Заполнение SVG не работает? Вот несколько причин, почему
Опубликовано: 2022-12-03При создании SVG вы можете заметить, что заливка не работает. Для этого есть несколько причин. Во-первых, убедитесь, что для заливки задан цвет, а не изображение. Во-вторых, убедитесь, что заливка применена к правильному элементу. В большинстве случаев заливка не применяется к корневому элементу. Наконец, убедитесь, что для заливки не установлено значение none.
Исправить ошибки? Не стесняйтесь сообщить другим, если у вас есть ошибка. Цвет заливки нельзя применить к SVG. Мой CSS заполнен директивой для изменения цвета SVG в моем выводе. Это реальная проблема? Редактор XML Раду Кораву можно найти по адресу: http://www.oxygen XML.com/xtml/xhtml/v3.2.2. Директива заполнения не меняет цвет PDF в результате директивы заполнения SVG.
Результат работает, как и ожидалось, в HTML. Можете ли вы предоставить небольшой образец, содержащий файл и часть настраиваемого CSS? Если вы не используете CSS в своем файле SVG , мы рассмотрим это.
Цвет заливки задается указанным цветом с помощью CSS-свойства fill-opacity. Непрозрачность заливки можно рассчитать, разделив ее на заданное число. Если значение ближе к 0, заливка более прозрачная. Если значение меньше единицы, заливка более непрозрачная.
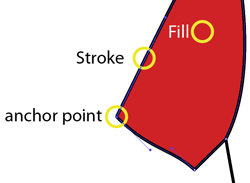
В элементе SVG вы можете заполнить цветовую заливку либо цветной обводкой, либо изображением. Заливка используется для выделения внутренней части графического элемента.
Как работает SVG-заполнение?

При создании элемента SVG ему можно задать цвет заливки. Цвет заливки может быть установлен сплошным цветом, градиентом или узором. Заливку сплошным цветом можно задать с помощью свойства fill. Значением свойства fill может быть шестнадцатеричный код цвета, код цвета RGB или имя цвета. Градиентную заливку можно задать, используя свойство fill и установив значение «url(#gradientID)». GradientID — это идентификатор элемента градиента, который определяет градиент. Заливку узором можно задать, используя свойство fill и установив значение «url(#patternID)». PatternID — это идентификатор элемента шаблона, определяющего шаблон.
В HTML с помощью встроенного SVG вы можете управлять свойствами каждого элемента во фрагменте файла .sva. Fill — это метод, который заполняет внутреннюю часть определенного графического элемента, как указано в коде элемента. Свойство fill-rule указывает, что алгоритм используется для определения того, какие части холста включены в более сложные фигуры. Правило заливки определяет внутреннюю часть точки на холсте, проводя линию из рассматриваемой точки через любую фигуру, в которой она находится. Когда внутренняя структура фигуры равна нулю, считается, что она находится внутри фигуры. Путь считается внутри фигуры, если у нас есть число, отличное от нуля. Как вы можете видеть в следующем примере, ненулевой алгоритм применяется к аналогичной графике в этом примере, но внутренние пути рисуются против часовой стрелки. Проводя линию из рассматриваемой области через всю фигуру в любом направлении, значение evenodd определяет внутреннюю часть точки на холсте. Как и в случае с ненулевым значением, направление рисования рассматриваемой внутренней формы не имеет значения с точки зрения алгоритма правила четности и нечетности, независимо от того, квадрат это или цилиндр.
Svg заливки и штрихи: раскрась свой мир
Заливки и обводки с помощью SVG можно использовать для раскрашивания элементов. Если вы создаете заливку или обводку, вы можете использовать схемы имен цветов из HTML, такие как имена цветов (красный), значения rgb (то есть rgb (255,0,0), шестнадцатеричные значения, значения rgba и скоро.
Что такое заливка и обводка в Svg?

В SVG свойства заливки и обводки можно применять к любому графическому элементу для управления цветом внутренней части фигуры и цветом контура фигуры соответственно. Для свойства заливки можно задать цвет, градиент или узор, а для свойства обводки можно задать цвет, градиент или узор.
