Как настроить страницу магазина WooCommerce (оформление заказа и товар)?
Опубликовано: 2024-10-03Можете ли вы винить WooCommerce в отсутствии дополнительных возможностей для настройки магазина, продукта или страницы оформления заказа? Конечно, не следует. На самом деле, лучше добавить больше настроек с помощью плагинов, в том числе с помощью бесплатных расширений для WooCommerce.
- настроить страницу товара в магазине WooCommerce ️
- добавлять, удалять, изменять порядок и стилизовать настраиваемые поля на странице оформления заказа WooCommerce ️
Оглавление
- Настройка страницы магазина WooCommerce
- Настраивайте продукты WooCommerce
- Создайте страницу оформления заказа с настраиваемыми полями
Настройка страницы магазина WooCommerce
Короче говоря, настройка и настройка страницы магазина в WooCommerce завершится в эти 4 шага:
Как настроить страницу магазина?
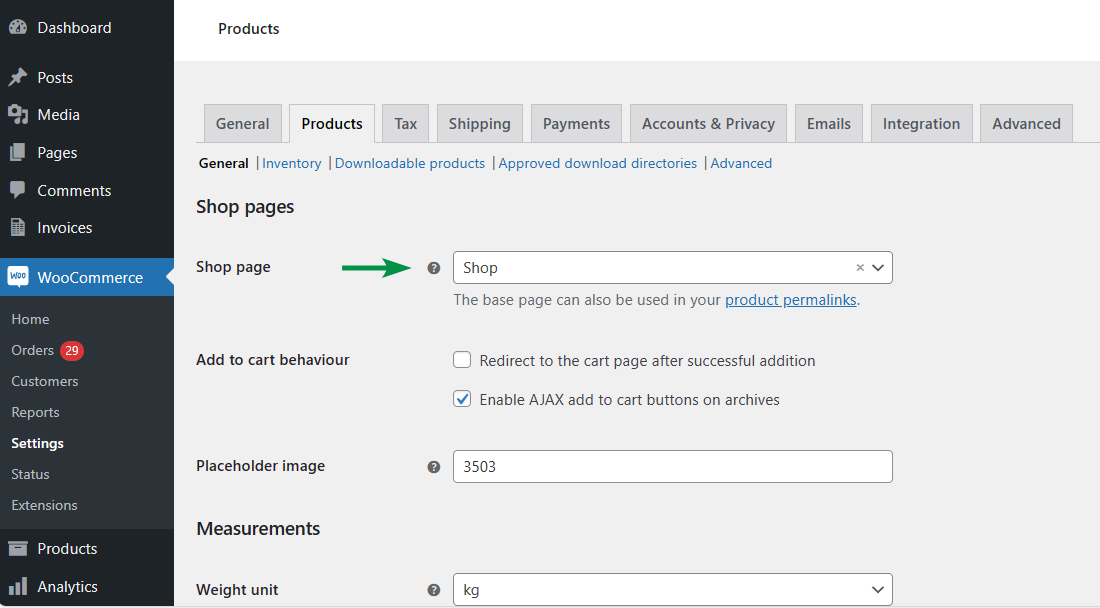
Выберите страницу
Чтобы показать страницу магазина, она должна быть у нее. Это может быть существующая страница или новая.

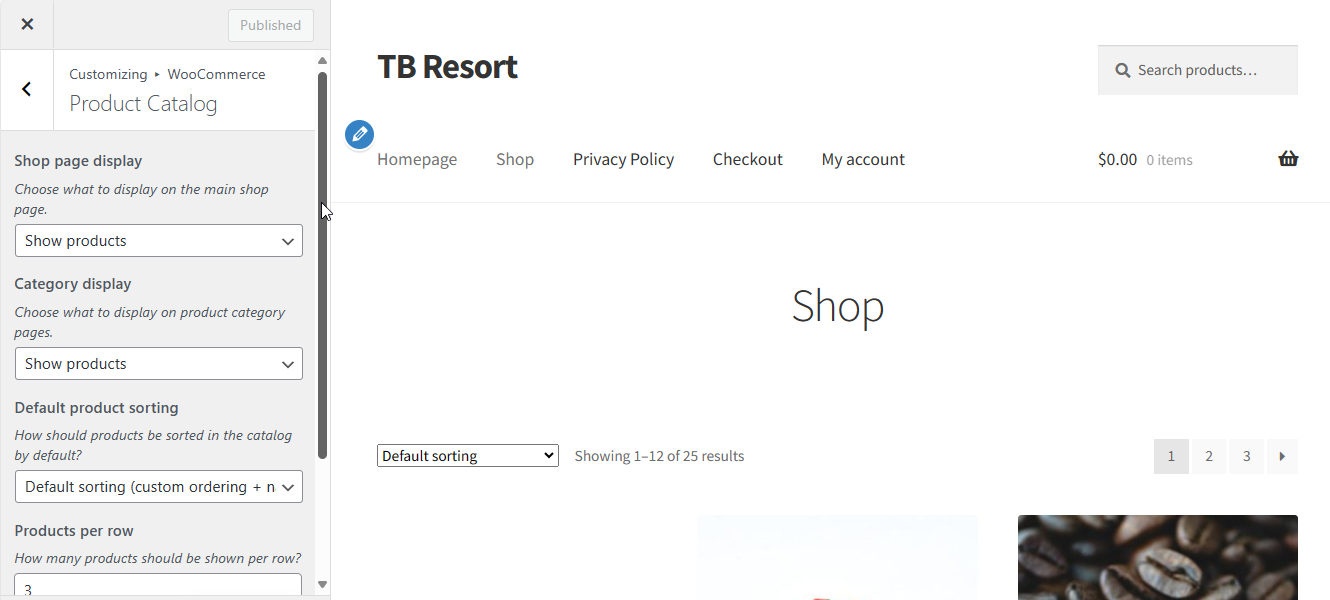
Настройте параметры каталога продукции
Страницу товара можно оформить в меню «Внешний вид» → «Настройка» → «WooCommerce» → «Каталог товаров» .

