SiteOrigin против Elementor: кто победит?
Опубликовано: 2022-02-15Выбор правильного или неправильного конструктора веб-страниц — важное решение, поскольку оно может создать или сломать ваш сайт WordPress.
При наличии большого количества конструкторов страниц WordPress выбор не всегда очевиден. Вот почему мы здесь, чтобы помочь вам найти лучший конструктор перетаскивания WordPress для вашего сайта.
SiteOrigin и Elementor — два известных конструктора страниц, но какой из них лучше подойдет для вашего веб-сайта и целевых страниц?
На Siteefy нам нравится погружаться в сравнение производительности популярных конструкторов страниц, чтобы найти лучшие из них. На этот раз мы сравним Elementor и SiteOrigin, чтобы увидеть, какой плагин для создания страниц с перетаскиванием побеждает.
Давайте начнем.
- Обзор конструктора страниц Elementor и SiteOrigin
- Пользовательский интерфейс: Elementor и конструктор страниц SiteOrigin
- Сравнение виджетов конструкторов страниц Elementor и Site Origin
- Макеты и варианты дизайна: SiteOrigin против Elementor
- Качество кода
- SiteOrigin против Elementor: плюсы и минусы
- SiteOrigin против Elementor: сравнение цен
- Окончательный вердикт: какой конструктор страниц WordPress лучше для не разработчика? SiteOrigin против Elementor?
🛠️ Проверьте полный список конструкторов страниц WordPress здесь. ➡️
Обзор конструктора страниц Elementor и SiteOrigin
👉 Источник сайта

SiteOrigin — это студия создания тем WordPress и плагинов из Южной Африки.
С более чем 1 миллионом активных установок на WordPress.org Site Origin Page Builder является одним из самых популярных конструкторов страниц WordPress.
👉 Элементор
Elementor существует на рынке с 2016 года и на сегодняшний день может похвастаться впечатляющими 5+ миллионами активных установок на WordPress.org.

Это ставит его на одну страницу с самыми популярными плагинами WordPress, такими как, например, Yoast, WooCommerce и Akismet.
Итак, Elementor сегодня безумно популярен .
Вы можете создавать веб-сайты без каких-либо знаний в области кодирования с помощью конструктора страниц Elementor. Он прост в использовании и имеет множество функций, которые позволят вам быстро получить то, что вы ищете!

Витрина Elementor Pro
Посмотрите настоящие веб-сайты, созданные с помощью Elementor Pro
Пользовательский интерфейс: Elementor и конструктор страниц SiteOrigin
Пользовательский интерфейс — одна из самых важных вещей в конструкторе страниц WordPress, поскольку вы будете проводить много времени только в интерфейсе редактора контента. Давайте посмотрим, что здесь могут предложить SiteOrigin и Elementor.
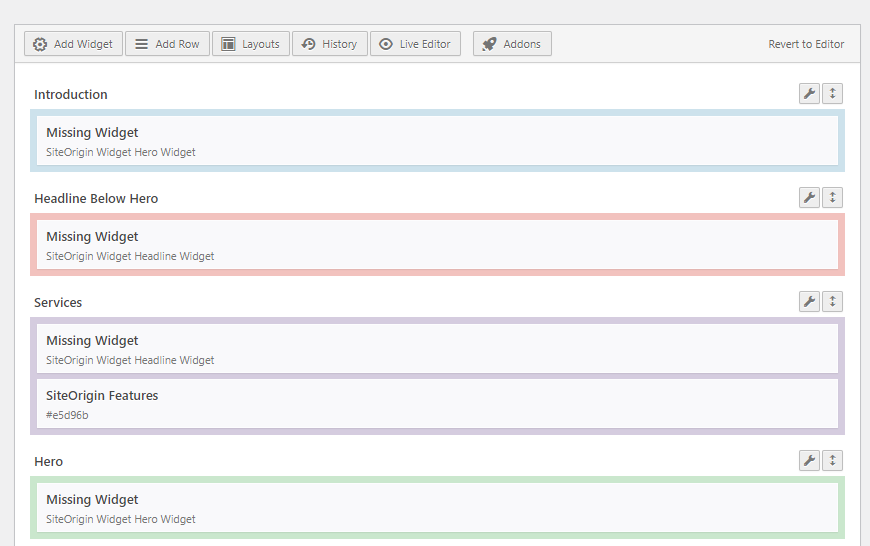
Пользовательский интерфейс SiteOrigin
SiteOrigin имеет как внутренние, так и внешние функции редактирования.
