14 креативных (и бесплатных!) генераторов шаблонов SVG
Опубликовано: 2022-09-06Если бы вы заглянули на любой из популярных сайтов, вдохновляющих дизайнеров, то, без сомнения, большинство новых дизайнов веб-сайтов реализуют ту или иную форму фонового узора или структуры текстуры.
Пробелы — это главное, но пробелы могут только завести вас так далеко, чтобы создать эстетически приятный дизайн. Лично я часто использую эти инструменты в качестве дополнений для создания векторной графики. Одна из самых сложных вещей в практическом векторном дизайне — добавить глубины, и я часто обнаруживаю, что текстуры и различные формы отлично справляются с этой задачей.
На самом деле, я также часто просматриваю бесплатные наборы пользовательского интерфейса (у Figma их много, но есть и на других бесплатных сайтах), чтобы найти интересные фоновые узоры и креативные текстуры. При этом, поскольку это файлы SVG, вы можете легко удалить определенные формы (группы) из конечного результата и изменить их по своему вкусу.
Во всяком случае, я так делаю.
В любом случае, хватит утомлять вас своим рабочим процессом проектирования — вот мои любимые генераторы шаблонов SVG, которые я регулярно использую. Бесплатно, весело и легко работать!
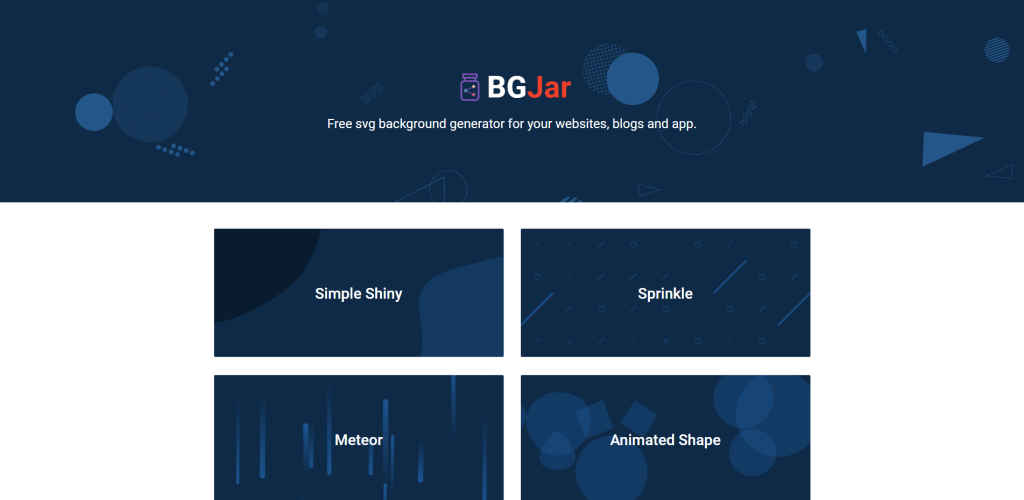
1. БГЯр