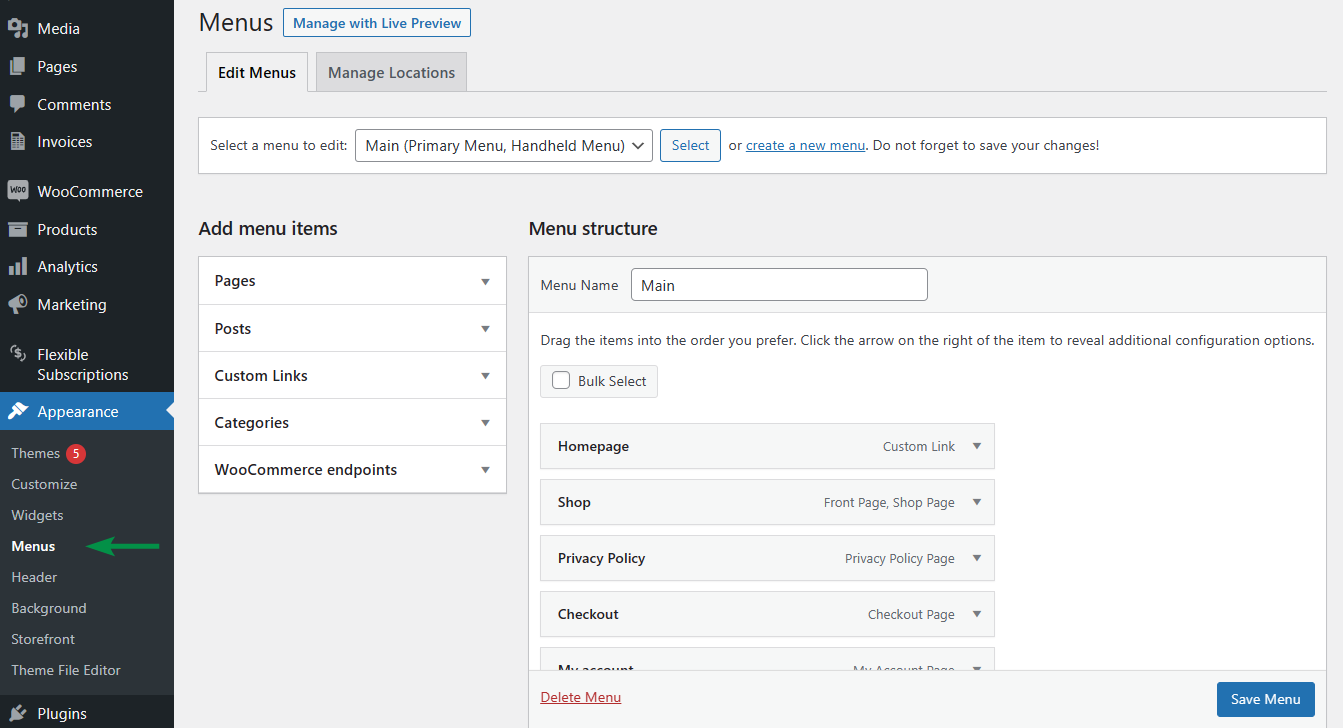
Добавьте страницу в меню или виджеты
WooCommerce позволяет показывать ссылку на каталог товаров в меню и/или виджетах ( Внешний вид → Меню/Виджеты ).

Персонализация каталога продукции
Есть ли еще варианты настройки страницы?
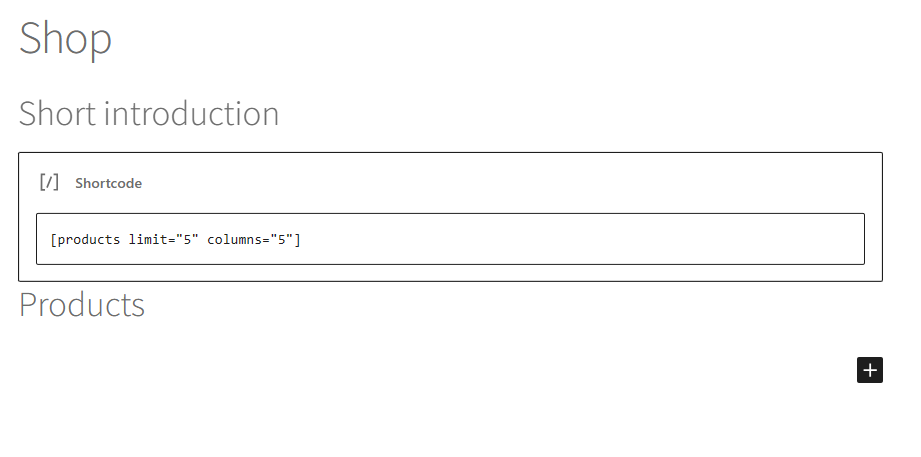
Да. Например, стилизация CSS, добавление контента, шорткоды, перенаправления или собственный код.
Таким образом, стандартный макет страницы может быть дополнен новыми разделами или элементами.


Настраивайте продукты WooCommerce
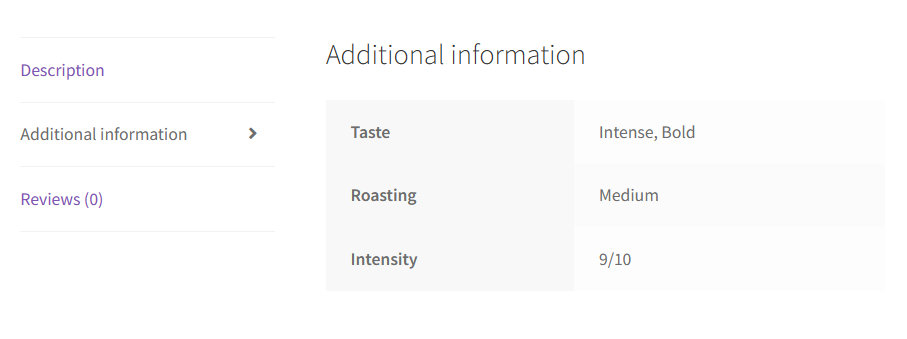
Очевидная часть использования WooCommerce — добавление новых продуктов. По умолчанию можно использовать атрибуты и варианты. Атрибуты будут видны в дополнительной информации (в зависимости от темы).

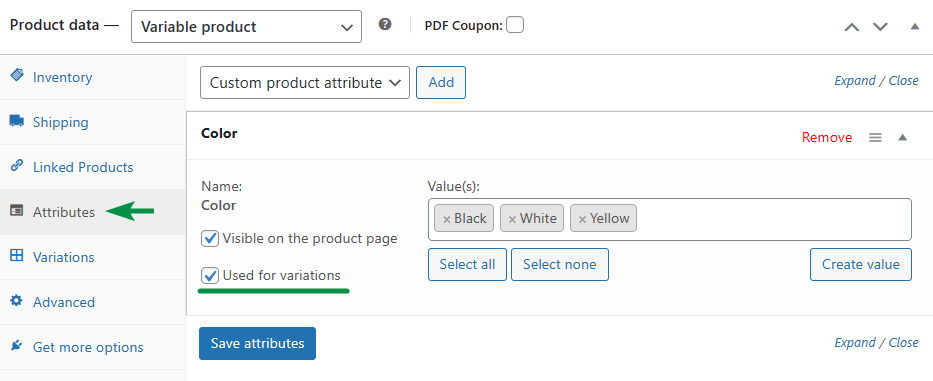
Конечно, могут помочь варианты (они тоже используют атрибуты):

Но для создания продуктов с более настраиваемыми параметрами и настраиваемыми полями одного WooCommerce будет недостаточно.

Как я упоминал во введении, существуют строительные блоки для расширения возможностей WooCommerce, называемые плагинами. И есть один бесплатный плагин для добавления настраиваемых полей и настройки страницы продукта WooCommerce.
Гибкие поля продуктов WooCommerce
Создайте мастера продуктов для продажи гравюр, подарочной упаковки, подарочных сообщений, визитных карточек, марок и при необходимости взимайте за это плату (фиксированную или процентную).
Активные установки: 10 000+ | Рейтинг WordPress:
Как настроить страницу продукта WooCommerce с помощью плагина?
После загрузки, установки и активации расширения можно будет настроить страницы продукта, выполнив несколько шагов.
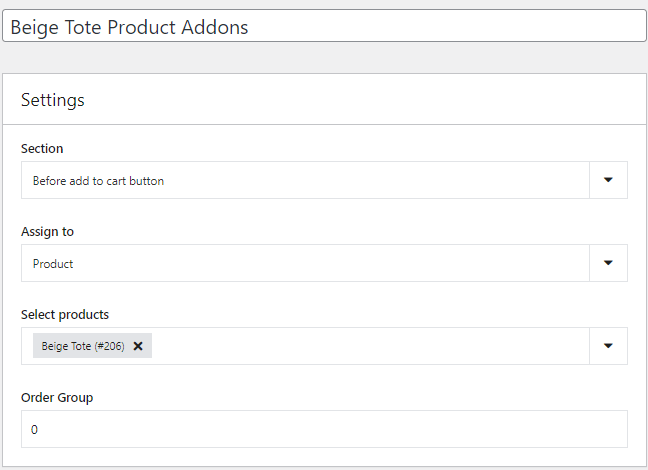
Добавьте группы полей для конкретных продуктов
Во-первых, можно выбрать один или несколько продуктов для новых полей (видно на скриншоте ниже).
Выберите расположение поля
Кроме того, плагин позволяет отображать новые параметры товара до или после кнопки «Добавить в корзину».

