7 полезных советов, как сделать вашу страницу благодарности Shopify выделяющейся
Опубликовано: 2022-02-12Страница благодарности или страница подтверждения заказа — это целевая страница, которая показывается покупателям сразу после совершения покупки.
На самом деле, люди всегда посещают страницу благодарности, чтобы обновить статус своего заказа и доставки. Тем не менее, страница благодарности может работать лучше. Это может быть отличным инструментом для создания лояльности клиентов и даже прибыли!
Если вы ищете способы оптимизировать свою страницу благодарности Shopify, вы попали в нужное место!
В этом посте мы покажем вам полезные советы, как превратить вашу обычную страницу благодарности Shopify в актив, приносящий доход.
Давайте прыгать, чтобы знать, как!
- Почему оптимизация страницы благодарности Shopify обязательна?
- Как создать пользовательскую страницу благодарности Shopify
- 7 советов, как сделать вашу страницу благодарности Shopify сфокусированной на конверсии
- Подарите личную атмосферу
- Добавьте кнопки социальных сетей
- Визуализируйте свой бренд
- Предлагайте поощрения за возвращение
- Включите обслуживание клиентов и отслеживание
- Показать значки доверия
- Вставить опрос после покупки
Почему оптимизация страницы благодарности Shopify обязательна?
Каждая тема магазина Shopify будет формировать разные страницы благодарности. Тем не менее, все они имеют одну общую черту — они довольно просты и менее ориентированы на конверсию. Клиенты могут использовать его, чтобы получить некоторые идеи только по сводке заказа и обновлениям доставки.

На самом деле, если вы правильно оптимизируете свою страницу благодарности Shopify, это может значительно улучшить впечатления пользователей от покупок и увеличить продажи в вашем магазине.
Во-первых, электронные письма, содержащие ссылку на страницы благодарности, всегда получают 100% открываемость. Интернет-покупатели должны открыть их, чтобы просмотреть статус заказа и сведения о доставке.
Если вы включите на эту страницу элементы дополнительных продаж, такие как коды скидок или товары-бестселлеры, скорее всего, ваши клиенты заметят их и продолжат делать покупки.
Кроме того, поскольку вашим покупателям необходимо отслеживать даты доставки, им приходится довольно часто посещать страницу подтверждения заказа. Чем больше они увидят ваши предложения после покупки, тем больше конверсий получит ваш магазин Shopify.
Во-вторых, настройте свою страницу благодарности Shopify, чтобы получить огромную рентабельность инвестиций без особых усилий. Принимая во внимание этот факт: вы боретесь изо всех сил, чтобы увеличить открываемость вашей электронной почты с 10% до 15%, в то время как этот показатель достигает полных 100% при допродаже на странице благодарности.
Кроме того, весь процесс не займет у вас много усилий или денег, так как ваша страница благодарности уже существует. Все, что вам нужно сделать, это найти правильный инструмент для его оптимизации. Если сравнивать плату за покупку инструментов с рекламой, это просто капля в море.
Как создать пользовательскую страницу благодарности Shopify
Хотя Shopify имеет страницу благодарности по умолчанию, она предоставляет ограниченные возможности для собственного редактирования или настройки страницы. Владельцы магазинов должны выбрать стороннее приложение, которое поможет им оформить свою страницу благодарности Shopify. В качестве альтернативы им приходится играть с кучей кода.
Мы расскажем вам, как создать пользовательскую страницу благодарности Shopify вручную, а также перечислим некоторые лучшие бесплатные приложения Shopify, которые помогут вам упростить работу.
Настроить страницу благодарности Shopify вручную
Редактирование кода JavaScript или CSS позволяет вставлять изображения, текстовые поля, кнопки, статус заказа и т. д. на страницу благодарности. Просто выполните следующие действия:
- Войдите в свою панель администратора Shopify, перейдите в « Настройки»> «Оформить заказ»> «Обработка заказа» .