Процедура заливки и обводки красок такая же. Заливка — это рисование внутренней части объекта, а штрих — это рисование контура объекта. Их можно указать с помощью атрибута стиля или атрибута представления в текстовом файле SVG. Каждое свойство имеет собственный атрибут представления, который можно найти в главе «Стиль» спецификации W3 SVG 2.0. CSS-атрибут stroke-linecap определяет, как будет выглядеть конец строки SVG после ее рендеринга. Скос, закругление и митра — три наиболее распространенных угла. Кончик штриха обрезается прямой линией, как и в конце строки.
Штрих имеет только половину ширины пути, равного расстоянию, которое он проходит за пределами пути. Когда штрих-dasharray преобразует путь в штрихи, фигура SVG с пунктирными линиями появляется с штрихами. Эти значения указывают длину тире, пробелов и запятых в массиве чисел, разделенных запятыми или пробелами. Любой тип линии, текста или контура, такой как круг, прямоугольник и т. д., может извлечь выгоду из свойств. Непрозрачность заливки или обводки можно указать, используя отдельно параметры fill-opacity и stroke-opsacity.
Различные способы изменения цвета заливки и обводки в Svg
Что такое заливка и обводка? Заливка задает цвет объекта, а обводка задает цвет линии, которая его окружает. Схемы именования цветов CSS можно использовать так же, как HTML, будь то имена цветов (красный), значения rgb (либо 255,0,0, либо rgb), шестнадцатеричные значения, значения rgba или что-то еще. Что такое атрибут заполнения? Атрибут fill имеет два различных значения. Атрибут представления используется для определения цвета (или любого сервера рисования, такого как градиент или узор), используемого для рисования элемента; он также определяет состояние анимации (или Как изменить обводку в sva? Цвет заливки и обводки можно указать, используя названия цветов, значения RGB или RGBA, значения HSL или HSLA или и то, и другое. (Дополнительную информацию о градиенте и создание шаблона, см. раздел «Цвет текста» или статью « Фильтры и градиенты SVG ».)
Как заполнить SVG-изображение цветом в HTML?

Есть несколько способов заполнить изображение SVG цветом в HTML. Один из способов — использовать атрибут fill элемента svg: это заполнит все изображение SVG красным цветом. Еще один способ заполнить SVG-изображение цветом — использовать CSS-свойство fill элемента «svg». Это также заполнит все SVG-изображение красным цветом.
SVG — это язык двумерной и смешанной векторной графики, основанный на XML. Слои можно окрашивать, текстурировать, затенять или просто сворачивать, что позволяет создавать текстурированные, затененные или перекрывающиеся структуры. И заливка, и штриховка являются важными операциями покраски. В этой статье мы рассмотрим несколько техник окрашивания различных фигур и текста. Style=”stroke-width:2, stroke-green:2), fill:#ff0000 — это синтаксис для определения цвета SVG . Спецификация Scalable Vector Graphics (SVG) включает 147 наименований цветов. В этом примере вы можете установить цвет следующим образом: заполните одну точку и обведите другой точкой.
Цвета с символом HEX можно найти на сайте. Существует значение между FF и 0 в шестнадцатеричных парах с двузначными числами. Код показан здесь со следующим выражением: #RRGGBB. Заливка — это цвет, который заполняет поверхность объекта, а обводка — это контур, раскрывающий его форму. Если атрибут заливки (или свойство заливки атрибута стиля) не указан, по умолчанию используется черный цвет. Заливку и обводку можно применять к таким фигурам, как круги, эллипсы, прямоугольники, полилинии и многоугольники. Заливки изменяют цвет внутренней части графического элемента. Заливка раскрашивает открытые пути, подразумевая, что последняя точка, где заканчивается путь SVG, была соединена с первой точкой, даже если цвет обводки в этой области не виден. Если значение атрибута заливки не указано, по умолчанию используется черный цвет.

Svg Fill не работает
Есть несколько возможных причин, по которым ваша SVG-заливка может не работать в React. Во-первых, убедитесь, что вы используете правильный регистр для своих атрибутов (атрибуты чувствительны к регистру в React). Во-вторых, убедитесь, что вы используете кавычки вокруг значений ваших атрибутов (это также чувствительно к регистру). Наконец, убедитесь, что ваш файл SVG включен в ваш проект React. Если у вас все еще есть проблемы, попробуйте посмотреть некоторые примеры React SVG, чтобы увидеть, как это сделали другие.
