Изображения SVG: как установить ширину и высоту
Опубликовано: 2023-02-14SVG (Scalable Vector Graphics) — это формат векторного изображения, обладающий преимуществами по сравнению с традиционными растровыми изображениями. Векторные изображения состоят из набора точек, линий и кривых, которые можно масштабировать до любого размера без потери разрешения. Это делает их идеальными для использования в адаптивном веб-дизайне, где изображения необходимо изменять в соответствии с размерами экрана. Изображения SVG также имеют меньший размер файла, чем растровые изображения, что ускоряет их загрузку. А поскольку это векторные изображения, их можно легко редактировать и настраивать в векторных графических редакторах, таких как Adobe Illustrator. Итак, какие размеры у SVG? В отличие от растровых изображений, которые имеют фиксированную ширину и высоту, изображения SVG масштабируются, то есть их можно изменить до любой ширины или высоты без потери разрешения. Чтобы установить ширину и высоту изображения SVG, вы можете использовать атрибуты ширины и высоты. Ширина и высота могут быть установлены в любых единицах, включая пиксели, проценты или ems. Если вы не укажете ширину и высоту, изображение SVG по умолчанию будет соответствовать размеру окна просмотра. Окно просмотра — это область экрана, видимая пользователю. Вот пример изображения SVG с шириной и высотой, установленными на 50 %: … В этом примере размер изображения будет изменен на 50 % ширины и 50 % высоты области просмотра. Вы также можете установить ширину и высоту изображения SVG с помощью CSS. Свойства CSS для ширины и высоты отличаются от атрибутов HTML для ширины и высоты. Атрибуты HTML используются для установки ширины и высоты элемента изображения SVG, а свойства CSS используются для установки ширины и высоты самого изображения SVG. Вот пример изображения SVG с шириной и высотой, установленными с помощью CSS: В этом примере размер изображения будет изменен на 100% ширины и 100% высоты области просмотра.
В Интернете двумерные изображения могут быть созданы в формате XML с использованием файла векторной графики на основе XML типа SVG . Как найти размеры в векторном изображении? Для SVG не всегда есть фиксированные размеры, а некоторые дают соотношение высоты и ширины, которое можно использовать в различных единицах измерения. Поскольку изображения SVG можно рисовать любого размера, нет необходимости определять размеры или пропорции. Если вы хотите, чтобы изображение масштабировалось, вам придется явно указать, какую информацию вы хотите предоставить. Другие файлы изображений, подобные этим, можно масштабировать, чтобы они соответствовали контейнеру, заставляя браузер рисовать его с размером, отличным от внутренней высоты и ширины. Поскольку файлы SVG по умолчанию адаптивны, в них нет встроенной иерархии высоты и ширины.
Многие считают, что добавление атрибутов viewbox и saveAspectRatio в SVG имеет большое значение. Используя эту технику, изображение можно уменьшить до логотипа или графики, а ненужное пространство можно удалить. Также возможно изменить размер файла, отредактировав его в текстовом редакторе.
Ширина пользовательских координат/пикселей — это элемент, определенный в коде SVG , который следует масштабировать, чтобы заполнить ширину области, в которой вы собираетесь рисовать свой SVG (окно просмотра на жаргоне кода). Высота также определяется количеством пикселей/координат, которые необходимо масштабировать, чтобы получить желаемую высоту.
Поскольку SVG является векторным форматом, размер может быть произвольным, поскольку макет создается с помощью математики, а не вами; размер определяется количеством символов, которое вы укажете. В любом случае, если SVG отображается на странице, а затем увеличивается до большего размера, это может повлиять на размер страницы.
Когда дело доходит до данных, файл SVG больше, чем файл PNG, потому что он содержит больше данных (в виде путей и узлов). Я не считаю, что существует существенная разница в производительности между SVG и PNG.
Имеют ли файлы Svg размеры?

Другими словами, при экспорте файлов SVG из Illustrator CC не используются атрибуты высоты или ширины, а только количество «отзывчивых» символов. Это возможно, но иногда вы можете захотеть пройтись по размерам. Рассмотрим логотип, который вы хотите использовать на своем веб-сайте, который настроен в файле svg.
Хотя существует несколько способов создания файла sva, наиболее распространенным является использование Adobe Illustrator, векторного графического редактора. После того, как вы получили файл, вы можете загрузить его в веб-службу, например Cloudinary, и преобразовать его в веб-изображение.
Мы позаботимся обо всем: от масштабирования SVG-файла до нужного размера, добавления правильного замещающего текста и водяного знака и обеспечения доставки файла на нужное устройство после загрузки.
Существует множество причин, по которым вам следует использовать файлы svg вместо традиционных изображений. Их меньше по одному признаку. Размер стандартного изображения может составлять от 50 до 200 КБ, а размер файла SVG может составлять от 5 до 6 КБ. Из-за своего небольшого размера файлы SVG могут передаваться по сети быстрее, и их можно использовать в приложениях с ограниченным объемом памяти.
Помимо экономии времени и профессионального внешнего вида, файлы SVG также можно редактировать с помощью векторного графического редактора, что является дополнительным бонусом. Наконец, с помощью простых инструментов вы можете легко преобразовывать файлы SVG в традиционные изображения, устраняя необходимость потери данных.
