Кодирование SVG для начинающих: пошаговое руководство
Опубликовано: 2023-02-19Кодирование SVG вручную может быть сложной задачей для тех, кто не знаком с кодом. Однако есть несколько шагов, которые могут немного облегчить этот процесс. Первый шаг — понять структуру файла SVG . Файл SVG состоит из трех частей: головы, тела и хвоста. Заголовок содержит информацию о файле SVG, такую как версия и кодировка. Тело содержит фактическое содержимое файла SVG, например формы, цвета и текст. Хвост содержит информацию о том, как должен отображаться файл, например ширину и высоту. Как только вы поймете структуру файла SVG, вы можете начать кодировать файл. Первое, что вам нужно сделать, это создать новый файл в текстовом редакторе. Затем вам нужно будет добавить следующий код в заголовок вашего файла:  Этот код устанавливает ширина и высота вашего файла SVG. Далее вам нужно будет добавить в тело файла следующий код:  Этот код создает Прямоугольник. Вы можете изменить значения ширины, высоты, x и y, чтобы изменить размер и положение прямоугольника. Наконец, вам нужно будет добавить следующий код в хвост вашего файла:  Этот код будет визуализировать ваш файл SVG. Вы можете просмотреть свой файл в веб-браузере, открыв файл в текстовом редакторе и нажав кнопку «Предварительный просмотр».
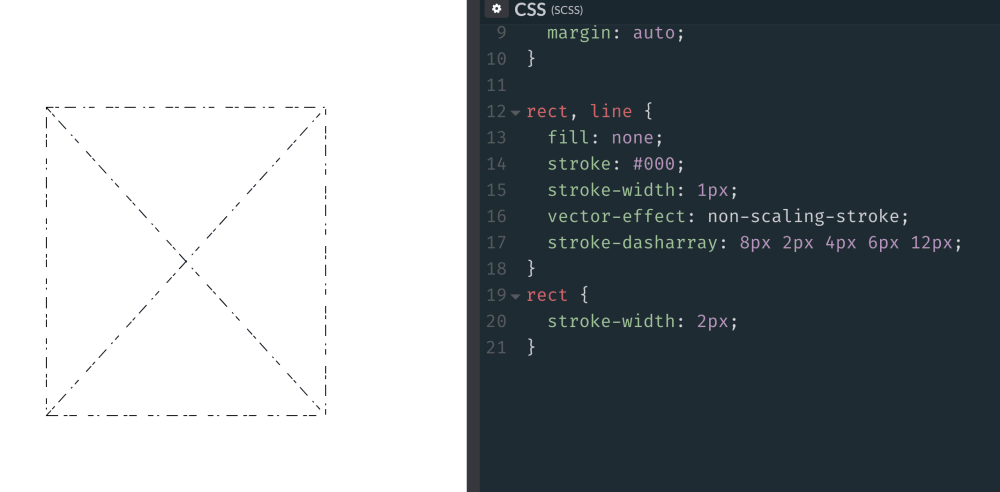
Нет необходимости кодировать сложные иконки; всего несколько строк кода можно использовать для себя. Ручное кодирование будет использовать все необходимые основы, включая основные элементы. Мы сразу приступим к базовому HTML и CSS. Это даст вам некоторые стили для создаваемых SVG, а также даст вам сетку. Самые легкие линии сетки имеют размер 10 х 10, а самые толстые — 100 х 100. Если мы переместим линию средней толщины из одного места в другое, мы сможем переместить объект вниз от одной линии средней толщины к другой. далее в 100 раз. Для обозначения значений x и y одной точки обычно используется сокращение (xy).
Чтобы сделать значок выравнивания по левому краю, используйте элемент >line>. Наша первая линия будет иметь длину 45x45px, но мы добавим несколько дополнительных пикселей снаружи, используя обводку 5x5. Строки должны быть смещены вправо на 3 косые черты. Поскольку в результате обводки не создаются дополнительные пиксели, дополнительные пиксели не допускаются. Вы должны добавить код для каждого значка, чтобы вы знали, какой из них, когда вы вернетесь. В следующей эволюции этого элемента значка мы будем использовать полилинию элемента. Таким образом, он будет использоваться для создания курсора, указывающего вправо.
