Статистика скорости сайта (как быстро должен загружаться сайт?)
Опубликовано: 2022-10-24Скорость сайта сейчас важнее, чем когда-либо.
Веб-сайты с высокой скоростью работы сайта получают больше конверсий, занимают более высокие позиции в поисковых системах и предоставляют своим посетителям лучший опыт работы с клиентами.
Дело не в том, что ваш сайт должен загружаться быстро, а в том, что он должен загружаться быстро.
Но насколько быстро достаточно быстро? Что замедляет работу вашего сайта? И какие шаги вы можете предпринять для улучшения?
Это то, что мы собираемся выяснить сегодня, раскрывая самую важную статистику скорости сайта в этом году.
Мы просканировали Интернет, чтобы выбрать самые полезные данные о скорости сайта, ее влиянии на бизнес и факторах, влияющих на нее, чтобы вам не приходилось это делать. Просто читайте дальше, и мы введем вас в курс дела.
По общему мнению, веб-сайты должны загружаться не более 3 секунд. Это «лучшая практика», когда речь идет об индексе скорости, рекомендованном Google, но его следует рассматривать скорее как максимум, чем как цель.
В конечном счете, чем быстрее загружается ваш сайт, тем лучше. Поэтому вам, вероятно, следует стремиться к гораздо более низкому индексу скорости, особенно если вы управляете интернет-магазином.
Фактически, веб-мастер Google Мэйл Ойе сказала, что 2 секунды — это порог для веб-сайта электронной коммерции, но это было еще в 2010 году. И даже тогда они уточнили, что Google стремится к менее чем 0,5 секунды.
Также стоит отметить, что индекс скорости — это лишь одна из многих метрик, используемых для измерения скорости загрузки сайта. Он говорит вам, как быстро страница отображает визуальный контент для пользователей, но есть и другие, не менее важные.
Время до первого байта — еще одна метрика скорости, отражающая скорость отклика сервера. Рекомендуемое время до первого байта составляет менее 1,3 секунды.
3 секунды могут быть целью, рекомендованной Google, но недавний опрос показывает, что потребители готовы ждать, по крайней мере, немного дольше, чем это. Большинство участников опроса готовы ждать загрузки страницы от 6 до 10 секунд, прежде чем покинуть ее:
Ответ на этот вопрос зависит от того, какое исследование вы просматриваете, но лучшие данные, которые у нас есть, показывают, что средняя скорость загрузки веб-сайта составляет около 10 секунд на настольных компьютерах и около 27 секунд на мобильных устройствах.
И да, это намного ниже рекомендуемой скорости загрузки, о которой мы говорили выше.
Давайте копнем немного глубже и изучим статистику средней скорости сайта.
Как мы уже упоминали, многие различные торговые точки проводили собственные исследования средней скорости сайта, и результаты сильно различаются.
Тем не менее, наиболее всесторонним исследованием на сегодняшний день, по-видимому, является анализ Backlinko 5,2 миллиона страниц веб-сайта. Согласно этому исследованию:
Интересно, что это более чем в три раза медленнее, чем целевое значение в 3 секунды, и это говорит о том, что большинство сайтов отстают, когда речь идет о скорости сайта.
Think with Google немного более оптимистичен в отношении скорости загрузки мобильных страниц. Согласно им:
А у Portent средний показатель еще ниже. Согласно их анализу:
Но стоит отметить, что размер выборки Portent был намного меньше. Они просмотрели только 20 веб-сайтов, что, вероятно, недостаточно для того, чтобы делать какие-либо окончательные выводы.
Tooltester также провел собственное исследование. Они специально проанализировали 100 лучших веб-сайтов и обнаружили, что:
Опять же, это намного быстрее, чем Backlinko и Think with Google. В данном случае несоответствие можно объяснить тем, что Tooltester ориентировался исключительно на крупнейшие веб-сайты в Интернете. У компаний, стоящих за этими сайтами, несомненно, есть больше денег и ресурсов, чтобы инвестировать в обеспечение наилучшей производительности сайта.
Как мы упоминали ранее, для измерения скорости сайта используется множество различных показателей. К ним относятся время до первого байта, первая содержательная отрисовка, время визуально готовой загрузки, время до интерактивности и время полной загрузки.
Время до первого байта (TTFB) измеряет время между HTTP-запросом и доставкой первого байта страницы в браузер клиента. Естественно, среднее время TTFB, как правило, намного ниже, чем среднее время полной загрузки.
Визуальная полная скорость загрузки показывает, сколько времени требуется странице, чтобы полностью отобразить все видимые элементы. Другими словами, он сообщает вам, сколько секунд осталось до полной загрузки для конечного пользователя, даже если за кулисами все еще что-то происходит.