Внутренний редактор позволяет создавать страницы, перемещая поля и размещая их на странице с помощью функции перетаскивания, которую предлагает конструктор страниц.

Во внешнем редакторе экран Site Origin Page Builder состоит из двух частей.
С левой стороны вы можете перетаскивать элементы, а правая сторона служит для предварительного просмотра в реальном времени. Вы не можете перетаскивать элементы на этой стороне.

По сравнению с Elementor, живое редактирование на SiteOrigin кажется довольно простым.
⚡ Смотрите также: Бризи против Элементора
Элементор Пользовательский интерфейс
Elementor — это интерфейсный редактор перетаскивания, который также делит ваш экран на две части.
Однако, в отличие от SiteOrigin, вы можете брать элементы с левой стороны и размещать их в нужном месте с правой стороны.
Поскольку Elementor — это редактор визуального конструктора страниц в режиме реального времени, вы можете просматривать предварительный просмотр своего дизайна в реальном времени во время редактирования файлов . Итак, это 100% WYSIWYG-редактор WordPress.
Elementor также имеет «встроенное редактирование» в реальном времени, которое позволяет вам щелкнуть текст в предварительном просмотре в реальном времени и отредактировать его. SiteOrigin не имеет этой функции.
Сравнение виджетов конструкторов страниц Elementor и Site Origin
Каждому плагину нужен хороший виджет или два. Давайте посмотрим, какие виджеты включают плагины конструктора страниц Elementor и SiteOrigin.
Виджеты конструктора страниц SiteOrigin

У SiteOrigin есть собственный набор виджетов , который включает в себя 27 различных виджетов , в том числе видео-виджет, виджет для кнопок социальных сетей или виджет таблицы цен, и это лишь некоторые из них.
Кроме того, SiteOrigin Page Builder поддерживает основные виджеты WordPress.
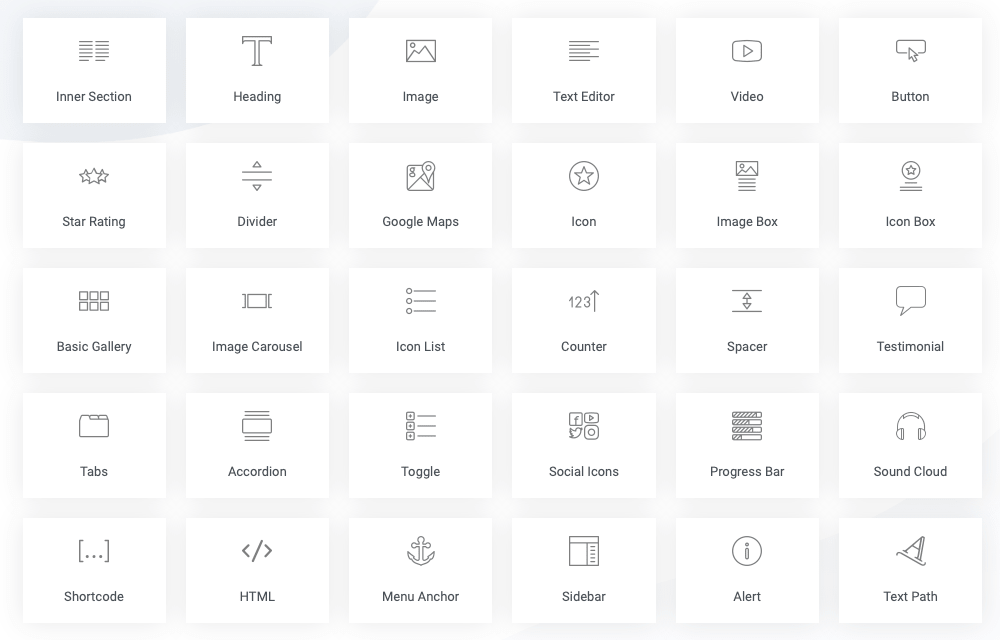
Элементорные виджеты

С другой стороны, Elementor предлагает около 30 виджетов в бесплатной версии и еще 100+ в Elementor Pro, что значительно больше, чем у SiteOrigin.