Если вам нужен дополнительный код, используйте следующий код: или. Цель состоит в том, чтобы использовать его в сочетании с парой строк для создания значка браузера. Элемент эллипса, как и прямоугольники, также требует четырех атрибутов; однако, в отличие от прямоугольников, эти атрибуты больше похожи на атрибуты, необходимые для элемента <ellipse.>. Когда мы используем элемент многоугольника, мы можем создать любую фигуру, которую захотим. На этом этапе мы объединим его с эллипсом, чтобы создать значок воспроизведения. Элемент пути, возможно, является самым сложным элементом в этой области, но он также является наиболее адаптируемым с точки зрения создания форм. Вы можете создавать точки и линии, как если бы вы все еще работали с бумагой, без необходимости автоматизации.
Мы сосредоточимся на небольшом подмножестве функций пути для создания значка в этом классе. В команде элемента за одной буквой, такой как M или L, следует набор координат x и y. Чтобы ваш путь к значку загрузки был кодом, вы должны сначала включить пустой элемент пути:. После добавления каждой команды по одной сохраняйте и следите за ходом создания фигуры, чтобы увидеть, как она была создана. Мы можем сделать наши значки более удобными для использования в онлайн-браузере с помощью двух вариантов. Первая половина значков будет разделена на группы, а вторая половина — на символы. Все, что нам нужно сделать, это поместить один из наших значков в папку, содержащую теги >g>.
Также было бы полезно, если бы мы могли предоставить уникальный идентификатор для этой группы. В результате браузер полагается на значения viewBox (которых не может иметь группа), чтобы определить, как масштабировать значки. В результате соответствующий код символа должен быть показан ниже. Символы должны располагаться в начале. Теперь мы можем использовать значки наших символов так же, как мы использовали значки групп.
Как вы кодируете Svg в HTML?

Чтобы закодировать SVG в HTML, вам нужно использовать элемент. Этот элемент определяет контейнер для графики SVG . Внутри элемента вы можете использовать различные элементы формы SVG для рисования векторной графики.
Это тип графики, которую можно анимировать с помощью вектора. Расширяемый язык разметки (XML) является основным языком, используемым для создания этого типа формата изображения. Изображение SVG можно использовать в различных методах CSS и HTML. Цель этого урока — пройтись по шести различным методам. Эта статья проведет вас через процесс использования SVG в качестве фонового изображения CSS. Вы можете добавить конкретное изображение в документ HTML, используя тот же метод, что и с изображением. А пока мы используем CSS вместо HTML и выполняем дополнительную настройку.
Элементы HTML можно использовать в дополнение к . JPG и. Файлы VNG для создания образа. Все браузеры, поддерживающие стандарт Scalable Vector Graphics (SVG), включают функцию <object>. Другой способ использовать изображение в HTML и CSS — использовать HTML HTML. Поскольку в большинстве современных браузеров удалена поддержка подключаемых модулей браузера, полагаться на >embed> HTML, как правило, не очень хорошая идея.
Некоторые свойства CSS доступны только для просмотра SVG. В таблице ниже свойства SVG сравниваются с их эквивалентами в CSS. Некоторые свойства SVG несовместимы с CSS. Эти свойства не являются частью спецификации CSS и могут быть получены только с помощью SVG. XML, который используется для структурирования языка векторной разметки (VML), используется для определения языка разметки. Синтаксис HTML можно применять к документам HTML, содержащим содержимое SVG. Некоторые свойства SVG могут быть несовместимы с HTML. Атрибут заполнения для фигур, например, не эквивалентен атрибуту заполнения в CSS. При использовании HTML содержимое SVG можно использовать различными способами, например, на веб-странице. Например, чтобы включить содержимое SVG, вы можете создать графическое изображение в виде HTML-документа. Примером этого является включение содержимого SVG в код веб-страницы, например в таблицу стилей. Это новая технология, которую можно использовать для создания визуально привлекательной и удобной графики. Этот тип кода можно использовать для создания веб-страниц, поскольку он совместим с XML и HTML.
Плюсы и минусы использования Svg в HTML
Каковы плюсы и минусы использования svg в html?
Это язык разметки на основе XML, что делает его адаптируемым и настраиваемым для любого веб-проекта; это также дружественный к HTML язык разметки. Возможность генерировать сложную графику с помощью SVG делает это проще, чем другие методы.
Использование SVG в HTML имеет множество недостатков, в том числе тот факт, что его сложно понять и написать код, а также то, что браузеры его не поддерживают. Кроме того, некоторые браузеры могут не отображать SVG-графику должным образом.
Как мне запрограммировать файл Svg?