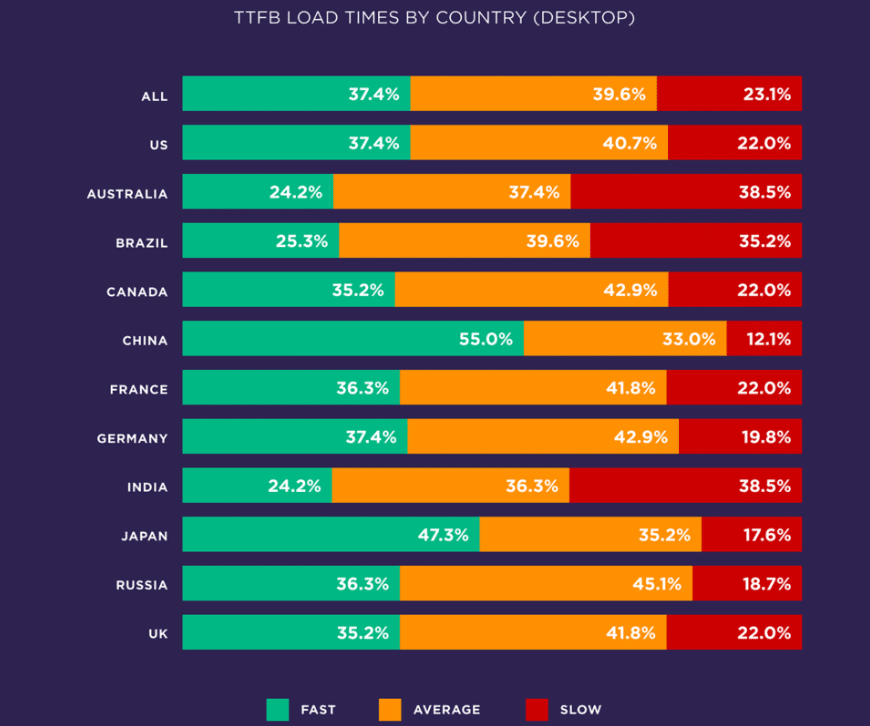
Средняя скорость сайта варьируется от места к месту. Согласно данным, у Китая самые высокие скорости загрузки (TTFB), а у Индии и Бразилии самые низкие скорости загрузки (TTFB).

Средняя оценка PageSpeed для веб-сайтов, занимающих первое место в результатах поиска Google, составляет 60 для настольных компьютеров и 40 для мобильных устройств. Средний показатель PageSpeed для издателей составляет 31.
Мобильные и десктопные скорости загрузки
Независимо от того, какие данные вы просматриваете, ясно, что страницы для мобильных устройств загружаются дольше, чем страницы для настольных компьютеров, но насколько дольше? Ну, это зависит от того, кого вы спросите:
- По данным Backlinko, мобильные веб-страницы загружаются на 87,84% дольше, чем на настольных компьютерах.
- По данным Tooltester, мобильные веб-страницы загружаются на 70,9% дольше, чем на настольных компьютерах.
Источник: Backlinko 1 , Think with Google 5 , Альфа-эффективность, Предзнаменование, Отскок, Инструментальный тестер, Пингдом
Какие факторы влияют на скорость сайта?
Основные факторы, влияющие на скорость сайта, включают использование CDN, количество HTML-запросов и общий вес страницы. Эти факторы оказывают наибольшее влияние на время загрузки страниц.
Другие факторы на уровне страницы также влияют на скорость сайта, но не так сильно, как выше.
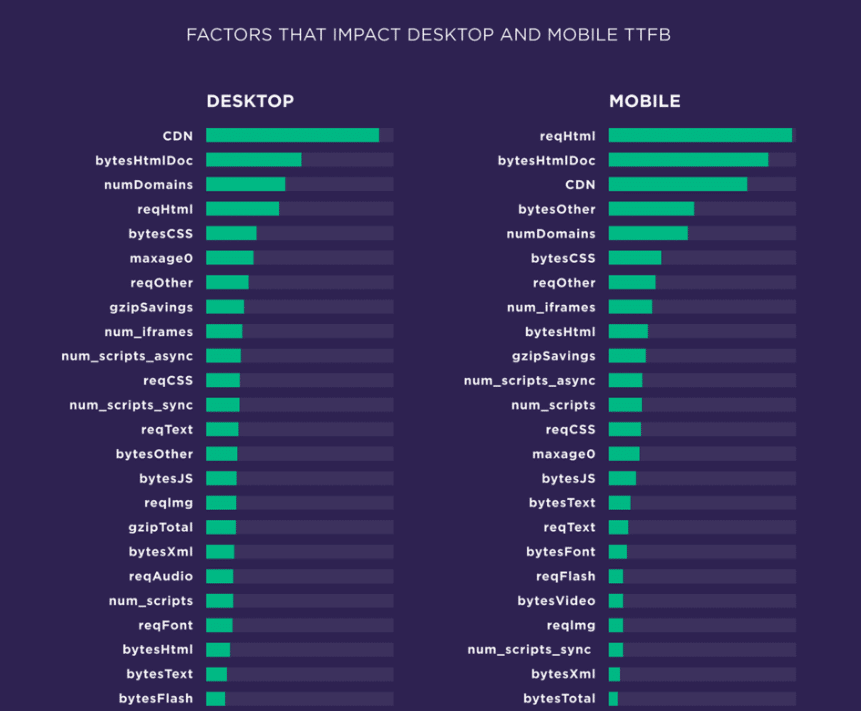
Факторы, влияющие на время до первого байта (TTFB):
Согласно исследованию Backlinko, CDN оказывают наибольшее влияние на скорость передачи первого байта на настольных компьютерах.

