Изображения SVG и WordPress: риски и выгоды
Опубликовано: 2023-02-13SVG, или Scalable Vector Graphics, — это формат файла, который позволяет отображать двухмерные векторные изображения в Интернете. Несмотря на свои преимущества, WordPress по умолчанию не позволяет загружать изображения SVG. Для этого есть несколько причин. Первая причина заключается в том, что изображения SVG могут использоваться для использования уязвимостей на веб-сайте. Поскольку они представляют собой код, их можно использовать для внедрения вредоносного кода на веб-сайт. Это может позволить злоумышленнику получить контроль над веб-сайтом или украсть конфиденциальную информацию. Вторая причина заключается в том, что изображения SVG не так хорошо поддерживаются веб-браузерами, как другие форматы изображений. Это означает, что они часто могут отображаться неправильно или не отображаться вовсе. Третья причина заключается в том, что WordPress хочет свести размер файла к минимуму. Изображения SVG часто намного больше, чем изображения других форматов, таких как JPEG или PNG. Это означает, что они будут занимать много места на серверах WordPress и замедлять загрузку страниц для пользователей. Несмотря на эти причины, есть некоторые обходные пути, которые позволяют использовать изображения SVG на веб-сайтах WordPress. Однако обычно это делать не рекомендуется, так как это может представлять угрозу безопасности.
Изображения можно отображать в двумерном формате с помощью файлов масштабируемой векторной графики (SVG) на сайтах WordPress. После небольшой перенастройки вы сможете использовать этот тип файла для оптимизации некоторых ваших логотипов и графики. Поскольку они масштабируемы, вы можете изменить размер по мере необходимости, не влияя на качество изображения. Поскольку WordPress не включает поддержку SVG из коробки, вам придется приложить больше усилий, чтобы включить их на свой сайт. В этом курсе мы покажем, как добавить SVG на ваш сайт с помощью плагина, а также вручную. Некоторым администраторам рекомендуется ограничить доступ к загружаемым файлам SVG . Помимо сканирования ваших файлов перед их загрузкой, также доступен метод «дезинфекции».
Это так же просто, как отредактировать файл functions.php вашего веб-сайта, чтобы включить следующий метод включения SVG на вашем веб-сайте WordPress. Второй шаг — включить фрагмент кода в разметку вашей функции, чтобы можно было загрузить файл. Если вы предпочитаете замарать руки, вы можете включить прием SVG на своем сайте WordPress вручную. Первый шаг — включить и защитить использование файлов SVG на вашем сайте. На шаге 3 вы можете просматривать файлы SVG и взаимодействовать с ними так же, как и с другими типами файлов изображений. В результате вы сможете более внимательно следить за безопасностью этих файлов.
Если вы используете SVG, вам нужно использовать img src=image. Если вы используете CSS, вы можете связать файл как фоновое изображение CSS, и оно будет выглядеть хорошо, но браузер не отобразит его, потому что ваш сервер присвоил ему неправильный тип контента.
Чтобы сделать ваш сайт более доступным, сначала вы должны добавить aria-describedby. Всегда лучше включать *title> сразу после начала файла svg и перед началом файла пути. В результате теперь вы должны добавить aria-described by к файлу *svg. Он включен в раздел aria-attribute страницы aria-describedby.
Код PHP для поддержки HTML в WordPress выглядит следующим образом: CSS. Высота имеет решающее значение; транспортное средство должно управляться в состоянии автопилота. Плагин управления кодом, такой как «Code Snippets», также можно использовать для вставки PHP-кода в WordPress. важный; " /стиль"; add_action('admin_head, 'fix_svg');
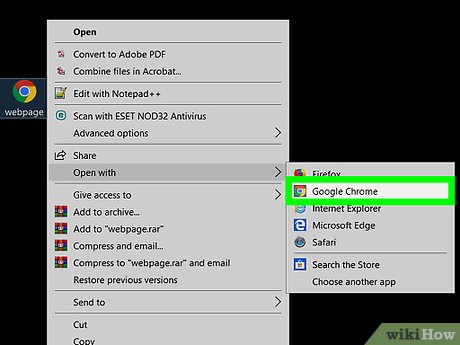
Масштабируемую векторную графику необходимо просматривать с помощью программы просмотра или браузера с поддержкой масштабируемой векторной графики . Некоторые браузеры, такие как Mozilla Firefox, поддерживают загрузку и сохранение файлов .SVG. Вы можете использовать Google Chrome или Opera только для просмотра графики, созданной с помощью назначения ODS HTML5.
Почему Svg не разрешен в WordPress?
SVG не разрешен в WordPress, потому что это формат векторного изображения , который не поддерживается медиатекой WordPress.
В современном веб-дизайне все большее распространение получает векторная графика с большим количеством фреймов (Scalable Vector Graphics, или SVG). Плагин позволяет легко вставлять полный код SVG-файла в HTML-код с помощью простого тега IMG. Style-svg можно использовать в плагине, динамически заменяя любые элементы, содержащие SVG, фактическим кодом вашего файла, добавляя его к вашим элементам IMG. Начиная с версии 2.3.11, вы можете принудительно отображать все файлы .svg с помощью одного флажка (который следует использовать с осторожностью). Теперь, когда у вас есть возможность изменить или расширить файл JS, вы можете выбрать, как его следует изменить. Когда вы сохраняете SVG как избранное изображение, в мета-поле избранного изображения появится флажок, который позволяет сделать его встроенным. Раздел «Настройки» SVG Support Version 2.3 включает новый параметр «Расширенный режим».
