Простое меню Elementor для WordPress: создайте адаптивную навигацию для улучшения UX
Опубликовано: 2021-05-28Кто не хочет, чтобы их посетители продолжали изучать их веб-сайты? И мы уверены, что вы хотели бы услышать о способах их вовлечения. Чтобы помочь вам в этом, мы только что выпустили фантастический новый виджет под названием Simple Elementor Menu , который может упростить навигацию по вашему сайту и повысить вовлеченность.

На вашем веб-сайте может быть вся информация, которая может понадобиться посетителям, но все это не будет иметь значения, если они не смогут правильно перемещаться по вашему сайту. И они не останутся, если им будет сложно найти что-то на вашем сайте. Поэтому важно иметь хорошо организованное меню, потому что оно помогает людям легче ориентироваться.
Зачем улучшать навигацию по сайту с помощью простого меню Elementor?
Есть множество причин, по которым вам следует улучшить навигацию по сайту . Когда у вас есть правильное навигационное меню на вашем веб-сайте, это придаст вашему сайту больше глубины. И это побуждает посетителей больше изучать ваш сайт. Давайте рассмотрим некоторые другие причины для улучшения навигации по сайту.
Увеличивает продолжительность сеанса и улучшает показатели отказов
Хорошая навигация разделит ваш сайт на логические категории. И это поможет вашим посетителям изучить ваш сайт. Если посетители могут четко перемещаться по категориям с помощью простого меню Elementor , им не нужно тратить время на выяснение того, как работает ваш сайт. Это значительно увеличивает продолжительность посещения и снижает показатель отказов.
Улучшает дизайн вашего сайта WordPress
Навигационное меню может увеличить красоту вашего сайта. Поэтому вам нужно убедиться, что меню навигации хорошо вписывается в дизайн всего сайта. С помощью Simple Elementor Menu вы можете создать короткое и понятное меню навигации, которое сделает ваш сайт более привлекательным.
Помогите своему потенциальному клиенту легко ориентироваться
Хорошее навигационное меню позволит посетителям дольше исследовать ваш сайт и придаст им уверенности. И знание того, что сайт наполнен категоризированными знаниями, заставит потенциальных клиентов чувствовать больший интерес к тому, что может предложить ваш сайт. Таким образом, это может эффективно повысить доверие ваших клиентов.
Как улучшить взаимодействие с пользователем с помощью виджета меню Elementor
Как мы только что упоминали, посетителям нравится, когда они могут легко найти то, что ищут на вашем сайте. С организованным и простым меню вы можете четко продемонстрировать, что вы можете предложить на своем веб-сайте. Таким образом, наличие виджета меню Elementor может сильно помочь вам с точки зрения взаимодействия с пользователем вашего сайта.
 Например, если вы управляете веб-сайтом WooCommerce, вы можете создавать разные категории и подкатегории для разных видов продуктов. Вашим посетителям потребуется всего несколько секунд, чтобы найти тип продукта, который они ищут.
Например, если вы управляете веб-сайтом WooCommerce, вы можете создавать разные категории и подкатегории для разных видов продуктов. Вашим посетителям потребуется всего несколько секунд, чтобы найти тип продукта, который они ищут.
Вы не хотите, чтобы ваши посетители уходили, потому что они ваши потенциальные клиенты или подписчики. Чтобы этого не произошло, все, что вам нужно сделать, это создать организованное меню навигации в Elementor .
Представляем виджет меню EA Simple Elementor от Essential Addons
Теперь вы можете создать красивое и простое меню Elementor, и вам не нужно кодировать. Essential Addons For Elementor , самая популярная библиотека виджетов с более чем 1 миллионом активных пользователей, имеет так много виджетов, чтобы выделить веб-сайт и сделать его максимально привлекательным.
А для создания отзывчивого и простого меню навигации для вашего сайта мы представляем вам простое меню EA для Elementor. Как следует из названия, он может создать простое меню для ваших посетителей, которое повысит коэффициент удержания посетителей.

Он поставляется с готовыми макетами и делает ваше меню навигации более удобным для пользователя. Это помогает повысить удобство работы пользователей с вашим веб-сайтом, поэтому больше людей будут посещать ваш сайт, и в конечном итоге это привлечет больше внимания к вашему веб-сайту.
Как создать простое меню в Elementor?
Давайте поговорим о том, как активировать и использовать виджет EA Simple Menu в Elementor. Во-первых, давайте рассмотрим, что вам нужно, прежде чем вы начнете создавать простое меню для своего веб-сайта.
Вещи, которые вам понадобятся для создания простого меню
️ Elementor : если вы хотите создать простое меню для своего веб-сайта без какого-либо кодирования, вам необходимо установить и активировать Elementor на своем веб-сайте WordPress.
️ Essential Addons for Elementor : виджет EA Simple Menu — это элемент Essential Addons for Elementor, поэтому вам также потребуется установить и активировать Essential Addons на вашем веб-сайте WordPress.
Шаг 1: Создайте меню из панели инструментов WordPress
Во-первых, вам нужно создать меню на панели инструментов WordPress, чтобы виджет мог перенести его в редактор страниц Elementor. Но если вы уже создали его, вы можете пропустить этот шаг.

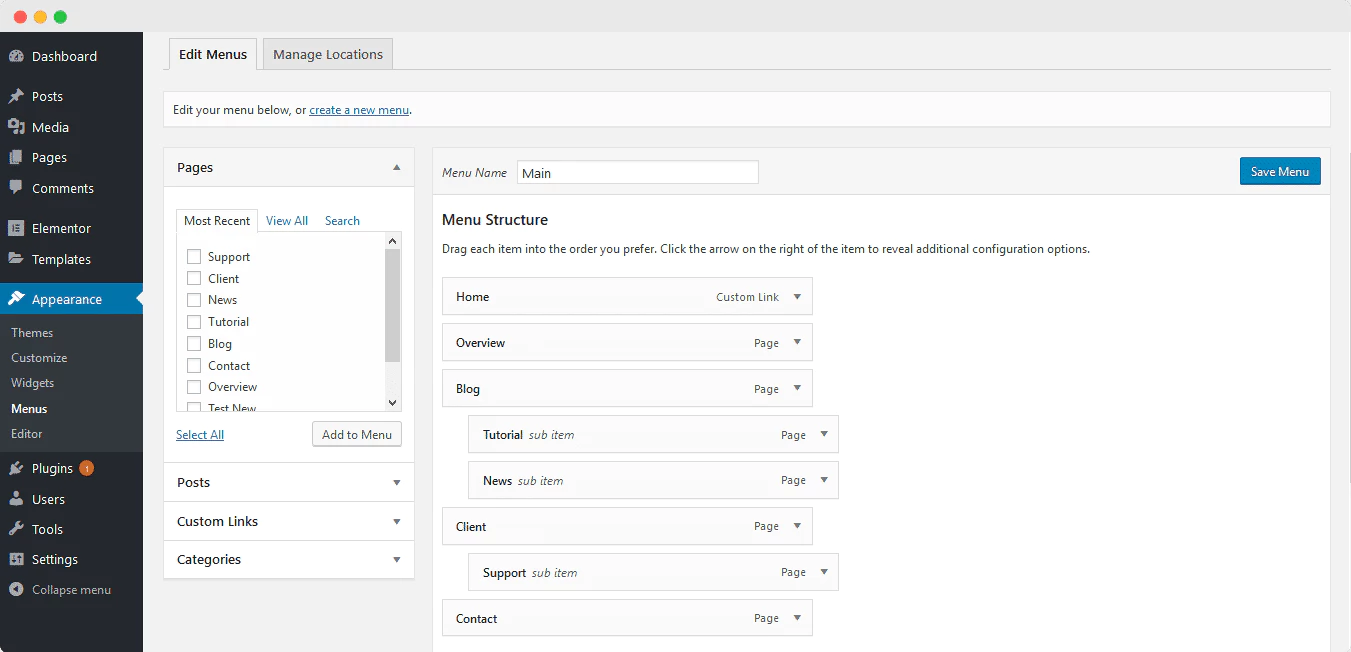
Просто зайдите в wp-admin→Внешний вид→Меню . Теперь вы можете создать меню, дать меню имя, а затем начать добавлять в него нужные элементы. После этого вы даже можете переставить элементы в соответствии с их типами, а затем нажать «Сохранить», когда закончите.