На этот вопрос нет однозначного ответа, поскольку он зависит от того, какое программное обеспечение вы используете и каков желаемый результат. Однако, как правило, вы можете запрограммировать файл SVG с помощью различных программ для работы с векторной графикой или путем ручного кодирования файла с помощью текстового редактора.
Файлы масштабируемой векторной графики (SVG) основаны на XML и доступны из любого места. Вы можете создавать и редактировать файлы напрямую или программно, используя инструменты JavaScript для создания файлов SVG . Если у вас нет доступа к Illustrator или Sketch, Inkscape — отличная альтернатива. Более подробную информацию о создании файлов SVG можно найти в разделе ниже. Текст файла SVG создается с помощью кнопки кода SVG. Вы сможете получить доступ к текстовому редактору всякий раз, когда вам будет предложено. Вы можете использовать это, чтобы увидеть, как будет выглядеть ваш окончательный файл, скопировать и вставить текст из него или просто скопировать и вставить другие части.
XML-декларация и комментарии удаляются из верхней части файла. При использовании CSS или JavaScript для анимации или стилизации фигур лучше организовать их в группы, которые можно стилизовать или анимировать вместе. Вы почти наверняка не сможете заполнить всю монтажную область (белый фон) в Illustrator своим изображением. Крайне важно, чтобы вы поместили монтажную область на обложку перед сохранением изображения.
С момента своего появления в 1998 году формат файла SVG широко используется и поддерживается большинством основных веб-браузеров. При использовании вместе с SVG вы можете создавать логотипы, значки, инфографику и другую графику с высокой степенью детализации и разнообразием форм и цветов. Он также хорошо подходит для создания интерактивной графики, такой как анимация и интерактивные диаграммы. Использование SVG для создания высококачественной графики для Интернета становится все более популярным. Рабочая группа SVG в настоящее время работает над добавлением ряда новых функций, включая поддержку текста, теней и градиентов. Он хорошо подходит для создания простой и элегантной графики, и его популярность будет только расти, пока он будет простым и элегантным.
Что такое SVG-кодирование?

SVG (Scalable Vector Graphics) — это файл формата векторного изображения, разработанный в 2001 году. Он описывает двумерную графику и графические приложения в формате XML. Файлы SVG широко используются для создания логотипов, иллюстраций и значков. Из-за небольшого размера файла его можно легко передать в Интернете.
Пользовательская графика создается с помощью Adobe Illustrator, программы векторной графики. Пользователи могут выбрать раскрывающийся список форматов и сохранить собственную графику SVG при создании изображения в формате .VNG. Этот метод объединения данных, известный как кодирование base64, потребляет значительное количество ресурсов процессора. PDF, с другой стороны, может включать необработанные потоки двоичных данных и удивительно эффективен при программной генерации. векторную графику также можно масштабировать до любого размера без потери качества, что делает ее отличным выбором для крупномасштабной графики.
Пример SVG-кода
Пример кода SVG? SVG — это основанный на XML формат векторного изображения для двумерной графики с поддержкой интерактивности и анимации. В приведенном ниже примере кода SVG показано простое изображение красного круга в формате SVG .
Поскольку HTML5 поддерживает это, мы можем включить код изображения sva в HTML-документ. Другими словами, мы можем получить доступ к частям изображения и изменить его стиль либо в JavaScript, либо в CSS. Чтобы узнать больше об основах этого руководства, мы рассмотрим несколько исходных кодов SVG . В этой статье мы рассмотрим, как разделить систему координат на компоненты. ViewBox определяет центр системы координат, в которой появляется каждый элемент изображения. Наши формы, в дополнение к их презентационным качествам, отражают особенности, которые мы демонстрируем. Атрибут fill определяет цвет фигуры в отличие от атрибута background-color, который используется в HTML.
Мы уже знали свойства заливки и обводки, но теперь у нас есть и обводка-линия. Таким образом, мы можем поднять лимит линии. Чтобы создать границу для фигуры, мы используем штрихи и ширину штрихов. Атрибуты положения и атрибуты, определяющие форму, должны присутствовать в HTML. Однако мы можем перенести цвета, штрихи и элементы шрифта в CSS. Хороший трюк — группировать элементы, но нам пришлось повторить один и тот же код для каждого крыла пять раз. Мы также можем сформировать фигуру по идентификатору и повторно использовать ее, определив ветку снежинки, а затем повернув ее шесть раз.