⚡Полный список всех виджетов Elementor смотрите здесь ➜
Макеты и варианты дизайна: SiteOrigin против Elementor
Создание визуально потрясающих сайтов и веб-страниц сложно без некоторых шаблонов и макетов страниц, поэтому вот что могут предложить SiteOrigin и Elementor, когда дело доходит до вариантов дизайна:
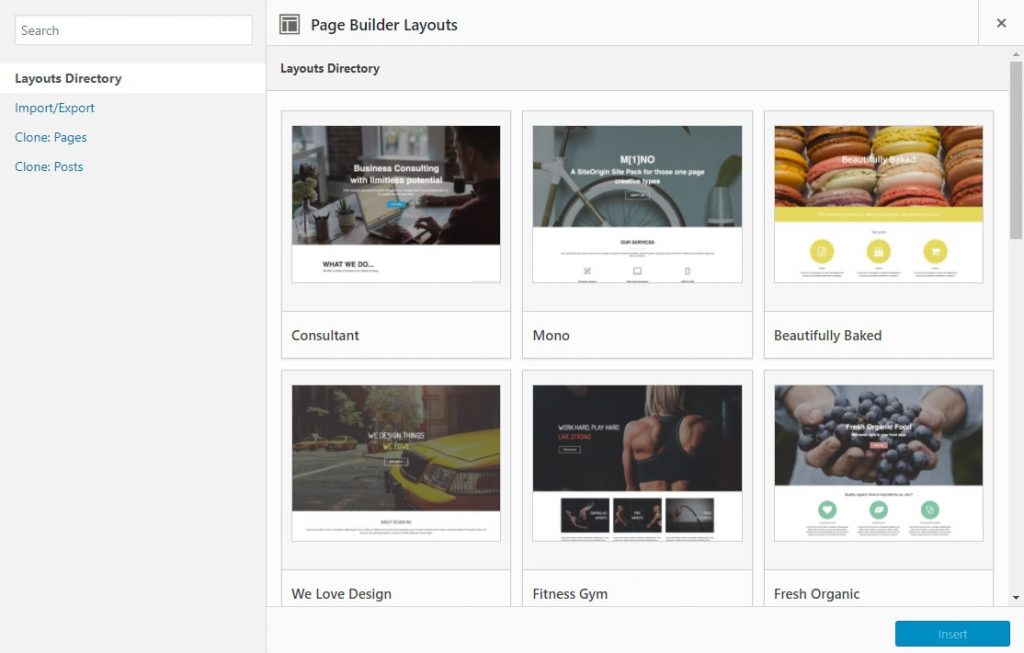
Шаблоны SiteOrigin, макеты и варианты дизайна

SiteOrigin Page Builder предлагает 26 готовых шаблонов , которые вы можете импортировать и редактировать. Однако, когда мы в последний раз тестировали шаблоны (с целью написания этой статьи, как часть нашего процесса тестирования) — многие из шаблонов загружались неправильно или вообще не работали!

