Изображения SVG: идеальное решение для адаптивного дизайна
Опубликовано: 2022-12-24Изображения SVG не зависят от разрешения, что означает, что их можно масштабировать до любого размера без потери качества. Это делает их идеальными для адаптивного дизайна, где изображения необходимо изменять в соответствии с размерами экрана. Изображения SVG также имеют небольшой размер файла, что помогает ускорить загрузку вашего сайта. А поскольку это векторные изображения , их можно легко редактировать и настраивать с помощью CSS.
Благодаря цифровому формату изображения любого размера выглядят красиво, независимо от их размера. Они часто меньше по размеру и более удобны для пользователя, чем другие форматы, и их можно анимировать динамически. В этом руководстве я объясню, что это за файлы, когда их использовать и как создать SVG с самого начала. Поскольку изображения Aster имеют фиксированное разрешение, увеличение их размера приведет к ухудшению качества изображения. Изображение хранится в векторно-графическом формате и определяется как набор точек и линий. XML, язык разметки, используется для создания этих форматов, используемых при цифровой передаче данных. В файле SVG код XML определяет все формы, цвета и текст, из которых состоит изображение.
Дело не только в том, что XML-код выглядит аккуратно, но и в том, что он очень эффективен для разработки веб-сайтов и веб-приложений. Качество SVG можно восстановить без уменьшения размера. Для файлов SVG размер изображения и тип отображения не имеют значения; они всегда выглядят одинаково. Из-за отсутствия деталей в растровых изображениях SVG должны отображаться в виде текстового файла. С SVG разработчики и дизайнеры имеют больше контроля над тем, что выглядит хорошо. Это международная организация, которая предоставляет стандартный формат для веб-графики и является результатом Консорциума World Wide Web. Благодаря структуре текстового файла XML-код может быть быстро просмотрен и понят программистами.
CSS и JavaScript позволяют динамически изменять внешний вид SVG. Когда дело доходит до графики, использование масштабируемой векторной графики выгодно для различных целей. Эти инструменты просты в использовании, интерактивны и универсальны. Кривая обучения каждой программы уникальна. Вы должны протестировать несколько вариантов, прежде чем выбрать один из доступных инструментов и цены.
Тег *svg/svg> можно использовать для вставки изображения непосредственно в документ HTML. Доступ к изображению SVG можно получить с помощью кода VS или IDE, и вы должны скопировать код и вставить его в элемент body в вашем HTML-документе. Ваша веб-страница, если вы правильно выполните все шаги, должна выглядеть точно так же, как показано ниже.
По мере того, как изображение становится меньше, количество пикселей, необходимых для работы с ним, уменьшается. При рендеринге SVG браузер использует уравнения для определения положения пикселей, но уравнения приводят к числам, которые попадают между ними.
Преимущества образов ScalableVNG Образы ScalableVNG чрезвычайно гибки. Изображение SVG можно распечатать с любым разрешением и качеством. Вы можете увеличивать изображения SVG. Они не потеряют качество, если вы увеличите или уменьшите изображение.
Существует множество причин использовать файлы Svg для логотипов, значков и простой графики. Ваш сайт будет выглядеть четче, а их будет значительно меньше, поэтому они не будут его тормозить.
Как выглядит файл Svg?

Файл SVG представляет собой файл масштабируемой векторной графики . Это двумерный векторный графический файл, который можно открыть в любом текстовом редакторе или программе просмотра изображений. Файл состоит из серии тегов XML, определяющих векторную графику.
Adobe Photoshop и Illustrator — два наиболее широко используемых приложения, поддерживающих формат файлов масштабируемой векторной графики (SVG). Он имеет разрешение, уникальное для формата файла, и его можно увеличивать или уменьшать в соответствии с вашими конкретными потребностями. Файл SVG можно просмотреть в веб-браузере, таком как Chrome, Firefox или Safari. В Adobe Photoshop вы можете либо выбрать изображение для преобразования в растровое изображение определенного размера, либо открыть изображение. Веб-инструмент Convertio — это быстрый и простой способ конвертировать файл SVG, и он доступен только в том случае, если у вас нет доступа к такой программе, как Photoshop.
В результате SVG — отличный выбор для адаптивного веб-дизайна, поскольку он позволяет вам легко поддерживать согласованность независимо от того, какой размер или размер экрана используют ваши посетители. Файл SVG легко редактировать, и его можно изменить, чтобы он выглядел именно так, как вы хотите. Вы можете использовать формат файла SVG для создания как больших, так и маленьких веб-сайтов, поскольку это адаптируемый формат файла.

