SVG-анимация с помощью CSS
Опубликовано: 2022-12-16SVG-анимация существует с первых дней существования Интернета. В прошлом нам приходилось полагаться на сложные обходные пути с использованием JavaScript и плагинов для достижения желаемого эффекта. Однако CSS3 предоставляет гораздо более простой способ анимации SVG. Существует четыре различных способа анимации SVG в CSS: 1. Использование свойства анимации CSS 2. Использование свойства перехода CSS 3. Использование правила @keyframes 4. Использование элемента анимации SMIL
Можете ли вы анимировать Svg с помощью Css?

Элементы HTML также можно анимировать, используя ключевые кадры CSS и свойства анимации или используя переходы CSS. Перевод, вращение, масштабирование и/или перекос сложных анимаций — все это общие функции.
CSS может использовать свойства и значения SVG. Эти свойства и значения можно использовать для создания анимированных персонажей, и они будут работать, даже если SVG включен в изображение.
Стилизация Svg с помощью Css
Поскольку SVG — это графический формат, его можно стилизовать с помощью CSS. Элементы стиля в SVG, с другой стороны, оформляются с использованием определенных атрибутов представления, которые также используются в CSS, таких как размер шрифта и прозрачность. Кроме того, возможность анимации векторной графики с течением времени также поддерживается SVG благодаря различным доступным механизмам анимации . Анимации CSS также полезны для анимации переходов между различными стилями CSS.
Как анимируются SVG?

Один из способов анимировать SVG — использовать анимацию CSS. Это можно сделать, установив значения свойств CSS элемента, который нужно анимировать. Затем анимацией можно управлять, устанавливая длительность анимации, количество итераций анимации, функцию синхронизации анимации и т. д.
Что такое анимация SVG-файла?
Поскольку масштабируемая векторная графика (SVG) является открытым стандартом на основе XML, существует несколько методов создания анимации и интерактивных пользовательских интерфейсов.
Сколько типов анимации есть в Css?