BGJar имеет в общей сложности 28 различных фоновых рисунков на выбор. Вы найдете традиционные стили, такие как волны, многоугольники, капли и формы. И для каждого фона вы можете использовать редактор Canvas, чтобы настроить интенсивность формы, а также изменить высоту, ширину и цвета.
Затем вы можете экспортировать проект как полный файл SVG или скопировать код CSS. Что касается лицензирования, BGJar можно использовать бесплатно в личных и коммерческих проектах, если вы используете их инструмент.
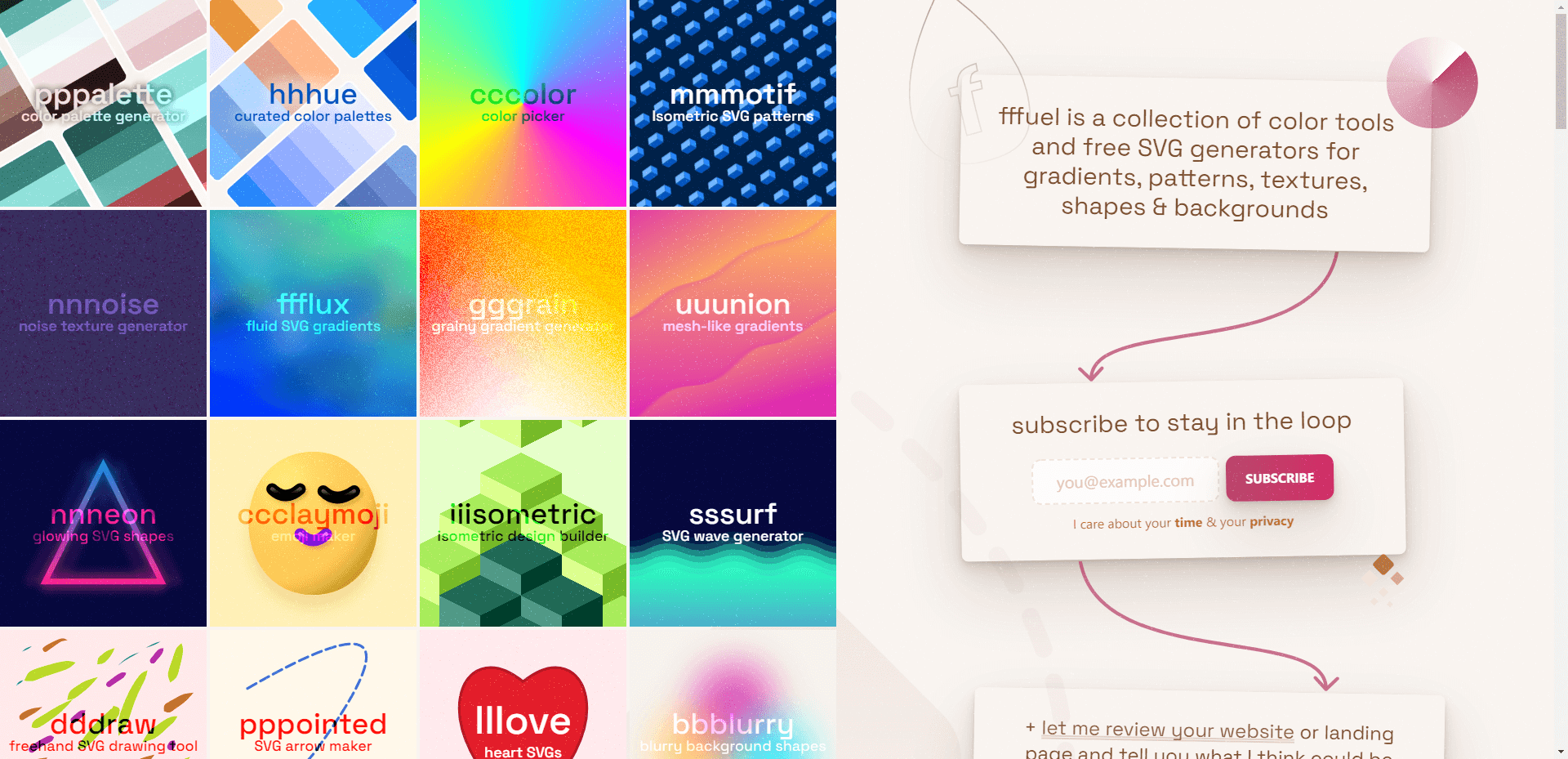
2. топливо

Я часто вижу, как люди ссылаются на fffuel , чтобы выделить отдельный генератор, но на самом деле этот сайт представляет собой настоящую сокровищницу различных генераторов форм, узоров и текстур.
Моими любимыми являются генераторы градиента (сетка и жидкость), изометрический генератор и генератор колебаний (кривые линии). У каждого генератора есть отдельная панель конфигурации, где вы можете оптимизировать окончательное представление создаваемого вами шаблона.
Окончательный результат можно либо скопировать, либо сохранить напрямую в формате SVG.
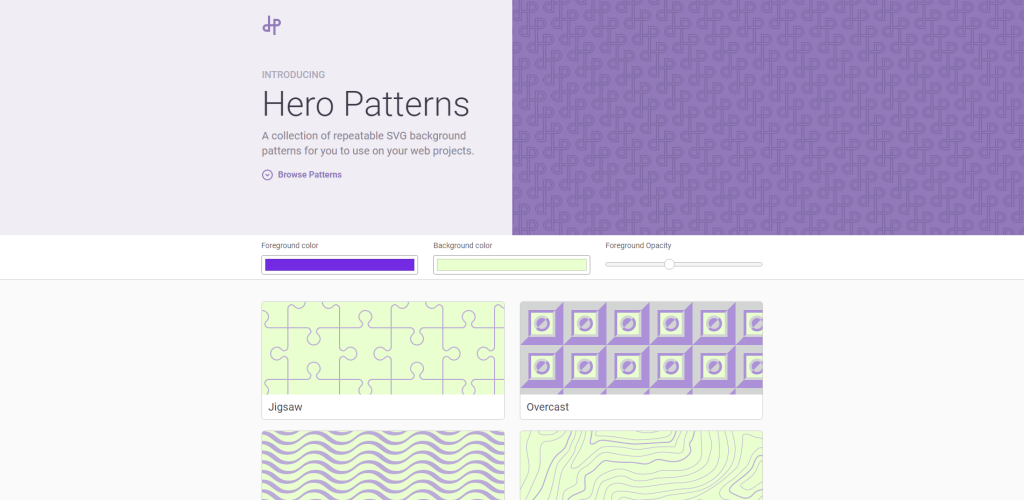
3. Шаблоны героев

