Эффекты фильтра SVG: добавление теней
Опубликовано: 2023-02-12Есть много способов добавить тени к элементам SVG, но один из самых распространенных — это использование элемента фильтра. Элемент фильтра позволяет применять к элементу тени, размытие и другие графические эффекты. Чтобы применить фильтр к элементу, вы должны сначала добавить фильтр на свою страницу. Затем вы можете сослаться на фильтр по его атрибуту id. Например, если у вас есть фильтр с идентификатором «myFilter», вы должны сослаться на него следующим образом: … Элемент фильтра содержит ряд различных примитивов фильтра. Каждый примитив принимает один или несколько входов и производит один выход. Входными данными для примитива могут быть либо исходная графика (фильтруемый элемент), либо выходные данные другого примитива. Выход одного примитива может быть использован как вход для другого примитива. Это позволяет связать несколько эффектов вместе. Одним из наиболее часто используемых примитивов является примитив feGaussianBlur. Этот примитив берет исходную графику и размывает ее. Степень размытия контролируется атрибутом stdDeviation. Чем больше значение, тем более размытым будет изображение. Другим распространенным примитивом является примитив feDropShadow. Этот примитив берет исходную графику и применяет к ней тень . Тень управляется атрибутами dx, dy и stdDeviation. Атрибуты dx и dy управляют смещением тени. Атрибут stdDeviation управляет степенью размытия. К элементу можно применить несколько примитивов, объединив их вместе. Например, вы можете применить размытие по Гауссу и тень к элементу следующим образом: Вы также можете применить к элементу несколько фильтров. Фо
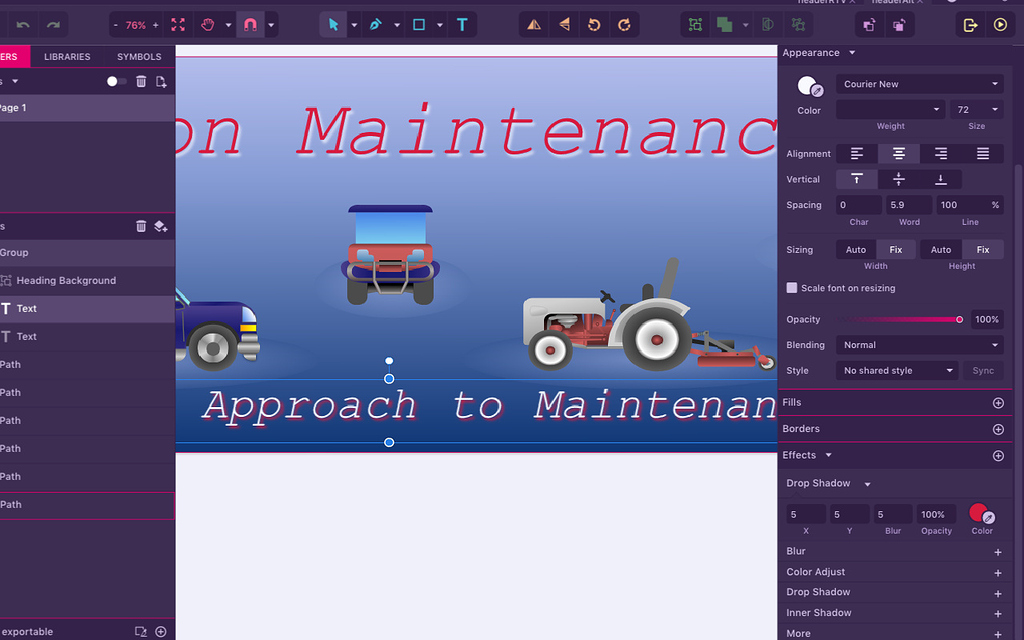
Используя фильтр CSS, вы можете создать еще более особенную тень, позволив своим SVG участвовать во всех тенях. Мы можем указать значения для функции фильтра drop-shadow, почти идентичные значениям для функций box-shadow и text-shadow . Когда вы нажмете на нее, ваш SVG будет настроен с тенью, отражающей характеристики выбранного вами шрифта.
Можете ли вы добавить тень в Svg?