Если вы оставите его включенным, расширенные функции и сценарии больше не будут доступны. Чтобы включить SVG в настройщике, вы должны изменить или добавить код в файл функции вашей дочерней темы. Вот отличный учебник, который поможет вам начать работу. Вы можете добавить поддержку SVG в свое приложение, не изучая программирование. Вы можете загрузить в него. Это так же просто, как загрузить файл SVG в свою медиатеку и использовать его вместе с другими изображениями. Он был обновлен, чтобы указать, что все файлы .svg должны отображаться встроенными.

Если вы используете, вы должны использовать. Вам нужно будет убедиться, что Visual Composer настроен для настройки. Вы можете использовать класс изображения, чтобы включить его.
В этом случае URL-адрес элемента ссылки можно использовать в качестве встроенного элемента для SVG. Также можно добавить тег URL в SVG. Есть несколько способов вставить файлы sva в WordPress. При встраивании SVG в HTML-файл приемлемым выбором является элемент img или атрибут элемента link. Если вы встраиваете SVG в файл XML, вы можете включить элемент или атрибут в элементы img. Наконец, если вы встраиваете SVG в файл HTML, вы можете включить тег объекта.
Что вы должны знать об использовании файлов Svg в WordPress
Несмотря на то, что файлы SVG в настоящее время не поддерживаются в основном дистрибутиве WordPress, существует ряд плагинов, которые позволяют загружать и встраивать их в ваши сообщения и страницы. Если вы хотите использовать этот тип файла в WordPress, мы рекомендуем проверить один из этих плагинов.
WordPress от WPBakery Page Builder позволяет создавать веб-сайты с простым в использовании интерфейсом. Gravity Forms — это расширение WordPress от Gravity Forms, которое позволяет использовать несколько форм на одной странице.
Почему Svg не отображается в HTML?

Существует несколько возможных причин, по которым файл SVG может неправильно отображаться в документе HTML. Одна из возможностей заключается в том, что файл неправильно закодирован. Другая возможность заключается в том, что файл неправильно связан с HTML-документом. Наконец, файл может не поддерживаться браузером, используемым для просмотра документа.
В сообществе Treehouse все типы разработчиков, дизайнеров и программистов из всех слоев общества могут встречаться и сотрудничать в обучении. Мы рады, что сегодня к нам присоединились тысячи выпускников и студентов Treehouse. Для новых студентов Treehouse предоставляет бесплатный семидневный пробный период. Пользователи получат доступ к тысячам часов контента и сообществу поддержки. Элемент object имеет отличный рейтинг совместимости с браузерами. Чтобы центрировать изображение, вам может потребоваться установить явное поле, и вы можете настроить отображение div на встроенное, если хотите, чтобы оно выглядело как изображение. Если это не решит проблему или вы уже сделали это, не могли бы вы вставить код, который вы использовали для размещения svg?
В веб-дизайне значок, логотип или иллюстрация могут быть созданы в различных векторных графических форматах, включая SVG. Крайне важно убедиться, что ваш веб-браузер совместим с SVG, прежде чем использовать его в своем браузере. В настоящее время обращений в поддержку SVG более чем в три раза больше, чем обращений за поддержкой без SVG. Хотя вы можете использовать SVG в старом браузере, это может быть невозможно. В этом случае вы можете использовать альтернативный графический формат, такой как JPEG или GIF, который используется чаще. В браузере Chrome появилась новая функция, которая позволит вам использовать sveiw на вашей веб-странице. В исходном коде svg должен быть атрибут со значением, установленным для отображения изображений svg, которого нет в Chrome. Чтобы использовать svg на своих страницах, вы должны добавить атрибут ширины к своим элементам svg. Отрадно видеть, что поддержка SVG становится все более распространенной.
Почему значок Svg не отображается?
Существует несколько причин, по которым значок SVG может не отображаться: - Путь к файлу может быть неправильным - Файл может быть поврежден - Файл может не поддерживаться браузером - Файл может использовать неподдерживаемый шрифт
Наиболее распространенной причиной скрытых значков является проблема CORS, связанная со значком SVG Рея и CDN, на котором он размещен. Если вы используете плагин кэширования с настройкой CDN, вы можете исключить файлы .svg, обратившись в службу поддержки вашего хостинга. Если нет, боюсь, единственный способ показать их — отключить CDN. Хотя некоторые пакеты хостинга GoDaddy включают CDN, удалить все файлы не всегда возможно. Код значков svg иногда несовместим с кодом других значков, поэтому они не отображаются. Можно использовать очистку кода svg (открыть в редакторе) и заменить классы и идентификаторы CSS на собственные имена.
Теперь с SVG в качестве значка меню их можно использовать.
Чтобы использовать SVG вместо значка меню, вы должны сначала включить его на вкладке Global. Выберите ссылку Пункты меню в структуре меню. Следующим шагом является загрузка набора SVG для пунктов меню и выбор одного значка, который лучше всего соответствует нужному пункту меню. Затем вы можете выбрать его из выпадающего меню.
Иконки Svg: 5 советов по их использованию
Важно отметить, что при использовании SVG в качестве значков необходимо учитывать несколько факторов. Первый шаг — убедиться, что ваши SVG-файлы имеют высокое качество. Второе, что вы должны сделать, это убедиться, что ваши значки правильно отформатированы и названы. Наконец, вы должны включить подходящий шрифт значков в свои SVG. Четвертое и последнее, что вы должны сделать, это убедиться, что ваши значки расположены правильно. Используйте редактор значков, если хотите создавать свои SVG.
