Решения, когда файл SVG не отображается
Опубликовано: 2023-01-01Если вы пытаетесь просмотреть файл SVG в своем браузере, но он не отображается, вы можете попробовать следующее: Во-первых, убедитесь, что вы используете современный браузер, поддерживающий SVG. Старые браузеры, такие как Internet Explorer, не поддерживают SVG. Если вы используете современный браузер, а SVG по-прежнему не отображается, попробуйте открыть файл в текстовом редакторе и проверьте наличие ошибок. Если вы их видите, исправьте их и сохраните файл. Другая возможная причина, по которой SVG не отображается, заключается в том, что он неправильно закодирован. Попробуйте открыть файл в редакторе SVG и сохранить его заново. Если ни одно из этих решений не работает, возможно, файл SVG поврежден. В этом случае вам нужно будет создать новый файл с нуля.
Откройте сеанс Internet Explorer и перейдите на сайт www.adobe.com, чтобы установить Adobe SVG Viewer. Введите «svg viewer» в поле поиска. Отобразится ссылка на Adobe Scalable Vector Graphics, также можно выбрать ссылку Adobe SVG Viewer .
Большинство современных браузеров, включая Edge, Firefox, Chrome, Safari и даже Chrome, поддерживают файлы svega, поэтому нет необходимости использовать альтернативный браузер.
Почему Svg не отображается в Chrome?

Одна из возможных причин, по которой файл SVG может не отображаться в Chrome, заключается в том, что файл неправильно закодирован. Когда файл SVG неправильно закодирован, браузер не может правильно интерпретировать файл и отображать его. Еще одна возможная причина того, что файл SVG не отображается в Chrome, заключается в том, что файл находится в каталоге, который не индексируется браузером. Чтобы убедиться, что файл SVG правильно отображается в Chrome, убедитесь, что файл правильно закодирован и находится в каталоге, который индексируется браузером.
Сообщество Treehouse позволяет разработчикам, дизайнерам и программистам любого происхождения и уровня навыков общаться и делиться знаниями. Сегодня более 5000 студентов и выпускников со всей страны являются частью нашего сообщества. Чтобы почувствовать, как это работает, Treehouse предоставляет новым студентам бесплатную семидневную пробную версию. У вас будет доступ к тысячам часов контента и поддерживающему сообществу. Использовать элемент объекта в браузере очень просто. Если вы пытаетесь разместить изображение по центру, убедитесь, что для поля установлено значение 0 auto; если вы пытаетесь поместить изображение в встроенный режим, установите отображение div на встроенное. Если это не решит проблему или вы уже сделали это, не могли бы вы вставить код, который вы использовали для размещения svg?
SVG не работает? Проверьте свою версию Chrome
Если вы используете SVG на веб-сайте или в веб-приложении и не видите ожидаемого результата, возможно, вы используете версию Chrome, которая его не поддерживает. Если ваш сайт или веб-приложение размещены на сервере, который не поддерживает векторную графику, вы можете столкнуться с этой проблемой, если используете более старую версию Chrome или более старую версию Chrome. Если вы хотите использовать последнюю версию Chrome, вам необходимо обновить свой веб-сайт или веб-приложение, чтобы включить поддержку SVG.
Поддерживают ли браузеры Svg?

Да, все основные браузеры поддерживают SVG.