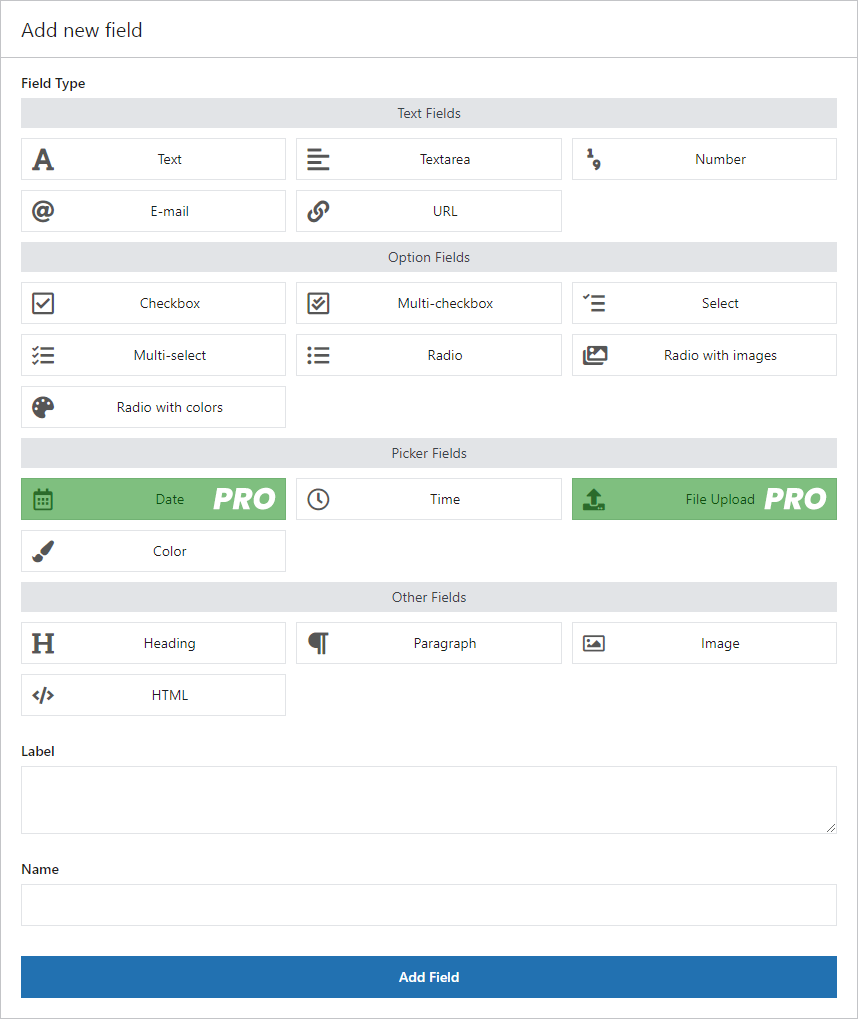
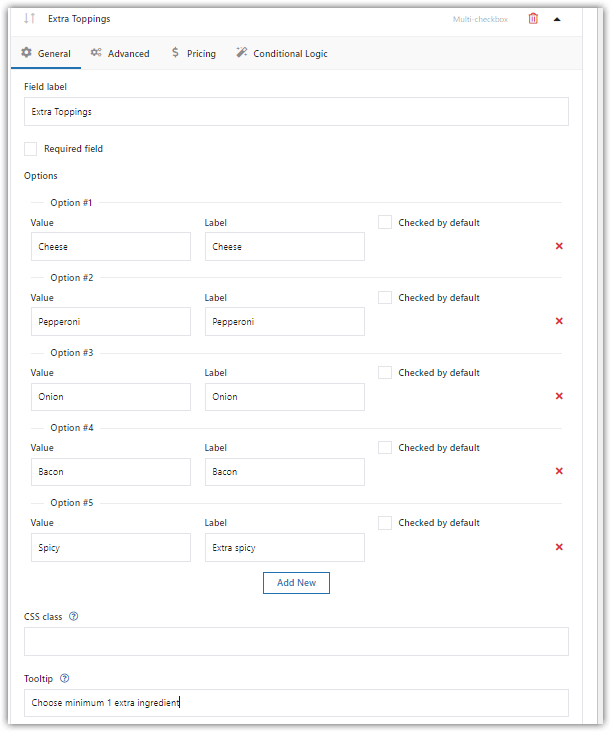
Настройте страницу продукта WooCommerce с помощью настраиваемых полей.
Основная функция плагина — добавление новых полей. В бесплатной версии Flexible Product Fields имеется 18 типов полей.

Добавьте настраиваемые поля и новые параметры на страницу продукта WooCommerce. Каждое поле имеет свои настройки, например метки, заполнители, всплывающие подсказки, классы CSS, максимальное количество символов и т. д. Поле может быть обязательным или необязательным.

