Как настроить локатор магазинов в WooCommerce (3 шага)
Опубликовано: 2021-11-17
Если у вас крупный бизнес, у вас может быть несколько витрин в одном регионе, стране или даже во всем мире. Без четкого каталога этих мест ваши потенциальные клиенты не смогут найти ваши магазины. Поэтому создание локатора магазина для вашего веб-сайта WooCommerce может быть в ваших интересах.
К счастью, создать локатор магазинов и разместить его на своем веб-сайте несложно. Вы можете легко отображать информацию, такую как местоположения, контактные данные и карты для каждого магазина. Таким образом, вы сможете привлечь больше клиентов и увеличить продажи.
В этом посте мы обсудим, что такое локатор магазинов и почему вы можете его создать. Затем мы объясним, как создать эту функцию для вашего сайта WordPress. Давайте начнем!
Что такое локатор магазинов и как ваш бизнес может извлечь выгоду из его использования?
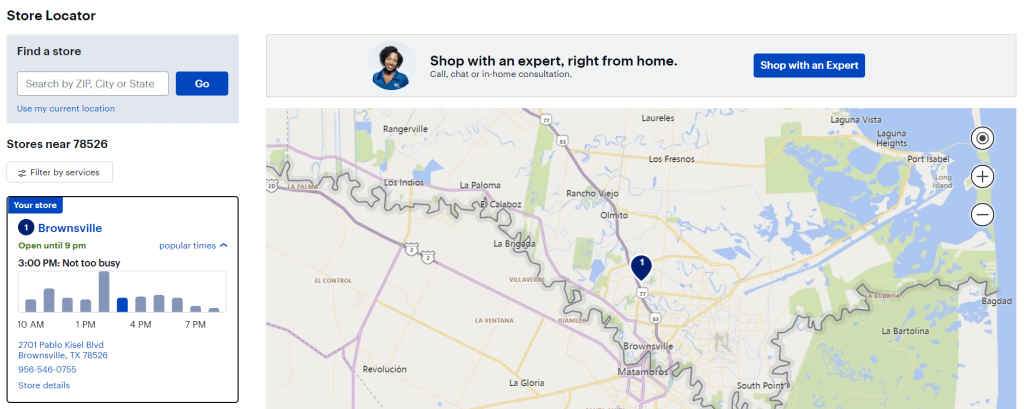
Поиск магазинов позволяет покупателям находить физические местоположения ваших магазинов. Он демонстрирует часы работы каждого магазина, номера телефонов, местонахождение, а иногда и фотографии.
Локатор обычно представляет собой отдельную страницу на вашем сайте. Там вы можете найти различные магазины в виде списка или в виде значков на карте большего размера. На странице также может быть строка поиска, чтобы клиенты могли искать магазины, ближайшие к их местонахождению:

Локаторы магазинов уплотняют информацию и ускоряют процесс поиска. Клиенты могут выбрать свои идеальные магазины в зависимости от местоположения и потребностей.
Кроме того, потребители могут видеть, какие продукты и услуги вы предлагаете в каждом месте. Таким образом, использование вашего локатора магазинов может сэкономить им время и улучшить общее качество обслуживания клиентов. Более того, страницей можно поделиться, поэтому пользователи могут отправлять разные местоположения другим людям.
Кроме того, локатор магазинов может повысить эффективность поисковой оптимизации (SEO). Если вы оптимизируете эту страницу для поисковых систем, вы потенциально можете привлечь новых клиентов в свой бизнес.
Наконец, в отличие от блога, локатор магазина — это пассивный источник трафика. После первоначальной настройки локатор магазинов продолжает привлекать трафик. Тем не менее, вам следует периодически просматривать страницу местоположения, чтобы убедиться, что на ней отображается актуальная информация.
Как настроить локатор магазинов в WooCommerce (3 шага)
К настоящему времени вы уже должны понимать преимущества создания локатора магазинов в WooCommerce. Сейчас мы собираемся показать вам, как настроить его в три простых шага!
Шаг 1. Установите и активируйте плагин Business Directory.
В этом руководстве мы будем работать с плагином Business Directory. Этот инструмент позволяет создавать множество различных списков и страниц каталогов, включая локатор магазинов:

Есть бесплатная версия плагина. Однако для доступа к модулю Google Maps вам потребуется план Pro или выше. В настоящее время это стоит $ 199,50 в год.
Во-первых, вам необходимо установить и активировать плагин Business Directory. Вы также захотите установить модуль Google Maps.
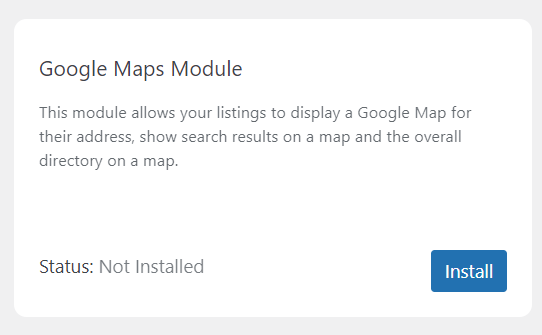
Вы можете добавить его, перейдя в « Каталог» > «Модули» на панели управления WordPress. Затем прокрутите вниз, пока не найдете модуль Google Maps :

Нажмите « Установить», и модуль отобразит « Статус: Активен ». Теперь вы готовы начать работу над страницей поиска магазинов.
Шаг 2. Создайте страницу поиска магазинов и настройте параметры
Плагин Business Directory должен предложить вам автоматически создать страницу каталога для вашего локатора магазинов. Вы можете нажать « Создать необходимые страницы для меня», а плагин позаботится обо всем остальном.

Кроме того, вы можете добавить шорткод «[businessdirectory]» на любую страницу WordPress. Это превратит его в страницу каталога, которую вы можете использовать для поиска магазинов.
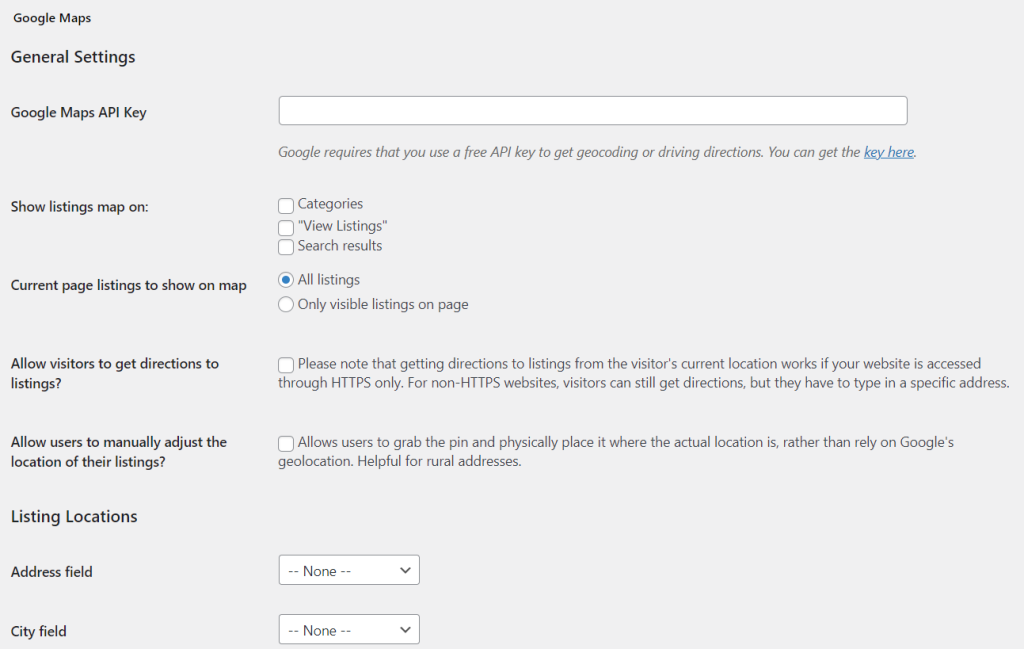
Далее вам необходимо настроить параметры Google Maps. Перейдите в Каталог > Настройки > Настройки модуля :

