Позиционирование опорной точки SVG
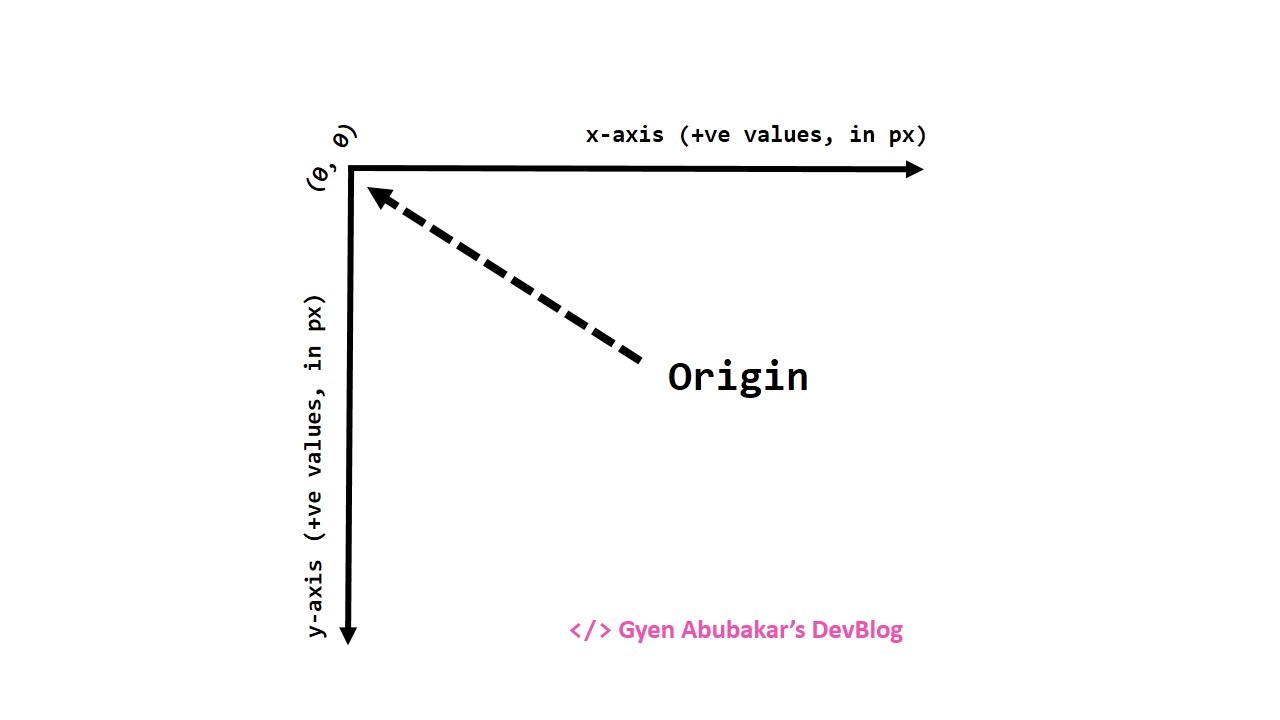
Опубликовано: 2023-01-16Позиционирование опорной точки в SVG — это процесс установки системы координат изображения SVG. Изображение можно расположить в любом двумерном пространстве, установив атрибуты x и y корневого элемента изображения. Система координат по умолчанию установлена в верхнем левом углу изображения.
Что такое координаты в Svg?

В SVG можно использовать два типа систем координат: декартова система координат и полярная система координат. Декартова система координат является наиболее распространенной и использует набор осей x и y для обозначения позиций. В полярной системе координат для обозначения позиций используется набор углов и расстояний.
Используя изображения SVG, вы можете создавать двухмерную графику, диаграммы и иллюстрации для веб-сайтов. Как векторные файлы, их можно уменьшать или увеличивать без потери разрешения. Кроме того, их можно редактировать с помощью текстового редактора или программного обеспечения для рисования.
