Как отправить продукт WooCommerce через интерфейс?
Опубликовано: 2024-05-14Хотите представить продукт WooCommerce через интерфейс вашего веб-сайта WordPress?
Ну, вы можете сделать это с легкостью. Вам просто нужно следить за нашей статьей.
Разрешение пользователям легко отправлять продукт WooCommerce из внешнего интерфейса может повысить вовлеченность пользователей и упростить процесс создания контента.
Для этого вам необходимо установить плагин Frontend Post Submission Manager PRO . Этот тип плагина обычно предлагает такие функции, как панель управления, редактор продуктов и загрузчик для профилей пользователей WooCommerce, отправки продуктов и членства.
Несмотря на то, что в каталоге WordPress доступно несколько плагинов для отправки продуктов внешнего интерфейса, для наших целей давайте сосредоточимся на «Менеджере отправки сообщений внешнего интерфейса».
С помощью этого плагина вы можете предоставить пользователям возможность отправлять продукты WooCommerce непосредственно из внешнего интерфейса, обеспечивая им удобство работы и больший контроль над контентом, создаваемым пользователями.
Чтобы отправить продукт WooCommerce из внешнего интерфейса, у вас должно быть два плагина, а именно WooCommerce и плагин внешнего интерфейса Post Submission Manager .
Оглавление
- 1 Вукоммерция
- 2. Как отправить продукт WooCommerce через интерфейс?
- 2.1 Базовая настройка
- 2.2 Настройка формы
- 2.2.1 Название сообщения
- 2.2.2 Публикация контента
- 2.2.3 Настройка макета
- 2.3 Использование коротких кодов
- 3 Заключение
WooCommerce
WooCommerce — это плагин для электронной коммерции с открытым исходным кодом, который позволяет пользователям легко создавать интернет-магазины и продавать товары и услуги. С WooCommerce мы можем создать сайт электронной коммерции хорошего уровня.
Это бесплатный плагин для электронной коммерции, в котором у вас может быть множество доступных опций, например, вы можете добавлять категории продуктов и теги продуктов, добавлять галереи, добавлять одно изображение, писать описания продуктов, устанавливать функциональные изображения, а также добавлять цену и доставку. Это параметры, которые будут доступны в этом плагине.
Чтобы настроить плагин WooCommerce и добавить новые продукты, вам необходимо выполнить следующие простые шаги, приведенные ниже:
- Перейти в панель управления WordPress
- Найдите плагины, затем наведите на него курсор и нажмите «Добавить новые плагины».
- После этого выполните поиск «WooCommerce». Теперь установите и активируйте плагины.
- Затем вы увидите, что плагин появится на панели управления, наведите курсор на продукт и нажмите «Добавить новый продукт».
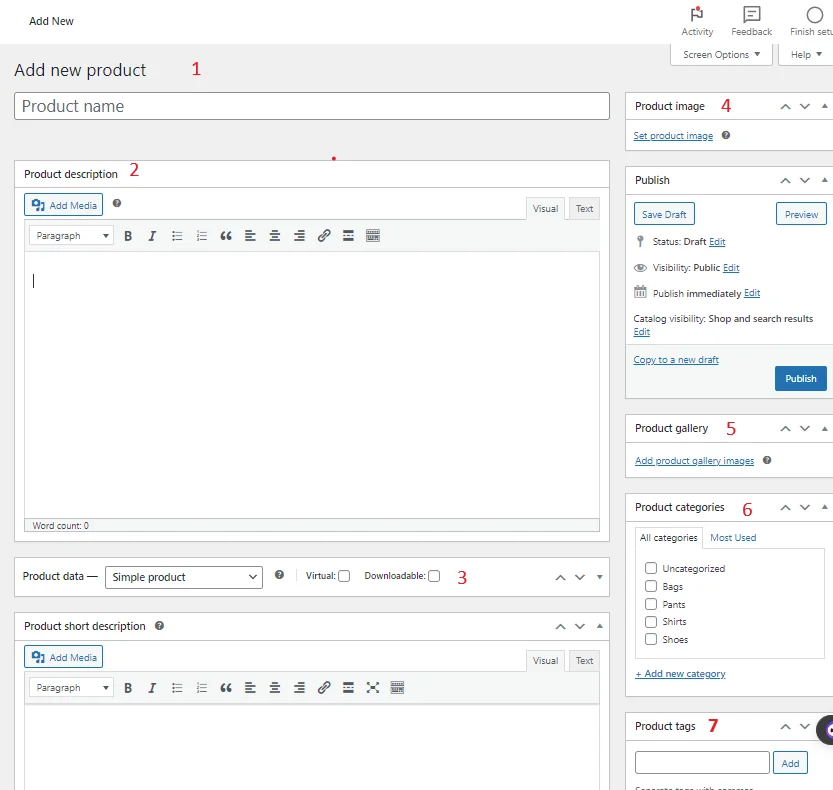
- Теперь создайте продукт в соответствии с доступным полем и опцией.
- Вставьте доступное поле, создайте продукт электронной коммерции и опубликуйте его.

