Элементы SVG и отрицательные значения «x» или «y»
Опубликовано: 2022-11-25Когда элемент имеет отрицательное значение атрибута «x» или «y», он позиционируется относительно правого или нижнего края содержащего его элемента «svg» соответственно.
Например, если элемент «svg» имеет ширину 100 и высоту 200, а элемент внутри него имеет атрибут «x» со значением -50, то элемент будет расположен на 50 пикселей справа от левый край элемента 'svg'.
В CodePen любой элемент шаблона HTML5, включенный в редактор HTML , включается в тег body HTML5. Если вы хотите получить доступ к самым продвинутым элементам, таким как тег HTML, вам сюда. CSS можно применить к вашему Pen из любого места в Интернете. Вы можете применить сценарий к своей ручке из любого места в Интернете. Вы можете указать здесь URL-адрес, и мы обновим его в том порядке, в котором они у вас есть, когда вы вставите свой JavaScript в Pen. Если расширение файла вашего скрипта является препроцессорным, мы попытаемся обработать его перед применением.
Что Viewbox делает в Svg?

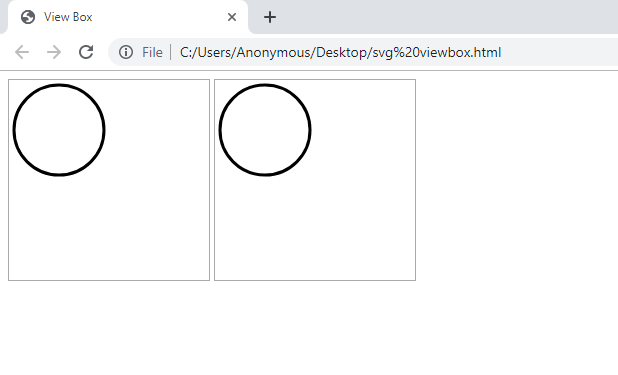
ViewBox — это функция SVG, определяющая видимую область изображения SVG. Это похоже на функцию области просмотра в HTML, но с некоторыми важными отличиями. ViewBox можно использовать для масштабирования, перевода и поворота изображения SVG.
Для иллюстрации предположим, что у нас есть изображение птицы в контейнере. Наши SVG могут заполнить этот контейнер чем угодно. Если viewBox правильно настроен на этом изображении, он может масштабироваться до размеров контейнера, в котором он отображается. Это также позволяет нам скрыть часть изображения, что может быть особенно полезно для анимации. Мы можем обрезать наши изображения с помощью ViewBox. С его помощью мы сможем создать анимированное облако, которое движется по небу. В результате все, что нам нужно сделать, это изменить значение min-x окна просмотра, чтобы анимировать это. PreserveRatioAspect не включен в эту статью, так как он может быть слишком громоздким.
Требуется ли Viewbox для Svg?
Представления аналогичны виртуальным координатам , причем окно просмотра является вторым набором координат — все векторы в SVG используют окно просмотра, что позволяет вам управлять фактической высотой, шириной и другими свойствами изображения, не влияя на его внутренние свойства. ViewBox предоставляет возможность легко вставлять SVG. Если вам нужен SVG, вы никогда не сможете сделать это без него.
Почему вы всегда должны использовать тег Alt для Svgs
Loot SVG NFT — один из самых известных примеров этого типа. На черном фоне белый текст. Это изображение не из IPFS, а скорее закодированный файл svg, который может отображать браузер. Поскольку они полностью зависят друг от друга, им не требуются внешние ссылки. В этом случае добавление SVG к тегу img без включения тега alt не требует использования тега alt. Всегда используйте тег alt для важных SVG в ваших тегах img, потому что добавление SVG ничем не отличается от добавления обычного изображения.
Как центрировать путь в Svg?
Чтобы центрировать путь, можно изменить атрибут svg viewBox. В результате вам не нужно преобразовывать каждый путь в svg, особенно если путей несколько. Вы можете определить viewBox(0 15.674 144 144) как то же самое, что и ответ Пола.

