Атрибут обводки SVG: как управлять обводкой вашего дизайна
Опубликовано: 2022-12-19При создании файлов SVG важно контролировать обводку вашего дизайна. Вот несколько советов о том, как управлять обводкой файла SVG: – Используйте атрибут обводки для управления цветом, шириной и стилем обводки. – Используйте атрибут ширины обводки для управления шириной обводки. – Используйте атрибут stroke-linecap для управления формой обводки в конце строки. – Используйте атрибут stroke-dasharray для управления рисунком штриха. – Используйте атрибут stroke-opacity для управления непрозрачностью штриха.
9 апреля 2015 года был опубликован следующий документ. Выпущен первый общедоступный проект спецификаций штрихов SVG. Эта спецификация, описывающая ряд новых функций штриховки SVG, предназначена для достижения этой цели. Пожалуйста, не стесняйтесь комментировать документ. Документ не может быть процитирован в контексте другой незавершенной работы. Этот документ может быть заменен другими документами в будущем. Спецификация описывает, как выполняется штрих, определяя ряд свойств, управляющих тем, как он отображается в графических элементах .
Окрашивание, толщина, положение, использование тире, а также соединение и закрытие сегментов пути — все это характеристики этого типа сегмента пути. Свойство обводки определяется в этой спецификации как любое свойство, которое либо заменяется, либо расширяется разделом свойств обводки SVG 2. Используя свойство «выравнивание обводки», автор может выровнять обводку по контуру текущего объекта. Подпути нулевой длины включают «M 10,10 L 10 000», «M 20,20 h 0», «M 30,30 z» и «M 10,10 L 10 000». Излишне добавлять следующий абзац вместо требований к расчету формы штриха в предыдущем разделе. Когда штрихи появляются в конце открытых подконтуров, 'stroke-linecap' определяет форму, которая будет использоваться. В результате обводка подконтура без длины состоит исключительно из квадрата с длинами сторон, равными ширине обводки.
Обратите внимание на примечания к реализации элемента path, чтобы получить пошаговое руководство по определению касательной к подпути нулевой длины. Свойство «stroke-miterlimit» используется для управления шаблоном штрихов и пробелов, используемых для определения штриха контура. Значение «дуги» вычисляется путем касания дуги окружности вдоль линии, которая находится в точке пересечения двух сегментов и проходит через конечную точку соединения. При необходимости соединение линий обрезается линией, перпендикулярной этой дуге, с длиной скоса, равной пределу скоса штрихов, умноженному на ширину штриха. Чтобы штриховой тире начинался в начале контура, свойство 'stroke-dasharray' указывает расстояние от шаблона повторяющегося тире до штрихового тире. Ход будет выполнен так, как если бы в списке вообще не было значений, если все значения равны нулю. Размещение угловых штрихов на фигуре со скругленными углами бесполезно, поскольку они будут размещены между дугами, образующими закругленные углы, а также сегментами прямых линий.
Свойство 'stroke-dashadjust' указывает, будет ли корректироваться штриховой шаблон штриха таким образом, чтобы он многократно повторялся во вложенном пути элемента. Коэффициент от 0 до 1 используется при использовании растяжения или сжатия. Длины шаблонов штрихов регулируются пропорционально их размерам путем масштабирования длины. Следующий алгоритм описывает форму обводки «пути» или базовой формы на основе свойств обводки. Формы шапки делятся на две группы в заданной позиции на подпути. Путь — это белая линия, за которой следует толстая серая область. Пунктирные линии показывают окружности, которые касаются сегментов в месте соединения и имеют кривизну сегментов в месте соединения.

Центр эллиптической дуги должен находиться на нормальной линии к концу пути на расстоянии от rc от внешнего края штриха в конце, как и в обычном пути. Соединение кубического бирзье бесконечно, поэтому используйте линию при его построении. Параметр в начале и в конце сегмента дуги можно найти в формулах, приведенных в примечаниях к реализации эллиптической дуги.
Как изменить обводку в Svg?

Чтобы изменить обводку в файле svg, вам потребуется доступ к коду файла. Открыв код, найдите атрибут «обводка» и измените значение на желаемый цвет. Если вы не знаете, как кодировать в svg, в Интернете есть множество руководств, которые могут вам помочь.
Ширина штриха в Svg
Цвет заливки и цвет обводки можно указать с помощью названий цветов, значений RGB или RGBA, значений HEX, значений HSL или HSLA и т. д. Также можно использовать градиенты и узоры, а также цвет текста (см. раздел «Цвет текста» или статью «Фильтры и градиенты SVG»). Ширина обводки определяется как часть атрибута ширины обводки для применения формы. Этот атрибут можно использовать со следующими элементами SVG: altGlyph> circle> br>. Ширину штриха можно измерить, используя пользовательские единицы (U) и количество пикселей (p). Иными словами, вы должны использовать ширину одного штриха вверх, чтобы установить ширину штриха равной ширине одного штриха вверх.
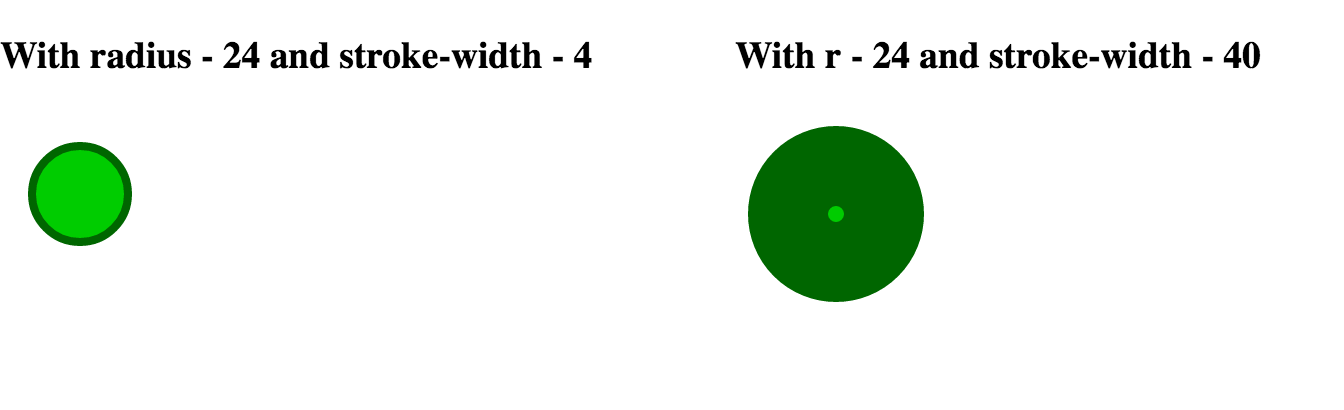
Что такое ширина обводки в Svg?

Ширина штриха — это ширина линии, используемой для рисования объекта. В SVG ширина штриха определяется свойством 'stroke-width'. Значением этого свойства может быть либо длина, либо процент.
Поскольку символы имеют вытянутую форму и почти одинаковую ширину, SWT является ценным инструментом распознавания текста. Техника сопряжения ребер была недавно разработана Эпштейном и соавт. Это достигается изменением ширины штриха. Ширину обводки можно отрегулировать, щелкнув и удерживая любую точку на пути обводки. Это создаст точку ширины. Потянув вверх или вниз за эти точки, вы можете сжать или расширить сегмент штриха. Вы можете точно настроить ширину своего профиля, перемещая точки ширины, созданные с помощью инструмента ширины, вдоль обводки.