Выполнив эти шаги, вы сможете создать продукт электронной коммерции из плагина WooCommerce .
Как отправить продукт WooCommerce через интерфейс?
С помощью плагина Frontend Post Submission Manager вы можете отправить продукт WooCommerce из внешнего интерфейса.
Насколько я знаю, существует множество доступных плагинов, с помощью которых мы можем позволить пользователям добавлять продукт WooCommerce из внешнего интерфейса. Итак, здесь я использую плагин, например, профессиональную версию Frontend Post Submission Manager .
Для версии Pro нажмите предоставленную ссылку -> Менеджер отправки сообщений во внешнем интерфейсе.
После получения файлов плагина по данной ссылке,
- Разархивируйте загруженный файл плагина с codecanyon. Вы можете скачать все купленные файлы с https://codecanyon.net/downloads.
- Загрузите все файлы в /wp-content/plugins/frontend-post-submission-manager.
- Активируйте плагин через меню «Плагины» в WordPress.
- Чтобы настроить параметры плагина, щелкните меню параметров Frontend Post Submission Manager в левом меню администратора WordPress.
ИЛИ
- Откройте панель управления-> Плагины-> Добавить новый.
- Нажмите « Загрузить плагин».
- Нажмите « Выбрать файл».
- Выберите файл codecanyon-ESwvLHUm-frontend-post-submission-manager.zip и нажмите «Установить сейчас».
- После установки плагина нажмите «Активировать плагин».
- Когда вы закончите, чтобы настроить параметры плагина, щелкните меню параметров Frontend Post Submission Manager в левом меню администратора WordPress.
После активации плагина он появится на панели управления.
Теперь наведите на него курсор и нажмите «Добавить новую форму».

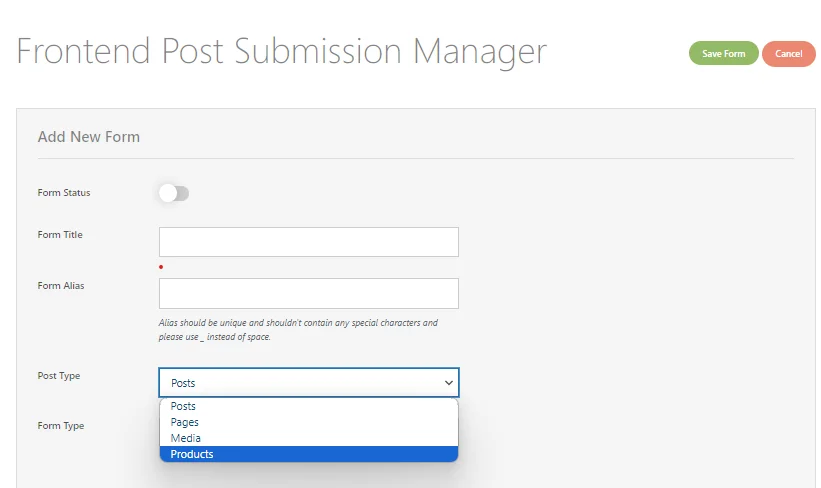
Затем вы увидите форму с полями и опциями. Теперь вставьте поле и выберите опцию.
Здесь необходимо выбрать вариант товара в типе формы. Когда пользователь отправляет форму продукта из внешнего интерфейса, она будет добавлена в публикацию о продукте.
После этого выберите тип формы в соответствии с вашими потребностями, чтобы пользователь мог отправить продукт как с входом в систему, так и без него.

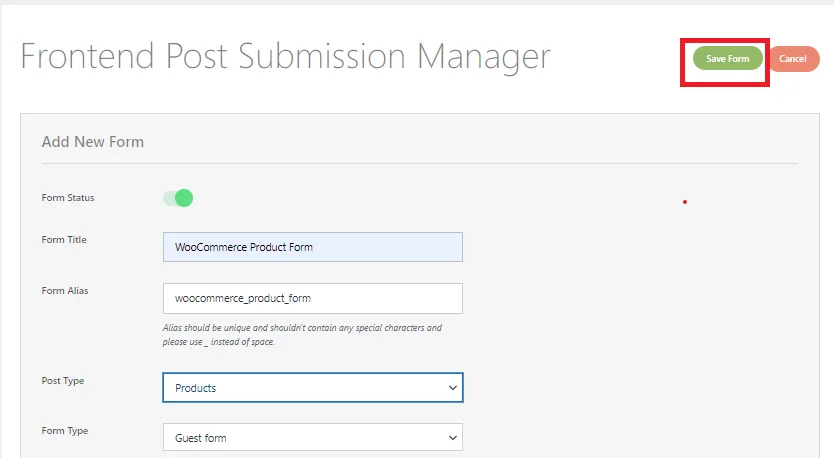
После вставки полей и выбора параметров нажмите кнопку «Сохранить» .
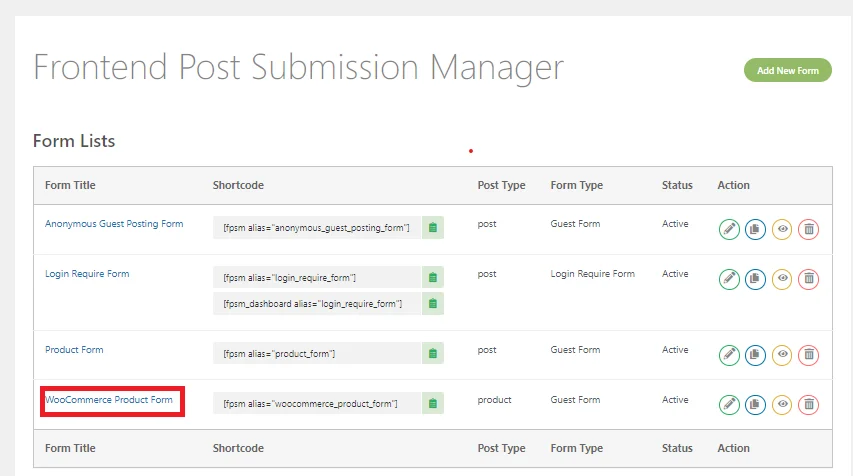
Теперь перейдите на панель управления и нажмите на все формы.
Здесь вы можете увидеть список форм. Теперь нажмите на форму, которую вы недавно создали.

