Размеры SVG для iPhone и традиционные размеры для iPhone: главное отличие
Опубликовано: 2022-12-09Размеры SVG iPhone отличаются от традиционных размеров iPhone. Основное отличие заключается в том, что размеры SVG iPhone не имеют рамок, поэтому размер экрана больше. Кроме того, размеры SVG для iPhone имеют более высокую плотность пикселей, поэтому изображения и текст на экране более четкие и четкие.
Как изменить размер файла Svg?
Есть несколько способов изменить размер файла SVG. Один из способов — открыть файл в программе редактирования векторов, такой как Adobe Illustrator, и выбрать меню «Редактировать». Оттуда выберите «Редактировать цвета», а затем « Редактировать размеры ». Вы также можете использовать программу, такую как Inkscape, которая является бесплатной и с открытым исходным кодом. Другой способ — напрямую изменить атрибуты ширины и высоты файла SVG. Если вы используете HTML, вы можете сделать это встроенным. Наконец, вы можете использовать CSS для стилизации SVG-файла.
Изображением можно легко манипулировать. Однако это был не простой процесс. Существует два варианта изменения размера изображения: использовать его как элемент CSS или как элемент SVG . Формат XML можно изменить, чтобы изменить его ширину и высоту. Чтобы просмотреть файл SVG, нажмите соответствующую кнопку в текстовом редакторе. Должны отображаться следующие строки кода. CSS — еще один вариант. Однако вы можете изменить настройки в своем браузере на «ширину» и «высоту». Однако на ситуацию эти изменения не повлияют.
Значки, которые можно использовать в различных приложениях, таких как брендинг, можно настроить в соответствии с вашими требованиями. Используя Tailwind, вы можете сохранить качество ваших значков SVG , изменяя их стиль до любого размера без потери качества. Поскольку значки SVG представляют собой векторные файлы, они не теряют детализацию и качество при увеличении.
Как изменить размер SVG-файлов в Cricut Design Space
Если вы хотите изменить размер файла SVG, вы можете сделать это в Cricut Design Space, щелкнув раскрывающееся меню «Файл» в верхнем левом углу рабочей области и выбрав «Файлы SVG». Затем процесс выбора файла приведет вас к кнопке «Изменить размер», доступ к которой можно получить, щелкнув в правом нижнем углу. Вы можете установить размеры файла SVG, нажав эту кнопку.
Можете ли вы использовать файлы Svg на Iphone?

Да, вы можете использовать файлы svg на iPhone. Вы можете использовать их для веб-дизайна и для других целей.
Используя iPhone, мы можем легко загружать, распаковывать и сохранять дизайны. Рекомендуется создать папку в приложении «Файлы», которое также встроено в ваш iPhone. После этого коснитесь значка «Просмотр», чтобы получить доступ к папке, затем коснитесь значка «плюс», чтобы получить доступ к папке. Теперь вы можете сохранять файлы на свой телефон, загрузив приложение «Файлы». Вы можете сохранять файлы (т. е. распаковывать), к которым впоследствии можно получить доступ через такие приложения, как приложение Cricut Design Space. Вы можете сэкономить время, сохранив файлы в папке «Дополнительно», содержащие слово «целостность». Поскольку эти файлы содержат весь проект, их гораздо проще загрузить/вставить в какое-либо программное обеспечение для резки.
Единственными версиями Android, которые не поддерживают SVG, являются Android версии 3 и ниже. Если у вас есть контент, специально предназначенный для использования на устройствах Android, вам также потребуется создать вариант Android.
Для таргетинга на мобильные устройства очень важно обеспечить доступность вашего контента для максимально возможного числа пользователей. Поскольку SVG полностью поддерживается большинством мобильных браузеров, это отличный выбор для этой цели. Однако, поскольку версии Android до 3 не поддерживают SVG, стандартный браузер не поддерживает его. В результате любой, кто зайдет на ваш сайт через Safari 12, увидит его целиком.
В Android версии 3 и ниже поддержка SVG отсутствует. Это может быть непростой задачей, но оно того стоит, если вы хотите, чтобы ваш контент достиг большого числа пользователей.
Лучший просмотрщик SVG для Android
SVG Viewer — SVG Reader — это бесплатное приложение для Android, которое позволяет просматривать и сохранять файлы svega. Поскольку файлы SVG не предназначены для просмотра, это приложение простое и ориентировано на них. При использовании файла SVG пользователь может выбрать цвет фона.
Можете ли вы изменить размер файлов Svg для Cricut?

Если ваш проект больше, пространство дизайна автоматически изменяет размер всех файлов SVG размером более 23,5 дюймов до максимального размера 23,6 дюймов, что может вызвать проблемы, если ваш проект больше. Посмотрев это видео, вы сможете изменить размер файлов SVG в Cricut Design Space до нужного размера.
