Затем мы познакомим вас с Uncode Shape Dividers, которые являются гораздо более смелым подходом к этой функции. Давай приступим к работе!
Что такое разделители (и почему они полезны)
Разделители — это очень простые элементы, и их название, по сути, резюмирует то, что они делают. В двух словах, разделители — это разделение между двумя отдельными разделами на странице. Многие веб-сайты просто используют один фон для всего дизайна страницы. Напротив, разделители могут дать визуальную подсказку о том, где заканчивается один раздел и начинается следующий.
Например, представьте, что у вас есть раздел « О нас » в середине вашей домашней страницы, за которым следует контактная форма. С разделителем вы можете четко разделить два элемента. Кроме того, вы можете выделить каждую из них уникальными цветами и фоном.
В большинстве случаев вам нужно будет использовать кодирование, чтобы добавить разделители на свои страницы. Тем не менее, эта задача намного проще, если у вас есть правильный инструмент для работы.
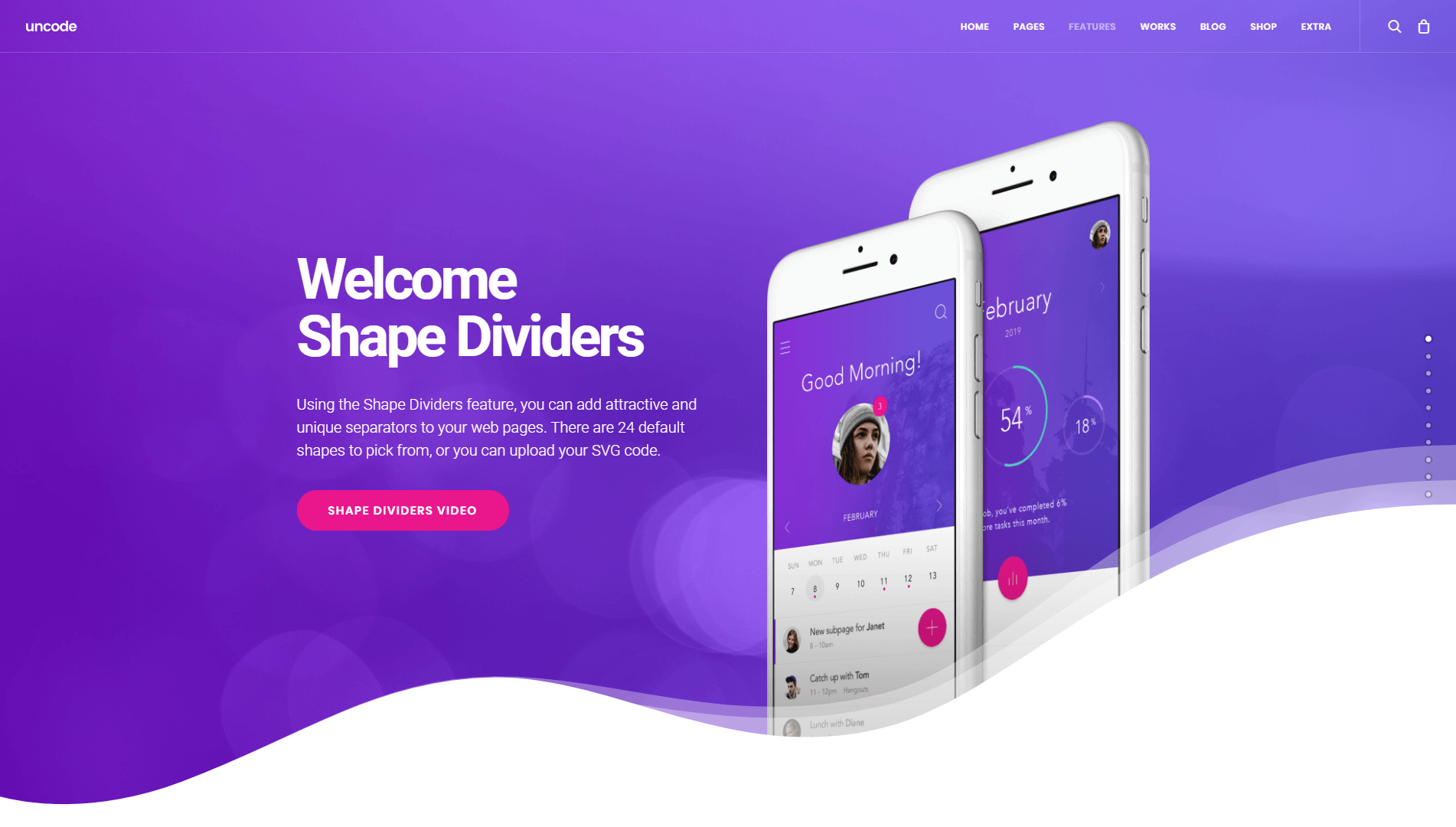
Представляем функцию Uncode Shape Dividers

Добавление разделителей на ваши страницы обычно требует некоторой дизайнерской работы. Однако мы хотели максимально упростить процесс для пользователей Uncode, поэтому появилась наша новая функция Shape Dividers.