Шаг 2: активируйте виджет простого меню EA в Elementor
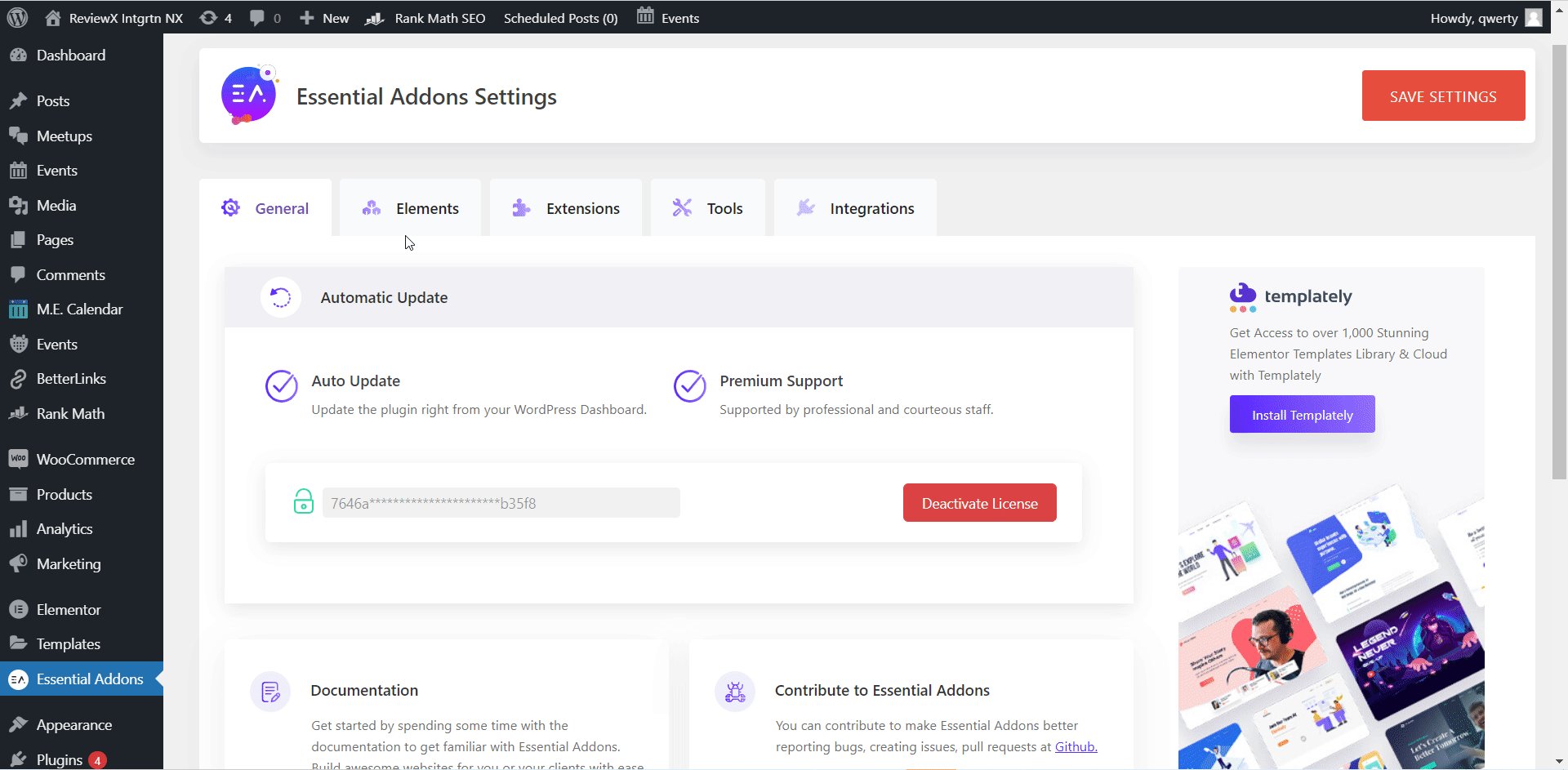
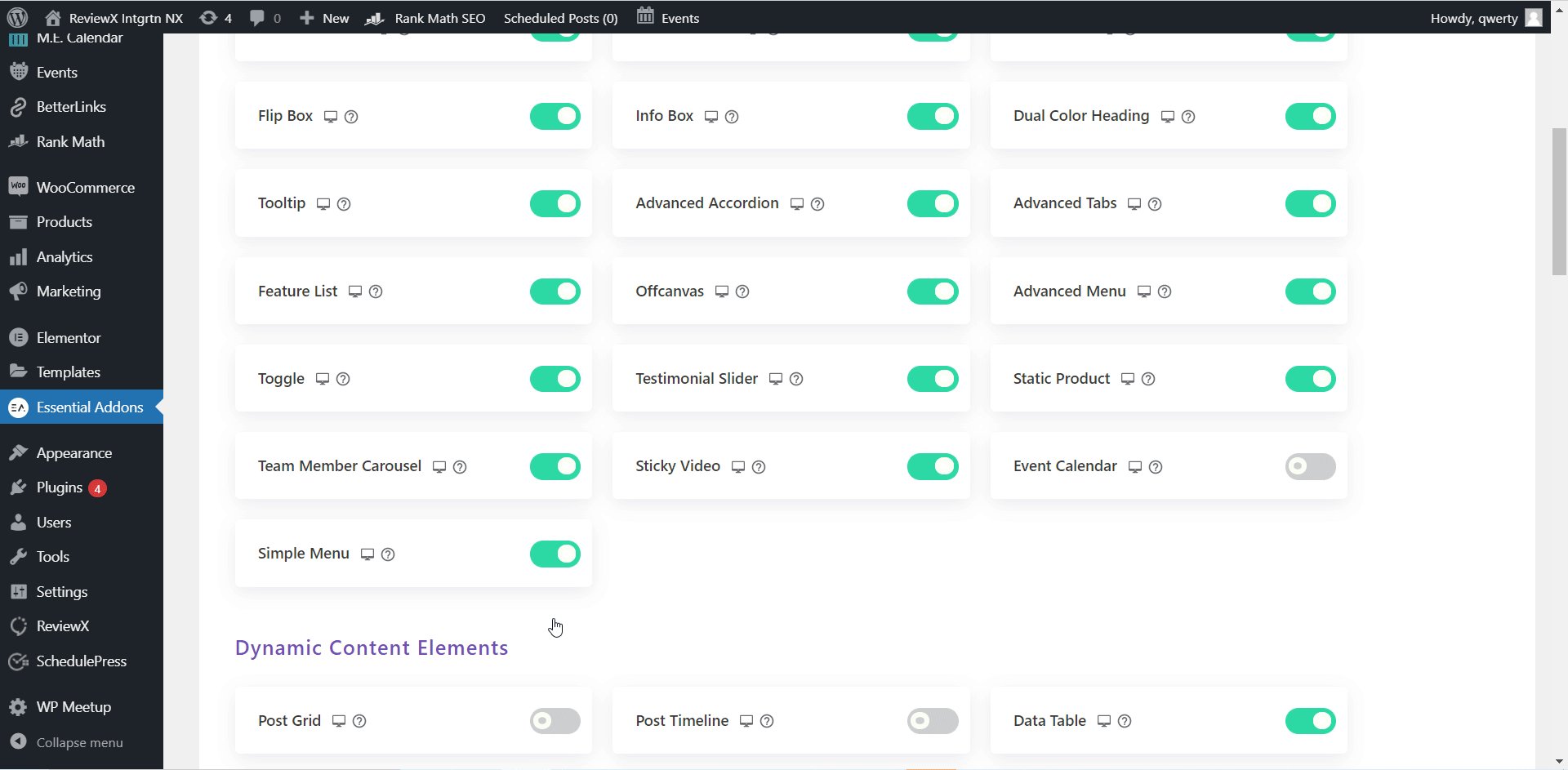
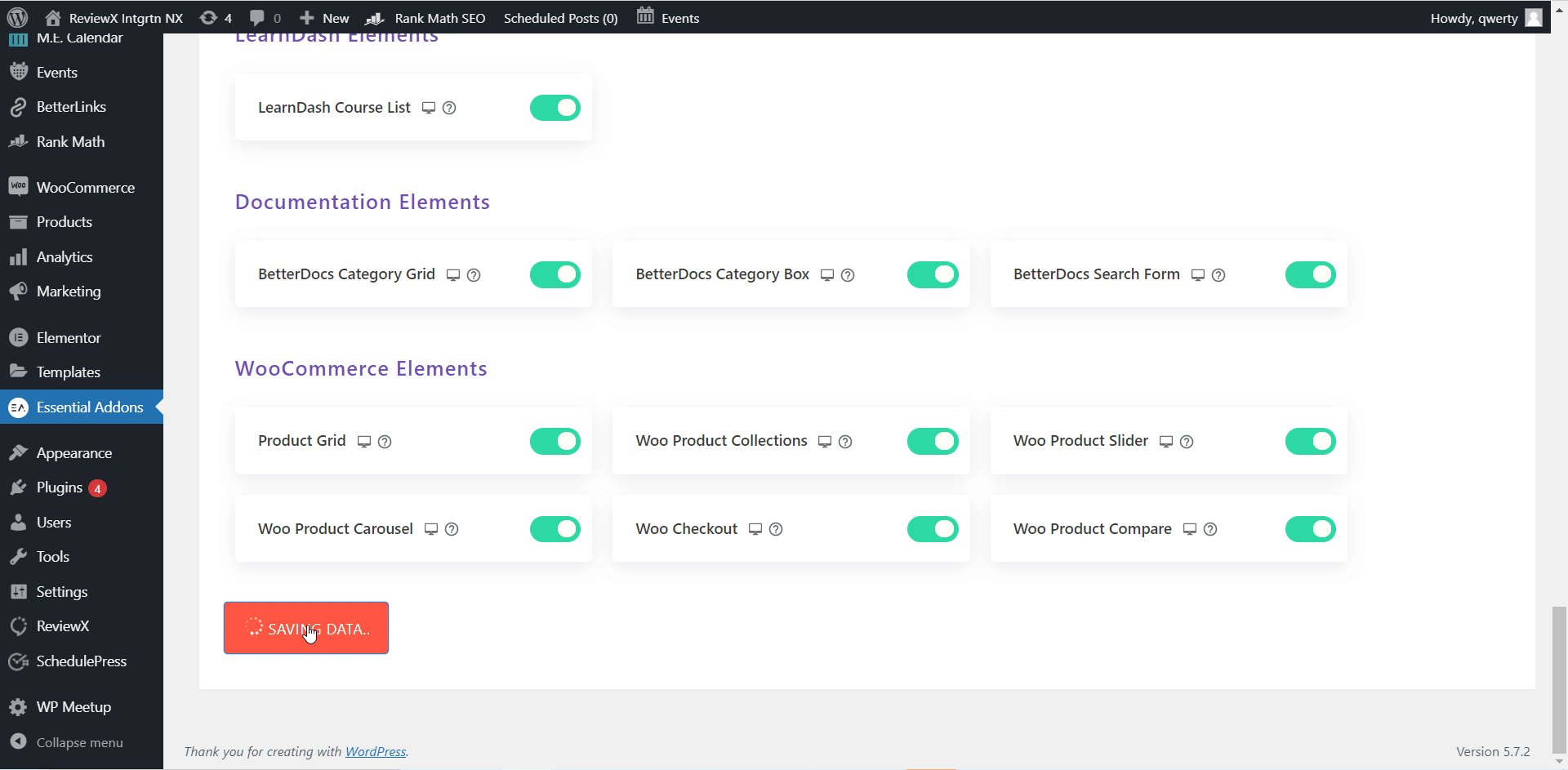
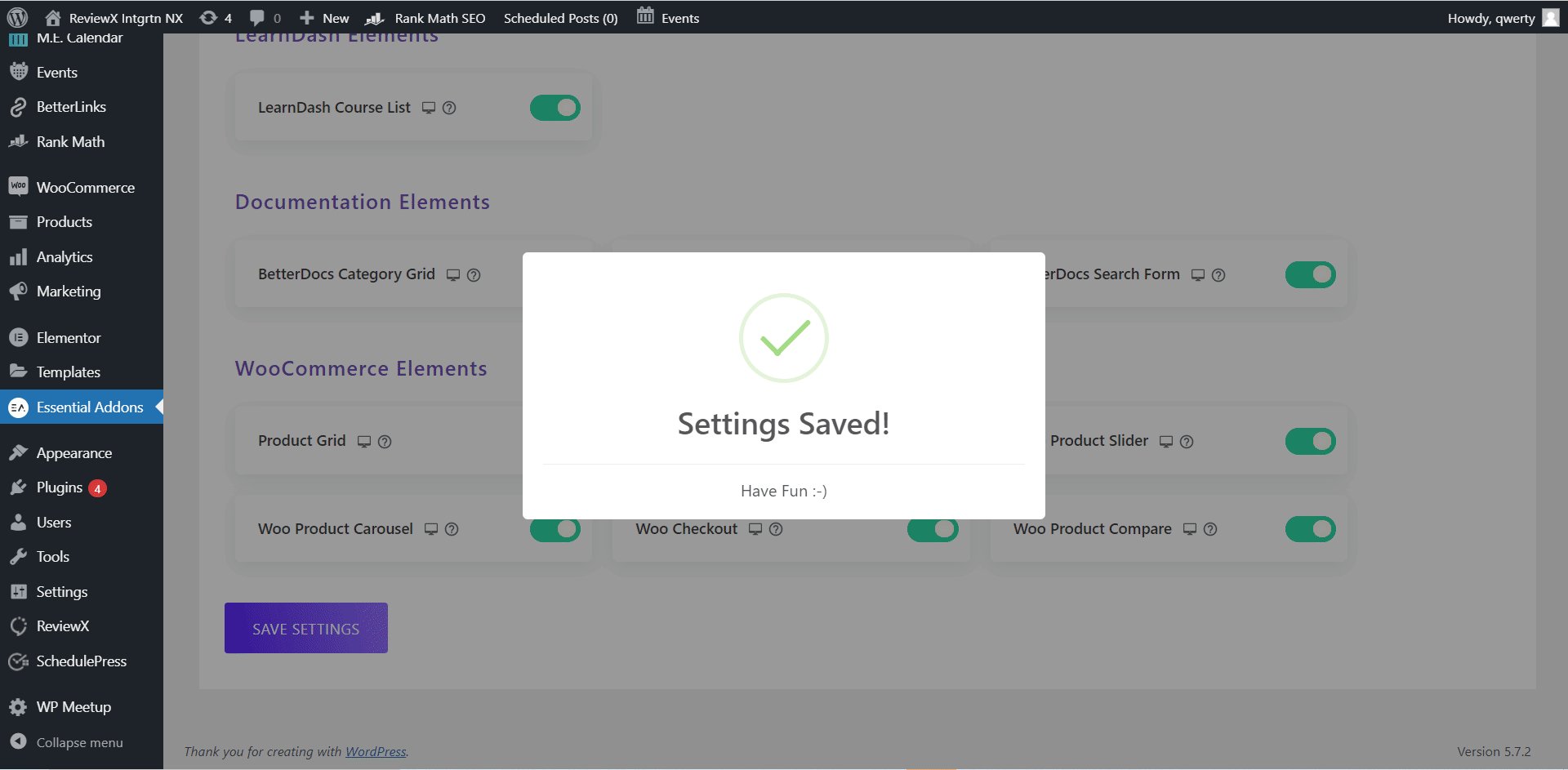
Затем вам нужно убедиться, что виджет простого меню EA для Elementor активирован в вашем WordPress. Просто перейдите в Essential Addons→Elements и убедитесь, что элемент «Простое меню» активирован. А затем нажмите «Сохранить настройки», когда закончите.