Множество преимуществ SVG
Это означает, что файлы SVG можно масштабировать без потери качества и они не зависят от разрешения. Поскольку ограничения по размеру и пропускной способности Интернета требуют их использования, они являются идеальным решением для широкого круга приложений. Из-за простоты редактирования и обслуживания файлы SVG идеально подходят для создания высококачественной графики.
Какого размера должны быть файлы Svg?

Когда речь идет о размере файлов SVG, однозначного ответа нет. Размер файла в конечном итоге будет зависеть от сложности изображения и количества используемых цветов. В целом, однако, файлы SVG, как правило, меньше, чем другие традиционные форматы изображений, такие как JPEG или PNG. Это связано с тем, что файлы SVG основаны на векторах и поэтому требуют меньше данных для хранения.
Файл SvG в два раза больше, чем файл PNG. Можете ли вы опубликовать исходное изображение SVG и дать ссылку на него здесь? У вас не должно быть растровых изображений в вашем SVG, а ваши сложные пути должны быть уменьшены в размере. Если вы можете связать исходный файл и есть проблема с параметрами экспорта, сообщите мне, чтобы я мог отредактировать этот ответ.
При разработке проекта помните об этих рекомендациях по размерам. Автоматическое изменение размера вашего проекта может вызвать разочарование, но гораздо проще решать проблемы до их возникновения. Если вы не уверены в размере отдельного SVG-файла , вы можете использовать функцию «Просмотр SVG в браузере» в Cricut Design Space.
Множество применений файлов Svg
Когда дело доходит до дизайна, файлы sva могут быть чрезвычайно универсальными. Они подходят как для простых значков, так и для более крупных и сложных рисунков, которые могут не уместиться в файле PNG. Поскольку для файлов SVG нет ограничений по размеру, вы можете быть настолько креативными, насколько захотите. Чтобы размер файла SVG оставался управляемым, не ограничивайте его размер менее 2500 мегапикселей. Когда дело доходит до файлов SVG, вы можете выбрать любой размер без потери качества.

В каких единицах измерения находятся файлы Svg?

В SVG есть идентификаторы единиц длины, такие как em, ex, px, pt, pc, cm, mm, in и проценты. Когда область просмотра и пользовательские системы координат установлены, браузер создает исходную систему координат области просмотра, а также пользовательскую систему координат для каждого элемента SVG .
Система координат Svg
Точки в системе координат SVG указываются в пользовательском пространстве, что означает, что они могут отображаться как x, y, ширина и высота прямоугольной области. Чтобы указать точку (5,10) в системе координат SVG, вы можете использовать следующие выражения: (5,10), (10,5), (15,10) или (5,15). Атрибут viewBox элемента *svg%27 определяет систему координат. В результате с точками, линиями и окружностями можно работать с системой координат. Например, круг можно нарисовать, выбрав его центр (0,0), радиус (10,10) и оттенок (255, 255, 255).
Размеры SVG онлайн
SVG Dimensions Online — это веб-сайт, который позволяет пользователям создавать собственные изображения SVG и управлять ими. Веб-сайт предоставляет множество инструментов и функций, которые позволяют пользователям создавать и настраивать свои изображения SVG. Веб-сайт также предлагает различные учебные пособия и ресурсы, которые помогают пользователям узнать, как использовать веб-сайт и его функции.
Размер HTML SVG
Атрибут html svg size используется для определения размера элемента svg. Размер определяется с точки зрения ширины и высоты svg viewBox . Если viewBox не указан, то размер по умолчанию будет равен размеру содержащего его элемента.
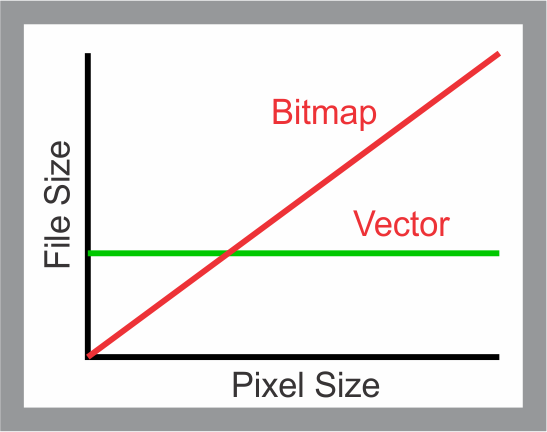
В статье подробно описаны преимущества векторных изображений перед растровыми.
Векторное изображение гораздо эффективнее растрового по целому ряду причин. Векторные изображения можно масштабировать до любого размера без потери разрешения, и они по-прежнему хорошо выглядят даже в больших размерах. Поскольку файлы SVG всегда сжимаются, чтобы гарантировать, что они всегда сжимаются до одинакового размера, их можно редактировать с помощью любого текстового редактора, в отличие от файлов JPEG, которые сжимаются для уменьшения размера файла.