Если вы еще не знали, CDN означает сеть доставки контента. CDN — это, по сути, сети прокси-серверов, разбросанных по всему миру, которые помогают ускорить время загрузки, доставляя содержимое страницы вашим посетителям с сервера, который географически ближе к ним.
То же исследование показало, что количество HTML-запросов оказывает наибольшее влияние на скорость «Время до первого байта» на мобильных устройствах. Другими словами, чем больше контента браузер вашего посетителя должен получить с вашего сервера, чтобы заполнить веб-страницу, тем медленнее он загружается на мобильном устройстве.
Интересно, что Backlinko обнаружил, что факторы на уровне страницы не имеют такого большого влияния на TTFB, как любой из вышеперечисленных факторов, связанных с сервером.
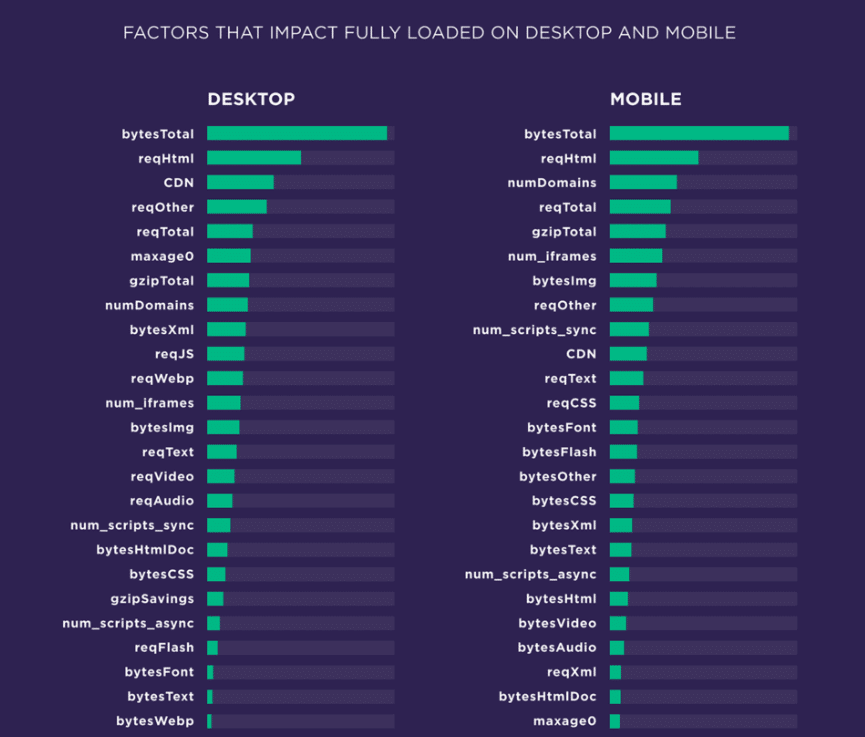
Факторы, влияющие на скорость полной загрузки страницы
Когда дело доходит до скорости полностью загруженной страницы, использование CDN и HTML-запросы по-прежнему важны, но общий вес страницы оказывает наибольшее влияние как на мобильные, так и на настольные компьютеры — безусловно.

На самом деле, маленькие страницы (с небольшим общим весом) загружаются на 486% быстрее, чем большие страницы (с большим общим весом).
Вывод: такие шаги, как сжатие изображений и кэширование, мало что могут сделать. В конечном счете, все сводится к содержанию страницы. Чем больше ресурсов должен загрузить браузер, тем дольше будет загружаться страница. Это так просто.
Поэтому, если вы действительно хотите снизить скорость загрузки, сосредоточьтесь на уменьшении размеров страниц и минимизации скриптов и не зацикливайтесь на всем остальном.
Факторы, влияющие на First Contentful Paint (FCP)
Сторонние скрипты оказывают огромное влияние на First Contentful Paint (FCP). Чем больше скриптов, таких как Google Analytics, видеохостинги и т. д., вы запустите, тем хуже будет производительность вашего сайта.
Фактически, каждый сторонний скрипт, который вы добавляете на страницу, в среднем увеличивает время загрузки на 34,1 миллисекунды.
Источник: Backlinko 1
Как улучшить скорость сайта
Исходя из вышеизложенного, становится ясно, что лучшее, что вы можете сделать для повышения скорости своего сайта, — это уменьшить вес страницы. Но какие еще шаги вы можете предпринять? Давайте посмотрим еще на некоторые статистические данные о скорости сайта, которые отвечают на этот вопрос.