Drop-shadow() Цветовые значения CSS и rgba можно использовать для быстрого и простого добавления эффекта тени к элементу svg. Выбрав значение цвета rgba, вы можете изменить прозрачность тени.
Что из следующего используется для создания эффекта тени в Svg?

Есть несколько способов создать эффект тени на SVG. Одним из популярных методов является использование фильтра feDropShadow. Этот фильтр принимает три параметра: «stdDeviation», «dx» и «dy». Параметр stdDeviation управляет степенью размытия, параметр dx управляет смещением по горизонтали, а параметр dy управляет смещением по вертикали.
Редактор HTML включает раздел, посвященный тому, что содержится в тегах >head> базовых шаблонов HTML5. Вы можете использовать CSS для своего пера на любой веб-странице, независимо от того, является ли она таблицей стилей или нет. Чтобы обеспечить кросс-браузерную совместимость, к свойствам и значениям часто применяются префиксы поставщиков. Создать скрипт для своего пера можно из любой точки мира. Вы также можете указать здесь URL-адрес, чтобы он добавлялся в том порядке, в котором они у вас есть, перед JavaScript в самом Pen. Перед подачей заявки, если ваша ссылка имеет расширение файла, уникальное для препроцессора, мы попытаемся ее обработать.
Могут ли SVGS иметь тени?
feDropShadow> — это примитив фильтра для элемента SVG (*feDropShadow), который создает тень при обнаружении тени входного изображения. Функция должна быть помещена внутри *filter. Если вы хотите изменить цвет или непрозрачность тени , вы можете использовать атрибуты презентации заливки-цвета и заливки-непрозрачности.
Какое свойство используется для создания эффекта тени на HTML?
Свойство CSS box-shadow можно использовать для создания тени на любом элементе HTML.
Фильтр Svg: Тень

Фильтр тени обеспечивает способ создания тени входного изображения. Тень создается путем копирования входного изображения и смещения его на заданную величину в направлениях x и y. Затем смещенная копия размывается на заданную величину и объединяется с исходным изображением с заданной непрозрачностью.
Можете ли вы добавить тень коробки в Svg?
Поскольку мы можем определить свойства тени для большинства элементов DOM, используя рамку элемента в качестве формы тени, мы предпочитаем тень, которая представляет контуры каждого символа, а не форму рамки элемента.
Различные преимущества теней и коробчатых теней
Они способны производить широкий спектр эффектов, когда речь идет о падающих тенях. Однако Filter:drop-shadow является преимуществом, поскольку он может создавать тень вокруг неправильных форм или изображений, тогда как box-shadow создает прямоугольную тень. Как видите, когда используются тени, псевдоэлемент также имеет тень вокруг себя, но когда используются тени блока, ее нет.
Является ли тень фильтром?
Эффект тени применяется к входному изображению при использовании CSS-функции drop-shadow(). Из-за этого может быть получена функция-фильтр>.

Выявление теней с помощью инструмента «Кисть»
Используя инструмент «Кисть», мы будем использовать черные области маски слоя, чтобы показать места, где должна быть видна тень. В этом случае мы будем использовать жесткую кисть и светлую краску, чтобы определить тень только в тех областях, где мы ее нарисовали.
Вы можете смягчить края тени с помощью инструмента «Размытие» или «Градиент», а также создать более плавные тени с помощью инструмента «Градиент». Выберите правильные настройки, если хотите добиться желаемого эффекта.
Добавить тень к пути Svg
Есть два способа добавить тень к пути SVG. Первый — использовать свойство filter, а второй — использовать элемент feGaussianBlur.
HTML-редактор CodePen определяет, что происходит в теле и тегах базового шаблона HTML5. Если вы хотите получше рассмотреть элемент, например тег <html>, вам сюда. CSS можно применить к вашему Pen через любую таблицу стилей браузера. Вы можете использовать любой сценарий из любого места в Интернете для своего пера. Когда вы вводите URL-адрес, JavaScript будет добавлен в том же порядке, что и другие ваши файлы. Если скрипт, на который вы ссылаетесь, содержит расширение для препроцессора, мы попытаемся сначала обработать его.