После нажатия на форму можно увидеть множество полей и опций базовой настройки .
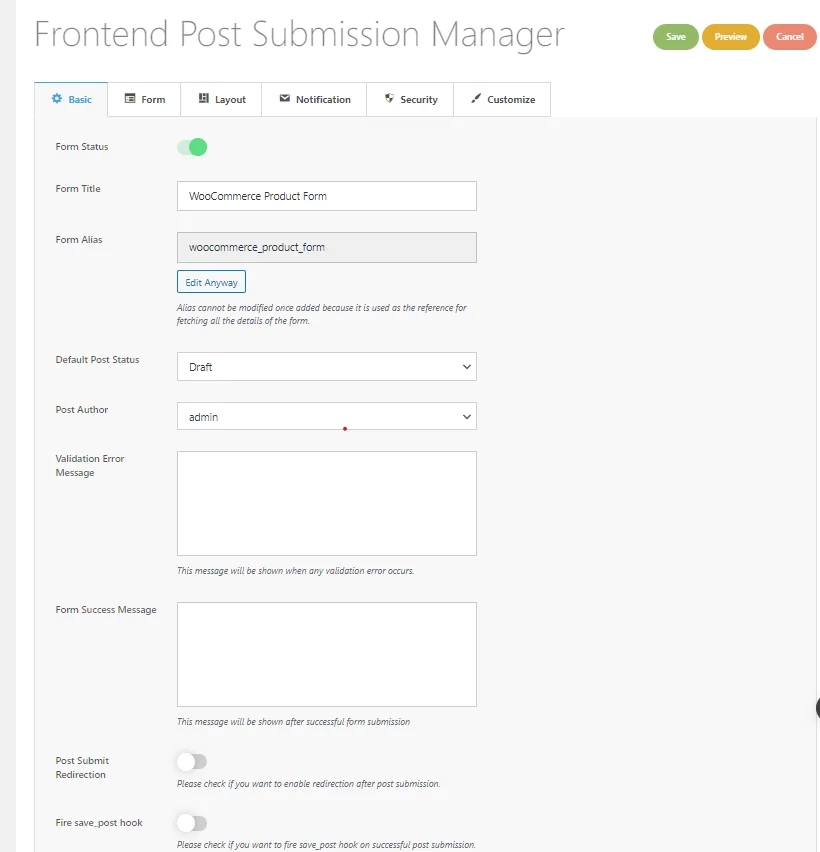
Базовая настройка
Здесь вам нужно управлять основными настройками, вставляя текст и выбирая доступные параметры.
Вы можете прочитать это для полной настройки -> Как настроить гостевую публикацию на вашем веб-сайте WordPress?

После завершения основных настроек мы перейдем к настройкам формы, где мы сможем создать форму, позволяющую пользователям отправлять продукт WooCommerce из внешнего интерфейса.
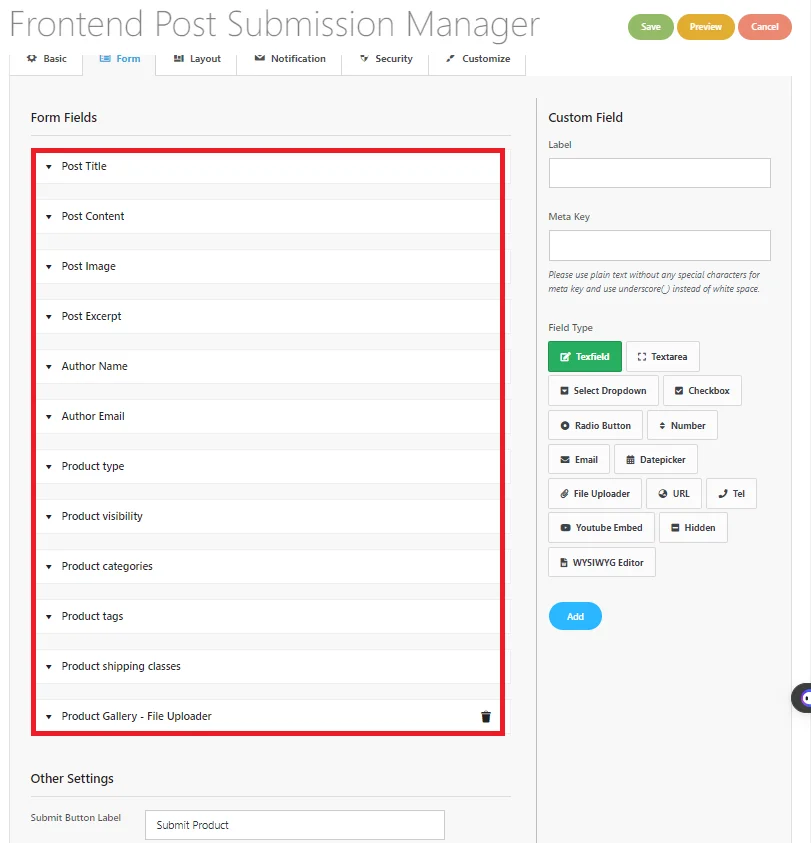
Настройка формы