Когда мы сначала используем кривые, мы получаем большую власть над элементом пути. Когда мы хотим согнуть линию, мы можем использовать квадратичную кривую Безье (Q), но она не всегда достаточно гибкая. При использовании кубического безье (C) это не одна контрольная точка, а две. В следующей статье мы рассмотрим, как сделать изображения sva интерактивными с помощью JavaScript.
3 совета по использованию SVG
SVG доступен в различных форматах. Вы можете загрузить свою векторную графику на веб-сайт и позволить людям загружать ее в виде файлов изображений или использовать их в своих веб-приложениях для создания пользовательских меню, кнопок или других элементов пользовательского интерфейса. Это также отличный инструмент для создания иллюстраций для книг, журналов и других печатных изданий. Чтобы начать работу, вы должны сначала создать XML-документ, чтобы начать использовать SVG. После этого вы можете добавить свои векторы, используя тег svg . Базовые фигуры также можно создавать с помощью тегов эллипс и прямоугольник. Есть несколько вещей, о которых следует помнить при работе с sva. Для начала имейте в виду, что SVG — это язык на основе XML, поэтому вы должны использовать правильные теги для представления вашей графики. Наконец, дайте вашей графике правильные размеры, чтобы они могли правильно отображаться. Наконец, если ваш браузер не поддерживает SVG, включите резервное изображение. Если вы только начинаете работать с sVG, наше руководство научит вас всему, что вам нужно знать.
Генератор SVG-кода
Существует несколько различных способов создания кода SVG. Один из способов — использовать векторный графический редактор, например Adobe Illustrator или Inkscape. Другой способ — использовать редактор кода, такой как Atom или Sublime Text. И еще один способ — использовать веб-инструмент, такой как http://svg-edit.googlecode.com.
Существует множество отличных генераторов фона SVG, доступных для использования в одном месте. Небольшая программа Tabbied создает геометрические каракули из заранее созданных предустановленных файлов. Для простых и сложных эффектов JustCode предлагает множество фильтров SVG. Используя SVG Color Matrix Mixer Рика Шеннинка, вы можете легко создавать сложные фильтры цветовой матрицы. Шаблоны HeroPatterns повторяются при использовании с фоновым изображением, плиткой или текстурой. С помощью Squircley любой тип изображения можно создать с помощью органических форм. Haikei обладает всеми функциями полнофункционального инструмента с ресурсами, доступными в различных форматах, таких как SVG и PNG.
Когда вы используете генератор кумико, крошечные кусочки выстраиваются в узоры, которые можно сделать, вставив их в решетку. Другой популярный инструмент для работы с текстом — деформация, сгибание или искажение текста. С помощью визуализатора пути SVG вы можете визуализировать, как иллюстрация рисуется на экране. Можно ввести путь SVG, и инструмент объяснит магию, которая происходит за кулисами. SVG Cropper от Maks Surguy — отличная альтернатива для тех, кто предпочитает настраивать свою обрезку. Одним из самых простых доступных онлайн-инструментов является SVG to JSX, который можно установить из строки URL и использовать в качестве aPWA. Можно создавать фавиконы на основе букв и смайликов с помощью Favicon Maker, который может быть SV или PNG.

Вы можете использовать инструмент spreact для создания спрайта путем перетаскивания файлов, и он оптимизирует ваш SVG и создаст спрайт с ним. Вы можете анимировать, переходить и трансформировать контуры, а также создавать составные анимации, используя простой текст прямо перед собой. Если вы ищете высококачественную анимацию, напоминающую After Effect, вам обязательно стоит попробовать Lottie как в Интернете, так и на мобильной платформе. Существует инструмент Node.js, известный как SVGO, который можно настроить и использовать в процессе сборки. Существует множество способов указать уровень точности, и вы также можете выбрать функцию, которую хотите удалить из SVG. Однако есть еще один метод, не включающий компонент кода, который называется Iconset.
Как получить код Svg из файла Svg
Есть несколько способов получить код svg из файла svg. Один из способов — открыть файл в текстовом редакторе и скопировать код. Другой способ — использовать такой инструмент, как Inkscape, чтобы открыть файл и экспортировать код.