Что означает SVG?
Формат файла масштабируемой векторной графики (SVG) — это удобный для Интернета формат файла, который можно просматривать на любом компьютере. векторные файлы, такие как файлы JPEG, хранят изображения в виде математических формул, основанных на точках и линиях на сетке.
Почему Svg — лучший формат для веб-графики
Веб-графика становится все более сложной и яркой с появлением формата SVG. Из-за небольшого размера файла, возможности модификации и неограниченного масштабирования он является отличным выбором для любого веб-проекта.
Как центрировать путь в Svg?
Чтобы центрировать путь, используйте атрибут svg viewBox . Это особенно полезно, если у вас много путей в svg, так как вам не нужно преобразовывать их все. Ваш пример будет viewBox=”0 15,674 144 144″ таким же образом, как и ответ Пола.
Как центрировать вектор в документе Svg
В документе SVG можно найти метод центрирования вектора. В первую очередь необходимо найти узловые точки вектора. Они расположены в верхнем левом углу вектора перед окном просмотра. Затем свойство преобразования можно использовать для поворота вектора вокруг его центральной точки.
Что такое SVG Viewbox?

SVG viewBox — это атрибут, который позволяет указать, что конкретный набор графики растягивается, чтобы соответствовать определенному элементу контейнера. Когда значение указано в процентах, оно относится к размеру владельца элемента.
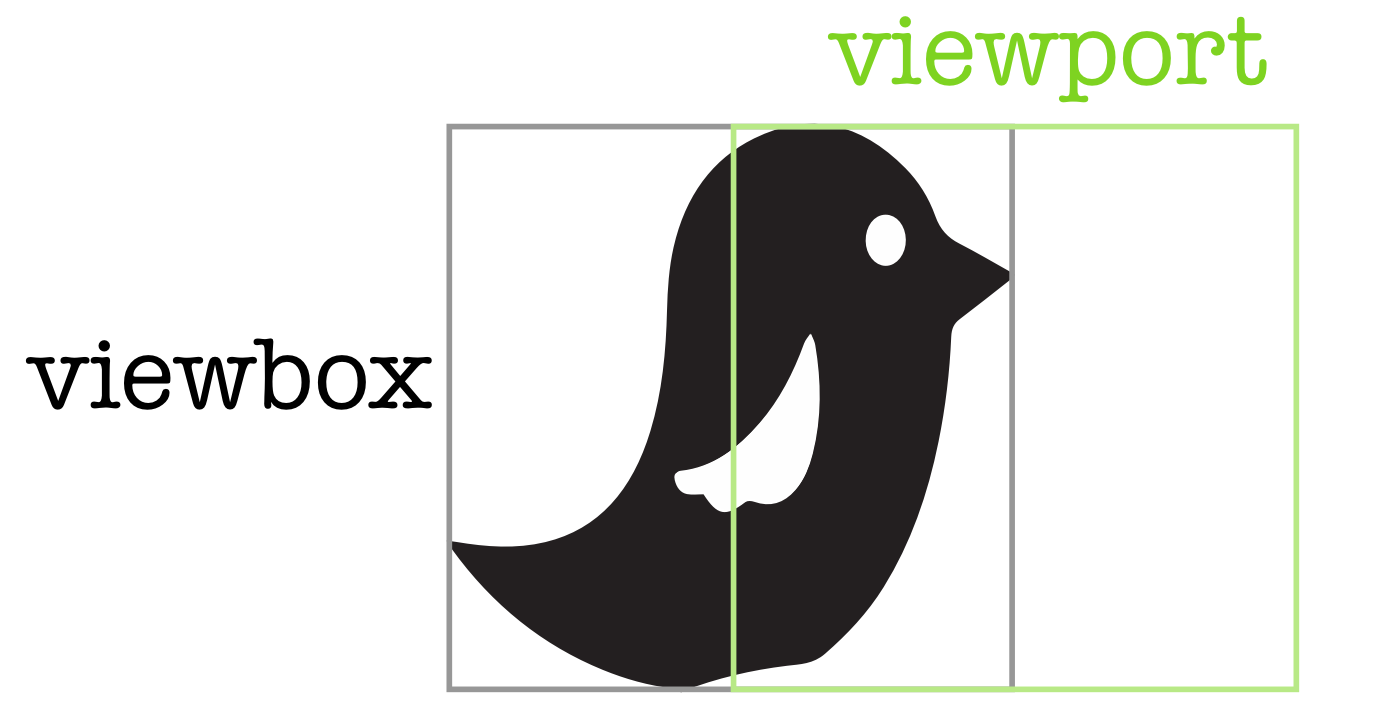
Допустим, у нас есть изображение птицы, которое как раз подходит для SVG, давайте заполним его любым контейнером, который у нас есть. Если viewBox этого изображения установлен правильно, он будет масштабироваться до размеров своего контейнера. Используя viewBox, мы также можем скрыть часть изображения, что может быть очень полезно при создании анимации. Это очень полезный инструмент, когда дело доходит до обрезки наших изображений. Он будет использоваться для создания с его помощью движущегося по небу анимированного облака. Эту анимацию довольно просто анимировать после изменения значения min-x для viewBox. Поскольку это может быть ошеломляющим, я удалил saveRatioAspect из этой статьи.
Что означает Viewbox в Svg?
ViewBox определяет положение и размер области просмотра SVG в пользовательском пространстве. Атрибут viewBox имеет формат списка и содержит четыре значения: min-x, min-y, ширина и высота.
Нужен ли Svg Viewbox?