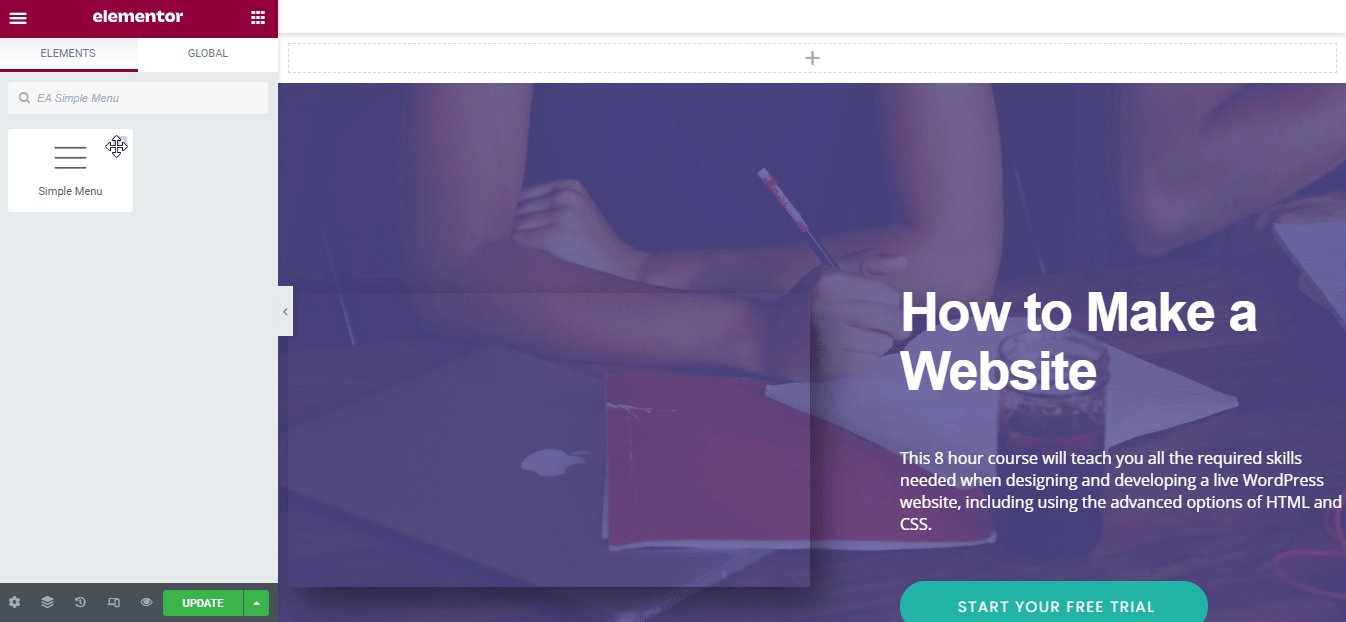
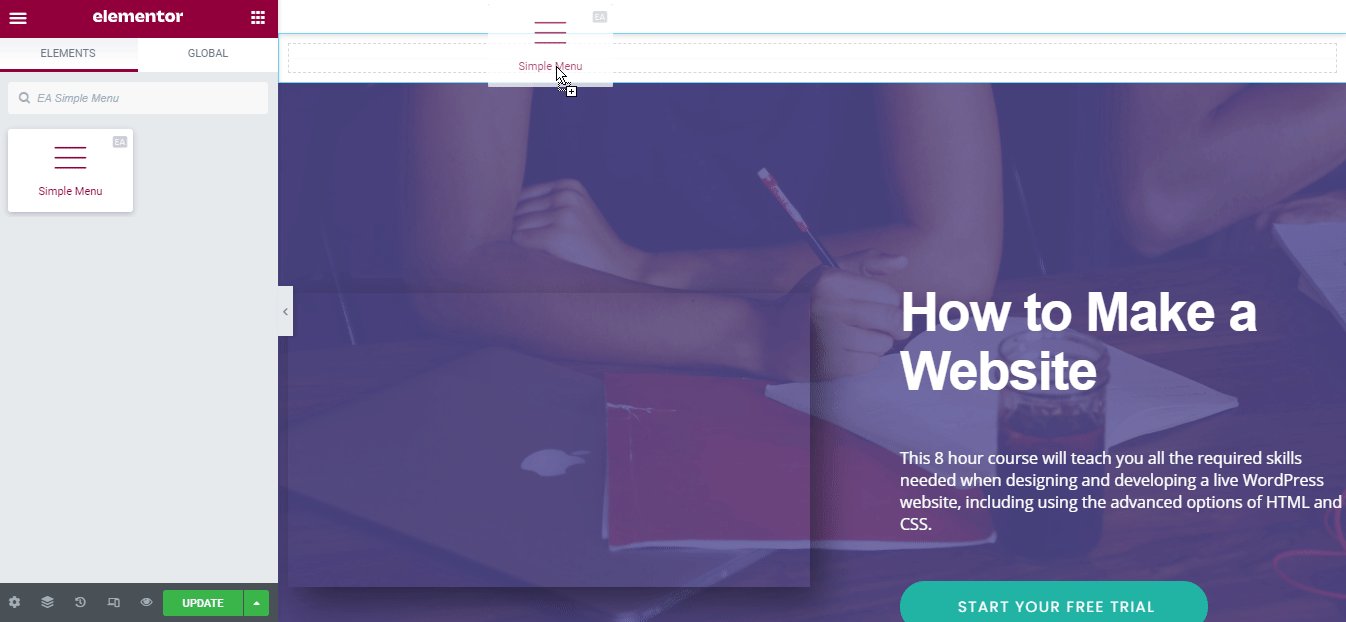
Теперь просто вернитесь в то место, где вы хотите создать меню, а затем откройте конструктор Elementor. Найдите элемент « Простое меню EA » и просто перетащите виджет в нужный раздел. И ваше меню будет добавлено в этот раздел.