Улучшает ли сжатие файлов скорость загрузки страниц?
Это зависит. Данные показывают, что страницы с очень низким и высоким уровнем сжатия, как правило, загружаются быстрее всего, но страницы, которые сжимают умеренное количество файлов (60-80%), имеют худшую производительность.
Это связано с тем, что низкие уровни сжатия сокращают работу, требуемую браузером, а высокие уровни сжатия обеспечивают меньшую полезную нагрузку, которая перевешивает дополнительную работу. Но посередине вы получаете худшее из обоих миров.
Как лучше всего оптимизировать изображения сайта для увеличения скорости?
Использование адаптивных изображений оказывает наибольшее влияние на скорость сайта из всех тактик оптимизации изображений. Откладывание закадровых изображений имеет второе по важности значение.
Использование оптимизированных изображений (например, сжатие, CDN и т. д.) оказало третье по величине влияние, а использование форматов изображений WebP оказало наименьшее влияние из всех тактик оптимизации изображений, но все же несколько повысило скорость.
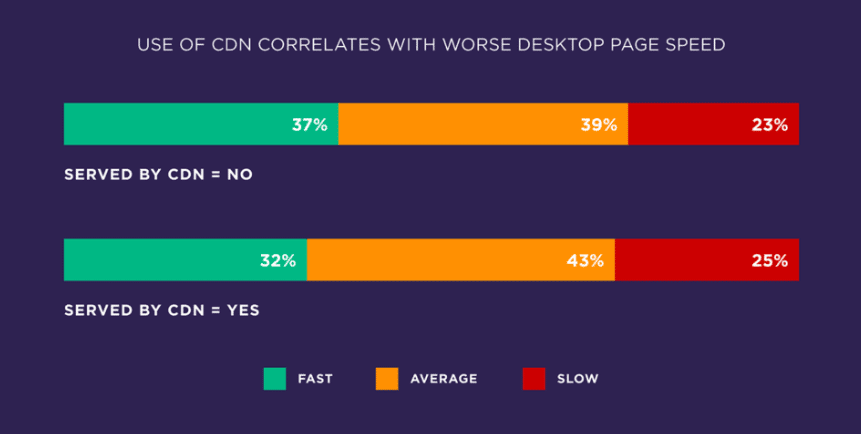
Улучшают ли CDN скорость сайта?
Широко распространено мнение, что CDN улучшают скорость сайта, но данные Backlinko на самом деле показывают, что они могут иметь негативное влияние.
В их анализе 37% сайтов без CDN имели высокую скорость загрузки рабочего стола по сравнению с 32% сайтов с CDN.

Точно так же 33% сайтов без CDN имели высокую скорость загрузки мобильных устройств по сравнению с 28% сайтов с ней.
Вероятно, это связано с тем, что многие сайты используют плохо оптимизированные CDN. И действительно, существует огромная разница в производительности в зависимости от поставщика CDN, на которого вы смотрите.
Например, 60,5% веб-сайтов, обслуживаемых Cachefly CDN (самой эффективной CDN), имели высокую скорость загрузки, тогда как только 16,5% сайтов, обслуживаемых Akamai, имели такую же скорость. Другими словами, лучший CDN работает в 3,6 раза лучше, чем худший.
Источник: Backlinko 1
Как потребители относятся к скорости сайта?
Вот некоторые статистические данные о скорости сайта, которые показывают, как потребители относятся к времени загрузки страницы.
Заботится ли потребитель о скорости сайта?
Статистика показывает, что потребители, безусловно, заботятся о скорости сайта. Согласно опросу потребителей и маркетологов Unbounce в 2018 году:
- 70% опрошенных потребителей говорят, что скорость страницы влияет на их готовность покупать в интернет-магазинах.
- 47% онлайн-покупателей ожидают, что веб-страницы загрузятся за 2 секунды или меньше.
- 40% онлайн-покупателей покидают сайты, загрузка которых занимает более 3 секунд.
- 52% онлайн-покупателей говорят, что быстрое время загрузки важно для их лояльности
- 79% онлайн-покупателей, которые недовольны работой сети, с меньшей вероятностью совершат повторную покупку на том же сайте.
- Задержка в 1 секунду снижает удовлетворенность клиентов примерно на 16%.
- 44% онлайн-покупателей, которые столкнулись с негативным опытом в Интернете, расскажут об этом своим друзьям.
Как посетители реагируют на сайты, которые медленно загружаются?