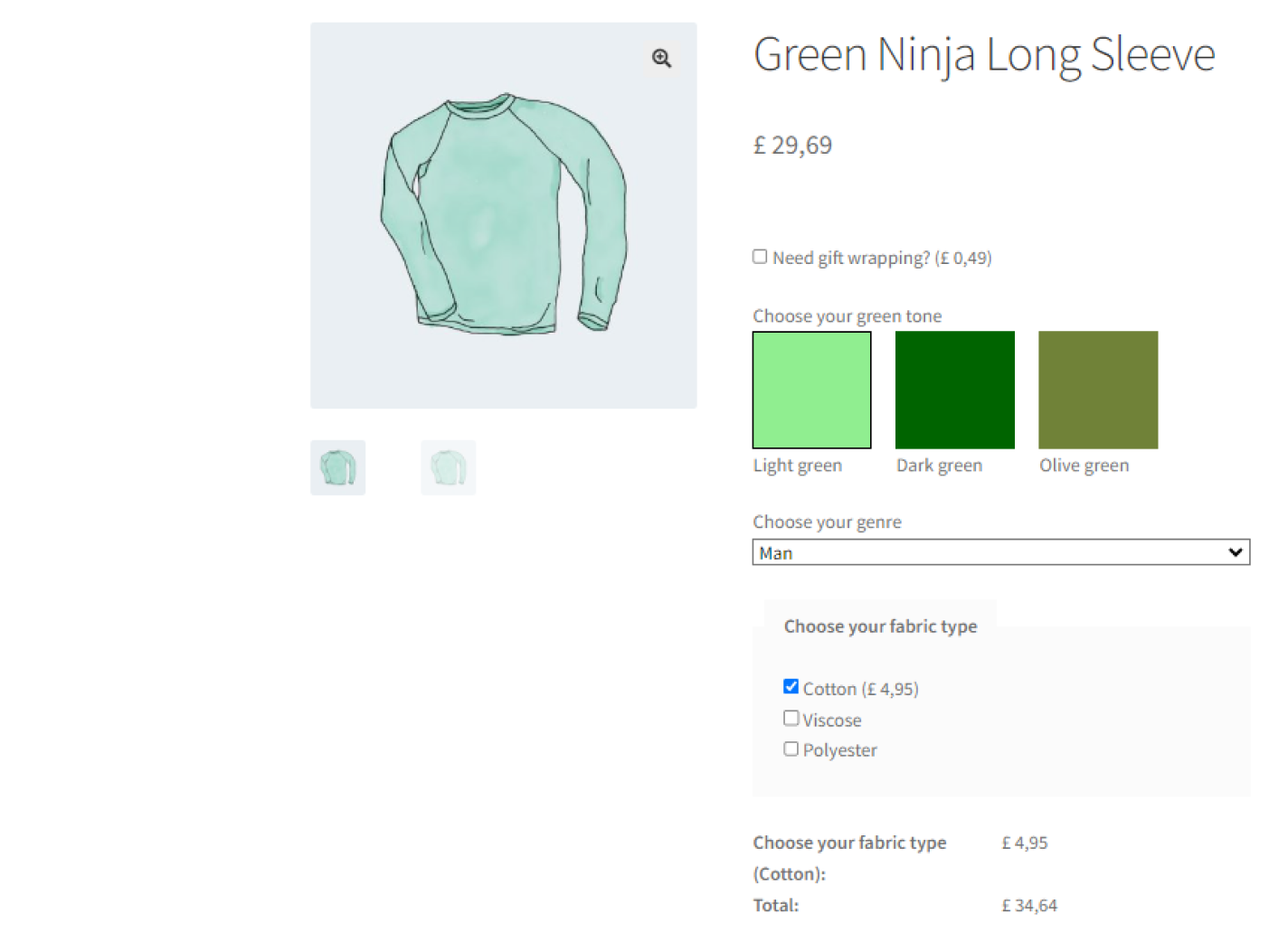
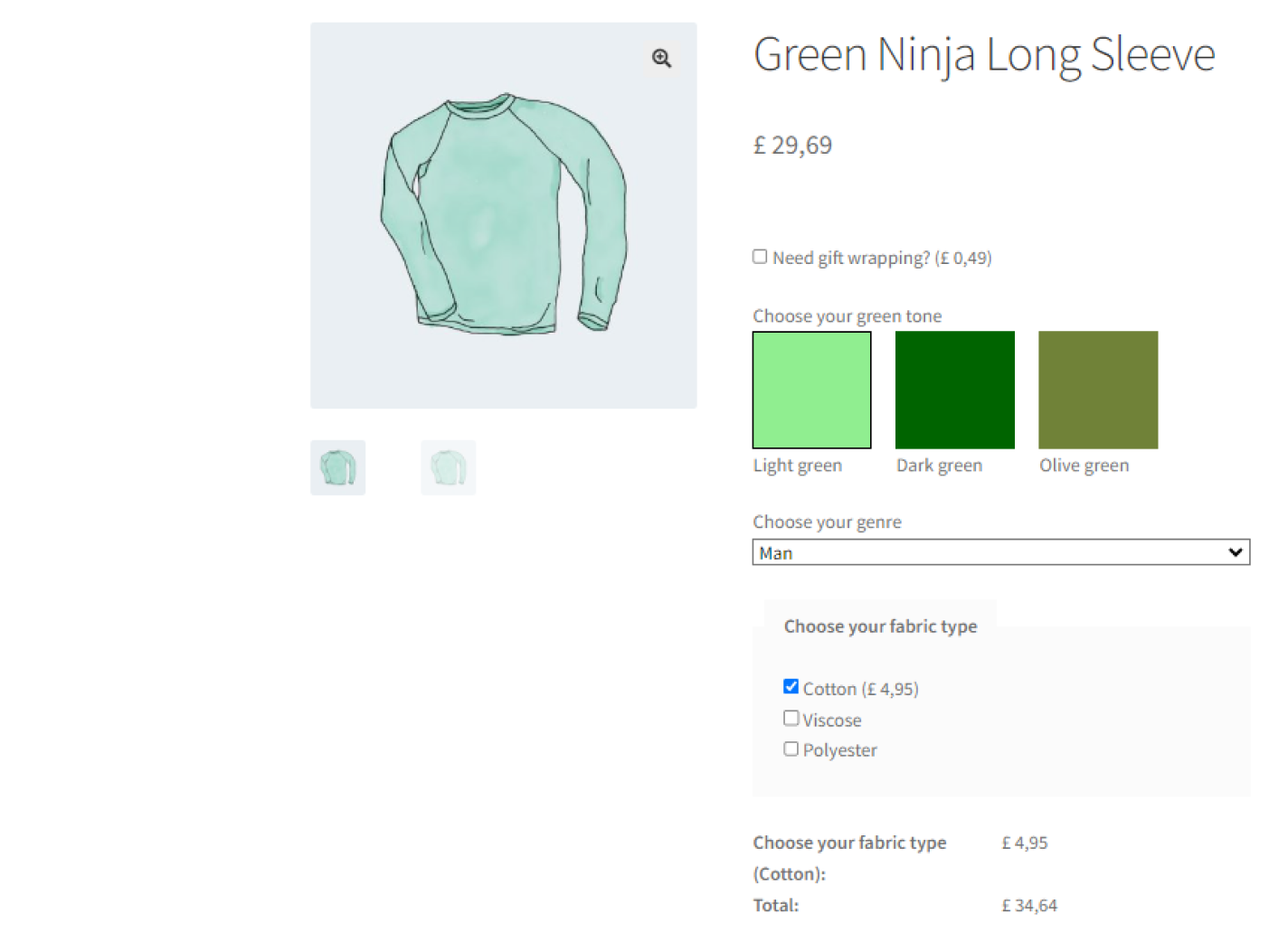
Настройка страницы продукта WooCommerce — пример
Конечный эффект для одного или нескольких продуктов (с помощью бесплатного плагина).

Варианты продуктов WooCommerce с настраиваемыми полями
Как видите, страницы продуктов WooCommerce можно настроить с помощью бесплатного плагина. Вы можете скачать его или прочитать дополнительную информацию в репозитории WordPress.