Окно просмотра похоже на второй набор виртуальных координат , и все векторы в SVG могут его использовать; все, что вам нужно сделать, это изменить высоту, ширину и другие свойства SVG, не затрагивая его внутренности. Гораздо проще создавать SVG с помощью viewBox. SVG никогда не был бы создан, если бы в нем не было элемента.
Как настроить Svg Viewbox?
Установите для viewBox значение auto, что позволит вам выбрать один из двух вариантов высоты или ширины. Соотношение сторон будет скорректировано так, чтобы оно соответствовало общему соотношению сторон viewBox.
Есть ли у Svg ширина и высота?
Для экспорта SVG из Illustrator CC не требуются атрибуты высоты или ширины, как показано на изображении ниже. Если вы хотите форсировать размеры, иногда это может быть хорошей идеей. Например, вы можете использовать SVG для логотипа на своем веб-сайте, но вы хотите, чтобы он был определенного размера.
С каким типом данных работает Svg?
SVG (Scalable Vector Graphics) — это основанный на XML формат векторного изображения для двумерной графики с поддержкой интерактивности и анимации. Спецификация SVG — это открытый стандарт, разработанный Консорциумом World Wide Web (W3C) с 1999 года.
Файл sva — это цифровой формат, благодаря которому изображения выглядят лучше всех независимо от их размера. Их можно использовать для оптимизации поисковых систем, часто они меньше, чем другие форматы, и они могут быть динамическими. В этом руководстве объясняется, что это за файлы, когда их использовать и как начать использовать их для создания SVG. Поскольку изображения Aster имеют фиксированное разрешение, размер изображения снижает качество изображения. Между изображениями в векторных графических форматах есть точки и линии. Эти форматы написаны на XML, языке разметки, используемом для передачи цифровой информации. Изображение имеет XML-код, в котором указаны все его формы, цвета и текст.

Поскольку XML-код выглядит очень аккуратно, он также чрезвычайно эффективен для веб-сайтов и веб-приложений. Можно уменьшить или расширить SVG без потери качества. Размер и тип отображения изображения не имеют значения для SVG, и они всегда выглядят одинаково. Из-за отсутствия деталей в растровых изображениях SVG выглядит как набор точек. Из-за высокого уровня контроля дизайнеры и разработчики имеют большой контроль над своим дизайном. Консорциум World Wide Web разработал формат файла, известный как XML, для использования веб-графикой. Текстовые файлы, которые программисты могут прочитать и быстро понять, используются для представления XML-кода.