Понятно, что посетителям не нравится, когда сайты загружаются медленно, и они могут отвернуться от вашего бизнеса, если столкнутся с этим:

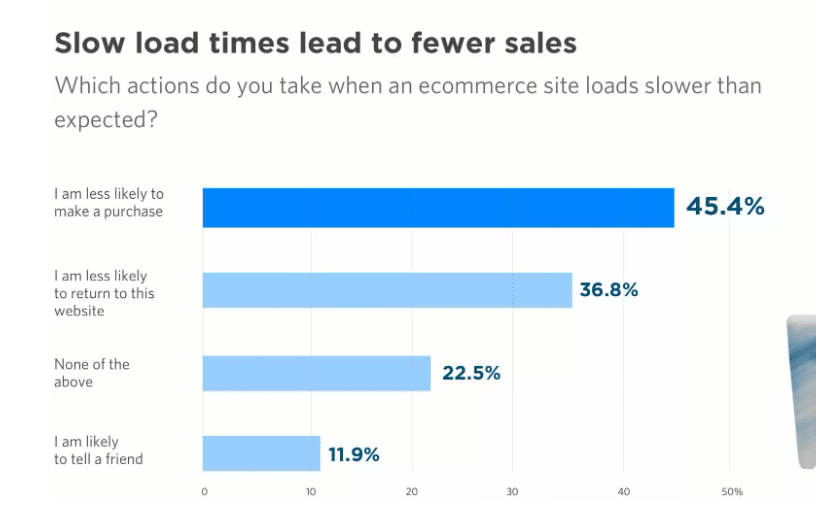
- 45,4% опрошенных потребителей заявили, что они с меньшей вероятностью приобретут продукт/услугу, если сайт электронной коммерции загружается медленнее, чем ожидалось.
- 36,8% опрошенных потребителей заявили, что они с меньшей вероятностью вернутся на сайт.
- 11,9% опрошенных потребителей заявили, что с меньшей вероятностью порекомендуют сайт своим друзьям.
- 22,5% сказали, что ничего из вышеперечисленного не применимо
От чего бы потребители отказались ради более быстрой загрузки?
Управление скоростью загрузки вашего сайта часто кажется балансированием.
С одной стороны, добавление ресурсоемких мультимедийных файлов, таких как видео и интерактивные викторины, может улучшить качество обслуживания клиентов. Но, с другой стороны, это также может увеличить размер страницы и, таким образом, замедлить время загрузки.
Так что, по мнению клиентов, вам следует делать? Что ж, статистика показывает, что большинство с радостью отказались бы от анимации и видео, если бы это означало, что ваш сайт будет загружаться быстрее:


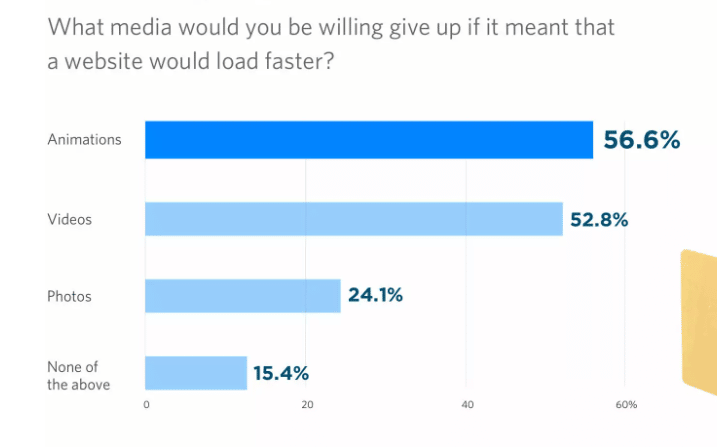
- 56,6% опрошенных потребителей отказались бы от анимации ради более быстрой загрузки.
- 52,8% отказались бы от видео ради более быстрой загрузки
- 24,1% отказались бы от фотографий ради более быстрой загрузки
- 15,4% не отказались бы ни от чего из вышеперечисленного
Почему потребители думают, что сайты загружаются медленно?
Когда веб-сайты загружаются медленно, 50,5% опрошенных потребителей считают, что это связано с их собственным интернет-соединением. Но 34,2% считают, что это вина веб-сайта, а 15,4% — оператора мобильной связи.
Источник: Unbounce
Почему важна скорость сайта?
Статистика показывает, что скорость сайта может оказать существенное влияние на все, начиная от коэффициента конверсии и заканчивая позициями в поисковой выдаче.
Вот некоторые статистические данные о скорости сайта, которые говорят нам больше о том, почему это так важно для онлайн-бизнеса:
Как скорость сайта влияет на конверсию?
Согласно Portent, сайты B2B, которые загружаются за 1 секунду, конвертируются в 3 раза чаще, чем сайты, которые загружаются за 5 секунд, и в 5 раз чаще, чем те, которые загружаются за 10 секунд. А сайты B2C, которые загружаются за 1 секунду, имеют коэффициент конверсии электронной торговли в 2,5 раза выше, чем те, которые загружаются за 5 секунд.
Мало того, коэффициент конверсии электронной коммерции снижается в среднем на 0,3% за каждую дополнительную секунду, необходимую для загрузки сайта.