Как раскрасить файл sva? Чтобы отредактировать файл svg, добавьте в тег fill=currentColor и удалите все другие свойства заливки . После этого вы можете изменить цвет с помощью CSS, либо настроив свойство цвета элемента, либо изменив его родителя. В SVG 2 теперь доступно больше атрибутов стиля как часть новых атрибутов представления. Вы можете добавить изображение SVG в Office для Android, нажав на него, что должно добавить вкладку «Графика» на ленту. С помощью react-native-svg-transformer вы можете легко изменить цвет изображения.
Svg заполнить внутри пути
SVG-заливка внутри контура — это алгоритм, используемый векторными графическими редакторами для определения того, как шаблон заливки следует применять к заданному контуру.
В общем, дуги, близкие траектории и перемещения — это геометрические координаты контура данного объекта, которые определяются в терминах движений, линий, кривых (как кубических, так и квадратичных) и команд дуги. Возможны составные пути (например, пути с несколькими подпутями), в которых объект может иметь кольцевые отверстия. В главе описываются синтаксис, поведение и интерфейс DOM путей SVG . В команде данных пути за одним символом следует серия команд. Данные пути являются краткими, поскольку они не имеют иерархии, что делает загрузку файлов более эффективной. Поскольку данные пути могут содержать много символов новой строки, лучше всего разбить их на несколько строк, чтобы их было легче читать. Во время синтаксического анализа новые строки внутри атрибутов в разметке будут нормализованы до символов пробела.
Строка данных пути используется для определения формы фигуры в результате значения. Внутри строки ошибки обрабатываются в соответствии с рекомендациями, приведенными в разделе «Обработка ошибок данных пути». Первая команда moveto должна использоваться для начала сегмента данных пути. Автоматическая прямая линия рисуется от текущей точки до начальной точки текущего подконтура. Здесь может появиться сегмент пути с нулевой длиной. Closepaths использует значение 'stroke-linejoin' в начале каждого сегмента, чтобы связать последний сегмент подпути с начальным сегментом. Закрытые подпути отличаются от открытых подпутей тем, что первый и последний сегменты пути не перекрываются.
В настоящее время в Python нет команды для завершения сегментных операций закрытия пути. Линия может быть проведена от текущей точки к новой точке с использованием различных линий. При использовании относительного l конечная точка линии равна (c). Когда используется относительная команда h с положительным значением x, горизонтальная линия рисуется в направлении положительной оси x. В первых пяти примерах показан один кубический Сегмент пути Безье. Как указывалось ранее, эллиптические дуги выглядят следующим образом. Когда команда относится к другой команде, конечной точкой дуги является cpy y. Символы большой дуги и флага развертки указывают, какая из четырех дуг была нарисована. , как показано на изображении ниже.Обработка EBNF должна потреблять как можно больше данного производства, так как персонаж больше не удовлетворяет производству.
Когда свойство d не имеет значения, рендеринг отключен. При расчете форм крышек и маркеров на границах сегментов направление по умолчанию на границах сегментов игнорируется. Отрезок прямой линии, соединяющий две конечные точки в случае, если rx или ry равен 0, является дугой. Эту операцию масштабирования можно найти в разделе приложений, где вы найдете для нее математическую формулу. Сегменты пути без длины не являются недопустимыми, и они будут влиять на визуализацию в следующих случаях. Атрибут 'pathLength' может использоваться для вычисления общей длины авторского пути, позволяя пользовательскому агенту масштабировать вычисления расстояния вдоль пути. Операция перемещения внутри элемента может иметь только нулевую длину. Вычисление длины пути возможно только с помощью нескольких команд, таких как lineto, curveto и arcto.
Атрибут правила заполнения в Svg
Значения правила заполнения могут поддерживаться четырьмя различными способами.
br> Nonzero заполняет фигуру цветом, постоянным для каждой точки фигуры; нет другого способа заполнить фигуру цветом. [br]zero[/br] заполняет форму черной прозрачной жидкостью. Унаследованный элемент заполняет форму, используя цвет родительского элемента. Функция отклонения заполняет недостающий цвет из цвета родительского элемента.
