Изображения SVG — идеальное решение для веб-графики
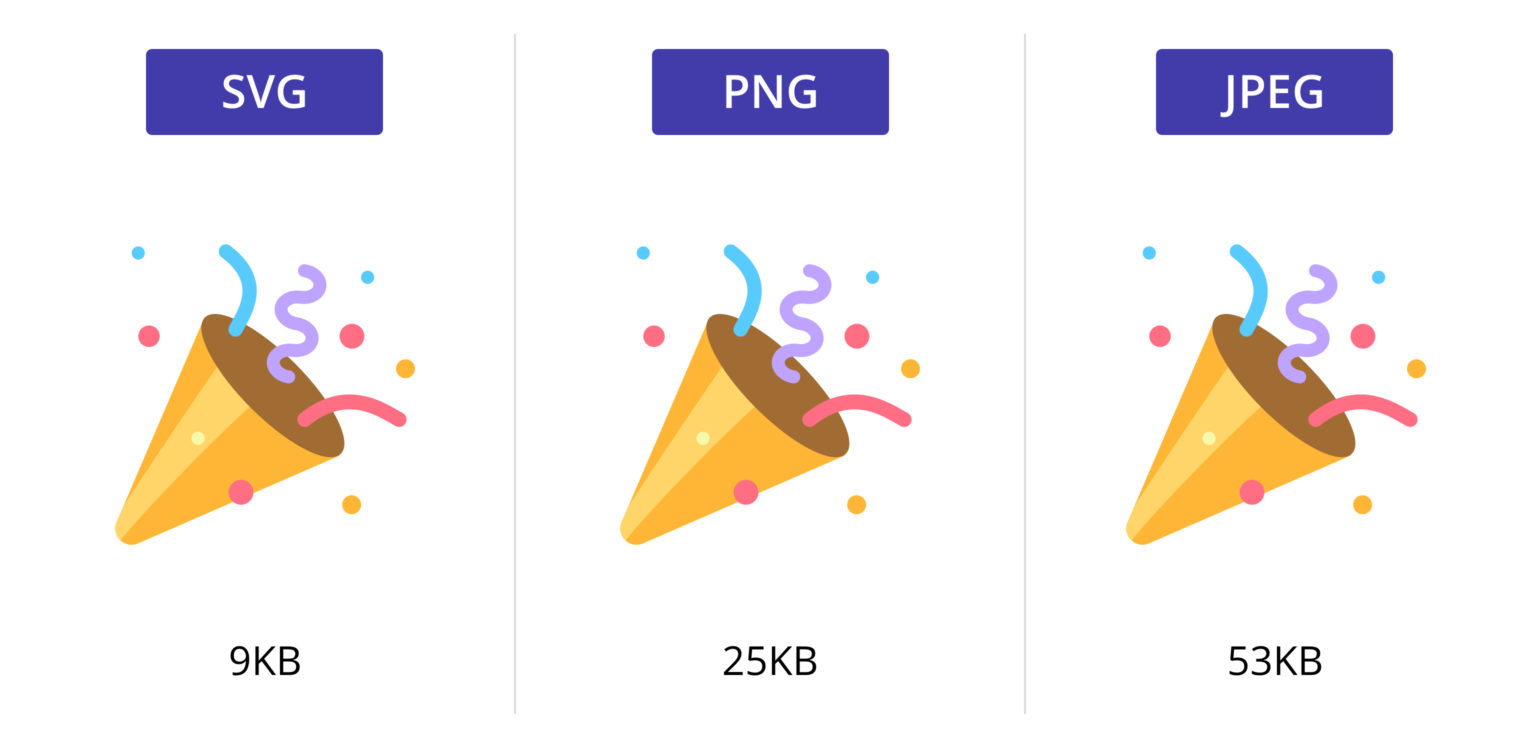
Опубликовано: 2022-12-08SVG идеально подходит для создания векторных изображений для Интернета. В отличие от других форматов изображений, таких как JPG и PNG, файлы SVG не состоят из пикселей. Вместо этого они состоят из математических уравнений, описывающих изображение. Это означает, что их можно масштабировать до любого размера без потери качества. Изображения SVG идеально подходят для логотипов, значков и другой графики, размер которой необходимо часто изменять. Их также можно использовать для иллюстраций, диаграмм и карт. Поскольку они основаны на векторах, их можно анимировать с помощью CSS или JavaScript.