В CSS есть четыре типа анимации: переходная, ключевая, декларативная и скриптовая. Анимацию перехода проще всего создать, и она запускается изменением значений свойств CSS. Анимация по ключевым кадрам является более сложной и создается путем указания серии ключевых кадров или точек на временной шкале анимации, к которым будут применяться определенные значения свойств CSS. Декларативная анимация может быть создана с помощью API веб-анимации и написана на JavaScript. Анимация по сценарию также создается с помощью JavaScript и может быть более сложной, чем декларативная анимация.
30 лучших примеров Css-анимации
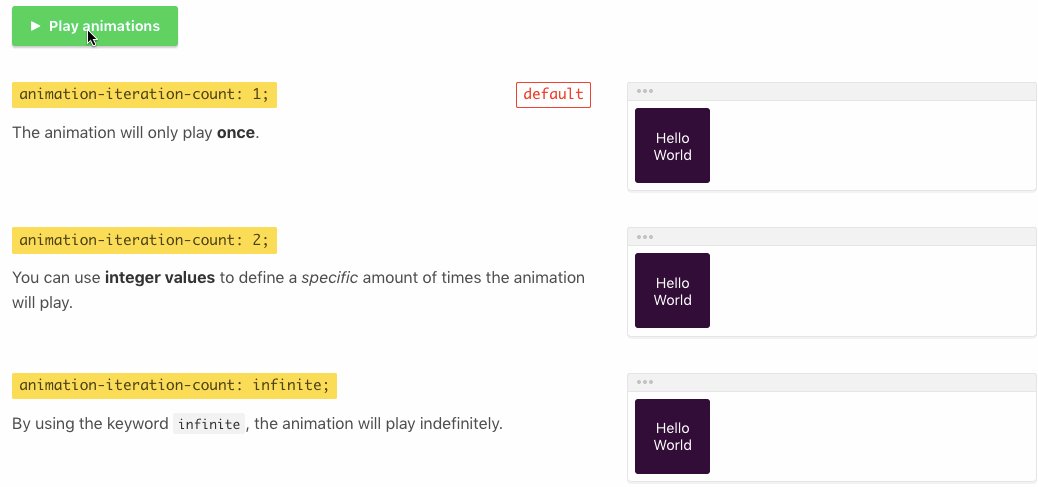
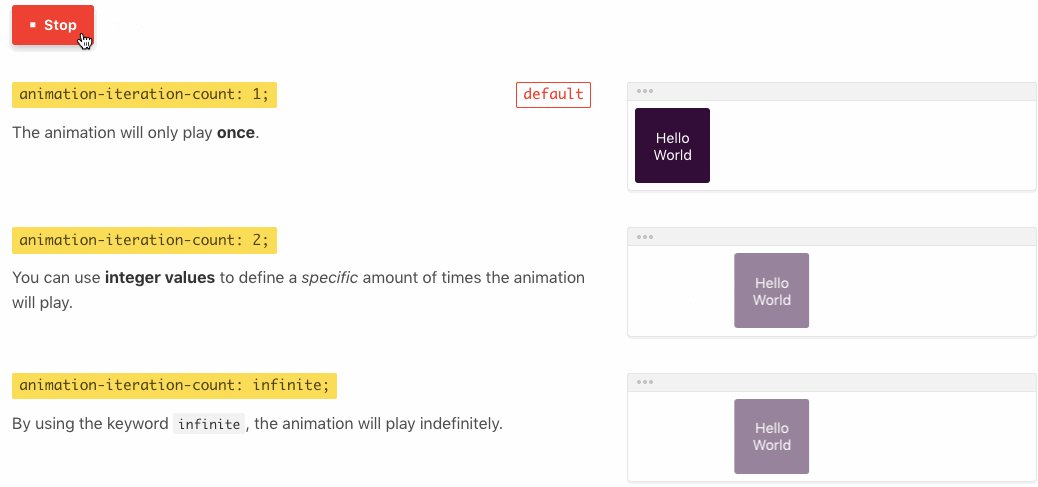
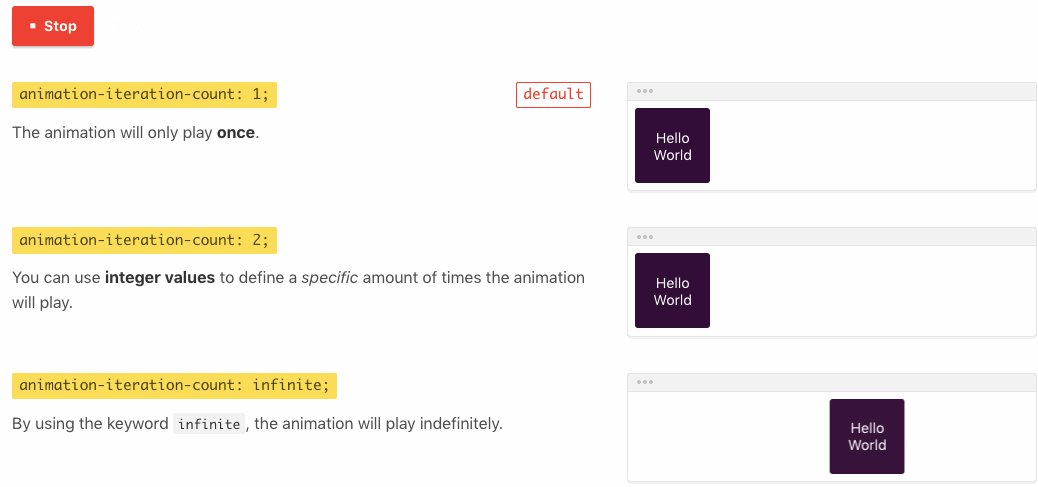
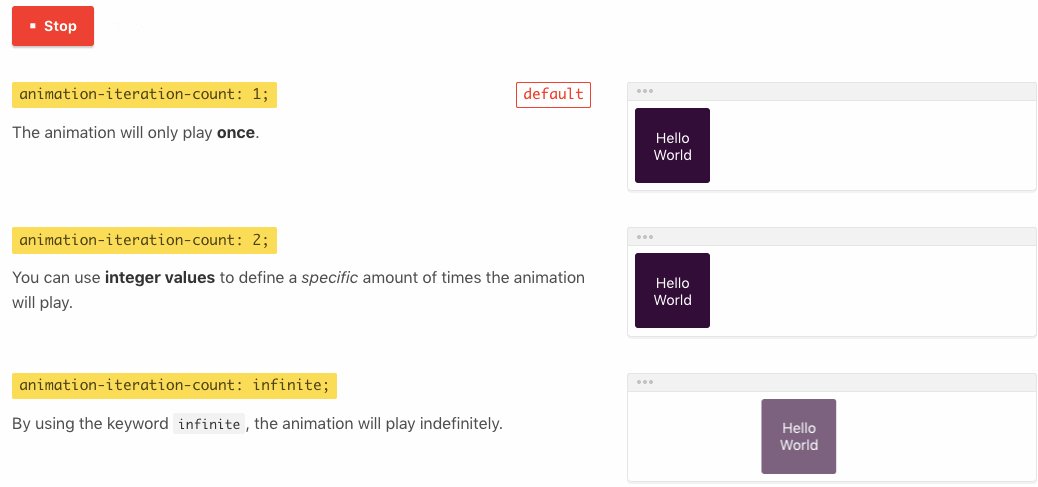
CSS-анимация — самый универсальный и мощный инструмент для создания веб-дизайна. С помощью этих инструментов можно создавать широкий спектр эффектов, от тонкой анимации до полномасштабных 3D-эффектов. CSS поддерживает использование различных анимаций, включая анимацию с функцией синхронизации, анимацию с функцией задержки, встроенный счетчик итераций и анимацию с направлением анимации. Существует несколько различных способов создания эффекта с помощью каждого из этих инструментов. Функция времени анимации определяет, как быстро будет выполняться анимация, а функция задержки анимации определяет, сколько времени потребуется для приостановки каждого кадра анимации. В animation-iteration count определяет, сколько раз выполняется анимация, а в animation-direction direction определяет направление перемещения анимации. Вы можете добавить визуальную привлекательность своему веб-сайту, используя анимацию CSS, которая заставит ваших пользователей чувствовать себя более непринужденно. В этой статье мы рассмотрим более 30 крутых примеров CSS-анимации, которые вы можете использовать для создания собственного веб-сайта с анимацией.
Может ли SVGS иметь анимацию?
Да, SVG можно анимировать с помощью различных методов. К ним относятся использование анимации CSS3 , SMIL и JavaScript.