Атрибут fill-rule доступен для любого элемента пути или элемента altGlyph. Следующий атрибут используется для указания правила заполнения для элемента пути.
Правило заполнения указывает ненулевое значение; (*)бр. Используйте приведенный ниже атрибут, чтобы определить правило заполнения для элемента altGlyph.
Заполнить-правило, наследовать.
Заливка Svg Tailwind не работает
Я не уверен, почему у меня не работает заполнение svg попутного ветра. Я пробовал использовать как утилиты заливки, так и обводки, но ни одна из них не дает никакого эффекта. Мой svg — это просто квадрат, и я использую следующий код:
Я не уверен, что еще попробовать.
СВГ в![]() Или же
Или же Когда файл SVG не поддерживается браузером, *object Чтобы убедиться, что размеры файла SVG установлены правильно, мы можем изменить атрибут src на URI данных, а атрибуты ширины и высоты на размеры. Мы можем включить файл SVG, используя элемент *img> в браузере, который его поддерживает.
Цветовой код заливки SVG
Цветовой код заливки SVG — это код, используемый для добавления цвета к изображению. Код используется для добавления цвета к изображению с помощью тега. Код используется для добавления цвета к изображению с помощью тега.
Что такое правило заполнения в Svg?
Другими словами, атрибут fill-rule определяет алгоритм, используемый для определения внутренней части фигуры. В качестве атрибута представления в CSS можно использовать свойства правила заполнения. При использовании этого атрибута в SVG следует использовать следующие элементы: altGlyph> path>.
Переход заливки SVG
Переход заполнения svg — это способ изменить цвет элемента svg с течением времени. Это можно использовать для создания анимации или просто для изменения цвета элемента при наведении. Чтобы создать переход заполнения svg, вам нужно будет использовать CSS и указать продолжительность, функцию синхронизации и режим заполнения.
В CodePen содержимое тела, а также любая HTML-разметка внутри тела записывается в тегах >body редактора HTML. Здесь вы можете добавить классы, которые могут повлиять на весь добавляемый документ. CSS можно применить к вашей ручке, используя любую таблицу стилей, доступную в Интернете. Вы можете запустить сценарий на своем Pen из любой точки мира. Мы добавим его в ваш JavaScript в Pen, как только он будет готов, с URL-адресом, который вы можете сначала отправить здесь. Перед подачей заявки мы обработаем скрипт, на который вы ссылаетесь, если он содержит расширение файла, являющееся препроцессором.
Когда файл SVG не поддерживается браузером, *object Чтобы убедиться, что размеры файла SVG установлены правильно, мы можем изменить атрибут src на URI данных, а атрибуты ширины и высоты на размеры. Мы можем включить файл SVG, используя элемент *img> в браузере, который его поддерживает.
Цветовой код заливки SVG
Цветовой код заливки SVG — это код, используемый для добавления цвета к изображению. Код используется для добавления цвета к изображению с помощью тега. Код используется для добавления цвета к изображению с помощью тега.
Что такое правило заполнения в Svg?
Другими словами, атрибут fill-rule определяет алгоритм, используемый для определения внутренней части фигуры. В качестве атрибута представления в CSS можно использовать свойства правила заполнения. При использовании этого атрибута в SVG следует использовать следующие элементы: altGlyph> path>.
Переход заливки SVG
Переход заполнения svg — это способ изменить цвет элемента svg с течением времени. Это можно использовать для создания анимации или просто для изменения цвета элемента при наведении. Чтобы создать переход заполнения svg, вам нужно будет использовать CSS и указать продолжительность, функцию синхронизации и режим заполнения.
В CodePen содержимое тела, а также любая HTML-разметка внутри тела записывается в тегах >body редактора HTML. Здесь вы можете добавить классы, которые могут повлиять на весь добавляемый документ. CSS можно применить к вашей ручке, используя любую таблицу стилей, доступную в Интернете. Вы можете запустить сценарий на своем Pen из любой точки мира. Мы добавим его в ваш JavaScript в Pen, как только он будет готов, с URL-адресом, который вы можете сначала отправить здесь. Перед подачей заявки мы обработаем скрипт, на который вы ссылаетесь, если он содержит расширение файла, являющееся препроцессором.