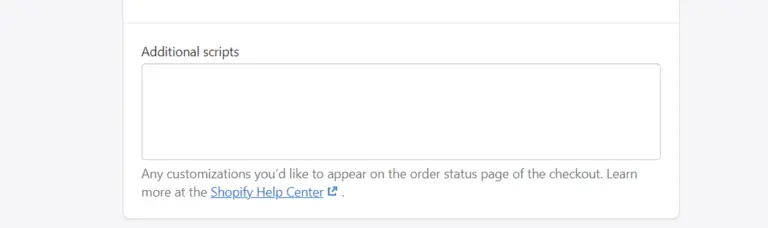
- Прокрутите вниз до Дополнительные сценарии, затем добавьте этот фрагмент кода в это поле.

<скрипт> Shopify.Checkout.OrderStatus.addContentBox( '<h2>CUSTOM_TITLE_HERE</h2>', '<p>CUSTOM_TEXT_HERE</p>', '<p>CUSTOM_TEXT_HERE</p>' ) </скрипт>
Примечание. Точно так же вы можете вставлять другие элементы, используя этот формат, например, <button> для кнопок, <img> для изображений.
Кроме того, вы можете изменить стиль страницы подтверждения заказа, отредактировав тему. Перейдите в « Интернет-магазин» > «Темы» > «Действия» , затем вставьте туда приведенный выше код, и все готово.
Приложения для оформления Shopify Страница благодарности
№1. ReConvert Upsell & Cross-Sell — от 7,99 долларов в месяц
Это приложение — настоящий волшебник, превращающий вашу страницу благодарности в инструмент дополнительных и перекрестных продаж. Его интерфейс перетаскивания поможет вам легко ослабить страницу благодарности.
Reconvert широко поддерживается сообществом Shopify с более чем 2,5 тысячами 5-звездочных отзывов.
№ 2. Настройщик страниц с благодарностью — от 7,99 долларов в месяц.
Настройщик страницы благодарности предлагает интерфейс перетаскивания, а также множество виджетов, позволяющих настроить страницу благодарности точно по своему вкусу. Вы можете добавить кнопки социальных сетей, рекомендуемые продукты, видео, пользовательские сообщения и многое другое.
На данный момент приложение получило впечатляющий общий рейтинг 4,8.
№3. Лучшая страница благодарности — от 10 долларов в месяц
Подобно другим приложениям страницы благодарности Shopify, Better Thank You Page включает в себя дюжину виджетов для настройки вашей страницы благодарности. Приложение позволяет отображать видео на странице благодарности, вставлять свои профили в социальных сетях, проводить опросы после покупки и т. д.
Благодаря этим надежным функциям приложение получило общий рейтинг 4,7/5 звезд.
7 советов, как сделать вашу страницу благодарности Shopify сфокусированной на конверсии
В зависимости от делового стиля каждый магазин Shopify имеет различный дизайн страницы благодарности и точку, ориентированную на конверсию. Мы выделим несколько практических советов, чтобы ваша страница благодарности Shopify выделялась из толпы.