Формат файла SVG можно использовать для создания изображений практически любого формата. Я не удивлюсь, если вы скажете мне, что это довольно круто для иконок и систем иконок . При отсутствии опции нет необходимости встраивать SVG. Изображение может также включать изображение фона. Это единственный файл, который может содержать все сценарии и стили, необходимые для интерактивного рекламного баннера. Каждый день до конца недели Greensock будет жертвовать 25% своей прибыли RAICES, давая организации право голоса для несопровождаемых детей Техаса.
Содержимое файла SVG можно просмотреть в любом браузере (IE, Chrome, Opera, FireFox, Safari и т. д.). Размер файла быстро увеличивается, если объект содержит большое количество мелких элементов; и нельзя прочитать часть объекта, только весь объект, что тормозит пользователя.
Эта функция была прекращена. Хотя есть некоторые браузеры, которые все еще будут его поддерживать, он мог уже быть удален из соответствующих веб-стандартов, может быть в процессе удаления или даже может быть сохранен для целей совместимости.
Использование SVG упрощает создание высококачественных изображений, которые можно масштабировать до любого размера. Многие люди выбирают форматы файлов на основе ограничений по размеру файлов, таких как добавление фотографий на ваш веб-сайт, чтобы они загружались как можно быстрее, например, для улучшения SEO.
Поскольку векторная графика основана на стандарте PostScript, она плохо работает при работе с изображениями с высоким уровнем детализации и текстур. Поскольку он проще в использовании и доступен в различных цветах и формах, он является отличным выбором для логотипов, значков и другой плоской графики. Кроме того, многие современные браузеры поддерживают SVG, а старые браузеры могут не поддерживать.
Когда следует использовать Svg?

Векторные файлы содержат достаточно информации, чтобы отображать их в любом масштабе, тогда как для растровых файлов требуются файлы большего размера для увеличенных версий изображений, при этом большее количество пикселей занимает больше места в файле. Поскольку файлы меньшего размера быстрее загружаются в браузерах, использование svegets на вашем веб-сайте повысит общую производительность страницы.
Если вам нужно выбрать между PNG и JPG, сделайте это. Нет никаких сомнений в том, что SVG является наиболее широко используемым методом создания логотипов, значков и простой графики. Кто победил, сомнений нет. В результате оба обеспечивают альфа-прозрачность, упрощая перенос файлов из одного приложения в другое. Вы также можете использовать его вместе с SVG. Никогда не следует использовать PNG, и также не рекомендуется избегать PNG, когда речь идет о вирусах.
Как правило, файлы JPG — это лучший способ сохранять фотографии и изображения с большим количеством цветов, но вы также можете сохранять более простые изображения, такие как значки, в файлах SVG. Изображения, созданные с использованием векторной технологии, можно масштабировать до любого размера без потери четкости, и их можно легко редактировать с помощью любого программного обеспечения для редактирования изображений.
Svg против Png: что лучше для логотипов и графики?
Это отличная альтернатива Adobe Illustrator для логотипов, значков и простой графики благодаря прозрачности и скорости. Хотя PNG подходят для логотипов и графики, им не хватает прозрачности и они медленнее.
Почему SVG предпочтительнее?

SVG предпочтительнее по ряду причин. Во-первых, это векторный формат , а значит, его можно масштабировать до любого размера без потери качества. Во-вторых, это открытый формат, а значит, его можно редактировать с помощью различных инструментов. Наконец, это хорошо поддерживаемый формат, а это означает, что существует ряд программ, которые могут создавать и редактировать файлы SVG.