Вам нужно будет ввести ключ Google Maps API. Вы можете найти этот код, следуя официальной документации на сайте Google Developers. Без этого ключа API ваша страница поиска магазинов не сможет отображать информацию для отображения карт различных витрин.
На этой странице вы также можете решить, где будут отображаться карты ваших объявлений. Кроме того, вы можете установить флажок Разрешить посетителям прокладывать маршруты к объявлениям? box, чтобы помочь покупателям найти ваши магазины. Однако обратите внимание, что для включения этой функции вам понадобится веб-сайт, использующий HTTPS.
Когда вы будете довольны своими настройками, нажмите «Сохранить изменения ». Затем вы можете перейти к следующему шагу.
Шаг 3. Добавьте адреса магазинов
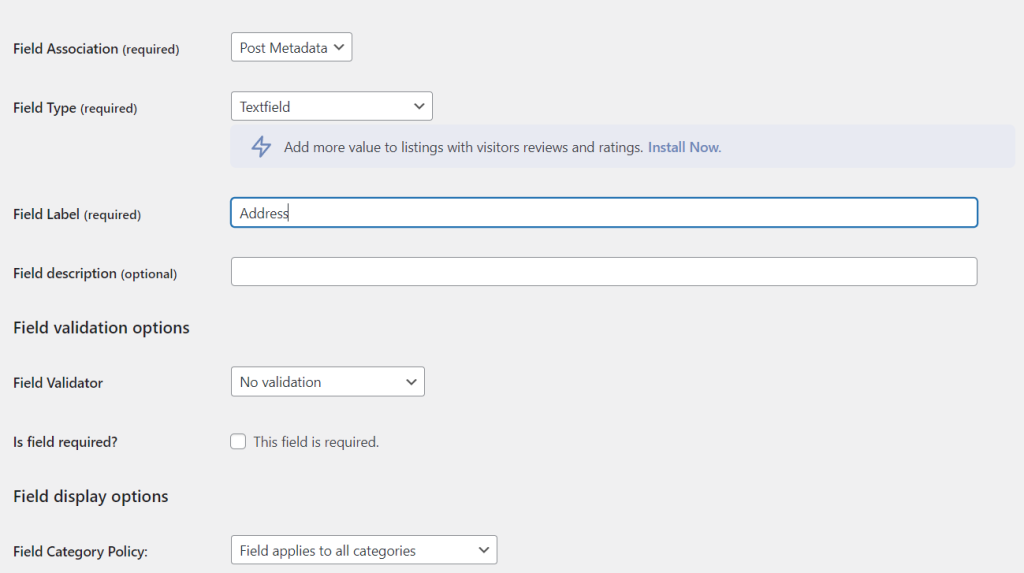
Далее вы определитесь с информацией, которая будет отображаться в вашем локаторе магазинов. Перейдите в Каталог > Поля формы > Добавить новое поле формы .
Здесь вы выберете различные поля для местоположений вашего магазина:

Например, вы можете добавить адрес каждого магазина, штат, почтовый индекс и страну. Затем нажмите « Добавить поле », чтобы сохранить изменения.
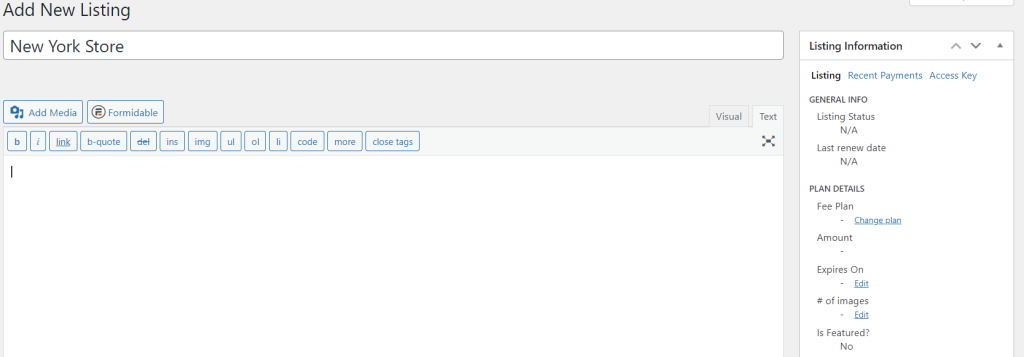
Теперь пришло время добавить различные местоположения в локатор магазинов. Перейдите в Каталог > Добавить новое объявление . Здесь вы можете добавить всю информацию о вашей витрине:

Убедитесь, что вы вводите все данные точно. В противном случае вы рискуете направить своих клиентов не в те места!
Когда вы закончите добавлять одно местоположение, нажмите «Опубликовать », чтобы сохранить его. Затем следуйте процессу для каждой из ваших витрин, чтобы заполнить свой локатор магазина.
Как вариант, у вас может быть многонациональная компания. В этом случае у вас, вероятно, несколько местоположений, и их добавление займет много времени.
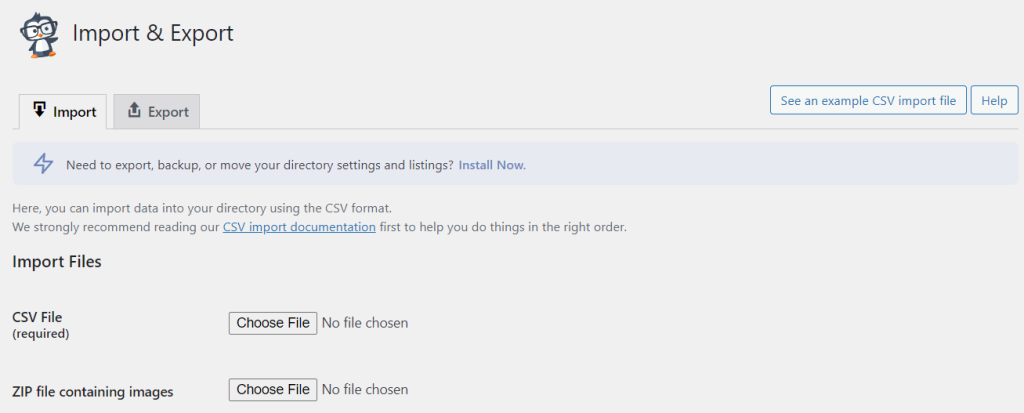
Импортируя данные о местоположении в формате файлов с разделителями-запятыми (CSV), вы можете упростить процесс. Для этого перейдите в « Каталог» > «Импорт и экспорт» . Затем выберите «Выбрать файл» рядом с файлом CSV (обязательно) :

Вот и все! Теперь у вас должен быть функциональный локатор магазинов на вашем сайте. Мы рекомендуем просмотреть его в интерфейсе вашего сайта и перепроверить на наличие ошибок.
Вывод
Если у вас есть несколько магазинов, вы, вероятно, захотите сообщить об этом своим клиентам. Используя локатор магазинов, вы можете показать контактную информацию, адреса и карты для различных витрин. Таким образом, вы сможете привлечь потребителей в различные места и увеличить продажи.
Напомним, вы можете создать локатор магазина в WooCommerce, выполнив следующие действия:
- Установите и активируйте плагин Business Directory.
- Создайте страницу поиска магазинов и настройте параметры.
- Добавьте адреса ваших магазинов.
У вас есть вопросы по настройке локатора магазинов в WooCommerce? Давайте поговорим о них в разделе комментариев ниже!