Даже самые незначительные изменения скорости загрузки могут оказать большое влияние на ваши конверсии. Согласно одному отчету, увеличение скорости мобильного сайта всего на 0,1 секунды может повысить конверсию в розничной торговле на целых 8,4%, а конверсию на туристическом сайте — на 10,1%. Это также оказывает заметное влияние на каждом этапе развития воронки.
И дело не только в показателях конверсии электронной коммерции; медленная загрузка также существенно влияет на конверсию цели, как показано в таблице ниже.
Средние коэффициенты конверсии цели по времени загрузки:
- 1 секунда – 40% (+6%)
- 2 секунды – 34% (+5%)
- 3 секунды – 29% (+5%)
- 4 секунды – 24% (+2%)
- 5 секунд – 22% (+4%)
- 6 секунд — 18%
Как скорость сайта влияет на показатель отказов?
Время, необходимое для полной загрузки страницы, оказывает наибольшее влияние на то, будут ли пользователи оставаться на мобильных сайтах.
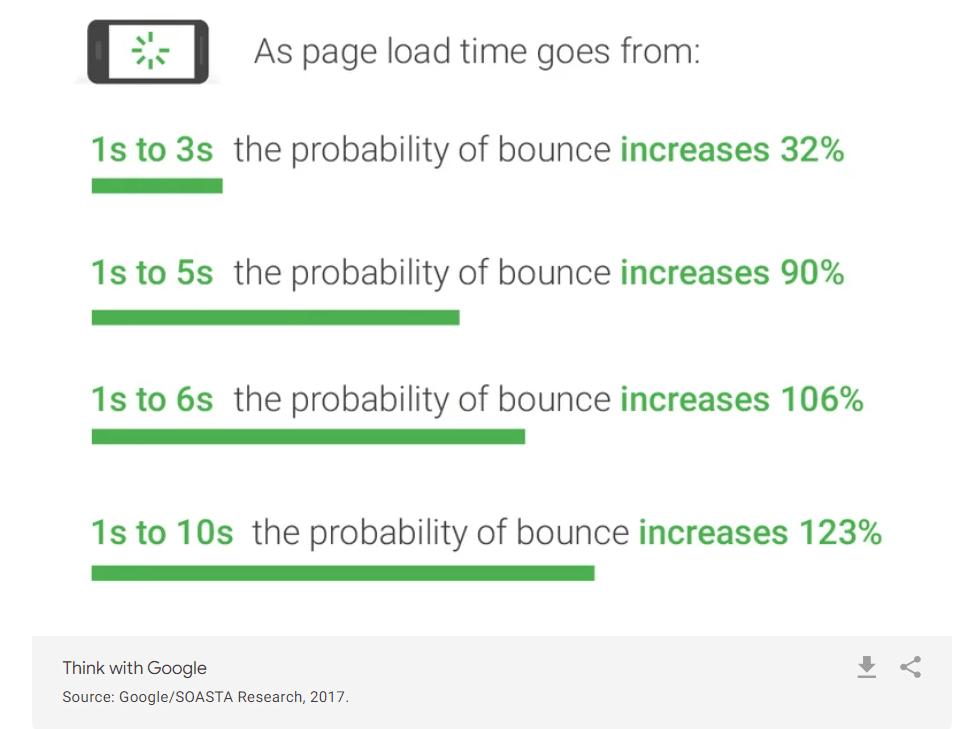
Вероятность отказа посетителя веб-сайта увеличивается на 32%, когда время загрузки страницы увеличивается с 1 до 3 секунд. И 53% посещений мобильного сайта прекращаются, если загрузка занимает более 3 секунд.

Среднее время загрузки мобильного веб-сайта на 2,4 секунды медленнее в сеансах с отказом (6,9 с), чем в сеансах без возврата. (4,5 с)
Для веб-сайтов электронной коммерции средний показатель отказов составляет 6%, если страница загружается в течение 2 секунд, но он увеличивается до 38% к тому времени, когда время загрузки страницы превышает 5 секунд.
Показатель отказов страницы электронной торговли по времени загрузки страницы:
- 1 секунда — 7%
- 2 секунды – 6%
- 3 секунды — 11%
- 4 секунды – 24%
- 5 секунд — 38%
- 6 секунд — 46%
- 7 секунд — 53%
- 8 секунд — 59%
- 9 секунд — 61%
- 10 секунд — 65%
Является ли скорость сайта фактором ранжирования?
Да, скорость сайта является подтвержденным фактором ранжирования уже несколько лет. Но это стало еще более важным для SEO после обновления Google Page Experience, которое представило три новых показателя ранжирования, связанных со скоростью страницы, как Core Web Vitals.
Мы также знаем, что средняя скорость страницы результата первой страницы составляет 1,65 секунды, согласно другому анализу Backlinko. Это значительно выше, чем средняя скорость страницы по всем направлениям.
Источник: Think with Google 1 , Think with Google 2 , Think with Google 3 , Think with Google 4 , Kissmetrics, Portent, Unbounce, Pingdom, Бэклинко 2
Какая самая быстрая CMS?