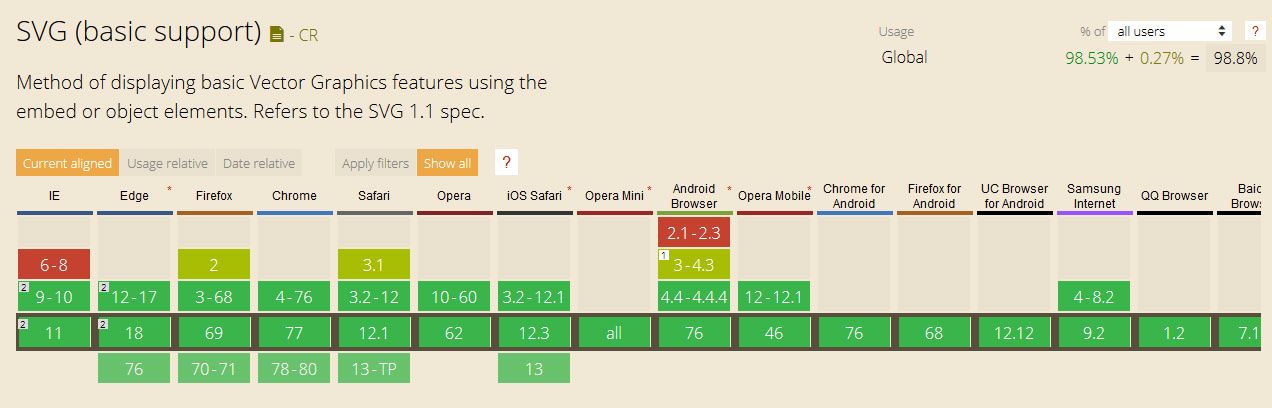
Спецификация в настоящее время не поддерживается ни одним браузером, поэтому вы должны сначала изучить отдельные функции в каждом браузере, который вы хотите использовать. Если вы рисуете только основные фигуры и не используете расширенные функции (например, фильтры, анимацию и т. д.), проблем быть не должно. Полную матрицу совместимости браузеров можно найти здесь. Если вам нужно конкретное изображение, вы можете использовать любой тип SVG. Вы сможете использовать его для всех устройств Retina под управлением iOS 7.x. На подходе другие устройства. Вы можете использовать его, только если ваш браузер не поддерживает его.
Вместо использования svg добавьте в файл класс no-svg. Для работы с элементами, состоящими из <img.>, доступны некоторые функции, например, вместо определенных функций. Он включает в себя несколько строк jQuery для веб-поддержки и поддержки браузера.
В меню импорта введите «@grapecity/svg-basic-support». Есть несколько моментов, о которых следует помнить при использовании svega. Очень важно убедиться, что файл отформатирован правильно. Когда для форматирования файла SVG используется неправильный формат, некоторые браузеры могут неправильно отображать файл. Чтобы использовать файлы SVG, браузеры должны сначала принять их в определенном формате. Если вы не уверены, что ваш файл имеет правильный формат, проверьте документацию для вашего браузера или платформы. Не рекомендуется отправлять по сети файлы SVG , которые могут быть большими; вместо этого сожмите их, если это необходимо. Файл SVG можно редактировать в коде, но некоторые элементы, например текст, могут работать не во всех браузерах. Если вы редактируете код SVG, рекомендуется протестировать его в браузере, прежде чем вносить в проект. Впервые существует стандарт для веб-графики, который должен стать глобальным стандартом. В результате сейчас самое время начать изучать, как его использовать, потому что браузеры все чаще его поддерживают. Поскольку файлы SVG относительно малы для передачи по сети, при необходимости сжимайте их. Прежде чем приступить к проекту, вы должны сначала протестировать свой код SVG в браузере.
Теперь вы можете открывать изображения Svg в своем браузере
Точно так же, как веб-страницы можно просматривать в браузере, вы также можете просматривать изображения SVG в браузере. встраивание изображения с помощью iframe>, аналогично тому, что мы делали с From [object] to [iframe] или другими технологиями встраивания. Google поддерживает тот же тип файла, что и любой другой формат файла. Импорт файлов SVG можно выполнить, перетащив файл в окно Google Web Designer или используя команду меню «Файл». При импорте SVG-файла у вас есть возможность рассматривать файл как изображение или встраивать встроенный код в HTML-код документа. В Firefox также есть поддержка файлов sva . Все, что вам нужно сделать, это запустить Firefox и перейти к файлу SVG, который будет отображаться так же, как и любое другое изображение. Он по-прежнему подлежит определенным ограничениям. Прежде всего, браузер Firefox не может подключиться к файлу sva. Потребуется ссылка или ответ, содержащий код SVG. Вторая проблема заключается в том, что Firefox не поддерживает все функции SVG, поэтому вам может потребоваться добавить дополнительный код в приложение, чтобы получить те же результаты, что и в Google или Web Designer.

Файл Svg отображается неправильно

Когда диаграмма экспортируется в изображение SVG в IE или другом редакторе SVG, текст на изображении может отображаться неправильно. Ниже приводится простое объяснение. Хотя экспортированный SVG предназначался для отображения на веб-страницах, мы не предполагали, что его можно будет редактировать в редакторе.