Я не так часто использую паттерны героев , так как это не мой любимый стиль, но его стоит упомянуть в этой статье. Все шаблоны, которые вы видите на главной странице, можно загрузить напрямую в виде нестилизованных файлов SVG или изменить цвета перед загрузкой. Кроме того, Hero Patterns предоставляет код CSS для каждого шаблона. Изменение цвета, конечно, также изменит код.
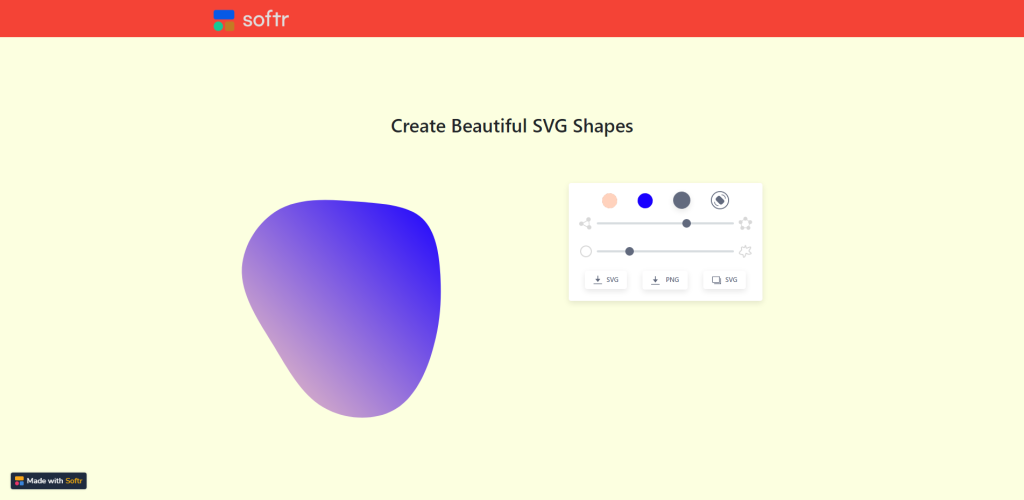
4. Мягче

Если у вас установлены Figma или Sketch, вам, вероятно, не понадобится этот генератор больших двоичных объектов. Существует бесчисленное множество плагинов для создания BLOB-объектов для самого популярного программного обеспечения для графического дизайна, но если вы не используете эти инструменты, Softr упрощает быстрое создание форм BLOB-объектов.
У них также есть аналогичный инструмент для создания волн, который также поддерживает экспорт SVG.
5. Выкройка