Гибкие поля продуктов WooCommerce
Создайте мастера продуктов для продажи гравюр, подарочной упаковки, подарочных сообщений, визитных карточек, марок и при необходимости взимайте за это плату (фиксированную или процентную).
Активные установки: 10 000+ | Рейтинг WordPress:
Подводя итог, можно сказать, что плагин Flexible Product Fields позволяет создавать собственные продукты в WooCommerce.
Создайте страницу оформления заказа с настраиваемыми полями
Более того, у WP Desk также есть бесплатный плагин для настройки страницы оформления заказа WooCommerce.
Гибкие поля оформления заказа WooCommerce
Редактируйте, добавляйте новые или скрывайте ненужные поля в форме оформления заказа WooCommerce. Добавьте цены в поля и используйте условную логику. Все дело в конверсиях и улучшении пользовательского опыта. НОВЫЙ: теперь вы можете установить несколько условий (ИЛИ) в одной или нескольких группах условий (И).
Активные установки: 90 000+ | Рейтинг WordPress:
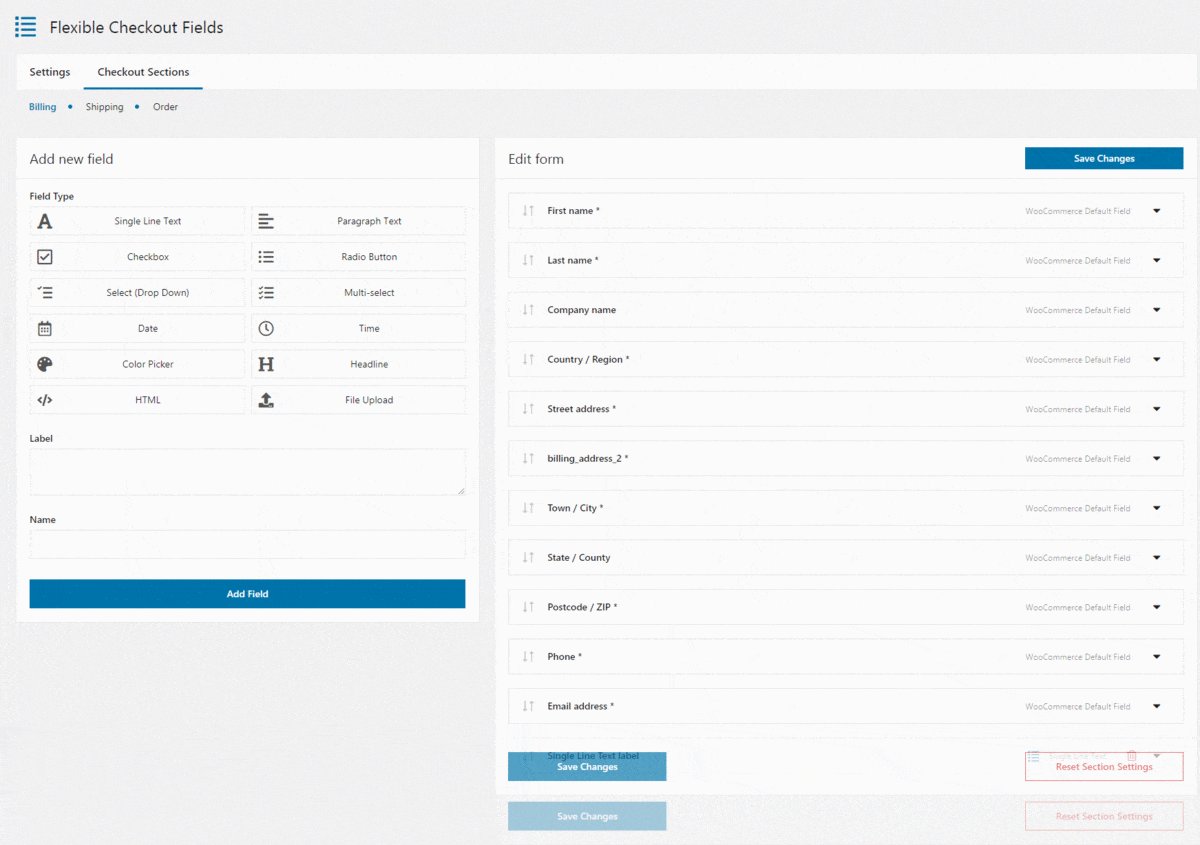
Гибкие поля оформления заказа позволяют управлять существующими полями, а также добавлять новые настраиваемые поля на страницу оформления заказа.

Краткое руководство по настройке страницы оформления заказа WooCommerce
(после установки и активации плагина)
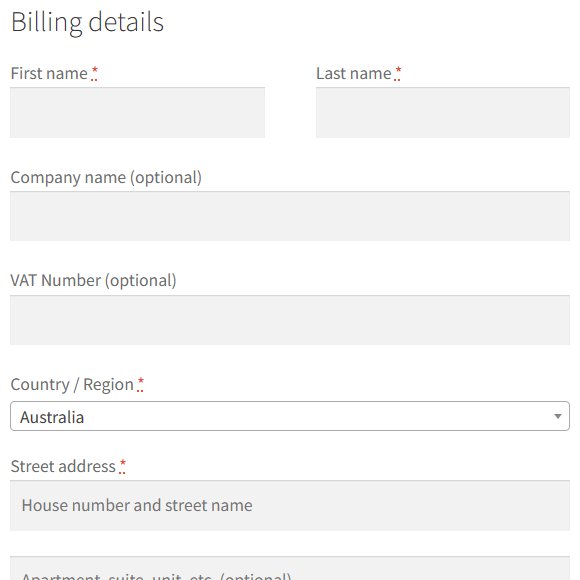
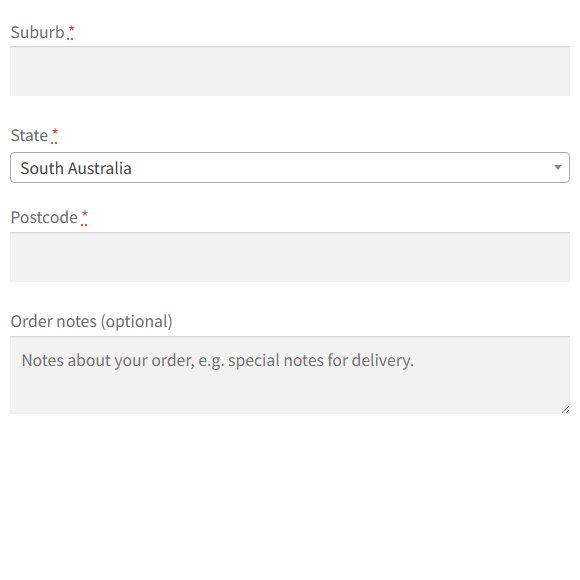
Форма оформления заказа по умолчанию
Стандартная (классическая) страница оформления заказа содержит предопределенные поля.