# 1 Создайте личную атмосферу
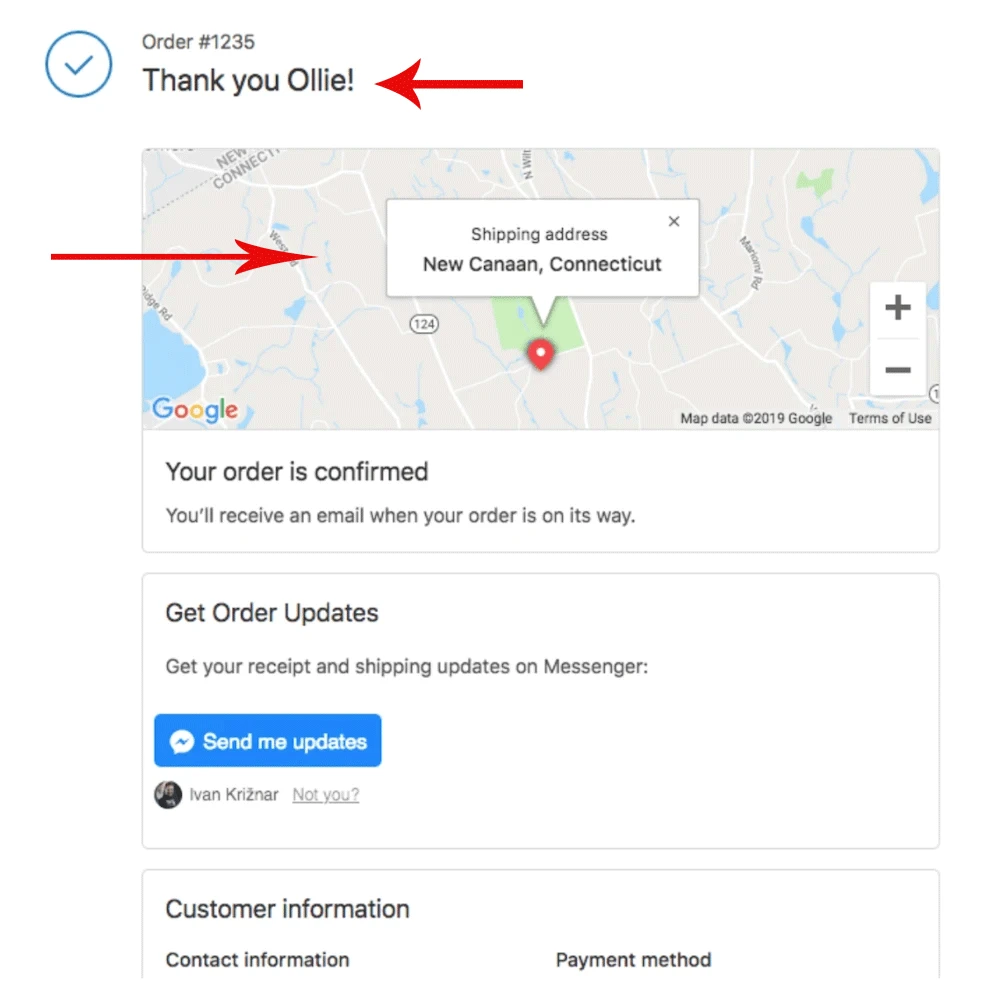
Первая и главная благодарность на странице 101 сосредоточена на индивидуальном подходе. После того, как клиенты введут свою личную информацию, т. е. имя, адрес доставки для подтверждения заказа, вы можете использовать эту информацию и включить ее на свою страницу благодарности.

Вместо того, чтобы просто отображать коды заказов, вы можете, например, напрямую обратиться к ним сразу. «Привет, Люси» или «Привет, Том», а затем сердечная записка. Это дает вашему клиенту ощущение, что его ценят.
Кроме того, интеграция карты Google, содержащей их адрес доставки, на вашу страницу благодарности Shopify также делает ее более личной.

Источник изображения
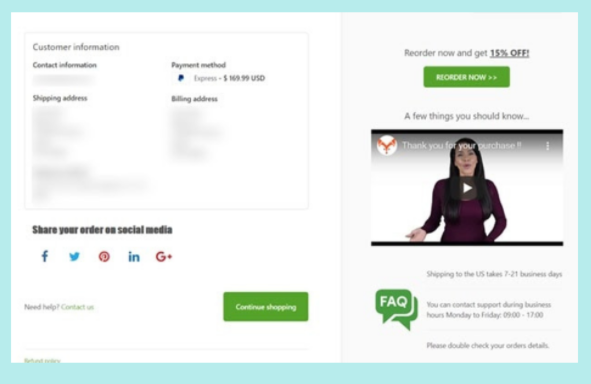
# 2 Добавить кнопку «Поделиться в социальных сетях»
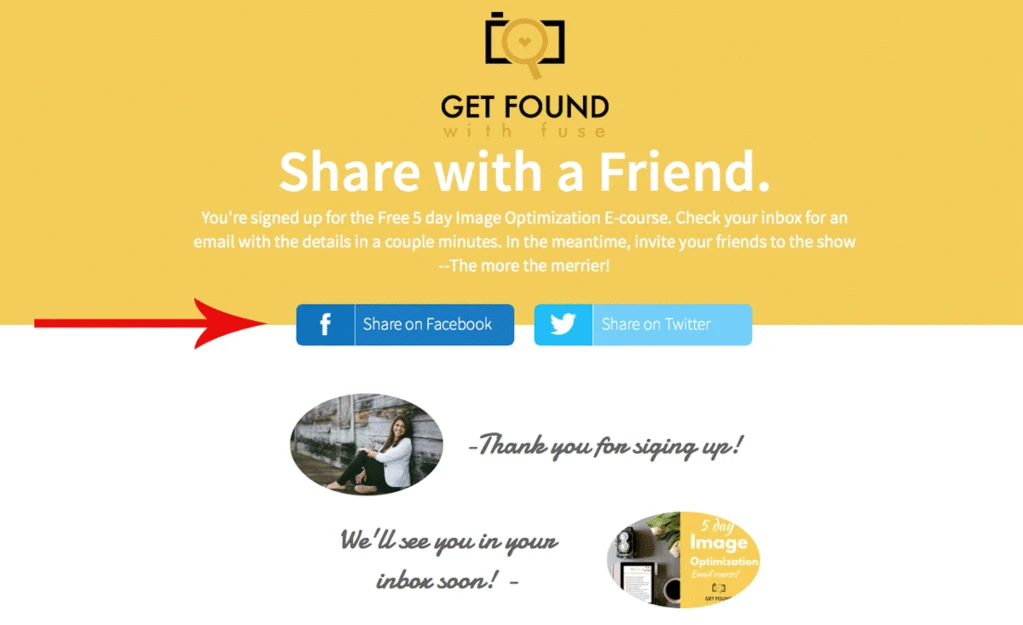
Добавление кнопки социальных сетей побуждает ваших клиентов взаимодействовать с вашим магазином Shopify на социальных платформах. Подписавшись на вас, они могут получать уведомления об обновлениях продуктов, выпусках новых товаров или анонсах горячих предложений. Это в значительной степени приводит к повторным покупкам ваших онлайн-покупателей.
В случае, если они выиграют ваши горячие предложения, вы можете поздравить их с прекрасным сообщением и призвать их поделиться своей покупкой на Facebook или Twitter. Это может привлечь внимание их друзей, увеличивая шансы на увеличение продаж вашего магазина.

Источник изображения
# 3 Визуализируйте свой бренд
Существует поговорка «больше впечатлений, больше конверсий». Тем не менее, чтобы в следующий раз получить больше впечатлений, первые впечатления значат все.
Ваша страница благодарности играет первый и самый важный фактор, чтобы произвести впечатление на вашего клиента, построить с ним прочные отношения и заставить его вернуться в ваш магазин.
Вы должны сделать его выделиться из толпы во что бы то ни стало. Но как?
Забудьте о странице благодарности Shopify по умолчанию. Его общий стиль утонет, как камень, среди тысяч других страниц подтверждения покупки Shopify. Вместо этого вы должны украсить его своей визуализацией, используя логотип, изображения, уникальный и броский текст или обучающее видео и/или видео с часто задаваемыми вопросами.
Не только ваши покупатели могут просматривать статус доставки, но у них также есть некоторые идеи о вашем продукте и бренде на вашей странице благодарности Shopify.