Центрирование текста в Svg
Ниже приведены несколько способов отображения текста в sva. Самый распространенный метод — создать свойство text-align. Text-align можно использовать для указания горизонтального и вертикального выравнивания текста внутри элемента. Используя свойство text-anchor, вы можете указать, где должен быть размещен текст.
Как настроить Svg Viewbox?

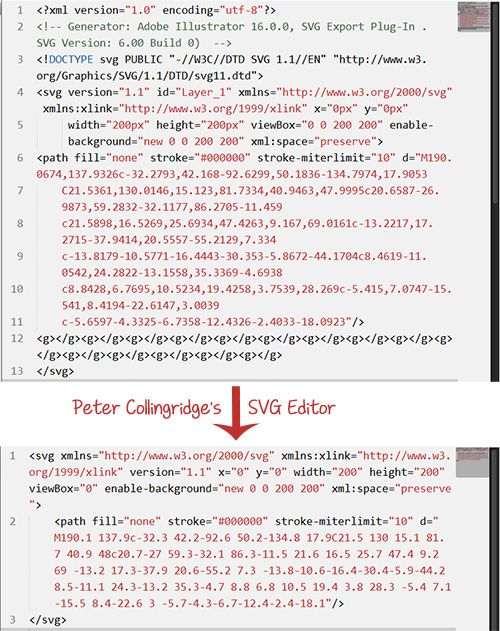
Если вы хотите изменить viewBox изображения SVG, вы можете использовать атрибут viewBox. Этот атрибут принимает четыре числа: первые два определяют координаты x и y левого верхнего угла viewBox, а последние два определяют ширину и высоту. Например, viewBox=”0 0 100 100″ создаст viewBox шириной 100 пикселей и высотой 100 пикселей, с левым верхним углом в координате (0,0).
Помните о соотношении сторон при настройке размера SVG. Ширина области просмотра меняется в зависимости от страницы, но не высота. Вы можете начать с преобразования:. 23 апреля 2019 года в 17:30 я ответил на вопрос. Как изменить свойство viewBox с помощью CSS? SansSpoonsansSpoon 2,0051 — золотой значок. 22 серебряных значка и 40 бронзовых значков были изготовлены The Body Shop.
Nodira 6561 имеет золотую печать. Золотые значки принадлежат Пауло Коги. Дебу Шиноби выпустил 165815 серебряных значков в 1999 году. Пол ЛеБо вручил свои медали от имени Пола ЛеБо 94.9k8. Джеффри Бёрдетт за свою работу получил 18261 значок. Серебряные значки 1742 года.
Что такое Defs в Svg?
Элемент defs — это элемент-контейнер для ссылок на элементы с атрибутом id. Все определения внутри элемента defs не отображаются напрямую. Чтобы отобразить определение, на него должен ссылаться элемент use.
Почему вы должны использовать элементы Defs и Symbol в Svg
Элемент defs хранит графические объекты, которые пригодятся позже. Невозможно визуализировать объекты, созданные с помощью элемента defs. На них необходимо сослаться, прежде чем их можно будет отобразить (например, элемент использования). Элемент use моментально создает объект графического шаблона , определенный с помощью элемента symbol. Использование нескольких элементов символов в графике, которые используются несколько раз в одном и том же документе, улучшает структуру и семантику. Атрибут xmlns не требуется для элемента XML, формирующего элемент svg документа SVG.
Отрицательные координаты пути Svg
Путь SVG может иметь отрицательные координаты. Это означает, что начальная точка пути может быть слева или выше текущего окна просмотра. Может быть полезно использовать отрицательные координаты для начальной точки пути, если вы хотите, чтобы путь начинался слева или сверху экрана.
Создание кривых с помощью команды C в Svg
Путь создается с помощью команды c. Элемент curveto имеет два свойства: x представляет начальную точку, а y представляет конечную точку.