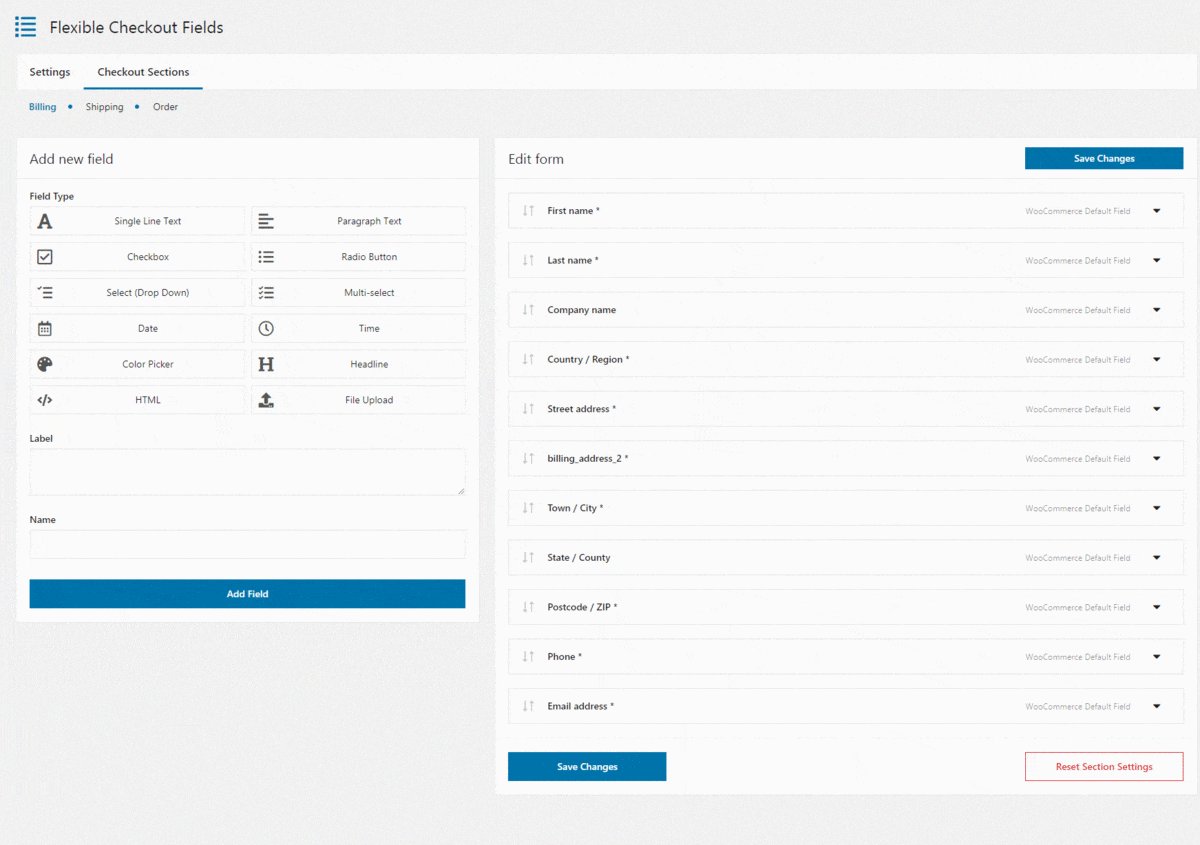
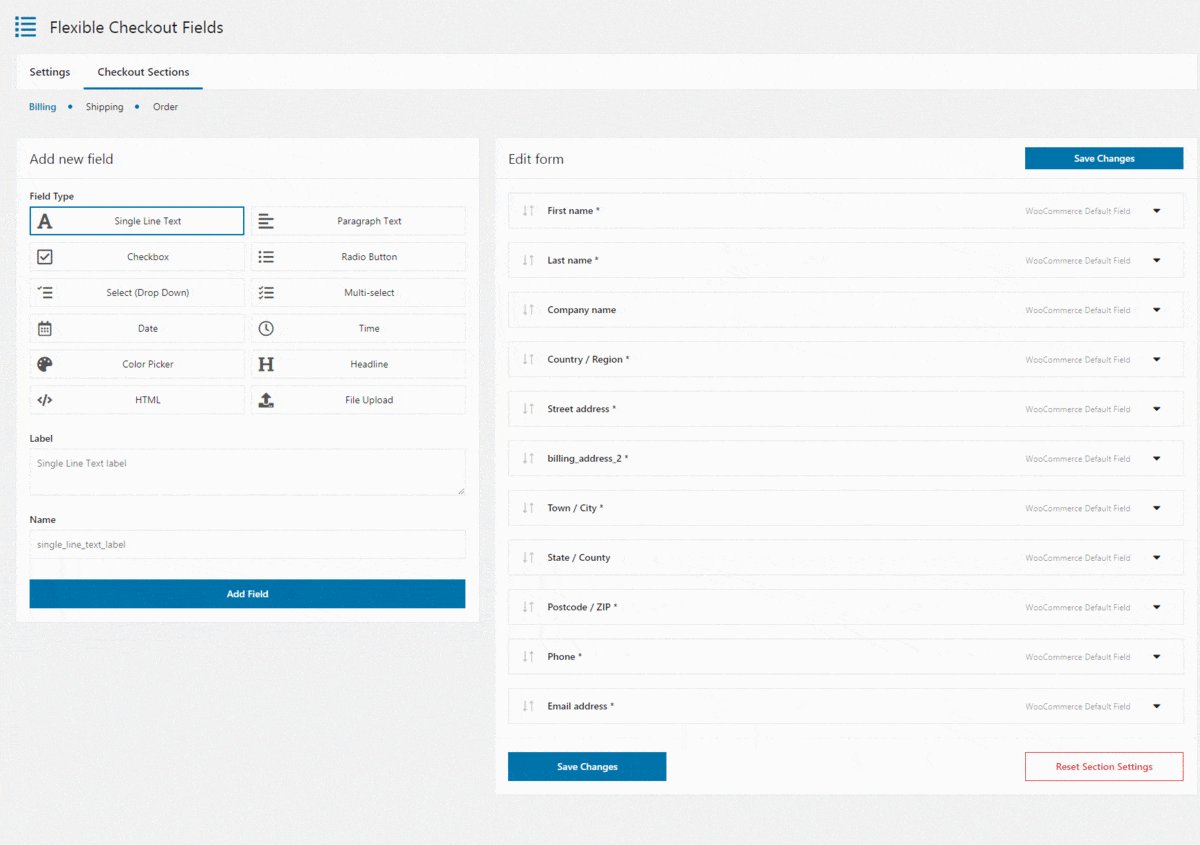
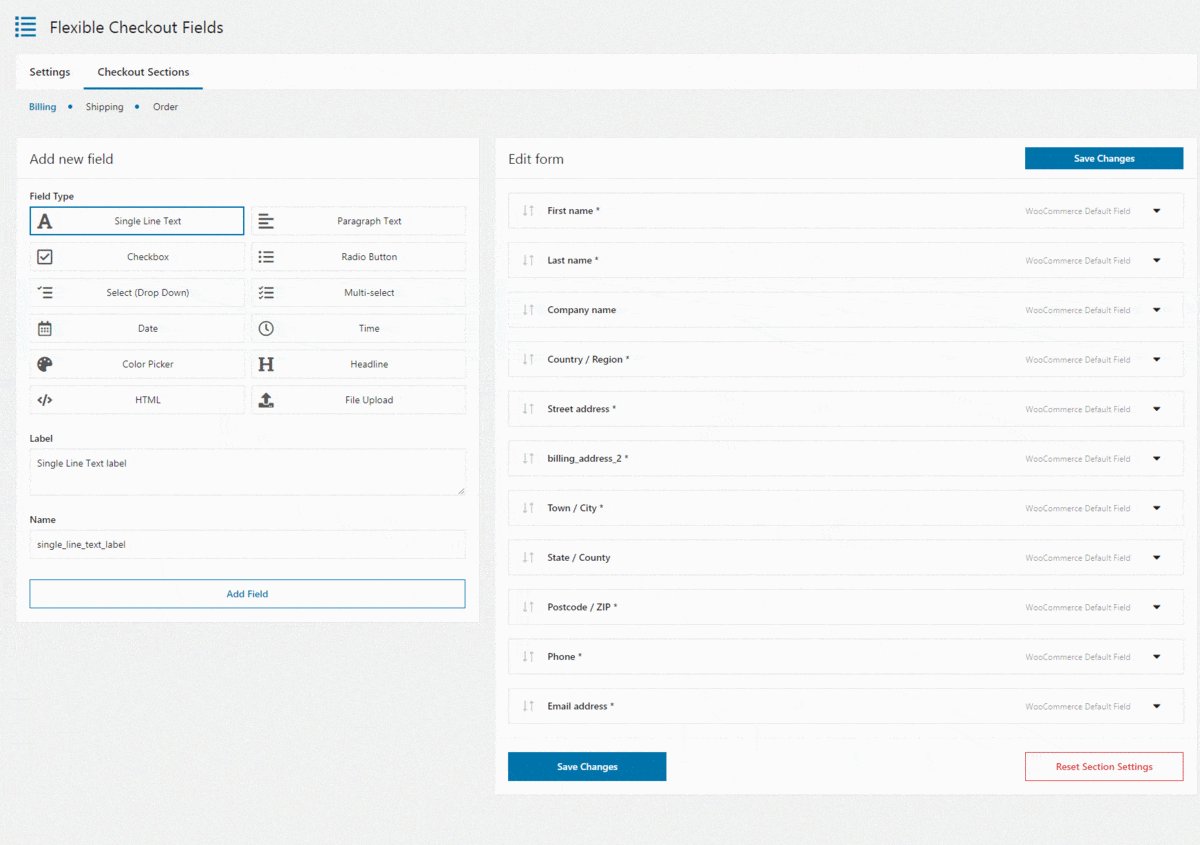
Настройте форму
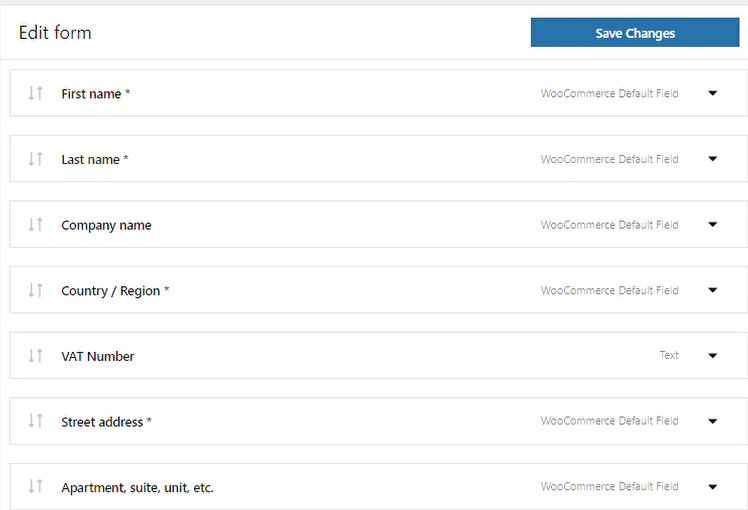
Удалив или добавив новые поля, можно настроить страницу оформления заказа WooCommerce.