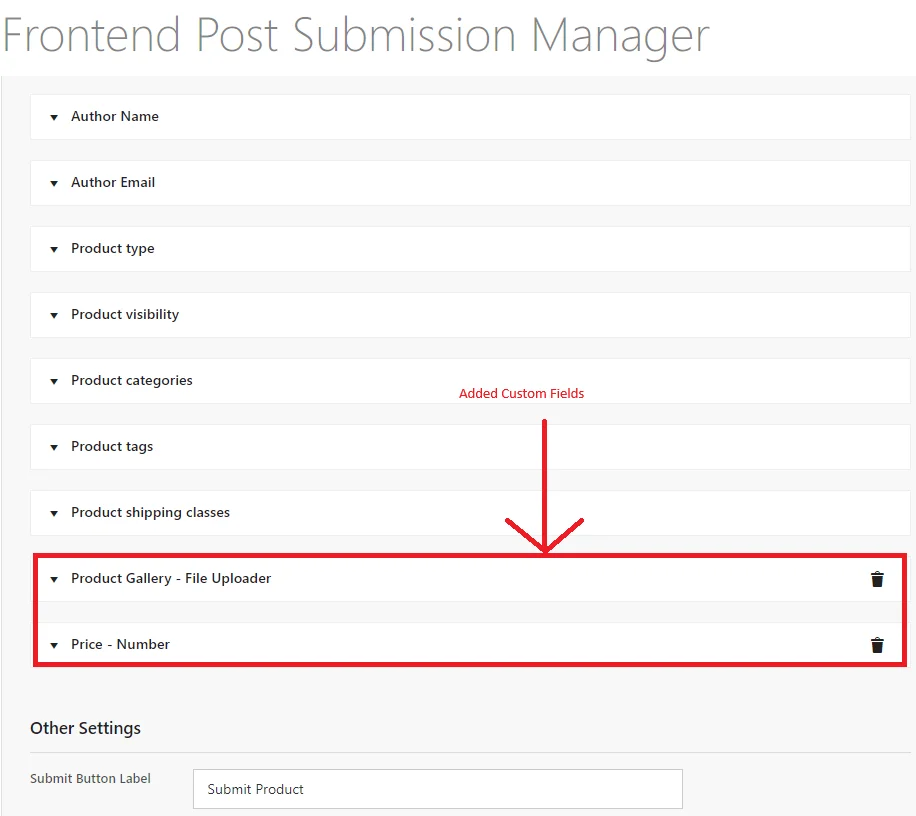
Как видите, в настройках формы доступно множество полей.
Теперь откройте поля формы одно за другим, вставьте текст и выберите опцию, представленную в форме.


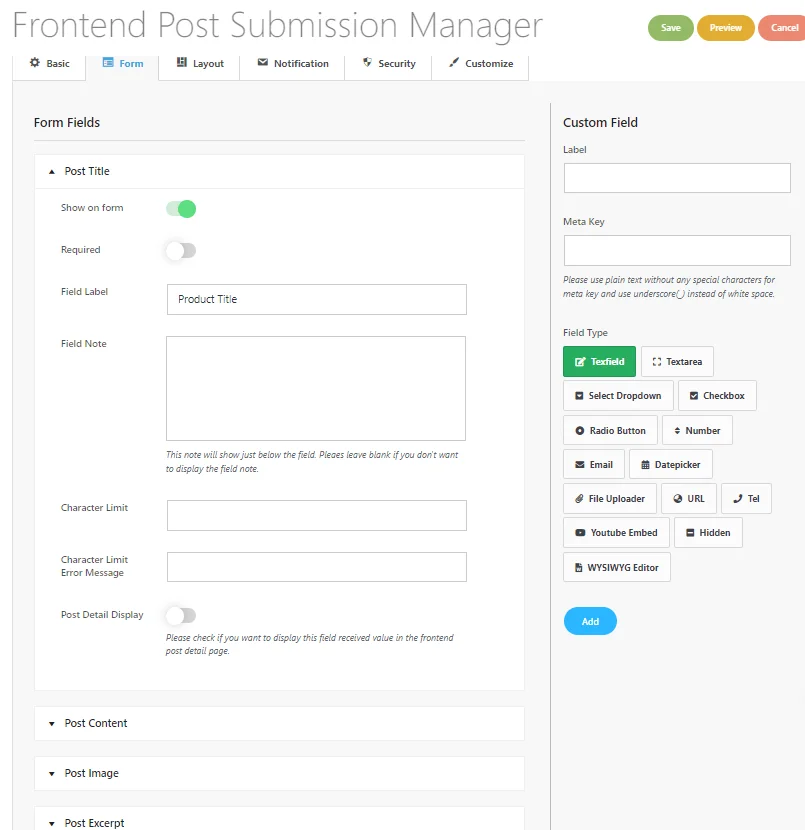
Заголовок поста
В этом поле вы можете показать или скрыть поле формы с помощью переключателя.
Вы также можете выбрать, нужно ли заполнять или нет.
Затем вы увидите текстовое поле для «Метка поля» (как оно называется) и «Примечание к полю» (дополнительная информация).
Вы также можете ограничить количество символов, которые можно использовать в заголовке сообщения.
Если кто-то пишет слишком много, вы можете настроить сообщение, чтобы сообщить ему об этом.
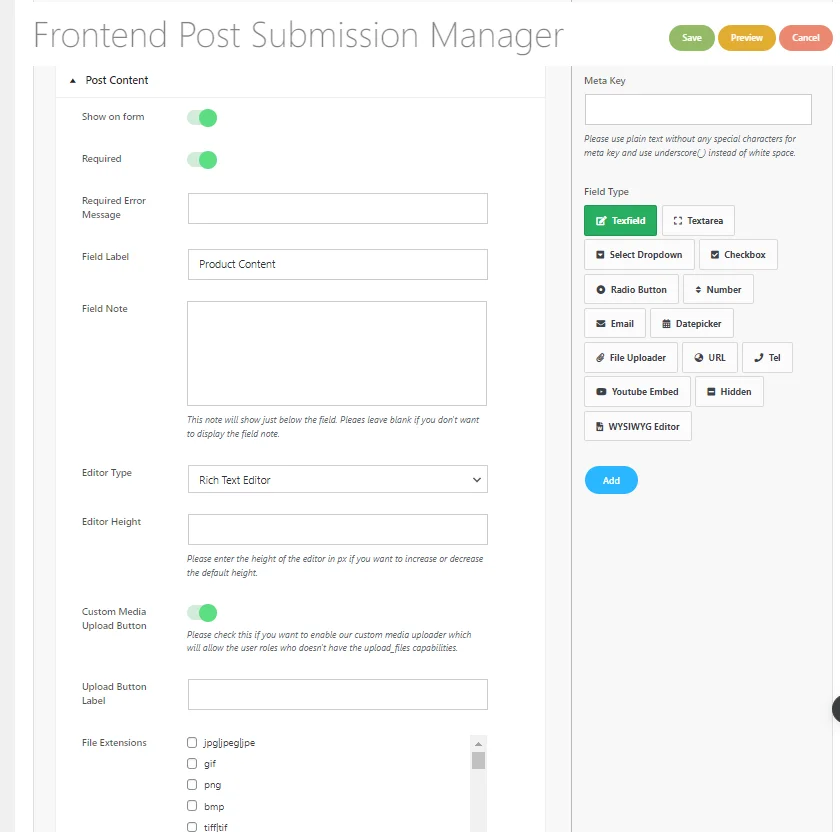
Опубликовать контент
В содержании публикации приведены доступные параметры и шаги, которые необходимо выполнить:
- Откройте поле «Содержимое публикации» . Перейдите в редактор формы и найдите поле «Заголовок публикации».
- Выберите тип редактора. В параметрах «Опубликовать контент» выберите нужный тип редактора:
- Простая текстовая область: базовая текстовая область без инструментов редактирования.
- Редактор форматированного текста: редактор WYSIWYG с HTML и визуальными версиями, включая инструменты редактирования текста.
- Визуальный текстовый редактор: редактор WYSIWYG только с визуальной версией, без HTML.
- Текстовый редактор HTML: редактор WYSIWYG, имеющий только HTML-версию, без визуального интерфейса.
3. Установите ограничение на количество символов (необязательно). При необходимости установите ограничение на количество символов для содержимого сообщения.
4. Сохраните изменения. После того, как вы все настроили, сохраните изменения, чтобы применить их к полю формы.