С точки зрения устойчивости к ошибкам векторные изображения обычно более устойчивы к ошибкам. векторные изображения, в отличие от тостерных, могут испортиться при неправильном редактировании; векторные изображения, с другой стороны, могут быть полностью редактируемыми. Также можно создавать векторные изображения с использованием различных программных платформ, что делает их более универсальными и простыми в использовании.
Пользователь сам решает, как форматировать изображение, чтобы использовать растровую или векторную графику. Если вы ищете высококачественное изображение, которое не будет повреждено, векторные изображения, вероятно, являются лучшим вариантом.
Изменение размера файла Svg для вашего проекта
Прежде чем вы сможете начать, вам нужно добавить в проект файл .sva. Файл можно перетащить в белую область или выбрать, щелкнув внутри области. Затем вам нужно будет настроить параметры изменения размера. Вы должны нажать кнопку «Изменить размер», чтобы начать процесс. Файл результата будет загружен после завершения процесса.
Размер пикселя SVG
Чтобы изменить размер пикселя изображения SVG, вы можете использовать атрибуты «ширина» и «высота». Атрибут «width» устанавливает ширину изображения, а атрибут «height» устанавливает высоту. Вы также можете использовать атрибут `viewBox`, чтобы установить размер изображения.
Масштабируемая векторная графика (SVG) — это графический движок, который можно масштабировать до различных спецификаций. Амелия Беллами-Ройдс покажет вам, как масштабировать SVG, с помощью невероятного руководства. Это не так просто, как масштабирование растровой графики, но открывает новые горизонты. Вы можете обнаружить, что заставить SVG вести себя так, как вы хотите, немного сложно для новых пользователей. На астровых изображениях четко прослеживается соотношение высоты к ширине: высота к ширине. Браузер может отображать растровое изображение с размером, отличным от внутренней высоты и ширины, но если вы настроите его на другое соотношение сторон, оно исказится. Когда отрисовываются встроенные SVG , они будут отрисовываться с размером, указанным в коде, независимо от размера холста.
ViewBox — это последняя часть программного обеспечения, используемого для создания масштабируемой векторной графики (SVG). ViewBox — это компонент, определенный в элементе. Число — это список из четырех чисел, разделенных пробелами или запятыми. Для верхнего левого угла области просмотра y и x определяют систему координат. Высота выражается как количество пикселей/координат, которое необходимо масштабировать, чтобы заполнить пространство. Если вы не укажете размеры, которые находятся в пределах соотношения сторон, изображение будет растянуто или искажено. Теперь можно выравнивать другие типы изображений с помощью нового свойства CSS, подходящего для объекта.
Вы также можете использовать параметр saveRatioAspect = «none», который позволит вашей графике масштабироваться точно так же, как растровое изображение. С растровыми изображениями вы можете использовать один масштаб для установки ширины и высоты изображения. Как SVG может это сделать? В итоге становится сложнее. Использование изображения с цветовой кодировкой в формате >img> — отличный способ начать, но вам, возможно, придется немного схитрить. Соотношение сторон элемента можно установить с помощью ряда различных свойств CSS, включая его высоту и поля. Если изображение содержит viewBox, другие браузеры автоматически используют размер по умолчанию 300*150; однако никакие спецификации не определяют это поведение.
Изображение в вашем viewBox будет масштабировано, если вы используете самые последние браузеры Blink/Firefox. Если вы не укажете ни высоту, ни ширину, размеры по умолчанию для этих браузеров останутся прежними. Элементы-контейнеры — это самый простой способ замены элементов HTML и других замененных элементов во встроенном SVG, а также в HTML. Во встроенной форме графики официальная высота (по существу) будет равна нулю. Если задано значение saveRatioAspect, изображение не будет масштабироваться до нуля. Вместо этого вы хотите, чтобы ваша графика растягивалась полностью, чтобы покрыть всю ширину, а затем выливалась на область отступов, которую вы тщательно выбрали. Трудно представить более универсальный атрибут viewBox или PreserveRatioAspect. вложенные элементы полезны для разделения нескольких частей вашей графической шкалы. Цель этого метода — заполнить широкоэкранный дисплей, не переусердствуя с высотой.
Формат файла SVG можно масштабировать до любого разрешения без ущерба для качества. Кроме того, это отличный формат файла для дизайнеров, поскольку он поддерживает анимацию и прозрачность.
Множество применений SVG
SVG с его независимыми от разрешения и анимированными возможностями — это формат файла, который можно использовать как в печатных, так и в веб-СМИ. Это универсальный инструмент для создания эффектов и переходов, а его качество, не зависящее от разрешения, делает его идеальным выбором как для небольших, так и для крупных проектов.
Изменить размер SVG
Нет необходимости изменять размер изображения SVG.
Простой способ переименовать изображение кажется отличным решением. Это был нелегкий подвиг, несмотря на то, что следует из названия. Существует два метода изменения размера изображения SVG. XML можно изменить, включив в него атрибуты ширины и высоты. Сначала вы должны открыть файл SVG в текстовом редакторе. Если дважды щелкнуть код, он должен выглядеть следующим образом: Другой вариант — использовать CSS. Однако, выбирая «ширину» и «высоту», вы ничего не меняете.