Источник изображения
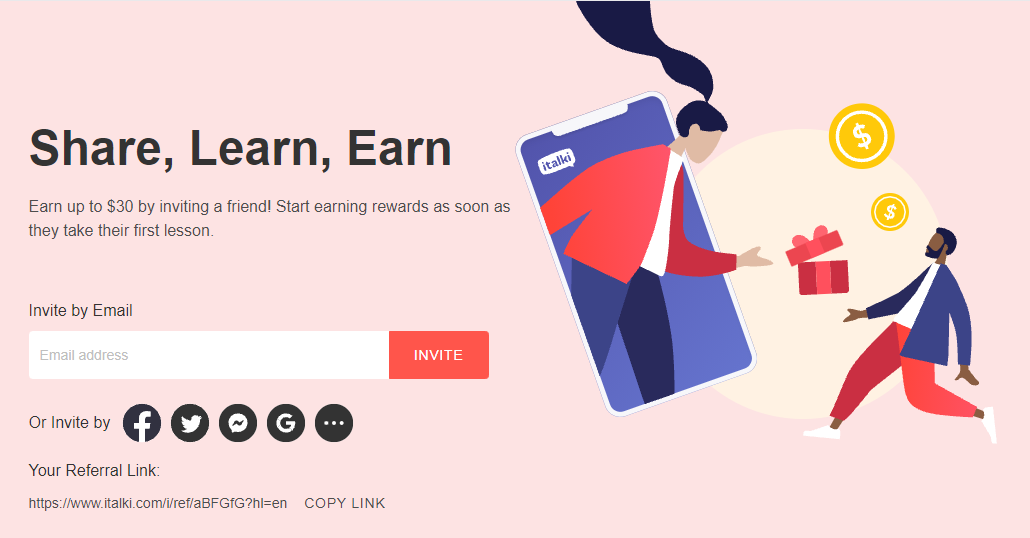
# 4 Предлагайте поощрения за возврат
Если добавление кнопок социальных сетей не очень помогает вам в достижении цели, предложение клиентам поощрений может вызвать действие. В частности, код скидки или реферальная ссылка могут подтолкнуть клиентов направить своих родственников и друзей на ваш бренд.
Italki эффективно использовала этот трюк. Всякий раз, когда учащийся заканчивает пробный урок с Italki, он отправляет ему реферальную ссылку, чтобы пригласить других участников присоединиться к его сообществу.
Каждая успешная ссылка принесет беспроигрышные ситуации как для существующих учащихся, так и для новичков. Первые получат вознаграждение в размере 30 долларов за продолжение обучения, а вторые получат первые 10 долларов за пробные уроки.

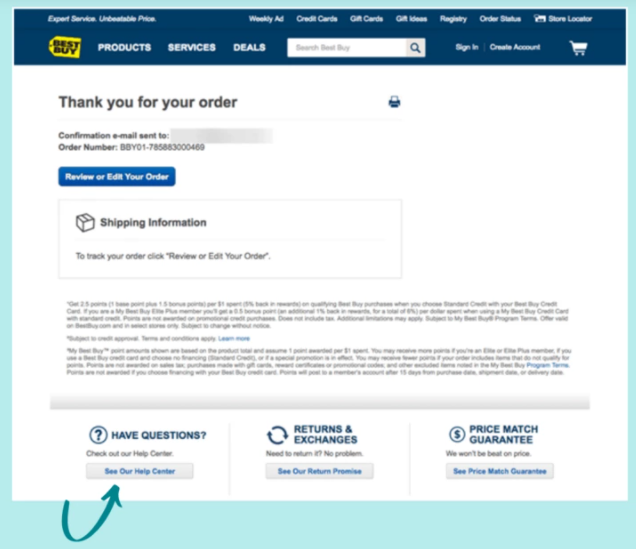
# 5 Включите обслуживание клиентов и отслеживание
Мы не можем не подчеркнуть огромную силу предоставления первоклассного обслуживания клиентов для онлайн-бизнеса. Это выделяется как наиболее важный фактор, привлекающий клиентов, возвращающихся в ваш магазин.
Предоставляя варианты поддержки и отслеживание заказов непосредственно на странице благодарности, клиенты могут не посещать ваш веб-сайт и не искать службы поддержки. Это описывает ваши идеи «вы можете связаться с нами в любое время, мы здесь для вас!»