5. Включить загрузку мультимедиа (необязательно). При необходимости включите опцию «Загрузка мультимедиа». Это позволяет пользователям с соответствующими разрешениями загружать поддерживаемые типы файлов непосредственно из визуального редактора или редактора форматированного текста.
6. Выберите тип расширения файла в соответствии с вашими потребностями.
Выполните следующие действия во всех полях, доступных в полях формы. Подробности -> Нажмите здесь!
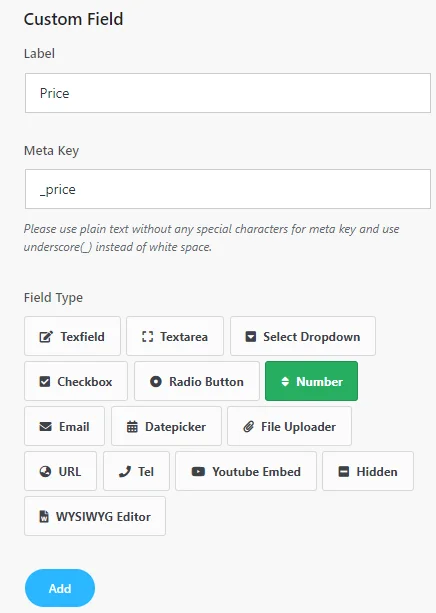
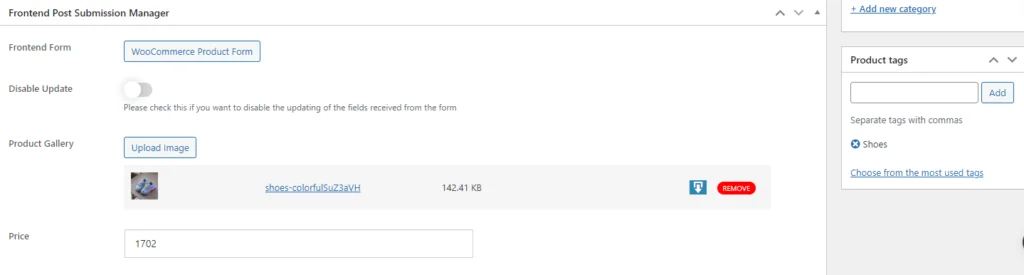
Теперь мы создадим несколько настраиваемых полей для цены продукта .
Вы можете увидеть настраиваемое поле в правой части поля формы. В поле «Цена» используйте «_price» в качестве мета-ключа, чтобы цена отображалась в столбце цены публикации о продукте .

Теперь создайте настраиваемое поле в соответствии с рисунком выше и нажмите кнопку «Добавить».
Нажав кнопку «Добавить» слева, вы увидите, что настраиваемое поле было создано.