Во многих случаях HTML-код файла SVG может служить очень полезным исходным материалом. В этом руководстве мы покажем вам, как извлечь HTML-код из любого файла sva за несколько простых шагов. Вы можете просто загрузить свое изображение, используя файл .sva. Чтобы скопировать и вставить код из файла в редактор кода, необходимо сначала скопировать и вставить файл. Изменив код, вы можете идеально вписать иконку в свой дизайн, который гораздо более гибкий, чем изображение. Когда вы выбираете цвет, удалите все метки заливки, соответствующие этому цвету, кроме первой, так как это приведет к тому, что цвет будет соответствовать тексту. Первая строка текста будет заполнена текущим цветом.
Значок SVG кода
Значок кода SVG — это тип значка, который использует масштабируемую векторную графику для отображения значка кода. Значок может использоваться для представления множества различных концепций, связанных с кодом, включая программирование, кодирование, разработку программного обеспечения и многое другое.
Иконки и другие медиафайлы, помимо изображений, придают веб-сайту характер. Наличие иллюстраций доставляет посетителям гораздо больше удовольствия. Не секрет, что веб-страницы часто имеют некачественные значки или иллюстрации. Используя HTML-код ваших файлов SVG, вы сможете улучшить качество своих значков. Вы также можете кодировать свои собственные SVG или использовать для этого программное обеспечение, такое как Illustrator. Чтобы скопировать HTML-код значка, просто найдите его, измените его размер (не делайте его цветным), а затем запустите CMS. Вы также можете сохранить свой логотип SVG в банке логотипов, таком как WorldVectorLogo.
Когда вы вводите встроенный элемент, вам будет предложено закодировать свой элемент. В этом разделе будет вставлен код значка, полученный с одного из предыдущих сайтов. Вы можете изменить размер значка, введя ширину и высоту кода.
Как получить код Svg для значка?
Чтобы скопировать HTML-код значка SVG, выберите встроенный в разделе «Параметры SVG», а затем — иллюстрацию. Все, что вам нужно сделать, это скопировать и вставить код. Вы также можете создать свой собственный SVG, используя такие программы, как Illustrator.
Как использовать значки SVG в HTML?
Тег svg> /svg> можно использовать для добавления изображения SVG непосредственно в документ HTML. Используя код VS или предпочтительную среду IDE, вы можете создать изображение SVG, которое затем можно скопировать и вставить в элемент body вашего HTML-документа. Вы должны быть в состоянии сделать так, чтобы ваш веб-сайт выглядел точно так же, как в демо ниже, если все процедуры выполнены правильно.
Можно ли использовать файлы Svg в качестве значков?
Масштабируемая векторная графика или SVG — это тип векторной графики, который можно использовать в качестве значков на вашем веб-сайте, поскольку он является типом векторной графики. Если качество векторов не страдает, их можно масштабировать до любого размера. Они не замедлят работу вашего сайта, потому что они маленькие и хорошо сжимаются.
Svg код в Png
Есть несколько способов преобразовать код svg в png. Один из способов — использовать онлайн-конвертер, который можно легко найти с помощью быстрого поиска. Другой способ — использовать программу Adobe, такую как Illustrator, в которой есть опция «сохранить как» для файлов png.
Кроме того, другим способом можно найти конвертер Svg в Png, который можно обсудить ниже в следующем разделе. Поскольку они оба прозрачны, файлы PNG и sva являются отличным выбором для создания онлайн-логотипов и графики. Если вы собираетесь использовать пиксели и прозрачность, PNG — отличный выбор. Вы можете создавать файлы Svg, используя как Silhouette, так и Cricut. Изображения JPG и PNG можно преобразовать в файлы svg с помощью инструментов преобразования JPG или PNG. Adobe Photoshop — лучший способ конвертировать изображения SVG в PNG. Преобразуйте файл SVG в PNG и используйте его для сжатия без потерь, разрешения изображения и уменьшения размера файла.
Хотя его лучше всего использовать в векторной графике и логотипах, это не всегда лучший выбор для растровых файлов. Из-за более высокого разрешения, чем у всех других форматов изображений, они являются отличным выбором для растровых прозрачных файлов. PNG также можно использовать для отображения элементов за другими элементами с помощью альфа-каналов, что полезно, когда вы хотите прозрачно показать элементы.
Png в Svg: легко конвертируйте изображения
Существует также бесплатный онлайн-инструмент, который можно использовать для создания png2svg.