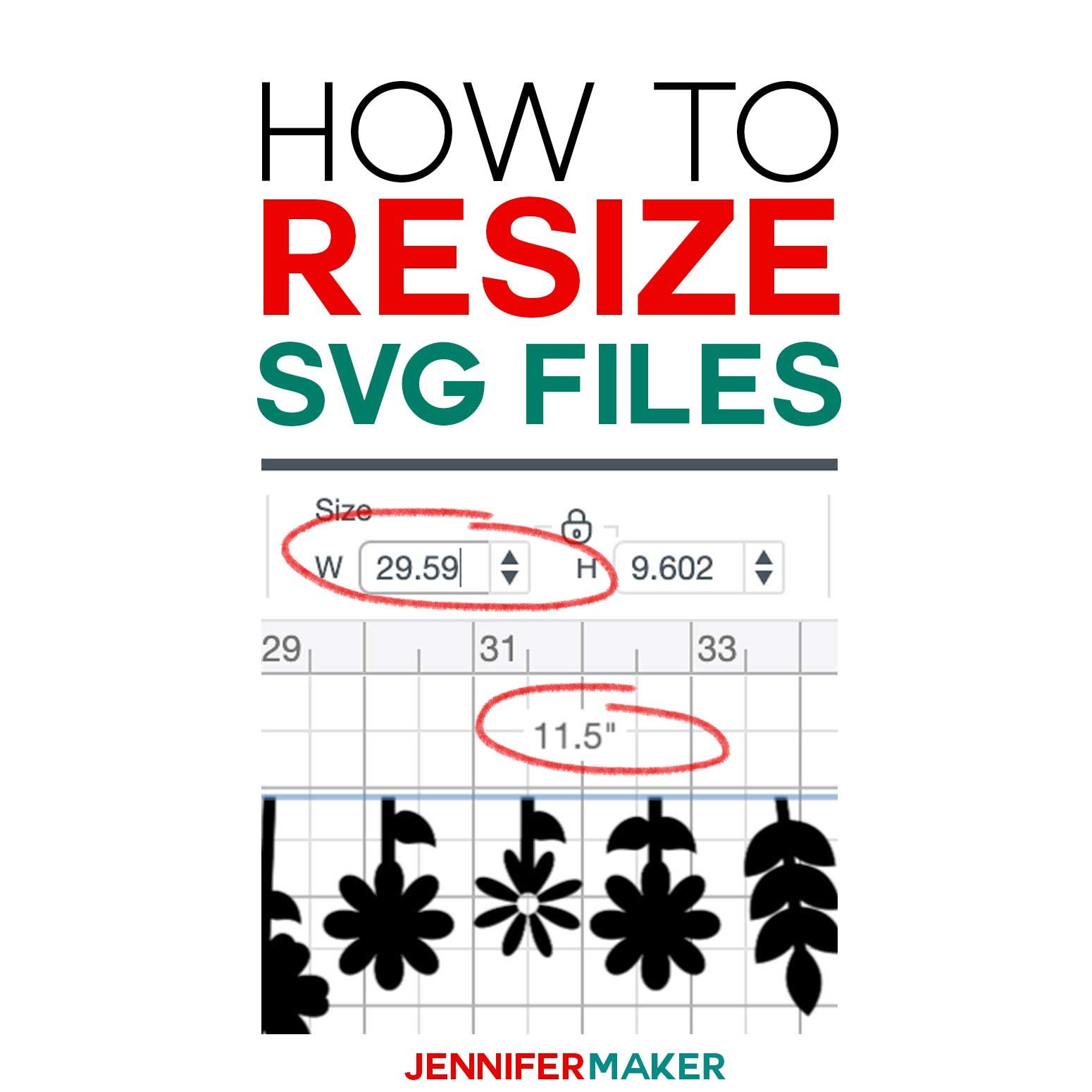
Если ваш проект большой, шрифты на самой длинной стороне области дизайна будут автоматически изменены на 23,25 дюйма, в результате чего изображение станет меньше. Пошаговое руководство о том, как изменить размер файла SVG в Cricut, чтобы его можно было обрезать до нужного размера. Если ваше изображение имеет размеры 23,5 x 22 дюйма с обеих сторон, вы, вероятно, сможете получить хорошее изображение для обрезки с помощью Cricut Silhouette. Правильные размеры показаны на снимке экрана из руководства по календарю рождественской елки. Пожалуйста, свяжитесь с нами по адресу [email protected], если вы не уверены в размерах вашего проекта. Если вы не можете определить правильный размер файла другого дизайнера, есть другой способ определить правильный размер. Чтобы получить доступ к полям «Размер» , введите соответствующую ширину в поле W в верхней части окна Cricut Design Space, убедитесь, что замок включен (значок замка закрыт), и установите флажок в верхней части окна, где вы хотите установить блокировку. Когда значок замка включен, SVG изменит размер и сохранит свои пропорции, пока он не сжат. Это изображение теперь имеет ширину 46,23 дюйма и ширину 5,0284 (хотя и не совсем 50,67 дюйма по сравнению с исходным дизайном, но все же достаточно близко).