После заполнения всех полей настроек формы нажмите на кнопку «Сохранить».
Теперь займемся настройками макета.
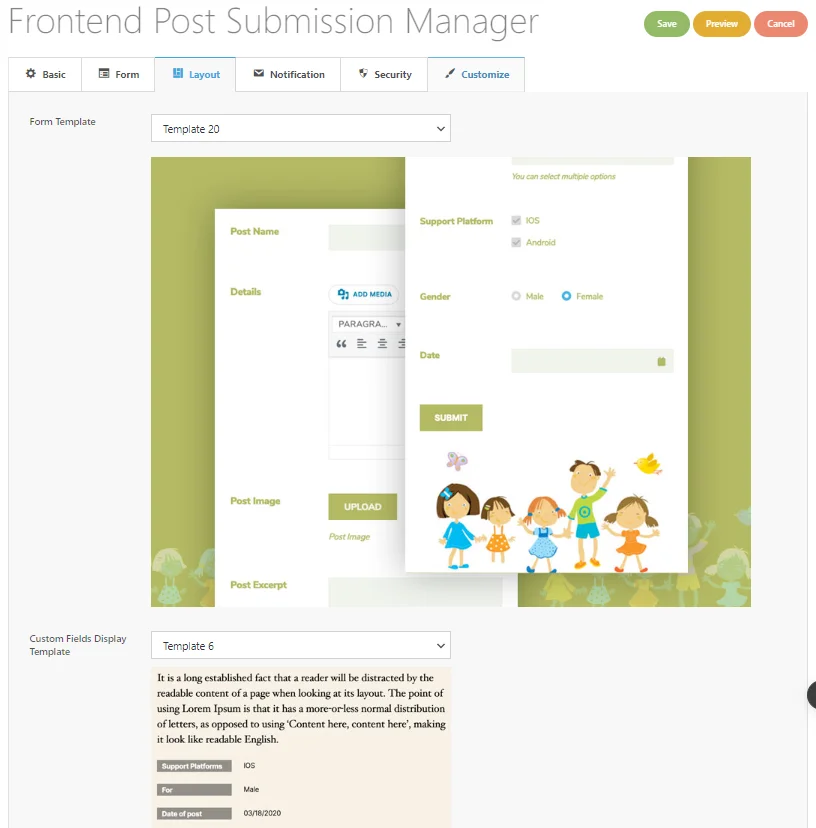
Настройка макета

В соответствии с этим параметром вы можете выбрать 20 различных шаблонов форм для формы и 6 различных шаблонов отображения настраиваемых полей для вашей формы.
Выбирайте шаблоны форм и шаблоны отображения настраиваемых полей в соответствии с вашими потребностями.
После этого нажмите кнопку «Сохранить» .
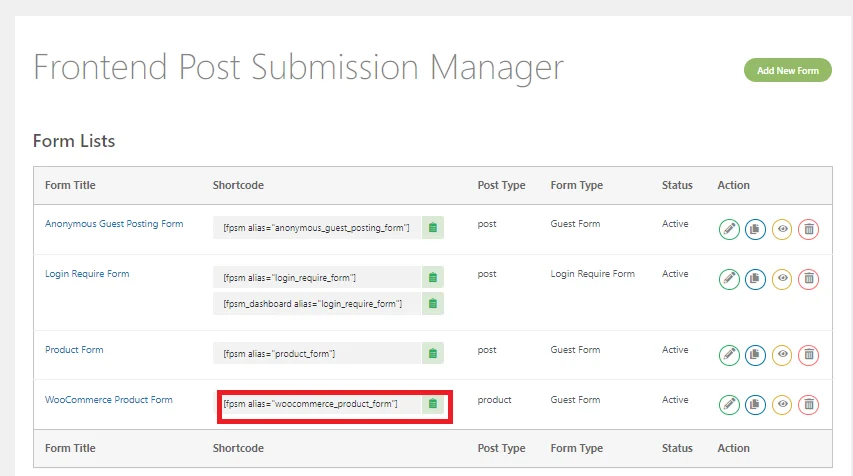
Использование коротких кодов

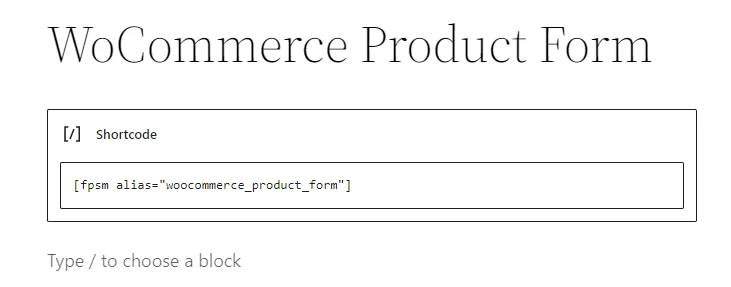
Теперь скопируйте шорткоды из списка форм.
Перейдите на страницы -> нажмите «Добавить новые страницы», вставьте шорткод и опубликуйте его.

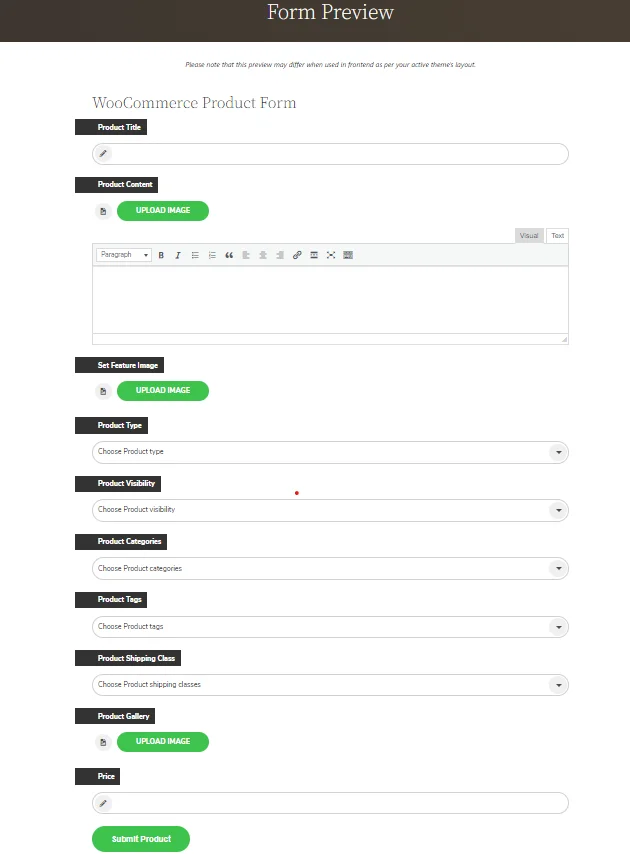
Теперь он создаст форму во внешнем интерфейсе. Теперь нажмите «Предварительный просмотр» , чтобы увидеть форму.
Предварительный просмотр