Одна из моих любимых вещей, происходящих в сообществе дизайнеров и разработчиков, — это принятие и адаптация SVG. Внутри это так просто: файлы SVG обычно состоят из нескольких файлов. В этом файле есть синий квадрат с разрешением шириной 250 пикселей. растровые (или растровые) типы изображений, такие как JPEG, PNG и GIF, состоят из небольшого количества пикселей на изображение. Графика в SVG может масштабироваться бесконечно и всегда будет оставаться четкой при любом разрешении. Когда вы используете gzip для сжатия файлов SVG, вы можете уменьшить их размер. Если на сервере включено сжатие gzip, ожидается, что с сервера в CDN будет отправлено меньше байтов.
Методы на основе XML упрощают поиск содержимого, поскольку могут быть включены ключевые слова, описания и описания ссылок. Поскольку атрибуты title и alt доступны только для растровых изображений, оптимизация растровых изображений чрезвычайно сложна. Вы также можете изменить стиль SVG с помощью CSS. Когда у вас есть возможность редактировать SVG напрямую в текстовом редакторе, это означает, что их можно анимировать. Если вы кэшируете свои HTML-страницы, вы также увидите автоматически кэшированную версию встроенных SVG. Если вы используете фотографии, вероятно, лучше использовать растровое изображение. В старых SVG обычно много мусора в разметке и это дороже в использовании.
Одним из наиболее полезных инструментов оптимизации является инструмент Node.js для оптимизации svegets. Иконки — это то место, где действительно проявляются все преимущества формата файла. Иконки больше не доступны в нескольких цветах или размерах. Это не только упрощает процесс проектирования и разработки, но и снижает затраты. Идея использования набора значков SVG вместо растровых версий заключалась в том, чтобы рассчитать, какой размер файла я могу окупить. По сравнению с PNG, при использовании SVG общий размер файла значительно уменьшается. В частности, они упрощают и упрощают использование и управление наборами значков .

Вместо отправки каждого SVG-файла в HTTP-запрос мы генерируем спрайт из папки с SVG-файлами и загружаем его только один раз при загрузке страницы. Ими проще управлять, они увеличат скорость загрузки ваших веб-страниц и не потребуют регулярного их обновления. Без использования Photoshop или sva вы можете легко анимировать и изменять стиль своего дизайна.
JS, Raphael, Modernizr и Lodash используют одну и ту же кодовую базу, когда речь идет о функциях SVG. Хотя Lodash — самая популярная альтернатива, она также имеет некоторые преимущества перед SVG. Поскольку для загрузки изображения не требуется HTTP-запрос, JS, Raphael и Modernizr загружают файлы SVG быстрее, чем другие методы. Из-за преимуществ и недостатков Lodash по сравнению с SVG это самая популярная альтернатива. Хотя использовать его проще, чем SVG, API Lodash предоставляет ряд дополнительных функций.
Почему SVG предпочтительнее?
Графические дизайнеры, использующие масштабируемую векторную графику (SVG), могут масштабировать свою графику в зависимости от своих потребностей. Поскольку поисковые системы, такие как Google, могут читать XML, они также являются популярным выбором для веб-дизайна. Чем больше SEO и веб-рейтинг у сайта, тем лучше он работает.
Почему Svg — лучший формат изображения
Однако, если вы не знаете, какой формат использовать, и у вас есть впечатляющее изображение для начала, sva — это то, что вам нужно. Этот формат не только более точен, но и более универсален.
Является ли SVG лучшим форматом?
Изображения с векторными иллюстрациями, логотипами, значками и элементами управления пользовательского интерфейса — все это отличные примеры векторных иллюстраций в HTML5. В SVG доступны три типа графических объектов: векторные геометрические элементы, такие как пути с прямыми, изогнутыми линиями и областью между ними; и анимированная графика, такая как анимированные персонажи.
Pngs или Svgs: какой тип графики лучше?