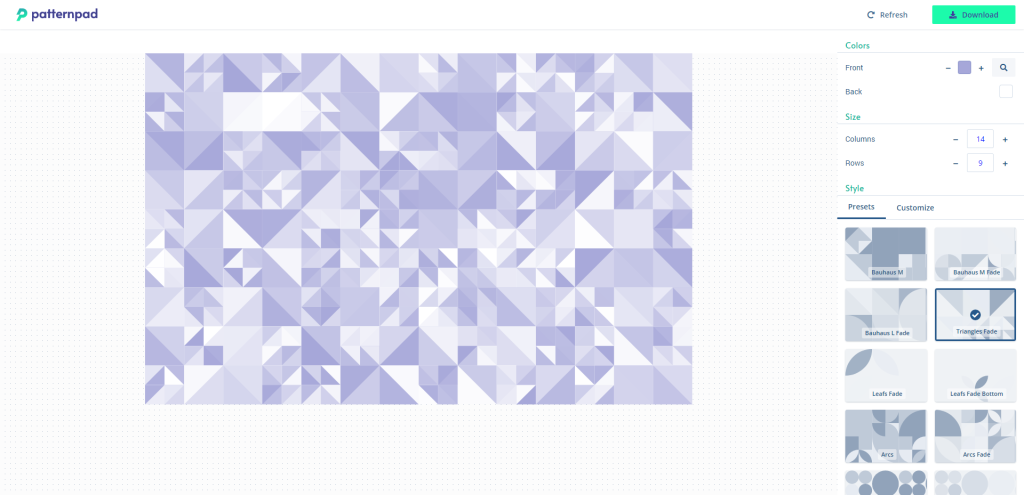
Когда я сказал, что люблю использовать узоры для добавления глубины фону/вектору, я имел в виду именно этот инструмент. PatternPad предоставляет превосходный набор творческих и интересных шаблонов, которые вы можете полностью настроить по своему вкусу. Такие вещи, как столбцы и строки, могут усиливать или уменьшать узор, и вы также можете применять собственные цвета.
Открыв генератор (пресет), вы можете щелкнуть вкладку «Настроить» на боковой панели, чтобы получить дополнительные параметры настройки. К ним относятся управление тем, какие фигуры включать в шаблон, а также настройка интервалов и плотности самого шаблона.
Если вы хотите оживить свои разделы с героями креативным фоновым рисунком, это будет инструмент, с которым можно поиграть. Вы можете добиться действительно уникальных результатов.
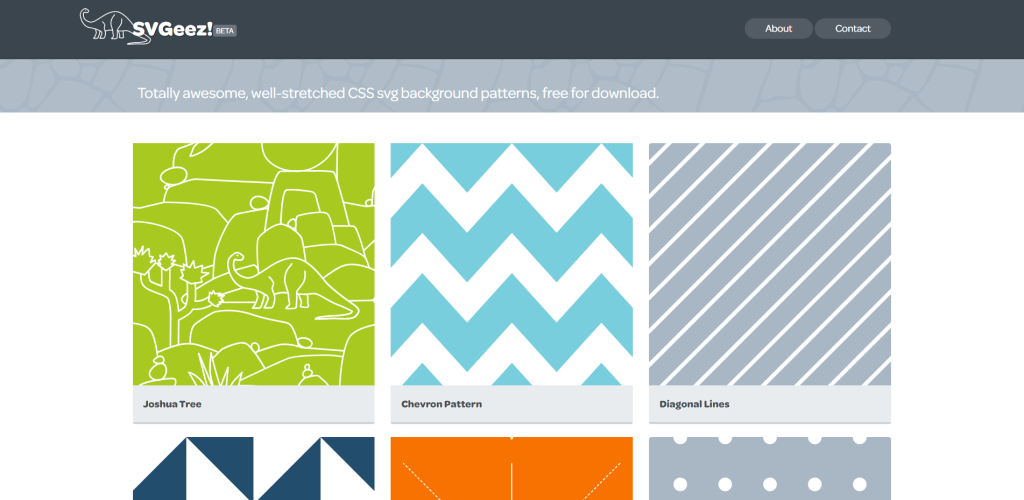
6. СВГиз

SVGeez — проект Меган Янг. На данный момент она поделилась чуть более чем 20 паттернами, каждый из которых имеет свой уникальный вкус. Единственное «предостережение» заключается в том, что Меган не предоставляет ссылки для скачивания, а вместо этого предоставляет готовый код CSS.