4 способа изменить размер SVG-файла
Существует несколько способов изменить размер SVG-файла. Для начала просто перетащите файл SVG в инструмент, а затем настройте параметры изменения размера . Во втором случае, если вы хотите изменить размер файла, щелкните его внутри белой области, а затем отрегулируйте его. Третий вариант — настроить параметры изменения размера на экране после завершения процесса. Вы можете получить файл результата в четвертом варианте.
Svg не отображается на Iphone
Существует несколько возможных причин, по которым файл svg может неправильно отображаться на iPhone. Одна из возможностей заключается в том, что файл неправильно отформатирован для разрешения экрана iPhone. Другая возможность заключается в том, что файл несовместим с операционной системой iPhone. Наконец, также возможно, что настройки безопасности iPhone препятствуют отображению файла.
Поскольку SVG изначально не поддерживает iOS, нам пришлось полагаться на внешние библиотеки для выполнения наших задач. Мы крайне разочарованы результатом этого опыта, который привел к ужасному отставанию во времени. Мы создали слои UIImages для имитации SVG в качестве решения. Что, если мы создадим систему изображений пользовательского интерфейса с тегами, расположенными один за другим? Как правило, вы должны накладывать простые фрагменты SVG один на другой, а когда вам нужно что-то изменить, просто поменять местами значение UIImage, которое представляет необходимый мир. Каждое изображение было правильно наслоено и использовалось для выполнения одной роли (например, цветового кодирования). Им всем негде спрятаться.
Svg Viewbox Iphone
Окно просмотра svg на iPhone используется для создания представления векторной графики в ограниченном пространстве. Его можно использовать для создания детального изображения небольшой области или для создания простой иконки.
У svg есть странное пространство между верхом и низом окна просмотра в Safari. Когда вы указываете ширину, вы не указываете высоту поля макета SVG. ViewBox отображается в виде значка внутри этого блока макета, который затем масштабируется, чтобы соответствовать ограничениям более ограниченного измерения, и центрируется в другом направлении. Параметр встречи xMidYMid по умолчанию используется для размещения ViewBox внутри этого блока макета. Изучите детали хака с соотношением сторон нижнего края отступов, чтобы узнать, как сделать так, чтобы браузерам было трудно игнорировать соотношения сторон, но при этом позволяя ширине реагировать. Высота элемента padding-bottom определяется процентным значением, а не фактической высотой. Это сработало хорошо для меня. Параметр max-height должен быть установлен для единиц vw (чтобы svg находился в его границах).
Объяснение атрибута Preserveaspectratio
С PreserveAspectRatio браузер может отображать заданное соотношение сторон в области просмотра с тем же соотношением сторон, но сохранить соотношение сторон окна просмотра.
Svg размыто на Iphone
Если у вас возникли проблемы с размытым изображением SVG на вашем iPhone, есть несколько возможных причин. Сначала проверьте, не используете ли вы растровое изображение. Если это так, вам нужно будет переключиться на использование векторного изображения. Другая потенциальная проблема заключается в том, что ваш файл SVG может быть слишком большим. Попробуйте уменьшить размер файла и посмотрите, поможет ли это. Наконец, убедитесь, что вы используете правильный формат файла. Устройства iPhone могут отображать только SVG в формате SVG 1.1.
Изображения файлов SVG иногда выглядят пикселизированными или размытыми. Чтобы решить эту проблему, я должен выбрать и немного масштабировать изображение. Пожалуйста, загрузите файл изображения (в формате .zip) здесь, если у вас возникла эта проблема, и укажите версию Justinmind и браузер, который вы используете для имитации. Файл SVG, который я пытаюсь импортировать/использовать/интегрировать с этим веб-интерфейсом, не загружен. Однако я могу предоставить файл, если вы пришлете мне ссылку, и я смогу загрузить его в свой CDN. Когда я использую Adobe Photoshop и Illustrator для создания файла, я получаю те же результаты, что и при создании в Sketch 3.
Мобильная проблема Safari Svg
Существует проблема с мобильным Safari и изображениями SVG, которые не отображаются правильно. Проблема в том, что Safari не может правильно отображать изображения. Это может привести к тому, что изображения будут выглядеть искаженными или нечеткими. Обходной путь для этой проблемы неизвестен.
xmlns="http://www.w3.org/2000/svg version="1.1" должен быть добавлен к вашему тегу svg. Встроенный HTML-файл svg связан с MIME-типом Content-Type: text/html. Этого можно добиться, закончив документ XML, как они сделали здесь. Примеры Ipadsvg также можно использовать с файлами этого типа; это то, что показано здесь. Невозможно смешать теги XHTML с тегами HTML без использования правильно сформированного документа и пространств имен (что сделал Уэйн), а Safari версии 4.2.1 и более ранних не поддерживает это. Эта новая функция синтаксического анализа HTML5 включает теги sva HTML5 .
Как разархивировать файлы на вашем iPhone с помощью приложения «Файлы»
Если вы используете iOS 13, вы можете легко разархивировать файлы прямо в приложении «Файлы» — без необходимости в стороннем приложении. Когда вы используете этот метод для загрузки svg-файла на телефон, с ним удобно работать, не перенося его на компьютер.