В конструкторе страниц SiteOrigin у вас есть строки и столбцы. Каждая строка может включать один или несколько столбцов. Кроме того, вы можете использовать интерфейс перетаскивания, чтобы настроить ширину элементов контента.
К сожалению, нет возможности сохранить настроенные вами страницы в качестве шаблонов, но вместо этого вы можете клонировать страницу, созданную с помощью компоновщика страниц WordPress.
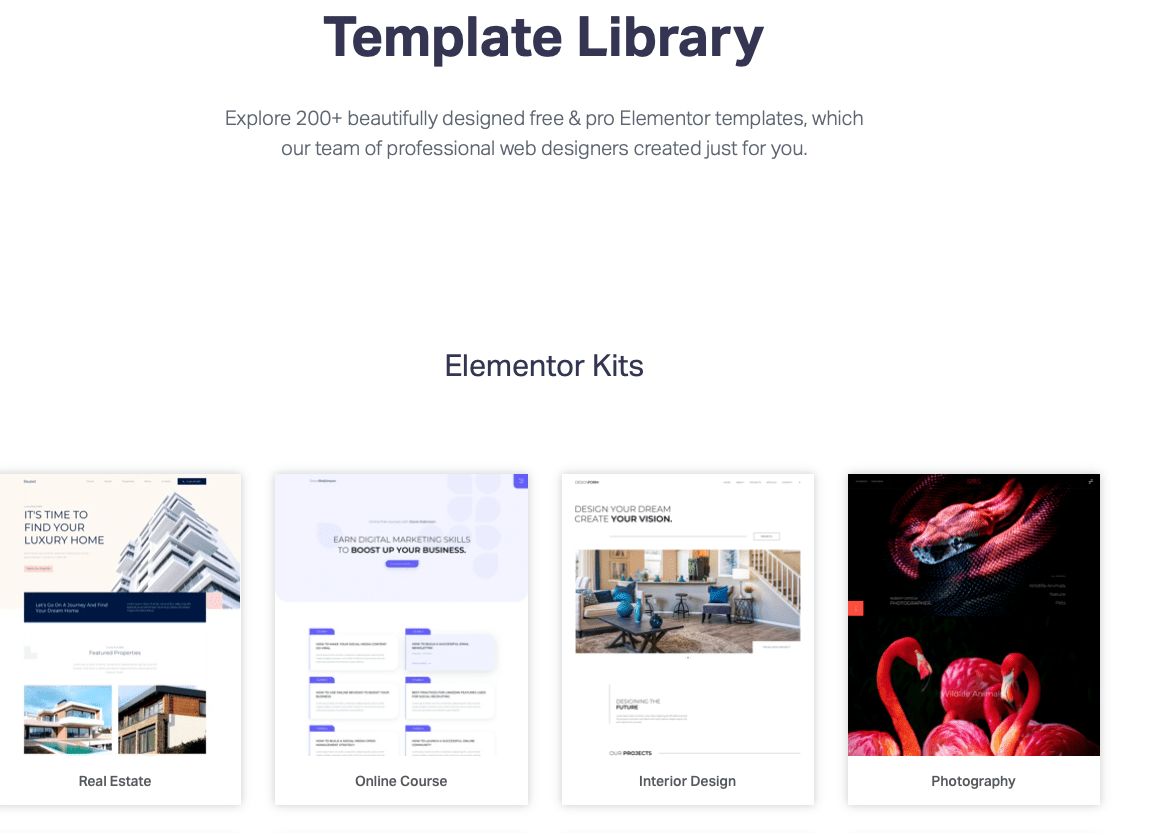
Шаблоны конструктора страниц Elementor, макеты и варианты дизайна
🔥 Посмотреть все шаблоны Elementor (живые демонстрации) здесь ➜

По сравнению с этим Elementor предлагает более 100 полных наборов веб-сайтов . Большинство из них доступны только в Elementor Pro. Это оставляет около 30+ шаблонов в Elementor Free.