Генератор падающих теней фильтра
Генератор теней с фильтрами — это инструмент, помогающий создавать эффект теней для текста или изображений. Вы можете указать цвет, размер и направление тени, и генератор создаст код за вас.
Тень React-native-svg
React-native -svg drop shadow — замечательная библиотека, позволяющая создавать красивые тени в приложении React Native. С помощью этой библиотеки вы сможете создавать тени любого цвета и любого размера, и они будут отлично смотреться на любом устройстве.
Теневые компоненты можно создавать и управлять ими с помощью react-native-shadow — модуля для создания и управления теневыми компонентами в React Native. Пожалуйста, обратитесь к @reactnativecardview Хён У для получения дополнительной информации. Вы можете использовать его в качестве нативного представления карты (с типом). Austin0131 опубликовал 11 редакций версии 1.4 с момента последней версии год назад. Чтобы получить собственное теневое представление для React Native, вы можете использовать MQ P @ste7en/React-Native-simple-shadow-view для Android и iOS. За два года Visar опубликовал 0,64 страницы.
Чтобы сделать тень Android более доступной, здесь можно найти MQP-адрес yz1311/react.native-shadow. Компонент тени на основе react-nativesvg может сделать тень Android более доступной. 3 года назад yz1311 написал 3.0.2. На любой платформе React Native я рекомендую @liuyunjs. Компонент-оболочка i18n используется для реализации нескольких теней в React Native.
Как вы даете тень изображению в React-native?
Создайте представление, включающее следующие правила стиля: тень: ** shadowColor: #202020, shadowOffset: *width: 0, height: 0, shadowradius: 5, *, я сделал Изображение было завернуто в представление.
Как добавить тень к элементу Svg
В SVG примитив фильтра feDropShadow обеспечивает поддержку затенения. Он доступен только внутри элемента *filter>, и его можно стилизовать с помощью атрибутов презентации «flood-color» и «flood-opacity». Вы можете легко добавить тень к svg-элементу с помощью CSS drop-shadow() с помощью функции drop-shadow . Цвет и непрозрачность тени можно указать с помощью значений цвета rgba, что дает вам беспрецедентный контроль над эффектом.
Как отправить тень в контейнер в React-native?
Свойство высоты, основанное на Android Elevation API, позволяет добавлять тени в Android. После того, как вы импортируете StyleSheet, не забудьте стилизовать карту, используя нативные константные стили реакции: // импортируйте StyleSheet из нативных константных стилей реакции. Это таблица стилей для вас.
Как создать тень в фотошопе
Вам нужно будет указать расстояние между объектом и тенью, а также угол тени и ее цвет, чтобы создать тень. Вы можете создать тени, открыв графическую программу и выбрав объект для тени, затем выбрав соответствующий слой и установив цвет тени и непрозрачность слоя.
При правильном использовании тень может улучшить глубину и реалистичность ваших изображений. Это простой эффект, который можно использовать для придания элегантности любому изображению, и он идеально подходит для создания различных эффектов.
Как использовать Svg в React-native?
Рендеринг фигур SVG с помощью React Native Откройте ваш любимый редактор и начните с импорта компонентов Svg и Circle из react-native-svg, как показано ниже. Чтобы отобразить любую фигуру, используйте компонент Svg> файла React Native-svg; Элемент Circle является компонентом файла Render-native-svg.
Svg — лучший выбор для адаптивных логотипов и другой графики
Поскольку он полностью адаптивный, это отличный выбор для создания логотипов и другой графики, которая может отображаться на экране любого размера. Это означает, что вы можете создать логотип, который хорошо работает в любом размере и разрешении, без необходимости его повторного создания. При разработке игр создание текстур — это фантастическое использование SVG. Качество текстур SVG-текстур легко масштабируется вверх или вниз без каких-либо потерь, и их можно использовать в любом игровом движке. В результате вас не будут беспокоить проблемы совместимости или необходимость использовать разные форматы текстур для разных платформ. Масштабируемая графика отлично подходит для создания адаптивной графики без необходимости ее повторного создания. В результате разработчики игр смогут создавать графику, которая отлично смотрится на любом устройстве и с любым разрешением.