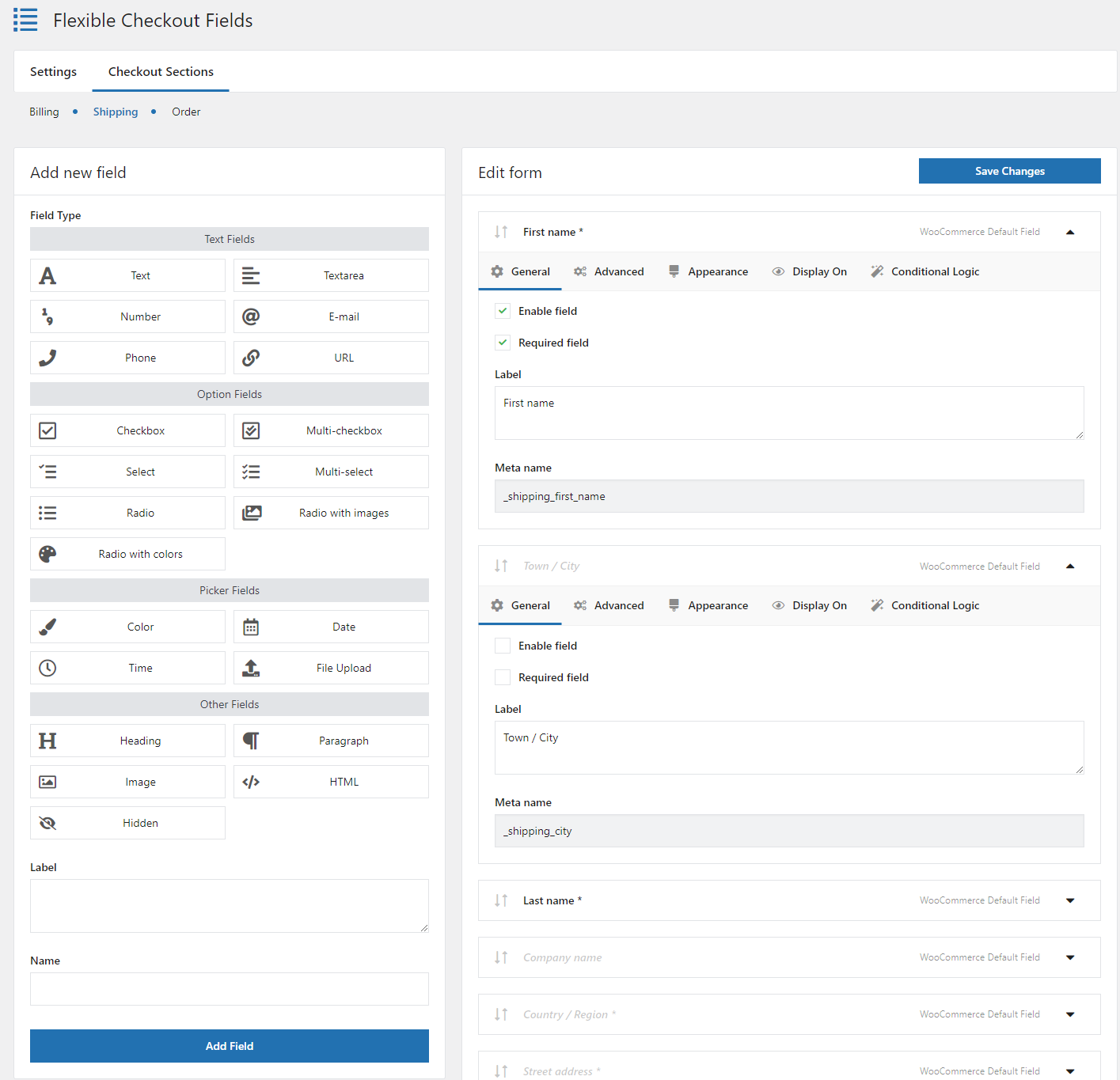
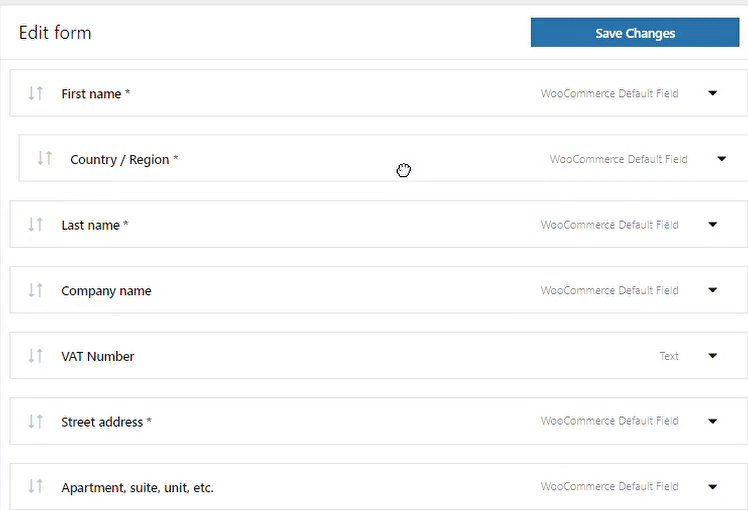
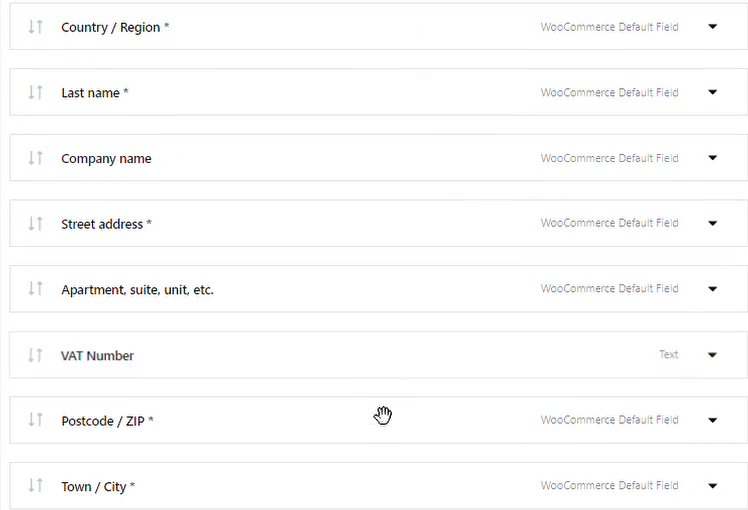
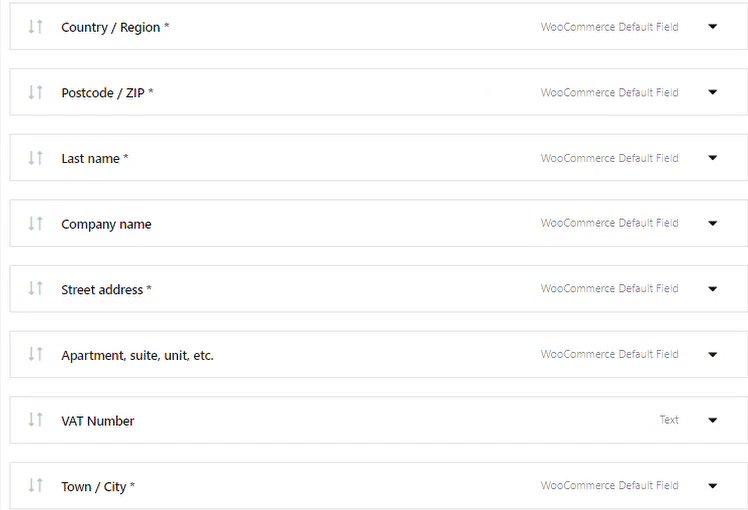
Переупорядочивайте и управляйте полями оформления заказа
Визуальный редактор страницы оформления заказа позволяет быстро настроить форму. Бесплатный плагин поддерживает более 10 настраиваемых полей.