HTML-код SVG
SVG — это формат файла векторного графического изображения, который позволяет разработчикам и дизайнерам создавать высококачественную масштабируемую графику и иллюстрации для Интернета, печати и других целей. HTML — это стандартный язык разметки для создания веб-страниц и веб-приложений. Файлы SVG можно создавать и редактировать в любом текстовом редакторе, но они должны быть сохранены с расширением .svg. Файлы SVG могут отображаться во всех основных веб-браузерах, их можно создавать и редактировать с помощью любого программного обеспечения для редактирования векторной графики.
Язык SVG — это язык XML, описывающий 2D- и графические приложения. Это особенно полезно в векторных диаграммах, таких как круговые диаграммы, двумерные системы координат XY и т. д. Большинство веб-браузеров в настоящее время поддерживают SVG, который похож на PNG, GIF и JPG. Для просмотра svega в Internet Explorer могут потребоваться программы просмотра Adobe svg . В этом примере HTML5 SVG радиальный градиент определяется с помощью тега «ellipse», а эллипс рисуется с помощью тега «radialGradient». В результате появится следующая версия Firefox с поддержкой HTML5.
Svg-путь
Путь SVG — это векторная графическая фигура, которую можно нарисовать на экране или в документе. Он определен в стандартном формате файла XML, который может быть удобочитаем как человеком, так и машиной. Данные пути состоят из списка команд и параметров, определяющих форму.
Объекты svg.path используются командой SVG.path для указания команд пути. На участке пути четыре объекта: линия, арка, куб и безье. Также есть класс Path, который появляется сразу после серии сегментов пути. Длину пути или сегментов можно рассчитать с помощью функции.length(). Этот метод использует геометрическую аппроксимацию, которая может быть довольно медленной для некоторых классов. Вы можете вырезать и добавлять изменяемые последовательности, нарезая и добавляя их. Вы не можете создавать недопустимые пути без предварительного получения законного разрешения.
Разумно рисовать каждый сегмент назад, чтобы разумно вытянуть их вперед. Возможно, в будущем потребуется изменить методы манипулирования путями, чтобы обеспечить согласованность, и это изменение необходимо будет внести в будущих выпусках. Версия Python 5.0.1 была выпущена в феврале 2017 года. Командная строка Вертикально/Горизонтально была улучшена, чтобы поддерживать ее в актуальном состоянии. После преобразования текстов пути SVG каждый сегмент теперь генерирует свой собственный текст сегмента. Новая минимальная версия Python — 3.7. Python 2 больше не будет поддерживать поколение от 3.5 до 3.6.
Теперь Python можно импортировать с помощью collections.abc, что сделает его совместимым с Python версии 3.9. До сих пор нет поддержки Jython. Однако версии Python 3.7 и 3.8 теперь поддерживаются. Подпути больше не объединяются, если они объединены, а проанализированные команды по-прежнему присутствуют при анализе. Реализован рекурсивный расчет сегментов CubicBezier и Arc, который завершится при достижении определенного уровня точности.
Пути в HTML
Путь, к которому будет использоваться атрибут d, определяется атрибутом D. Команды пути — это те команды, которые содержат букву команды и числа, представляющие параметры команды. В результате этой команды координаты, в которых выполнялась команда moveto, изменяются, чтобы указывать на новый подпуть.
Учебник по SVG
Учебное пособие по SVG — это онлайн-ресурс, который содержит пошаговые инструкции по созданию и управлению изображениями масштабируемой векторной графики (SVG). SVG — это тип векторного изображения, которое можно масштабировать до любого размера без потери качества. Это делает его идеальным для использования на веб-сайтах и в приложениях, где необходимо часто изменять размер изображений.
С SVG (сокращение от Scalable Vector Graphics) можно многому научиться. Несмотря на то, что он был стандартизирован в начале 2000-х годов, отсутствие поддержки из-за плохой поддержки браузеров (в первую очередь Internet Explorer) не позволяло SVG набирать популярность на протяжении многих лет. Прямое встраивание SVG непосредственно в HTML работает только в самых последних браузерах на момент написания статьи. В большинстве случаев вам не нужно будет редактировать код; однако вам нужно будет использовать такие инструменты, как Figma или Sketch. Если вы включите их в тег img, ваш браузер отобразит их автоматически, как и для других форматов изображений. Для встроенных изображений необходимо использовать синтаксис HTML5 и XHTML. Вы можете сгруппировать ряд элементов с элементом g, включая область просмотра и поле просмотра.