Графика подразделяется на два типа: PNG и масштабируемая векторная графика (SVG). Файл PNG можно использовать для создания логотипов, значков, простой графики и диаграмм. Они хорошо работают в любом размере и четкие, но иногда они немного размыты, когда они большие. Этот файл подходит для использования с диаграммами, таблицами и инфографикой, которые могут содержать подробную графику. Несмотря на их резкость и портативность, они намного меньше, чем PNG. В результате ваш сайт не займет много времени для загрузки.
Что такое SVG-файл

Файл SVG представляет собой файл масштабируемой векторной графики . Файлы SVG можно создавать с помощью Adobe Illustrator, Inkscape и других программ для редактирования векторной графики. Их можно открыть с помощью Internet Explorer, Safari, Firefox и других веб-браузеров.
Это технология, которую обычно называют векторной графикой. Файл A.sva — это компьютерный файл, в котором используется стандарт для отображения изображений. Их можно уменьшить или увеличить в соответствии с различными спецификациями без потери качества или резкости. Их можно хранить в любом размере, потому что они не имеют разрешения. Чтобы создать или отредактировать файл SVG, необходимо установить хорошее приложение для этого формата. Можно сохранить иллюстрацию в формате .VNG с помощью Adobe Illustrator, Inkscape и GIMP, которые бесплатны. Вы также можете использовать онлайн-конвертер, такой как SVGtoPNG.com, для преобразования SVL в растровый формат.
Множество применений файлов Svg
Векторная графика может отображаться в любом формате файлов, включая файлы .sv. Большинство браузеров позволяют открывать их и настраивать графику, в то время как текстовые редакторы и графические редакторы высокого класса доступны для базового редактирования. В отличие от файлов PNG, которые нельзя уменьшить из-за их ограниченного разрешения, файлы SVG можно уменьшить до любого размера без потери качества.
Зачем использовать Svg в HTML
Вы можете записывать изображения SVG непосредственно в HTML-документ, используя тег *svg. Эта процедура доступна либо в коде Visual Studio, либо в среде IDE, которую вы используете для создания HTML-документа, включающего изображение SVG и код. Если все остальное верно, ваша веб-страница должна выглядеть точно так, как показано ниже.
Новая система координат и окно просмотра создаются в SVG путем определения элементов. Масштабируемая векторная графика (SVG) — это тип формата изображения, в котором векторные данные используются в качестве источника информации. SVG — это неуникальное изображение, в отличие от других типов изображений, которые уникальны друг для друга. Для достижения разрешения любого размера используется набор векторных данных. HTML можно нарисовать прямоугольником, используя элемент >rect>. В данном случае звезда состоит из тега>polygon>. С линейным градиентом вы можете создать логотип с помощью SVG.
Поскольку размеры файлов на вашем веб-сайте меньше, вы сможете загружать изображения быстрее. Графика из. Файлы VNG не будут зависеть от разрешения. В результате они доступны для использования на широком спектре устройств и браузеров. При изменении размера происходит сжатие файлов таких форматов, как PNG и JPG. Встроенный SVG позволяет загружать файл изображения без использования HTTP. В результате ваши клиенты будут более довольны своим опытом.
7 причин использовать Svg в разметке
В вашей разметке есть семь причин для использования sva. Они оптимизированы для SEO, что делает их жизнеспособным вариантом. В этом случае. Вы можете легко добавлять ключевые слова, описания и ссылки непосредственно в разметку с помощью тега *br*. Есть вероятность, что США скоро войдут в рецессию. Поскольку их можно встраивать в HTML и редактировать с помощью CSS, SVG можно кэшировать, индексировать для большей доступности и использовать непосредственно с помощью CSS. Какая польза от наличия автомобиля? Это методологии доказательства будущего. На решения человека влияет ряд факторов. Вы можете использовать URI данных br> для кодирования sva в CSS, используя URI данных br>. Ниже приводится краткое изложение основных событий. XMLns должен присутствовать для правильной работы: XMLns = 'http://www.w3.org/2000/svg.' Акции компании упали после того, как она сообщила о снижении прибыли в третьем квартале. Поскольку формат SVG изначально не кодируется, его можно использовать только в браузерах Webkit.