Шаг 3: Настройте содержимое простого меню
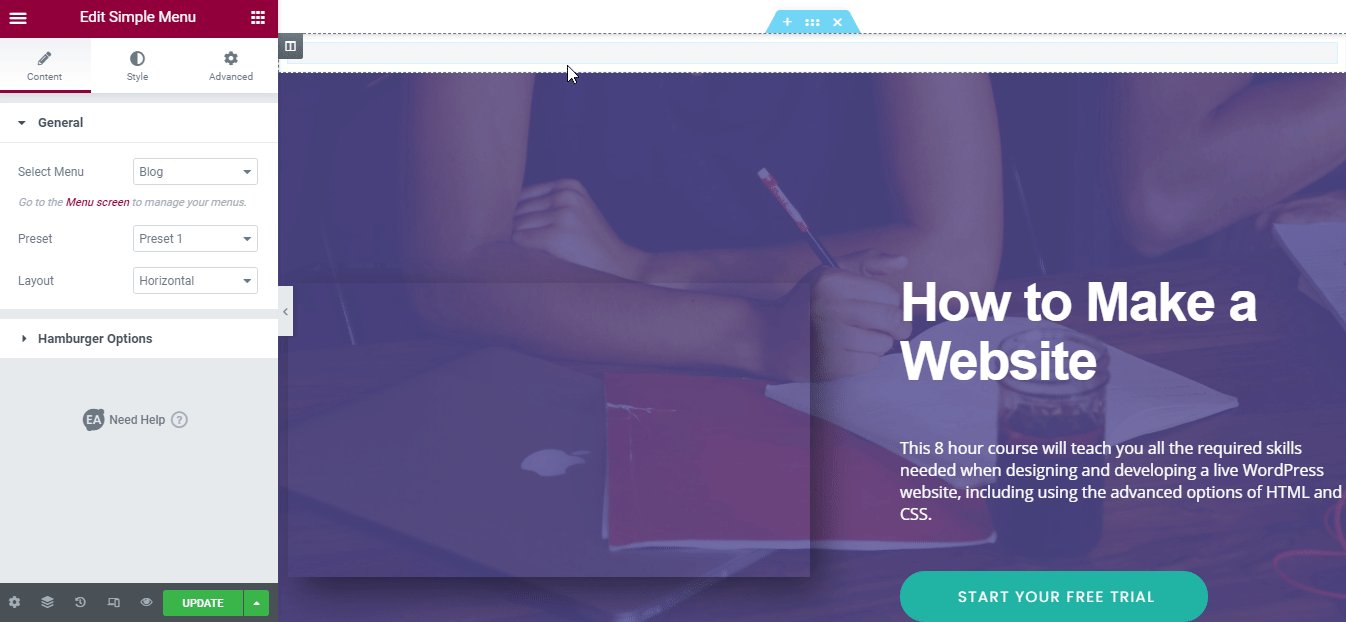
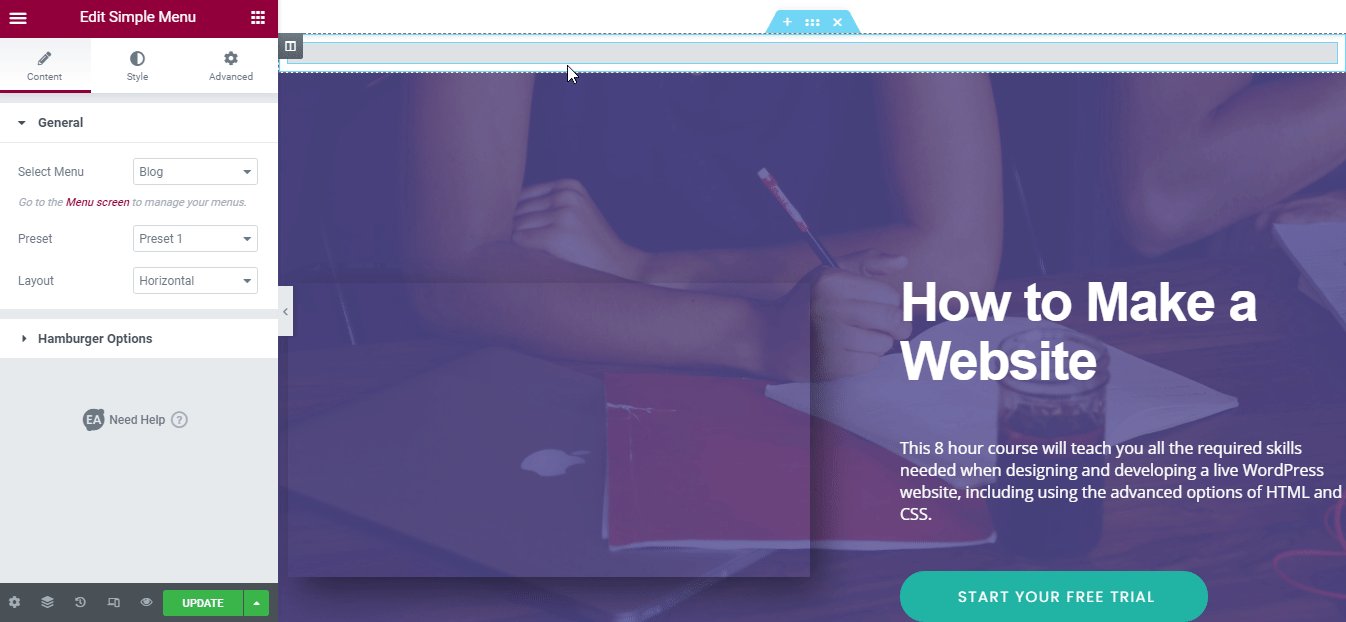
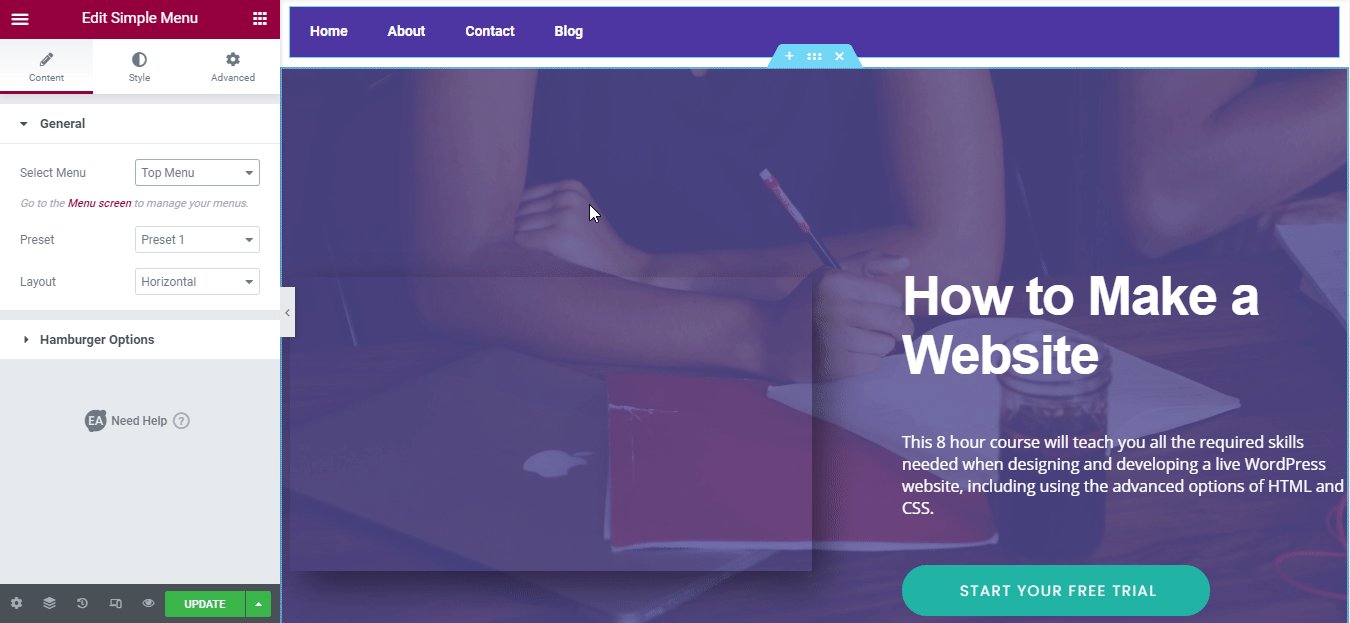
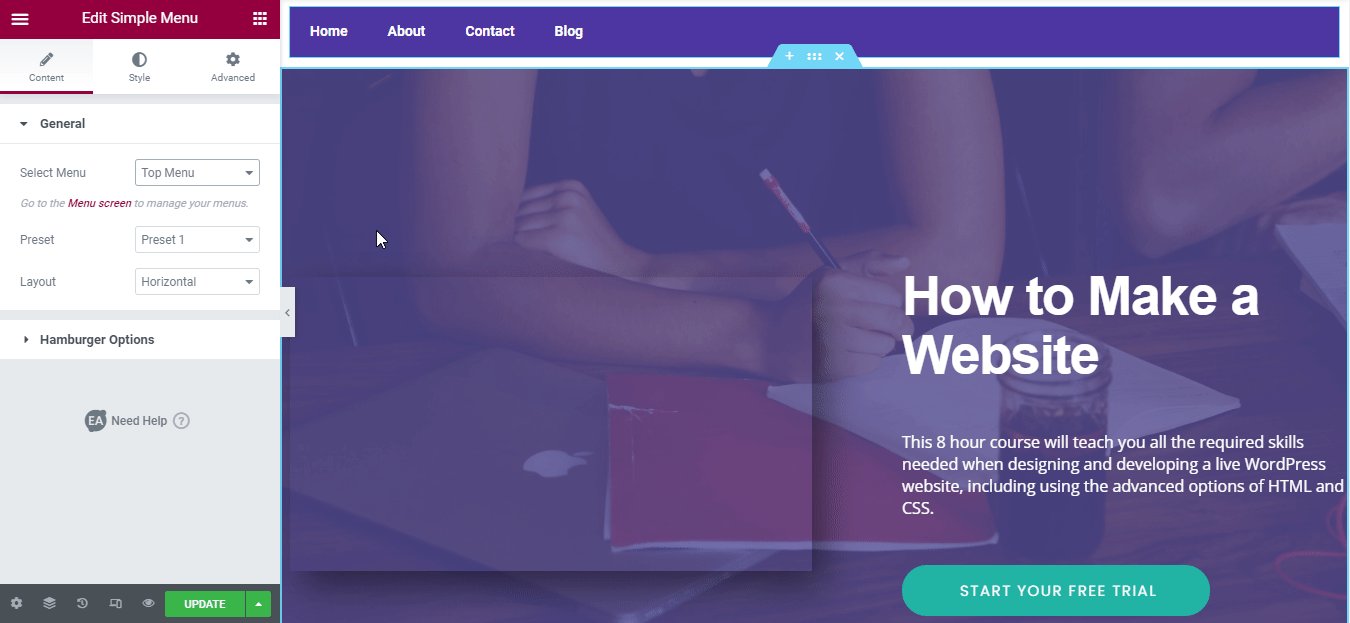
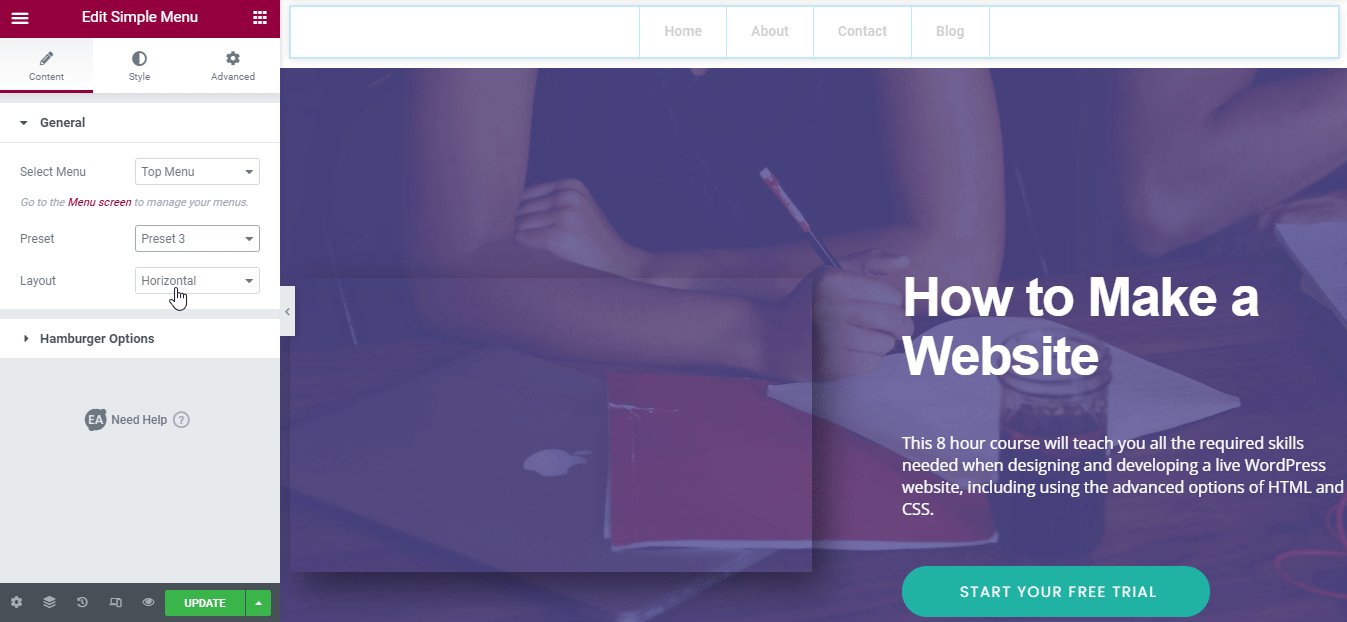
Эта часть посвящена настройке содержимого вашего меню из Elementor . Вы можете видеть, что вкладка «Содержание» состоит из «Общие» и «Параметры гамбургера», которые вам необходимо настроить.