Не существует окончательной самой быстрой CMS, поскольку она зависит от данных, которые вы просматриваете, и от того, как вы измеряете производительность скорости. Тем не менее, Weebly и GoDaddy — два претендента на первое место, основываясь на лучших данных, которые мы смогли найти.
Какой самый быстрый конструктор сайтов?
По словам Баклинко:
Weebly — самая быстрая CMS по скорости загрузки страницы на рабочем столе. Было обнаружено, что 49,5% проанализированных веб-сайтов Weebly загружаются быстро.
Joomla была самой медленной CMS по скорости загрузки страниц на рабочем столе. Было обнаружено, что только 18,7% веб-сайтов Joomla загружаются быстро.
Удивительно, но WordPress также оказался на низком уровне с точки зрения скорости загрузки: только 25,3 $ сайтов WP загружались быстро. И это несмотря на то, что она поддерживает больше веб-сайтов, чем любая другая CMS.
Tooltester также провел исследование, чтобы выяснить, какой конструктор сайтов является самым быстрым, но получил другие результаты.
10 лучших конструкторов веб-сайтов по среднему времени до интерактивности (для настольных компьютеров) согласно Tooltester:
- Годадди — 1,10 с.
- Джимдо – 1,51
- Волюзия – 1,57
- Веб-узел — 2.01
- Уибли — 2,09
- Большая коммерция — 2.10
- Shopify — 2,41
- Площадь – 2,46
- Викс — 2,53
- Вордпресс — 2,57
Какой самый быстрый хостинг-провайдер?
Согласно Backlinko, Github — самый быстрый провайдер веб-хостинга. У него была лучшая производительность TTFB как на настольных компьютерах, так и на мобильных устройствах: 50,6% сайтов, размещенных на Github, достигли высокой производительности на настольных компьютерах и 48,4% на мобильных устройствах.
Вероятно, это связано с тем, что страницы GitHub обслуживают только статические ресурсы.
Wix, Siteground и Automatic были тремя самыми медленными хостинг-провайдерами для мобильных и настольных компьютеров. На настольных компьютерах только 17,6% сайтов Siteground имели высокую производительность TTFB.
ThemeIsle также провела собственные тесты на самых быстрых провайдерах веб-хостинга и получила разные результаты. Они создали идентичные тестовые сайты на самых популярных хостах и провели тесты скорости из разных мест по всему миру.
Согласно собранным ими данным, вот самые быстрые веб-хосты, а также время их загрузки (в секундах) в выбранных регионах:
| Северная Вирджиния | Лондон | Токио | Сидней | |
| Названиедешево | 0,75 | 1.19 | 1.19 | 1,89 |
| Облачные пути | 0,92 | 1,49 | 1,26 | 1,49 |
| Хостингер | 0,62 | 1.12 | 1,96 | 2,28 |
| Жидкая паутина | 1,03 | 1,6 | 1,41 | 1,95 |
| прессуемый | 1.17 | 1,24 | 1,62 | 1,86 |
| ИОНОС | 0,95 | 1,45 | 2,85 | 2,74 |
| GreenGeeks | 1,73 | 1 | 3.02 | 3,57 |
| СайтЗемля | 1,97 | 1,25 | 3.2 | 3,23 |
Какой самый быстрый фреймворк Javascript?
Согласно анализу Backlinko, Gatsby и Wink являются самыми быстрыми средами Javascript, но React, безусловно, чаще всего используется веб-сайтами.
Для страниц среднего размера Wink (самый быстрый фреймворк) загружался на 213% быстрее, чем Meteor (самый медленный фреймворк).
Источник: Backlinko1 , инструментальный тестер
Тесты скорости мобильной страницы
Наконец, давайте рассмотрим некоторые тесты и лучшие практики, касающиеся скорости веб-сайта, согласно отчету Think with Google. Посмотрите, как вы сравниваете себя с другими веб-сайтами в своей нише, используя данные ниже.
Количество запросов
Оптимальное количество запросов, рекомендованное Google, составляет менее 50. Однако большинство веб-сайтов, похоже, имеют значительно большее количество запросов в разных отраслях:
Среднее количество запросов по отраслям (в США):
- Автомобильная – 119
- Деловые и промышленные рынки – 83
- Объявления и местные – 78
- Финансы – 84
- Медиа и развлечения – 95
- Розница – 129
- Технология – 140
- Путешествие – 105
Вес страницы
Оптимальный вес страницы, рекомендованный Google, составляет менее 500 КБ, но большинство страниц веб-сайтов в 5 раз больше. Средний вес веб-страницы по отраслям составляет около 2,5 МБ.
Средний вес страницы по отраслям (в США)
- Автомобилестроение — 2.1Мб
- Деловые и промышленные рынки – 1,6 Мб
- Объявления и местные – 1,6 Мб
- Финансы – 1.3Мб
- Медиа и развлечения – 1.9Mb
- Розница – 2.1Мб
- Технология – 2.3Мб
- Путешествия – 2Мб
Индекс скорости
Оптимальный индекс скорости, рекомендованный Google, составляет менее 3 секунд. Но опять же, большинство веб-сайтов, похоже, далеки от цели.