Как и SiteOrigin, Elementor имеет два элемента макета, которые вы можете использовать — разделы и столбцы , и вы можете настроить ширину столбцов, используя функцию перетаскивания Elementor.
Качество кода
Некоторые конструкторы страниц не следуют передовым методам работы с исходным кодом, поэтому многие веб-разработчики их избегают.
Тем не менее, многие создатели страниц WordPress сегодня делают большие шаги в улучшении качества своего кода, включая SiteOrigin и Elementor.
Итак, давайте посмотрим, что они оставят после себя, если вы их деактивируете.
К сожалению, некоторые специализированные виджеты оставляют код на SiteOrigin. Например, сюда входит виджет SiteOrigin Editor.
Для большинства виджетов SiteOrigin не оставляет шорткода.
С другой стороны, Elementor не оставляет кода после его деактивации и вместо этого возвращается к обычному редактору WordPress.
⚡ Смотрите также: Диви против Элементора
SiteOrigin против Elementor: плюсы и минусы
И у конструкторов страниц SiteOrigin, и у Elementor есть несколько преимуществ и недостатков.
Вот несколько хороших и плохих вещей, которые пользователи могут ожидать от конструкторов страниц SiteOrigin и Elementor WordPress:
Плюсы Site Origin Page Builder:
- Множество дополнений (Премиум)
- Регулярные обновления (Премиум)
- Поддержка по электронной почте (Премиум)
- Совместим со многими темами и плагинами WP.
Минусы конструктора страниц Site Origin:
- У него очень мало вариантов редактирования внешнего интерфейса, и вам придется полагаться на внутренний редактор.
- Пользовательский интерфейс может быть немного сложным для новичков.
- По сравнению с некоторыми другими компоновщиками страниц редактор конструктора страниц SiteOrigin выглядит немного устаревшим.
Плюсы Элементора:
- Ведущий конструктор страниц WordPress, который постоянно растет и совершенствуется
- Более 100 готовых полных наборов веб-сайтов (более 30 в бесплатной версии)
- Мобильный и полностью отзывчивый
- Работает практически со всеми темами и плагинами WordPress.
- Интуитивно понятный пользовательский интерфейс и дизайн и простота в освоении
- Множество вариантов настройки
- Дополнительные инструменты, такие как Elementor Popup Builder и Elementor Form Builder.
- Активное сообщество, множество документации и полезная команда поддержки, чтобы помочь новичкам в создании страниц.
Минусы Элементора:
- Кривая обучения
- Интерфейс не такой удобный, как ожидалось от редактора такого уровня
SiteOrigin против Elementor: сравнение цен
Являются ли SiteOrigin и Elementor лучшими конструкторами страниц для вашего кошелька? Оба предлагают бесплатную версию с несколькими базовыми функциями, но вот цены на премиум-версии обоих конструкторов страниц WordPress.