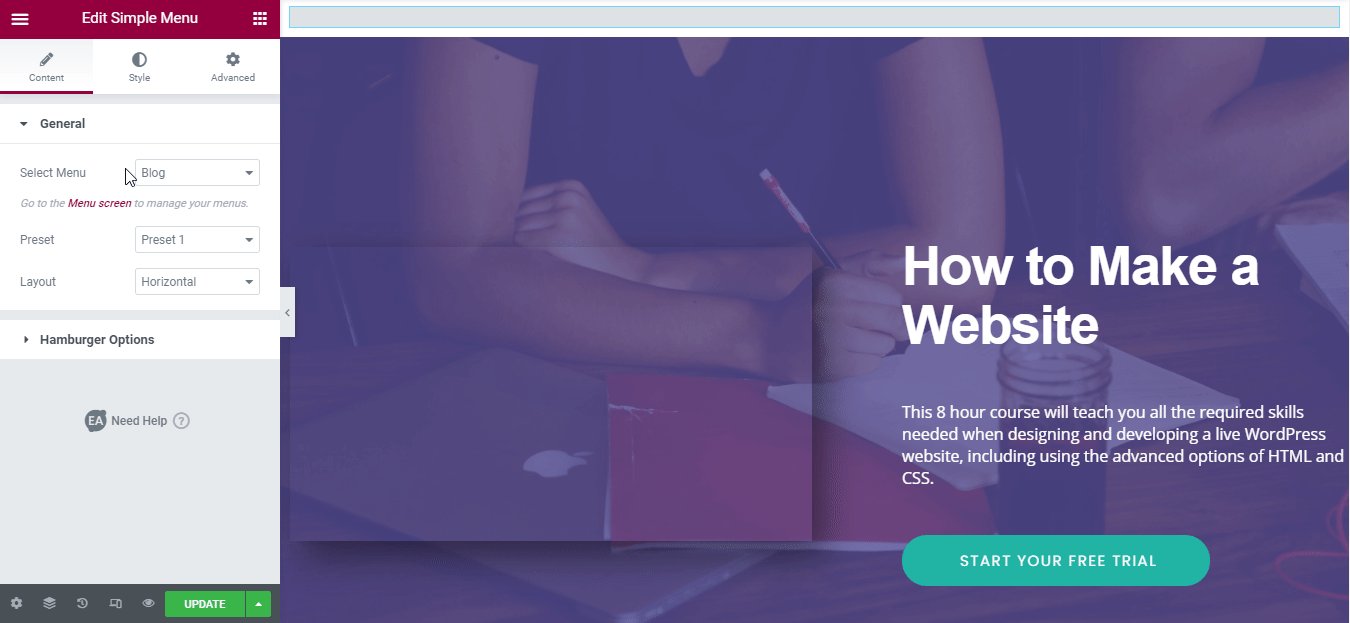
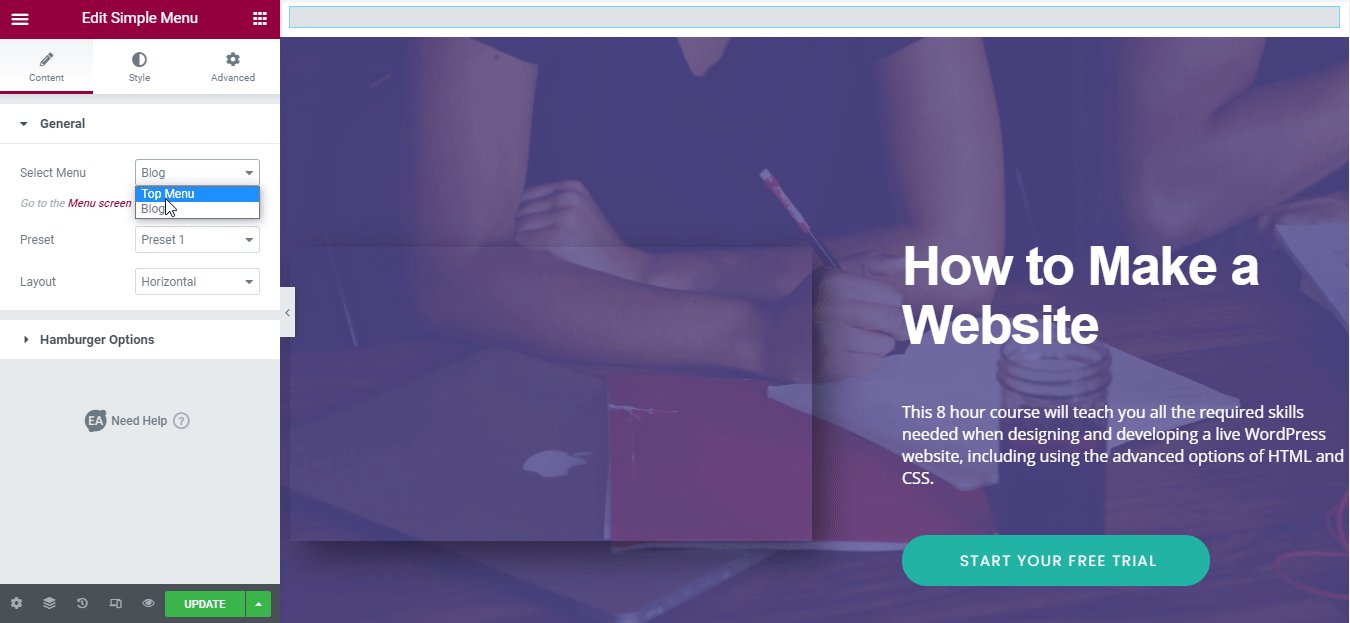
На вкладке «Общие» вы можете выбрать свое меню для этого виджета. Если вы создали более одного меню, вы можете выбрать то, которое хотите продемонстрировать, из выпадающего меню.

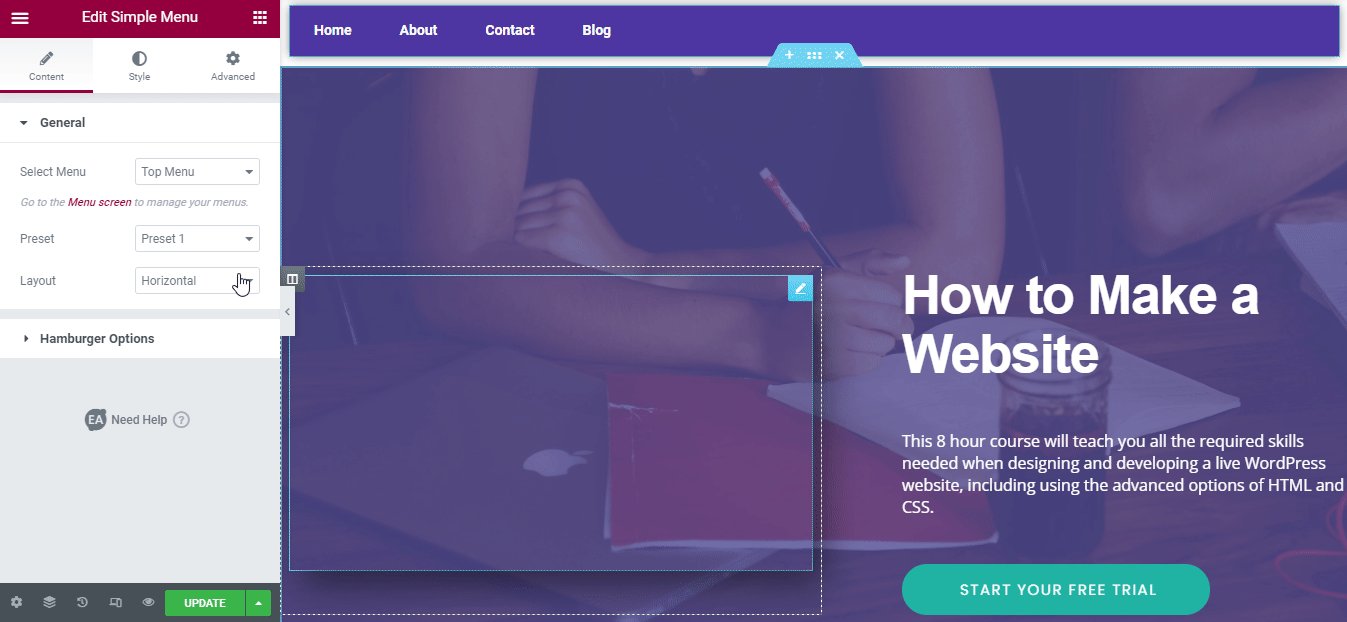
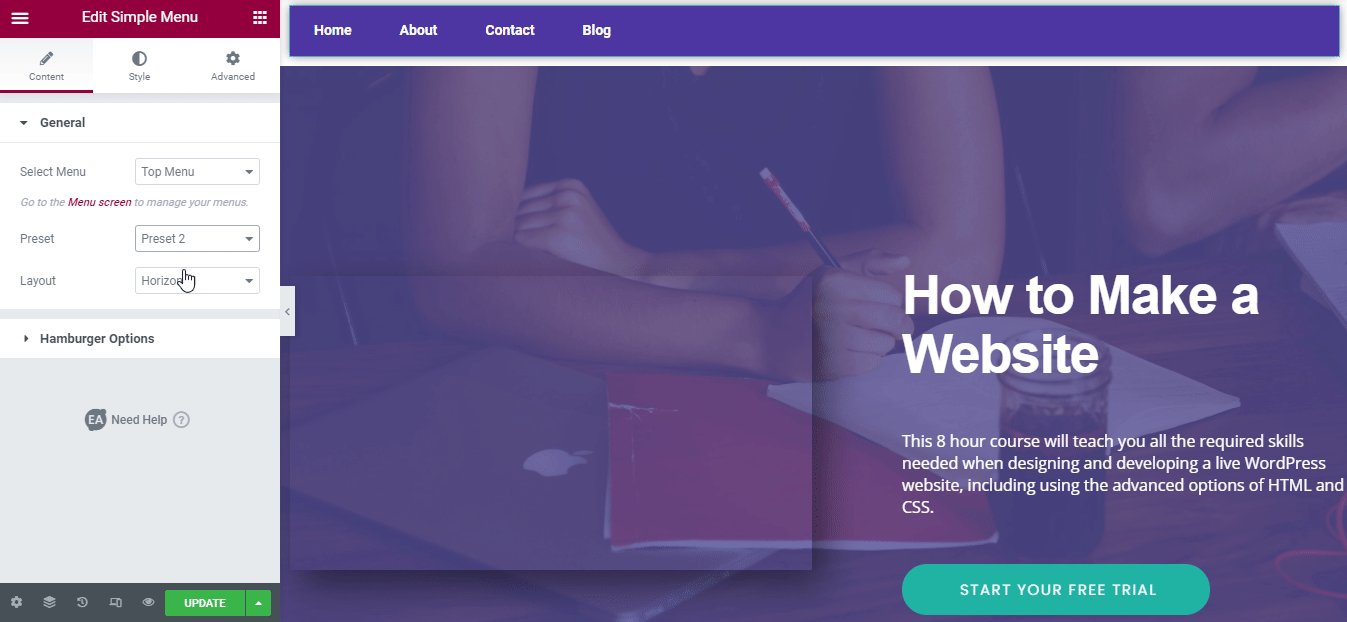
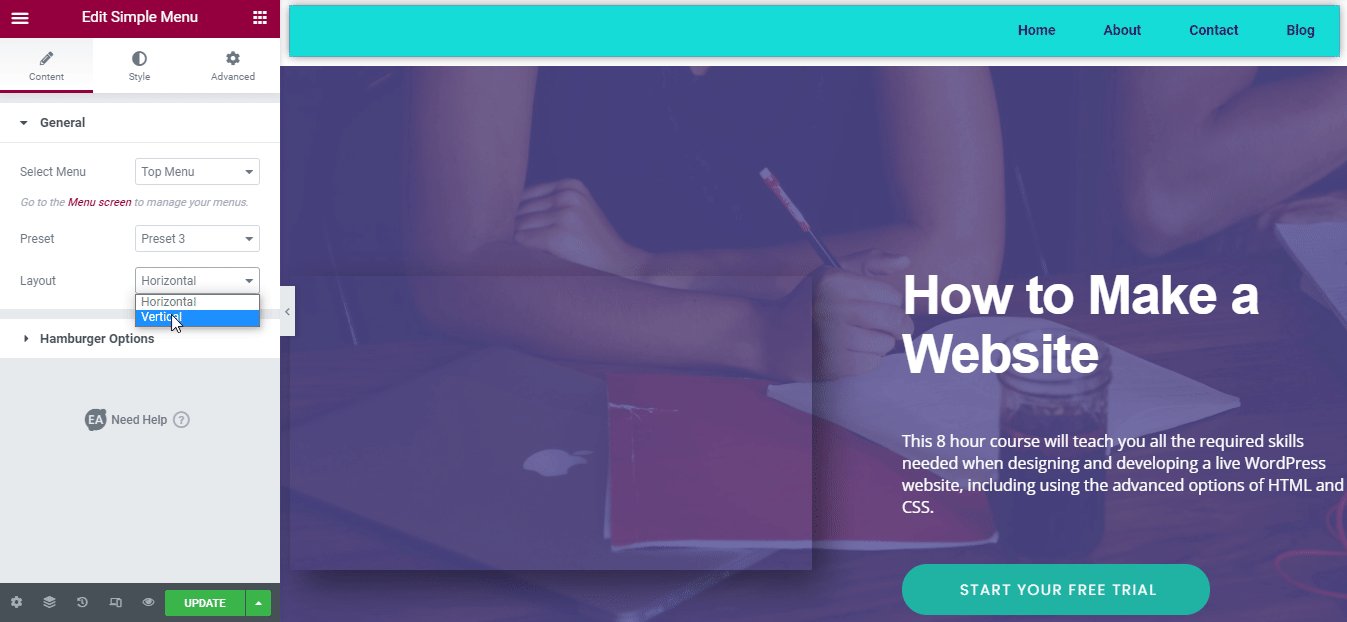