Как преобразовать анимацию SVG в GIF — это решение, которое можно принять разными способами. Встроенный аниматор SVG в Inkscape — один из вариантов. Вы можете создавать анимации различными способами, включая простые и более сложные. После того, как вы создали свои анимации, вы можете экспортировать их в формате GIF, нажав кнопку Gif в диалоговом окне экспорта. Вы также можете использовать плагин GIF Maker в Adobe Illustrator. Используя этот плагин, вы можете создавать высококачественные GIF-файлы, используя файлы .VG. Его также можно использовать для создания анимации, но это не так просто, как Inkscape. Есть только один способ конвертировать анимацию SVG в GIF — через стороннее приложение. Варианты разнообразны, но у каждого есть свой набор преимуществ и недостатков. Бесплатный и простой в использовании GIMP — отличный выбор. Он не такой мощный, как некоторые из более дорогих инструментов, но GIMP по-прежнему является жизнеспособным вариантом. Вы можете легко создавать высококачественные GIF-файлы из SVG-анимаций, если выберете один из двух методов.

Пример CSS-анимации SVG
Использовать CSS для анимации SVG можно несколькими способами. Самый распространенный способ — использовать свойство преобразования анимации. Это позволяет вам анимировать различные свойства преобразования (перемещение, поворот, масштабирование и т. д.) элемента. Вы также можете использовать элемент animateMotion для анимации положения элемента вдоль пути.
Анимация пути Svg Css
Самый простой способ анимировать путь SVG — использовать CSS. Все, что вам нужно сделать, это указать путь в файле CSS, а затем установить нужные свойства, такие как цвет, ширина и так далее.
Svg-анимация: отсечение до или после
Отсечение до и после анимации создает эффект «закрашивания», тогда как отсечение после анимации создает эффект «затухания».
Вы можете создать путь клипа, используя метод clip-path() для элемента svg.
Например, в следующем коде вы использовали бы путь обрезки вокруг элемента. ClipPath (КлипПат), svg, 0 — конец ((100*);
В дополнение к переменным start, end и andradii вы можете указать, в каком направлении должна располагаться область отсечения и какого она должна быть размера.