Uncode позволяет вам выбирать из 24 форм, которые вы можете установить в качестве разделителей между разделами вашей страницы. Среди этих фигур есть несколько типов кривых, а также стрелки, облака и даже городские горизонты. Кроме того, вы можете добавить свою собственную масштабируемую векторную графику (SVG) для использования в качестве разделителей фигур, поэтому эта функция очень гибкая.
Как вы можете себе представить, сами ваши разделители полностью настраиваемые. Например, вы можете инвертировать фигуры и настраивать их высоту, цвет и прозрачность. Есть даже опция, позволяющая скрыть разделители на мобильных устройствах, если вы считаете, что это может помочь улучшить навигацию на небольших экранах.
Если вы хотите продолжить и начать возиться с Uncode Shape Dividers, все, что вам нужно сделать, это найти вкладку Dividers в нашем визуальном конструкторе. Он должен быть прямо между секциями Row и Inner Row . Если хотите, вы можете узнать больше о том, как добавить разделители фигур в нашем специальном руководстве. А пока давайте покажем вам некоторые интересные вещи, которые вы можете делать с помощью этой функции.
Раскодировать разделители фигур в действии
Как мы упоминали ранее, в Uncode существует множество типов разделителей фигур. Каждый из них имеет свои преимущества и варианты использования. Чтобы проиллюстрировать это, мы собираемся показать вам несколько наших любимых делителей в действии. Если вы хотите увидеть остальные, вам придется проверить эту функцию на себе!
Кривые
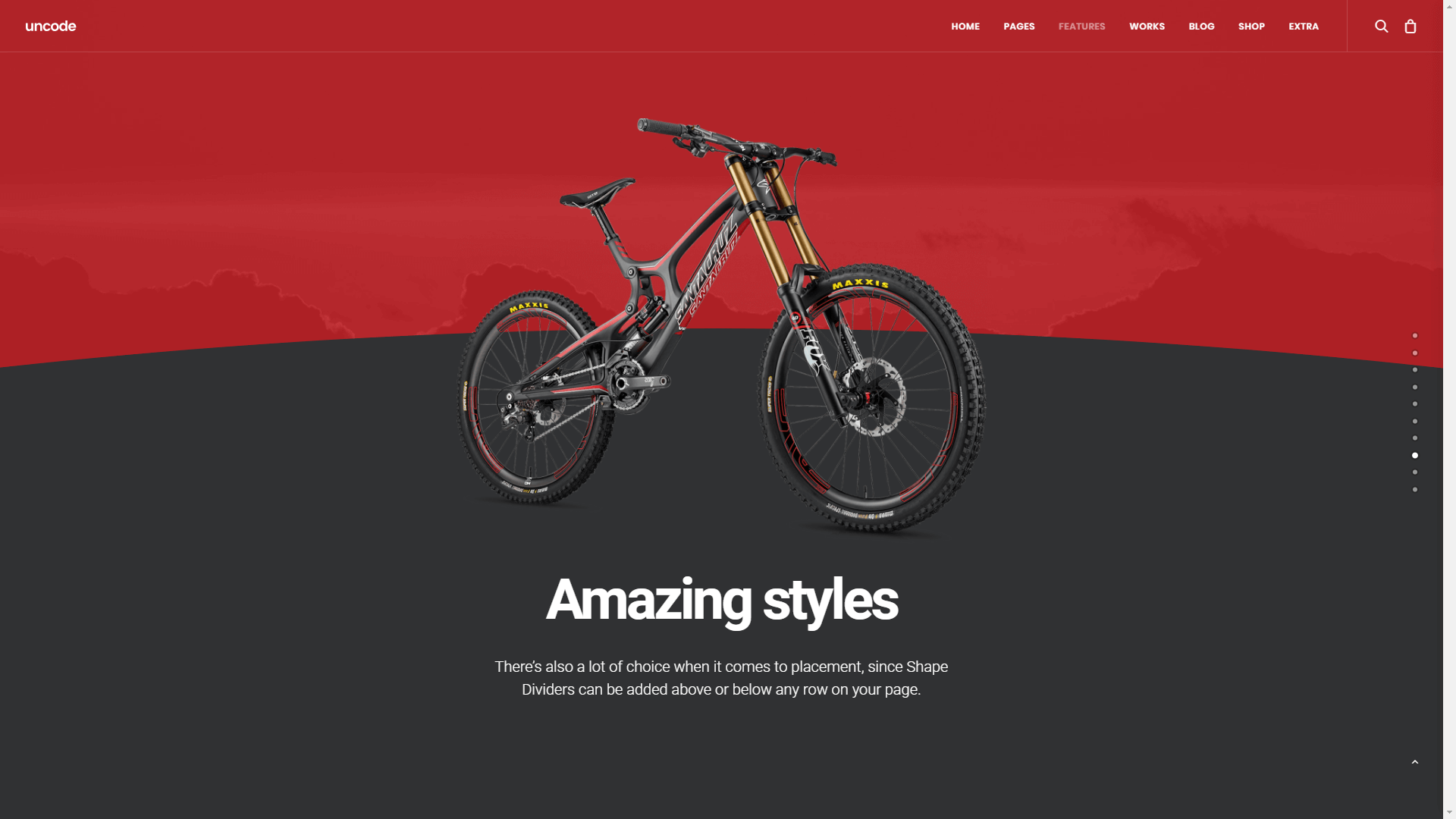
Общей тенденцией среди разделителей является использование общих форм. Кривые, например, представляют собой настолько простую форму, которую вы можете использовать, но это не значит, что они не могут выглядеть эффектно:

В этом примере мы используем кривую, чтобы выделить продукт, на который мы хотим обратить ваше внимание. Расположение велосипеда создает впечатление, что он вот-вот выпрыгнет за пределы экрана, и все это благодаря простому разделителю изогнутой формы, который вы можете добавить за считанные минуты с помощью Uncode. Как и во всех разделителях формы Uncode, в этом случае вы можете поиграть с настройками вашей кривой, такими как ее высота и направление.