Если вам нужен необработанный файл SVG, вам нужно сделать следующее:
- Осмотрите страницу, в идеале нажав на узор.
- Проверьте стили на боковой панели консоли и найдите фоновое изображение.
- Нажмите на data-URI, чтобы загрузить файл напрямую.
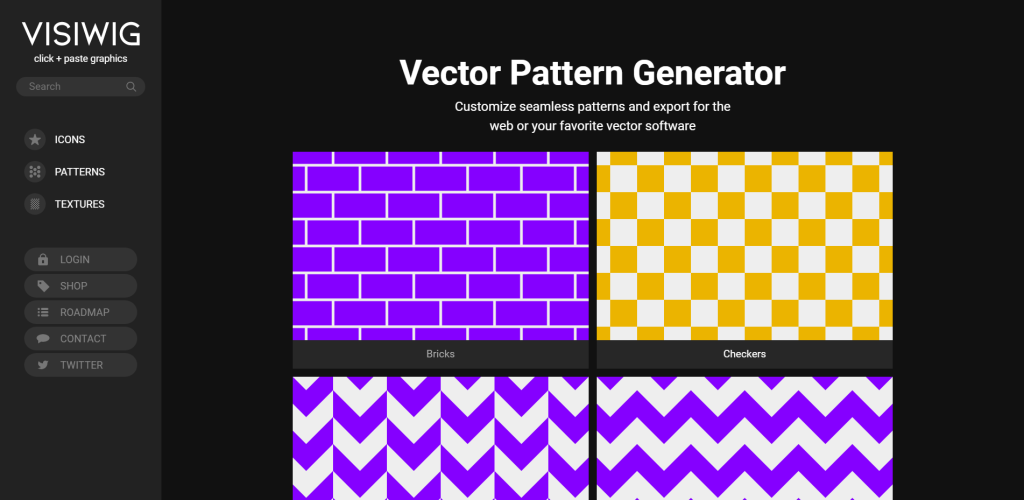
7. ВИЗИВИГ

Мэтт Визивиг построил свой проект как средство, позволяющее легко копировать и вставлять графику.
Помимо генератора шаблонов, вы также можете посетить домашнюю страницу, чтобы опробовать его генератор текстур, а также ресурсы Icons. Выбрав шаблон, вы можете изменить его масштаб, изменить поворот и установить собственные штрихи, а также цвета. Загрузите в формате SVG или скопируйте код CSS.
Лицензия позволяет использовать их без указания авторства для личных и коммерческих проектов.
8. Узорный монстр

Pattern Monster имеет, пожалуй, самую большую библиотеку паттернов и текстур из всех платформ, которые мы рассмотрим в этом посте. На момент написания этой статьи было доступно около 248 паттернов.
Каждый шаблон можно изменить, чтобы изменить масштаб, положение, интервал, штрихи, углы и цвета.
Точно так же у каждого шаблона есть кнопка «Вдохнови меня» рядом с настройками, и эта кнопка даст вам случайные результаты, если вы ищете сырое вдохновение.
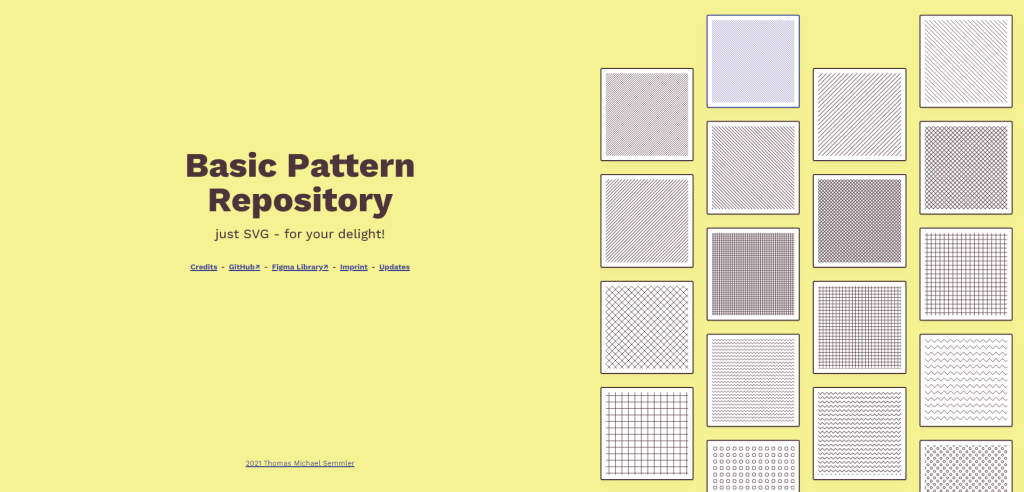
9. Базовый репозиторий паттернов

Этот проект Томаса Майкла Земмлера не предоставляет никаких вариантов настройки (кроме вашего программного обеспечения для графического дизайна), но о нем стоит поговорить, потому что на выбор предлагается более 40 шаблонов.
Мне нравятся эти минималистичные/базовые узоры, потому что они прекрасно подходят для добавления глубины. Вы можете использовать их, чтобы подчеркнуть фоновые изображения, создать непрозрачные текстовые эффекты и иным образом обогатить свой дизайн, добавив к нему творческий подход.
Весь набор также доступен в виде библиотеки Figma.
10. Супер дизайнер

