Хранение данных настройки в формате JSON
Опубликовано: 2023-01-31JSON — это популярный формат данных для структурированного хранения данных. SVG — это формат векторной графики, который можно настраивать. При объединении этих двух форматов можно хранить информацию о настройке в формате JSON. Это позволяет легко обмениваться данными между различными приложениями и платформами.
Можете ли вы конвертировать SVG в JSON?

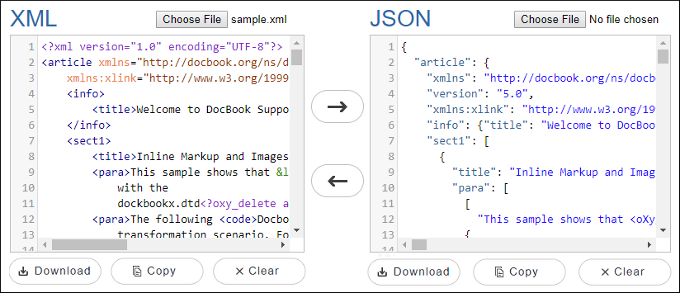
Да, вы можете преобразовать svg в json. Есть несколько онлайн-инструментов, которые могут это сделать, или вы можете использовать язык программирования, такой как Python, для преобразования файла.
MyGeodata Converter — это бесплатный онлайн-инструмент, который конвертирует масштабируемую векторную графику в формат JavaScript Object Notation (SVG) (JSON) для JSON. ГеоЭлементы должны быть размещены непосредственно в центре элемента МетаИнформации Прогноза, в нижней части корня документа. Координаты этих противоположных углов X/Y в вашем координатном пространстве SVG равны координатам экватора и долготы мира.
Могу ли я преобразовать файл Svg?
Как я могу преобразовать svg в изображение PNG? Вам решать, какой файл вы хотите конвертировать. Вы можете выбрать PNG в качестве формата для преобразования файла sva в. Нажав «Преобразовать», вы сможете быстро и легко преобразовать файл SVG.
Можете ли вы конвертировать SVG в DST?
Выберите «Преобразовать с помощью Filestar», если вы хотите использовать один или несколько файлов Svg на рабочем столе. Вы можете перейти на dst, введя слово в поле поиска. Затем выберите Конвертировать.
Обязательно ли отправлять данные запроса только в формате JSON?

На этот вопрос нет однозначного ответа, поскольку он зависит от конкретного приложения или API, которые вы используете. Некоторые приложения могут принимать данные только в формате JSON, в то время как другие могут быть более гибкими и принимать данные и в других форматах. В конечном счете, лучше всего обратиться к документации по конкретному приложению или API, которое вы используете, чтобы определить допустимые форматы данных .
Обязательно ли отправлять данные запроса только в формате JSON?
REST и GraphQL — два очень популярных формата API , но JSON не требуется. Поскольку JSON небольшой и в основном состоит из текста, его следует использовать с GraphQL аналогично JSON. При необходимости сжато работает с GZIP.
Можем ли мы отправить данные Json в запросе на получение?
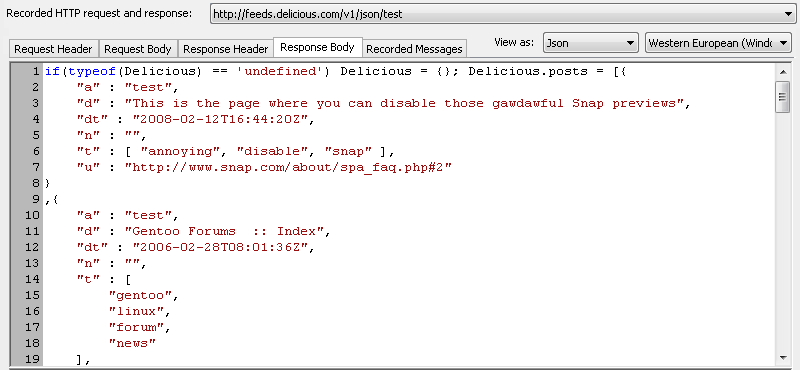
Чтобы получить JSON из конечной точки REST API, вы должны отправить HTTP-запрос GET и передать серверу заголовок запроса «Accept: application/json», который сообщит ему, что клиент ожидает JSON.
Какой тип контента будет, если вы хотите отправлять данные в формате Json?
Что касается типов MIME, наиболее распространенным был text/plain, но IANA указывает, что application/json является официальным типом.
Почему Json является популярным форматом?