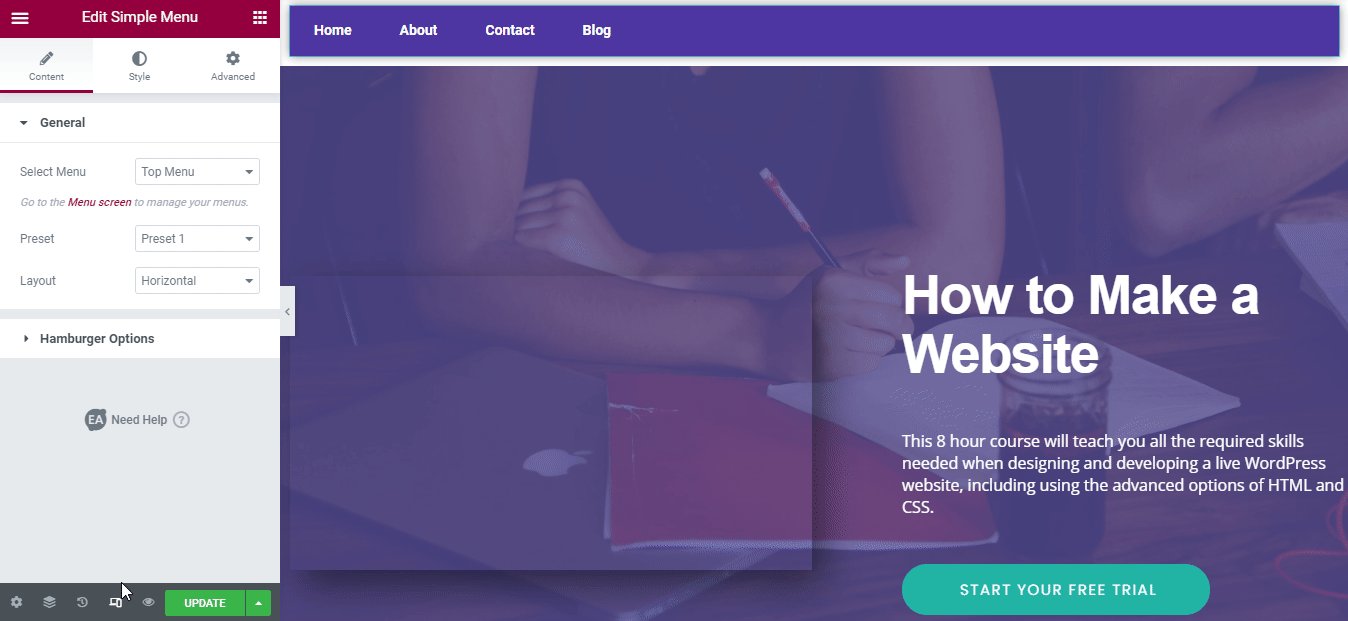
Вы заметите, что есть 3 предустановленных варианта на выбор, каждый из которых имеет свой внешний вид для вашего меню. Существует также еще один раздел под названием «Макет» , где вы можете выбрать один из двух вариантов: «Горизонтальный» и «Вертикальный» . Вам нужно выбрать тот, который хорошо сочетается с эстетикой вашей страницы.