Облака
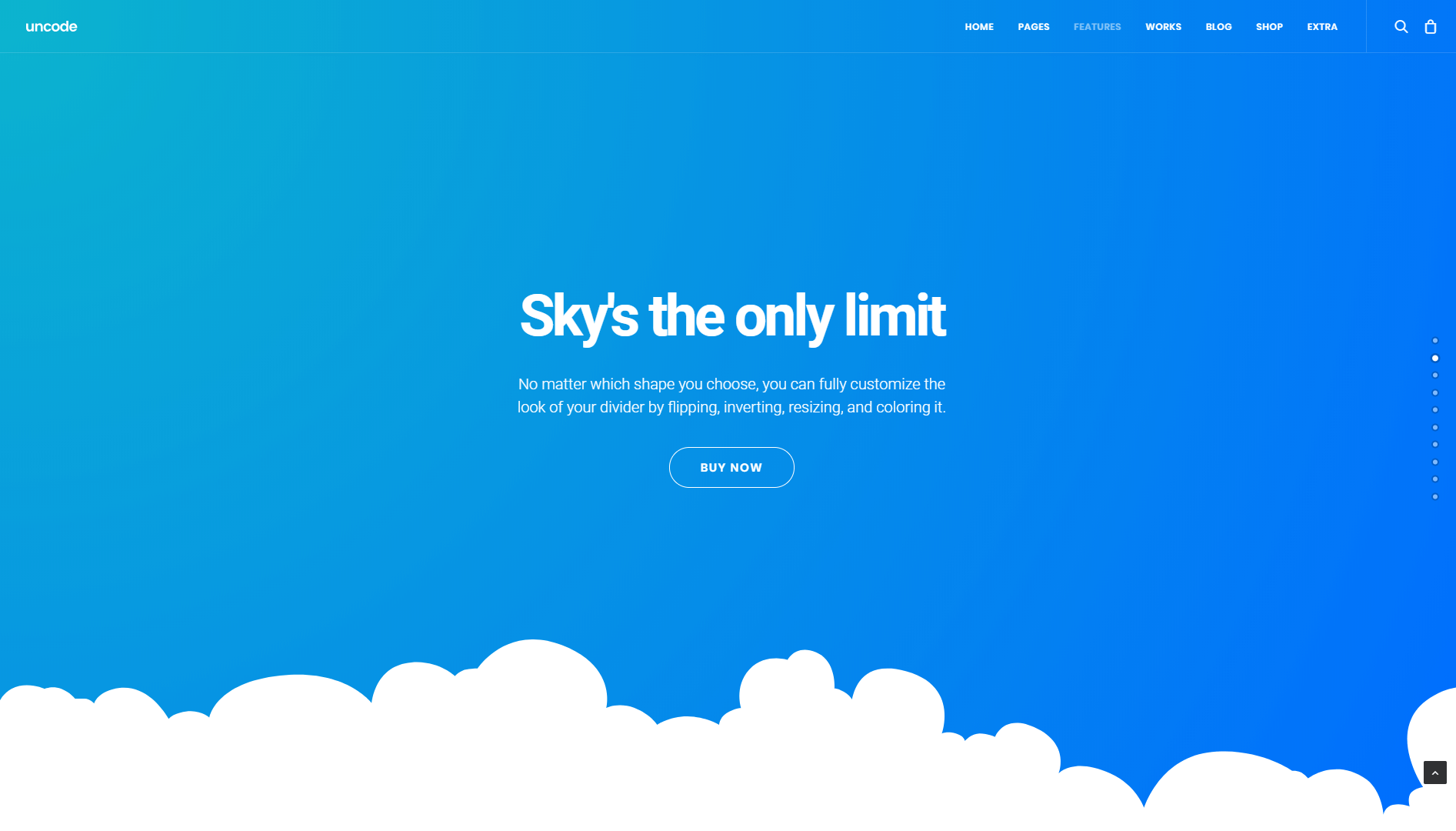
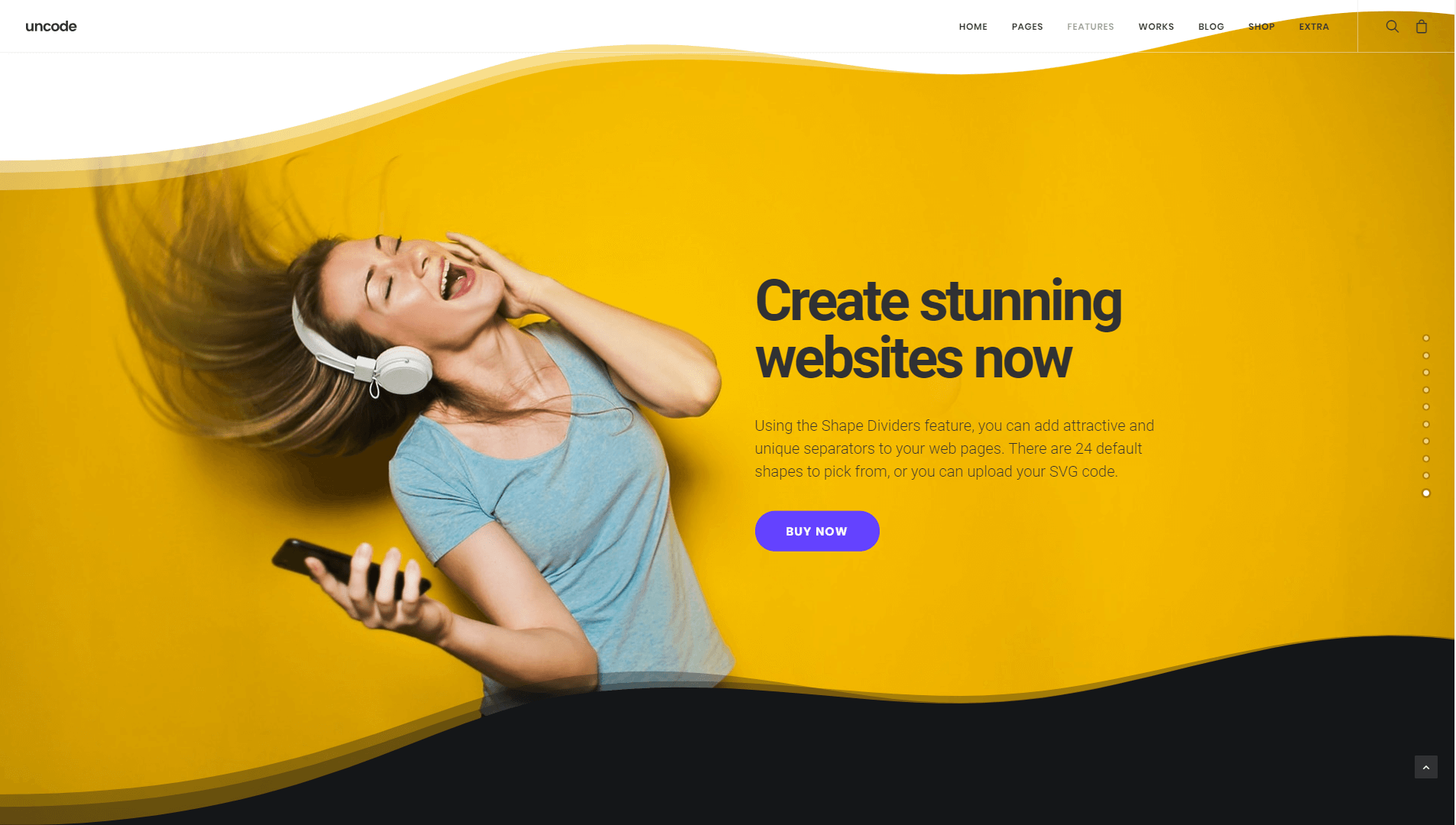
Облака, пожалуй, одна из наших любимых форм, когда речь идет о разделителях. Люди часто придерживаются простых форм, таких как линии и кривые. Тем не менее, есть что сказать о добавлении красивого пушистого облака в середину одной из ваших страниц:

Хотя облака отлично подходят для беззаботных и личных сайтов, имейте в виду, что они могут не подойти для более серьезных сайтов. Однако вам решать, когда использовать тот или иной разделитель формы.