Svg лучше, чем Jpeg?
Нет однозначного ответа, что лучше SVG или JPEG. Это зависит от того, что вы ищете и каковы ваши потребности. Если вам нужно изображение высокого качества, то, вероятно, лучшим вариантом будет JPEG. Если вам нужен файл меньшего размера или изображение, которое можно масштабировать без потери качества, то SVG, вероятно, будет лучшим вариантом.
Использование файлов SVG имеет несколько преимуществ по сравнению с JPEG и PNG. Эту графику можно использовать для очень простой графики в Интернете, потому что она легкая, быстрее обрабатывается и может использоваться в качестве шаблонов визуализации HTML5. Если у вас нет изображения в готовом к использованию формате SVG , используйте необработанное изображение.
Как сделать SVG-изображение

Во-первых, вам понадобится редактор svg . Есть много бесплатных и платных вариантов, доступных в Интернете. После того, как вы откроете редактор, вам нужно будет создать новый файл. Для этого нажмите на меню «Файл» и выберите «Создать». Это откроет новый пустой документ. Далее вам нужно добавить элементы svg. Это можно сделать, нажав на меню «Добавить» и выбрав нужный элемент. В этом примере мы добавим прямоугольник. Для этого нажмите на опцию «Прямоугольник», а затем нажмите и перетащите мышь, чтобы создать фигуру. Когда у вас есть форма, вы можете добавить цвет, щелкнув меню «Заливка» и выбрав цвет. Вы также можете добавить цвет и ширину обводки, щелкнув меню «Обводка». Когда вы довольны своим изображением, вы можете сохранить его, щелкнув меню «Файл» и выбрав «Сохранить».
Он состоит из файла масштабируемой векторной графики (SVG) и файла XML. Инструменты JavaScript для создания файлов SVG можно использовать для создания и редактирования файла напрямую или программно. Если у вас нет доступа к Illustrator или Sketch, Inkscape — отличная альтернатива. В разделе ниже объясняется, как создавать файлы SVG с помощью Adobe Illustrator. Кнопка кода SVG генерирует текст для файла, используя файл SVG в качестве входных данных. Эта программа автоматически откроется в текстовом редакторе по умолчанию. Этот файл можно использовать для оценки внешнего вида вашего окончательного файла или для копирования и вставки текста из него.
Декларация XML и комментарии должны быть удалены из верхней части файла. Если вы выполняете какой-либо тип анимации или стилизации с помощью CSS или JavaScript, хорошей идеей будет организовать ваши фигуры в группы, которые можно стилизовать или анимировать. В Illustrator вы, возможно, не сможете заполнить всю монтажную область (белый фон) своим дизайном. Перед сохранением рисунка убедитесь, что монтажная область соответствует рисунку.
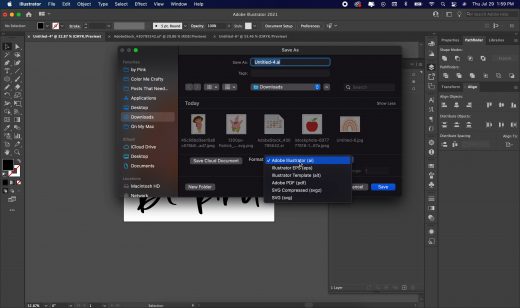
Adobe Illustrator — широко используемая программа векторного графического дизайна, которую можно использовать для создания высококачественных файлов SVG. Несмотря на то, что в Интернете нет всеобъемлющего руководства по использованию Illustrator, официальный сайт поддержки Adobe Illustrator предоставляет несколько полезных советов и советов. Прежде чем начать, убедитесь, что у вас установлена самая последняя версия Illustrator. Вы можете быстро и легко создать файл SVG, если выполните следующие действия. Откройте Adobe Illustrator, чтобы скопировать новый файл. Выберите раскрывающееся меню «Формат файла», если вы хотите сохранить файл SVG как файл .VNG. Вы можете создать рисунок, нажав «Создать SVG». Прежде чем нажать кнопку «ОК», убедитесь, что в поле «Имя файла» указано имя файла, который вы хотите использовать, а затем выберите имя файла в диалоговом окне «Свойства файла SVG» . В диалоговом окне «Свойства файла SVG» убедитесь, что в диалоговом окне «Экспортировать как» установлено значение svega, и нажмите «ОК». Выберите файл SVG, который вы хотите отобразить, в диалоговом окне свойств файла .JPG, а затем нажмите OK в настройках ширины и высоты. Чтобы убедиться, что разрешение файла SVG, которое вы хотите использовать, установлено на разрешение, указанное вами в диалоговом окне «Свойства файла SVG», нажмите «ОК». Вы сможете сохранить файл SVG на свой компьютер, нажав «Сохранить как».