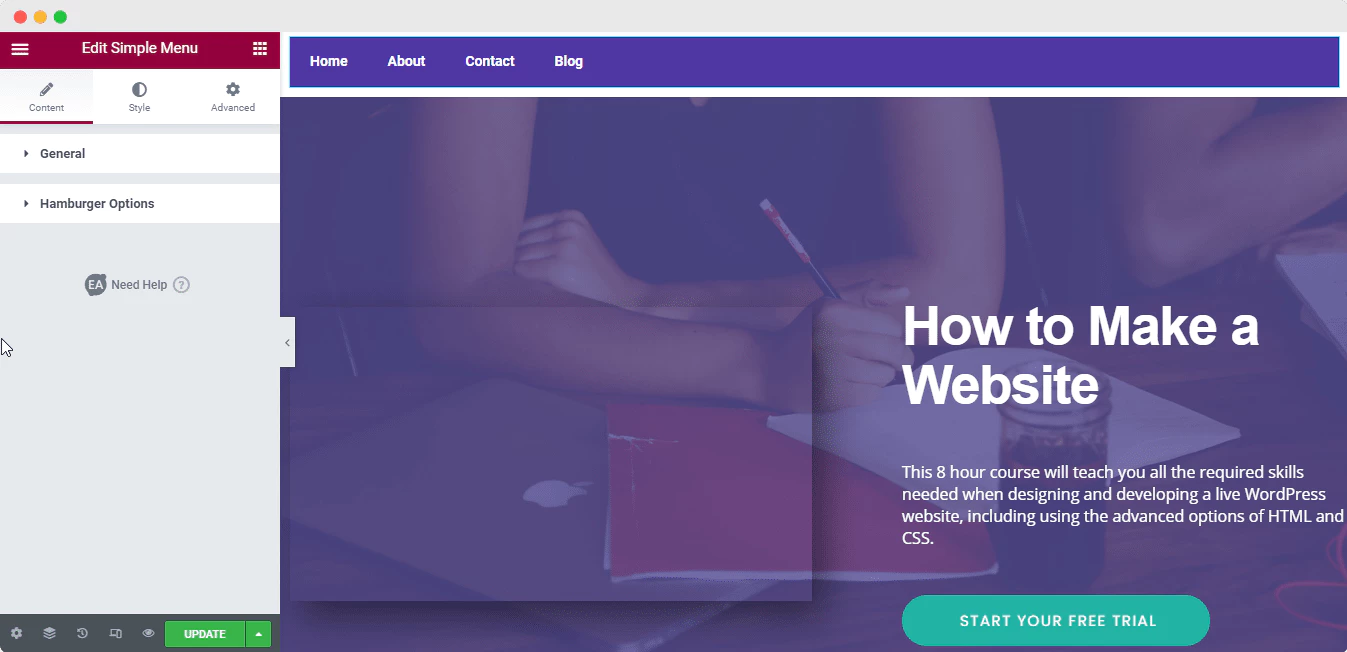
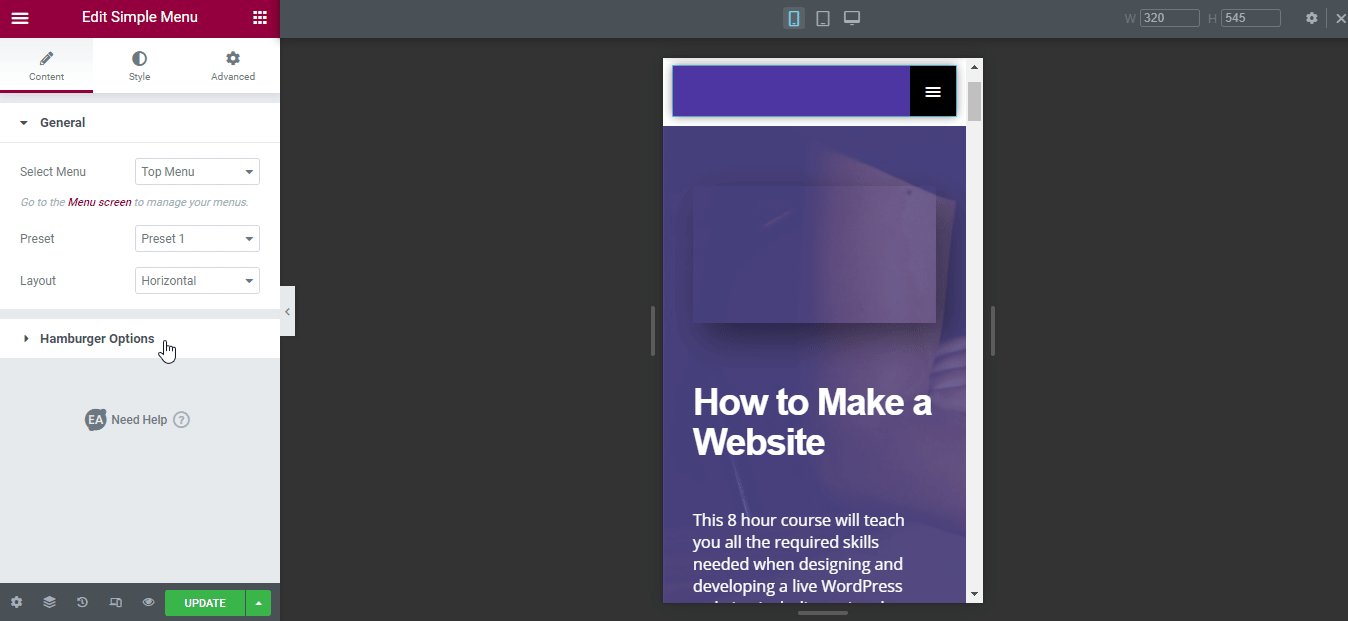
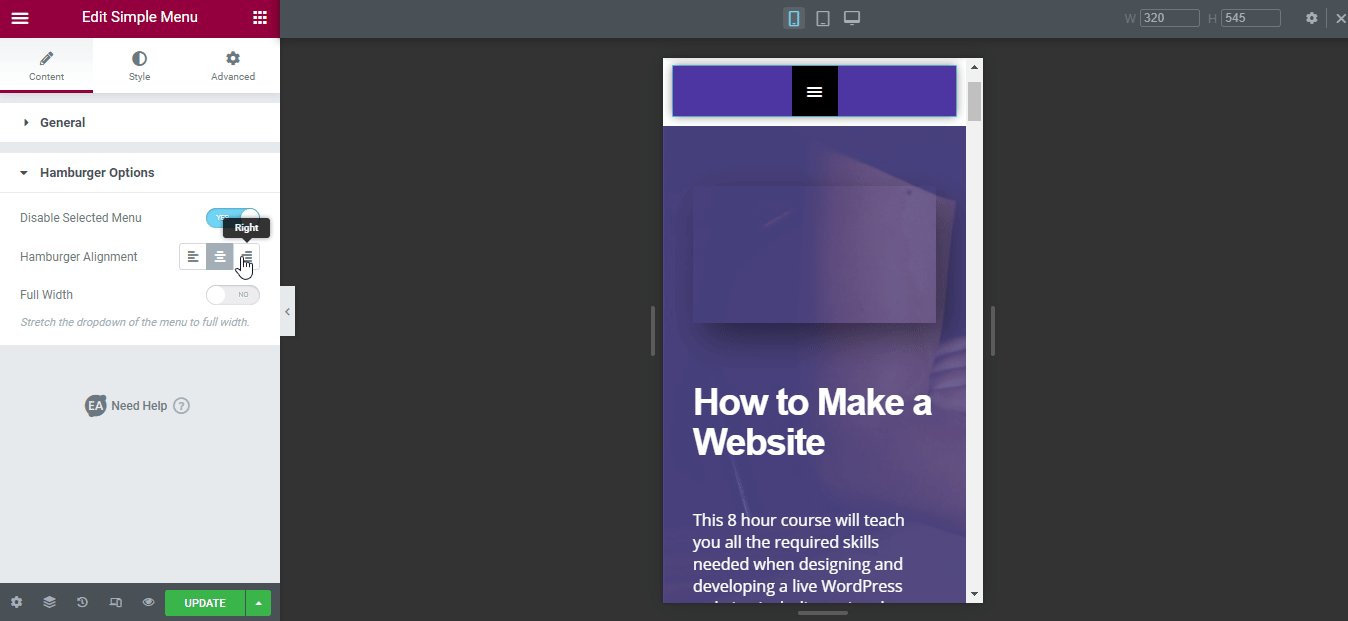
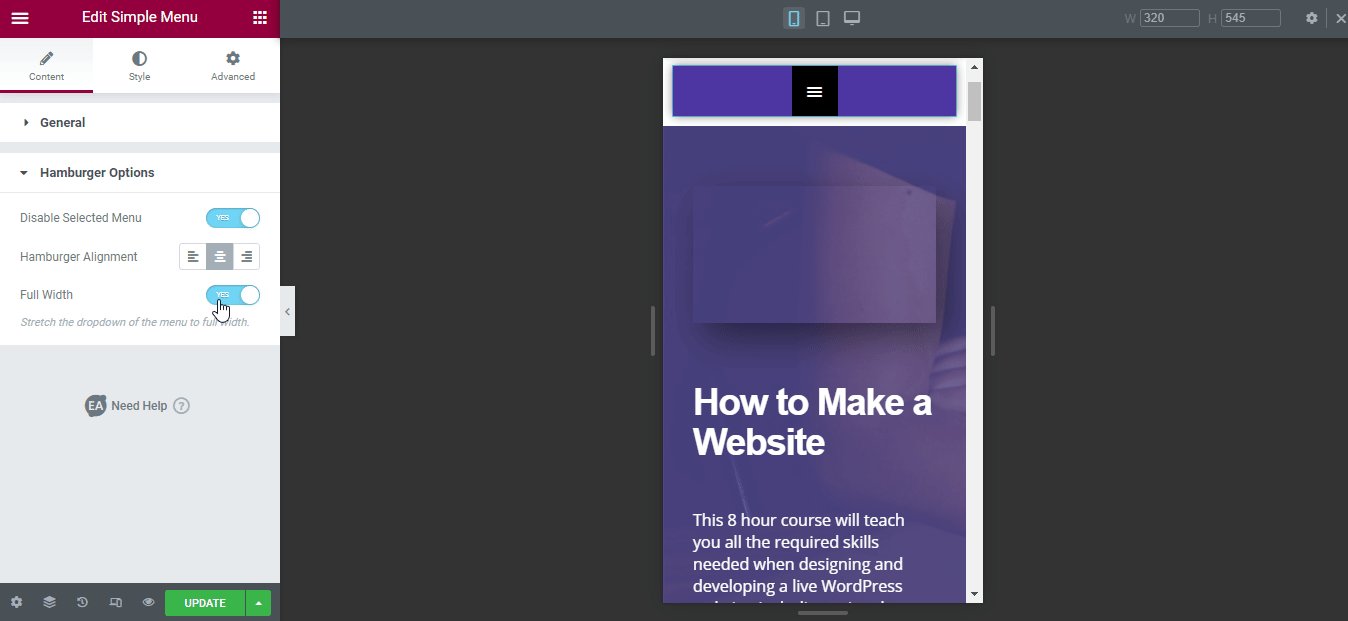
А в разделе «Параметры гамбургера» вы можете еще больше отредактировать внешний вид своего меню. Как только вы включите опцию «Отключить выбранное меню» , вы можете изменить выравнивание меню и сделать его полной ширины, если хотите. И да, эти изменения полностью функциональны для адаптивного режима.