Наклон
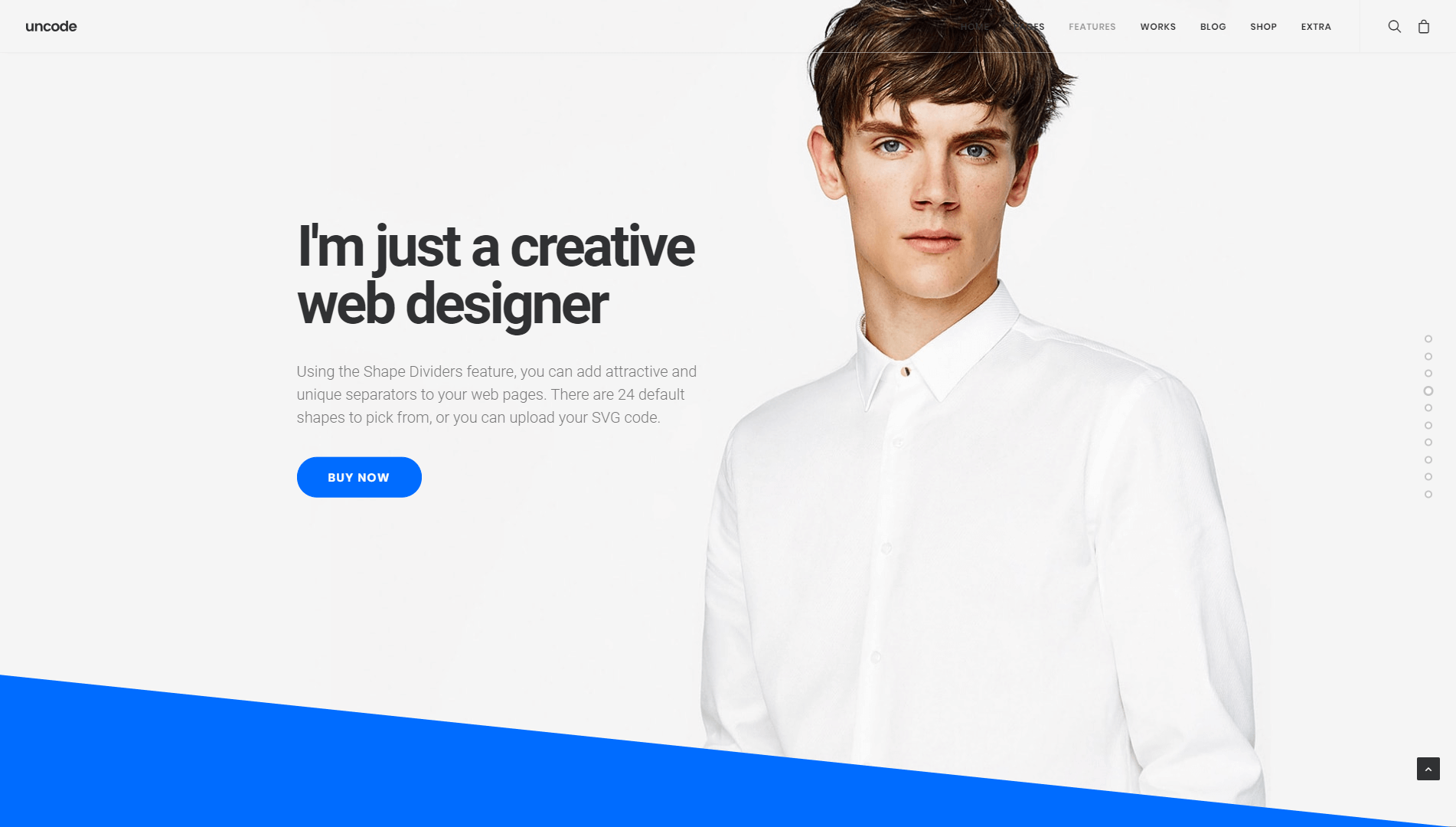
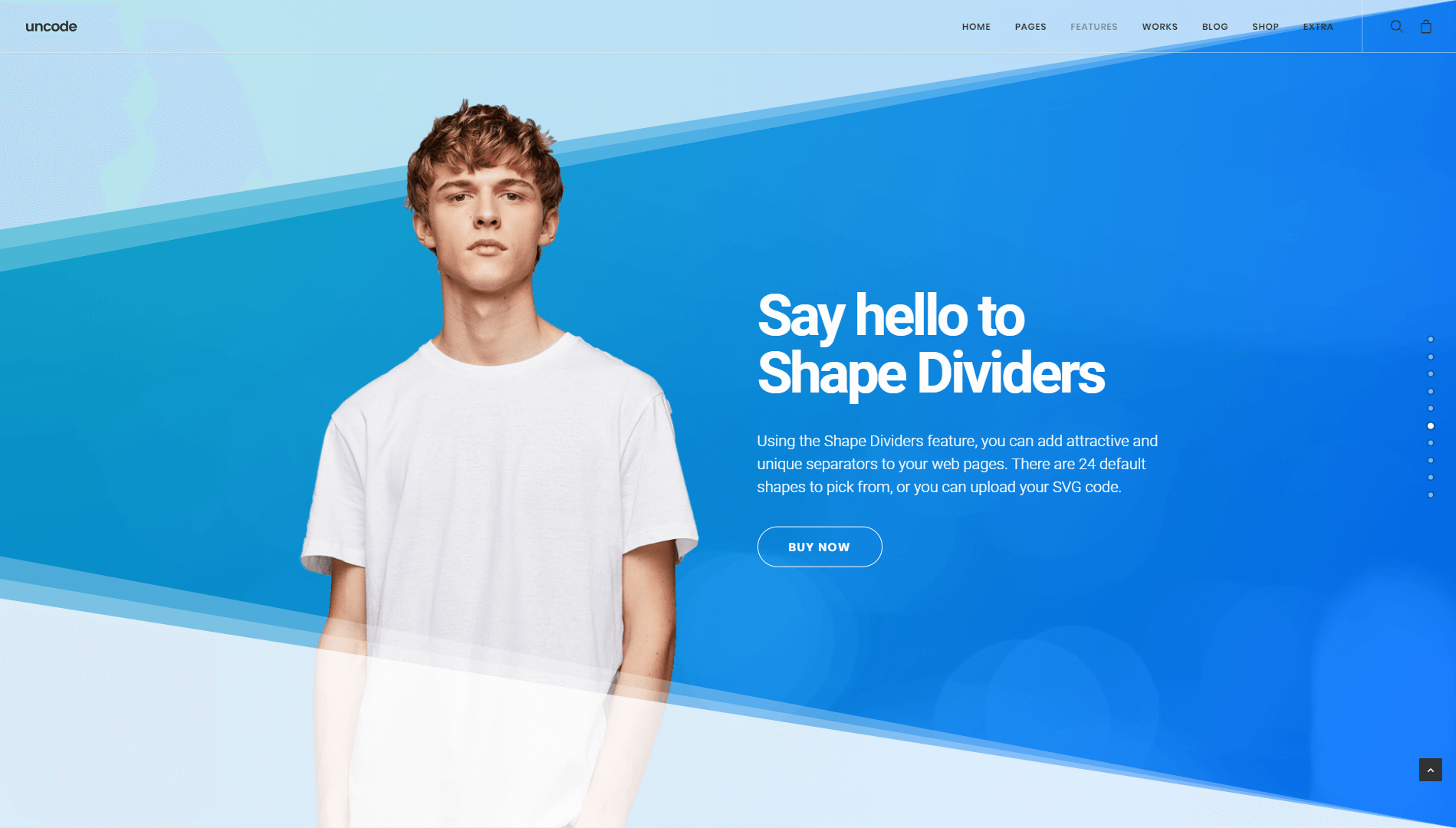
Если вы поклонник четких линий, то разделитель формы с наклоном , вероятно, будет одним из ваших лучших вариантов. Благодаря наклону вы получаете все преимущества современных разделителей формы, сохраняя при этом профессиональный и чистый вид своего веб-сайта:


Однако, если вы хотите немного повеселиться, помните, что Uncode позволяет вам настраивать все разделители фигур. В этом случае, например, вы можете инвертировать наклон, чтобы создать некоторый контраст между секциями. Вы также можете увеличить его высоту, чтобы сделать его более выраженным.
Непрозрачность лучей и веера
Если вы хотите, чтобы ваш веб-сайт действительно выделялся, вы, вероятно, захотите проверить разделители формы лучей и непрозрачности веера, которые вы можете увидеть в действии ниже:

Эти формы, по сути, представляют собой наклоны с эффектом градиента, что делает линии менее строгими. Кроме того, вы можете легко добиться эффекта, похожего на пример, который вы видите выше, просто поэкспериментировав с высотой и цветом разделителей.
Холмы
И последнее, но не менее важное: давайте посмотрим на холмы, которые представляют собой разделители форм с несколькими кривыми. По умолчанию сами кривые не такие ярко выраженные, как вы можете видеть ниже:

Полученный вид идеален, если вы действительно хотите выделить определенный раздел вашего сайта. Чтобы получить дополнительные очки, вы можете попытаться добиться эффекта, подобного тому, который вы видите выше, используя изображение, которое естественным образом «вливается» в участок под холмами.