Это возможно, потому что нотация объектов JavaScript (JSON) является форматом обмена данными. Легкий характер удобочитаемого текста JSON, который требует меньше кода, является одним из его преимуществ для разработчиков.
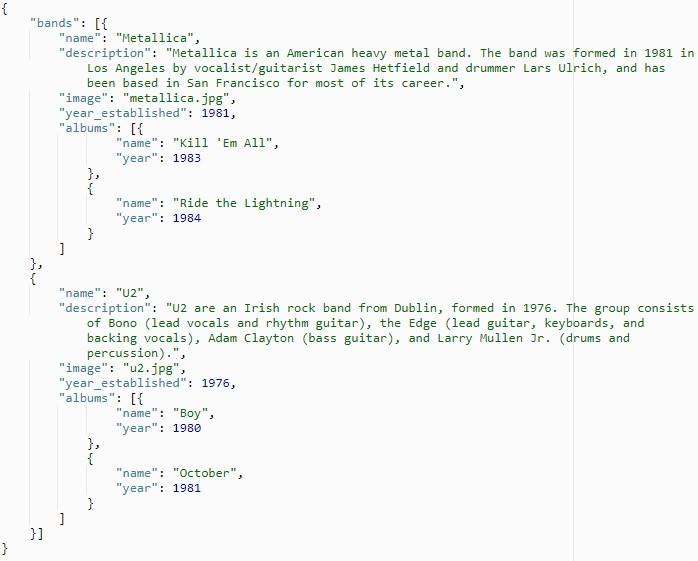
Объектно-ориентированные хранилища данных, такие как MongoDB, имеют функции API, которые позволяют использовать структуры данных, подобные JSON. Для описания и обмена данными между несколькими платформами, независимо от того, для какого типа программы или варианта использования они предназначены, разработчикам программного обеспечения требуется метод описания и обмена данными. По словам Марка Портера, технического директора MongoDB, JSON все еще расширяет границы данных. JSON — это текстовый формат данных, который могут читать как люди, так и машины. Поскольку это родной язык JavaScript и других языков программирования, возможен обмен данными между разнородными системами. Все содержимое страницы, включая фигурные скобки или фигурные скобки, одно и то же. За исключением свойств в фигурных скобках, чтение объекта аналогично чтению текстового файла.
Каждое свойство состоит из двух частей: имени и значения, разделенных двоеточиями. Использование JSON в качестве формата для отправки данных по сети — простой процесс. YAML и CSV, которые также используются для создания JSON, являются двумя другими форматами данных. В этом разделе мы рассмотрим, как моделировать сложные данные, используя вложение, ссылки на объекты и массивы. Вложение и генерация строк относятся к чтению и созданию строки. В листинге 4 литерал JSON упоминается как свойство bestfriend, поскольку он является встроенным. В листинге 5 мы можем получить настоящий веселый объект из объекта pippin.
Это достигается за счет использования оператора точки для обхода графа объектов . Сервер часто используется для отправки и получения JSON в JavaScript. Когда вы сделаете это, ответ будет проанализирован автоматически, как показано в листинге 7. Строгая типизация и абстрактные типы (например, интерфейсы) помогают в структуре крупномасштабных программ на таких языках, как Java. В хранилищах SQL схема имеет аналогичную структуру. Большинство IDE также включают встроенный модуль форматирования JavaScript для форматирования JSON. Класс TypeScript идентифицирует и типизирует свойства, которые могут иметь данные. Свойство или тип не могут быть ограничены в простом JavaScript. Поскольку JSON настолько полезен, его относительно просто понять.

Таким образом, JSON можно использовать для передачи данных между серверами и веб-приложениями. Веб-сервисы могут публиковать общедоступные данные через JSON. К данным может легко получить доступ любой, кто использует сервис, который публикует данные в формате JSON. Помимо JSON, данные можно переносить из одной базы данных в другую с помощью PHP.
Json: больше, чем просто формат данных
Другие области применения JSON включают хранение данных и обмен данными.
Как Json используется на современных веб-сайтах или в API?
Сегодня JSON стал стандартным форматом для обмена данными в Интернете. Большинство современных веб-API возвращают данные в формате JSON, и многие веб-сайты используют JSON для хранения данных в браузере. JSON — это простой, удобочитаемый формат, который легко анализировать и генерировать. Он также не зависит от языка, что делает его хорошим выбором для обмена данными между разными языками программирования.