Используя этот метод, вы можете создать новую систему координат на холсте SVG. Например, вы можете использовать точку 0, 0 и отображать только холст размером 100x100 пикселей. Если холст достигает 100, будет еще один его участок. Атрибуты стиля можно использовать для любого типа элемента SVG, так же как теги HTML можно использовать для любого типа элемента HTML. Несмотря на характер формы, реализовать каждое свойство CSS так, как вы ожидаете, невозможно. Заливку можно использовать и как атрибут элемента, например, для изменения цвета текстового элемента. Это делается в HTML и CSS.
Вы можете перейти к соответствующему URL-адресу данных, изменив поле «Строки». Добавление CSS в CDATA также может включать внешнюю таблицу стилей. Когда страница полностью загружена, вы можете сначала вставить JavaScript и обернуть его в событие загрузки. Если вы можете взаимодействовать с SVG (SVG встроен в HTML), вы можете изменить любой атрибут с помощью JavaScript. В этом случае используется документ XHTML, но также может использоваться HTML5 (документы с >!DOCTYPE html. Могут быть случаи, когда некоторые службы или приложения отказываются принимать недопустимый XML-файл, потому что он написан в недопустимом формате. Для информацию об отсутствующей поддержке используйте такие библиотеки, как Modernizr.
Какую программу я могу использовать для создания SVG?
Adobe Illustrator широко известен как одна из лучших программ для создания файлов SVG. Трассировка изображения — это метод, используемый для преобразования растровых изображений в файлы SVG. Перейдя в меню «Окно», вы можете получить доступ к панели инструментов.
Svg-иконки
Значки SVG — это значки, созданные с использованием формата масштабируемой векторной графики (SVG). Этот формат представляет собой формат векторного изображения на основе XML, который позволяет использовать как статические, так и анимированные изображения. Значки SVG можно создавать с помощью различных программ, таких как Adobe Illustrator, Inkscape или даже Microsoft Paint. Эти значки можно использовать на веб-сайтах, в приложениях или даже в печатных материалах.
Расширяемый язык разметки (XML) позволяет создавать векторную графику в формате масштабируемой векторной графики (SVG). HTML5 SVG не включают изображение фиксированного размера в пикселях, а вместо этого содержат блок кода XML, который отображается непосредственно в браузере. Изображения намного лучше видны и дают гораздо больше информации, чем слова. Когда тамагочи, iMac и Palm Pilots появились на рынке примерно в то же время, что и файлы изображений SVG, нам еще предстояло обнаружить файлы изображений в Интернете. Нередко веб-браузеры не поддерживают форматы SVG. До 2017 года браузеры не поддерживали рендеринг SVG. Поскольку они являются векторами, у вас не возникнет проблем с масштабированием при использовании иконочного веб-шрифта или svg.
Гораздо проще создавать значки с готовыми значками. Если вы хотите большей универсальности, выберите файл svg. Значок SVG можно создать вручную или с помощью инструмента. Виртуальная доска для рисования используется для рисования значков с помощью программы для работы с векторными изображениями. После экспорта вашего файла .svg все кончено. Вы также можете найти готовые иконки SVG в этом списке Evernote. Высота и ширина фигуры определяют ее размеры, а положение X и Y определяет ее положение. Кроме того, вы можете указать имена классов в отдельном файле CSS таблицы стилей и определить стиль для каждого элемента в элементах >svg> или >rect>. Эта опция позволяет вам изменить цвет значков, напрямую выбрав цвет фона в конструкторе без кода Ycode.
Создание иконок Svg: советы и рекомендации
Когда вы сохраняете файл .svg и значок в одном и том же каталоге, он отображается как отдельный файл в каталоге документов.
Вы можете легко создавать иконки SVG с помощью нескольких различных программных инструментов. Можно создавать значки и экспортировать их в виде файлов .svg с помощью таких инструментов, как IcoMoon или SvgEdit. Если вы используете редактор векторных изображений, такой как Adobe Photoshop, Illustrator или Inkscape, вы даже можете экспортировать свои значки в виде файлов SVG.
Крайне важно помнить о пропорциях и масштабе значка SVG перед его созданием. В целом допустимо использовать любую форму или цвет, которые вы хотите, но очень важно убедиться, что значок имеет соответствующий размер и положение для цели, в которой он будет использоваться. Меньший значок для веб-сайта может отображаться на странице в в отличие от значка приложения.
Иконки можно использовать для различных целей, включая графику веб-сайтов и значки приложений. Очень важно учитывать масштаб и пропорции значка при разработке значка SVG.