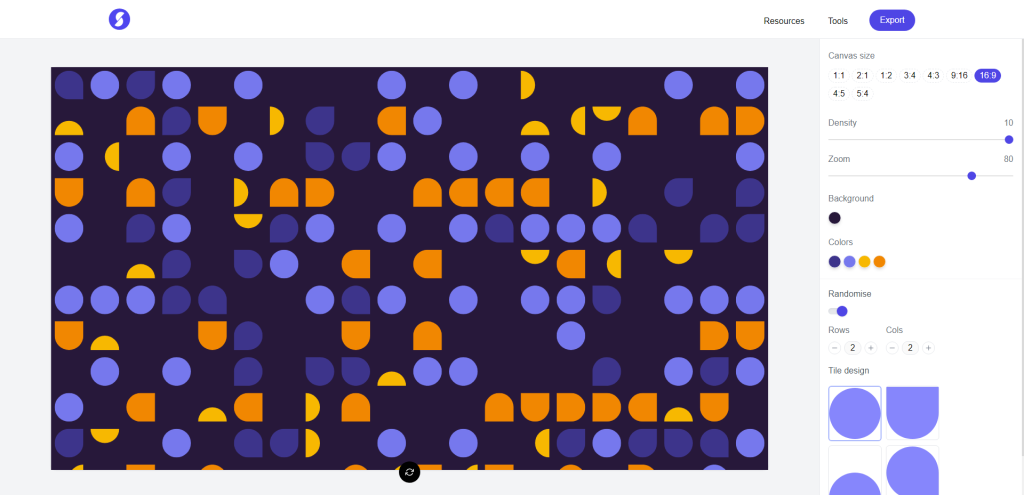
В каталоге Super Designer есть ряд инструментов-генераторов, в том числе генераторы 3D-фигур, создатели фона и множество способов создания капель и градиентов. Но в этой статье мы сосредоточимся на генераторе паттернов. Это позволяет создавать узоры в стиле Doodle с использованием системы плиток.
Как только вы откроете редактор, вы получите холст 1:1 по умолчанию (вы можете изменить это) со случайным набором плиток. Оттуда вы можете настроить дизайн плитки (выбрать формы), а также изменить масштаб и плотность. Кроме того, можно добавлять/удалять столбцы и строки.
11. Получите волны

Волны — это узоры? Я думаю, что они наслоены определенным образом. А инструмент «Получить волны» — это быстрый и простой способ сгенерировать точный волновой паттерн, который вы ищете. Вы также можете использовать плагин Figma, а затем создавать волны прямо из своего дизайн-проекта.
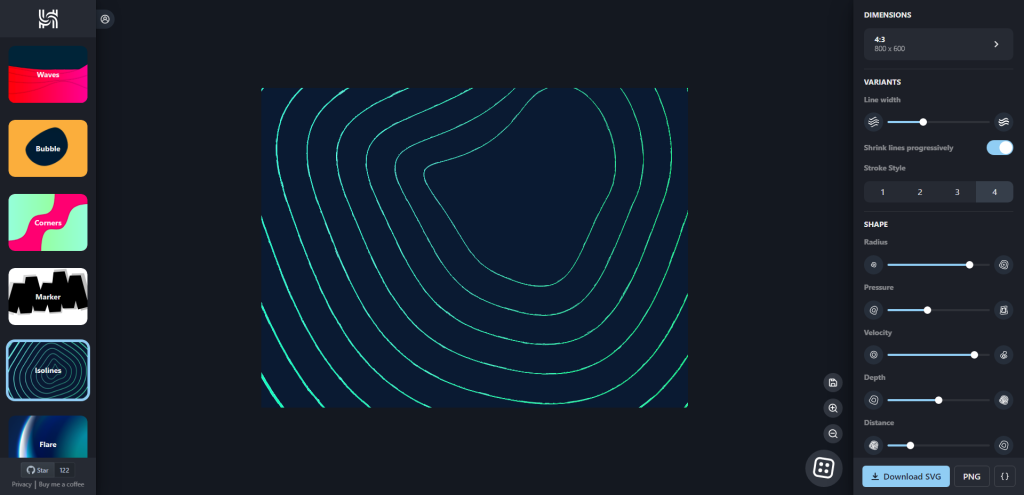
12. Хизи