Шаг 4: Стилизуйте простое меню EA в Elementor
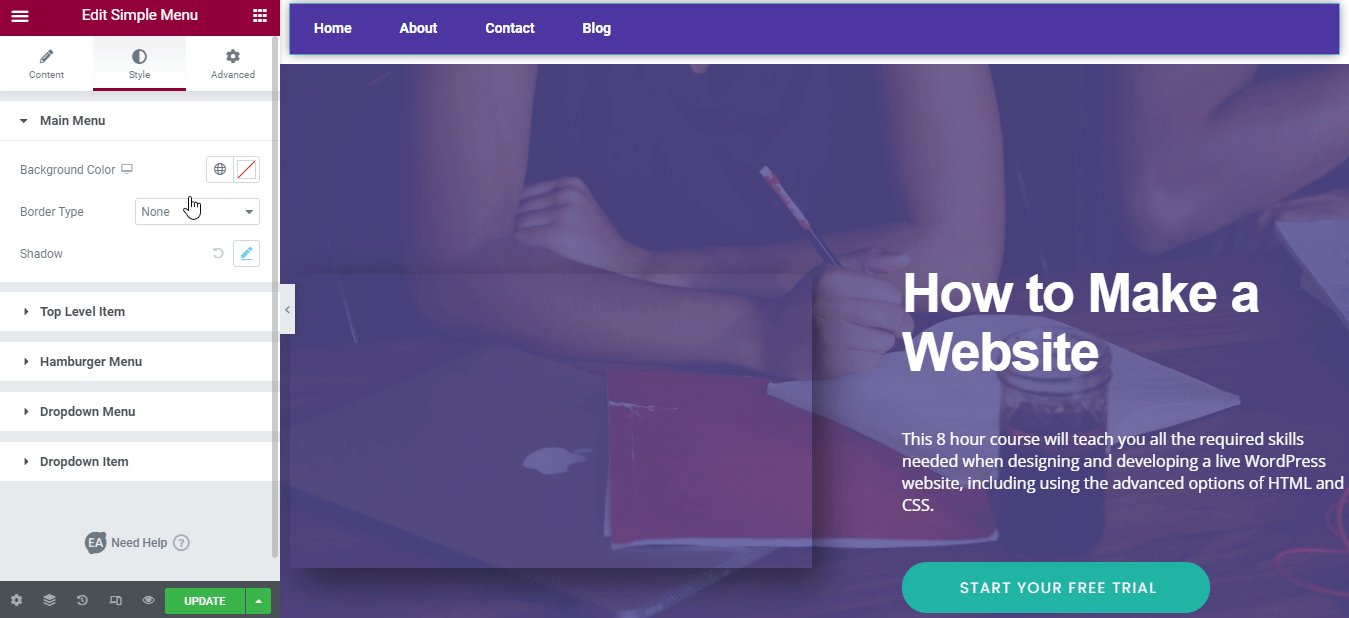
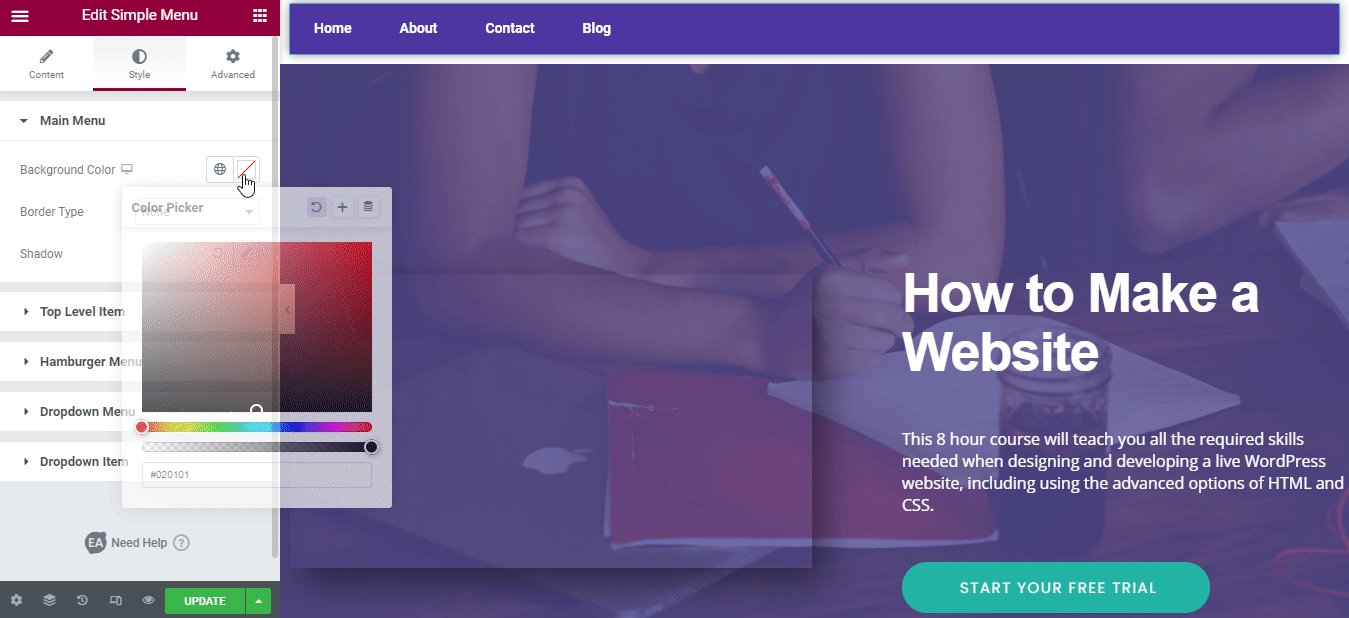
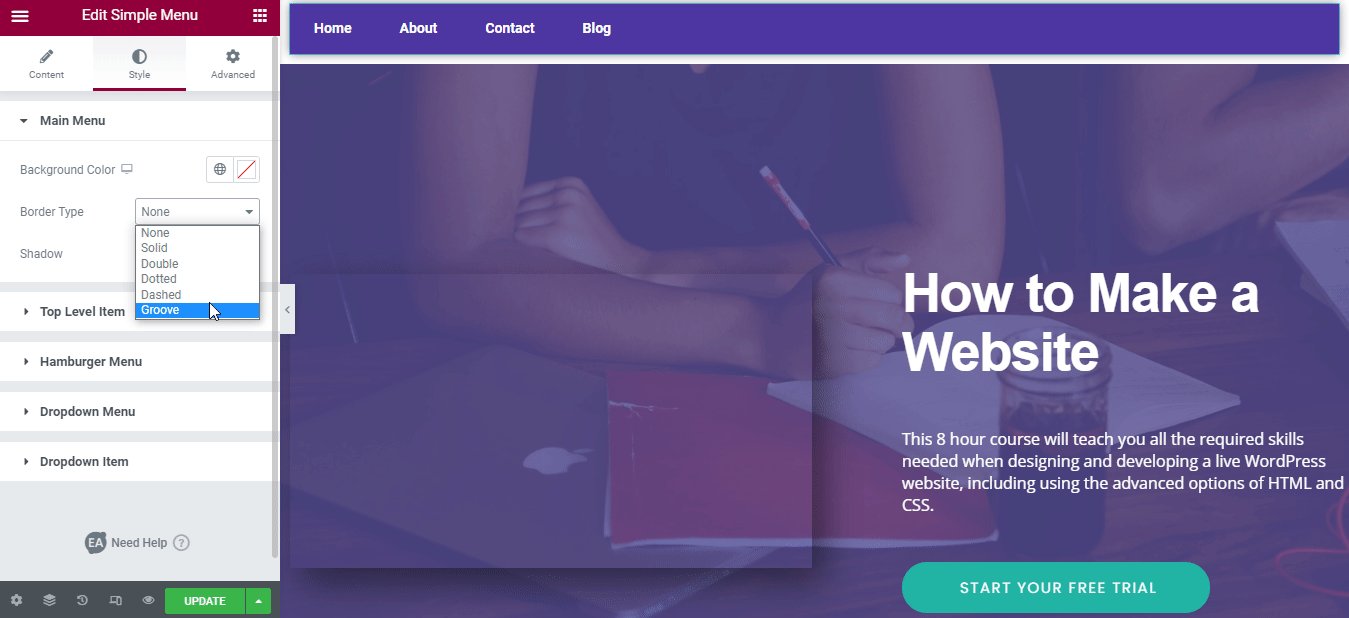
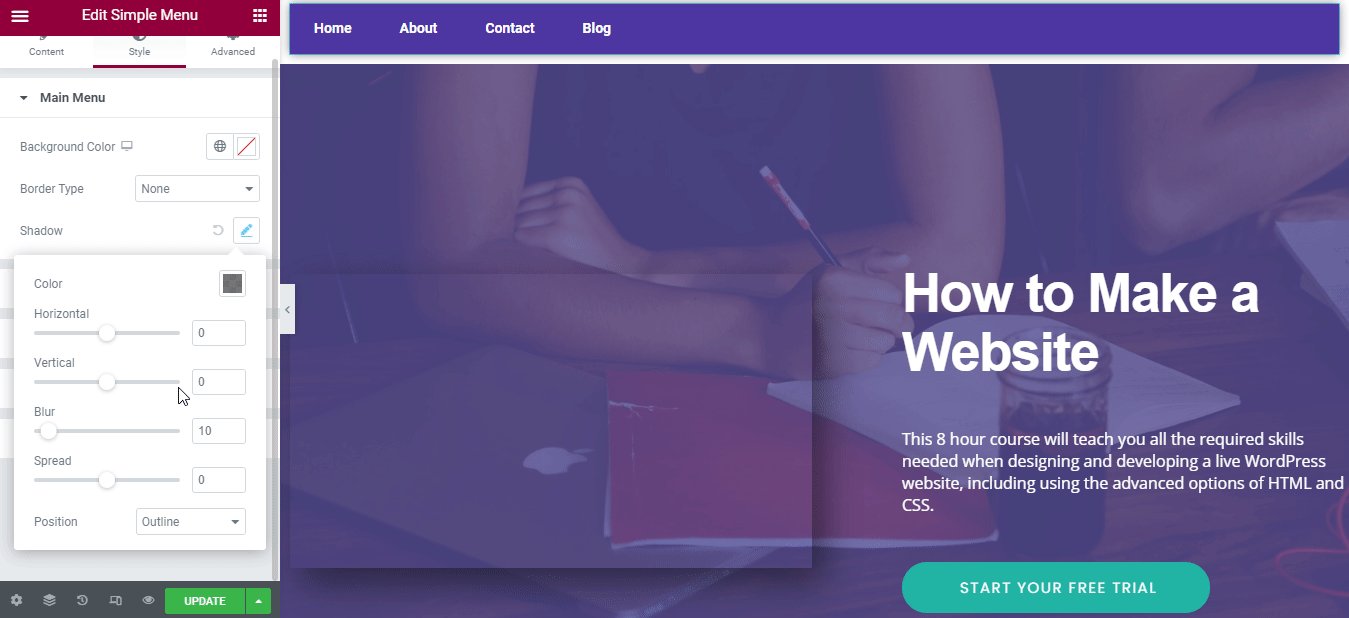
Последний шаг — стилизовать ваше меню Simple Elementor . Вы увидите, что можете редактировать стили «Главное меню» , «Элемент верхнего уровня» , «Меню гамбургеров» , «Выпадающее меню» , «Элемент выпадающего списка» . Вы можете начать с редактирования раздела «Главное меню», выбрать цвет фона и изменить другие аспекты.

Если вам это нравится, вы также можете редактировать другие разделы столько, сколько хотите. Просто помните, что вам нужно спроектировать его таким образом, чтобы ваши пользователи сочли его простым. Вы можете узнать больше о том, как редактировать этот виджет в этой документации .
Создайте адаптивное меню навигации прямо сейчас
Наличие отзывчивого навигационного меню действительно важно для здорового взаимодействия, и это простое меню Elementor — это виджет WordPress для работы. Этот виджет меню навигации полностью адаптируется к различным устройствам и может идеально направлять ваших посетителей по содержимому вашего веб-сайта. Поэтому обязательно настройте его на своем Elementor , чтобы сделать пользовательский опыт потрясающим.
Попробуйте этот виджет сегодня и дайте нам знать, был ли этот блог полезен для вас. Если у вас возникнут какие-либо проблемы, свяжитесь с нами здесь , мы будем рады вам помочь. И не забудьте подписаться на наш блог , чтобы быть в курсе последних обновлений.