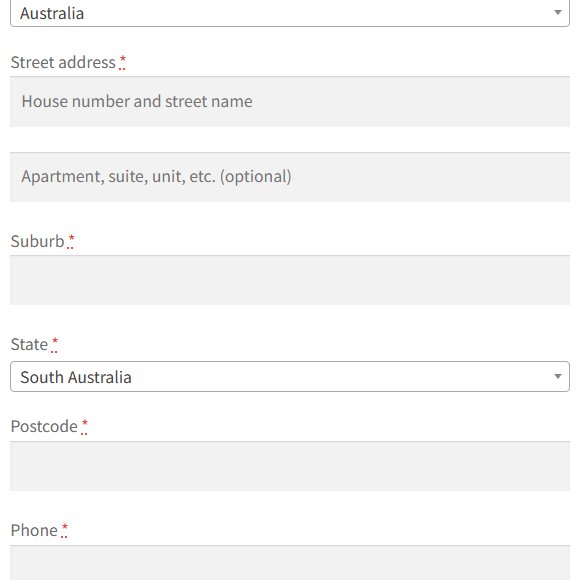
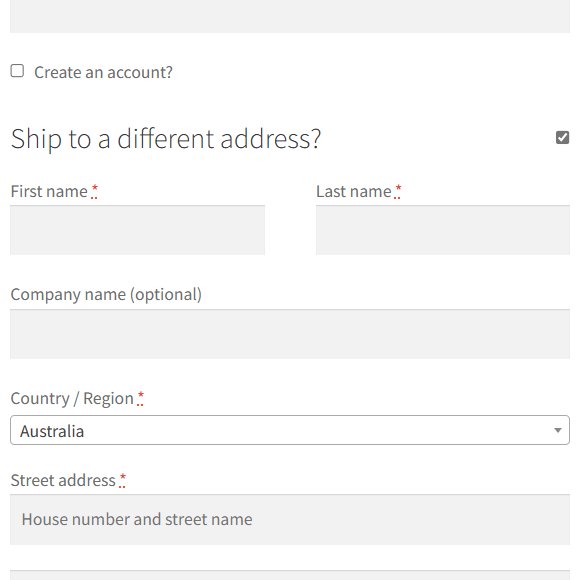
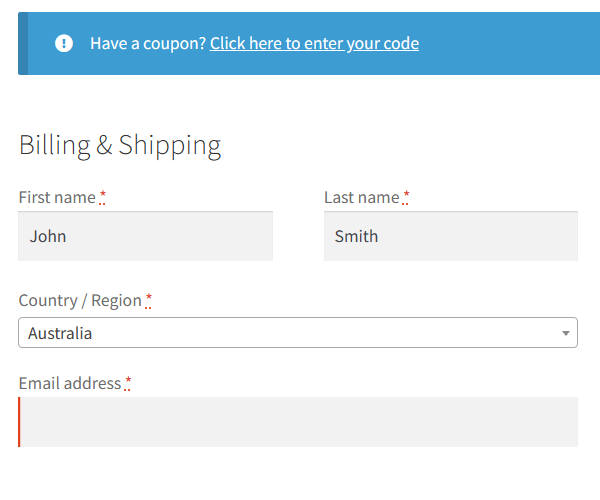
Изменение порядка полей оформления заказа в WooCommerce Меньше полей в кассе
Взгляните на конечный эффект — более простая форма.

Форма быстрого заказа = более быстрая оплата в WooCommerce
Гибкие поля оформления заказа WooCommerce
Редактируйте, добавляйте новые или скрывайте ненужные поля в форме оформления заказа WooCommerce. Добавьте цены в поля и используйте условную логику. Все дело в конверсиях и улучшении пользовательского опыта. НОВЫЙ: теперь вы можете установить несколько условий (ИЛИ) в одной или нескольких группах условий (И).
Активные установки: 90 000+ | Рейтинг WordPress:
Краткое содержание
Существует несколько способов настройки WooCommerce, включая настройку страницы магазина, страниц продуктов и формы оформления заказа. Благодаря бесплатным плагинам нет необходимости писать собственный код.