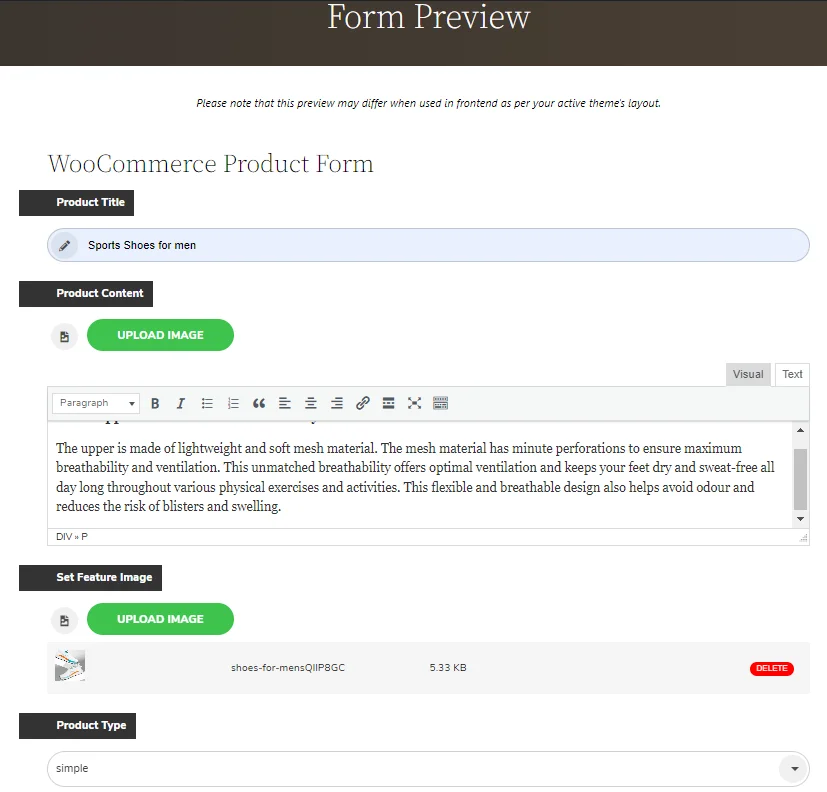
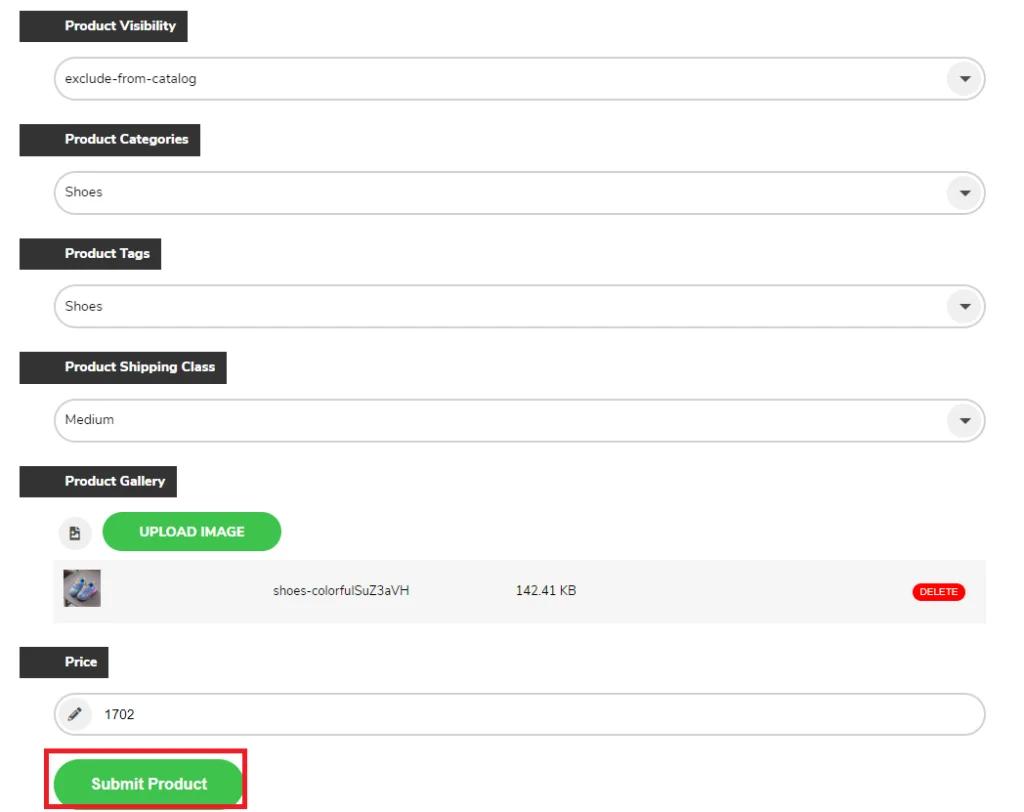
Когда пользователь заполняет форму и отправляет сообщение. Вот как будет выглядеть форма.