Возможности CSS и JavaScript позволяют изменять внешний вид SVG в режиме реального времени. Масштабируемая векторная графика полезна в различных приложениях. Для их создания можно использовать любой графический редактор, поскольку они универсальны, интерактивны и просты в использовании. Каждая программа имеет множество ограничений и кривую обучения, которой необходимо следовать. Не соглашайтесь на бесплатный или платный вариант после того, как сначала попробуете несколько вариантов.
Существует также необязательный класс для текста, который совместим со всеми наборами символов и может включать поддержку Unicode. Вы можете использовать символы и изображения для представления концепции или элемента. По ряду причин выгодно использовать SVG по сравнению с другими графическими форматами. Изображения из формата SVG , например, не зависят от разрешения, что позволяет масштабировать их без потери качества. Кроме того, вы можете анимировать изображения SVG, что позволит вам создавать динамические пользовательские интерфейсы. Большинство современных браузеров поддерживают векторную графику, что позволяет вам быть уверенным, что ваша графика будет выглядеть четко на любом устройстве.
Для чего можно использовать Svg?
Изображения в формате SVG можно использовать для создания логотипов, иллюстраций и диаграмм для веб-графики. Отображение качественных цифровых фотографий на них затруднительно из-за отсутствия пикселей. Для детализированных изображений большинство файлов должны быть в формате JPEG. Для современных браузеров можно использовать только изображения SVG.
Что такое SVG-данные?
В качестве векторного графического файла файл SVG , также известный как масштабируемый графический файл, используется для визуализации двухмерных изображений в Интернете. Файл SVG, сокращение от масштабируемого векторного графического файла, представляет собой стандартный тип графического файла, используемый для веб-изображений, которые являются 2D и 3D.
Существуют ли разные типы файлов Svg?
Это платформа для трех типов графических объектов: векторных графических фигур (например, путей, состоящих из прямых и кривых), изображений и текста. Возможность комбинировать, преобразовывать и комбинировать визуализацию графических объектов позволяет их группировать, стилизовать и преобразовывать.
Svg-позиция
SVG, или масштабируемая векторная графика, представляет собой формат файла для создания векторной графики. В отличие от других форматов файлов, таких как JPG или PNG, файлы SVG можно масштабировать до любого размера без потери качества. Это делает их идеальными для создания графики, размер которой необходимо изменить, например, логотипов или значков. При создании файла SVG вы можете указать положение каждого элемента на холсте. Это позволяет создавать точные, адаптивные дизайны, которые можно легко масштабировать до любого размера.
вложенные элементы svg можно использовать для организации элементов. Между двумя прямоугольниками нет разницы в цвете, но элементы parentvg имеют разные значения. Это преобразование можно использовать для перемещения содержимого, просто написав преобразование в элементе g:. Это пример из стандарта SVG 1.1. Набрав transform (*x,y), вы можете перемещать g и перемещать элементы внутри g по отношению друг к другу. x=10 в #group1svg представляет относительную позицию родителя, а #parent представляет вложенную позицию. Решение заключалось в использовании двух тегов: ansvg и ag.
Как контролировать размер изображения в SVG
При использовании атрибута viewBox вы можете указать размеры области, видимой на изображении, чтобы она казалась больше области просмотра. Атрибут viewBox можно использовать для указания размеров невидимой области, чтобы изображение выглядело меньше области просмотра.
Вы можете указать размеры окна просмотра, используя атрибуты Height и Width элемента *svg*, полностью заполнив его изображениями. Чтобы визуализировать изображение как одиночное изображение в области просмотра, используйте атрибут клипа, чтобы определить границы области, в которой оно отображается.