Опции
Параметры «Разделители формы» расположены внутри разделов «Ряд» и «Внутренний ряд» на вкладке «Разделители». Здесь вы найдете 12 полезных настроек, которые можно смешивать и сочетать для создания потрясающих разделителей:
- Разделитель формы: выберите «По умолчанию», чтобы использовать готовую форму, или выберите «Пользовательский», чтобы загрузить собственный разделитель формы с помощью кода SVG.
- Тип фигуры: выберите одну из 24 фигур по умолчанию: Кривая, Непрозрачность кривой, Асимметричная кривая, Непрозрачность асимметричной кривой, Книга, Копье, Стрела, Горы, Облака, Город, Треугольник, Пирамиды, Наклон, Непрозрачность наклона, Непрозрачность луча, Непрозрачность веера, Галочка , Непрозрачность галочки, Волны, Непрозрачность волн, Холмы, Непрозрачность холмов, Поток и Непрозрачность потока.
- Форма SVG: выберите пользовательский код SVG. Если не изменить параметр цвета, ваш пользовательский SVG сохранит исходный цвет. При использовании пользовательского SVG важно, чтобы SVG вставлялся как код SVG, а не как файл SVG. Вы можете сделать это с помощью опции «Добавить мультимедиа», просто введя код SVG. Таким образом, пользовательский SVG будет легко назначать и изменять в различных частях вашего сайта. Кроме того, вы сможете применить свой собственный цвет.
- Инвертированная форма: выберите этот вариант, чтобы использовать инвертированную форму.
- Shape Flip: эта опция зеркально отразит разделитель формы по горизонтали.
- Высота фигуры: установите пользовательскую высоту в пикселях или процентах для разделителя формы. Когда высота указана в пикселях, разделители формы используют контрольные точки для гармоничного масштабирования в соответствии с меньшими устройствами или окнами просмотра. Размер дисплея выше 1500 пикселей будет использовать исходное значение высоты, размер дисплея от 1499 пикселей до 1180 пикселей масштабируется до 80%, от 1179 пикселей до 960 пикселей масштабируется до 65%, от 959 пикселей до 570 пикселей масштабируется до 50% и менее 569 пикселей масштабируется до 25%. высоты разделителя формы первой точки останова.
- Цвет формы: выберите сплошной цвет для разделителя формы. Цвет по умолчанию белый. Обратите внимание, что использовать градиент невозможно, если только вы не загрузите свой собственный SVG, который уже включает его.
- Непрозрачность формы: установите пользовательскую непрозрачность для разделителя формы.
- Соотношение формы: этот параметр сохраняет соотношение сторон фигуры: ваша фигура будет увеличена за пределы холста, чтобы сохранить исходное соотношение между шириной и высотой. Этот параметр полезен, если ваш разделитель должен поддерживать точную форму, как в случае с формами по умолчанию «Облака» или «Город».
- Безопасная форма: выберите этот параметр, чтобы включить безопасную область отступов. Этот параметр задает положение относительно содержимого, чтобы избежать перекрытия.
- Shape Z-Index: установите разделитель формы над или под вашим контентом. Элементы управления Z-Index также доступны в Uncode для строк, внутренних строк и столбцов. Когда параметры Z-Index комбинируются, вы можете создавать красивые эффекты, основанные на перекрытии и пересечении между несколькими уровнями.
- Фигура скрыта на мобильных устройствах: выбор этого параметра включает параметры видимости разделителя фигур для небольших устройств и планшетов.
Вывод
Когда дело доходит до дизайна вашего сайта, всегда есть место для улучшения. Добавление разделителей формы — это то, что вы можете сделать довольно быстро, если используете Uncode, и это действительно может визуально выделить ваши страницы.
С Uncode вы можете выбрать одну из 24 уникальных форм, в зависимости от стиля и ниши вашего сайта. Просто помните, что для того, чтобы получить максимальную отдачу от ваших разделителей формы, вам нужно использовать их для выделения важных разделов и информации.