Анимация Svg при наведении
Когда вы наводите курсор на элемент на веб-странице, этот элемент анимируется. Скорость и направление анимации определяются кодом CSS элемента.
Анимация формы SVG
Анимировать фигуры SVG можно с помощью CSS и JavaScript. Используя CSS, вы можете изменить цвет, размер и положение фигур. JavaScript можно использовать для создания анимации, которая изменяет форму SVG.
Плюсы и минусы анимации SVG
Можно экспортировать анимацию в формате SVG, а затем использовать аниматоры или инструменты, такие как Adobe Animate CC, для создания необходимых эффектов. Простые и базовые анимации можно создавать с помощью SVG-анимаций, что позволяет легко настраивать и масштабировать их. CSS-анимации можно использовать для создания более сложных анимаций, но их создание также может занять много времени. Вы можете создать быструю анимацию с анимацией SVG вместо того, чтобы иметь дело с анимацией CSS за считанные секунды.
Встроенный SVG
Строка SVG — это просто разметка, которая появляется на странице и включает в себя разметку для этой страницы.
Является ли встроенный Svg хорошим?
Внутренние файлы SVG , в отличие от внешних встроенных файлов, могут быть встроены во встроенный формат. В результате взаимодействие с CSS значительно упрощается, поскольку SVG можно обрабатывать так же, как и все остальные элементы в вашем документе. Это мощное преимущество во взаимодействиях, таких как эффекты наведения.
Лучшие онлайн-сервисы графического дизайна для Svgs
Существует множество онлайн-сервисов графического дизайна, которые могут создать для вас SVG, но обязательно сравните их цены и услуги, чтобы получить лучшее предложение. Вы можете либо продавать свои SVG напрямую клиентам через Etsy или онлайн-рынок графического дизайна, например GraphicRiver, либо загружать их в интернет-магазин, например 123Dapp.
Вы можете зарабатывать деньги, продавая графику sva, и существует множество онлайн-сервисов графического дизайна, которые могут создать их для вас. Потратьте время, чтобы сравнить цены и услуги, чтобы получить лучшее предложение.
Как сделать Svg встроенным доступным?
Необходимо добавить в свой код строку, содержащую атрибут aria-describedby. *title] всегда следует размещать сразу после открывающего svg> и непосредственно перед путем. Для правильной работы aria-describedby необходимо добавить в файл svg[/div]. Вы можете узнать больше об этом атрибуте aria, посетив страницу с описанием Aria-describedby.
Множество преимуществ встроенного Svg
Простая графика может отображаться на веб-страницах со встроенными изображениями SVG за считанные секунды. Они не требуют вставки в документы дополнительных файлов или сценариев, что упрощает их использование. Затем скопируйте и вставьте код SVG в элемент body.
Можете ли вы встроить SVG в HTML?
Элементы SVG можно встраивать непосредственно в код HTML.
Svg: небольшой размер файла, отличный выбор для веб-контента
Несмотря на то, что некоторые браузеры несовместимы с SVG, он по-прежнему широко используется. Веб-контент может быть создан быстро и легко с помощью этого типа файлов благодаря его небольшому размеру, возможности поиска и масштабируемости. Встроенный SVG можно использовать любого размера, и он бывает всех форм и размеров. Однако, если файл SVG отображается неправильно, это может быть связано с тем, что сервер предоставил ему неправильный тип содержимого. Если вы используете svgs в своем HTML, обязательно проверьте тип содержимого.
Могу ли я использовать Svg в CSS?
Использование URI данных CSS достаточно, чтобы разрешить использование SVG в HTML; однако его использования в браузерах на базе Webkit недостаточно. encodeURIComponent() будет кодировать SVG в любом формате и будет работать везде, где вы захотите. Подобные XML должны присутствовать в SVG: XMLns='://www.w3.org/2000/svg'. Он автоматически появится так, как будто он существует, если его вообще не существует.
Плюсы и минусы файлов Svg и PNG
Хотя файлы SVG можно масштабировать в соответствии с определенными графическими требованиями, они не соответствуют тому же уровню масштабируемости, что и файлы PNG. Если вы хотите увеличить или уменьшить масштаб изображения, вы можете использовать .VNG. Графика, требующая прозрачности, как растровые, так и векторные изображения, может быть создана с использованием PNG.