Источник изображения
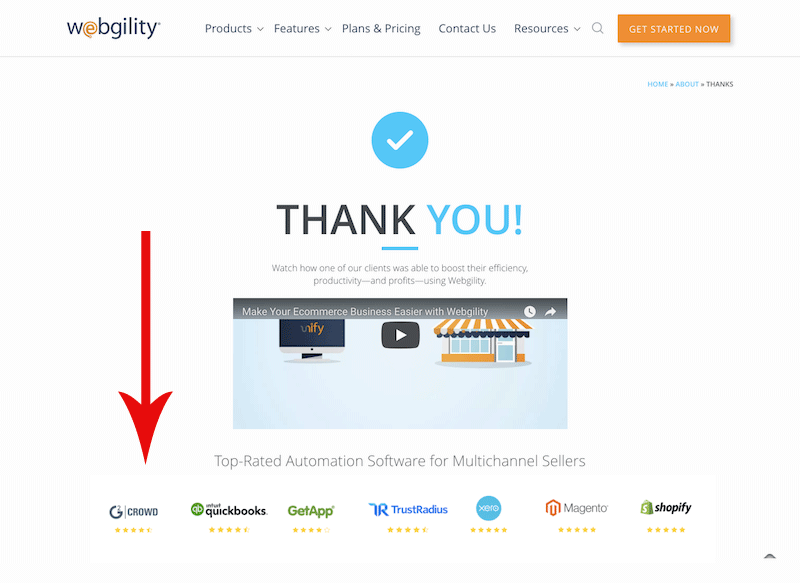
# 6 Показать значки доверия
Обычно значки доверия отображаются на страницах продуктов и страницах оформления заказа, чтобы завоевать доверие клиентов и повысить коэффициент конверсии.
Поскольку вы делаете все возможное, чтобы ваша страница благодарности Shopify была ориентирована на конверсию, показ значков доверия на этой странице оказался отличной идеей.
Значки доверия, а также другие гарантии, например, 5-звездочный рейтинг от Google, Yelp Shopify, бесплатная доставка и гарантия возврата денег, могут дать покупателям реальную уверенность. Кроме того, это укрепит их уверенность в торговле с вами.

Источник изображения
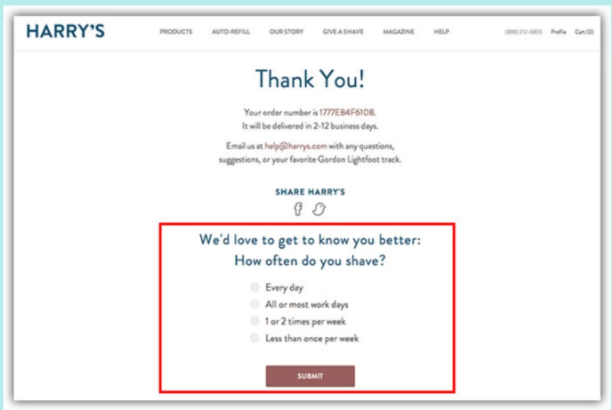
# 7 Вставьте опрос после покупки
Чтобы больше узнать о покупательском опыте пользователей на вашем сайте, вы можете использовать свою страницу благодарности в качестве инструмента опроса, вставив в нее опрос после покупки.
Это поддерживает сбор большего количества данных о клиентах, а также позволяет вам быть в курсе того, что вы делаете правильно, а что нет. Отсюда вы можете улучшить свой сервис, качество продукции или дизайн бренда.
Дело в том, что опросы могут быть двухобразным ножом. Длинные опросы могут отвлекать, раздражать клиентов и отталкивать их. Имейте в виду, что они должны быть короткими, приятными и по существу.

Источник изображения
Пришло время оптимизировать вашу страницу благодарности Shopify!
Эта статья дала вам представление о странице благодарности Shopify, о том, как ее настроить, а также о том, как сделать ее ориентированной на конверсию.
Все советы довольно просты в исполнении. Если вы уверены в своих навыках программирования, вы можете применить наши предложения вручную. Если вам не нравится играть с кодом, приложения Shopify помогут вам упростить этот процесс.
Мы также предложили надежные варианты приложений для страницы благодарности Shopify. Посмотрите на них и выберите тот, который подходит для вашего сайта и бюджета.
Есть идеи по оптимизации страницы благодарности Shopify? Не стесняйтесь представить их в комментарии ниже.