После вставки и выбора поля формы нажмите «Отправить товар».
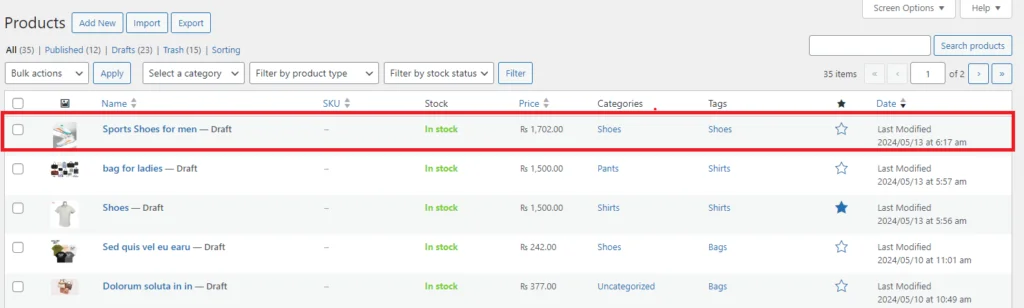
Теперь перейдите на панель администратора и нажмите на продукт.
Как вы можете видеть, продукт, отправленный из внешнего интерфейса, теперь был добавлен в публикацию о продукте как черновик.

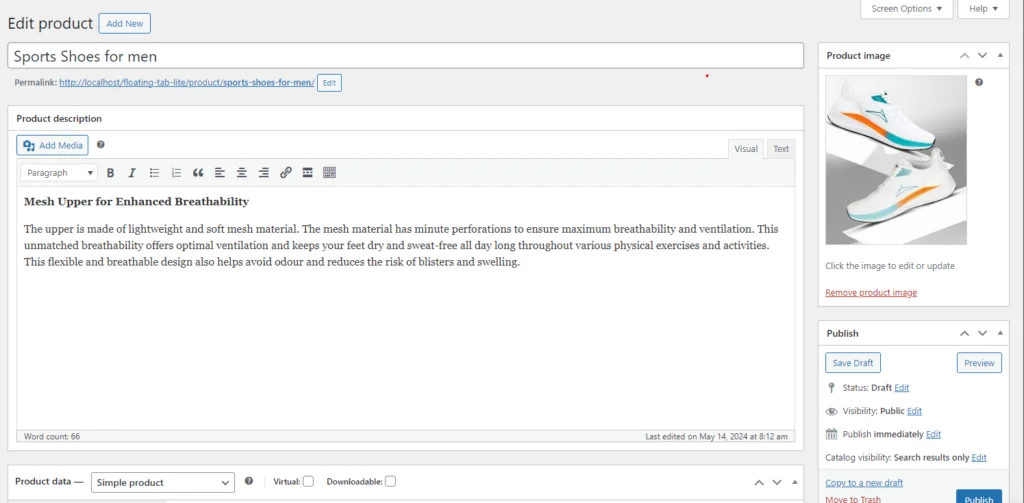
Теперь нажмите на него, отредактируйте сообщение, отправленное пользователем из внешнего интерфейса, и опубликуйте его.


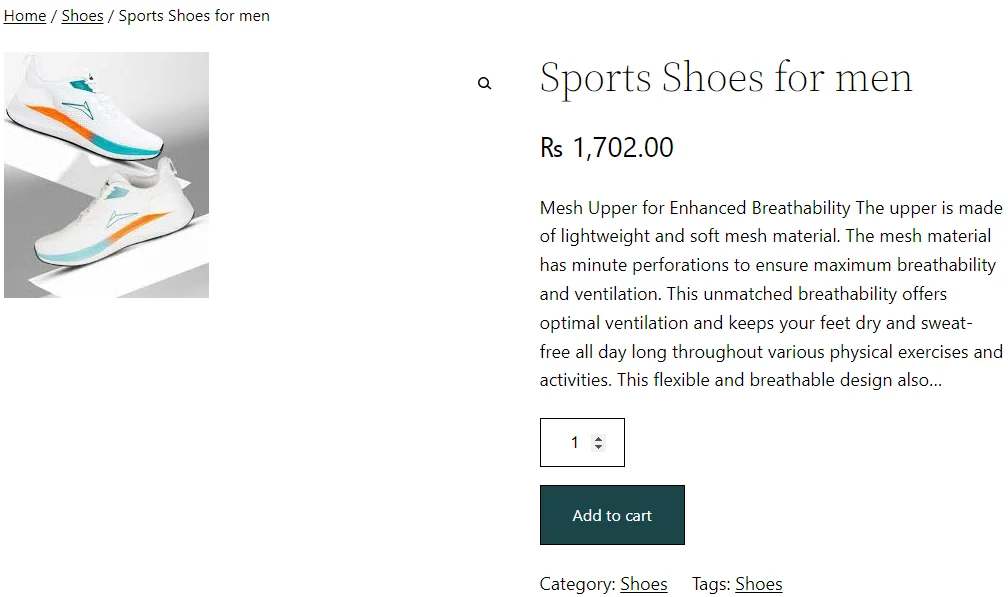
Вот как продукт выглядел на момент публикации.

Выполнив эти шаги, вы можете легко отправить продукт WooCommerce из внешнего интерфейса, используя плагин Frontend Post Submission Manager, на свой сайт WordPress.
Заключение
В заключение, включение отправки продуктов через интерфейс WooCommerce может значительно повысить вовлеченность пользователей и упростить создание контента. Используя такие плагины, как Frontend Post Submission Manager PRO, пользователи могут легко отправлять продукты из внешнего интерфейса, обогащая предложения вашей платформы электронной коммерции. Следуя шагам, описанным в этом руководстве, вы сможете эффективно настроить и настроить процесс отправки, предоставив пользователям возможность вносить свой вклад непосредственно в ваш интернет-магазин из внешнего интерфейса. Это улучшает взаимодействие с пользователем и дает вам больший контроль над пользовательским контентом, что в конечном итоге способствует успеху вашего веб-сайта на базе WooCommerce.