Цель спецификации — обеспечить оптимальную производительность HTTP-запросов как с точки зрения количества запросов, так и размера пакетов данных, которыми обмениваются клиенты и серверы. По словам Иегуды Шварца, JSON API — это проводной протокол, используемый для постепенного получения и обновления графиков через HTTP. В этой статье мы рассмотрим JSON API и то, как его можно использовать для создания эффективных API. Составные документы позволяют отправлять на один и тот же первичный ресурс больше ресурсов, чем позволяет запрос. Клиенты могут выполнять запросы данных на основе определенного поля, используя разреженные наборы полей. Это может помочь уменьшить раздувание за счет увеличения количества доступных опций. Программа API FitBit получает более 4 миллиардов запросов в год.
Значительный процент из них составляют сторонние приложения, составляющие более 10% от общего дохода. Джеремайя Ли проработал в FitBit четыре года в качестве менеджера по разработке их API, в течение этого времени он активно участвовал во внедрении JSON API. Этот урок покажет вам, как API использовался на практике для создания эффективных и непротиворечивых моделей данных. FitBit пришлось нормализовать свои данные, чтобы команда оставалась синхронизированной с сервером. Благодаря своей способности определять отношения между данными JSON API является для них популярным выбором. В результате кэширование HTTP предотвратило отзыв устаревших данных, уменьшило избыточность и увеличило воспринимаемую конечным пользователем скорость. JSON API избавляет разработчиков от необходимости использовать другую цепочку инструментов, такую как GraphQL, в то время как они могут продолжать использовать технологии, с которыми они уже знакомы. По мнению многих, HTTP — отличный способ по умолчанию для клиентов и серверов обмениваться данными в нескольких сетях. Поскольку не существует общего метода кэширования, каждый API GraphQL обрабатывает кэширование по-разному.
Вы можете интегрировать любой внешний инструмент с Collaborator с помощью JSON API. Для этого вы должны обмениваться данными между вашим приложением и вашим сервером Collaborator. При использовании веб-службы вы должны сначала отправлять запросы на URL-адрес конечной точки веб-службы, который затем перенаправляется в веб-службу.
URL-адрес конечной точки веб-службы для инструмента совместной работы: http://collaborator.example.com/api/v1.0/. Веб-служба может поддерживать следующие типы данных:
Строка состоит из набора символов, которые являются частью семейства Unicode.
Число может быть положительным, отрицательным или нулевым в зависимости от его значения.
Для отправки запроса веб-службе используется метод, известный как HTTP POST. Чтобы получить ответ от веб-службы, вы должны запросить ответ, используя HTTP-метод GET.
Json: универсальный формат данных
Каковы преимущества JSON?
JSON может иметь ряд преимуществ, среди которых: Формат JSON совместим с рядом операционных систем. Это простой формат, поддерживаемый большинством языков программирования, что упрощает его использование.
- Готовность можно разделить на три категории. Поскольку JSON настолько прост для чтения и понимания, разработчики могут использовать его для создания приложений.
Точность сверла. Это гарантирует правильность данных с помощью JSON, который является точным и простым для анализа.
Способность адаптироваться к изменениям. JSON может обрабатывать данные на различных языках программирования.
Поддержка браузера Встроенный Svg
Браузерная поддержка встроенного SVG довольно хороша, особенно если вы используете современный браузер. Все основные браузеры (Chrome, Firefox, Safari, Opera, Edge и IE) поддерживают встроенный SVG, и большинство из них довольно хорошо поддерживают различные функции SVG .
Встроенный SVG теперь полностью поддерживается Microsoft Edge 18, когда речь идет о HTML5. LambdaTest позволяет проверить совместимость вашего веб-сайта или веб-приложения с тысячами комбинаций браузеров и операционных систем. Чтобы разработать наилучшую стратегию тестирования, важно понять, сколько людей в настоящее время используют браузер Microsoft Edge и Microsoft Edge версии 18. Первоначально он был известен как Microsoft Edge Legacy, поскольку был создан с использованием проприетарных движков Microsoft EdgeHTML и Chakra JavaScript. Его первая версия, выпущенная в 2015 году, была для Windows 10 и Xbox One, а в 2017 году за ней последовали версии для Android и iOS. рост их популярности.
3 вещи, о которых следует помнить при использовании встроенного Svg
У меня есть несколько советов по использованию встроенного SVG: *br Лучше оставить тег *svg> в элементе body. Рекомендуется размещать тег внутри элемента. Вы должны включить атрибуты ширины и высоты при создании тега ansvg. У него должен быть атрибут and. Все элементы SVG должны включать атрибут viewBox. Атрибут термина имеет прикрепленный атрибут. Пути можно создавать в файле .sva с помощью тега path. Пути можно генерировать с помощью тега в sva. Можно вставить текст в sva при использовании *text