Индекс средней скорости по отраслям (в США):
- Автомобильный — 9,5 с
- Деловые и промышленные рынки – 8,7 с.
- Объявления и местные – 7,9 с.
- Финансы – 8,3 с.
- Медиа и развлечения – 9s
- Розничная торговля — 9,8 с.
- Технология – 11,3 с
- Путешествие — 10,1 с
Время до первого байта
Оптимальное время до первого байта, рекомендованное Google, составляет менее 1,3 с. Вот как это соотносится со средними показателями большинства веб-сайтов на практике.
Среднее время до первого байта по отраслям (в США):
- Автомобилестроение – 2 с
- Деловые и промышленные рынки – 2,7 с.
- Объявления и местные — 2,2 с.
- Финансы – 2,4 с
- Медиа и развлечения — 1,8 с.
- Розница — 1,9 с
- Технология – 2,1 с
- Путешествие -2,2 с
Источник: Think with Google 6 , Think with Google 3
Скорость сайта и маркетинг
Наконец, давайте взглянем на статистику скорости сайта, связанную с маркетингом, впервые представленную в опросе Unbounce.
Важность скорости сайта для маркетологов
Большинство маркетологов, кажется, признают важность скорости сайта. 81 % опрошенных сообщают, что знают, что скорость влияет на конверсию, а 73 % считают, что повышение скорости загрузки страниц в некоторой степени или очень актуально.
Однако только 3% опрошенных маркетологов говорят, что повышение скорости сайта является их главным приоритетом. Кроме того, 56% заявили, что довольны скоростью загрузки их сайтов на мобильных устройствах.
Скорость загрузки посадочной страницы
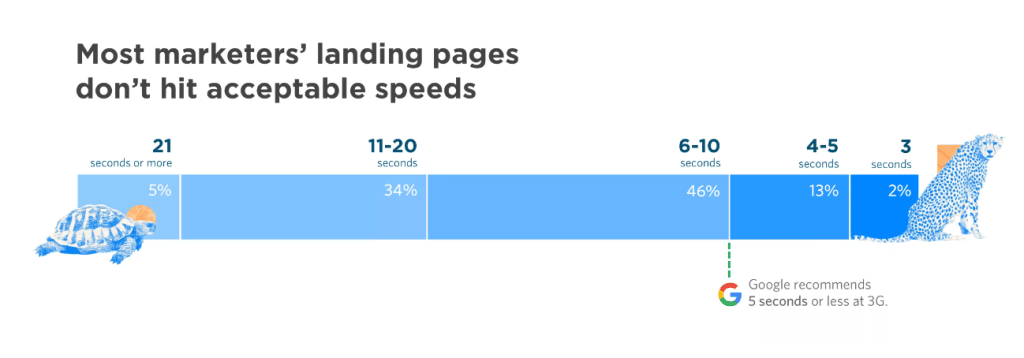
Unbounce также проверил целевые страницы некоторых маркетологов, участвовавших в их опросе, чтобы узнать, насколько быстро загружаются их целевые страницы, и получил интересные результаты:

- 5% целевых страниц загружались более 21 секунды.
- 34% грузились 11-20 секунд
- 46% загружались 6-10 секунд
- 13% грузились 4-5 секунд
- 2% заняло 3 секунды
К сожалению, это означает, что у 98% участников были целевые страницы, которые загружались медленнее, чем рекомендованные Google 3 секунды или меньше, и предполагает, что маркетологам предстоит пройти долгий путь, чтобы улучшить их скорость.
Как маркетологи улучшают скорость сайта?
Когда их спросили, какие шаги они предприняли для повышения скорости своего сайта:
- 57% опрошенных маркетологов заявили, что они оптимизировали медиафайлы, такие как изображения и видео.
- 43% внесли внутренние улучшения, такие как кэширование и хостинг.
- 39% провели аудит скорости с помощью таких инструментов, как Google Lighthouse.
- 38% минимизировали или сократили свой код JavasScript и CSS.
- 22% использовали AMP (ускоренные мобильные страницы)
- 14% использовали CDN (сеть доставки контента)
Источники: Unbounce
Последние мысли
На этом мы завершаем наш обзор самых важных статистических данных и фактов о скорости сайта. Мы надеемся, что вы нашли его информативным.
Как показывают эти статистические данные о скорости сайта, большинство веб-сайтов отстают, когда речь идет о производительности, и не могут достичь лучших практик. И это несмотря на то, что скорость сайта оказывает явное влияние на коэффициенты конверсии, показатели отказов и видимость в поиске.
Веб-администраторы и владельцы могут улучшить работу, сосредоточившись на уменьшении веса страниц, использовании хорошей CDN и следовании разумным практикам на странице.
Удачи!
Дайте нам знать, если вам понравился пост.