Говоря о волнах — с помощью Heazy вы можете генерировать многослойные волновые узоры на лету. Вы можете создавать как сплошные, так и контурные узоры. Вы также можете значительно настроить сложность формы, включая изменение плавности, баланса, скорости и других параметров.
Все 6 доступных в настоящее время паттернов/элементов в этом инструменте также поддерживают дополнительные слои.
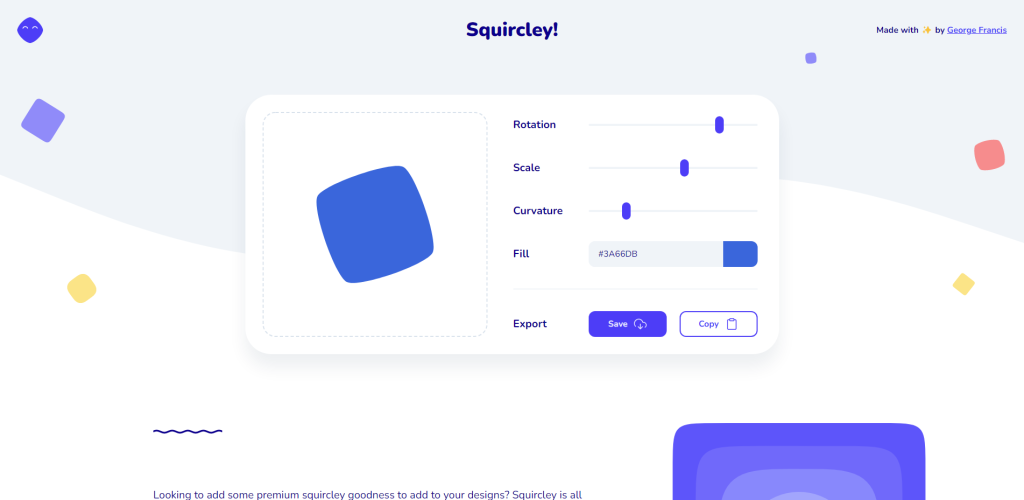
13. Сквиркли

Этот инструмент также иллюстрирует некоторые из последних тенденций веб-дизайна. Маленькие точки, круги и квадратные круги, объединенные в правильную комбинацию, могут произвести прекрасное дизайнерское впечатление. Как и в случае с фактической домашней страницей этого инструмента, поскольку он использует эти квадратные круги как часть композиции дизайна.
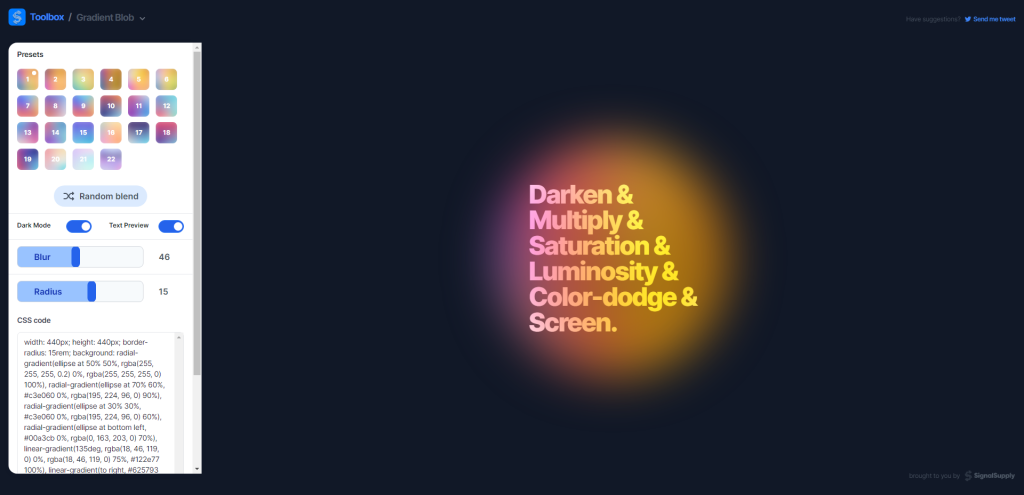
14. Градиентное пятно (CSS)

На самом деле это своего рода бонусный инструмент, поскольку он не является генератором SVG. Тем не менее, эффект градиентной тени действительно хорош и может иметь множество применений в вашем дизайн-проекте.
Вы можете выбрать предустановку, а затем изменить размытие/радиус, и CSS будет готов к импорту.