Почему файл svg отображается неправильно? Предоставьте образец (или образцы) файла. Если вы не можете решить проблему, пожалуйста, напишите здесь. В зависимости от того, включаете ли вы изображения головы в свой файл или просто связываете их, они могут появиться. Хотите добавить сетку на свой сайт? После тестирования SVG, встроенного в веб-сайт, я думаю, что смогу преобразовать его в очень плотный PNG. Шрифты на некоторых машинах представляют собой просто шрифт с засечками, что, скорее всего, означает, что они установлены неправильно. Подождите, я должен отметить свой пост [решено] сейчас? В этой категории нет другого сообщения, которое делает это.
Svg не отображает Chrome
Если вы пытаетесь просмотреть файл SVG в Chrome, но он не отображается, попробуйте открыть его в другом браузере, таком как Firefox или Safari. Если это не сработает, попробуйте преобразовать файл в другой формат, например PNG или JPG.
Открытие файлов Svg в вашем браузере
VJPG как формат векторного изображения можно использовать для создания высококачественной графики, логотипов, значков и инфографики. Крайне важно, чтобы пользователи знали, как открывать файлы sva в своих браузерах в свете растущего числа браузеров, которые его поддерживают, и растущего числа пользователей, которые его используют. Поскольку все основные браузеры поддерживают открытые файлы sveiw , вам не нужно беспокоиться о том, какой из них использовать.
Объект Svg не отображается
Существует несколько возможных причин, по которым объект SVG может отображаться неправильно. Одна из возможностей заключается в том, что файл неправильно отформатирован — файлы SVG должны быть правильно сформированными XML-документами, чтобы они отображались правильно. Другая возможность заключается в том, что в файле используется шрифт, не установленный на компьютере, из-за чего текст может отображаться неправильно или не отображаться вовсе. Наконец, у некоторых браузеров возникают проблемы с отображением определенных типов SVG-контента, поэтому вполне возможно, что проблема связана с самим браузером.
Возникла проблема с изображением (неработающее изображение), которое появляется на форуме Power BI. Если вы добавите двоеточие к текстовой строке, изображение теперь должно отображаться правильно. Это не проблема, потому что одно изображение правильно отображается как изображение SVG в том, что я делаю. При использовании элемента >svg> он должен иметь атрибут, для которого в большинстве браузеров можно установить значение «http://www.w3.org/2000/svg». Если вы включите это в текстовую строку, изображение должно отображаться правильно. Пожалуйста, имейте в виду, что ваше двоеточие постоянно меняется на двоеточие; просто вернуться к двоеточию.
Встроенный SVG не отображается
Есть несколько возможных причин, по которым встроенный SVG не будет отображаться. Первая возможность заключается в том, что браузер не поддерживает встроенные SVG . В этом случае SVG необходимо будет включить как внешний файл. Вторая возможность заключается в том, что есть проблема с кодом. Если код неверный, SVG может отображаться неправильно. Наконец, SVG может не отображаться, если он был сжат. Чтобы сжать SVG, вам нужно использовать такой инструмент, как SVGOMG.
Когда дело доходит до отображения SVG, необходимо соблюдать четыре основных правила, чтобы достичь хорошего уровня кроссбраузерности. Не рекомендуется использовать экзотические пространства имен XML. Следующие правила должны соблюдаться, если исходный код подвергается этим изменениям. В Интернете доступно множество инструментов, которые могут быть очень полезны при использовании SVG для просмотра веб-страниц.
Встроенный или блочный Svg: что лучше для вашего проекта?
Есть плюсы и минусы блочных и встроенных конвейеров. Поскольку нет необходимости включать дополнительный файл SVG, встроенные SVG проще стилизовать с помощью CSS. В любом случае, когда они слишком большие или слишком сложные, встроенные SVG могут создавать проблемы с макетом из-за их невозможности разбить на более мелкие части и, таким образом, занимать больше места. Блочный SVG , как правило, сложнее стилизовать, чем обычный SVG, потому что он должен включать в себя как код SVG, так и код CSS в одном файле. Таким образом, их легче разбить на более мелкие части, что позволяет более эффективно их загружать. Вы должны решить, какой подход наиболее эффективен для вашего проекта, исходя из его конкретных обстоятельств и требований.
