SVG: введение
Опубликовано: 2022-11-25Масштабируемая векторная графика (SVG) — это формат векторного изображения на основе XML для двумерной графики с поддержкой интерактивности и анимации. Спецификация SVG — это открытый стандарт, разработанный Консорциумом World Wide Web (W3C) с 1999 года. Изображения SVG и их поведение определяются в текстовых файлах XML. Это означает, что их можно искать, индексировать, создавать сценарии и сжимать. Как файлы XML, изображения SVG можно создавать и редактировать с помощью любого текстового редактора, но чаще всего они создаются с помощью программного обеспечения для рисования.
Использовать Adobe Illustrator так же просто, как использовать PNG или JPG, используя формат масштабируемой векторной графики (SVG). Этот метод совместим как с IE 8, так и с Android версии 2.3 и выше, а также с Windows 8 и более ранними версиями. Другими словами, использовать изображение в качестве фонового изображения так же просто, как и использовать его в качестве изображения. Если браузер не поддерживает no-svg, имя класса no-svg добавляется к элементу html. Элементами, составляющими ваш дизайн, можно управлять с помощью CSS, как и с любым другим элементом HTML. Вы также можете дать им имена классов и специальные свойства, которые работают с ними как часть пакета. Чтобы использовать внешнюю таблицу стилей, вы должны иметь элемент <style> внутри самого файла SVG .
Если вы поместите его в свой HTML, страница станет пустой. URL-адрес данных может быть не самым эффективным способом сэкономить размер файла, но он более эффективен, поскольку он присутствует. Вы можете выполнить преобразование онлайн с помощью бесплатного онлайн-инструмента преобразования от Mobilefish.com. Base64, вероятно, не лучший выбор для этой ситуации. В первую очередь это связано с нативным форматом. Этот файл намного быстрее и более повторяющийся, чем файл base64; он также лучше застегивается. grunticon организует папку. Большинство значков представляют собой файлы SVG/PNG, которые нарисованы в таких приложениях, как Adobe Illustrator, и преобразованы в CSS. Существует три формата файлов: URL-адреса данных, uls данных и обычные изображения PNG.
Масштабируемая векторная графика (SVG) — это тип графики. Пример графического дизайна SVG можно найти в Интернете. Графика в XML определяется с помощью SVG. Каждый элемент и атрибут в файле SVG можно анимировать. SVG является рекомендацией консорциума World Wide Web (W3C).
В масштабируемой векторной графике (SVG) символ используется для представления элемента векторной графики. С HTML Canvas вы можете использовать его для создания графики и анимации. Элемент symbol> определяет объекты графического шаблона, которые могут быть созданы с помощью элемента use>.
Какие существуют типы файлов SVG ? Файлы масштабируемой векторной графики (SVG) — это удобный для Интернета формат файла для графики. Векторный файл, в отличие от растровых файлов на основе пикселей, таких как JPEG, хранит изображения на основе точек и линий сетки.
Нет необходимости загружать векторные файлы, потому что файлы SVG удобны для Интернета. В то время как растровые файлы, такие как JPEG, основаны на пиксельной структуре, векторные файлы состоят из математических формул, которые генерируют изображения на основе точек и линий на сетке.
Как тег Svg представлен в коде?

В коде файл SVG представлен набором тегов XML, которые определяют векторное изображение. Эти теги используются для создания форм, линий и цветов, составляющих изображение. Теги могут быть вложены для создания более сложных изображений.
Элемент SVG — это элемент уровня, который можно использовать для создания текста, графики и кругов в блоке. Он имеет методы для рисования текста, кругов и блоков. Высота и ширина автомобиля установлены на 150 и 300 мм соответственно.
Изображения SVG отлично подходят для дизайна веб-сайтов!
Эта страница требует использования HTMLScript; см. следующий URL-адрес, чтобы получить соответствующий код HTML : [background] *circle *x50 *x50 *r50 *br> *br>
Как я могу увидеть код Svg?

Чтобы увидеть код файла SVG, вам нужно будет открыть его в текстовом редакторе. Это позволит вам просмотреть код, а также внести любые изменения, которые могут вам понадобиться.
Как я могу увидеть значок Svg в Vs Code?
Если вы используете VS Code, вы не сможете просматривать изображение файла SVG из редактора. Это правильно. разметки и XML, но HTML и код VS Code обрабатывают все файлы SVG как текстовые файлы. Чтобы увидеть его, вы должны использовать XSLT для его рендеринга.
Как отобразить SVG в HTML?
Чтобы отобразить изображение SVG в HTML, вам нужно использовать тег и указать на файл изображения SVG. Вы также можете использовать теги или для встраивания файла изображения SVG непосредственно в HTML-документ.
Web Vector — отличный инструмент для создания веб-графики. Он прост в использовании, и его можно использовать для преобразования файлов HTML в векторные изображения в форматах .SVG и .PNG. Файлы SVG можно редактировать с помощью различных редакторов векторной графики, таких как Inkscape.
Svg логотип в HTML
Просто поместите файл SVG в атрибут src элемента, который используется для возврата изображения. Например, чтобы отобразить приведенный выше логотип SVG , используйте в качестве примера следующий код: br. Это изображение имеет URL-адрес *img src="logo.svg." Изображение также может иметь высоту и ширину, которые не имеют собственного соотношения сторон. Важно отметить, что файлы sva поддерживаются не всеми браузерами. Список браузеров, поддерживающих SVG, доступен здесь.