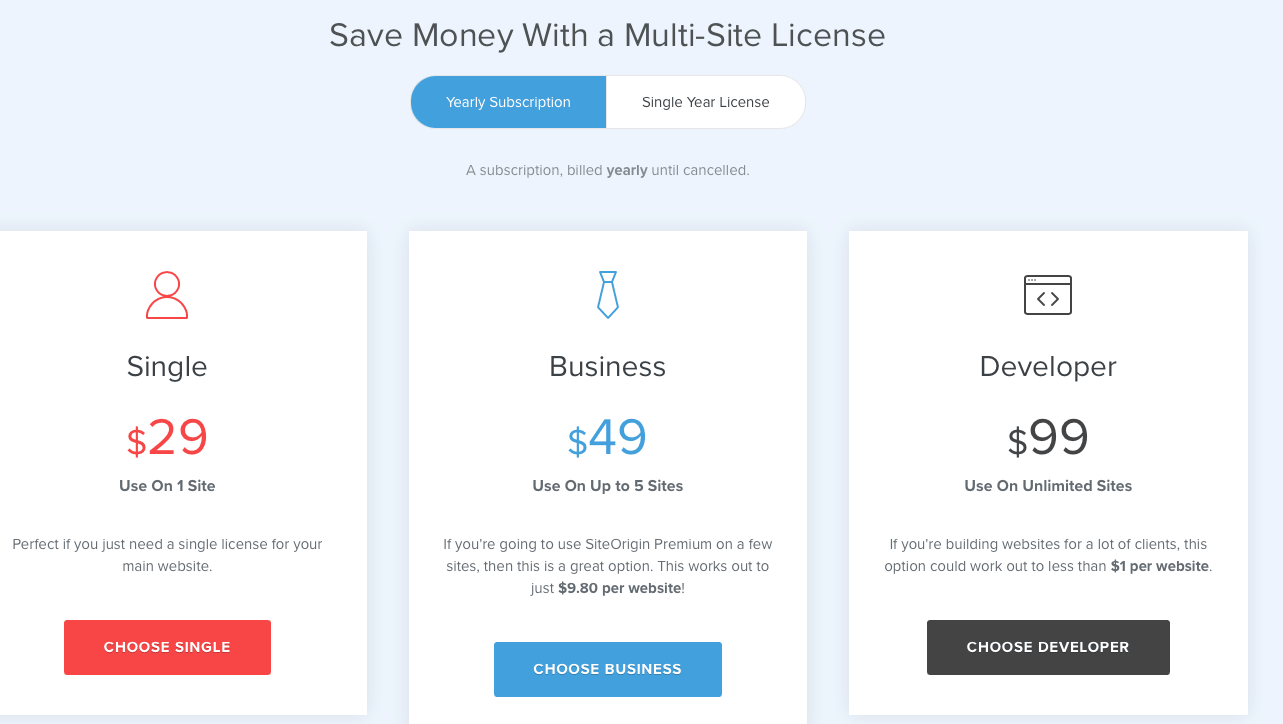
Премиум-цены на SiteOrigin

SiteOrigin Page Builder предлагает на выбор три плана премиум-версии. У них есть годовая подписка или лицензия на один год:
- Одноместный — 29 долларов
- Бизнес - $49
- Разработчик - $99
SiteOrigin Premium имеет 60-дневную гарантию полного возврата денег.
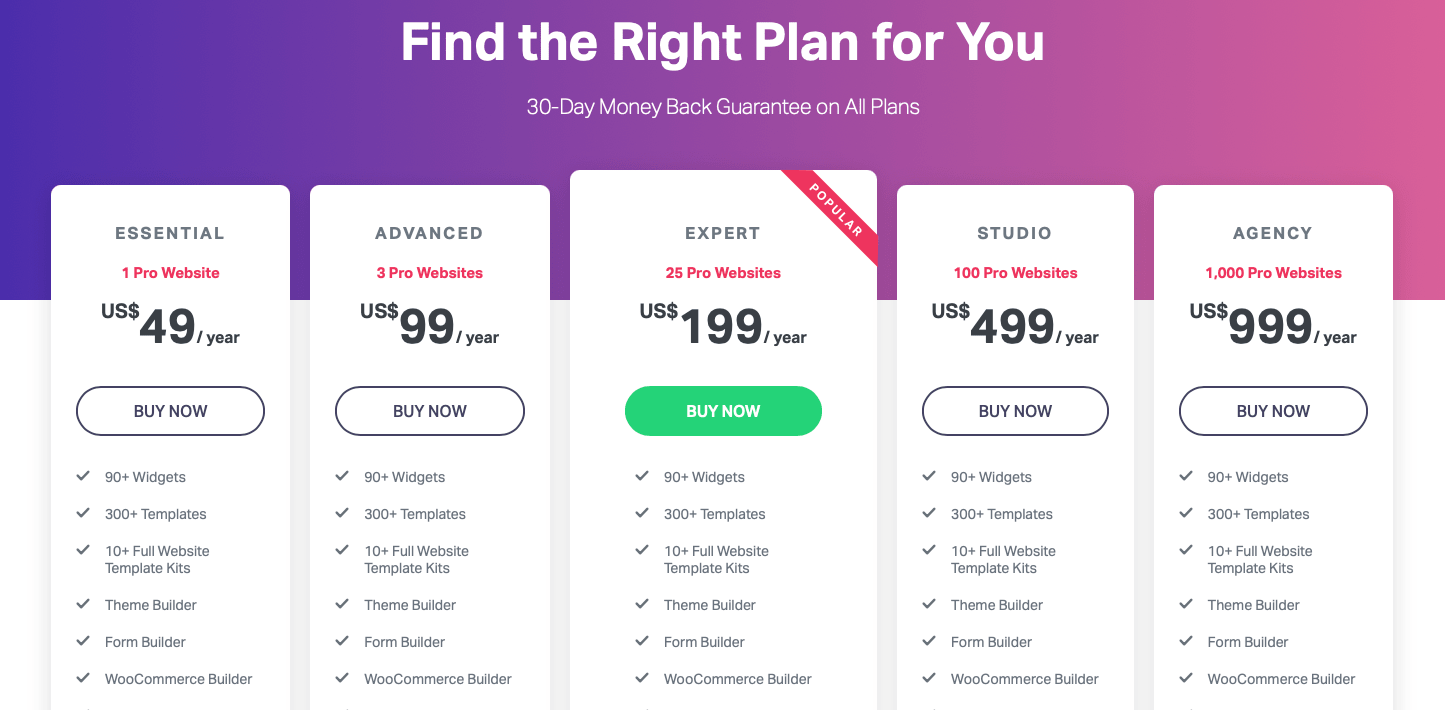
Цены на Элементор Про

У Elementor есть еще несколько тарифных планов премиум-версии (Elementor Pro) по сравнению с SiteOrigin:
- Основное — 49 долларов.
- Продвинутый — $99
- Эксперт – $199
- Студия — 499 долларов.
- Агентство – $999
У Elementor также есть бесплатная версия (Elementor Free) и 30-дневная гарантия возврата денег для всех планов Elementor Pro. Узнайте больше о политике возврата Elementor здесь.
Окончательный вердикт: какой конструктор страниц WordPress лучше для не разработчика? SiteOrigin против Elementor?
Какой из них лучший конструктор страниц WordPress?
SiteOrigin или конструктор страниц Elementor?
Или, может быть, другой конструктор страниц с перетаскиванием, такой как Visual Composer, Divi Builder или Beaver Builder?
Это зависит от того, какой веб-сайт или целевые страницы вы хотите создать.
Конструктор страниц SiteOrigin предлагает:
- Фронтенд и бэкэнд редактор
- Конструктор пользовательских типов записей
- Возможность использовать пользовательский CSS
Вот что предлагает Elementor:
- Больше шаблонов, макетов и вариантов дизайна
- Улучшенный внешний редактор со встроенным текстовым редактором.
- И многие другие виджеты (особенно с Elementor Pro)
Наш голос принадлежит Elementor как более известному имени среди конструкторов страниц WordPress. Кроме того, мы считаем, что Elementor предлагает больше полезных функций как в бесплатной, так и в премиум-версии.
Тем не менее, вы не ошибетесь ни с тем, ни с другим.
Теперь давайте послушаем ваши мысли об этих двух компоновщиках страниц. Вы использовали SiteOrigin или Elementor? Какой конструктор страниц вы предпочитаете? Почему?
🎨 Проверьте полный обзор Elementor здесь ➡️
🔔 Смотрите также:
- Beaver Builder против Elementor
- Диви против Элементора
- Элементор против визуального композитора
- Гутенберг против Элементора
- Кислород против Элементора
- Бризи против Элементора
- Thrive Architect против Elementor