Что такое SVG в HTML?
В HTML SVG — это элемент XML, который позволяет рисовать векторную графику в браузере. Это означает, что вы можете масштабировать и изменять их размер без потери качества.
Когда вы используете масштабируемую векторную графику, вы создаете графику, которая является масштабируемой векторной графикой. Этот тип формата изображения уникален для векторной графики, написанной на расширяемом языке разметки (XML), в котором нет стандартного формата изображения. Использование изображения sva в CSS и HTML — один из многих вариантов. В этом уроке мы рассмотрим шесть различных способов сделать это. В этом видео вы сможете использовать SVG в качестве фонового изображения CSS. Этот метод, аналогичный встраиванию HTML-документа, создает ссылку на изображение. Вместо HTML мы используем CSS для этой работы и проходим процесс с большей настройкой.
HTML — еще один вариант, и его можно использовать для добавления изображения на веб-страницу с помощью файла .sva. Все браузеры с поддержкой масштабируемой векторной графики (SVG) включают эту функцию. Элемент HTML — это еще один способ использования изображения в HTML и CSS с использованием HTML. MDN рекомендует пользователям воздерживаться от использования этой функции, если они не знают, что большинство современных браузеров больше не поддерживают подключаемые модули браузера.
Используя эти разметки, вы можете добавлять ключевые слова, описания и ссылки непосредственно к разметкам, делая их оптимизированными для SEO.
Поскольку SVG можно встраивать в HTML, их можно кэшировать, редактировать непосредственно с помощью CSS и индексировать для повышения доступности.
Поскольку они являются доказательствами будущего, браузеры будут продолжать поддерживать их в будущем.
Они масштабируемы, что означает, что их можно использовать для создания большой и сложной графики.
Эта функция упрощает изучение и использование, позволяя достигать большего с меньшими усилиями.
Что такое SVG в HTML?
Масштабируемая векторная графика (SVG), язык разметки на основе XML, представляет собой язык разметки, описывающий двумерную векторную графику.
Как использовать Svg в HTML?
Чтобы элемент img> был встроен, вы должны использовать атрибут src, как и ожидалось. Если у вас нет собственного соотношения сторон в вашем SVG, вам понадобится атрибут высоты или ширины. Перейдите в раздел HTML, если вы еще этого не сделали.
Можете ли вы преобразовать SVG в HTML?
Как преобразовать SVG в HTML? После того, как вы добавили файл SVG, вы можете выбрать, какой из них преобразовать, перетащив его вправо или щелкнув внутри белой области. Нажав эту кнопку, вы можете конвертировать видео. Если вы решите загрузить HTML-файл после его преобразования из sva в html, вы должны дождаться завершения преобразования.
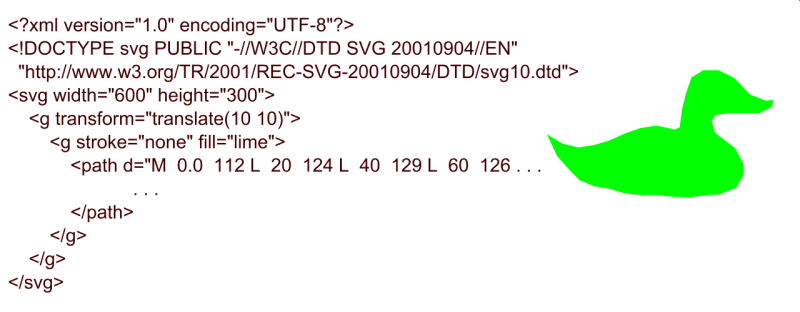
Пример SVG-кода
Пример кода SVG будет следующим: Это создаст синий прямоугольник с черным контуром.
Поскольку HTML5 включает код изображения sva, мы можем включить его в документ HTML. В результате к элементам изображения можно получить доступ через JavaScript или определить стиль с помощью CSS. В этом руководстве мы рассмотрим несколько источников SVG, чтобы понять основы. В этой статье мы рассмотрим центр системы координат. ViewBox координирует положение элементов изображения в системе координат в центре системы координат. Презентационная сторона наших форм также присутствует в нас. В отличие от HTML, где атрибут fill используется для указания цвета фигуры, мы не используем атрибут fill для указания цвета фигуры.
Мы уже знаем, как работает заливка, но мы также доберемся до штрих-линии. Линии могут быть расширены таким образом. Кроме того, штрихи и ширина штрихов используются для определения границы фигуры. Атрибуты позиции и атрибутов, определяющие форму, должны присутствовать в HTML. В некоторых случаях цвета, штрихи и атрибуты шрифта можно перенести в CSS. Группировать элементы — хорошая идея, но нам пришлось повторить один и тот же код пять раз для каждого крыла. Форма также может быть определена и повторно использована в дополнение к повторному использованию id. Здесь мы определяем ветку снежинки, затем применяем к ней различные вращательные движения.
Когда мы начинаем использовать кривые, мы становимся очень сильными в элементе пути. Квадратичная кривая Безье (Q) — отличная идея, когда вы хотите согнуть линию, но часто она слишком мала, чтобы быть гибкой. В кубе Безье (С) не одна контрольная точка, а две. В следующей статье мы рассмотрим, как сделать svas интерактивным с помощью JavaScript.
Зачем использовать Svg в вашем HTML
Зачем использовать sva в вашем HTML? Во-первых, SVG — чрезвычайно мощный и универсальный инструмент. Его можно использовать для создания графики, анимации и 3D-моделей любого типа. Благодаря структуре, основанной на XML, вы можете легко изменять или расширять код в соответствии с вашими требованиями.
Поскольку большинство современных браузеров поддерживают SVG, также рекомендуется использовать его в своем HTML. Даже если у вас нет редактора или других инструментов, поддерживающих SVG, вы все равно можете использовать его в своем HTML.
Просмотр SVG-кода
Средство просмотра кода SVG — это инструмент, позволяющий просматривать исходный код файлов масштабируемой векторной графики (SVG). Это может быть полезно для целей отладки или для обучения созданию файлов SVG.
